
Índice:
- Etapa 1: Hardware para o BLE-LED-Stick
- Etapa 2: Montagem de eletrônicos
- Etapa 3: como gerar as fontes?
- Etapa 4: Software de controle BLE
- Etapa 5: primeiro teste
- Etapa 6: selecione as animações
- Etapa 7: Controle RGB
- Etapa 8: serviço Text_Animation e serviço de armazenamento persistente
- Etapa 9: iniciar o aplicativo Android
- Etapa 10: Escreva mensagens em imagens
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

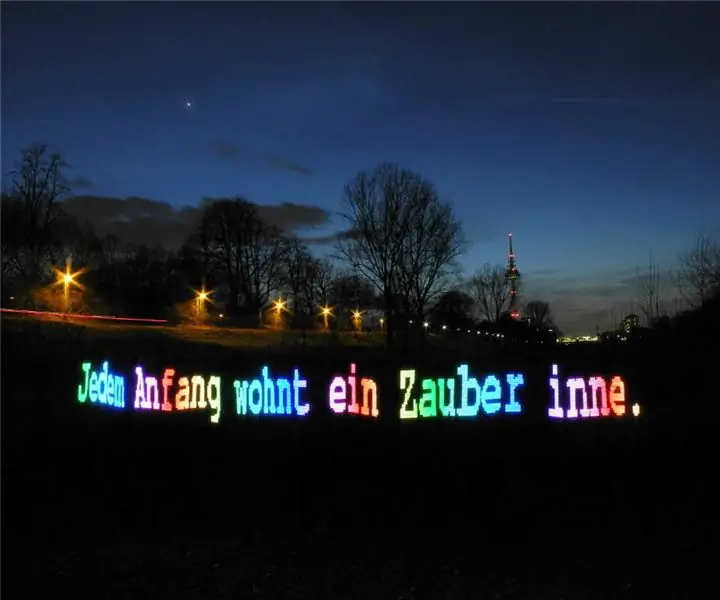
Este instrutível mostra como construir uma vara lightwriter com LEDs RGB que é controlável via BLE de seu telefone!
Agora que a temporada negra começa e você precisa tirar fotos de longa exposição: Com este stick, você pode escrever sua assinatura na foto, ou uma frase motivacional, ou uma declaração de amor, um código QR, um endereço da web ou muitos outras coisas …
Abrange vários tópicos de desenvolvimento:
- construindo o hardware
- programação do chipset Cypress BLE com C
- faça seu próprio aplicativo para controlá-lo.
Etapa 1: Hardware para o BLE-LED-Stick




