
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Olá pessoal, sejam bem-vindos a este tutorial!
Desta vez, mostrarei como ligar seu computador com o Google Home
CUIDADO !! LEIA ISSO !!: 1. Certifique-se de isolar as conexões! Eu escolhi imprimir um caso em 3D para corrigir este problema
2. Se você conectar a energia ao botão do seu computador, você queimará a placa-mãe, portanto, usamos um relé para corrigir esse problema.
Por que fiz isso comprei o google home e logo comecei a controlar tudo com ele. (Por exemplo, minhas luzes) Fiz isso porque sou preguiçoso e não queria andar até o interruptor se estivesse na cama. Mais tarde, encontrei-me na cama e, desta vez, esqueci de desligar o computador. Lá eu pensei, deveria ser capaz de ligar e desligar com meu google. Comecei a pesquisar no Google, mas, infelizmente, não encontrei ninguém que tenha feito isso. Então eu comecei sozinho. Comecei de baixo. Não sabia nada sobre o assunto, mas aprendi rápido e depois de 2 finais de semana estava com o produto pronto! Agora posso ser tão preguiçoso quanto quiser: D, mas primeiro preciso compartilhar isso com a comunidade.
O que você vai precisar 1. NodeMCU - https://goo.gl/HDd5S7 1. Módulo de relé - https://goo.gl/HDd5S7 1. Breadboard ou PCB - https://goo.gl/HDd5S7 1. Computador com Software Arduino em 1. Smartphone com o aplicativo Blynk
Etapa 1: Configurando o Blynk




Este projeto está usando a biblioteca Blynk e o projeto IFTTT para se conectar ao Google
Se você quer saber o que é blynk, clique aqui -> https://docs.blynk.cc/First, você deve instalar o aplicativo em seu smartphone. (Figura 1) Quando o aplicativo estiver instalado, abra-o e faça uma conta. Se o aplicativo perguntar a qual servidor você se conectará, selecione o servidor padrão Blynks. Quando sua conta for criada, clique em novo projeto. Faça as configurações como estas:
Nome do projeto: Você pode escolher um! Escolha o dispositivo: NodeMCUCTipo de conexão: WiFiTheme: Você pode escolher um!
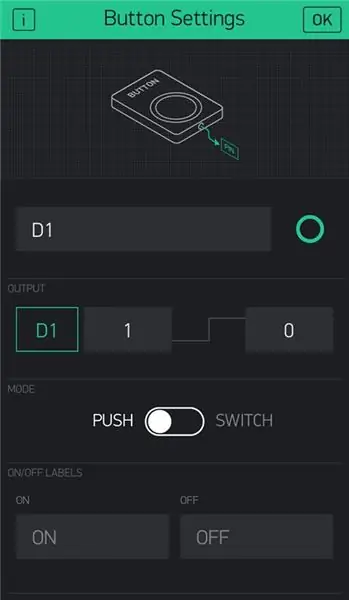
Em seguida, crie o projeto. Agora você tem uma grande área de trabalho e três botões na parte superior. Clique na área de trabalho para abrir a caixa do widget. Aqui você deve escolher o botão. Ele deve mover você automaticamente de volta para a área de trabalho, e agora você pode ver um widget de botão. Clique no widget para abrir as configurações do botão. Faça as configurações como esta: (Figura 2)
Nome: D1 Saída: Pino (D1) 1_0Modo: PushON / OFF Etiquetas: Configurações padrão
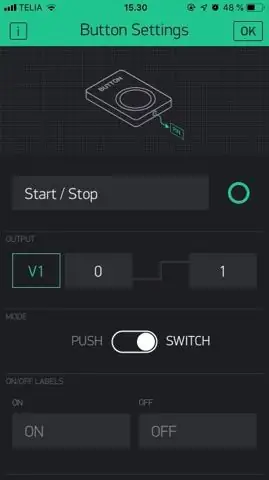
Quando terminar, clique em ok no canto superior direito. Mais uma vez, clique na área de trabalho para abrir a caixa do widget e escolha o widget do botão. Clique no widget para abrir as configurações do botão. Faça as configurações assim: (Figura 3)
Nome: Start / StopOutput: Pin (V1) 0_1Mode: SwitchON / OFF Labels: Standart settings
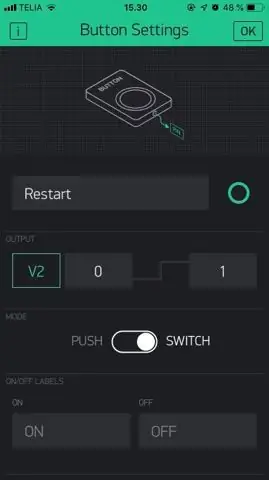
Quando terminar, clique em ok no canto superior direito. Mais uma vez, clique na área de trabalho para abrir a caixa do widget e escolha o widget do botão. Clique no widget para abrir as configurações do botão. Faça as configurações assim: (Figura 4)
Nome: RestartOutput: Pin (V2) 0_1 Mode: Switch ON / OFF Etiquetas: Configurações padrão
Quando terminar, clique em ok no canto superior direito. Agora que terminamos a configuração, clique no botão Configurações, (está no canto superior direito da área de trabalho) Role para baixo até Auth Token, aqui você deve clicar em E-Mail, e o token será entregue em sua caixa de entrada. Em seguida, clique em OK no canto superior direito. À direita do botão de configurações, você deve clicar em reproduzir e, em seguida, dirá "(Nome do projeto) está offline". Agora nós acabamos com este app!
Etapa 2: instalando as bibliotecas do Arduino


