
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


[Reproduzir vídeo]
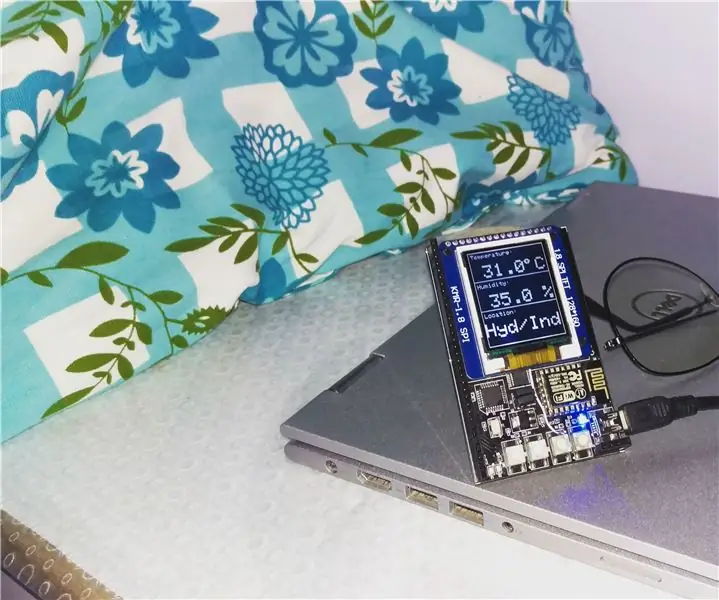
Bem-vindo ao meu novo projeto Weather Widget.
Você pode encontrar todos os meus projetos em:
Um widget de previsão do tempo é um aplicativo que pode ser baixado no seu PC, laptop ou dispositivo móvel e realizar a tarefa de fornecer acesso fácil às informações sobre o tempo. Mas eu estava sempre tentando fazer algo diferente. Por isso, procuro alguns ideias. Depois de alguns dias de trabalho, finalmente consegui. Estou compartilhando isso para que qualquer um possa fazer facilmente.
