
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



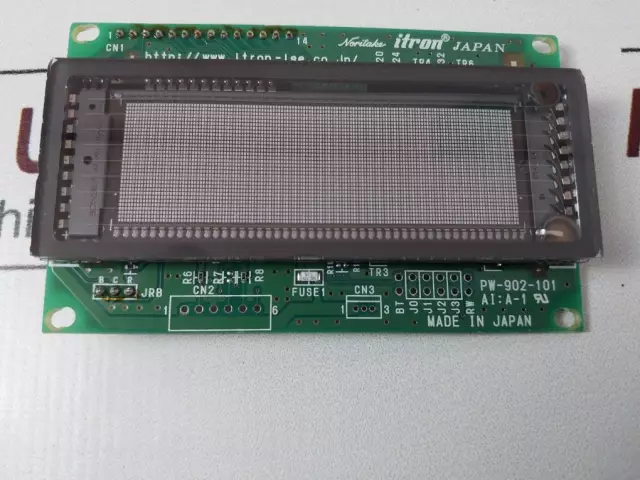
De vez em quando você encontra peças interessantes no ebay, de amigos ou apenas procurando em lojas de segunda mão. Um exemplo disso foi uma enorme tela fluorescente a vácuo Noritake Itron de 40 x 2 caracteres de 1994 (ou anterior) que foi passada de um cliente.
Originalmente parecia bastante complexo, no entanto, depois de passar algum tempo, as planilhas de dados foram encontradas e descobriu-se que tinha uma interface serial simples - e com um pouco de trabalho conseguimos fazê-la funcionar, então continue lendo se estiver interessado em VFDs clássicos ou ter uma unidade semelhante.
Passo 1:

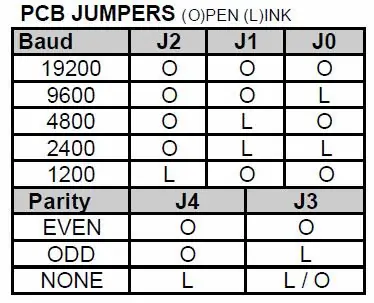
A taxa de transmissão da interface serial é determinada pelos jumpers no PCB.
Passo 2:

Portanto, comparar a tabela acima com os jumpers em nosso módulo nos dá uma velocidade de dados de 19200 bps sem paridade. Ótimo - podemos criar facilmente essa conexão com um microcontrolador com uma saída serial e níveis lógicos de 5V; para nossos exemplos, usaremos uma placa compatível com o Arduino.
Etapa 3:
A fiação do VFD é simples - veja os jumpers brancos identificados como CN2 conforme mostrado anteriormente. O pino 1 é de 5 V (você precisa de uma fonte externa que pode oferecer até 700 mA), o pino 2 para o Arduino digital, pino 7, e o pino 3 para o Arduino e a fonte de alimentação GND.
Usamos Arduino D7 com software serial em vez de TX para que o display não exiba lixo quando um esboço está sendo carregado. Então é uma questão de simplesmente enviar o texto para o display, por exemplo, aqui está um rápido esboço de demonstração:
// Trabalhando com módulos Noritake Itron VFD - modelo CU40026SCPB-T20A #include SoftwareSerial VFD (6, 7); // RX, TX
void setup ()
{VFD.begin (19200); }
void loop ()
{VFD.print ("Olá, mundo. Este é um Noritake VFD"); // Você pode explodir o texto do {} while (1); }
Passo 4:

