
Índice:
- Etapa 1: Materiais
- Etapa 2: Ferramentas
- Etapa 3: Construindo a Caixa do Projeto
- Etapa 4: elétrica
- Etapa 5: cortando a madeira
- Etapa 6: Corte de policarbonato
- Etapa 7: Colar (Parte 1)
- Etapa 8: colar (parte 2)
- Etapa 9: Lixar
- Etapa 10: colar (parte 3)
- Etapa 11: Barra de LED
- Etapa 12: Configurando o software Arduino
- Etapa 13: Programação
- Etapa 14: Colocando a tampa
- Etapa 15: coloração
- Etapa 16: Configuração
- Etapa 17: Recursos
- Etapa 18: Conclusão
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



História
Meu irmão tem figuras Funko POP que representam seus personagens que seus amigos jogam com mais frequência em videogames. Achamos que seria legal se eles tivessem uma vitrine com LEDs para representar seu status no Steam. Então, com minha experiência anterior com Arduino, Steam API e marcenaria, eu disse que provavelmente poderia descobrir algo.
Para quem não sabe o que é Steam, Steam é uma plataforma de distribuição digital desenvolvida pela Valve Corporation para comprar e jogar videogames com sistema de comunicação embutido. O Steam também tem a capacidade de permitir que os usuários vejam o que os outros estão jogando, se a pessoa está em seu computador, ausente, no jogo, etc, e até permite que você jogue com eles, se assim desejar.
Características / Design
Assim que decidimos que íamos fazer este projeto, sentei-me e comecei a escrever algumas características que sabia que seria necessário.
- Configuração / login de Wi-Fi sem fio como um Chromecast.
- Interruptor Dimmer / liga-desliga.
- LEDs apagados.
- Modos de LED de status.
- Manutenção zero após configuração e construção.
- As estatuetas de POP devem sentar-se sobre / dentro.
- Não deve ter fome de poder.
Depois de decidir o que o projeto precisava incluir, eu e meu irmão começamos a revisar os projetos até conseguirmos o que temos agora.
Uma Nota Importante
O desenho original era uma caixa com vários níveis. No entanto, uma vez que construímos as duas bases, pensamos que ficaria melhor como uma prateleira longa em vez de uma caixa com vários níveis. Vou tentar o meu melhor para explicar como o teríamos construído se tivéssemos começado com o novo design, então se você notar em algumas das fotos que temos peças de tamanhos ligeiramente diferentes, esse é o motivo.
Etapa 1: Materiais



Eletrônicos
- NodeMCU V1.0 ESP8266 (Link)
- Cabo USB 2.0 A-Macho para Micro B (para programação)
- Fio de silicone de calibre 22 de 10 pés (elo)
- Manga trançada expansível de 1/8 polegada (10 pés) (Link)
- Conector DC de montagem em painel (link)
- Fonte de alimentação 5 V 2 Amp DC (Link)
- Caixa de Projeto (Link)
- Potenciômetro (link)
- Solda (praticamente qualquer solda elétrica funcionará)
- Cabo de projeto 22 AWG (Link)
- Faixa LED (Link)
Projeto Madeira (Home Depot Ver Fotos)
- 1 Carvalho 0,25 "X 1,5" X 48"
- 1 Carvalho 0,5 "X 1,5" X 48"
- 2 Carvalho 0,25 "X 5,5" X 48"
- 1 folha de policarbonato 8 "x 10"
Observe que uma placa de 0,5 "X 5,5" X 48 "é mostrada nas fotos, mas não é usada no projeto.
conjunto
- 2 tubos de epóxi de duas partes (Home Depot)
- Cola para madeira (Home Depot)
- Ímãs 0,315 "Diâmetro X 0,118" Thk (Home Depot) (Opcional)
- Mancha de ébano (Home Depot) (opcional)
- Poliuretano em spray (se manchado)
- Fita de pintor
Etapa 2: Ferramentas
Essas são as ferramentas que usamos
- Serra de mesa
- Serra de braço radial
- Grampos
- Lixadeira de cinto
- Serra de fita
- Pistola de cola quente
- Tesoura
- Ferro de solda
- Descascador de fios
- Furadeira
- Furadeira
- Lixa
- Fita métrica
- Arquivo
Embora tenhamos usado essas ferramentas, isso não significa que você tenha que usar essas ferramentas exatas. Isso só ajudaria passo a passo se você estiver procurando replicar diretamente o projeto. Por exemplo, a serra de fita pode ser substituída por um quebra-cabeças, uma serra em espiral, uma serra manual, etc.
Etapa 3: Construindo a Caixa do Projeto



