
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



Vamos codificar o Running Assistant com Magic 8 Ball,
Um assistente de corrida Microbit é uma grande ajuda para pessoas que costumavam correr muito, para pessoas que corriam às vezes ou mesmo para pessoas que acabaram de começar a correr. Às vezes você precisa tomar decisões, por exemplo- Para decidir que caminho seguir, e para isso temos o Magic 8 Ball. Este Instructable é dividido em 10 partes.
Nota: Cada etapa terá uma imagem para detalhar as etapas que você precisa seguir para fazer o código. Por favor, leia, tudo instrutível antes de começar a fazê-lo. () Os colchetes neste Instructable são palavras e partes importantes. Portanto, os colchetes são apenas uma forma de mostrar a forma da palavra, aquela forma arredondada. Então eu espero que vocês não fiquem confusos.
Etapa 1: Como começar


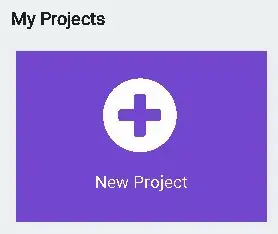
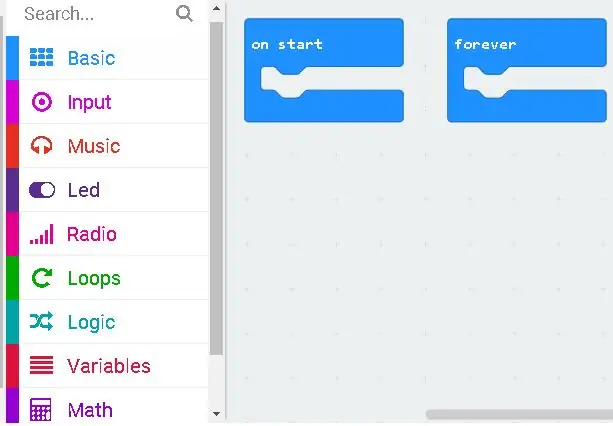
Em primeiro lugar, vá para a sua página de pesquisa e pesquise https://makecode.microbit.org, que o leva à página inicial, para codificar Microbit. Então você verá Headline (My Project) na cor preta, e embaixo dele, você verá uma opção em Violet que aparecerá (New Project) selecione-o e a página inicial aparecerá!
Quando na página inicial, você encontrará (Iniciar) e (Sempre) já colocados.
Etapa 2: vamos começar a codificar


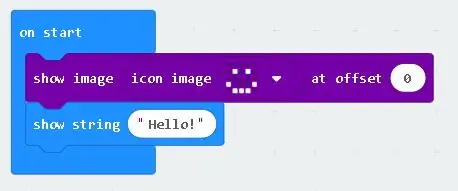
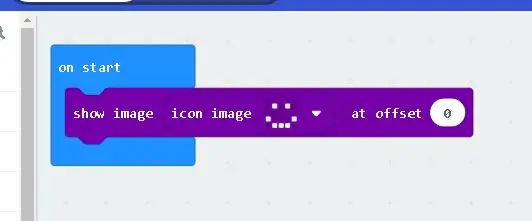
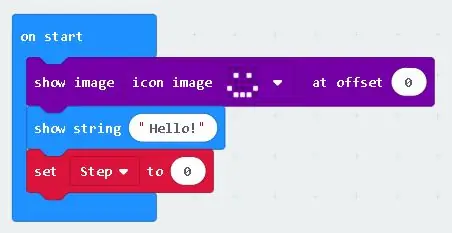
2) Agora vamos codificar uma linha de partida com um smiley, que será exibido sempre que você iniciar seu Microbit. Então clique com o botão direito na opção (avançado) e busque por (Imagens) em (Imagens), busque por (Mostrar imagem myImages no deslocamento 0).
Em seguida, ajuste-o dentro da coluna (no início), depois volte para (Imagens) e enquanto rola para baixo localizar (imagem do ícone), quando você o encontrar, arraste-o e coloque-o em (myImages) de (Mostrar imagem myImages no deslocamento 0). Em seguida, altere o ícone da imagem de (coração) para um (sorriso). Você pode até mesmo alterá-lo para o que quiser !.
Em seguida, vá para a opção (Básico), que é a primeira opção, e selecione-a. Quando em (Básico), encontre (mostre a string “Hello”), que será nossa introdução inicial. Em seguida, ajuste-o dentro do bloco (no início) em (Mostrar imagem do ícone da imagem no deslocamento 0). Você pode até mesmo alterar a introdução para outra coisa, por exemplo (Hello Sir / Madam).
Etapa 3: Codificando…


