
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



Olá, meu nome é Ben Vanpoucke e estudo Novas Mídias e Tecnologia da Comunicação na Howest em Kortrijk, Bélgica. Como uma tarefa para a escola, precisávamos fazer um dispositivo IoT. Alugando acomodações pelo Airbnb, tive a ideia de abrir um apartamento, casa, quarto… com uma chave virtual (código QR) em vez de uma chave real. Dei ao meu dispositivo o nome de 'LockChanger'. Abaixo você pode ler todos os passos que foram necessários para fazer esta ferramenta. Se quiser saber mais sobre mim e outros projetos que fiz, verifique meu portfólio.
Etapa 1: Análise Funcional
A ideia se tornou realidade. Agora era hora de investigar se as pessoas gostariam da ideia. Então, fiz algumas entrevistas de usuários com pessoas que são donas de acomodações que alugam com o Airbnb. Eles gostaram muito da ideia e queriam que eu a construísse o mais rápido possível. Então, comecei o resto do processo. Fiz algumas análises de concorrência e anotei algumas personas. Depois disso, fiz algumas histórias de usuário e histórias de cartão. Então fiz estruturas de arame de baixa fidelidade e fiz testes de usuário. Com base no feedback que recebi, mudei os frames.
Etapa 2: Coletando os Materiais



Antes de começar a projetar o site e fazer minha ferramenta, eu precisava ter certeza de que tinha todas as peças necessárias para o meu dispositivo. Comecei a procurar na minha caixa de ferramentas e anotei o que eu precisava pedir. Aqui você encontra toda a lista de materiais. Estas são as partes principais:
1. Campainha
2. Display LCD
3. Led bicolor
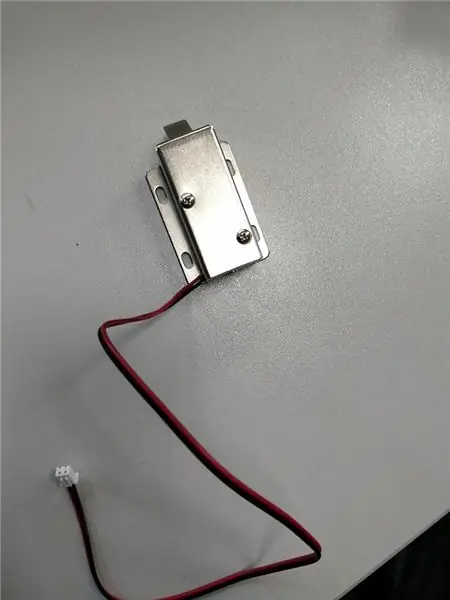
4. Trava
5. Framboesa pi
6. Câmera
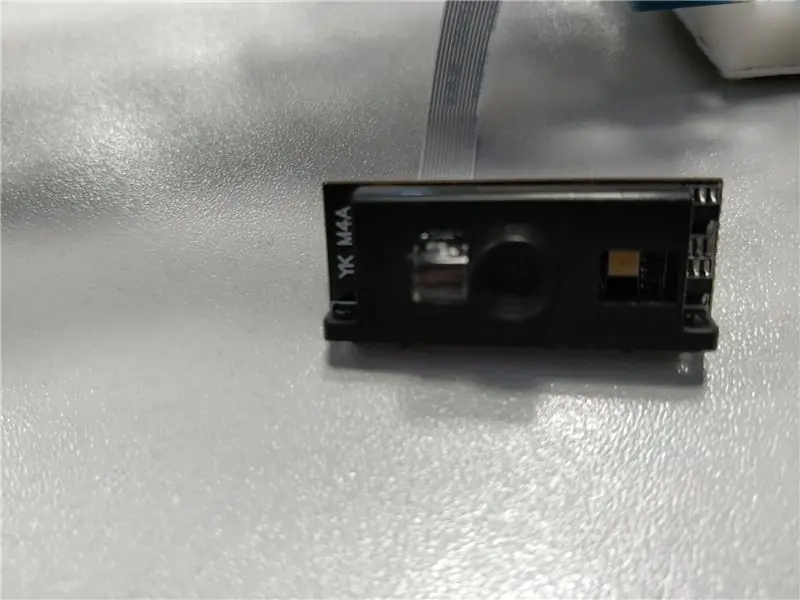
7. Scanner
8. Madeira
Etapa 3: Banco de dados

