
Índice:
- Passo 1:
- Etapa 2: criar um novo banco de dados no Firebase
- Etapa 3: Adicione o nome do host / chave secreta do banco de dados ao Arduino Sketch
- Etapa 4: Conecte seu NodeMCU a um WiFi
- Etapa 5: Conclua o esboço do Arduino
- Etapa 6: Faça upload do Arduino Sketch para o NodeMCU
- Etapa 7: crie um aplicativo da Web progressivo para maior controle
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Para isso, iremos buscar dados de um banco de dados no Google Firebase e buscá-los usando um NodeMCU para análise posterior.
REQUISITOS DO PROJETO:
1) Controlador NodeMCU ou ESP8266
2) Conta do G-Mail para criar um banco de dados Firebase.
3) Baixe a biblioteca do Firebase Arduino IDE e instale-a no Arduino IDE.
Passo 1:
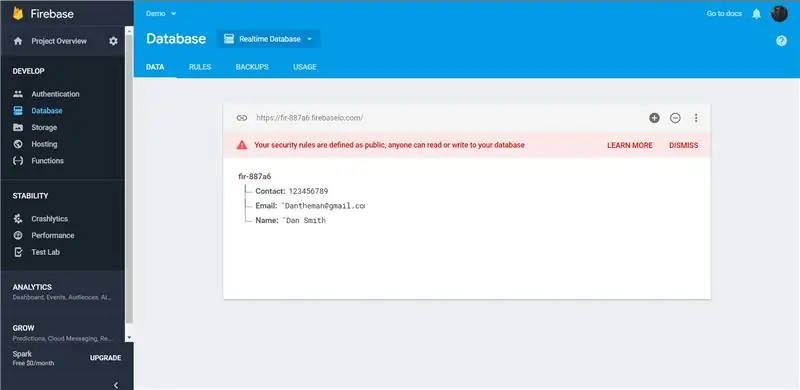
Etapa 2: criar um novo banco de dados no Firebase

Basta acessar o console do Firebase e clicar em Adicionar projeto.
Depois de fazer isso, vá para a guia Database e adicione um Realtime Database.
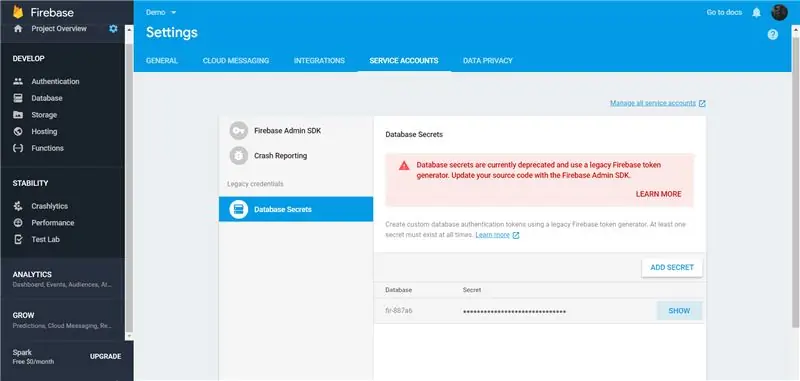
Etapa 3: Adicione o nome do host / chave secreta do banco de dados ao Arduino Sketch

Copie o nome do host da parte superior do banco de dados e a chave secreta do banco de dados em Setting> Project Setting> SERVICE ACCOUNTS> DATABASE Secrets.
Use esses detalhes ao inicializar o Firebase no código de configuração. Por exemplo:
Firebase.begin ("doit-data.firebaseio.com", "lGkRasLexBtaXu9FjKwLdhWhSFjLK7JSxJWhkdJo");
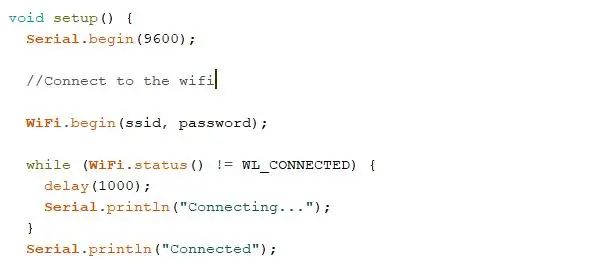
Etapa 4: Conecte seu NodeMCU a um WiFi

