
Índice:
- Etapa 1: linha justa! Just Light! (Tipo 1)
- Etapa 2: Sobre o Projeto (Tipo 1)
- Etapa 3: Material (Hardware)
- Etapa 4: Material (controle)
- Etapa 5: Etapa 3: Material (energia)
- Etapa 6: Etapa: Material (etc)
- Etapa 7: antes de desenhar o padrão
- Etapa 8: fazer uma ferragem (corte acrílico)
- Etapa 9: fazer (estrutura)
- Etapa 10: Hardware e Montagem de Software
- Etapa 11: Faça um Hardware (Corte Formex)
- Etapa 12: fazer uma ferragem (corte e pintura de madeira)
- Etapa 13: * Se você quiser pendurar esta peça na parede, faça a mesma estrutura da imagem
- Etapa 14: Faça um software (um diagrama de circuito)
- Etapa 15: Combinação de Hardware e Configuração do Circuito do Painel Traseiro
- Etapa 16: Insira o código no software (A-a Arduino Mega Board)
- Etapa 17: insira o código no software (B-b Arduino Mega Board)
- Etapa 18: Divirta-se
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


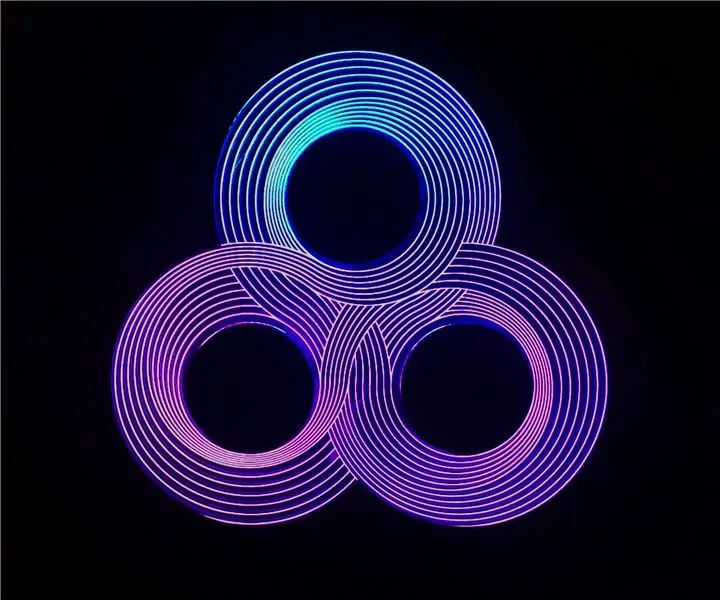
É um trabalho de expressão de luz em placas de acrílico gravadas com padrões de arte de linha. Expressa cores e padrões de vários LEDs de forma harmoniosa. Este projeto foi realizado com motivos de "Thanks for the Planets" de Arout Meijer, dos quais duas cores de luz são sintetizadas de acordo com o espaçamento das linhas e bem representado.
Etapa 1: linha justa! Just Light! (Tipo 1)



É um trabalho de expressão de luz em placas de acrílico gravadas com padrões de arte de linha. Expressa cores e padrões de vários LEDs de forma harmoniosa. Este projeto foi realizado com motivos de "Thanks for the Planets" de Arout Meijer, dos quais duas cores de luz são sintetizadas de acordo com o espaçamento das linhas e bem representado.
Etapa 2: Sobre o Projeto (Tipo 1)
Depois de gravar o padrão da arte de linha no plano do acrílico, sintetize e permeie a luz no meio e fora do acrílico
Estrutura
O usuário pode ajustar a luz de forma estável instalando o potenciômetro dentro das 3 placas originais e segurando os neófixéis na borda.
Como usar
O usuário gira três placas com uma pá para controlar a cor da luz (matiz) e os LEDs básicos usam os valores de matiz, saturação e brilho para atrair o interesse do público no padrão, cor da luz e animação.
Etapa 3: Material (Hardware)




