
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

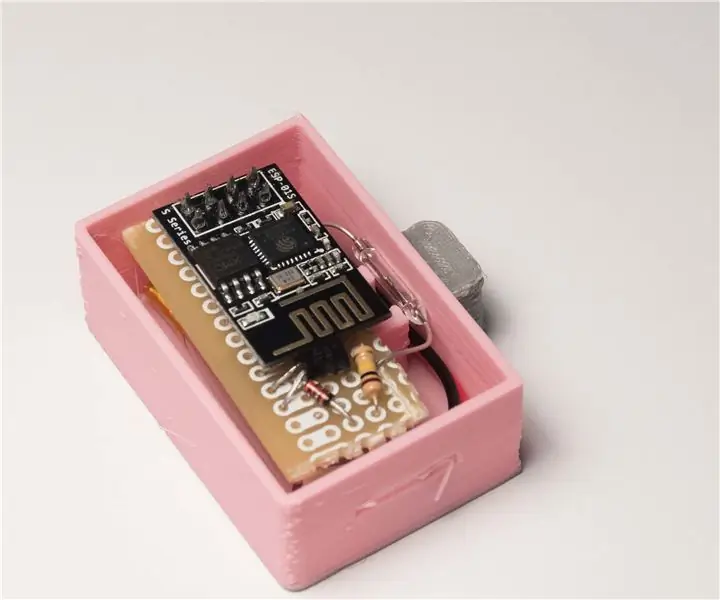
O que é LEIDS?
LEIDS é um sensor IOT baseado no ESP8266. Este sensor usa esta placa, um circuito de travamento macio, uma chave de palheta e alguns ímãs para criar um sensor de porta que enviará um alerta quando sua porta abrir e fechar. Este sensor pode ser conectado ao seu servidor MQTT, IFTTT ou muitas outras estruturas que suportam o ESP8266. Este instrutível usará IFTTT para criar facilmente um sensor que enviará um alerta ao seu dispositivo móvel, não importa onde você esteja. O sensor também pode ser configurado para permitir vários alertas de portas separadas, caixas de correio, fornos e qualquer outra coisa que tenha uma posição física aberta / fechada ou ligada / desligada. A vantagem do LEIDS é que ele usa energia mínima e só usa energia quando uma porta está aberta; em seguida, quando a porta é fechada, ele envia uma mensagem para alertá-lo de que a porta foi fechada e desliga. Isso é melhor do que dormir profundamente o módulo, pois ele não usa energia se a porta não for aberta.
Etapa 1: suprimentos




As listas abaixo mostram as ferramentas e peças que usei para este projeto. O sensor pode ser reprojetado para usar peças diferentes e ter uma aparência / função diferente e apenas usar conceitos semelhantes.
Ferramentas:
- Ferro de solda
- ESP01-UART ou Arduino Uno (programador para ESP8266)
- Impressora 3D (opcional)
- Cabos de jumpers (opcional)
- Placa de ensaio (opcional)
Partes:
- ESP8266 ESP-01S x 1
- Reed Switch x 1 (de preferência NC, só consegui encontrar normalmente aberto, então tenho que usar dois ímãs para fazê-lo funcionar normalmente fechado)
- Regulador AMS1117 3.3v
- 2n3904 Transistor NPN x 1
- P-Channel Mosfet x 1 (queremos algo que tenha um baixo VGS, de preferência um NDP6020P)
- Bateria lipo 3,7v 100 mAh x 1
- Resistores variados (100k ohm, 10k ohm, 220 ohm, 3k3 Ohm)
- Ímãs 6x3mm x 2
- Fita de montagem dupla face
- Arame
- Solda
- Perfboard
Peças impressas em 3D:
Estojo para sensor
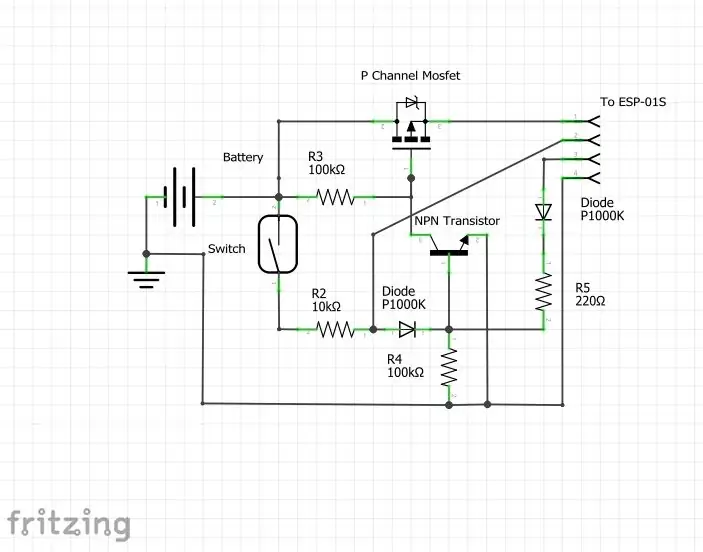
Etapa 2: Circuito de travamento suave - Hardware