Para o stick, você precisa do seguinte:
- Um módulo BLE cipreste (CY8C4247LQI-BL583)
- um WS2812b RGB-LED-Strip (64LEDs de uma tira de 144Led por metro)
- uma bateria de íons de lítio com um suporte adequado (18650)
- um botão de pressão
- um pedaço de placa de ensaio
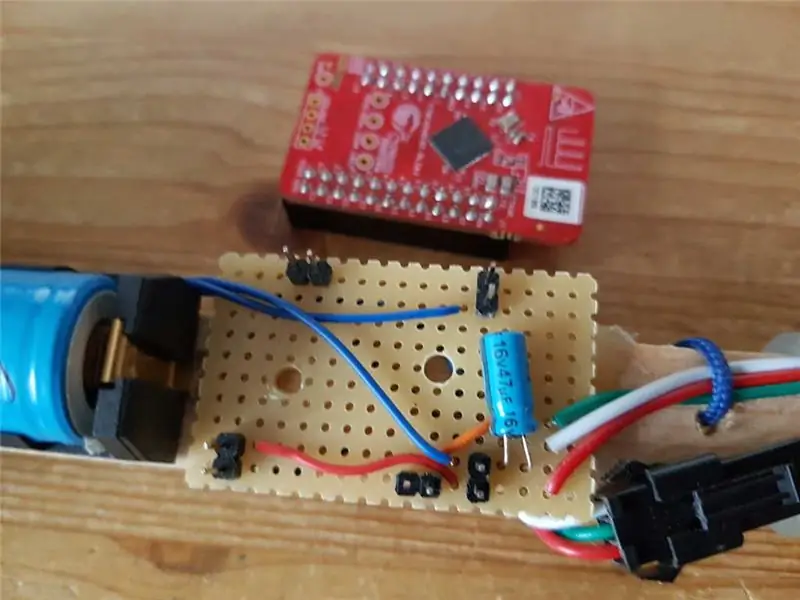
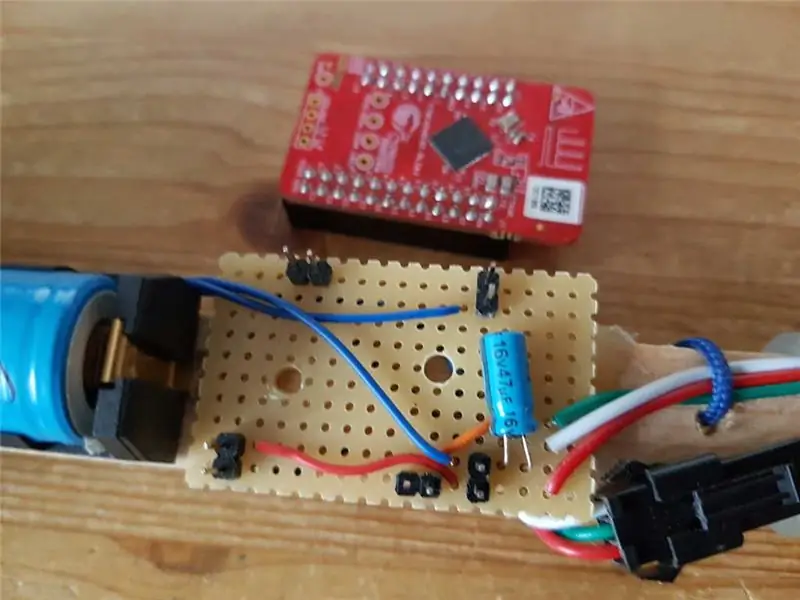
O hardware do stick em si é bastante simples.
O módulo Cypress BLE é montado em um pedaço de placa de ensaio e os LEDs, o botão e a fonte de alimentação são apenas conectados a esta placa de ensaio.
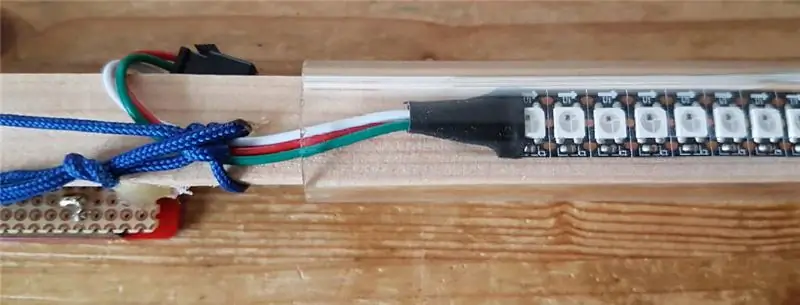
Tudo é montado, colado ou aparafusado a um pequeno pedaço de tira de madeira, que é parcialmente inserido em um tubo de poliacril transparente. Mas isso não é obrigatório. Queria montar tudo dentro de um tubo, mas não achei um adequado para o módulo BLE e a bateria que são bem grandes, comparados aos LEDs. Para uma primeira foto, você não precisa do tubo de acrílico.
Etapa 2: Montagem de eletrônicos


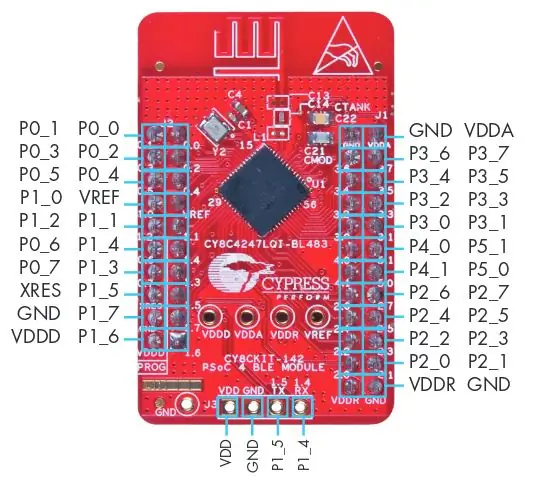
Esta etapa mostra como o módulo BLE é montado e quais pinos são usados para cada propósito.
Como em vários de meus Instructables, usei o Cypress BLE Development Kit. CY8CKIT-042-BLE Guia de início rápido
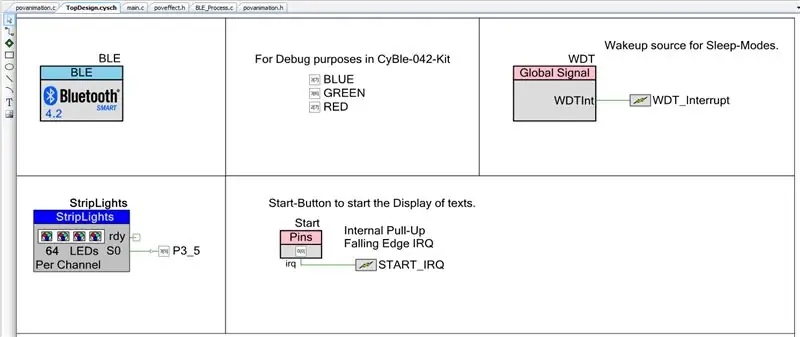
Se você quiser operar o módulo por conta própria, tudo que você precisa conectar são as fontes de alimentação e os pinos usados.
Para o nosso projeto, usamos apenas o pino 3.5 para acionar o LED-Strip. Mas é claro que você pode mudar isso com o PSoC Creator.
Como você pode ver na imagem do PCB, adicionei pontas de alfinetes em todos os cantos do chip, mas pulei o pino VREF.
Desta forma, o módulo é montado corretamente e é impossível desconectar o módulo.
Etapa 3: como gerar as fontes?