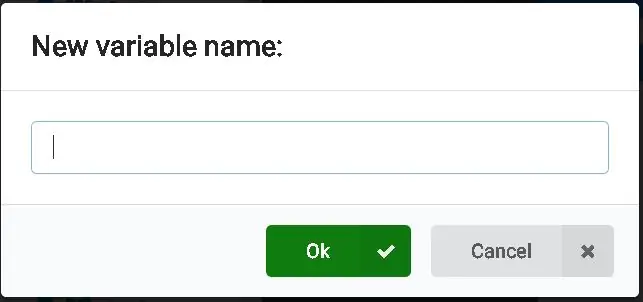
3) O Contador de Passos: Agora temos que fazer uma (Variável). Então você tem que encontrar (Variável) que está abaixo (Lógica) e é indicada na cor Vermelha. Quando estiver em (Variável), você verá uma caixa de nomenclatura (Criar uma variável …), selecione-a e uma caixa aparecerá informando (Novo nome de variável:) como mostrado acima.
Digite (Etapa) como o nome de (Variável) e pressione (ok). Agora você verá três opções, mas irá selecionar aquela que diz (Definir (passo) para (0)), que é a segunda opção. Em seguida, arraste e ajuste-o ao bloco (no início). Também não se esqueça de colocar (Definir (passo) para (0)) abaixo de todos os outros na opção (ao iniciar).
O que (Set (step) to (0)) faz é isso, ele define o número do passo inicial que é, obviamente, zero.
Nota: - Variáveis são basicamente coisas que a microbit deve lembrar
Etapa 4: Ainda codificando …


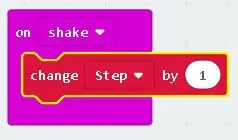
4) Agora vamos codificar como o contador detectará nosso passo. Então vá para (Input) e lá você verá uma nomenclatura de bloco (On shake), arraste-o para fora e coloque-o em algum lugar da página. Em seguida, você vai voltar para (Variável) e arrastar a opção que diz (Alterar Passo por 1) e encaixá-la dentro do bloco (Ao agitar). Assim, sempre que balançarmos nossos pés, isso conta ou somamos 1 ao número atual.
Etapa 5: Concluída pela metade …

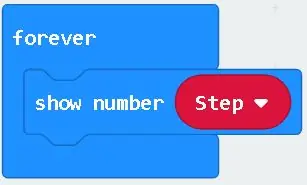
5) Agora precisamos saber quantos passos até agora! Então, vá para (Básico) e pesquise (Mostrar número). Quando você encontrá-lo, arraste-o para fora e ajuste-o dentro do Bloco (para sempre). Então você vai voltar para (Variável) e selecionar a opção que diz (Passo). Em seguida, você colocará a Etapa (variável) em vez de 0 no bloco (Mostrar número 0). Assim se torna (Mostrar número de etapa).
Etapa 6: novamente codificando …


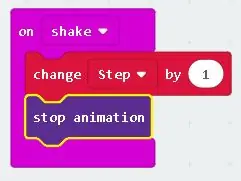
6) Pode haver um atraso de exibição, de forma que o número seja exibido atrasado, e você pode até perder algumas etapas apenas porque está sendo exibido atrasado. Então, para isso, vá até a opção (Pesquisar), que é a opção superior da barra de opções. Então você vai digitar (Parar animação) quando encontrá-lo, arrastá-lo para (ao tremer) e colocá-lo dentro dele.
Também não é importante que você coloque (interromper a animação) em (Alterar (Etapa) por (1)) porque isso simplesmente não faz nenhuma diferença. Mas gosto que esteja sempre baixo, porque aí fica ainda mais claro.
Lembre-se de separar todas as opções, para que todas as opções na página não pareçam comprimidas
Etapa 7: Um pouco mais de codificação …


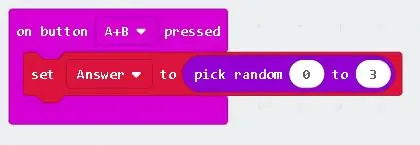
7) Agora vá em (Input) e encontre (no botão A pressionado) e coloque-o em algum lugar da página. Em seguida clique com o botão esquerdo em (A) de (botão A pressionado) e escolha (A + B).
Em seguida, vá para (Variáveis) e selecione a opção dizendo (Criar uma variável …) e nomeie-a (Resposta) e selecione (Ok). Agora das três opções pegue (definir (responder) para (0) e coloque abaixo (no botão A + B pressionado). Agora vá para a opção (pesquisar) e pesquise (escolha aleatoriamente 0 a 10) você pode até encontrar na opção (Matemática). Agora coloque (escolha aleatória de 0 a 10) em vez de 0 de (defina a resposta como 0). Agora selecione (10) de (escolha aleatória (0) a (10) e altere para (3). Assim, torna-se (escolha aleatório (0) a (3)
Etapa 8: quase pronto …