Esta é uma unidade de exibição de clima baseada em ESP8266 que recupera informações meteorológicas localizadas de https://www.wunderground.com/ por WLAN e as exibe em um display OLED de 128x64.
O widget exibe as seguintes coisas
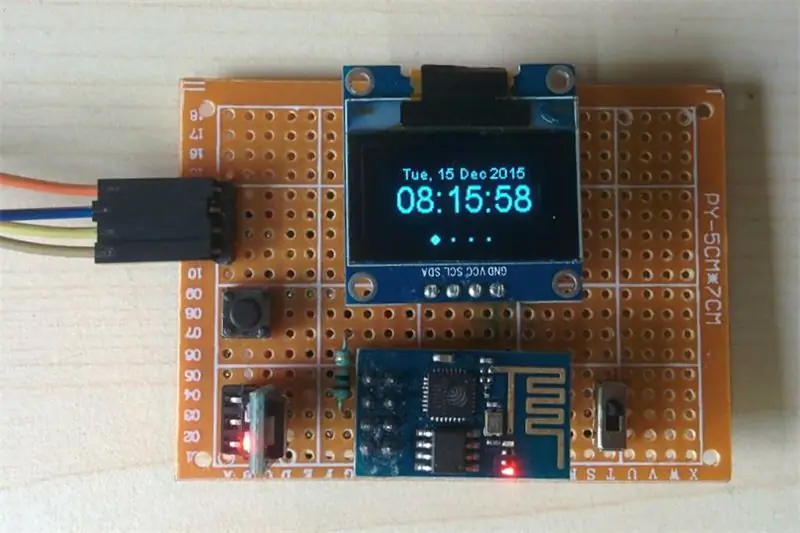
1. Hora Atual com Data
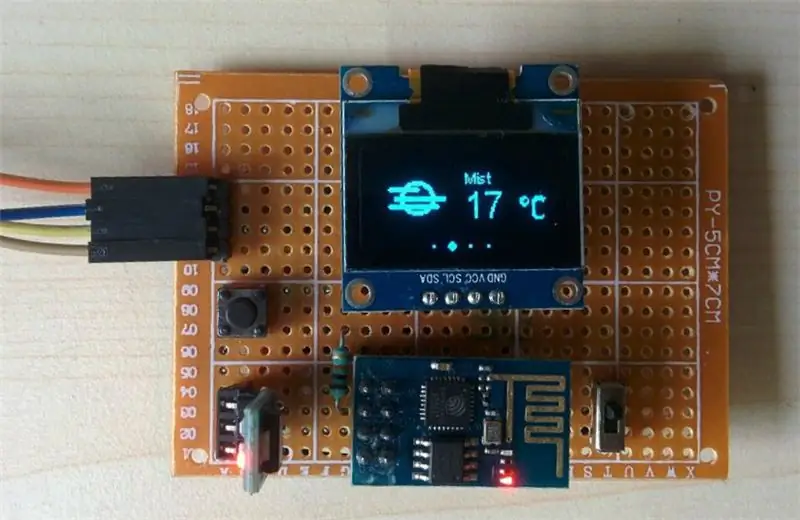
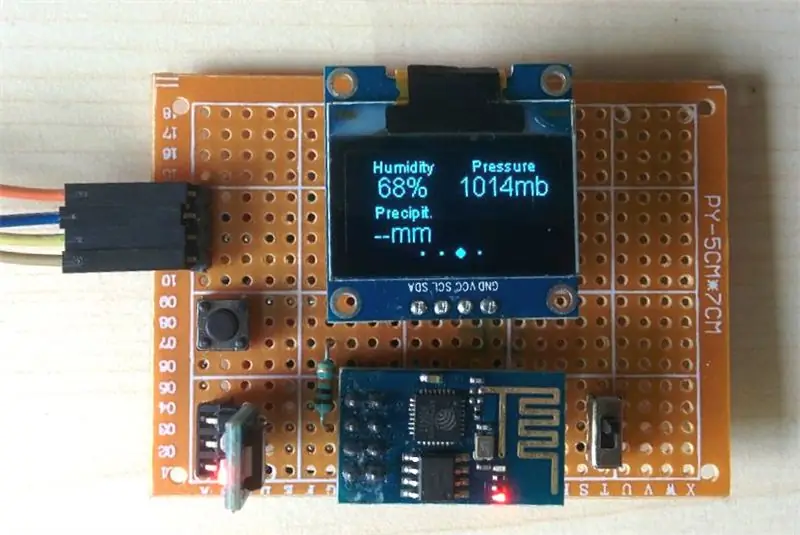
2. Informações sobre o clima do dia atual, como temperatura, pressão, umidade e queda de chuva.
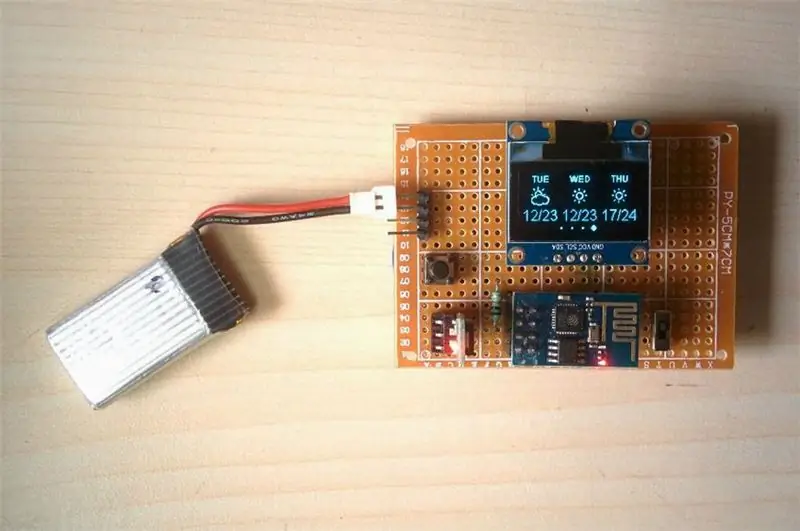
3. Previsão futura para 3 dias
Gostaria de dar crédito ao meu amigo Dani Eichhorn que fez todas as partes da programação. Ele está atualizando o software em sua página do Github regularmente com novos recursos. Você pode visitar o SquixTechBlog para ver mais projetos no ESP8266.