1. Faixa de LED.
: Faixa de LED RGB Digital Adafruit NeoPixel (WS2812) (144 LED / 1m) - 2m
: Faixa de LED RGB Digital Adafruit NeoPixel (WS2812) (60 LED / 1m) - 2m
2Acrílico.
10t - 600 * 600 (mm)
3. Formex.
12t (10 + 2t) - 800 * 800 (mm) * 2
2t - 800 * 800 (mm) * 2
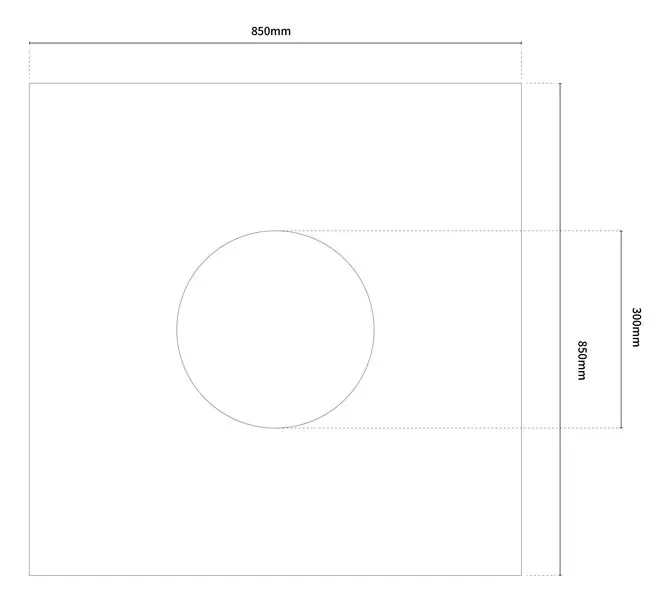
4. Tábua de madeira
5t - 850 * 850 (mm)
Etapa 4: Material (controle)


1. ARDUINO MEGA 2560
ARDUINO MEGA 2560 * 2
Potenciômetro 2,10k
Potenciômetro de 10k * 3
Etapa 5: Etapa 3: Material (energia)


1. Fonte de alimentação
Fonte de alimentação SMPS 5V 40A (200W)
Fonte de alimentação SMPS 5V 2A (10W)
2. Fio elétrico
14awg (3 cores) - 10m / cada
Etapa 6: Etapa: Material (etc)



1. Spray de tinta (Matt Black)
* Se você quiser obter um efeito mais dramático no escuro, use Vanta Black Paint
2. Aperte
3. Ferro de esquina
4. Dril
5. Glugan
6. Forte adesão
* Prepare as ferramentas de acordo com sua situação
Etapa 7: antes de desenhar o padrão

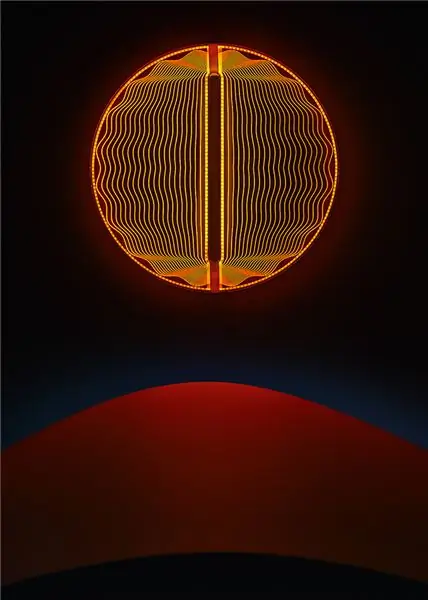
* A imagem acima é "Thanks for the Planets" de Arnout Meijer que inspirou meu trabalho.
Antes de entrar no projeto, senti que a cor da gradação de luz formada pela infusão de luz fraca no padrão que foi implantado no acrílico era muito bonita.
Basicamente, duas ou mais cores precisam se sobrepor para se tornarem gradientes.
Para que duas ou mais cores se formem perfeitamente, considere a densidade, o ângulo ou o grau de formação da luz de acordo com a curva.
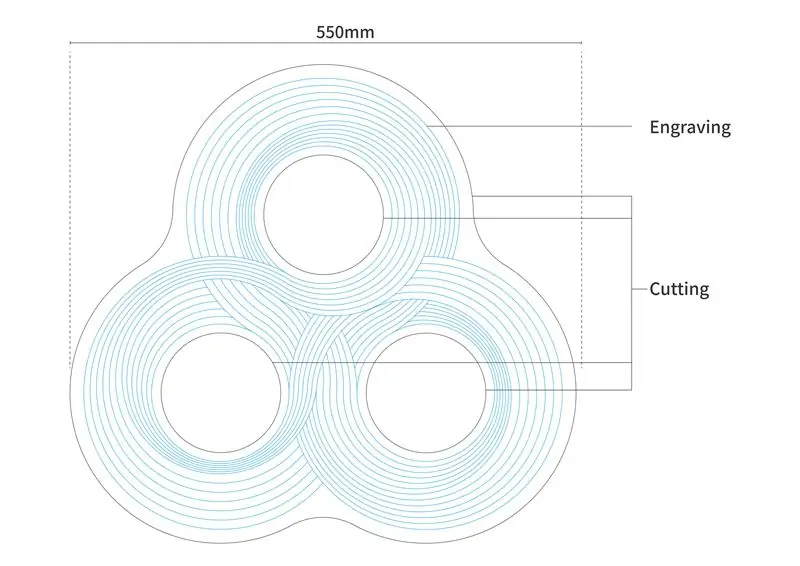
Etapa 8: fazer uma ferragem (corte acrílico)