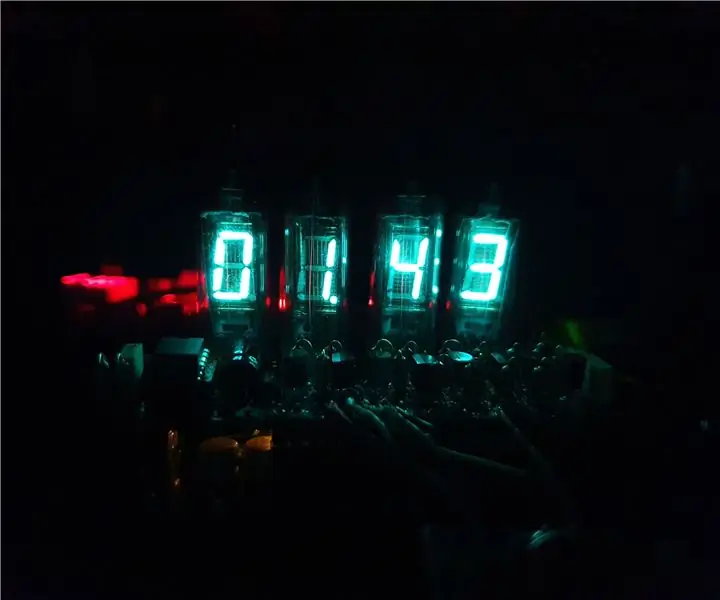
Que resulta com o seguinte …
Etapa 5:

Se você não gosta da cor ou intensidade da tela, experimente um pouco de Perspex por cima - por exemplo …
Etapa 6: Controlando a tela
Neste ponto, você precisará da folha de dados da folha de dados. Como você viu anteriormente, escrever texto é muito simples - basta usar as funções.print. No entanto, você pode querer enviar caracteres individuais, bem como comandos especiais para controlar aspectos da tela. Eles estão descritos na folha de dados - consulte as tabelas “Comandos do software” e “Fontes de caracteres”.
Se você precisar enviar comandos únicos - por exemplo, “limpar a tela” que é 0x0E, use um comando.write, como:
VFD.write (0x0E); // limpar a tela
Alguns comandos estão no formato de códigos de escape (lembra deles?), Então você precisa enviar ESC e o seguinte byte, por exemplo, para alterar o brilho para 50%:
VFD.write (0x1B); // ESC VFD.write (0x4C); // brilho VFD.write (0x40); // 50% de brilho
Armado com esse conhecimento e as planilhas de dados, você agora pode executar todos os comandos. De acordo com a planilha de dados, é possível alterar as fontes, no entanto, independentemente do jumper de hardware ou do comando que tentamos, ele não se moveu da fonte katakana japonesa. Sua tela pode variar. Se você usar a função de “gravação de prioridade de tela”, preste atenção à planilha de dados em relação ao tempo “ocupado” estendido, atrasando as gravações subsequentes no visor por um milissegundo.
Etapa 7: juntando tudo