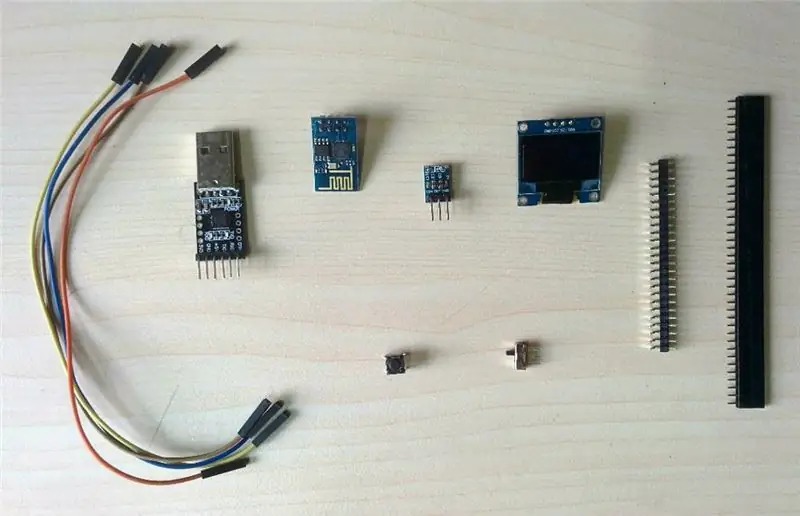
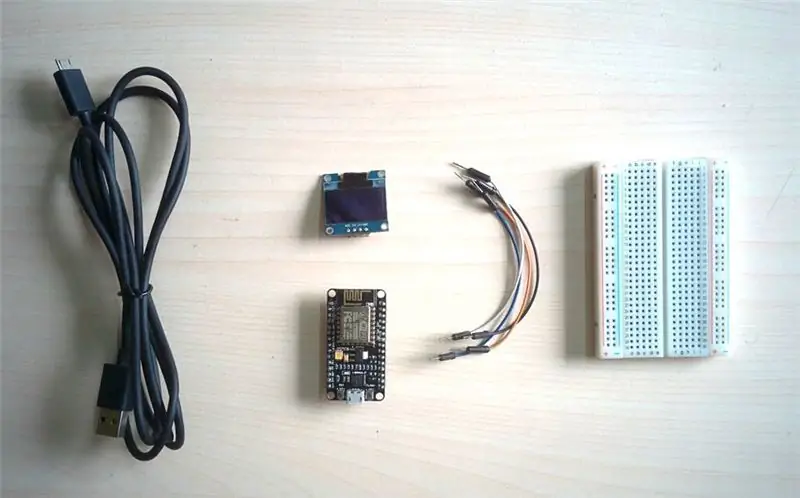
Etapa 1: Peças e ferramentas necessárias

AmazonParts necessário:
1. ESP8266 -01 (Amazon)
2. NodeMCU ESP8266-12 opcional (Amazon)
3. Display OLED (Amazon)
4. Regulador de tensão AMS1117 (Amazon)
5. Switch tátil (Amazon)
6. Slide Switch (Amazon)
7. Resistores (10K e 330R)
8. Cabeçalho de pino reto de linha dupla feminina (Amazon)
9. Cabeçalho de pino de ângulo reto masculino (Amazon)
9. Jumper Wires (Amazon)
10. Placa de protótipos (Amazon)
Ferramentas necessárias:
1. Ferro de soldar (Amazon)
2. Cortador de fio (Amazon)
3. Wire Stripper (Amazon)
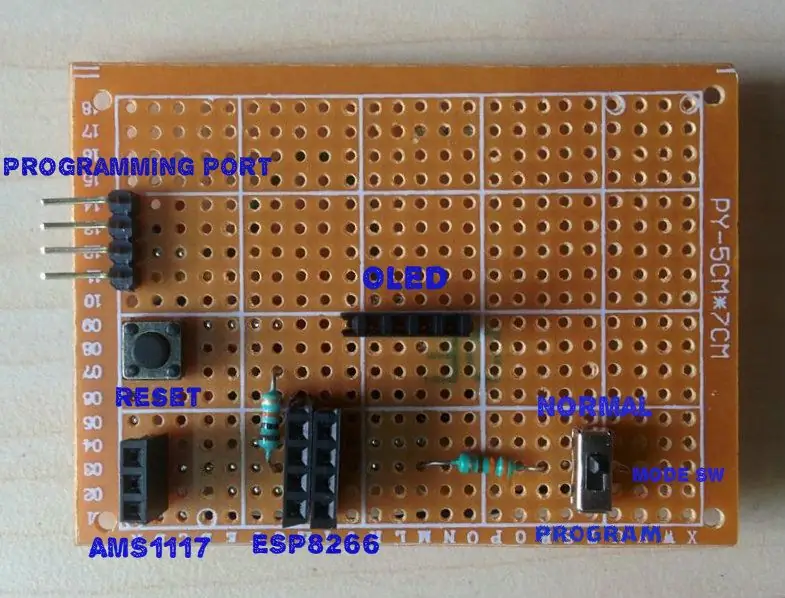
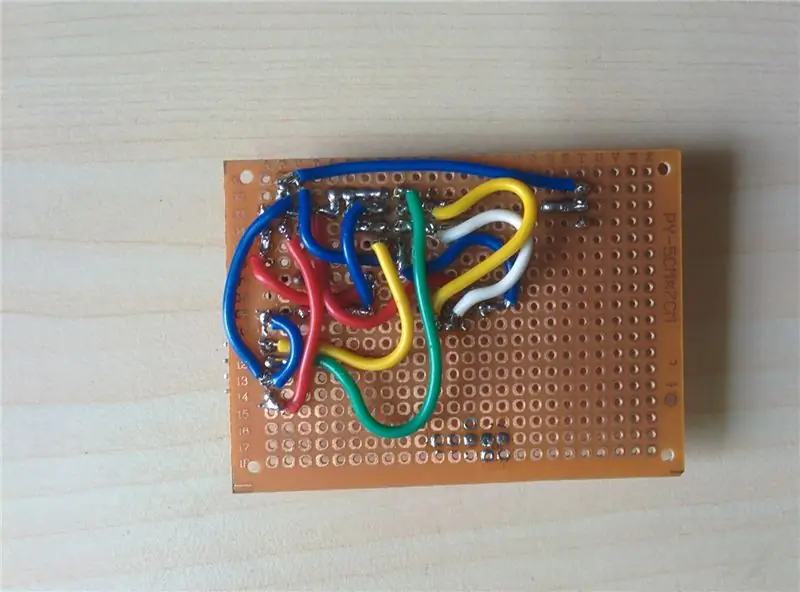
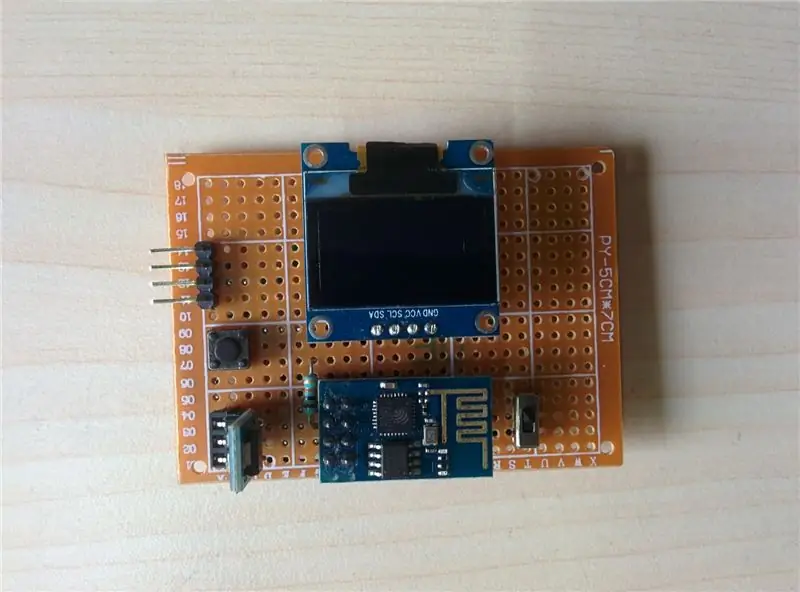
Etapa 2: Fazendo o circuito



Faça o circuito em uma placa de protótipo conforme o esquema mostrado acima.
O importante é que esta placa pode ser usada para programar o módulo ESP8266 -01 do Arduino IDE. Você pode usá-lo para qualquer projeto.
Todo o circuito consiste no módulo ESP8266-01, display OLED e alguns outros componentes
1. AMS1117: Este é um regulador de tensão que converte 5V para 3,3V necessário para o módulo ESP8266.
2. Interruptor tátil (S1): usado para reiniciar o ESP8266
3. Slide Switch (S2): Usado para alterar o modo do ESP8266. Existem dois modos Normal e Modo de Programa.
4. Resistores: R1 é um resistor pull up e R2 é um resistor limitador de corrente.
5. Cabeçalho CP2102: Usado para programação