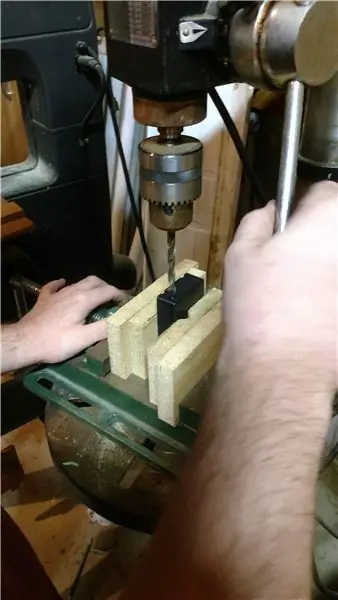
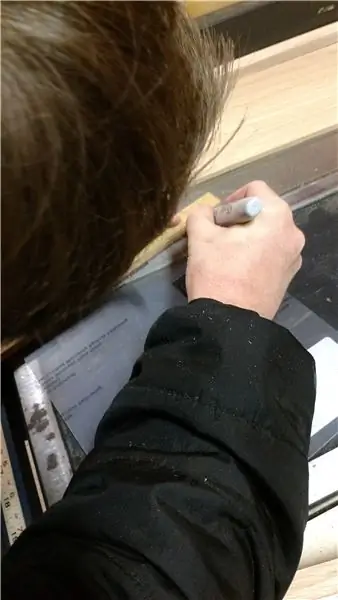
- Primeiro, faça um furo na caixa do projeto de qualquer lado que você gostaria que fosse a frente, isso será para o potenciômetro de dimerização. Fizemos esse buraco no lado pequeno bem no meio. Se você estiver usando o potenciômetro listado na lista de peças, a melhor broca que encontramos para isso foi 17/64 (Figura 1).
- Em segundo lugar, faça um orifício na parte de trás para os fios que irão para a prateleira, ao olhar a caixa de frente colocamos este orifício na parte traseira esquerda, descobrimos que a broca 3/16 funcionou melhor para isso, mas foi um ajuste apertado.
- Em seguida, faça um furo na parte de trás para nossa tomada de energia CC, e colocamos isso no lado direito traseiro. Se você estiver usando o conector de força na lista de peças, a melhor furadeira para isso é uma 5/16. (Figura 2)
- Depois disso, faça um furo na parte de trás para o botão de reset (esse botão exato não está listado porque o tiramos de nossa caixa do Arduino) e o colocamos ao lado da tomada de força.
- Antes de montar a caixa do projeto, eliminamos a guia do potenciômetro, pois podemos apertar o potenciômetro o suficiente para não precisarmos dele.
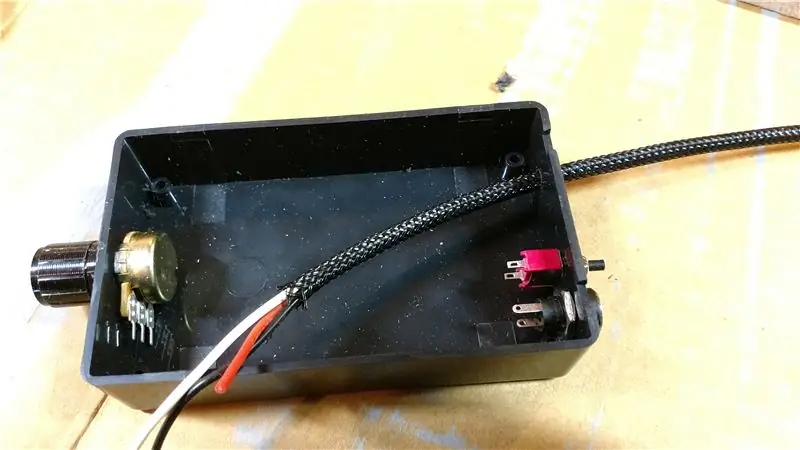
- Por fim, coloque todas as peças em seus respectivos orifícios e aperte-as. (Figura 3)
Etapa 4: elétrica