O circuito soft latch que estou usando é uma modificação de um esquema que encontrei online. Não sou um especialista e acredito que existem maneiras melhores de construir este circuito, mas para o meu propósito, este circuito faz o trabalho!
A maneira como funciona é que quando a palheta comutada é fechada por um campo magnético, ela permite a corrente para o transistor NPN. O transistor NPN então aterra o mosfet PNP que permite que a corrente flua para o ESP8266. O ESP8266 liga, usa um de seus pinos para manter o mosfet PNP aterrado, que continua a alimentar o ESP8266. Então, quando o ESP8266 termina suas tarefas, ele configura o pino de saída para LOW, o que interrompe o transistor NPN e fecha a porta no mosfet PNP.
Ao usar um circuito como este, o ESP8266 pode ser ligado por um interruptor e, em seguida, pode desligar-se completamente por meio de sinal. Isso permite que o circuito não consuma corrente quando o sensor está fechado / desligado.
Etapa 3: ESP8266 - Hardware

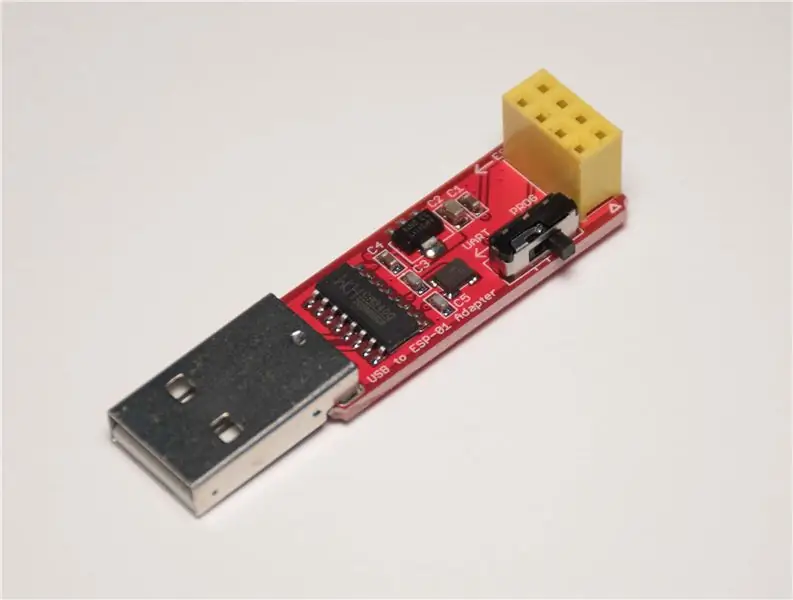
O ESP8266 que estou usando vai enviar uma mensagem para alertar quando uma porta (ou outra coisa) for aberta e então vai esperar que a porta se feche para enviar uma mensagem de fechar e se desligar. O ESP8266 será alimentado pelo circuito soft latch e usará um pino para ler o interruptor reed e outro pino para se manter ligado e, em seguida, desligar. Eu escolhi usar o ESP-01s devido ao seu formato pequeno. O ESP estará enviando uma solicitação da web para nos notificar quando o sensor for alterado para "aberto" e "fechado". O método mais fácil que encontrei foi usar IFTTT e Planilhas Google. Isso é explicado nas etapas a seguir.
Etapa 4: IFTTT para notificações remotas - Parte 1