6. Alimentação do cabeçote: Fornece alimentação de uma bateria LiPo. Isso é opcional, porque você pode usar os dois pinos da porta de programação para alimentação.
7. Cabeçalho OLED: Conexão para display OLED
Atualização em 2016-03-13: Novos arquivos PCB
Agradeço ao meu amigo spilz que se esforçou para fazer este belo PCB. Agora você pode fazê-lo baixando os arquivos gerber anexados abaixo.
Componentes de PCB:
1. AMS: AMS1117-3.3
2. C1: 100nF
3. C2: 10uF
4. C3: 100nF
5. C4: 10uF
6. C5: 100nF
Nota: Um resistor adicional R2 é adicionado ao PCB para proteger o ESP8266.
Para qualquer melhoria, por favor, sugira.
Etapa 3: Baixe e instale os softwares
1. Código Arduino
Estação meteorológica ESP8266
2. Bibliotecas:
Json Streaming Parser
Driver ESP8266 Oled para tela SSD1306
Depois de baixar a biblioteca, descompacte-a e instale-a com seu Arduino Library Manager em
Sketch> Incluir Biblioteca> Gerenciar Bibliotecas …
3. Placa ESP8266 no IDE Arduino:
Para instalar a placa ESP8266 em seu IDE arduino, siga o seguinte link.
github.com/esp8266/Arduino
Atualização em 2016-02-01:
De acordo com o feedback, muitas pessoas enfrentam problemas em compilar o código. Portanto, acho melhor compartilhar o código que usei. Você pode baixar o arquivo.zip anexado abaixo.
Etapa 4: obter a chave da API do tempo



Os dados em tempo real da Estação Meteorológica obtidos no site Weather Underground (https://www.wunderground.com). Portanto, você precisa obter a chave da API Wunderground. Não há custo para solicitar uma chave básica, que é mais do que suficiente para nossos requisitos.
