
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Meu projeto tem um Nodemcu ESP8266 que está controlando um display de 7 segmentos através do servidor http usando o formato html.
Etapa 1: SOBRE ESTE PROJETO
É um projeto IOT desenvolvido usando o módulo wi-fi ESP8266 (NodeMCU). O motivo do projeto é criar um servidor web no módulo que pode hospedar vários clientes na rede. Aqui, conhecimento básico de html e javaScript é necessário para entender meu projeto. Alguns tópicos avançados que discutirei aqui sobre ESP8266 e javaScript são:
1. Upload de arquivos no SPIFFS do ESP8266 para usar esses arquivos com mais eficiência em nosso código Arduino.
2. Armazenamento da Web usando javaScript
SPIFFS
Até agora, sempre incluímos o HTML para nossas páginas da web como literais de string em nosso esboço. Isso torna nosso código muito difícil de ler e você ficará sem memória rapidamente.
SPIFFS um sistema de arquivos leve para microcontroladores com um chip flash SPI. O chip flash on-board do ESP8266 tem muito espaço para suas páginas da web, especialmente se você tiver a versão de 1 MB, 2 MB ou 4 MB. Você pode entender como adicionar ferramentas em seu software arduino para enviar arquivos para SPIFFS seguindo o link:
Neste projeto, tenho 2 arquivos html e um arquivo javascript. Todos esses arquivos são carregados para o SPIFFS separados do esboço para que a alteração nesses arquivos seja independente do esboço principal.
Ambos os arquivos html são recuperados por prepareFile () conforme mostrado abaixo:
void prepareFile () {
bool ok = SPIFFS.begin (); if (ok) {Arquivo f = SPIFFS.open ("/ index.html", "r"); Arquivo f1 = SPIFFS.open ("/ index1.html", "r"); dados = f.readString (); data1 = f1.readString (); f.close (); f1.close (); } else Serial.println ("Nenhum arquivo encontrado."); }
enquanto o arquivo javascript é lido usando o loadScript () conforme mostrado abaixo:
void loadScript (String path, String type) {
if (SPIFFS.exists (path)) {File file = SPIFFS.open (path, "r"); server.streamFile (arquivo, tipo); }}
ARMAZENAMENTO LOCAL PARA APLICATIVOS DA WEB
Você pode entender como usar diferentes objetos e métodos de armazenamento local em HTML5 usando javascript no seguinte artigo: https://diveintohtml5.info/storage.html. Discutirei o uso de armazenamento local em meu projeto na seção de trabalho.
Etapa 2: Hardware necessário
Módulo NodeMCU ESP8266 12E Wifi
Placa de ensaio sem solda
Jumper wire
Display de 7 segmentos (cátodo comum)
Resistor de 1K ohm
Cabo micro USB (para conectar NodeMCU com seu computador)
Etapa 3: Circuito e conexões

As conexões são realmente fáceis. No diagrama de circuito acima, os pinos de nodemcu são conectados da seguinte maneira:
A D1
B D2
C D3
D D4
E D6
F D7
G D8
onde A, B, C, D, E e F são os segmentos do Display de 7 segmentos
. Ignore o DP do display de 7 segmentos. Não o conecte com o pino D5 do ESP
Etapa 4: TRABALHO

Conforme discutido anteriormente, temos dois arquivos html. Uma delas é a página html raiz chamada quando o servidor ESP8266 recebeu "/", ou seja, se o URI '/' for solicitado, o servidor deve responder com um código de status HTTP de 200 (Ok) e, em seguida, enviar uma resposta com o índice ". arquivo html ".
O segundo arquivo html será enviado quando o cliente solicitar da página raiz, enviando uma entrada no formulário. Assim que o servidor obtém a entrada POSTADA do formulário, ele a compara com o valor de string fixo e envia a segunda página html em resposta.
if (server.arg ("nam") == "0") {server.send (200, "text / html", data1); sevenSeg (0); }
Uma vez que o html para a 2ª página não está definido no esboço, aqui estamos nos referindo a "data1" que já foi lido os códigos html usando SPIFFS.readString ()
Arquivo f1 = SPIFFS.open ("/ index1.html", "r"); data1 = f1.readString ();
Aqui, sevenSeg () também é chamado com um argumento "0" para que possa ser usado para exibir "0" ao ligar e desligar diferentes segmentos. Aqui, tornei o nome de função autoexplicativo, ou seja, onA () ativará o segmento A de exibição de 7 seg na placa de ensaio, da mesma forma que offA irá desativá-lo.
Portanto, neste caso para exibir "0", temos que alternar todos os segmentos, exceto G (DP é ignorado porque não está conectado a nenhum pino de ESP8266). Portanto, minha função se parece com:
if (num == 0) {onA (); onB (); onC (); onD (); 1(); onF (); offG (); }
Etapa 5: CÓDIGO HTML e JAVASCRIPT