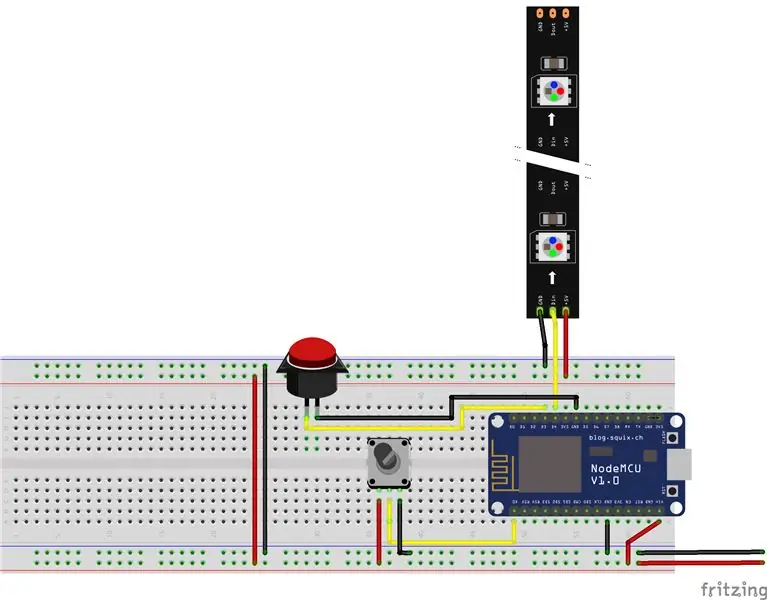
Ao fazer a parte elétrica, pode ser melhor apenas seguir o diagrama (Figura 4).
- Corte a manga trançada para 9 '8'. Se você não precisar de todo o comprimento ou se precisar de mais do fio, corte apenas a manga 4 polegadas a menos que o comprimento do fio (isso nos permitirá ter o fio pendurado nas pontas para soldar dentro da caixa do projeto e na prateleira).
- Segure os 3 fios de fio 22 AWG em sua mão de forma que formem uma espécie de triângulo e envolva-os com fita isolante.
- Passe os 3 fios de fio 22 AWG pela manga trançada (a extremidade da fita isolante primeiro), deixando cerca de 2 polegadas de fio em cada extremidade, isso pode ser difícil, mas tivemos que deslizar o fio todo o caminho. (Imagem 1)
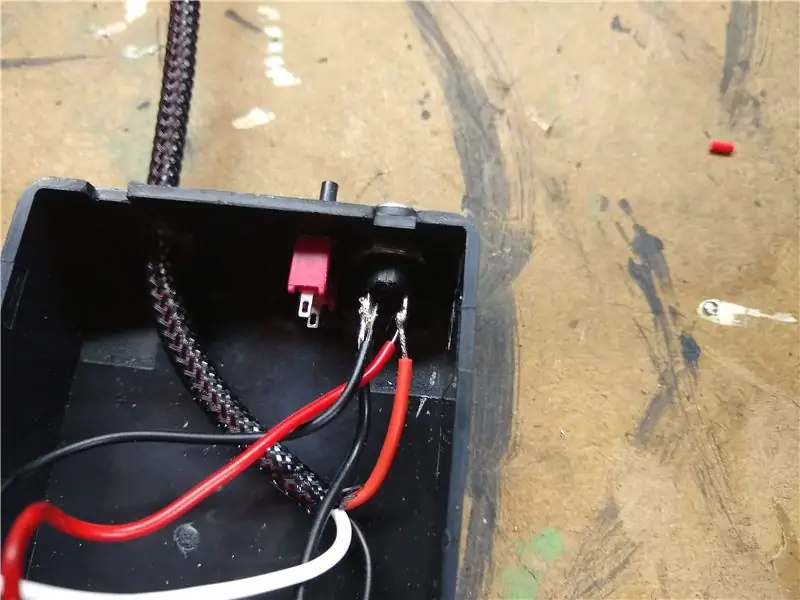
- Alimente o arame no orifício do arame na caixa do projeto de forma que a manga trançada fique ligeiramente dentro da caixa do projeto, em seguida, cole os arames ao redor do orifício para evitar que sejam puxados. (Figura 2)
- Retire a ponta do fio vermelho até cerca de 1/4 de polegada e solde-o na perna mais curta do conector de alimentação CC.
- Retire a ponta do fio preto até cerca de 1/4 de polegada e solde-o na perna mais longa do conector de alimentação CC.
- Coloque o ESP8266 dentro da caixa do projeto (para ser usado para espaçamento).
- Desencape a extremidade do fio branco até cerca de 1/4 de polegada e, em seguida, solde-o ao pino D4 no ESP8266
- Corte 2 pedaços de fio de projeto vermelho e preto para ir do conector de força ao pino Vin e ao pino GND.
- Solde ambos como fizemos com os outros dois fios vermelho e preto no conector de força e então solde o preto no pino GND e o vermelho no pino Vin.
- Corte 3 pedaços de fio de projeto vermelho, preto e amarelo para ir do ESP8266 ao potenciômetro.
- Desencaixe cada extremidade dos 3 fios em cerca de 1/4 pol.
- Solde esses três pedaços de fio como mostrado no diagrama para o potenciômetro com o preto conectado a um pino GND, o vermelho para o pino de 3,3 V e o amarelo para o pino A0
- Corte mais 2 pedaços de preto e amarelo.
- Desencape cada extremidade dos 2 fios até cerca de 1/4 pol.
- Solde-os para separar as pernas no botão de reset e, em seguida, o fio preto para o pino GND e o fio amarelo para o pino D3.
Com tudo isso, deveria estar tudo no desenho elétrico mostrado nas fotos menos os LEDs que ainda não foram cortados ou soldados.
Etapa 5: cortando a madeira