Bem, acho que este foi um dos problemas mais interessantes que resolvi durante este projeto.
É claro que alguém poderia apenas projetar uma nova fonte e escrevê-la em um array, mas isso realmente dá muito trabalho!
Então o que eu fiz?
Eu sabia que precisava de algum tipo de conversão ASCII para hex-bitmap. E tive sorte, pois não fui o primeiro com esse problema!:-)
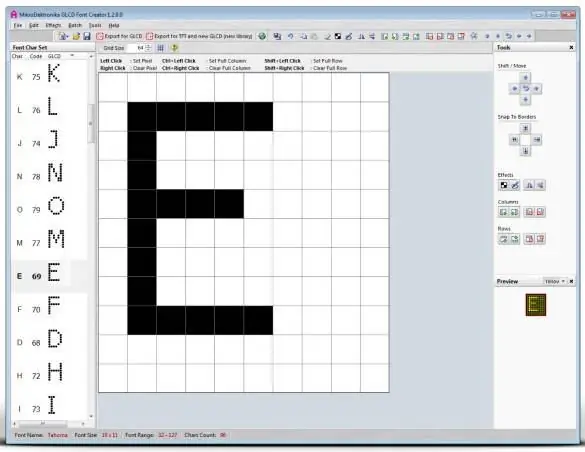
O software "GLCD Font Generator" fez a coisa certa:
Como eu queria tirar o máximo proveito do stick de LED, importei a fonte em um tamanho bastante grande (~ 32 pixels). Se você usar apenas letras maiúsculas, não precisará se preocupar com ascendentes, o que aumentará o tamanho da fonte visível em mais alguns pixels. Mas optei por usar letras maiúsculas e minúsculas. (https://en.wikipedia.org/wiki/Ascender_%28typography%29)
Depois de importar uma fonte para o gerador de fontes GLCD, você pode escolher exportá-la em diferentes formatos.
Tentei exportá-lo diretamente para os cabeçalhos, o que foi bom, mas não perfeito. A exportação resultante é uma matriz de curtos (16 bits) com valores hexadecimais de bytes para as colunas de cada caractere do primeiro caractere 128-ascii. Não é bem o que eu queria ou precisava …
Então, importei o array para uma planilha de cálculo de escritório aberta. Em seguida, removi o "0x" em três dos quatro valores e concatenei-os em um valor de 32 bits. Eu também consertei o endianess errado dos bytes individuais.
A matriz resultante é uma matriz N * M de valores de 32 bits. M é o respectivo caractere e N são as colunas que compõem a exibição desta letra. Neste primeiro rascunho todos os personagens têm o mesmo número de colunas, ou seja, todas as letras são igualmente largas, como na conhecida fonte Courier. Pequenos caracteres como "i" ou "t" parecem estar perdidos no espaço.
Portanto, adicionei um novo parâmetro no início de cada personagem para dizer quantas colunas esse personagem tem ou quão largo é esse personagem. Isso economiza memória e melhora a aparência do texto!
Etapa 4: Software de controle BLE

