
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Algumas semanas atrás, aprendemos como construir um sistema de exibição de clima on-line que obtinha informações sobre o clima de uma determinada cidade e as exibia em um módulo OLED. Usamos a placa Arduino Nano 33 IoT para esse projeto, que é uma nova placa que tem muitos recursos, mas é um pouco cara e maior quando comparada às alternativas. Nesta postagem, aprenderemos como construir este pequeno widget de exibição de clima on-line compacto e fofo que é semelhante ao projeto anterior.
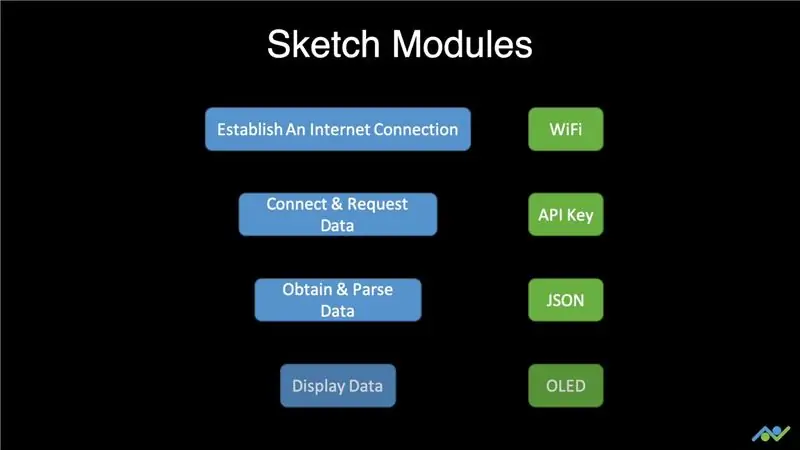
O vídeo acima cobre tudo que você precisa saber e também explica como o esboço é montado.
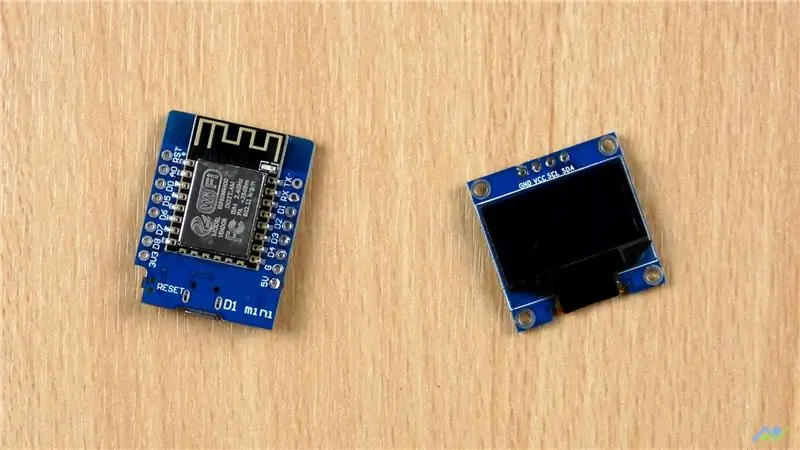
Etapa 1: Reúna os eletrônicos

Usaremos a miniplaca WeMos D1 que faz uso do chipset ESP8266 e usaremos um módulo OLED de 0,96”para o display.
Etapa 2: Baixe, atualize e envie o esboço