Neste instrutível estarei usando IFTTT e implementando webhooks e planilhas do Google para obter notificações remotas em nosso dispositivo móvel. Para usar esses serviços, você precisará do seguinte:
- Uma conta do Google
- Uma conta IFTTT (pode / deve fazer login com a conta do Google)
- O aplicativo IFTTT para o seu dispositivo móvel
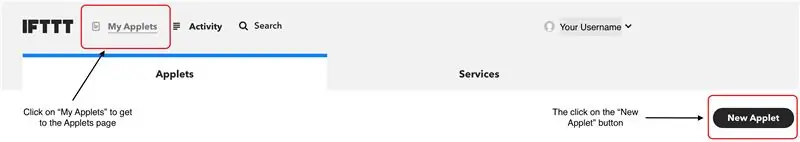
Depois de criar / fazer login em suas contas, criaremos dois miniaplicativos. As fotos no topo desta seção mostram como manobrar a página da web. As etapas a seguir são para o primeiro miniaplicativo, a solicitação acionada pelo evento. Este miniaplicativo receberá uma mensagem do sensor e salvará o evento em um documento de planilhas do Google. Então você pode ver o histórico do seu sensor e ver quando ele foi aberto e fechado.
- Vá para o link "Meus miniaplicativos" localizado na parte superior
- Clique no botão "Novo miniaplicativo"
- Clique no botão azul "+ this"
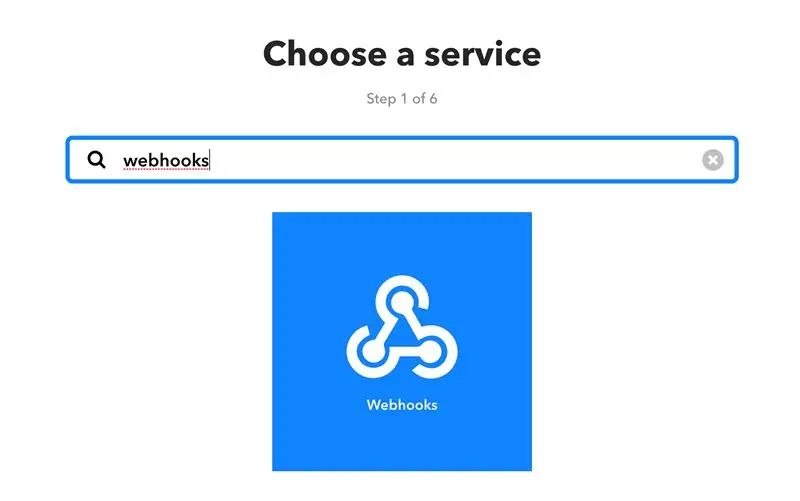
- Procure por "webhooks" e clique nele
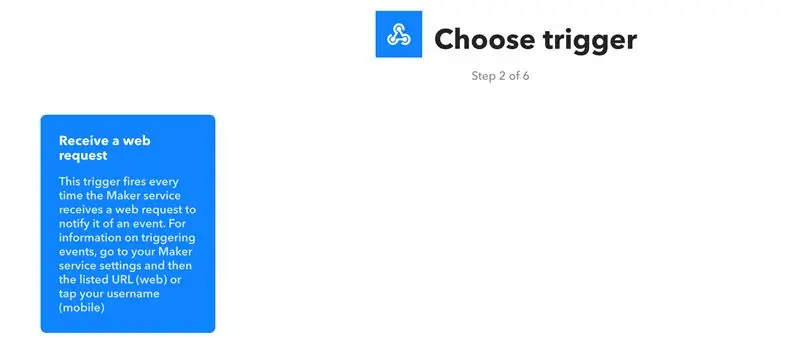
- Na próxima página, selecione o cartão "Receber uma solicitação da web"
- Em seguida, defina o nome do evento para o que desejar, escolhi chamá-lo de "sensor_activated"
- Na página seguinte, clique no botão azul "+ que"
- Pesquise o serviço "planilhas do google" e selecione-o
- Na página seguinte, escolha a função "Adicionar linha à planilha"
-
Preencha a ação da seguinte forma:
- Nome da planilha, chamei o meu de "Histórico do sensor"
-
A linha formatada deve ser semelhante à seguinte
{{OccurredAt}} ||| {{Value1}} ||| {{Value2}}
- Deixe o último campo como está a menos que você queira alterar onde o miniaplicativo salvará o status do sensor
- Em seguida, clique em "Criar ação"
- Por fim, clique em "Concluir" na tela final
Agora vamos testar se funciona
- Acesse este link
- Em seguida, clique no botão "Documentação" (usaremos esta página de "Documentação" novamente mais tarde)
- Agora você estará em sua seção pessoal para o miniaplicativo IFTTT Webhooks
- Preencha o campo onde diz "{evento}" com o nome do seu evento, neste caso o nome do evento é "sensor_activated"
- Agora preencha o campo "valor1", este é o campo que conterá a localização do seu sensor, vou preenchê-lo com "Porta da frente"
- Agora preencha o campo "valor2", este é o campo que ficará com o status do sensor, irei preencher com "aberto" apenas para teste
- Em seguida, clique no botão azul "Testar"
- Se tudo correr bem, você deverá obter um verde "Evento foi acionado". mensagem no topo
- Agora, se você quiser ver como sua mensagem foi armazenada, você pode abrir suas planilhas do Google e encontrar a planilha que foi adicionada. Anexei uma imagem para mostrar como a planilha ficará
Agora na próxima etapa, adicionando um miniaplicativo para nos notificar sobre a mudança de status.
Etapa 5: IFTTT para notificações remotas - Parte 2