O princípio do software BLE é muito fácil:
- No início, simplesmente não faz nada.
- Através do BLE você pode definir diferentes animações ou textos a serem exibidos.
- Depois de pressionar o botão, as colunas individuais da animação ou do texto são exibidas.
- Depois que o texto é exibido, ele continua aguardando novamente.
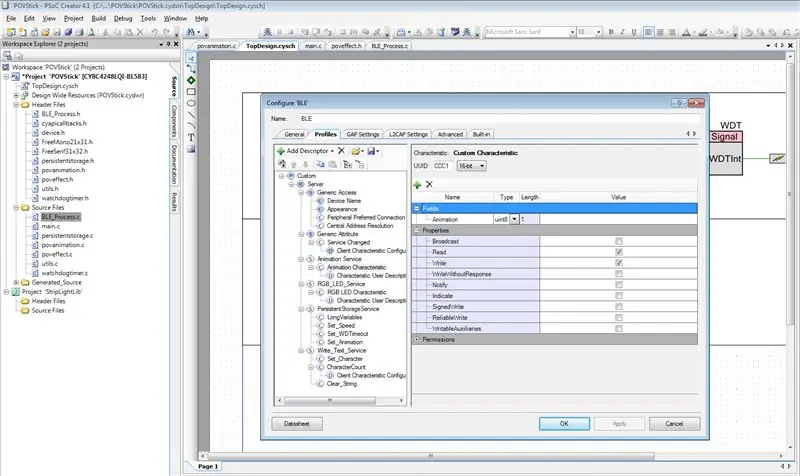
Basta importar o projeto cipreste para o seu PSoC-Creator e modificá-lo se desejar.
O PSoC-4 não tem muita RAM e flash para ser capaz de armazenar imagens RGB completas das fontes. Portanto, eu precisava de uma maneira de gerar o conteúdo do LED dinamicamente a partir do texto. Isso é bastante simples, nada de especial até agora. De um texto com muitas letras, o algoritmo pega uma letra e a converte em uma matriz de bitmap preto-branco. Em seguida, ele pega cada coluna desse bitmap de uma letra e, em vez de branco, grava a cor RGB atual no array de LED. Desta forma, você pode gerar textos de uma única cor ou por uma função adicional alterar a cor após cada coluna, cada letra ou mesmo após cada pixel.
Uma "letra" pode ser armazenada em uma única variável de byte, enquanto um bitmap em preto e branco precisa ser armazenado em algum tipo de array.
A estrutura de dados é esta:
String: newtext = "Olá";
Fonte: uint32 caracteres = {FirstCharacter_ColumnCount, FirstCharacter_FirstColumn, FirstCharacter_SecondColumn,… SecondCharacter_ColumnCount, SecondCharacter_FirstColumn,…… LastCharacter_ColumnCount,… LastCharacter_LastColumn}; Cor: uint32 rgbcolor = 0xHHBBGGRR; // Brilho, Azul, Verde, Vermelho, cada um com um valor de 8 bits
Para converter uma string para exibição, fazemos o seguinte:
getCharacter (): H (8 bits)
getColumn (int i): coluna (32 bits) (i começa com a primeira coluna, vai até a última.) se (o bit na coluna é 1) o LED na faixa está definido como colorido. A matriz de tira de LED tem 64 LEDs com cores de 32 bits cada!
E se esta coluna for exibida, continuamos com a próxima.
É tão fácil.
Etapa 5: primeiro teste