Siga os passos abaixo:
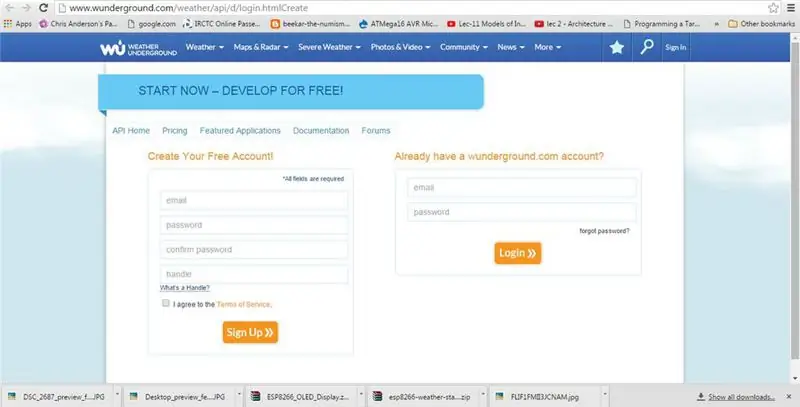
1. Vá para https://www.wunderground.com/weather/api/d/login.h… uma conta gratuita do Weather Underground.
2. Insira seu endereço de e-mail, uma senha e um identificador (um nome de usuário) e clique no botão “Cadastre-se”.
3. Weather Underground irá enviar imediatamente um e-mail com um link de ativação. Você deve clicar neste link dentro do e-mail para ativar sua conta (você será levado de volta à tela de login).
4. Faça login no Weather Underground usando a conta que você acabou de criar e ativar.
5. Clique no botão “Explorar minhas opções”. Clique no botão “Chave de compra” na parte superior ou inferior da página (não será solicitado um método de pagamento).
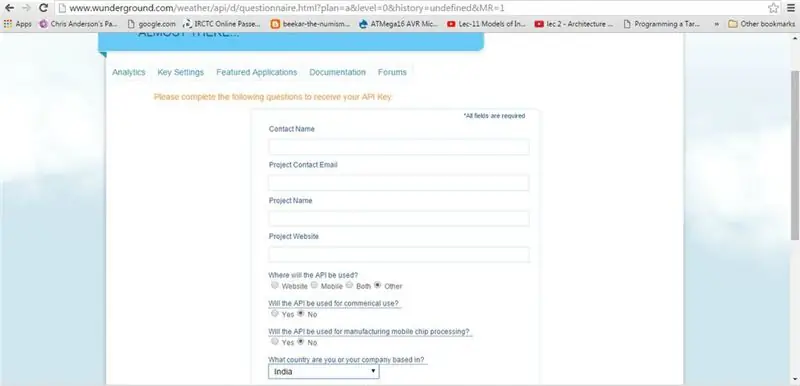
6. Weather Underground solicitará que você preencha um formulário simples para concluir sua solicitação.
Quando perguntado onde a API será usada, responda “Outro”.