*Referir. PASSO 7: Estrutura (parte no.5)
Configuração da máquina de corte de acrílico
Acrílico (10t)
* Corte - configuração de couro cabeludo
velocidade - potência
(5 - 50)
*Gravação
velocidade - potência
(20 - 35)
* Você pode ajustar a extensão em que o padrão é esculpido para se adequar ao seu gosto
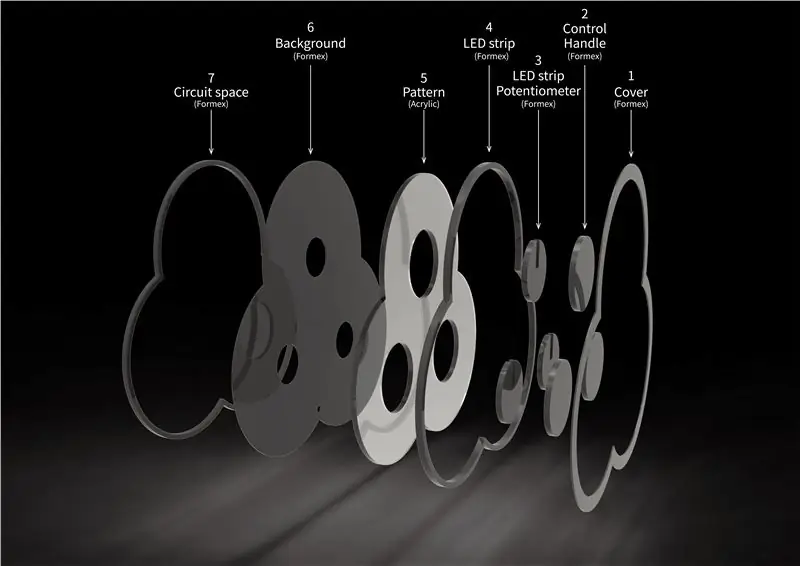
Etapa 9: fazer (estrutura)

1. 2t - tampa
2. 10t - Alça de controle
3. 10t - LEDstrip / Potensiômetro
4. 12t - Faixa de LED (2 + 10) t
5. 10t - Padrão (acrílico)
6. 2t - Fundo
7. 10t - Espaço do circuito
* Exceto no.5 - Material Formex.
Etapa 10: Hardware e Montagem de Software