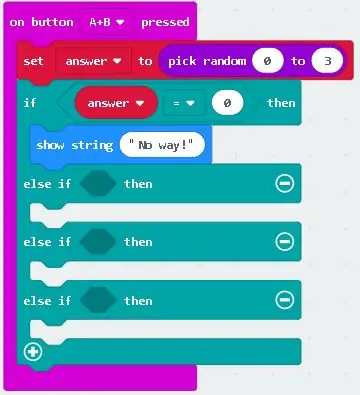
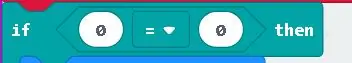
8) Agora vá para (Logic) e pesquise (If then else) e arraste-o e coloque-o sob (escolha aleatoriamente 0 a 3) em (no botão A + B pressionado). Agora vá para (lógico) e retire (0 = 0) e coloque-o no (Verdadeiro) do (Se então senão) como mostrado na primeira imagem.
Depois vá para (variável) e pegue (resposta) dela e arraste-a para o primeiro zero de (0 = 0), depois vá para (básico) e escolha (mostrar string "Olá") e arraste-a para baixo (se resposta = 0 então) e digite (De jeito nenhum!) Na string. Agora pressione o botão (Mais) 3 vezes de (If then else), que está no canto esquerdo inferior. E pressione uma vez o sinal de menos inferior, que está do lado direito. Em seguida, deve parecer que você tem 3 forma de seis lados.
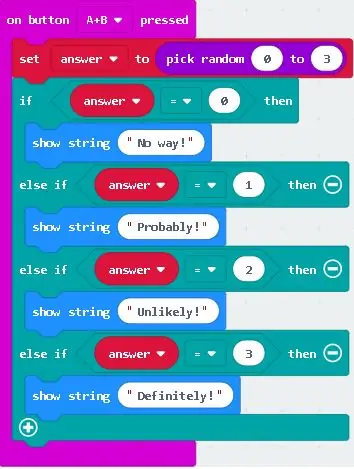
Agora duplique (resposta = 0) três vezes e coloque um em cada uma das formas de seis lados. Agora na segunda (resposta = 0) de cima, mude para (1) de (0), na terceira mude para (2) de (0) e na quarta mude para (3) de (0))
Agora vá para o básico e encontre (mostrar string) e coloque-o sob (resposta (=) 1) e escreva (Provavelmente!) Na string, alterando-o de (Olá). Agora duplique o (mostrar string) 2 vezes clicando com o botão direito nele e coloque-o embaixo de cada um (senão então). Na terceira string, digite (Improvável!) Em vez de (Provavelmente!) E na última string digite (Definitivamente!) E, por fim, deverá ser parecido com! como mostrado acima!
Não se esqueça de fazer uma pergunta ao Magic 8 Ball antes de pressionar (A + B).
Etapa 9: última adição …


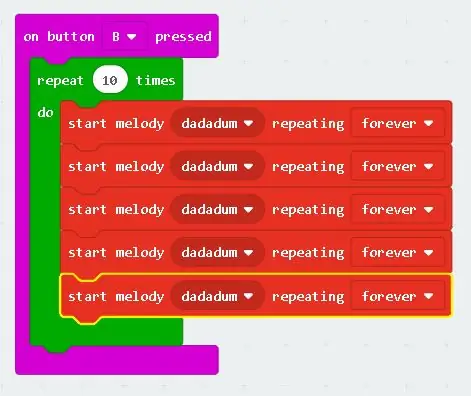
9) Agora vamos adicionar um pouco de música - Em primeiro lugar, vá para inserir e pesquisar (no botão A pressionado) e coloque-o em algum lugar da página. Também não se esqueça de alterar (A) para (b) clicando com o botão esquerdo em (A) de (no botão A pressionado). Agora vá para (Loop) e encontre (Repita 4 vezes), e arraste-o para (botão On B pressionado). Agora vá para (Música) e encontre (Iniciar melodia (Dadadum) repetindo (uma vez)) e arraste-o para fora. Em seguida, duplique-a quatro vezes clicando com o botão direito do mouse em (Iniciar melodia (Dadadum) repetindo (uma vez)). Para que você tenha cinco (Iniciar melodia (Dadadum) repetindo (uma vez)) agora encaixe todas as melodias dentro (Repita (4) vezes faça) em (Botão On B pressionado).
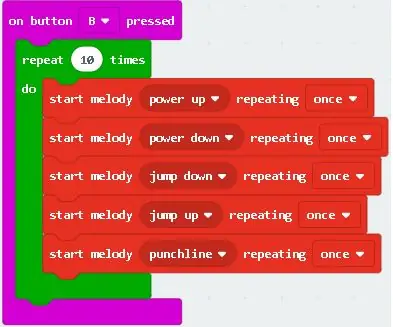
Em seguida, clique com o botão esquerdo (Dadadum) e selecione a primeira melodia para (aumentar o poder) e continuando a segunda para (diminuir o poder), a terceira para (pular para baixo), a quarta para (pular para cima) e a quinta para (punchline). Pode acontecer que você precise rolar para baixo para encontrar essas melodias. Também não se esqueça de alterar a opção de repetição para (10) de (4) de (Repita (4) vezes). E para colocar a repetição dos (Melodys) em (para sempre) clicando com o botão esquerdo em (Uma vez).
Observação: esta é apenas uma sugestão, então você pode construir sua melodia selecionando diferentes melodias e misturando-as. Por fim, deve ser semelhante ao mostrado acima.
Etapa 10: Aproveite …