Agora vamos adicionar um miniaplicativo para nos notificar quando a planilha de status receber uma linha adicionada; em outras palavras, quando o sensor dispara um evento. Como antes, estaremos criando um novo miniaplicativo. As etapas a seguir o orientarão na criação do segundo miniaplicativo. Como fizemos algo semelhante na etapa anterior, adicionarei apenas os slides que forem diferentes a esta etapa.
- Vá para o link "Meus miniaplicativos" localizado na parte superior
- Clique no botão "Novo miniaplicativo"
- Clique no botão azul "+ this"
- Pesquise por "planilhas do google" e clique nele
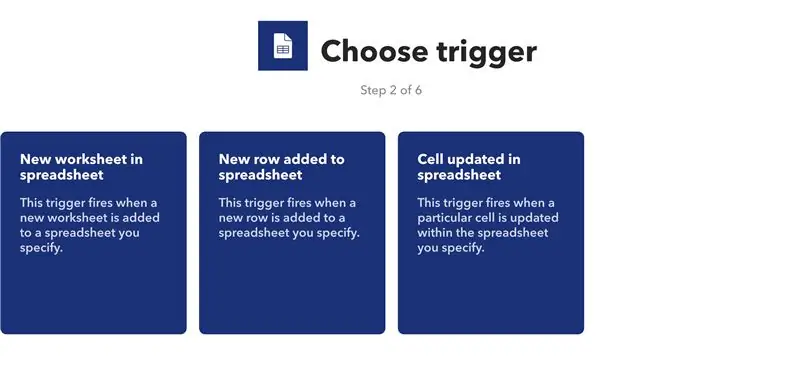
- Na próxima página, selecione o cartão "Nova linha adicionada à planilha"
-
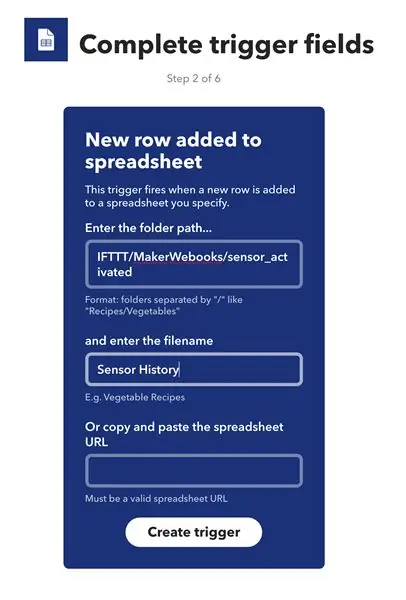
Em seguida, preencha os campos para apontar para a planilha para a qual o outro miniaplicativo está escrevendo
- Neste exemplo, o caminho é "IFTTT / MakerWebooks / sensor_activated"
- O nome do arquivo é "Histórico do Sensor"
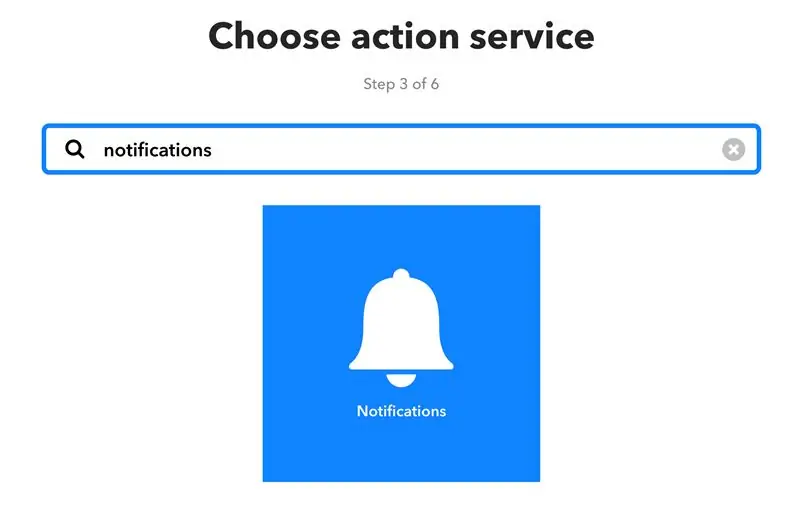
- Na página seguinte, clique no botão azul "+ que"
- Procure o serviço "notificações" e selecione-o
-
Agora precisamos preencher os campos do serviço de notificação
- O título é alterado para
{{ColumnB}} era {{ColumnC}}
- A mensagem está definida para
{{ColumnB}} era {{ColumnC}} em {{ColumnA}}
- O link é deixado sozinho
- O título é alterado para
- Em seguida, clique em "Criar ação"
- Por fim, clique em "Concluir" na tela final
Para testar a segunda parte do sistema de notificação IFTTT, certifique-se de ter baixado o aplicativo IFTTT em seu dispositivo móvel e faça o login com suas credenciais. No meu caso, estou fazendo login com minha conta do Google. Agora podemos testar isso voltando para a página "Documentação" e iniciando o teste com o nome do evento definido como "sensor_activated", o campo "valor1" definido como o local e o campo "valor2" definido como o status.
Isso deve enviar a você uma notificação. Se você não receber um, certifique-se de estar conectado com a mesma conta e de que permitiu que o aplicativo lhe enviasse notificações.
Etapa 6: Arduino IDE e Sketch