Agora que o software está em execução, estamos prontos para os primeiros testes.
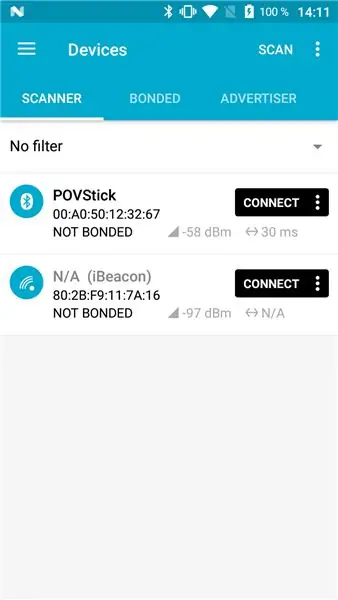
A maneira mais fácil de testar a função incorporada é com um aplicativo de teste de baixo consumo de energia Bluetooth. Como o Nordic ou Cypress Apps.
Nórdico: nRF Connect for Mobile
Cypress: CySmart
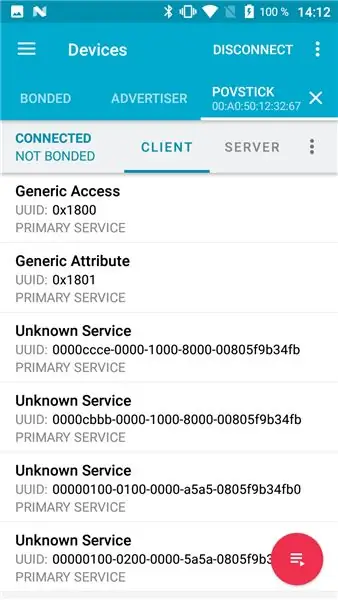
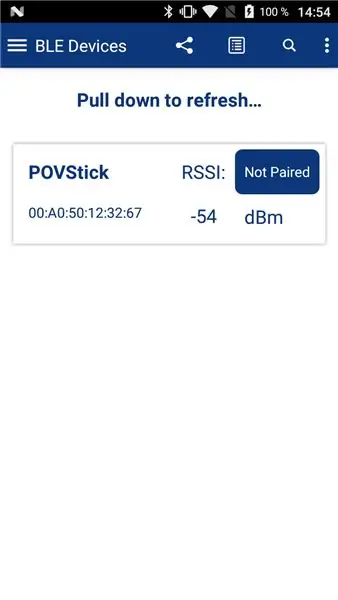
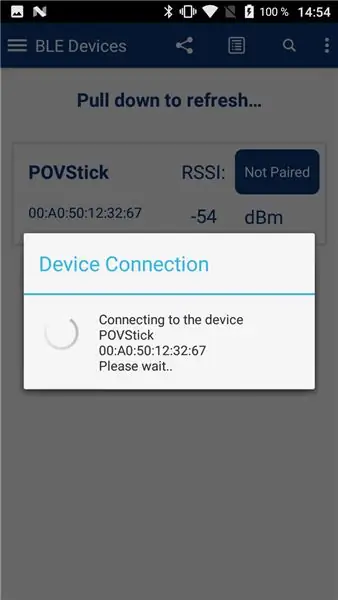
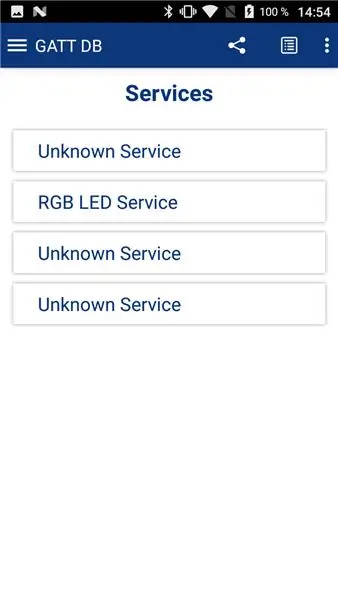
Inicie o Pov-Stick e observe como a seqüência de demonstração será exibida. Assim que terminar, é hora de iniciar o aplicativo. Procure o dispositivo Povstick e clique em conectar.
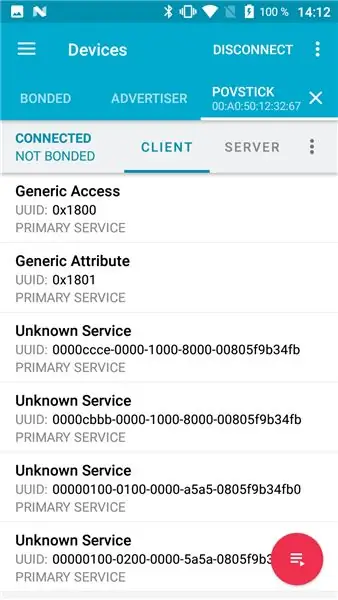
Assim que a conexão for estabelecida, o aplicativo descobrirá automaticamente todos os serviços e características definidos.
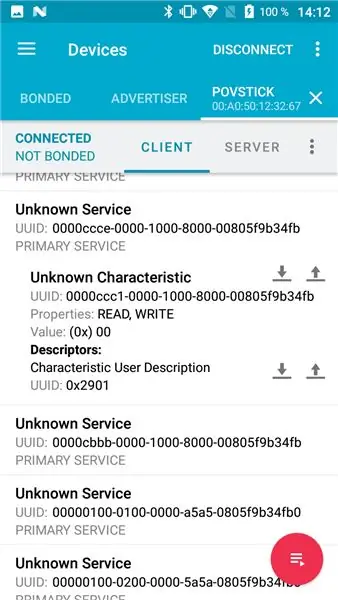
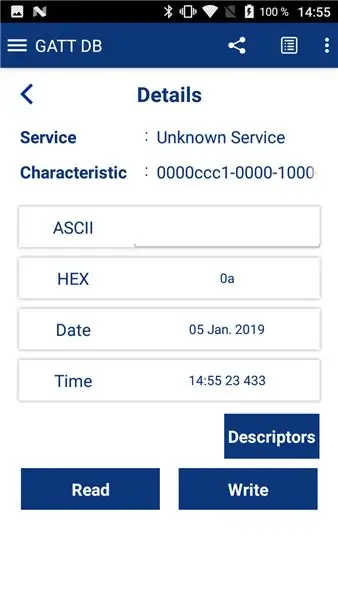
Procure o primeiro serviço (deve começar com 0000ccce…). Clique nele para abri-lo e exibir a primeira característica (começa com 0000ccc1). Em seguida, aperte o botão de gravação (ou upload) e escreva 01 para esta característica.
Depois de clicar em enviar, o POVstick iniciará a animação Color-Knight-rider, também conhecida como Larson Scanner, com a mudança de cores.
Parabéns, você enviou seu primeiro valor via BLE!
Etapa 6: selecione as animações




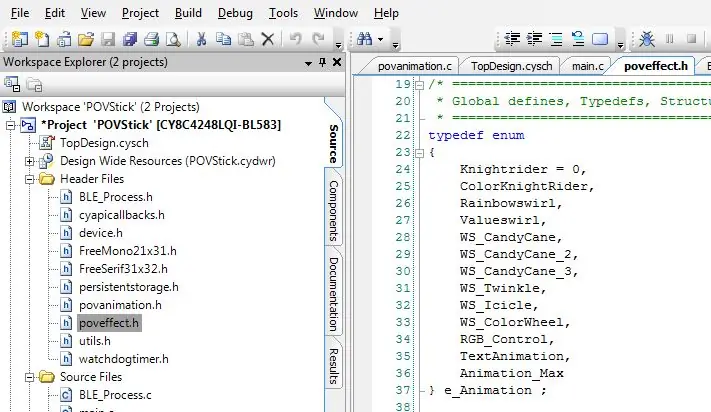
No software, definimos um enum "e_Animation" com os seguintes valores:
typedef enum {Knightrider = 0, ColorKnightRider, Rainbowswirl, Valueswirl, WS_CandyCane, WS_CandyCane_2, WS_CandyCane_3, WS_Twinkle, WS_Icicle, WS_ColorWheel, RGB_Control, TextAnimation, Animation_Max} e_Animation;
Esses são os valores válidos para a característica ccc1. Se você gostaria de ver o CandyCane-Animation, você deve escrever 4, 5 ou 6 para esta característica. Eles diferem nas cores.
Duas animações especiais são RGB_Control e TextAnimation. Se você escolheu ativá-los, o stick obviamente não mostrará nada a princípio. Mas oferece opções adicionais para controlar o stick com os outros serviços.
Etapa 7: Controle RGB




