
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Olá e bem-vindo!
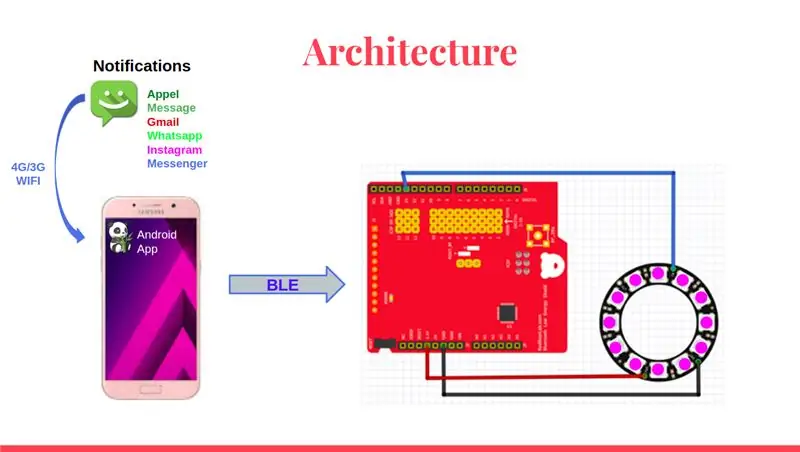
Bambu claro é uma lâmpada conectada que acende quando uma notificação é recebida no smartphone Android ao qual está conectado. O objetivo deste instrutivo é mostrar a você o estágio de design do projeto: da arquitetura de hardware, à conexão Bluetooth Low Energy (BLE) e à construção do aplicativo Android.
Para a nossa lâmpada, escolhemos uma planta de plástico para um design de decoração legal. Para este projeto, as notificações apresentadas são das seguintes aplicações: chamadas, sms / mms, facebook, messenger, instagram, whatsapp ang gmail. Uma cor clara é atribuída para cada tipo de notificação.
Para este projeto, você precisará de:
- Um uC com um módulo BLE integrado: nFR51822 RedBearLab
- 3 anel NeoPixel (12 LEDs RGB)
- Um smartphone Android
- Android Studio
Cada notificação tem uma prioridade específica, dependendo de sua importância. Por exemplo, uma notificação de chamada recebida é mais importante do que uma notificação do Facebook. Nesse caso, a cor dos LEDs será associada à notificação de chamada recebida.
O smartphone no qual desenvolvemos o aplicativo é um Samsung Galaxy A5.
Etapa 1: peça de hardware

Nossa arquitetura é bastante simples.
Conecte os pinos do anel NeoPixel à placa nRF51822 da seguinte forma:
- Pino de dados de entrada do anel NeoPixel para a porta 3 do uC.
- Vcc do anel NeoPixel para 3,3 V do uC.
- GND do Anel NeoPixel para o GND do uC.
Você pode notar que não usamos o pino de dados de saída do anel NeoPixel. Isso ocorre porque os pinos de dados de entrada dos três anéis NeoPixel que usamos neste projeto estão todos conectados à mesma porta da placa nRF51822 (pino 3).
Etapa 2: Parte do software



1. A comunicação Bluetooth Low Energy:
Em uma comunicação BLE, o servidor (que é no nosso caso o uC) e o cliente (o smartphone) trocam dados usando transações GATT. Nessas transações, os dados são organizados hierarquicamente em seções chamadas de serviços, que agrupam partes conceitualmente relacionadas de dados do usuário chamadas de características. No nosso caso, o encapsulamento dos dados é simples, pois temos apenas uma informação para passar do cliente para o servidor (veja a imagem acima).
- no lado do servidor: Para poder usar a placa nrf51822 como um servidor BLE, primeiro instale a biblioteca "BLEPeripheral.h" no Arduino IDE. Esta biblioteca fornece funções prontas para uso para a criação de serviços e características e publicidade.
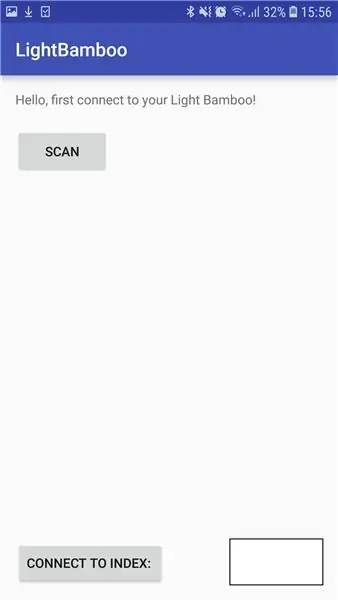
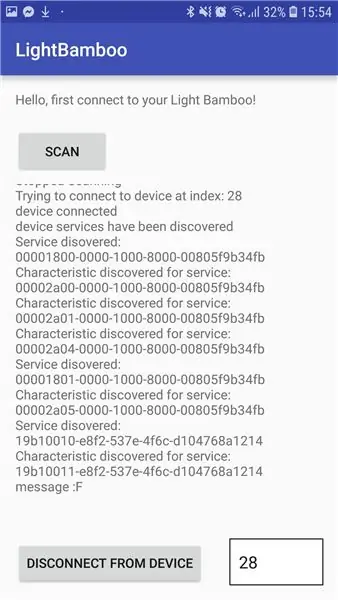
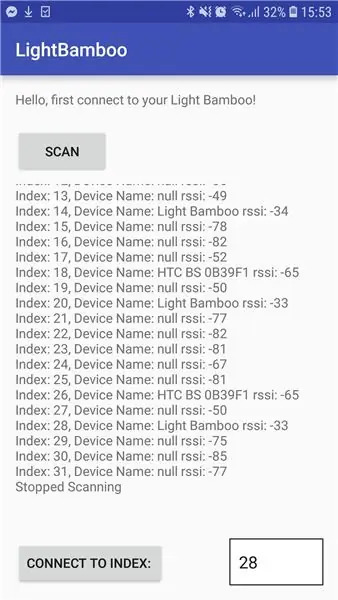
- no lado do cliente: para iniciar uma comunicação BLE no Android Studio, primeiro configure as permissões BLE no arquivo Manifest. Em seguida, no arquivo activity_main.xml, adicione 4 botões: digitalizar, interromper a digitalização, conectar e desconectar que permitirá que o aplicativo faça a varredura de dispositivos BLE próximos, pare a varredura, conecte e desconecte de um dispositivo. No arquivo main_activity.java, implemente as funções associadas aos botões anteriores: startScanning (), stopscanning (), connectToDeviceSelected (), disconnectDeviceSelected (). Finalmente, implemente as funções de retorno de chamada que são chamadas quando o estado do cliente muda.
2. Gerenciamento de notificação
- no lado do cliente (no Android Studio): Para ouvir as notificações vindas do smartphone, implemente um listener de notificação que é ativado quando ocorre uma notificação na barra de status. Este ouvinte de notificação enviará uma "mensagem", chamada de intent, para a atividade principal quando uma notificação for postada ou removida. Essa "mensagem" contém um código de notificação que ajuda a identificar o aplicativo que postou a notificação. Para processar a notificação na atividade principal, crie um broadcast receiver que receberá a mensagem do listener de notificação. Então, dependendo do código de notificação, um caractere diferente é enviado ao servidor.
- no lado do servidor (no Arduino IDE): a notificação que tem a maior prioridade é exibida.
Etapa 3: Etapa 3: Anexos
Aqui, você encontrará todo o código-fonte.
Recomendado:
Smart B.A.L (caixa de correio conectada): 4 etapas