- Corte a placa de Carvalho 0,5 "X 1,5" X 48 "ao meio, no sentido do comprimento, de modo que haja duas peças com cerca de 0,5" X 0,75 "X 48".
- Apare as duas metades da etapa 1 para que tenham 0,5 "X 0,75" X 44 ". Elas servirão como a parte traseira e um suporte de led dentro da prateleira.
- Corte a placa de 0,25 "X 1,5" X 48 "ao meio, no sentido do comprimento, de modo que haja duas peças com cerca de 0,25" X 0,75 "X 48".
- Apare as duas metades da etapa 3 de modo que tenham 0,25 "X 0,75" X 44 ". Elas servirão como a frente, que ensanduichará uma folha de policarbonato.
- Corte as duas placas de 0,25 "X 5,5" X 48 "para 0,25" X 5,5 "X 44" (salve o refugo). Eles servirão como parte superior e inferior da prateleira.
- Recupere o refugo da etapa 5 (o refugo deve ter cerca de 0,25 "X 5,5" X 4 "). Corte dois pedaços de 0,25" X 5,5 "X 1 1/8" do refugo. Essas duas peças serão as tampas da prateleira.
Etapa 6: Corte de policarbonato




- Corte o policarbonato de 8 "X 10" para 5,5 "X 10"
- Corte o policarbonato em 8 tiras de 5,5 "X 3/4".
Cortamos o policarbonato em uma serra de fita, mas isso pode ser feito com uma serra de vaivém ou mesmo com uma serra de mesa.
Etapa 7: Colar (Parte 1)




Antes de colar, lixamos cada uma de nossas tiras de policarbonato na lixadeira de cinta para dar a elas um acabamento transparente fosco, o que também pode ser feito apenas com uma lixa. Depois de cortar e lixar todas as peças de policarbonato, podemos colar a frente da prateleira. Se você não tiver uma lixadeira de cinta, deve-se ter cuidado com esta parte para não sujar a frente com epóxi e estragar o acabamento fosco transparente.
- Faça o layout de uma das peças de 0,25 "X 0,75" X 44 ".
- Coloque cada uma das tiras de policarbonato por cima para se certificar de que todas encaixam antes de colar.
- Misture um lote grande de epóxi (ele será usado na parte superior de uma placa e na parte inferior da outra, certifique-se de fazer o suficiente).
- Aplique epóxi na parte superior da placa de 0,25 "X 0,75" X 44 ".
- Coloque as 8 tiras de policarbonato no topo da placa.
- Aplique epóxi por cima das tiras de policarbonato.
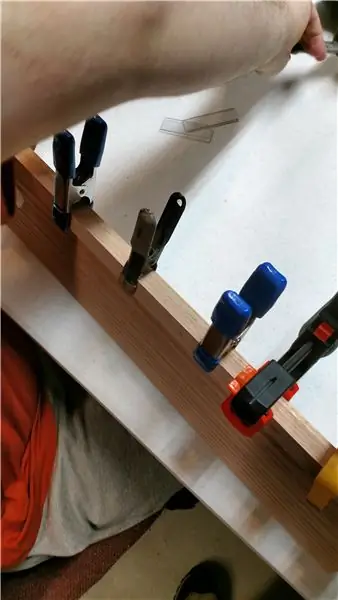
- Coloque a outra placa de 0,25 "X 0,75" X 44 "no topo e sanduiche com muitos grampos.
Etapa 8: colar (parte 2)

Enquanto esperamos a cura da frente, vamos colar as costas. A parte traseira consistirá em uma peça de 0,5 "X 3/4" X 44 "com alguns espaçadores de policarbonato que funcionarão como um respiradouro.
- Corte o policarbonato restante em 8 tiras de cerca de 3/4 "X 3".
- Misture uma poça de epóxi de tamanho moderado.
- Use epóxi para colar as 8 tiras de policarbonato no lado de 3/4 "de largura de uma das placas de 0,5" X 3/4 "X 44", uniformemente espaçadas ao longo do comprimento. A placa agora será.593 "X 3/4" X 44 ".
- Prenda as tiras de policarbonato na madeira até que o epóxi seque.
Etapa 9: Lixar


Depois que a placa frontal (o policarbonato imprensado entre a madeira) terminar de curar (consulte o recipiente de epóxi para obter mais informações), lixe os dois lados para que haja uma superfície lisa e livre de epóxi. Após a cura da parte traseira, podemos lixar também para remover o excesso de epóxi.
Etapa 10: colar (parte 3)