Em vez de explicar cada um dos comandos possíveis, coloquei os mais comuns dentro das funções documentadas no esboço de demonstração abaixo, que é seguido por um vídeo rápido do esboço em operação.
// Trabalhando com módulos Noritake Itron VFD - modelo CU40026SCPB-T20A // John Boxall 2013
#incluir
SoftwareSerial VFD (6, 7); // rx, tx
void setup ()
{VFD.begin (19200); // define a velocidade da porta serial do software resetVFD (); VFDclearsceen (); // VFD.write (0x12); // modo de rolagem vertical (ativado)}
void resetVFD ()
// executa uma reinicialização do software no controlador VFD {VFD.write (0x1B); // ESC VFD.write (0x49); // reinicialização do software}
void VFDnewline ()
// move o cursor para o início da próxima linha {VFD.write (0x0D); // retorno de carro VFD.write (0x0A); // feed de linha}
void VFDclearsceen ()
// move o cursor para o canto superior esquerdo e limpa a tela {VFD.write (0x0E); // limpa o display VFD.write (0x0C); // feed de formulário - cursor para o canto superior esquerdo}
void VFDbrightness (quantidade int)
// define o brilho do VFD - 25/50/75/100% // usa sequências ESC {switch (quantidade) {case 25: VFD.write (0x1B); // ESC VFD.write (0x4C); // brilho VFD.print (0); // quebra de brilho de 25%; caso 50: VFD.write (0x1B); // ESC VFD.write (0x4C); // brilho VFD.write (0x40); // quebra de brilho de 50%; caso 75: VFD.write (0x1B); // ESC VFD.write (0x4C); // brilho VFD.write (0x80); // quebra de brilho de 75%; caso 100: VFD.write (0x1B); // ESC VFD.write (0x4C); // brilho VFD.write (0xC0); // 100% de brilho}}
void VFDchars ()
// percorre os caracteres da fonte selecionada {for (int i = 21; i <256; i ++) {VFD.write (0x16); // sublinha o cursor fora de VFD.write (i); atraso (100); }}
void moveCursor (posição do byte)
// move o cursor - a linha superior é 0 ~ 39, a linha inferior é 40 ~ 79 // o modo de rolagem vertical deve ser desligado se usado {VFD.write (0x1B); // ESC VFD.write (0x48); // move o cursor VFD.write (posição); // localização}
void loop ()
{VFD.write (0x16); // sublinha o cursor fora de VFD.print ("Olá, mundo - linha um."); // Você pode explodir o texto delay (1000); VFDnewline (); VFD.print ("Olá, mundo - linha dois."); atraso (1000); VFDclearsceen (); VFDbrightness (25); VFD.print ("*** 25% de brilho ***"); atraso (1000); VFDclearsceen (); VFDbrightness (50); VFD.print ("*** 50% de brilho ***"); atraso (1000); VFDclearsceen (); VFDbrightness (75); VFD.print ("*** 75% de brilho ***"); atraso (1000); VFDclearsceen (); VFDbrightness (100); VFD.print ("*** 100% brilho ***"); atraso (1000); VFDclearsceen ();
VFDchars ();
VFDclearsceen ();
para (int i = 0; i <80; i ++) {VFD.write (0x16); // sublinha o cursor para fora moveCursor (i); VFD.print ("X"); atraso (100); moveCursor (i); VFD.print (""); } VFDclearsceen (); }
Esperamos que você tenha achado isso interessante e útil.
Esta postagem é fornecida a você por pmdway.com - tudo para fabricantes e entusiastas de eletrônicos, com entrega gratuita em todo o mundo.
Recomendado:
Blindagem para Arduino de tubos VFD russos antigos: relógio, termômetro, medidor de voltagem : 21 etapas (com imagens)

Shield for Arduino from Old Russian VFD Tubes: Clock, Thermometer, Voltímetro …: Este projeto levou quase meio ano para ser concluído. Não consigo descrever quanto trabalho foi investido neste projeto. Fazer esse projeto sozinho me levaria uma eternidade, então tive a ajuda de meus amigos. Aqui você pode ver nosso trabalho compilado em uma longa instruc
Mais seguro, melhor: tornando as estações de trem mais seguras: 7 etapas

Mais seguro, melhor: tornando as estações de trem mais seguras: Muitas estações de trem hoje não são seguras devido à falta de segurança, barreiras e aviso de chegada do trem. Vimos a necessidade de consertar isso. Para resolver este problema, criamos o Safer Better. Usamos sensores de vibração, sensores de movimento e
Pike - Dirija com mais segurança, dirija com mais inteligência, dirija um Pike !: 5 etapas

Pike - Dirija com mais segurança, Dirija com mais inteligência, Dirija um Pike !: Bem-vindo ao meu projeto chamado Pike! Este é um projeto que faz parte da minha educação. Sou estudante NMCT em Howest na Bélgica. O objetivo era fazer algo inteligente usando um Raspberry Pi. Tínhamos total liberdade na qual queríamos fazer smart.Para mim foi
Como deixar seu computador mais rápido e mais rápido !: 5 etapas

Como deixar o seu computador mais rápido e mais rápido !: Instruções fáceis de seguir sobre como acelerar facilmente o seu computador
Copie seus slides antigos da maneira mais fácil !: 8 etapas (com imagens)

Copie seus slides antigos da maneira mais fácil !: Tenho muitos slides de anos atrás e gostei de vê-los de vez em quando. Mas eu sempre saía desejando tê-los em disco, CD, Flash Drive ou qualquer outra coisa para poder vê-los com mais frequência. Naquela época, slides eram muito mais baratos do que p