Smart B.A.L (caixa de correio conectada): Você está cansado de verificar sempre sua caixa de correio enquanto não há nada dentro dela. Você quer saber se recebe sua correspondência ou um pacote durante uma viagem. Portanto, a caixa de correio conectada é para você. Irá notificá-lo se o carteiro depositou uma correspondência ou um par
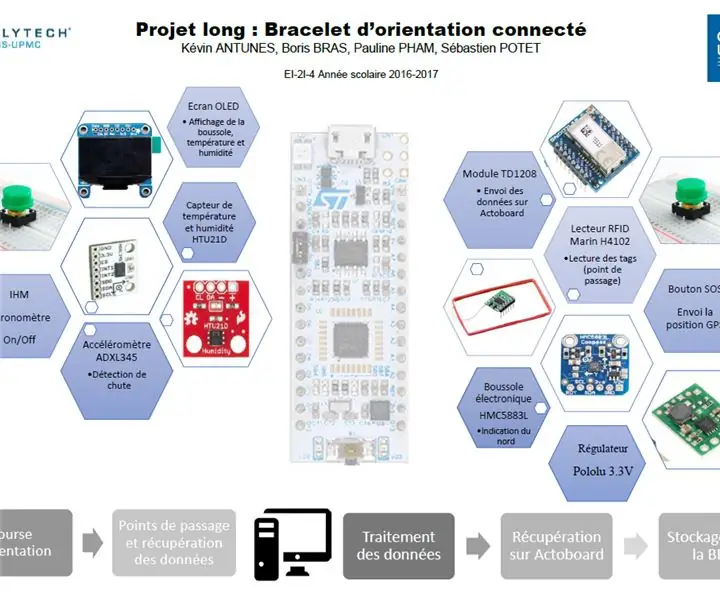
Pulseira de orientação conectada: 6 etapas

Pulseira de Orientação Conectada: Este projeto acadêmico, a pulseira de orientação conectada, foi realizada por quatro alunos da escola de engenharia Polytech Paris-UPMC: S é bastien Potet, Pauline Pham, Kevin Antunes e Boris Bras. Qual é o nosso projeto? Durante um semestre
Sistema Ambilight para cada entrada conectada à sua TV. WS2812B Arduino UNO Raspberry Pi HDMI (atualizado em 12,2019): 12 etapas (com imagens)

Sistema Ambilight para cada entrada conectada à sua TV. WS2812B Arduino UNO Raspberry Pi HDMI (Atualizado em 12,2019): Sempre quis adicionar o ambilight à minha TV. Parece tão legal! Finalmente consegui e não fiquei desapontado! Já vi muitos vídeos e muitos tutoriais sobre como criar um sistema Ambilight para sua TV, mas nunca encontrei um tutorial completo para o meu exato nee
Tornando uma loja conectada à Internet estéreo: 6 etapas (com imagens)

Tornando uma loja conectada à Internet estéreo: Quando ligo o rádio enquanto dirijo, ligo para a estação de rádio 90.7 KALX da minha faculdade. Ao longo dos anos e em diferentes lugares em que morei, sempre ouvi rádios universitárias. Graças ao poder da Internet, agora posso escutar
Lâmpada leve DIY WiFi RGB LED: 4 etapas (com imagens)

Lâmpada leve DIY WiFi RGB LED: Esta lâmpada é quase totalmente impressa em 3D, incluindo o difusor de luz, outras peças custam cerca de 10 $. Possui muitos efeitos de animação leves pré-configurados e cores claras estáticas com recurso de loop de reprodução automática. A lâmpada armazena a última configuração usada para o m interno