Antes de começarmos a programar o NodeMCU, você precisa do software e das bibliotecas
Primeiro instale o software Arduino - https://www.arduino.cc/en/Main/Software; em seguida, instale a Biblioteca NodeMCU - https://www.youtube.com/embed/RVSCjCpZ_nQE, em seguida, instale a Biblioteca Blynk - https: / /www.youtube.com/watch?v=Ea0y1ExNNnI
Então, quando todas as bibliotecas estiverem instaladas, abra o software Arduino e, no canto superior, vá para Ferramentas -> Placa -> NodeMCU 1.0 (Módulo ESP-12E)
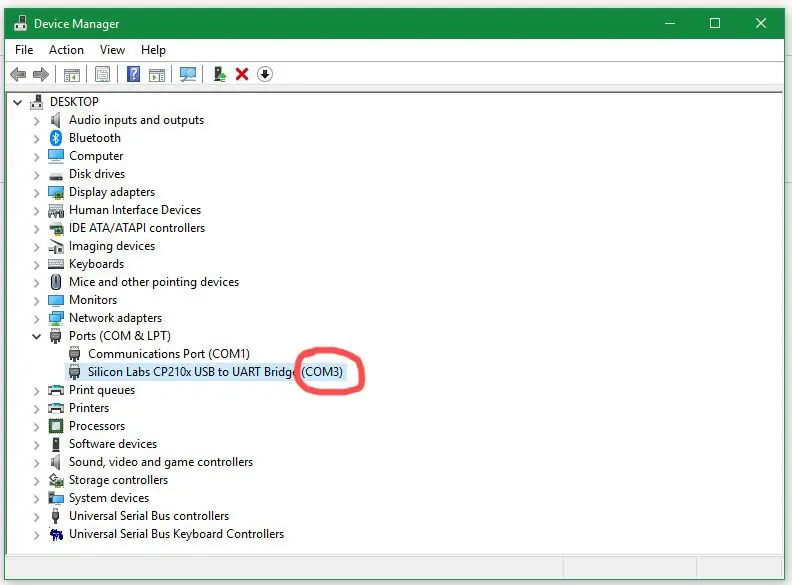
Agora você pode conectar seu NodeMCU ao computador (com um cabo usb) Em seguida, abra o programa do Windows Device Manager e nas portas encontre o "Silicon Labs" (Figura 1)
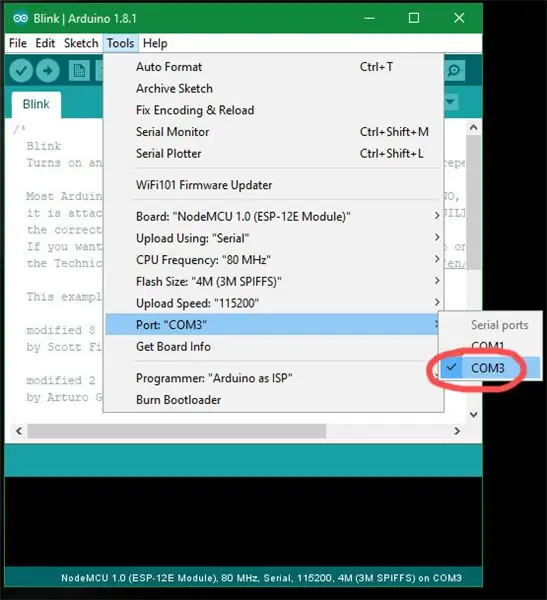
Em seguida, abra o software Arduino novamente e vá em Ferramentas -> Porta -> Selecione seu com (número que corresponde ao NodeMCU) (Figura 2)
Etapa 3: Programando o NodeMCU