O index.html tem uma tela com exibição de 7 segmentos no modo desligado e forma abaixo dela. Isso é o que você vê depois de abri-lo:
Se quisermos usar nossa página da web sem ESP8266, será possível alterando o link no atributo action do seu formulário. Atualmente, este é o link em ação:
Aqui você pode ver que o link em ação é o mesmo endereço IP atribuído ao seu nodeMCU após conectar-se a qualquer wi-fi (ou ponto de acesso). A tag de formulário após o ajuste se parece com:
Aqui, estou usando o web stroge do navegador para armazenar o valor de entrada do usuário de forma que o valor inserido em index.html seja armazenado no navegador localmente (como um cookie). Esse valor é obtido pelo index1.html e o número é exibido no display de 7 segmentos na tela html. Você pode entender este procedimento seguindo o vídeo:
video_attach
Etapa 6: NOTAS-CHAVE
Este projeto funcionará com o seu nodemcu se você cuidar dos seguintes pontos:
1. O link no atributo de ação do arquivo html raiz deve ser "https:// (IP no monitor serial ou IP atribuído ao seu ESP) / enviar".
2. Use a versão mais recente do navegador que ofereça suporte a html5 e novas tags e funcionalidades.
3. SPIFFS funcionará apenas se seus index.html, index1.html e main.js forem colocados juntos na pasta de dados. Você pode clonar o arquivo de código do meu github
Etapa 7: CODE

Este é o link do repositório do código do meu projeto. Se você está trabalhando com SPIFFS no ESP8266, pode entender por que coloquei os arquivos html e javascript na pasta de dados. Use isso como está.
Link do repositório GitHub
Etapa 8: tutorial em vídeo

Se isso ajudar, inscreva-se
Recomendado:
Controle de brilho Controle de LED baseado em PWM usando botões, Raspberry Pi e Scratch: 8 etapas (com imagens)

Controle de brilho Controle de LED baseado em PWM usando botões de pressão, Raspberry Pi e Scratch: Eu estava tentando encontrar uma maneira de explicar como PWM funcionava para meus alunos, então me propus a tarefa de tentar controlar o brilho de um LED usando 2 botões de pressão - um botão aumenta o brilho de um LED e o outro escurece. Para programar
Rádio-controle RF 433MHZ usando HT12D HT12E - Fazendo um controle remoto Rf usando HT12E e HT12D com 433 MHz: 5 etapas

Rádio-controle RF 433MHZ usando HT12D HT12E | Fazendo um controle remoto Rf usando HT12E e HT12D com 433 mhz: Neste instrutível, vou mostrar como fazer um controle remoto RADIO usando o módulo receptor transmissor 433 mhz com codificação HT12E & IC decodificador HT12D. Neste instrutível, você poderá enviar e receber dados usando COMPONENTES muito baratos, COMO: HT
Relógio de animação SMART LED conectado à web com painel de controle baseado na web, servidor de hora sincronizado: 11 etapas (com imagens)

Relógio de animação SMART LED conectado à web com painel de controle baseado na web, servidor de tempo sincronizado: a história desse relógio remonta há muito tempo - mais de 30 anos. Meu pai foi o pioneiro dessa ideia quando eu tinha apenas 10 anos de idade, muito antes da revolução do LED - na época em que os LEDs tinham 1/1000 do brilho de seu atual brilho ofuscante. Um verdadeiro
Relógio digital e binário em 8 dígitos X 7 segmentos LED Display: 4 etapas (com imagens)

Relógio digital e binário em 8 dígitos X 7 segmentos LED Display: Esta é a minha versão atualizada de um Digital & Relógio binário usando uma tela de LED de 8 dígitos x 7 segmentos. Gosto de oferecer novos recursos para dispositivos usuais, especialmente relógios, e neste caso o uso de tela de 7 Seg para relógio binário não é convencional e
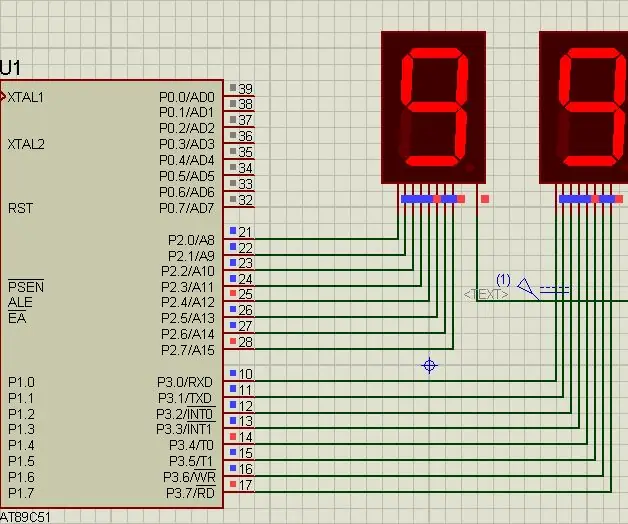
Como contar de 0 a 99 usando o microcontrolador 8051 com display de 7 segmentos: 5 etapas (com imagens)

Como contar de 0 a 99 usando o microcontrolador 8051 com tela de 7 segmentos: Olá a todos, Neste tutorial vamos falar sobre como contar de 0 a 99 usando duas telas de 7 segmentos