Depois de comprar os materiais e fazer algumas pesquisas, era hora de tornar as coisas reais.
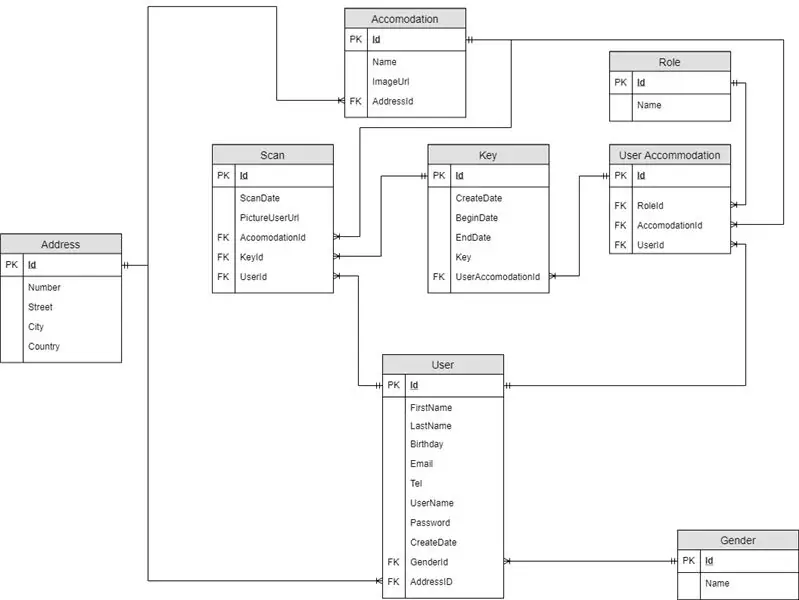
Comecei a criar um diagrama de relacionamento de entidades, fiz um banco de dados e coloquei alguns dados. Logo ficou claro que havia alguns erros, então fiz isso várias vezes até achar que estava bom o suficiente. É muito dinâmico para que você possa adicionar, atualizar ou remover alguns campos.
Para simplicidade e melhores resultados, vinculei as tabelas de varredura também aos usuários e acomodações.
Fiz algumas funções armazenadas e procedimentos armazenados para tornar as coisas mais fáceis no site.
Para criar este diagrama de relacionamento de entidades, usei draw.io.
Anexado a esta etapa, você pode encontrar meu despejo Mysql. Assim, você pode importá-lo facilmente.
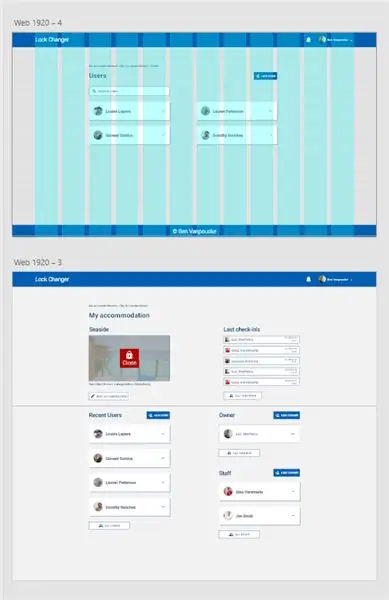
Etapa 4: crie o site responsivo