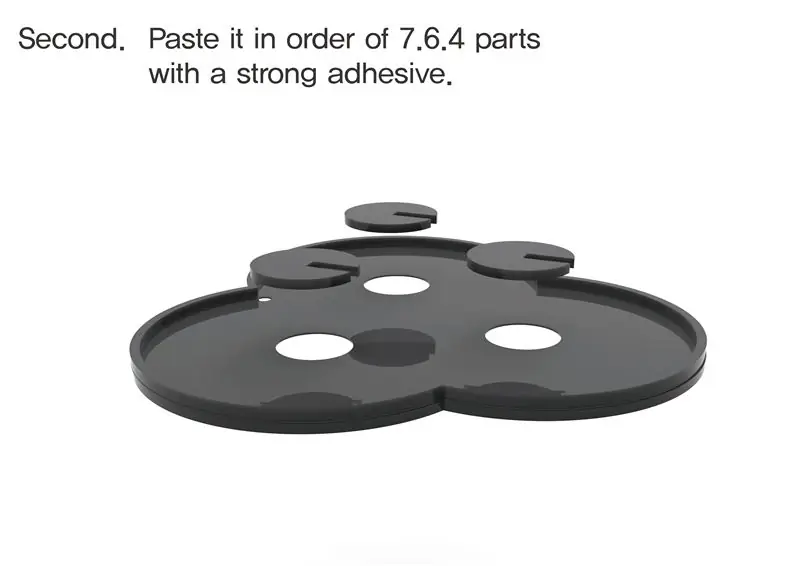
Primeiro. Prepare 3.4.6.7.
Segundo. Cole na ordem de 7.6.4 partes com um adesivo forte.
Terceiro. Fixe o potenciômetro 3part com pistola de cola.
Quarto. Anexe 3 partes com potenciômetro a 4.6.7 partes com adesivo forte.
Quinto. Anexe ws2812b à borda de 3.4.6.7 (área vermelha) usando um adesivo forte.
Sexto. Insira a placa de acrílico cortada no 3.4.6.7 combinado e fixe-o com uma pistola de cola.
Sétimo. Insira 2part na parte de controle do potenciômetro e fixe com cola cola.
Oitavo. Cubra a parte 1 e fixe com um acabamento adesivo forte.
* Você pode consultar arquivos PDF
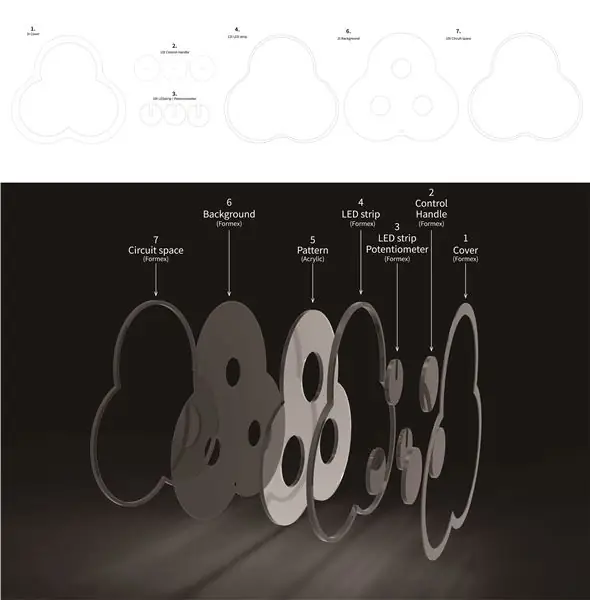
Etapa 11: Faça um Hardware (Corte Formex)

(Configure o hardware de forma que apenas os padrões possam ser vistos na câmara escura)
1. 2t - tampa
2. 10t - Alça de controle
3. 10t - LEDstrip / Potensiômetro
4. 12t - Faixa de LED (2 + 10) t
6. 2t - Fundo
7. 10t - Espaço do circuito
* Você deve consultar o STEP7 (imagem)
Etapa 12: fazer uma ferragem (corte e pintura de madeira)




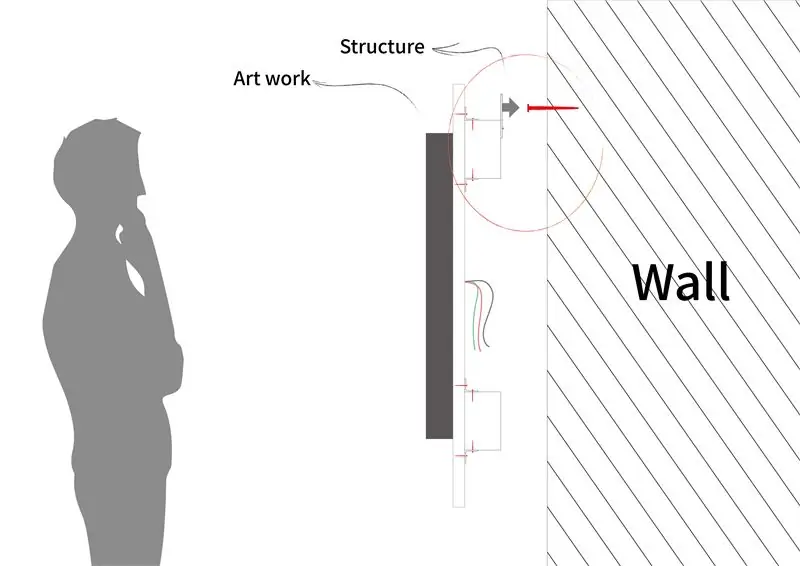
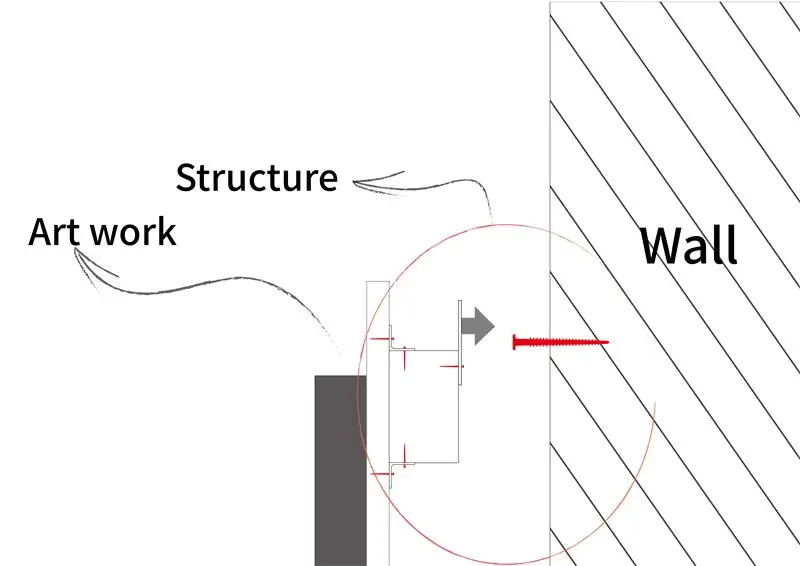
Etapa 13: * Se você quiser pendurar esta peça na parede, faça a mesma estrutura da imagem