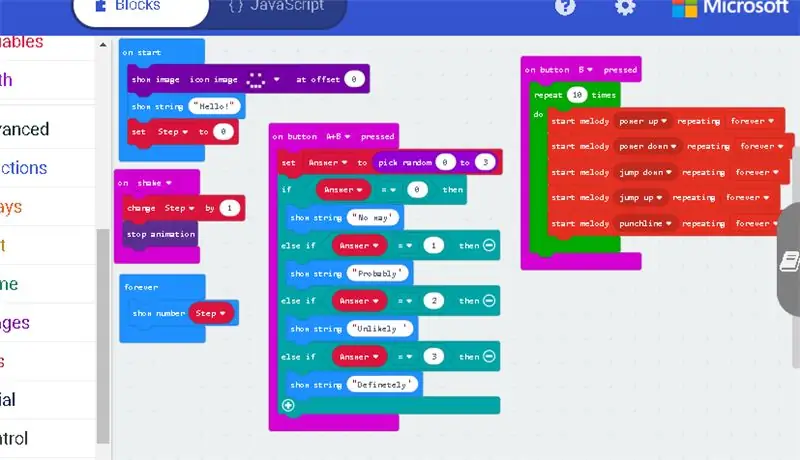
10.0) Por fim, a página inteira deve ser semelhante à imagem mostrada acima. Agora, clicando na opção (Download), você pode baixar seu programa para o Micro Bit. Arrastando o arquivo Hex para o Micro Bit ou mesmo movendo o arquivo Hex para o Microbit, mas o Microbit deve ser conectado primeiro através do cabo USB. Então você está pronto para ir e, novamente, você pode adicionar mais coisas se quiser!
Recomendado:
Visuino Running LED: 9 etapas

Visuino Running LED: Neste tutorial, usaremos 6x LED, Arduino UNO e Visuino para executar a luz LED usando o componente de sequência. O componente de sequência é perfeito para situações em que queremos acionar vários eventos em sequência. Assista a um vídeo de demonstração
Electronic Magic 8 Ball and Eyeball: 11 etapas (com imagens)

Electronic Magic 8 Ball and Eyeball: Eu queria criar uma versão digital do Magic 8 Ball … O corpo deste é impresso em 3D e a tela foi alterada de um poliedro em corante azul para um pequeno OLED controlado por um número aleatório gerador programado em um Arduino NANO. Então eu
Magic Answers Ball com Arduino Pro Mini e display TFT: 7 etapas

Bola de respostas mágicas com Arduino Pro Mini e display TFT: um tempo atrás, minha filha e eu desmontamos uma bola mágica 8 para que ela pudesse substituir as vinte respostas por outras de sua escolha. Este foi um presente para uma amiga dela. Isso me fez pensar em como fazer isso em uma escala maior. Poderíamos ter muito m
Magic 8 Ball: 5 etapas (com imagens)

Magic 8 Ball: Este Instructable foi criado em cumprimento aos requisitos do projeto Makecourse na University of South Florida (www.makecourse.com). Olá e bem-vindo ao meu projeto MakeCourse. Para meu projeto final, escolhi recriar um & ld eletrônico
Faça um Chi Running "Metronome" faixa MP3: 6 etapas (com imagens)

Make a Chi Running "Metronome" Track MP3: Pouco antes de começar a correr no Vibram Five Fingers no ano passado, também li sobre o método Chi Running desenvolvido por Danny Dreyer para que eu pudesse ajustar meu estilo de corrida. Eu rapidamente percebi que mais uma peça de engrenagem, um metrônomo, seria útil, mas