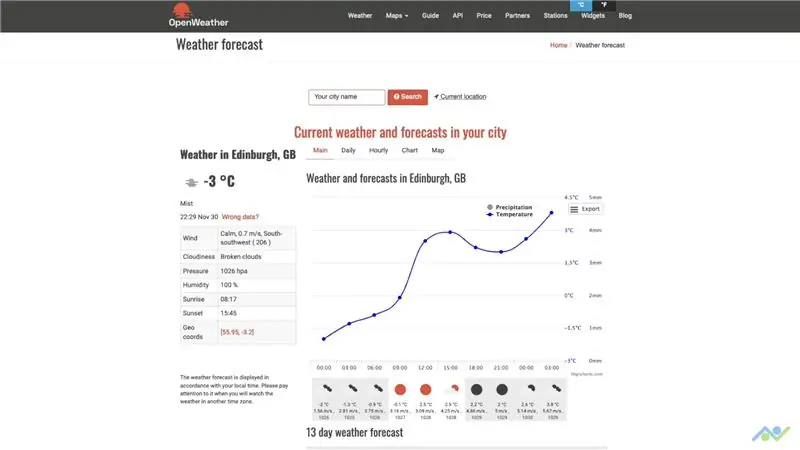
Como no projeto anterior, obteremos as informações meteorológicas do serviço OpenWeatherMap. Baixe o esboço usando o seguinte link:
Primeiro, precisamos obter uma chave de API para usar o serviço OpenWeatherMap. O serviço OpenWeatherMap tem um plano gratuito que permite um máximo de 60 chamadas de API por minuto. Isso significa que podemos solicitar informações meteorológicas a uma taxa máxima de uma vez por segundo, o que é mais do que precisamos. O vídeo abrange todo o processo, mas aqui está uma versão em texto do que precisa ser feito:
Comece se inscrevendo ou entrando no serviço OpenWeatherMap e vá para a seção API. Insira o nome de uma nova chave e clique no botão gerar. Anote esta chave, mas não a compartilhe com ninguém. Demora um pouco para essa chave ser ativada, então você terá que esperar um pouco. Isso pode levar até uma hora para ser concluído, mas minha chave foi ativada em 10 minutos.
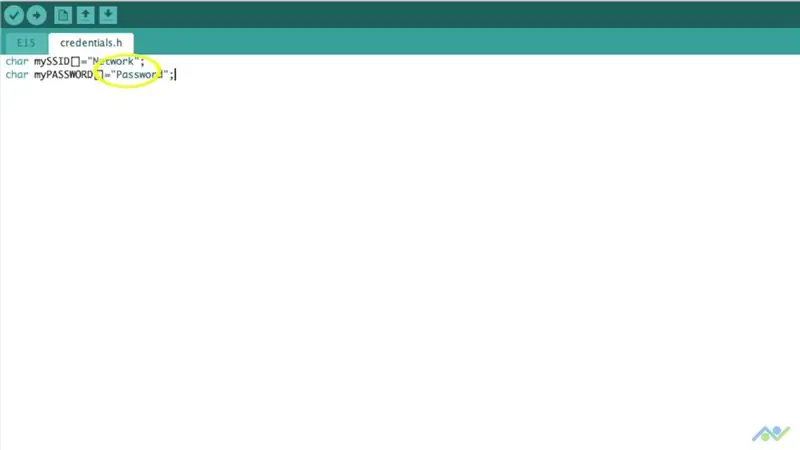
Comece a atualizar o esboço adicionando suas credenciais WiFi, pois precisamos nos conectar a uma rede para que isso funcione. A outra coisa que você precisa fazer no esboço é atualizar a chamada de API com as informações de sua cidade e chave de API. Certifique-se de ter o pacote de suporte de placa correto instalado para a placa ESP8266. Você também precisará instalar as bibliotecas ArduinoJSON e u8g2 para que o esboço funcione. O vídeo mostra o processo de instalação de tudo isso.
Depois de concluído, conecte a placa, certifique-se de ter selecionado as configurações corretas da placa e clique no botão de upload. Após o upload, a placa imprimirá o status junto com as informações meteorológicas no terminal serial. Você pode ver isso para ter certeza de que tudo está funcionando conforme o esperado, antes de passar para a próxima etapa.
Etapa 3: conectar o módulo OLED e testar


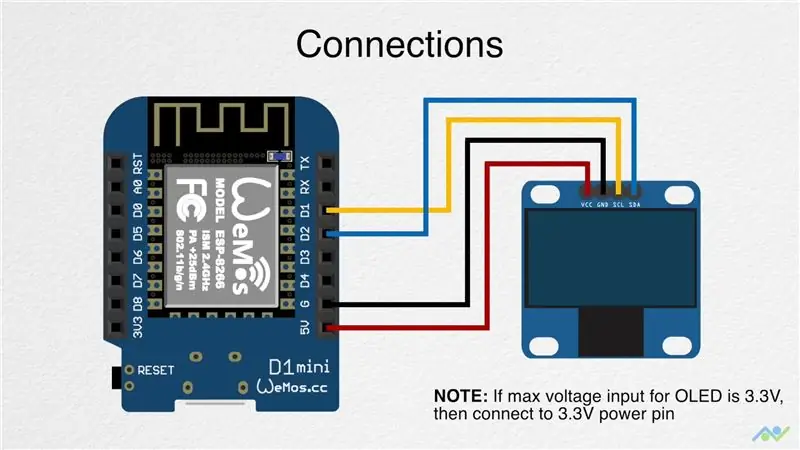
Agora que o esboço está funcionando corretamente, precisamos conectar o módulo OLED. Use o diagrama de fiação mostrado acima e certifique-se de conectar a tensão de alimentação correta ao módulo OLED, pois alguns aceitam apenas 3,3V.
Uma vez conectado, ligue a placa e você verá a mensagem de boas-vindas. Aguarde alguns segundos para que a placa obtenha as informações meteorológicas e ela as imprimirá no módulo OLED.
Etapa 4: use um gabinete