Agora que temos nossas placas frontal e posterior, podemos colá-las em nossa base (0,25 "X 5,5" X 44 ").
- Use uma cola de madeira fina para colar a placa frontal contra a borda frontal da base (0,25 "X 5,5" X 44 ").
- Use uma cola de madeira fina para colar a placa traseira contra a borda posterior da base (0,25 "X 5,5" X 44 ").
- Use grampos para prender as duas placas no lugar.
Etapa 11: Barra de LED



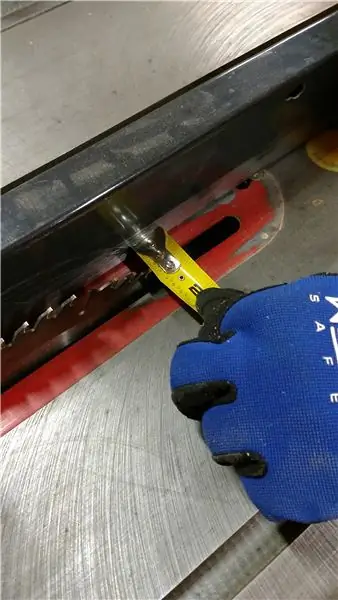
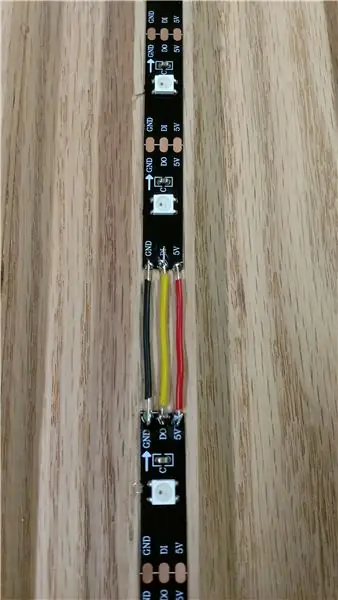
- Corte a tira de led em seções de 3 pixels (Figura 1).
- Soldar as tiras juntas usando o arame de projeto para alinhá-las no meio de cada seção de policarbonato (Figura 2)
- Cole a tira longa com cola quente na segunda peça de madeira de 0,5 "X 3/4" X 44"
- Faça um furo de 3/16 em uma das tampas de cerca de 1 polegada na peça (Foto 5).
- Empurre o fio trançado através do orifício, cole-o a quente no lugar e solda os fios às respectivas almofadas (Preto para GND, Vermelho para 5V, Amarelo para DI), isso também pode ser visto no diagrama de fiação elétrica.
- Coloque uma fina gota de cola na parte inferior da barra de led e prenda-a na parte inferior de forma que fique cerca de 1/2 polegada de distância da placa frontal para ajudar a desativar os LEDs (Figura 6).
- Faça orifícios piloto em ambas as tampas na placa traseira e na barra de led, em seguida, rebaixe os orifícios e coloque parafusos de drywall de 1 polegada para prender as extremidades (Figura 5).
Etapa 12: Configurando o software Arduino