Quando perguntado se a API é para uso comercial, responda “Não”.
Quando perguntado se a API é para processamento de chip, responda “Não”.
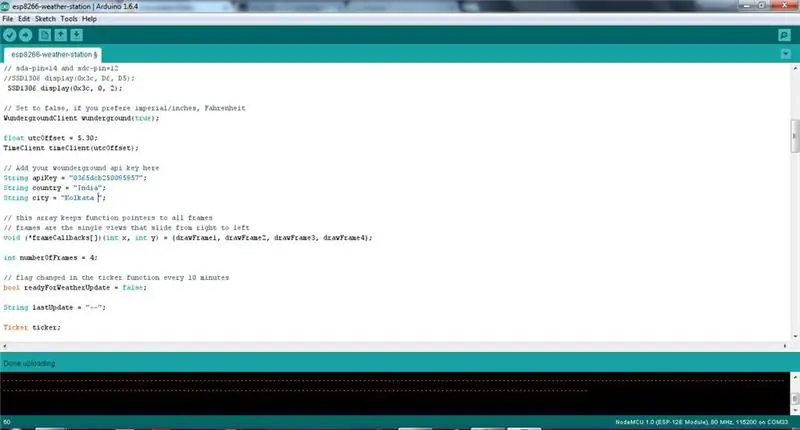
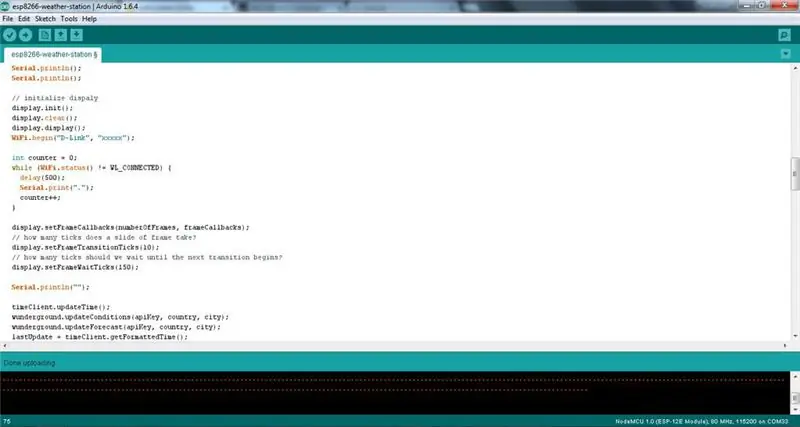
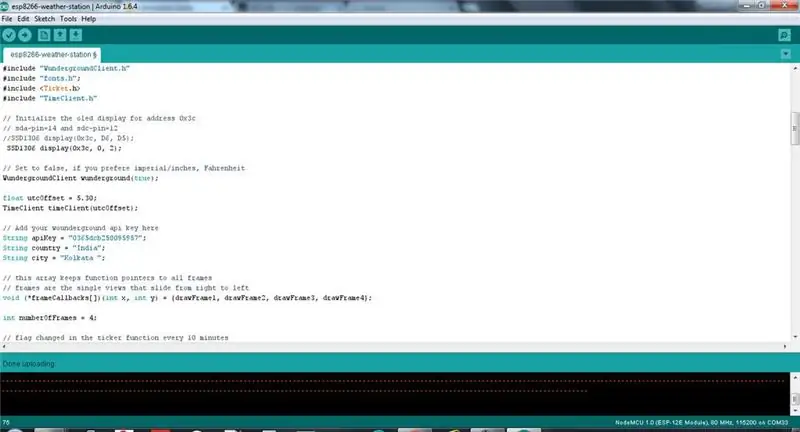
Etapa 5: configurar o software




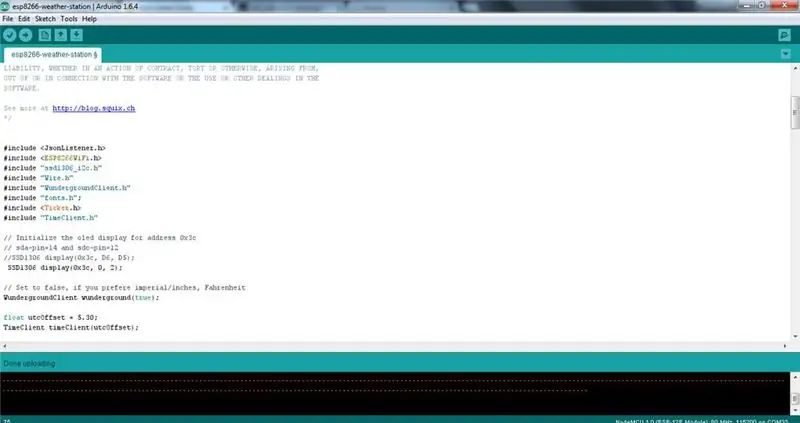
Depois de baixar o código do Arduino, você deve alterar as seguintes coisas
1. Abra o esboço no IDE do Arduino
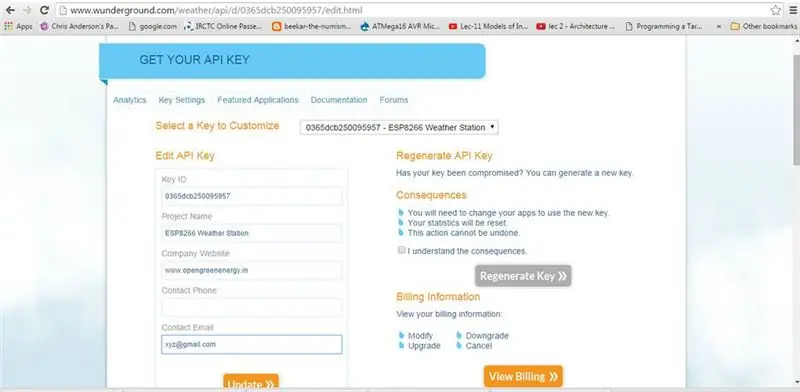
2. Insira a chave da API Wunderground
3. Insira suas credenciais de Wi-Fi
4. Ajuste a localização de acordo com a API Wunderground, por exemplo Índia, Calcutá
5. Ajuste a compensação UTC
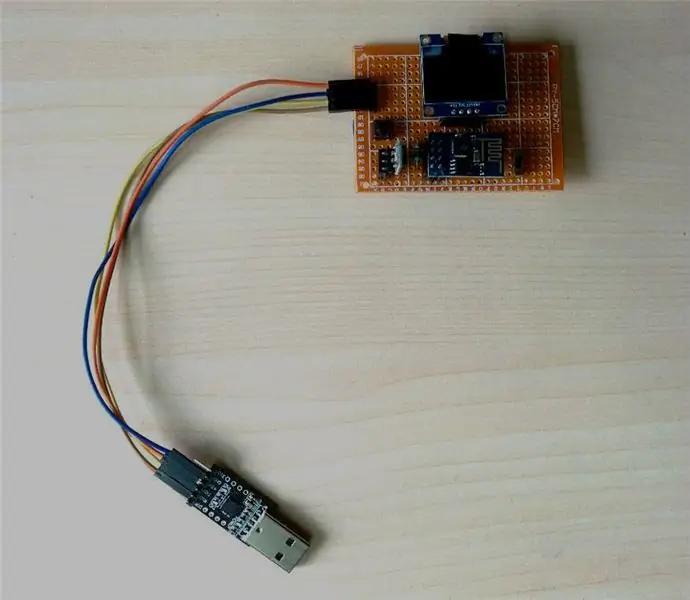
Etapa 6: faça upload do código

Conecte o programador FTDI da seguinte forma
ESP8266 CP2102
Vcc Vcc
GND GND
Tx Rx
Rx Tx
Deslize a chave para o modo de programação
No IDE do Arduino, selecione a placa como "Módulo ESP8266 genérico"
Em seguida, faça upload do código.