O RGB-Control pode ser facilmente testado com o aplicativo CySmart porque usei o mesmo UUID para esta característica do Cypress Demo.
Inicie o aplicativo CySmart e conecte-se ao Povstick. Primeiro você deve escrever um "0x0A" para a característica ccc1.
0x0A é o valor hexadecimal para 10, que é a animação RGB-Control no enum.
Em seguida, você pode alternar para o painel de controle RGB-LED no aplicativo CySmart. Talvez você precise reiniciar o aplicativo para chegar a esta tela. Então você pode controlar a cor de todos os LEDs com este diagrama RGB.
Claro, você também pode escrever os valores diretamente na característica.
Etapa 8: serviço Text_Animation e serviço de armazenamento persistente

Esses serviços não são tão fáceis de testar.
Tecnicamente, você também pode usar o aplicativo nórdico para isso, mas precisa saber quais valores escrever em quais características.
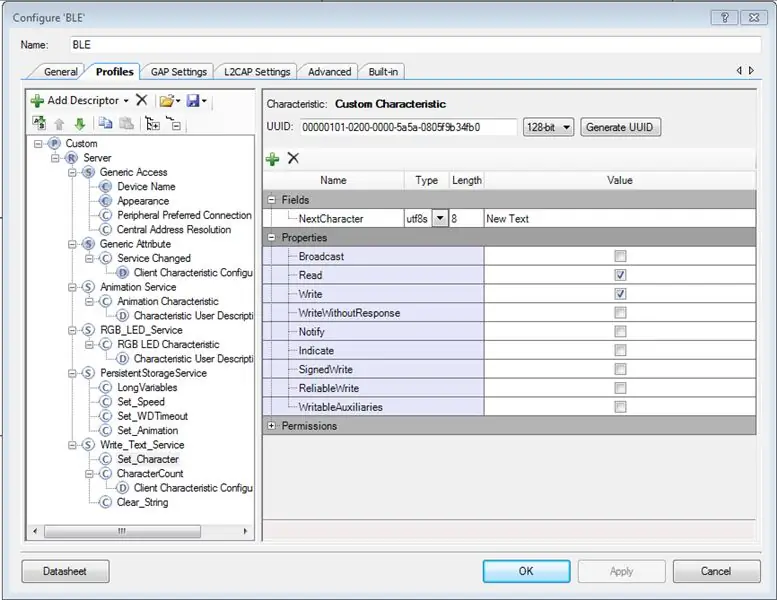
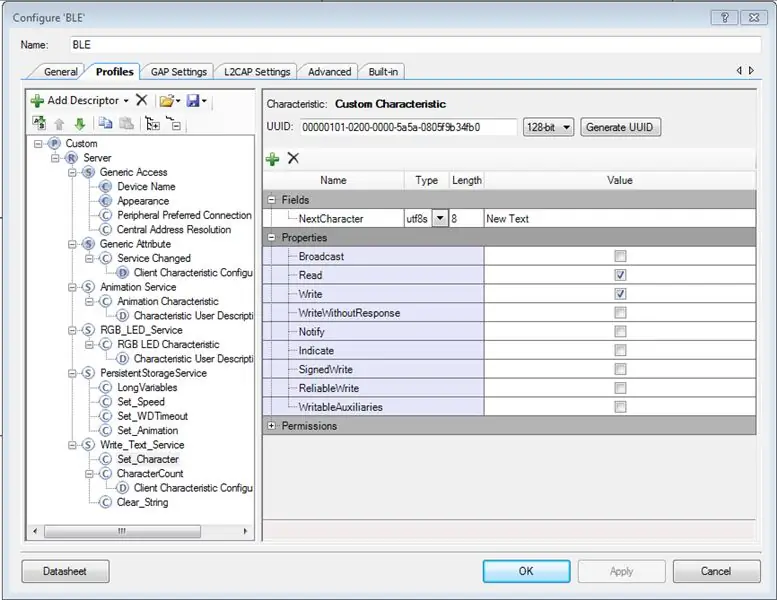
Então, se você quiser testá-los, deve dar uma olhada no projeto PSoC, que característica tem qual UUID.
Um ponto importante é a característica "Set-Speed". Com esta característica você pode controlar a velocidade das animações.
Com a característica "Set_Animation" do PersistentStorageService você pode controlar as fontes e as cores da string de texto. Os valores válidos são definidos em "povanimation.h", duas fontes "mono" e "serif" e de cor única e cor do arco-íris. Os valores 0 e 1 exibem o texto com uma cor fixa, controlável através da característica RGB_Control. Os valores 2 e 3 mudam a cor de cada coluna e dão à string um belo arco-íris.
O "Write_Text_Service" é um pouco diferente. Você pode escrever uma nova string no dispositivo escrevendo caracteres individuais na característica "Set_Character". Em cada gravação, você receberá uma notificação do comprimento atual da string.
Para iniciar uma nova string, escreva "true" em "Clear_String".
Esta não é a melhor implementação, mas funciona para qualquer string de até 250 caracteres sem alterar o tamanho da MTU.
A exibição de uma nova string com início quando o botão no Povstick é pressionado.
Etapa 9: iniciar o aplicativo Android
Este é um passo importante, mas muito além do escopo deste instrutível. Desculpe por isso!
Talvez eu possa fazer o upload do meu aplicativo de teste para a Play Store, mas ele ainda não está concluído ou pode ser lançado.
Etapa 10: Escreva mensagens em imagens