O software usado para a placa é compilado usando o IDE Arduino.
A lógica é a seguinte:
- O interruptor reed é fechado abrindo a porta
- O ESP é então ligado e se conecta ao WiFi
- Uma vez que a conexão WiFi é estabelecida, ele envia uma solicitação http (envia um comando para a internet) que nos diz que uma porta ou outra coisa foi aberta
- Em seguida, ele lê um sinal do interruptor reed para determinar se a porta foi fechada
- Quando a placa ESP descobre que o interruptor reed está aberto (ou seja, a porta foi fechada), ele envia outra solicitação http que nos informa que a porta foi fechada
- Em seguida, ele sinaliza o circuito soft latch para cortar a energia para a placa
Baixe o IDE do Arduino
Anexei o código do arduino a esta seção para download. Se você não tiver o IDE do Arduino, pode baixá-lo online em
Instale o gerenciador de placa adequado
Para fazer o upload do código para sua placa ESP, você precisa instalar um gerenciador de placa no IDE do Arduino usando as seguintes etapas.
- Vá para Arquivo> Preferências para abrir a janela de preferências
- Na janela de preferências, encontre o campo que diz “URLs adicionais do gerente da placa”
- Cole o seguinte link neste campo https://arduino.esp8266.com/stable/package_esp8266com_index.json e pressione o botão "OK"
- Agora abra o gerenciador de placas em Ferramentas> Placa, então a primeira entrada será Gerenciador de placas
- Digite "ESP8266" no menu da placa e instale "esp8266". Selecionei a versão 2.5.0 porque tive alguns problemas com as versões mais recentes
- Agora volte e selecione sua placa em Ferramentas> Placa> Módulo ESP8266 Genérico
- Em seguida, feche e reabra o ide arduino para garantir que as mudanças ocorreram
Abra o esboço no IDE do Arduino
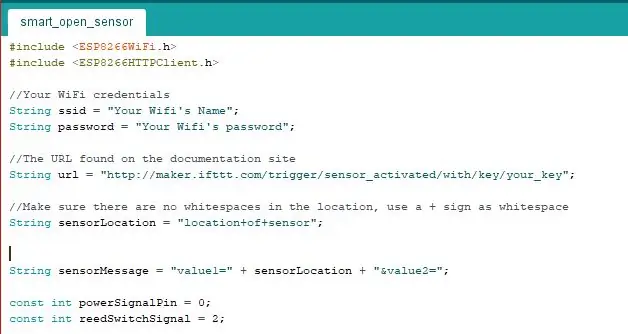
Precisamos modificar quatro linhas do código para que o sensor funcione para você
- Altere o SSID para o seu SSID WiFi, também conhecido como o nome do seu wifi
- Altere a senha para corresponder à senha do seu wi-fi
- Altere o url para corresponder ao url da página "Documentação" do serviço "webhook"
- Mude a localização do sensor para onde você planeja colocá-lo, pode ser a porta da frente, porta dos fundos, caixa de correio, etc.
Agora que você modificou o código para atender às suas necessidades, precisamos carregá-lo no quadro. No meu caso, estou usando um programador USB e seguindo as instruções para ele. Isso pode exigir muita solução de problemas, então sugiro que você procure online um tutorial mais aprofundado. No meu caso, eu ligo o ESP-01s ao programador, depois ligo ao computador, depois mudo a chave de uart para prog e, por último, desconecto e ligo o programador. Isso agora deixa o ESP no modo de programação. Agora eu apenas clico no botão de upload e deixo o upload terminar. Se você quiser ver se ele se conecta, você pode abrir o monitor serial e ver as mensagens de status. Depois de fazer o upload do esboço, soldaremos tudo junto, colocaremos em um gabinete e montaremos no local desejado.
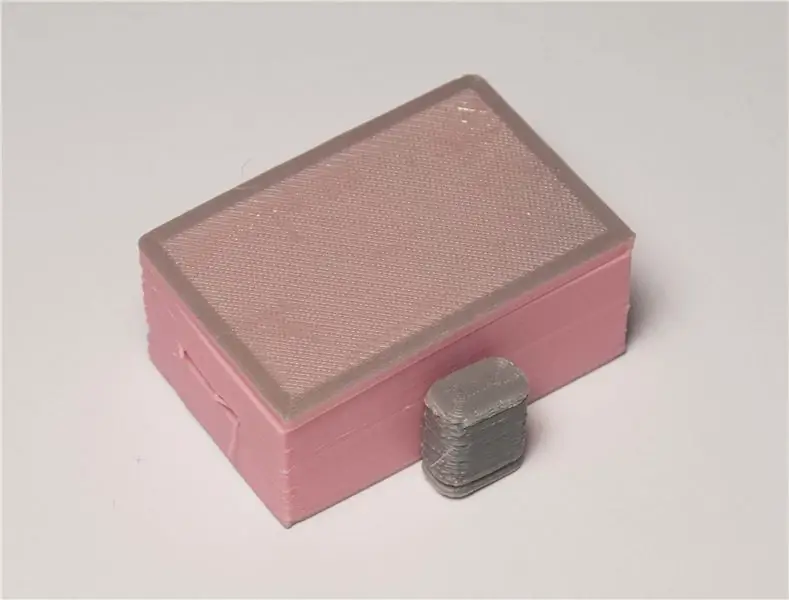
Etapa 7: Gabinete (impresso em 3D)