Agora estamos prontos para programar o NodeMCU
Crie um esboço vazio do Arduino e copie o código do linkhttps://pastebin.com/PykABC3QNote, existem três variáveis que você deve preencher
Linha 7: Código de autenticação: Substitua o TOKEN pelo token que foi enviado ao seu e-mail. Linha 8: SSID: Substitua o SSID pelo seu ssid WiFi. Linha 9: Senha: Substitua PASS pela sua senha WiFi.
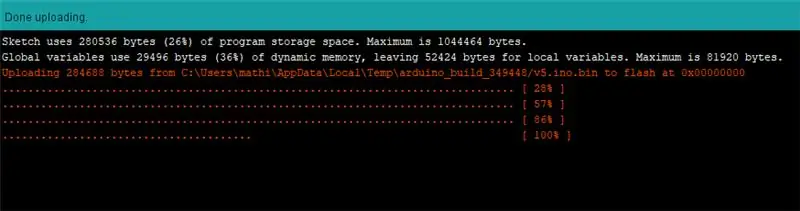
Depois de alterar as variáveis, você pode clicar em upload no canto esquerdo. Agora você deve apenas esperar até que o programa seja carregado. Agora terminamos com o computador e estamos prontos para começar os testes
Etapa 4: Prototipagem

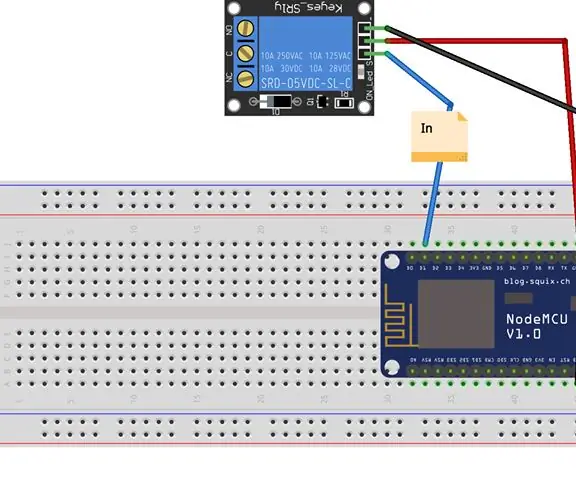
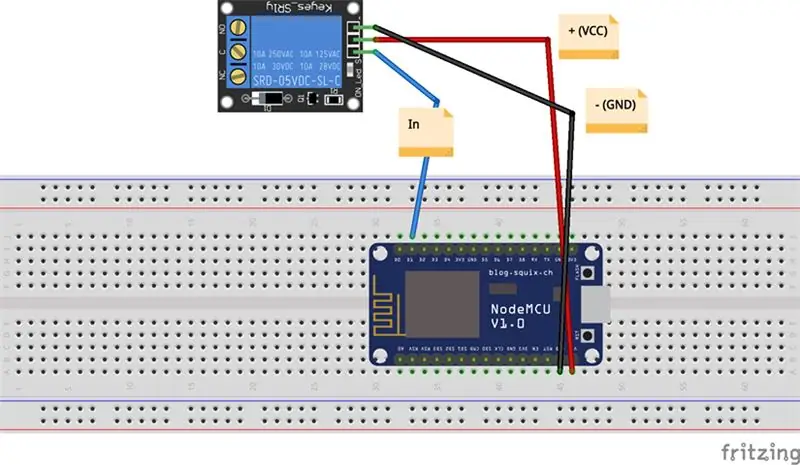
Agora estamos prontos para conectar o relé ao Arduino
CERTIFIQUE-SE DE DESLIGAR O ARDUINO AO LIGAR OS PINOS
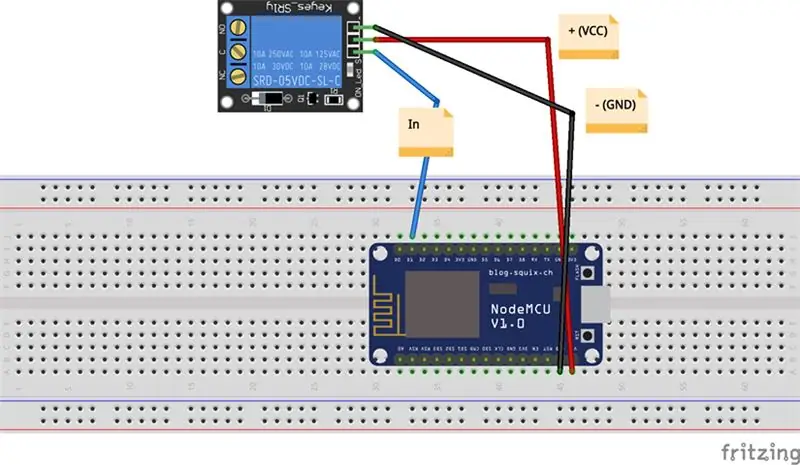
No NodeMCU, precisamos de três pinosA pino de 5 volts - pino de aterramento VinA - GNDAe um pino digital - D1
Conecte o pino Vin ao terminal positivo do relé (provavelmente será rotulado como VCC ou +). Conecte o pino GND ao terminal grond no relé (provavelmente será rotulado como GND ou -). Conecte o pino D1 ao terminal de controle do relé (Provavelmente será rotulado como IN)
Agora você pode conectar os pinos na extremidade de saída.
Conecte o botão do computador ao NC (normalmente fechado) e ao COM (comum)
Etapa 5: IFTTT