* Este curso é opcional e você pode pulá-lo se não quiser.
* A estrutura acima é minha ideia pessoal, e com suas ideias adicionadas, será um trabalho mais especial.
* E quando eu estava construindo essa estrutura, não queria ver a placa de madeira e a parede.
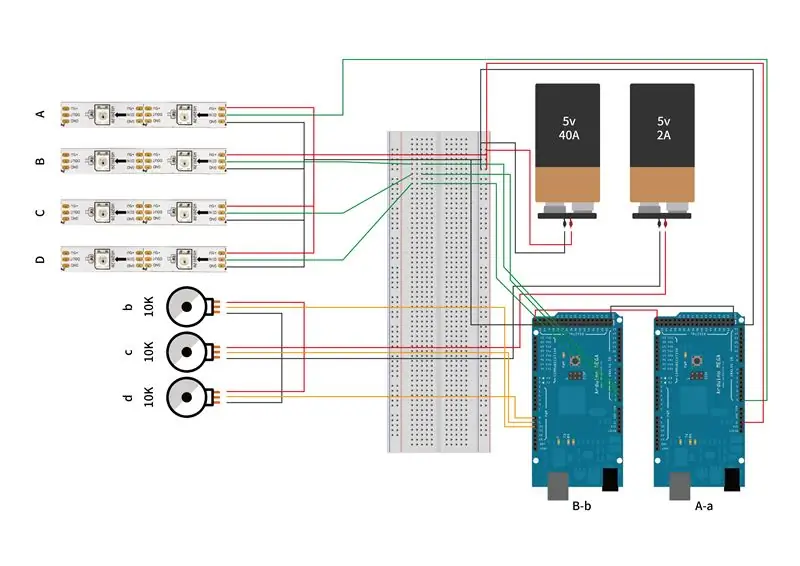
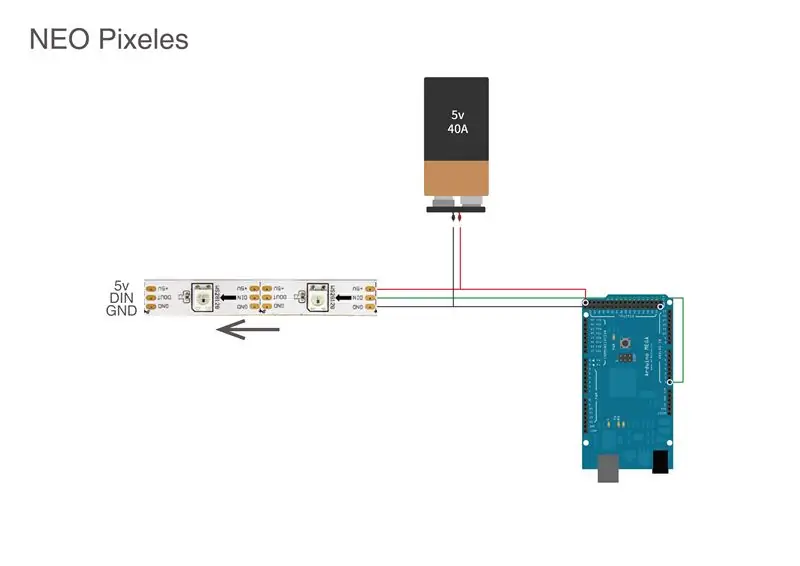
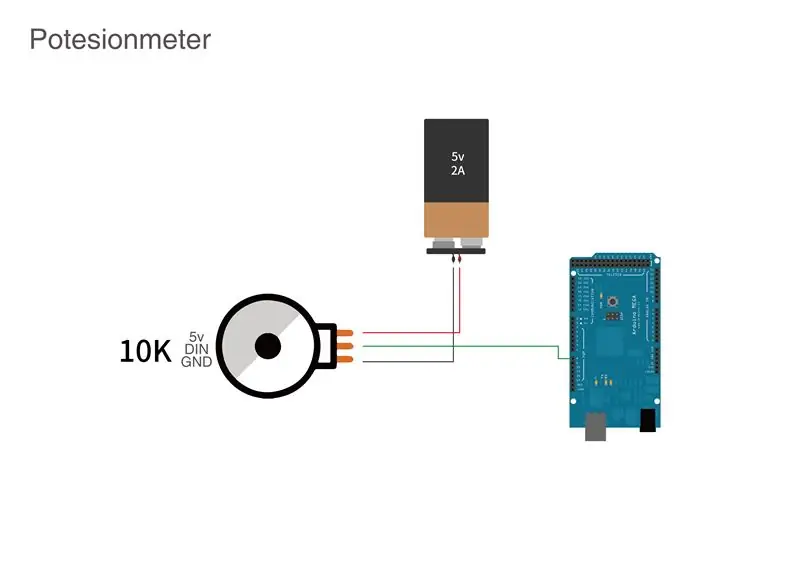
Etapa 14: Faça um software (um diagrama de circuito)