O chip ESP8266 está amplamente disponível e de baixo custo pois possui recursos para hospedar servidores web, fazer requisições a servidores web e muitas outras coisas que permitirão conectar seu projeto Arduino à internet. Para programar o ESP8266, você deve primeiro ter o IDE do Arduino instalado a partir do site do Arduino.
- Abra o IDE do Arduino.
- Vá para Preferências, que pode ser encontrado na guia do arquivo na parte superior da janela (Figura 1).
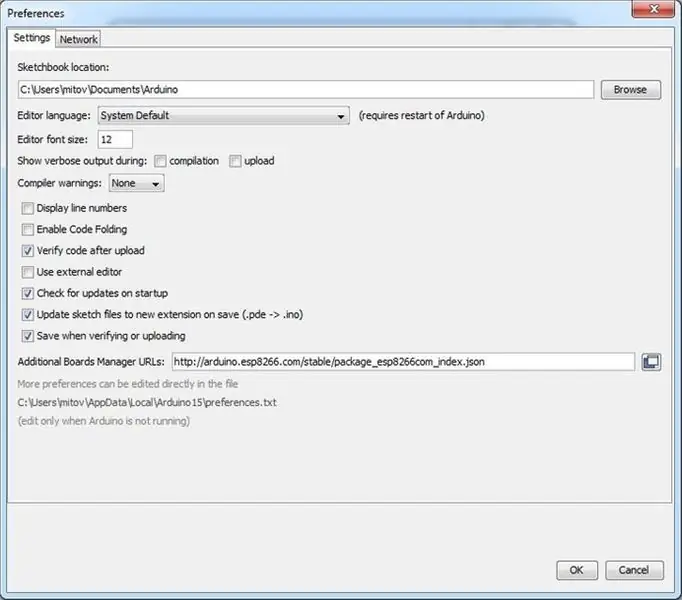
- Vá até "URLs adicionais do gerenciador de placas:" e insira este link "https://arduino.esp8266.com/stable/package_esp8266com_index.json" (Figura 2).
- Clique OK
- Vá para o menu de ferramentas e vá para Quadro e depois para Gerenciador de Quadros… (Figura 3).
- Procure por "ESP" a segunda opção que deve aparecer deve ser "esp8266 by ESP8266 Community", altere a versão para a versão 2.5.0 e clique em instalar. (Figura 4)
- Quando terminar de instalar, clique em fechar.
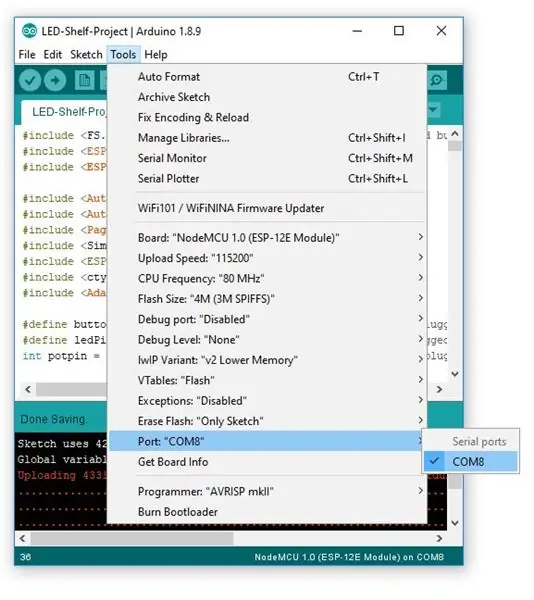
- Volte ao menu de ferramentas, vá ao quadro, selecione NodeMCU 1.0 (Módulo ESP-12E) (Figura 5)
- No menu de ferramentas, faça com que todas as opções se pareçam com a Figura 6.
- Baixe os arquivos que estão anexados a esta etapa para a biblioteca de conexão automática e lista simples.
- De volta ao IDE do Arduino, vá para o menu Sketch, Incluir biblioteca, clique em Adicionar biblioteca. ZIP… e navegue até o arquivo AutoConnect.zip que você acabou de baixar.
- Repita a etapa 11, mas selecione SimpleList.zip em vez de AutoConnect.zip. (Figura 7)
- Vá para Incluir Biblioteca dentro da guia Esboço e clique em Gerenciar Bibliotecas… (Figura 8).
- Procure o PageBuilder e instale-o (Figura 9).
- Pesquise por ArduinoJson, altere a versão para a versão 5.13.5 e instale (Figura 10).
- Procure o Neopixel, selecione a 3ª opção e instale (Figura 11).
Etapa 13: Programação


Agora que o IDE do Arduino está configurado, podemos iniciar a programação.
- Baixe o código do projeto anexado a esta etapa.
- Abra o arquivo no IDE do Arduino.
- Conecte o ESP8266 ao seu computador usando um cabo Micro USB
- Na parte superior do arquivo, você verá "String STEAM_KEY =" XXXXXXXXXXXXXXXX "; // Sua chave do Steam da API do Steam." você precisa substituir "XXXXXXXXXXXXXXXX" pela chave Steam que você pode recuperar neste link se você não tiver um domínio para inserir apenas "127.0.0.1" como o domínio.
- Neste ponto, se você tiver feito alguma alteração no design, como adicionar mais ou menos LEDs, pode alterar algumas das configurações no código na parte superior, existem comentários para ajudá-lo com essas alterações.
- Vá para Ferramentas, vá para a porta e selecione a única opção disponível (se houver mais de uma opção desconecte o esp8266 e reabra o menu de ferramentas e vá para a porta e veja o que um desapareceu, em seguida, conecte-o novamente e veja o que voltou e selecione aquele) (Figura 1).
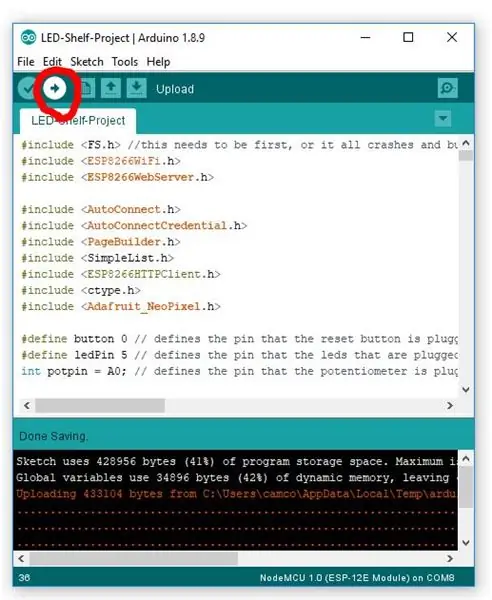
- Depois de selecionar a porta, você pode clicar no botão de upload no canto superior esquerdo (Figura 2).
- Quando o upload for concluído, você deverá ver a inicialização do Arduino (os LEDs terão um led saltando azul, espere até que fique roxo se você não vir nenhuma luz porque fez algo errado nas etapas) nesse ponto, você sabe que tudo está funcionando corretamente.
- Desconecte o esp8266 do cabo micro USB e conecte a fonte de alimentação 5v no conector CC na parte traseira e verifique se os LEDs e o dimmer funcionam.
Etapa 14: Colocando a tampa