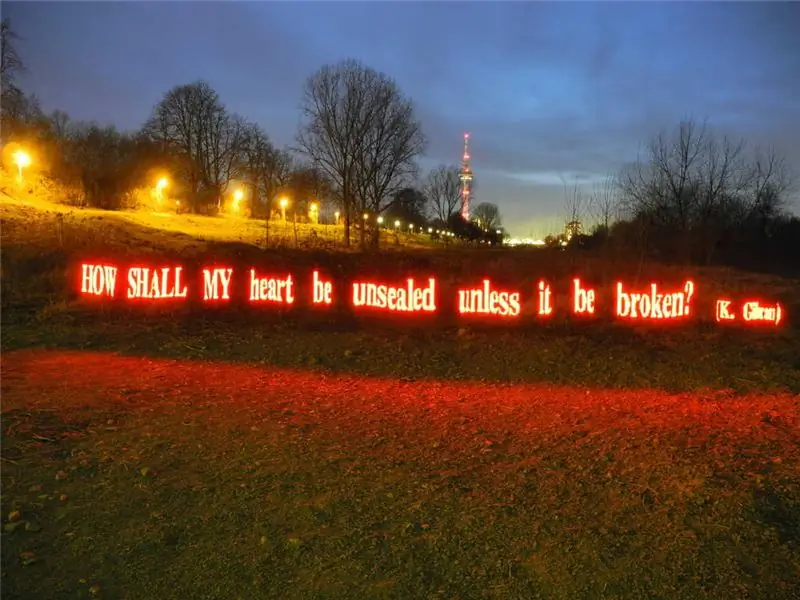
Bem, é por isso que eu construo este povstick em primeiro lugar: Para escrever mensagens em imagens.
Você precisa de um tripé, uma câmera com função de longa exposição e uma boa localização.
Configure a câmera e ajuste o tempo de exposição para 10s para um primeiro teste.
Acione a liberação e comece a percorrer a imagem, iniciando a exibição de texto no stick.
Et Voila, aí estamos!
Com a combinação certa de brilho do LED, abertura e tempo de exposição, é até possível tirar fotos de madrugada.
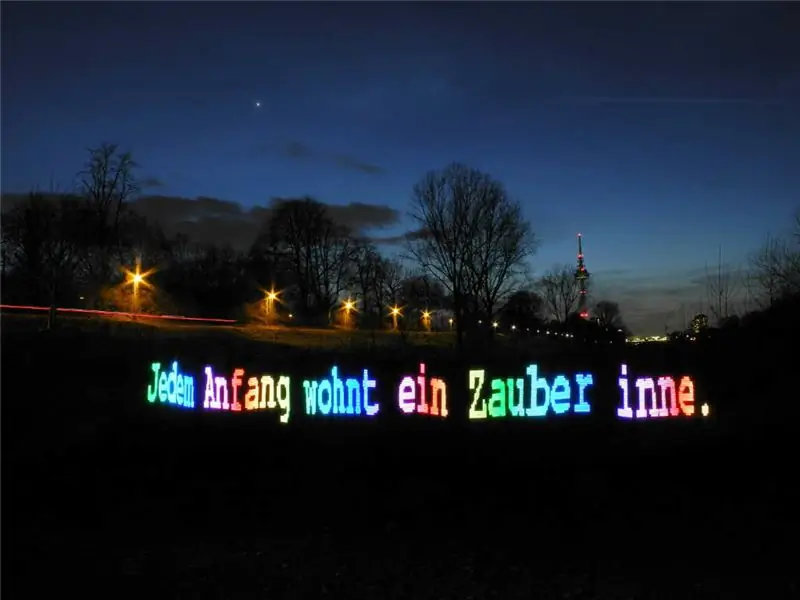
As três imagens nesta etapa mostram o espectro completo de possibilidades.
No primeiro, os LEDs são superexpostos e criam um brilho mágico. Mas é por isso que os reflexos no solo são visíveis e o fundo é bastante bom.
A segunda imagem é exposta para os LEDs, mas isso deixa o fundo completamente preto.
E o terceiro mostra LEDs bastante fracos logo após o pôr do sol. Os LEDs são tão brilhantes quanto nas outras fotos, mas o ambiente estava tão claro que tive que usar uma abertura baixa e um ISO baixo para que os LEDs parecessem bem escuros.