Ao construir o circuito, configure cuidadosamente o GND / DIN / 5v da tira ws2818b e a direção do fluxo de corrente (direção da seta).
GND = bateria - (linha preta)
5v = bateria + (linha vermelha)
DIN = linha de sinal (linha verde)
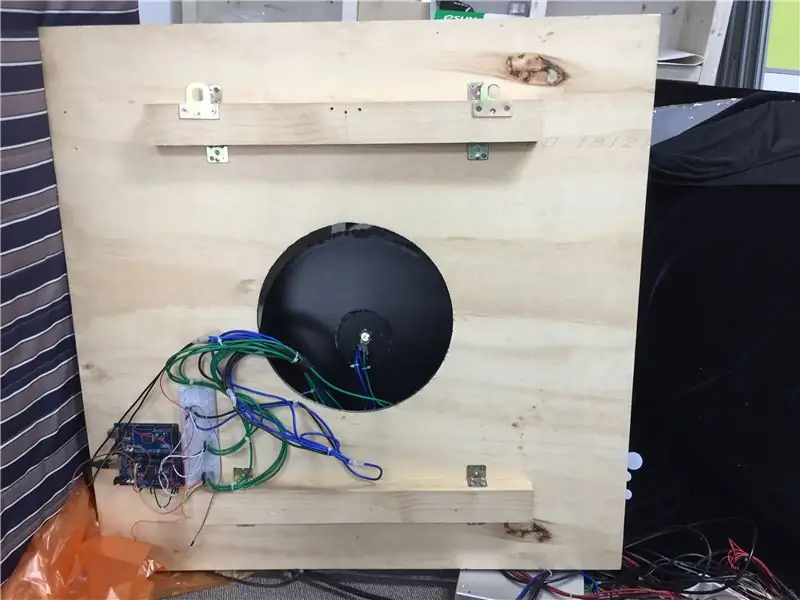
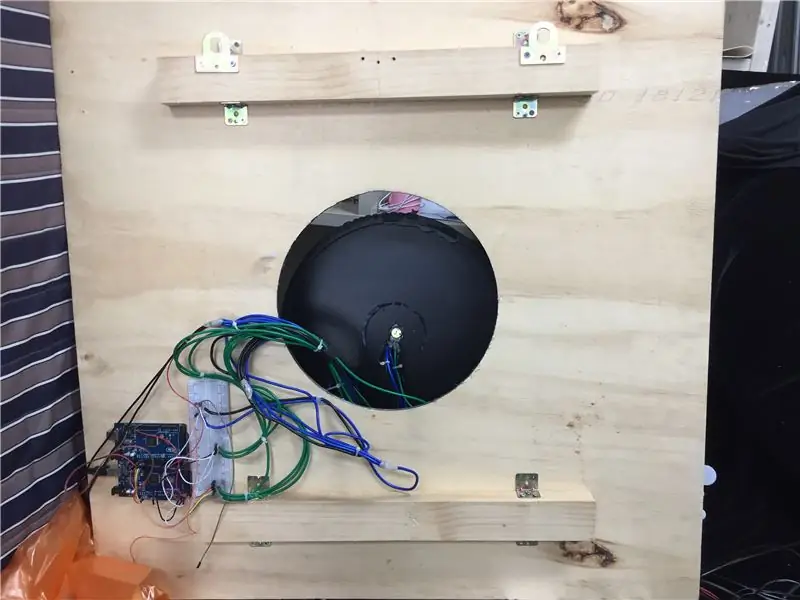
Etapa 15: Combinação de Hardware e Configuração do Circuito do Painel Traseiro