Tudo o que resta a fazer agora é adicionar um gabinete adequado e estarei usando este modelo da Thingiverse (https://www.thingiverse.com/thing:857858). Este é o mesmo que foi usado para o projeto de tempo de rede e eu gosto bastante da aparência dele.
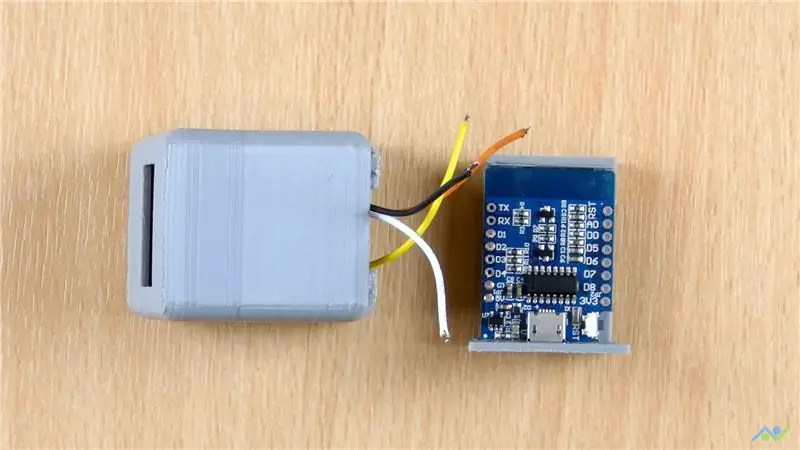
Adicione fio de comprimento adequado ao módulo OLED junto com alguma fita dupla-face. Coloque-o no lugar e use um pouco de cola quente perto dos fios para mantê-lo na posição. Em seguida, coloque a placa na bandeja / tampa traseira e solde o módulo OLED como antes. Finalmente, empurre a tampa no lugar e adicione um pouco de cola para segurá-la na posição.
Se você gostou dessa construção, considere se inscrever em nosso canal no YouTube e nos seguir nas redes sociais. Não custa nada, mas seu apoio nos ajudará imensamente em continuar a criar projetos como este.
- YouTube:
- Instagram:
- Facebook:
- Twitter:
- Site do BnBe:
Obrigado pelo seu apoio!
Recomendado:
Exibição simples do clima usando Raspberry PI e Cyntech WeatherHAT: 4 etapas

Visualização simples do clima usando Raspberry PI e Cyntech WeatherHAT: * Em 2019, o Yahoo mudou sua API, e isso parou de funcionar. Eu não sabia da mudança. Em setembro de 2020 este projeto foi atualizado para usar a API OPENWEATHERMAP Veja a seção atualizada abaixo, o resto desta informação ainda é bom
Exibição da matriz do clima: 4 etapas (com imagens)

Visor de matriz climática: sobre o projeto, mostrarei como criar um mini visor de status do clima a partir de um visor de matriz 8x8. Usarei o Genuino MKR1000 para obter a temperatura, umidade e condições meteorológicas em um local selecionado. Mostrar status para exibir em um sli
Exibição de trem e clima no Reino Unido: 5 etapas

Exibição do trem e clima do Reino Unido: Este instrutível é para partidas de trem do Reino Unido com bateria e exibição do tempo. Ele usou o banco de dados National Rail OpenLDBWS para obter informações em tempo real sobre as partidas de trens de uma determinada estação ferroviária local e exibi-las. Ele usa clima aberto
Widget do clima ESP8266: 9 etapas (com imagens)

ESP8266 Weather Widget: [Reproduzir vídeo] Bem-vindo ao meu novo projeto do Weather Widget. Você pode encontrar todos os meus projetos em: https://www.opengreenenergy.com/ Um widget do tempo é um aplicativo que pode ser baixado em seu PC, laptop ou um dispositivo móvel e realizar o trabalho de provid
Temperatura de exibição no módulo de exibição de LED P10 usando Arduino: 3 etapas (com imagens)

Exibir temperatura no módulo P10 LED Display usando Arduino: No tutorial anterior foi dito como exibir texto no módulo Dot Matrix LED Display P10 usando Arduino e conector DMD, que você pode verificar aqui. Neste tutorial, daremos um tutorial de projeto simples, utilizando o módulo P10 como meio de exibição