Neste ponto, você tem uma escolha de maneiras como gostaria de montar a tampa, no final, colocamos com parafusos 3/4 de drywall que perfuramos orifícios piloto e os escareamos. Também é possível colar com cola de madeira na barra frontal e epóxi nas costas espaçadores de policarbonato.
Nós tingimos antes desta etapa, mas isso deveria ter sido feito antes da coloração.
Etapa 15: coloração




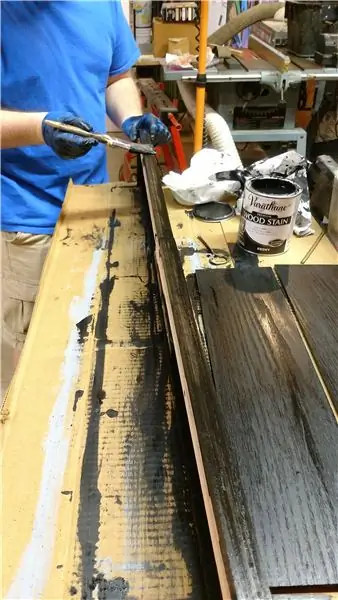
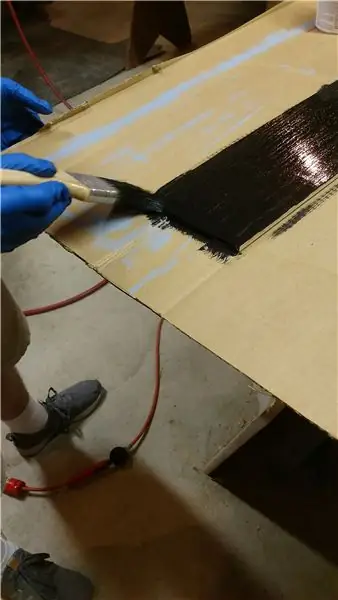
Optamos por tingir nossa prateleira com tinta de ébano e aplicar poliuretano para proteger a prateleira. Se você escolher manchar ou pintar sua prateleira, você deve primeiro cortar a fita do pintor para cobrir o policarbonato na barra frontal para não cobri-lo. Fora isso, não havia etapas especiais para a coloração, mas para seguir as etapas na lata.
Etapa 16: Configuração