Eu estava pensando em como meu site responsivo deve ser. Antes de fazer isso, tive que olhar para trás, para a análise funcional que fiz e buscar inspiração e padrões interessantes.
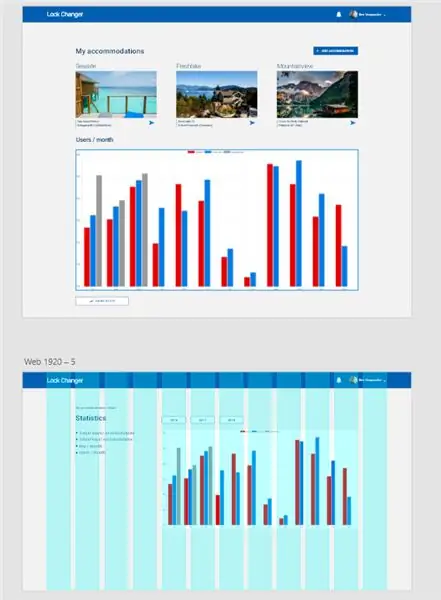
Primeiro, fiz meu design em Adobe XD. Nas imagens acima você pode ver que usei layout e grade de linha de base para posicionar bem o conteúdo.
A fonte que usei foi Robotto. As imagens que usei foram cco License de pexels.com.
O design foi aprovado pelos meus professores, para que eu pudesse começar a programar. Escrevi o site em HTML - CSS - Python (Jinja2 e Flask).
Anexado a esta etapa, você pode encontrar meu design em web.xd.
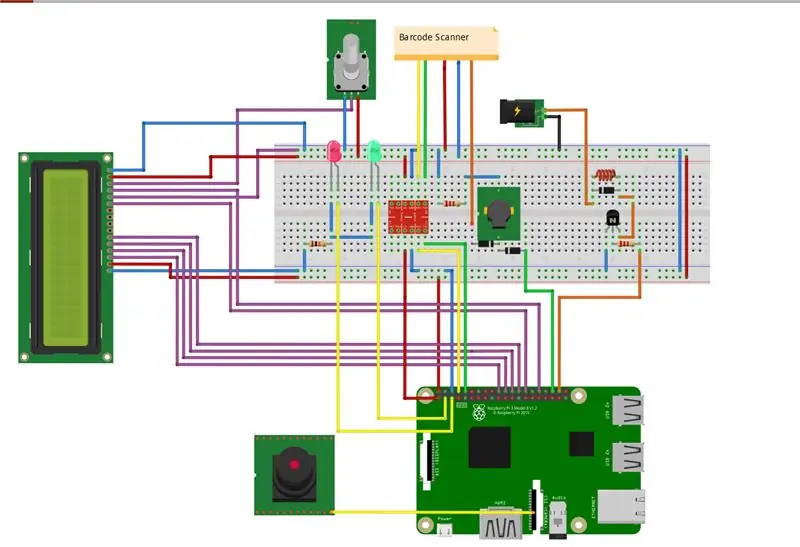
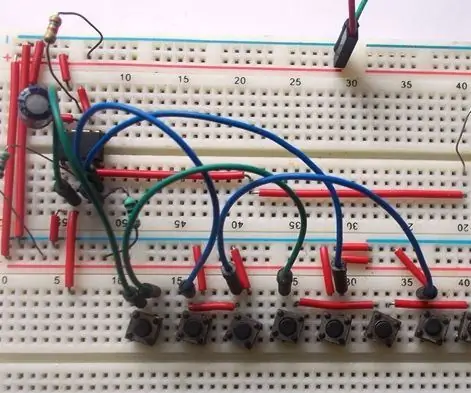
Etapa 5: Esquema de Fritzing