Eu projetei o seguinte invólucro para acomodar todos os componentes, permitir a colocação de um ímã e alinhar a chave de palheta. A segunda parte é usada apenas para conter um segundo ímã que permitirá que a chave seja aberta e fechada.
Uma vez que todos os componentes são soldados juntos, podemos pressioná-los para dentro da caixa, se você quiser, pode adicionar um pouco de cola quente na parte inferior para segurar tudo. Em seguida, precisamos pressionar um ímã na caixa com os componentes eletrônicos e alinhar a chave reed conforme necessário. O outro ímã deve ser pressionado no outro gabinete. Assim que os dois gabinetes estiverem concluídos, podemos testá-los colocando os dois gabinetes juntos e, em seguida, separando-os e juntando-os novamente. Devemos agora obter duas notificações, uma para o sensor aberto e outra para o sensor fechado. Mantenha os dois juntos para evitar que a bateria descarregue.
Prenda a fita de montagem na parte traseira dos sensores e aplique-os no local desejado. Montei a minha na minha caixa de correio. Agora teste se o alinhamento está correto e se o sensor é capaz de enviar uma mensagem aberta e fechada.
Voila, agora você tem seu próprio sensor para alertá-lo quando for aberto e fechado. Deixe-me saber se você gostou e se há algo que você acha que pode ser melhorado.
Também estou enviando este instrutível para o concurso IOT, então certifique-se de gostar e votar neste e em qualquer outro projeto IOT de que você tenha gostado
Etapa 8: melhorias futuras
Para este projeto, encontrei alguns problemas. O primeiro problema que encontrei foi o uso de um mosfet que tinha um Vgs muito alto, então tive que mudar para um diferente. Em segundo lugar, o interruptor reed que usei está normalmente aberto e, no meu caso, um interruptor normalmente fechado teria sido mais fácil de implementar e teria economizado muito espaço. Por último, foi muito difícil trabalhar com o esp 01s e tive que mexer nos pinos do GPIO para fazê-lo funcionar corretamente, mas ainda tinha alguns problemas. Acho que este projeto foi capaz de me ensinar muitos conceitos e me ajudou a ter mais ideias e implementações usando as placas esp8266 e IFTTT.