Agora estamos perto, mas precisamos de mais uma coisa E isso é conectá-lo ao google home
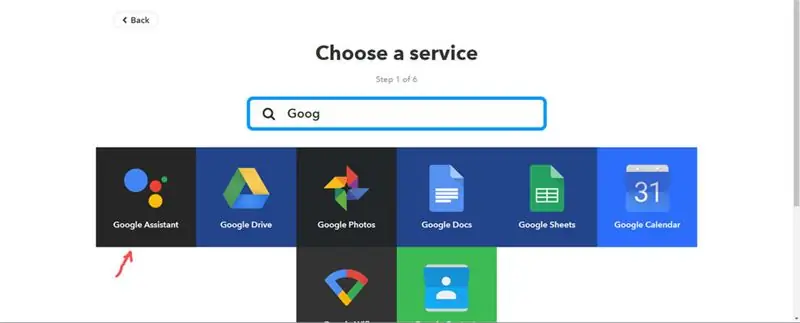
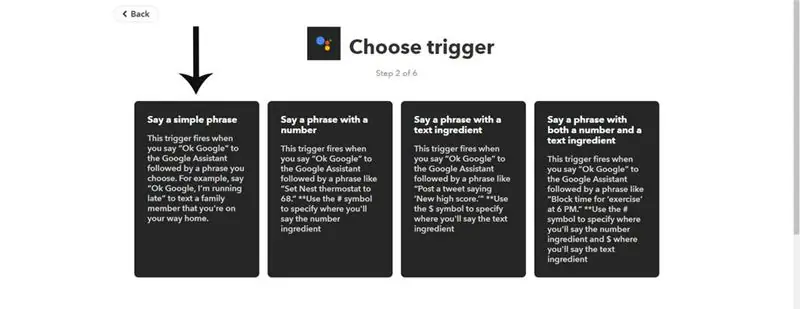
Vá para IFTTT -> https://ifttt.com/my_appletsClique em Novo miniaplicativo, em seguida, clique em + isto (Figura 1) Pesquisar assistente do Google (Figura 2) Escolha Diga Frase Simples (Figura 3) Configure as frases como a figura (Figura 4) Em seguida, clique em + que (Figura 5) Pesquisar por webhooks (Figura 6) Em seguida, abra o aplicativo CMD em seu computador (Figura 7, Não se preocupe se diz "kommandoprompt" é dinamarquês para CMD) Em seguida, digite ping blynk-cloud. comEntão procure um ip (pode ser diferente da figura, pois é baseado na sua localização) (Figura 8) A seguir, abra o navegador novamente e agora podemos configurar o miniaplicativo webhook
URL: https:// IP: 8080 / TOKEN / update / V1? Value = 1Método: GETContent type: Application / jsonBody: Nothing (Figura 9)
Agora você deve esperar até 24 horas, e então você pode tentar dizer ao Google seu comando. Basicamente, você terminou. Mas se você quiser forçar o desligamento (emulando o botão pressionado por 6 segundos), você deve fazer mais um miniaplicativo. A única coisa que você altera são as frases e o URL do webhook para
URL: https:// IP: 8080 / TOKEN / update / V2? Valor = 1
Etapa 6: Obrigado