Depois de algumas semanas, meus componentes foram entregues para que eu pudesse começar a construir meu dispositivo. Em primeiro lugar, fiz um esquema para ter certeza de que conectaria tudo da maneira certa.
Usei um GPIO de 6 pinos para conectar com a tela. A câmera pode ser conectada diretamente no raspberry pi. Optei por conectar o leitor de código de barras a um conversor de nível para converter 5v para 3,3v para que eu pudesse configurar uma comunicação serial salva com o pi. O led bicolor usa 2 pinos gpio.
O transistor também precisa de um pino GPIO. Então, conectei os 12v na fechadura e passei o transistor em um aterramento comum. Certifique-se de usar um diodo para proteger seus componentes.
A campainha está conectada ao leitor de código de barras. Outro pino GPIO também está conectado à campainha para que eu possa criar algum som com o código. Cuidado: 2 diodos são usados para isso.
Para criar este esquema, usei fritzing. Você pode ver o esquema anexado a esta etapa.
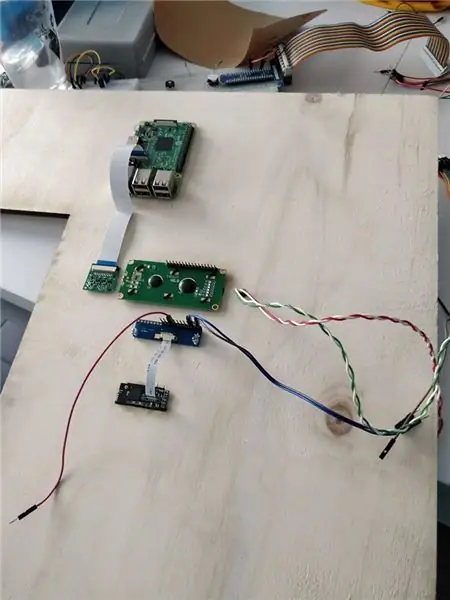
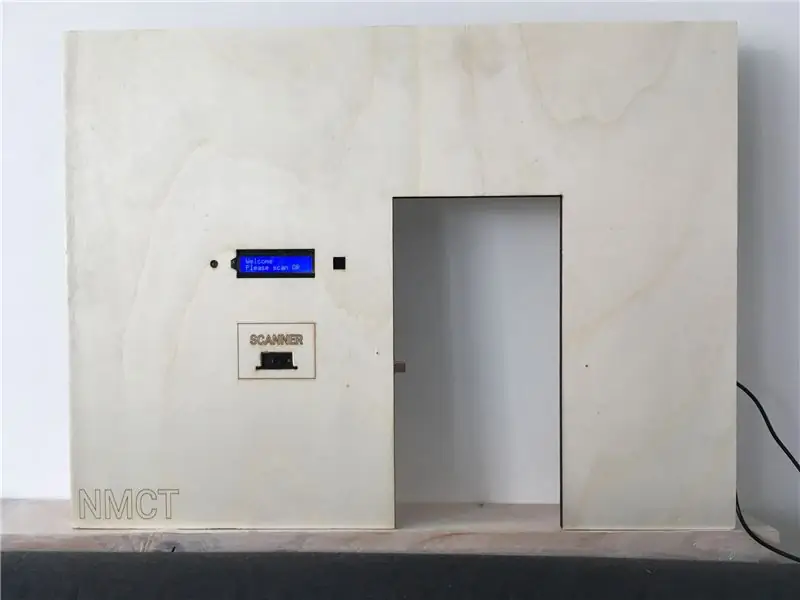
Etapa 6: Corte e conexão do Lazer



Junto com um amigo, eu cortei o bosque com lasers. Escolho madeira multiplex de 8mm de espessura. Feito isso, empurrei meus componentes no quadro. Montei os componentes sem um espaço reservado com alguns parafusos na parte traseira da placa.
Então instalei o leitor de código de barras com um conversor de nível (5v a 3,3v) para conectar com o raspberry pi na porta TX en RX (comunicação serial).
Liguei o display ao framboesa pi e usei um potenciômetro para a intensidade.
Pelo menos instalei minha trava com adaptador de 12v. Certifique-se de usar um transistor e um diodo ao fazer isso.
Anexado a esta etapa, você pode encontrar meu esquema de corte a laser no Adobe Illustrator
Etapa 7: escrever algum código

Agora é hora de garantir que todos os componentes funcionem. Então, escrevi algum código em python e implantei no raspberry pi. Você pode encontrar meu código no Github quando meus professores tornarem isso público.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
Para programar o código, precisei usar o Pycharm. O código é escrito em html, CSS e python (Flask e Jinja)
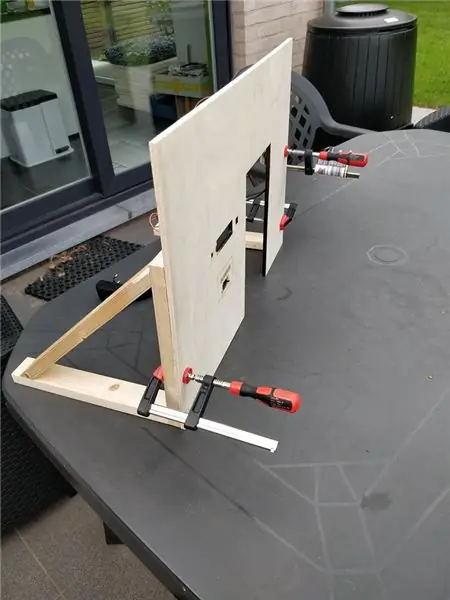
Etapa 8: Adicionando a porta e o suporte