Adicione a seguinte linha ao seu Arduino Sketch para conectar seu NodeMCU a um roteador:
WiFi.begin ("SSID", "p @ ssword");
Substitua o SSID pelo SSID do seu roteador e p @ ssword pela senha do roteador.
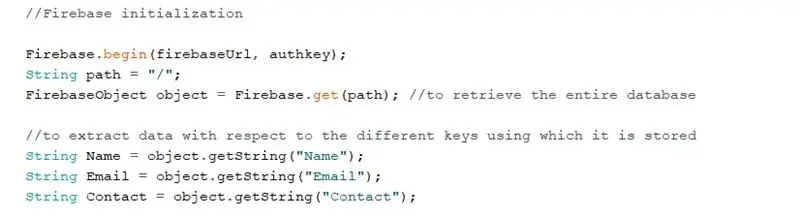
Etapa 5: Conclua o esboço do Arduino

A biblioteca Firebase / Arduino oferece uma variedade de funções para simplificar o acesso ao Firebase Database:
FirebaseObject object = Firebase.get ("/");
Depois de se conectar ao Firebase usando o comando begin, o comando acima ajuda a recuperar todo o banco de dados, que pode ser posteriormente analisado usando objetos Firebase adicionais.
classFirebaseObject
Representa o valor armazenado no firebase, pode ser um valor singular (nó folha) ou uma estrutura de árvore.
int getInt (const String e caminho)
Esta função pode ajudá-lo a obter um valor inteiro armazenado no caminho mencionado.
String getString (const String e caminho)
getString obtém a string armazenada em uma determinada chave (mencionada no caminho).
Etapa 6: Faça upload do Arduino Sketch para o NodeMCU
Verifique se a placa foi selecionada corretamente e se a porta correta está sendo usada.
Consulte o esboço de exemplo para obter mais detalhes de implementação.
Etapa 7: crie um aplicativo da Web progressivo para maior controle
Para estender a funcionalidade no domínio IoT, você também pode criar um Progressive Web App, que pode estender a funcionalidade para smartphones Android / iOS. Surpreendentemente, fazer um PWA requer um conhecimento mínimo de Desenvolvimento Android e é totalmente baseado na web. Assim, podemos manipular bancos de dados usando um NodeMCU e também o PWA.
Recomendado:
Como conectar o NodeMCU ESP8266 ao banco de dados MySQL: 7 etapas

Como conectar o NodeMCU ESP8266 ao banco de dados MySQL: MySQL é um sistema de gerenciamento de banco de dados relacional (RDBMS) amplamente usado que usa linguagem de consulta estruturada (SQL). Em algum ponto, você pode querer fazer o upload dos dados do sensor Arduino / NodeMCU para o banco de dados MySQL. Neste Instructable, veremos como conectar
Como fazer um gravador de dados em tempo real de umidade e temperatura com o Arduino UNO e o cartão SD - Simulação de registrador de dados DHT11 em Proteus: 5 etapas

Como fazer um gravador de dados em tempo real de umidade e temperatura com o Arduino UNO e o cartão SD | Simulação DHT11 Data-logger em Proteus: Introdução: oi, aqui é Liono Maker, aqui está o link do YouTube. Estamos fazendo projetos criativos com Arduino e trabalhamos em sistemas embarcados.Data-Logger: Um data logger (também data-logger ou gravador de dados) é um dispositivo eletrônico que grava dados ao longo do tempo w
Crie o software de banco de dados do Ms Access para preparar o salário em sua empresa: 6 etapas

Crie o software de banco de dados do Ms Access para preparar o salário em sua empresa: Vou lhe dar uma breve instrução para criar um sistema de folha de pagamento usando o MS Access para gerar salários mensais e imprimir comprovantes de salário facilmente com isso. Desta forma, você pode manter os registros de detalhes de salário de cada mês no banco de dados e pode editar ou revisar posteriormente
NODEMCU LUA ESP8266 Conectar ao banco de dados MySQL: 6 etapas

NODEMCU LUA ESP8266 Conectar ao banco de dados MySQL: Este instrutível não é para os fracos, pois usa XAMPP (Apache, MySQL e PHP), HTML e, claro, LUA. Se você está confiante em lidar com isso, continue lendo! Eu uso o XAMPP, pois ele pode ser configurado em um pen drive ou disco rígido e está configurado
Fazendo um jogo de robô buscar: 6 etapas

Fazendo um Robot Play Fetch: Use o novo Pixy2 e um FireBeetle DFRobot ESP32 para criar um robô que pode encontrar e recuperar itens