Junte o hardware e prenda o circuito com os parafusos atrás
Etapa 16: Insira o código no software (A-a Arduino Mega Board)
// Você deve inserir A-a arduino mega board
#incluir
#include #define LED_PIN 0 #define NUM_OF_LEDS 120
int j = 0;
Tira Adafruit_NeoPixel = Adafruit_NeoPixel (NUM_OF_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
// rampUnsignedChar RAMPh [NUM_OF_LEDS];
rampUnsignedChar RAMPv [NUM_OF_LEDS];
void setup () {
// coloque seu código de configuração aqui, para executar uma vez: strip.begin (); strip.show ();
}
void loop () {
// coloque seu código principal aqui, para executar repetidamente:
valueSet ();
// LEDSet ();
para (int i = 0; i <num_of_leds; i ++) {= "" = "" 현재 = "" 값 을 = "" 얻 습니다 = "" uint8_t = "" h = "RAMPh .update (); " v = "RAMPv .update ();" strip.setpixelcolor (i, = "" strip.colorhsv (j * 65535 = "" 360, = "" 230, = "" v)); = ""} = "" strip.show ();
}
void valueSet () {
estático uint32_t oldTime = 0; uint32_t nowTime = millis ();
// 00,3 초 에 한 번씩 코드 를 실행 합니다
if (nowTime - oldTime> 300) {for (int i = 0; i = 360) {j = 0; }}}
Etapa 17: insira o código no software (B-b Arduino Mega Board)
// Você deve inserir uma placa mega B-b arduino
#incluir
#include #define LED_PIN_A 2 #define LED_PIN_B 1 #define LED_PIN_C 0 #define NUM_OF_LEDS 52
#define POT_A A10
#define POT_B A9 #define POT_C A8
int j [3] = {0};
Tira Adafruit_NeoPixel [3] = {
Adafruit_NeoPixel (NUM_OF_LEDS, LED_PIN_A, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUM_OF_LEDS, LED_PIN_B, NEO_GRB + NEO_KHZ800), Adafruit_NeoKINGRixel (NUM_OF_LEDS + LED_PINGR800) (NUM_OF_LEDS_KHZ800} NEO_Z800)
rampUnsignedChar RAMPv [3] [NUM_OF_LEDS];
void setup () {
// coloque seu código de configuração aqui, para executar uma vez: for (int i = 0; i <3; i ++) {strip .begin (); strip .show (); }
Serial.begin (9600);
}
void loop () {
// coloque seu código principal aqui, para executar repetidamente:
valueSet ();
// map () 범위 를 바꿔 주는 함수
// 0 ~ 1023 을 0 ~ 359 로 바꿔 줌 // j = map (analogRead (POT_B), 0, 1023, 0, 359); j [0] = mapa (analogRead (POT_A), 0, 1023, 0, 359); j [1] = mapa (analogRead (POT_B), 0, 1023, 0, 359); j [2] = mapa (analogRead (POT_C), 0, 1023, 0, 359); para (int i = 0; i <3; i ++) se (j <0) j + = 360;
para (int k = 0; k <3; k ++) {
for (int i = 0; i <NUM_OF_LEDS; i ++) {// 현재 값 을 얻 습니다 uint8_t v = RAMPv [k] .update (); strip [k].setPixelColor (i, strip [k]. ColorHSV (j [k] * 65535/360, 255, v));
}
strip [k].show ();
}
}
void valueSet () {
estático uint32_t oldTime = 0; uint32_t nowTime = millis ();
// 00,3 초 에 한 번씩 코드 를 실행 합니다
if (nowTime - oldTime> 300) {for (int k = 0; k <3; k ++) {for (int i = 0; i <NUM_OF_LEDS; i ++) {// 다음 값 을 설정 합니다 // 다음 값, 다음 값 까지 걸리는 시간, 가는 방법)) RAMPv [k] .go (random (0, 255), 300, LINEAR); }} oldTime = nowTime;
}
}
Etapa 18: Divirta-se
Recomendado:
Widget de exibição de clima on-line usando o ESP8266: 4 etapas