Eu queria que o painel fosse independente, então adicionei suporte para isso. Usei cola de madeira para isso. Depois disso, conectei a porta.
Recomendado:
Uma versão sem fio de A porta da minha garagem está aberta ou fechada ?: 7 etapas

Uma versão sem fio de … A porta da minha garagem está aberta ou fechada ?: Queríamos um sistema de indicação simples, barato e confiável que nos mostrasse se as portas da garagem estavam abertas ou fechadas. Existem vários itens " A porta da garagem está aberta? projetos. A maior parte desses projetos é com fio. No meu caso correu
Bloqueio de código eletrônico: 4 etapas

Bloqueio de código eletrônico: os bloqueios de código digital são muito populares em eletrônicos, onde você precisa inserir um 'Código' específico para abrir a fechadura. Este tipo de fechadura precisa de um microcontrolador para comparar o código inserido com o código predefinido para abrir a fechadura. Existem esses tipos
Projeto de bloqueio de código digital Arduino usando teclado de matriz: 9 etapas

Projeto de bloqueio de código digital Arduino usando teclado de matriz: Construa um dispositivo de bloqueio de código digital com o sistema Arduino e Qwiic usando Zio M Uno e um teclado de matriz hexadecimal 4x3. Visão geral do projeto Para este projeto, construiremos um bloqueio de código digital simples que os usuários podem inserir e digitar in. Neste tutorial, mostraremos o uso
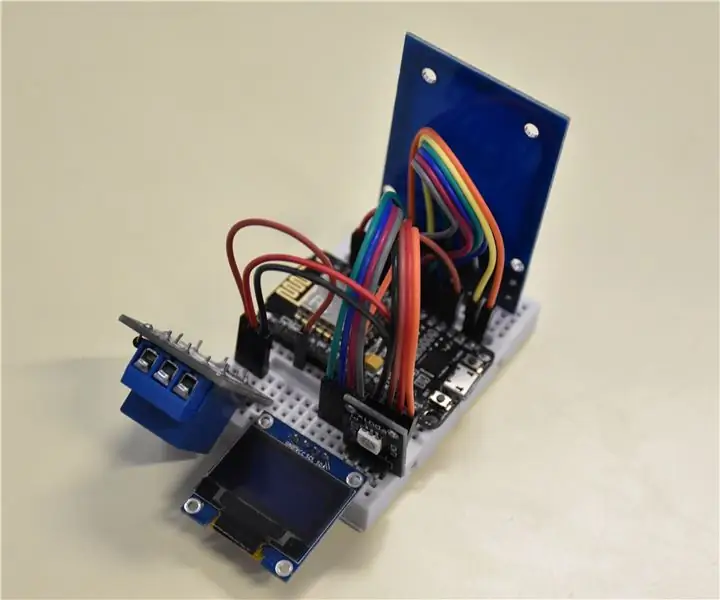
Bloqueio de porta RFID sem fio usando Nodemcu: 9 etapas (com fotos)

Fechadura de porta RFID sem fio usando Nodemcu: --- Função principal --- Este projeto foi desenvolvido como parte de uma aula de Comunicações de Rede na Universidade do Algarve em colaboração com meu colega Lu í s Santos. Seu objetivo principal é controlar o acesso de uma fechadura elétrica através de wi
Bloqueio de porta Bluetooth (Arduino): 10 etapas (com imagens)

Bluetooth Door Lock (Arduino): Recentemente, assisti novamente ao Amazing SpiderMan, em uma cena que Peter Parker tranca e destranca a porta de sua mesa usando um controle remoto. Quando vi isso, imediatamente quis o meu próprio para a minha porta. Depois de alguns ajustes, consegui um modelo funcional. Veja como eu fiz isso