Agora terminamos e obrigado por ler isso
Se não funcionar ou se você tiver alguma dúvida, sinta-se à vontade para escrever um e-mail ou enviar uma mensagem privada no Instructables. Comecei como novato e ainda me classificarei como novato, mas devo poder ajudá-lo com seus problemas. Para mim funciona e eu deveria para você também.
Finalizando optei por instalar meu projeto permanentemente em uma placa de circuito impresso e, em breve, imprimirei um case em 3D. Você pode vê-lo na foto que está anexada. Também coloquei alguns conectores rápidos no meu PCB tão rapidamente que posso removê-lo do computador, se necessário.
CUIDADO !! LEIA ISSO !!:
1. Certifique-se de isolar as conexões! Optei por imprimir um caso em 3D para corrigir esse problema2. Se você conectar a energia ao botão do seu computador, você queimará a placa-mãe, portanto, usamos um relé para corrigir esse problema.
Recomendado:
Ligue o LED pela Internet [MagicBlocks]: 10 etapas
![Ligue o LED pela Internet [MagicBlocks]: 10 etapas Ligue o LED pela Internet [MagicBlocks]: 10 etapas](https://i.howwhatproduce.com/images/002/image-3671-j.webp)
Ligue o LED através da Internet [MagicBlocks]: Este tutorial irá ensiná-lo a controlar o LED em seu Magicbit usando Magicblocks
Atollic TrueStudio-Ligue o LED pressionando o botão usando STM32L100: 4 etapas

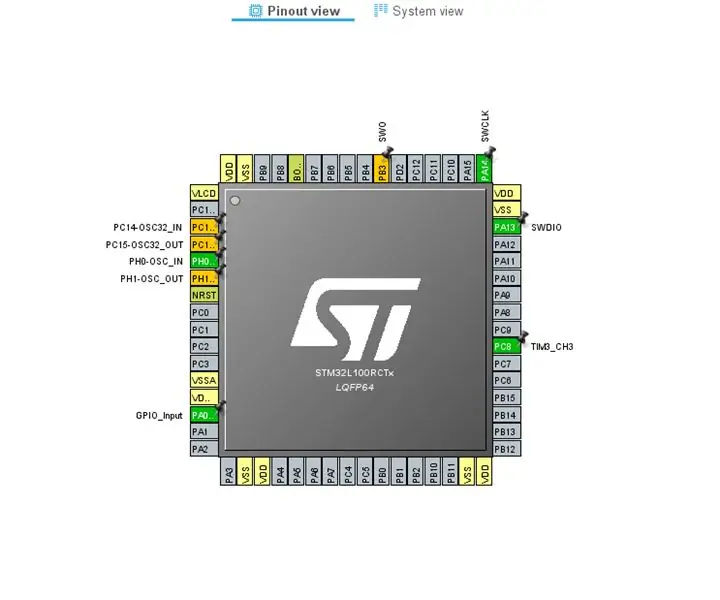
Atollic TrueStudio-Ligue o LED pressionando o botão usando STM32L100: Neste tutorial do STM32, vou falar sobre como ler um pino GPIO do STM32L100, então aqui farei um LED na placa brilhar apenas pressionando o botão
Desligue remotamente ou reinicie um computador com dispositivo ESP8266: 10 etapas (com imagens)

Desligue remotamente ou reinicie um computador com dispositivo ESP8266: para ser claro aqui, estamos desligando o SEU computador, não o de outra pessoa. A história é assim: Um amigo meu no Facebook me enviou uma mensagem e disse que tem uma dúzia de computadores executando um monte de matemática, mas todas as manhãs às 3 da manhã, eles travam. S
Desligue o computador com um telefone celular: 9 etapas

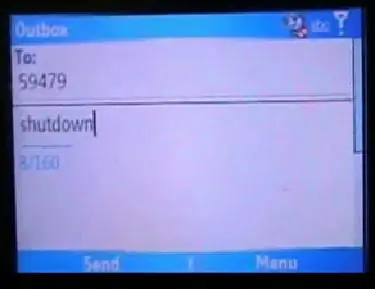
Desligue o computador com um telefone celular: Este vídeo mostrará como desligar o computador de qualquer lugar usando um telefone celular compatível com mensagens de texto, Microsoft Outlook e uma conta gratuita em www.kwiry.com
Desligue, reinicie ou hiberne o computador de acordo com uma programação: 6 etapas

Desligue, reinicie ou hiberne seu computador de acordo com uma programação: neste instrutível, mostrarei como desligar, reiniciar ou hibernar seu computador de acordo com uma programação. Consulte o aviso no final se você estiver usando um sistema operacional mais antigo do que o Windows XP