Etapa 7: Teste





Agora remova o programador e sua conexão.
Deslize a chave para a posição normal
Conecte a fonte de alimentação. Usei uma bateria LiPo para ela.
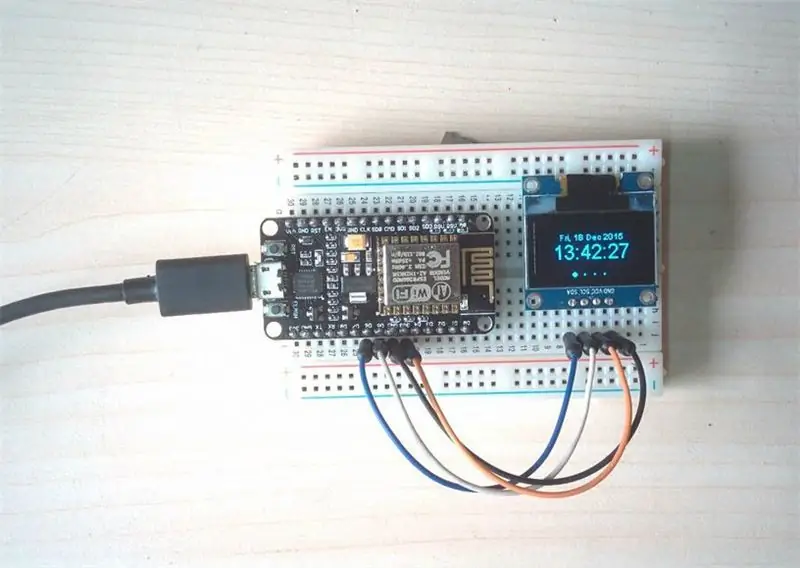
Após alguns segundos, o OLED exibirá todos os parâmetros meteorológicos.
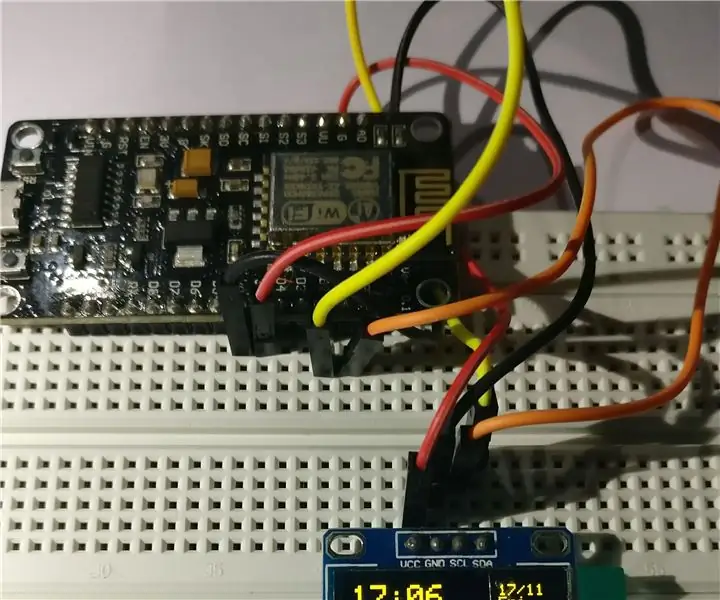
Etapa 8: Make With Node MCU




Se você não estiver interessado em fazer o circuito usando um módulo ESP8266-01, esta é uma alternativa para você. Você pode fazer o mesmo widget do tempo usando uma placa Node MCU. NodeMCU é uma plataforma IoT de código aberto. Inclui firmware que roda no ESP8266 Wi-Fi SoC e hardware que é baseado no módulo ESP-12. Você ainda pode usar seu IDE Arduino favorito e código Arduino para programá-lo. Outra vantagem é que você não precisa de um programador FTDI separado para programá-lo. Um cabo micro USB é suficiente para isso. Você pode usar o cabo carregador do seu smartphone / tablet para isso.