Vice-campeão no Desafio de IoT
Recomendado:
Sistema de automação residencial WiFi de ultra-baixa potência: 6 etapas (com fotos)

Sistema de automação residencial WiFi de potência ultrabaixa: Neste projeto, mostramos como você pode construir um sistema de automação residencial local básico em algumas etapas. Vamos usar um Raspberry Pi que funcionará como um dispositivo WiFi central. Considerando que, para nós finais, vamos usar IOT Cricket para fazer uma bateria de energia
Módulo de energia IoT: Adicionando um recurso de medição de energia IoT ao meu controlador de carga solar: 19 etapas (com imagens)

Módulo de energia IoT: Adicionando um recurso de medição de energia IoT ao meu controlador de carga solar: Olá a todos, espero que todos estejam ótimos! Neste instrutível, vou mostrar como fiz um módulo de medição de energia IoT que calcula a quantidade de energia gerada por meus painéis solares, que está sendo utilizada por meu controlador de carregamento solar t
LED POVstick com Bluetooth de baixa energia: 10 etapas (com imagens)

LED POVstick com Bluetooth de baixa energia: Este instrutível mostra como construir um lightwriter stick com LEDs RGB que é controlável via BLE do seu telefone! Agora que a estação escura começa e você precisa tirar fotos de longa exposição: Com este stick, você pode escrever sua assinatura em
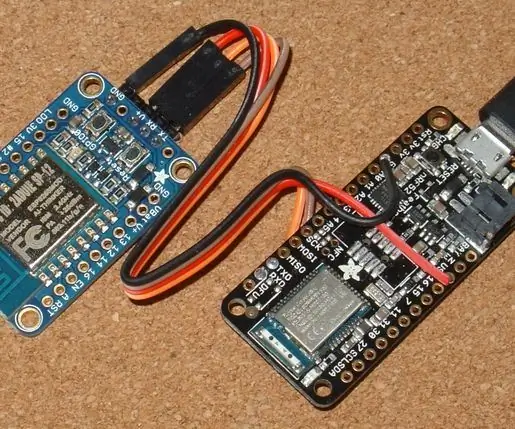
Ponte de WiFi simples para BLE (Bluetooth de baixa energia): 9 etapas (com imagens)

WiFi simples para ponte BLE (Bluetooth de baixa energia): atualização de 4 de dezembro de 2017 - esboços revisados do Feather nRF52 e dicas de depuração. Adicionadas imagens da ponte montada na caixa. Este projeto simples fornece acesso WiFi a qualquer módulo Bluetooth Low Energy (BLE) que implemente o UART do Nordic com TX Notify. º
Porta-retratos digital alimentado por energia solar: 11 etapas (com fotos)

Porta-retratos digital movido a energia solar: aqui está um presentinho bacana que fiz para minha esposa no Natal passado. Seria um grande presente em geral - aniversários, datas comemorativas, Dia dos Namorados ou outros eventos especiais! No centro está uma imagem digital padrão de chaveiro de prateleira para