- Conecte a estante onde deseja deixá-la.
- Vá para o seu telefone ou qualquer computador com capacidade wi-fi.
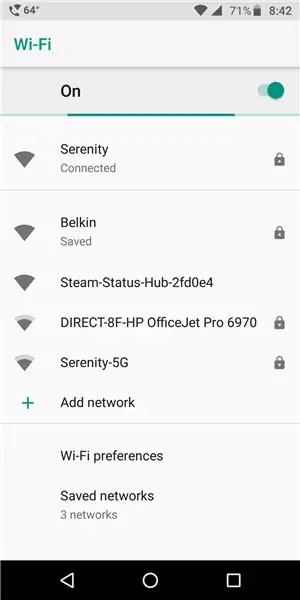
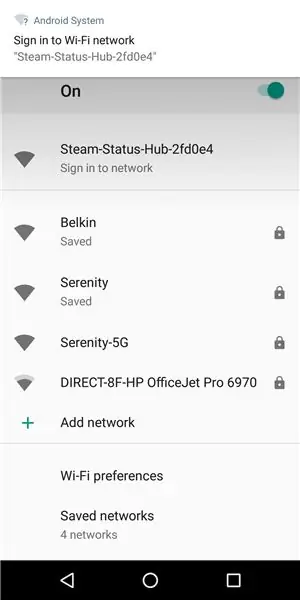
- Procure um sinal wi-fi chamado Steam-Status-Hub (Foto 1) e conecte-se a ele.
- Uma vez conectado, seu dispositivo avisará que o wi-fi deseja que você se conecte para obter internet, no entanto, este é realmente o nosso método de configuração do projeto (Foto 2).
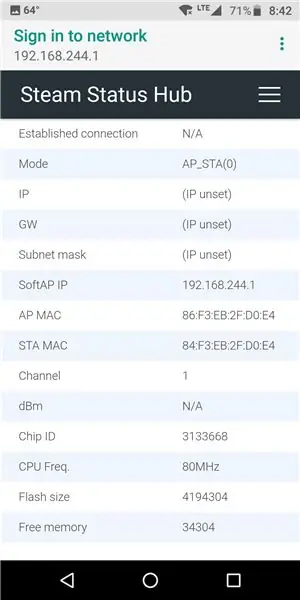
- Ao clicar no pop-up que diz que você deve fazer login, verá algo como a Figura 3.
- Clique nas três linhas no canto superior direito.
- Clique nos IDs do Steam e digite os 64 IDs do Steam do amigo que você deseja exibir, certifique-se de clicar no botão enviar após inserir todos os IDs. Observe que o primeiro id aparecerá mais próximo do esp8266 na fiação e, em seguida, o segundo etc (SteamID64s pode ser encontrado neste link).
- Clique nas três linhas no canto superior direito.
- Clique em Adicionar novo AP, insira suas informações de wi-fi e clique em aplicar.
- Depois de clicar em aplicar, você será levado de volta à tela do wi-fi e sua estante vinculada ao Steam deverá mostrar o status de seus amigos após um minuto.
Etapa 17: Recursos
Agora, há muitos recursos que não examinei neste Instructables, como o botão de reinicialização que irei listar aqui.
- Se o botão de reinicialização for mantido pressionado por 5 segundos, ele removerá os dados wi-fi antigos e reiniciará com um AP como fazia durante a configuração.
- Os LEDs têm vários modos de status para exibir quaisquer erros, por exemplo, os LEDs irão pulsar em roxo quando não puder se conectar ao wi-fi e você precisar reiniciá-lo, os LEDs irão pulsar em ciano se houver um problema ao recuperar as informações para o id que foi inserida, os LEDs piscarão em amarelo se houver um problema com a rede ou se a chave API do Steam inserida estiver incorreta.
Os LEDs têm várias cores para representar o status de vapor de uma pessoa
- Vermelho = ocupado.
- Amarelo = ausente.
- Verde = em jogo.
- Azul = online.
- Laranja = adiando.
- Ciano = Procurando trocar.
- Roxo = Procurando jogar.
Etapa 18: Conclusão
A prateleira vinculada ao Steam continuará a ser um uso diário do meu irmão. Ao longo de todo o projeto, aprendi muito mais do que sabia sobre o Arduino e a marcenaria e continuarei a usar esse novo conhecimento em meus próximos projetos. Olhando para trás, para o que criei, percebi que parte do design poderia ter sido alterado e tentei o meu melhor para explicar o que teríamos feito se o fizéssemos. Nas próximas semanas, ainda estarei procurando trabalhar no código para este projeto e mantê-lo atualizado. Por favor, deixe-me saber se você tiver qualquer dúvida ou problema sobre este instrutível e eu tentarei o meu melhor para ajudá-lo.
Recomendado:
Como construir um relógio gigante escondido na borda da prateleira: 27 etapas (com fotos)

Como construir um relógio gigante escondido na borda da prateleira: Tínhamos um grande espaço em parte da parede da nossa sala de estar para o qual nunca poderíamos encontrar a 'coisa' certa para pendurar nele. Depois de tentar por vários anos, decidimos fazer algo nosso. Isso acabou muito bem (em nossa opinião), então virei i
Prateleira para licores de LED com música Bluetooth: 7 etapas

Prateleira para licores de LED com música Bluetooth: Olá a todos. Fiquei obcecado com as faixas de luz LED quando elas foram lançadas, especialmente quando descobri que havia controladores de música disponíveis para elas. Estou construindo uma prateleira superior de vidro de 2 camadas para bebidas alcoólicas. Este vai ser um grande projeto para
Prateleira de troféus: 5 etapas

Prateleira de troféus: A prateleira de troféus é uma prateleira onde você pode colocar seu troféu. Às vezes as pessoas têm muitos troféus e não sabem onde colocá-los. Alguns querem decorar seu troféu para torná-lo melhor. A prateleira de troféus que fiz pode primeiro colocar o seu troféu e ver
Atravessar uma lista vinculada usando recursão - Java: 12 etapas

Atravessar uma lista vinculada usando recursão - Java: Bem-vindo e obrigado por escolher este conjunto de instruções, que mostrará como criar uma função recursiva. É necessário conhecimento básico de java para entender as etapas que serão executadas. No geral, este processo de 12 etapas não deve demorar mais t
Temperatura de exibição no módulo de exibição de LED P10 usando Arduino: 3 etapas (com imagens)

Exibir temperatura no módulo P10 LED Display usando Arduino: No tutorial anterior foi dito como exibir texto no módulo Dot Matrix LED Display P10 usando Arduino e conector DMD, que você pode verificar aqui. Neste tutorial, daremos um tutorial de projeto simples, utilizando o módulo P10 como meio de exibição