Siga os passos:
Primeiro atualize o NodeMCU para a versão mais recente do firmware. Você pode ver o vídeo feito pela TornTech para referência.
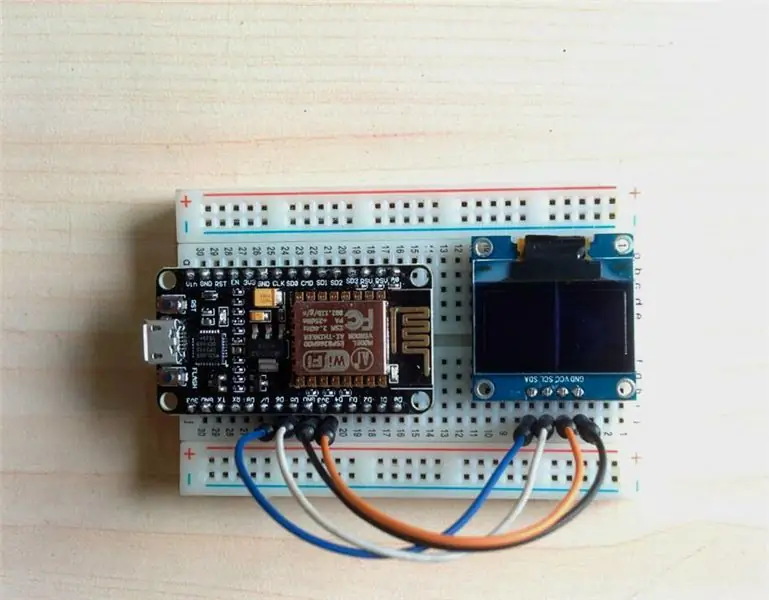
1. Faça o circuito em uma placa de pão
Nó MCU OLED
3,3V -Vcc
GND GND
D5-- SDA
D6-- SCL
2. Conecte o cabo micro USB
3. Conecte a porta USB do seu laptop / PC.
4. Configure o software conforme indicado nas etapas anteriores.
5. Defina a placa para "NodeMCU 1.0 (Módulo ESP-12E)"
6. Carregue o código
Você terminou !!!
Etapa 9: faça o gabinete




Você mesmo pode fazer o seu gabinete com sua própria escolha.
Mas vou sugerir que você dê uma olhada no lindo gabinete impresso em 3D projetado por smily77. Eu imprimi meu gabinete, mas ainda faltam poucos trabalhos. Vou atualizá-lo depois de concluído. Fique atento …
Baixe os arquivos. STL do Thingiverse.
Siga as instruções para imprimir o Gabinete.
Em seguida, insira todos os componentes dentro. Agora o widget do tempo está pronto !!!
Se você gostou deste artigo, não se esqueça de passá-lo adiante!
Siga-me para mais projetos e ideias DIY. Obrigado !!!
Recomendado:
Widget de exibição de clima on-line usando o ESP8266: 4 etapas

Widget de exibição de clima on-line usando o ESP8266: Algumas semanas atrás, aprendemos como construir um sistema de exibição de clima on-line que obtinha informações sobre o clima de uma cidade específica e as exibia em um módulo OLED. Usamos a placa Arduino Nano 33 IoT para esse projeto, que é uma nova placa t
Exibição da matriz do clima: 4 etapas (com imagens)

Visor de matriz climática: sobre o projeto, mostrarei como criar um mini visor de status do clima a partir de um visor de matriz 8x8. Usarei o Genuino MKR1000 para obter a temperatura, umidade e condições meteorológicas em um local selecionado. Mostrar status para exibir em um sli
Crie um painel de clima usando a API Dark Sky: 5 etapas (com imagens)

Construir um painel do tempo usando a API do Dark Sky: Dark Sky é especializada em previsão e visualização do tempo. O aspecto mais legal do Dark Sky é sua API de clima, que podemos usar para recuperar os dados meteorológicos de quase qualquer lugar do mundo. Não é só o tempo chuvoso ou ensolarado, mas o clima
Criando um widget de clima com menos de 10 minutos: 3 etapas

Fazendo um widget de clima com menos de 10 minutos: Neste instrutível, aprenderemos como construir um widget de clima com menos de 10 minutos. Esta é a maneira mais fácil possível de iniciar rapidamente um projeto iot. Tudo que você precisa é de uma placa SLabs-32. SIM, isso mesmo, apenas uma placa de desenvolvimento t
Relógio de rede baseado em ESP8266 e monitor de clima: 3 etapas (com imagens)

Relógio de rede baseado em ESP8266 e monitor de clima: Projeto de fim de semana curto e simples com ESP8266 e display OLED de 0,96 '' 128 x 64. O dispositivo é um relógio de rede, ou seja, busca o tempo de servidores ntp. Ele também exibe informações meteorológicas com ícones de openweathermap.orgParts. Requerido: 1. Módulo ESP8266 (A