Widget de exibição de clima on-line usando o ESP8266: Algumas semanas atrás, aprendemos como construir um sistema de exibição de clima on-line que obtinha informações sobre o clima de uma cidade específica e as exibia em um módulo OLED. Usamos a placa Arduino Nano 33 IoT para esse projeto, que é uma nova placa t
Hacking a London Underground Jubilee Line Botão da porta: 12 etapas (com fotos)

Hackeando um botão de porta da Jubilee Line do metrô de Londres: A loja do London Transport Museum está vendendo botões de porta desativados da Jubilee Line (ambos os lados direito e esquerdo estão disponíveis). Se você está pensando em realizar um projeto que precisa de um botão e uma luz indicadora de algum tipo, você estaria
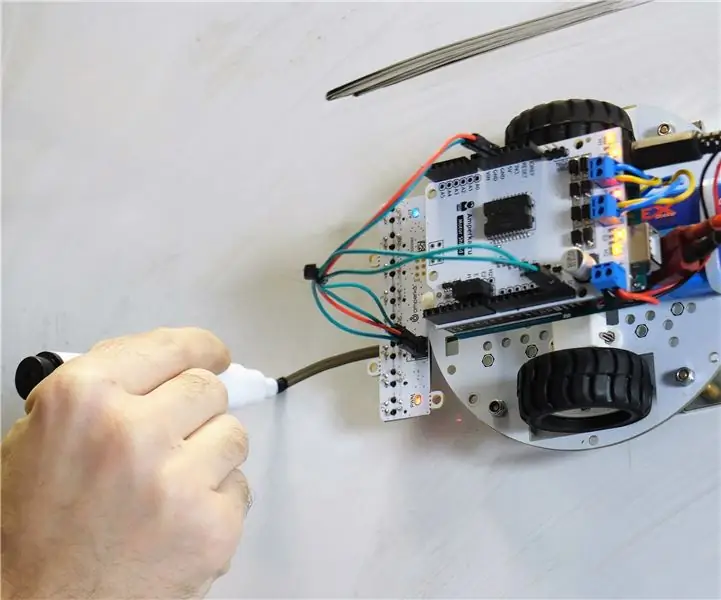
Quadro branco da sala de aula do Arduino Line Follower Wallrides: 8 etapas (com imagens)

Quadro branco da sala de aula do Arduino Line Follower Wallrides: Seguir a linha no chão é muito chato! Tentamos olhar de um ângulo diferente para os seguidores de linha e trazê-los para outro plano - para o quadro branco da escola. Veja o que resultou
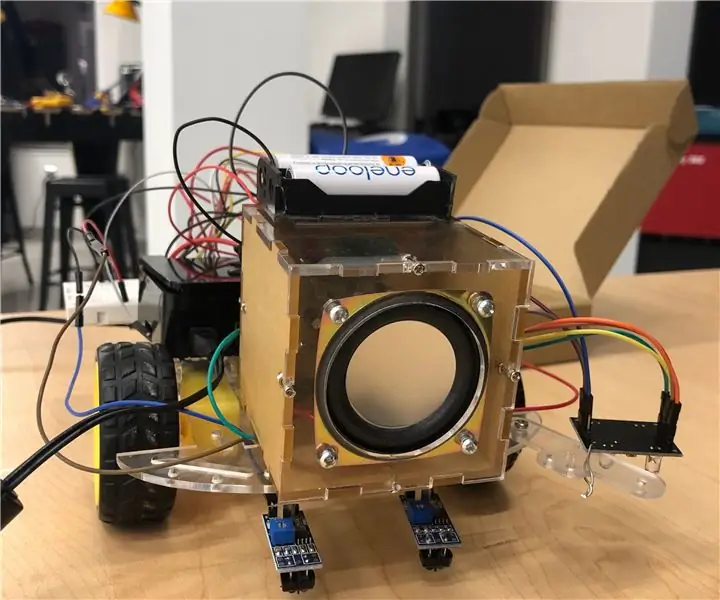
E101 Line Seguinte Bot com alto-falante: 11 etapas

E101 Linha Seguinte Bot Com Alto-falante: Aqui está uma linha seguindo o robô que toca música quando passa sobre cores específicas
Mesclar sua página da web (Google Page Creator) com o Álbum do Picasa on Line: 5 etapas

Merge Your Webpage (Google Page Creator) Com o Picasa on Line Album: Olá, aqui está meu primeiro Instructable, divirta-se! continuando com este instrutível Configurando um site com o Page Creator do Google