Segundo prêmio no Make it Glow Contest 2018
Recomendado:
Iluminação externa de baixa tensão DIY controlada com Raspberry Pi: 11 etapas (com imagens)

Iluminação externa de baixa tensão DIY controlada por Raspberry Pi: Por quê? Tenho que admitir que sou, como muitos outros, um grande fã da Internet das Coisas (ou IoT). Também ainda estou cansado de ligar todas as minhas luzes, eletrodomésticos, porta da frente, porta da garagem e quem sabe o que mais à internet exposta. Especialmente com eventos como
Rivalidade de rede: um jogo de baixa latência para a BBC Micro: bit: 10 etapas (com imagens)

Rivalidade de rede: um jogo de baixa latência para a BBC Micro: bit: Neste tutorial, explicarei como implementar um jogo multijogador básico na BBC micro: bit com os seguintes recursos: Uma interface simples Baixa latência entre os pressionamentos de botão e atualizações de tela Um número flexível de participantes Fácil co
Como fazer um PCB personalizado usando um gravador a laser de baixa potência: 8 etapas (com imagens)

Como fazer um PCB personalizado usando um gravador a laser de baixa potência: Quando se trata de fazer um PCB caseiro, você pode encontrar vários métodos online: desde o mais rudimentar, usando apenas uma caneta, até o mais sofisticado, usando impressoras 3D e outros equipamentos. E este tutorial cai nesse último caso! Neste projeto eu sh
LEIDS - Sensor de porta IOT de baixa energia: 8 etapas (com fotos)

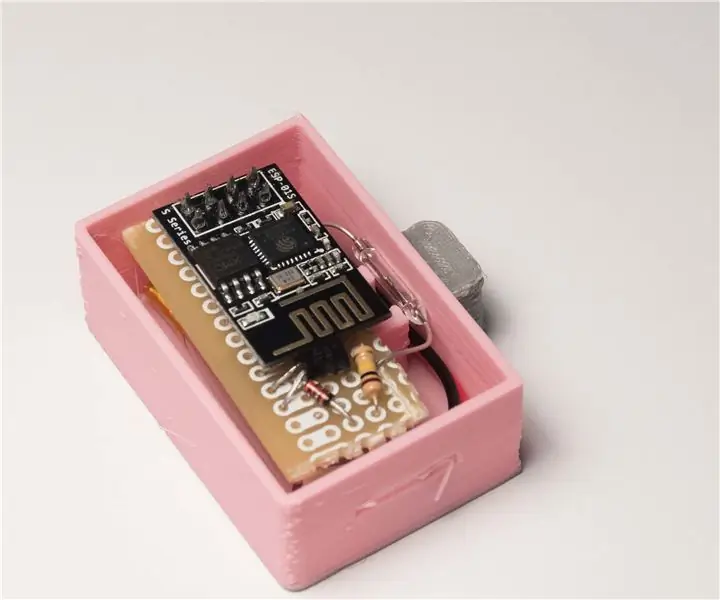
LEIDS - Sensor de porta IOT de baixa energia: O que é LEIDS? LEIDS é um sensor IOT baseado no ESP8266. Este sensor usa esta placa, um circuito de travamento macio, uma chave de palheta e alguns ímãs para criar um sensor de porta que enviará um alerta quando sua porta abrir e fechar
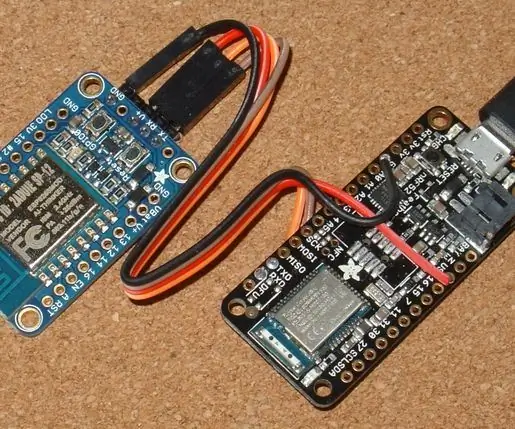
Ponte de WiFi simples para BLE (Bluetooth de baixa energia): 9 etapas (com imagens)

WiFi simples para ponte BLE (Bluetooth de baixa energia): atualização de 4 de dezembro de 2017 - esboços revisados do Feather nRF52 e dicas de depuração. Adicionadas imagens da ponte montada na caixa. Este projeto simples fornece acesso WiFi a qualquer módulo Bluetooth Low Energy (BLE) que implemente o UART do Nordic com TX Notify. º
