![Ligue o LED pela Internet [MagicBlocks]: 10 etapas Ligue o LED pela Internet [MagicBlocks]: 10 etapas](https://i.howwhatproduce.com/images/002/image-3671-j.webp)
Índice:
- Suprimentos
- Etapa 1: História
- Etapa 2: Configurando o Bloco de Injeção [Método 1]
- Etapa 3: Configurando o Bloco de Saída Digital [Método 1]
- Etapa 4: [opcional] importar nós já configurados
- Etapa 5: finalmente implantando os blocos [Método 1]
- Etapa 6: para controlar todos os quatro LEDs de uma vez
- Etapa 7: Configurando o bloco de switch [Método 2]
- Etapa 8: Configurando o Bloco de Saída Digital [Método 2]
- Etapa 9: finalmente, implantar os blocos e usar a IU do painel para acessá-los [Método 2]
- Etapa 10: para controlar todos os quatro LEDs de uma vez
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.
Este tutorial irá ensiná-lo a controlar o LED em seu Magicbit usando Magicblocks.
Suprimentos
Magicbit - Pro
Etapa 1: História
Olá e bem-vindo, Este breve tutorial irá ensiná-lo a controlar o LED em seu Magicbit usando Magicblocks.
Existem 2 métodos principais para atingir esse objetivo;
- Usando Inject Block.
- Usando o painel de controle Switch.
Em primeiro lugar, faça login em sua conta Magicblocks, Magicblocks é um software de programação visual fácil para programar seu magicbit. Qualquer pessoa pode programar seu microcontrolador usando magicblocks.io e não há necessidade de conhecimento de programação. Você pode se inscrever gratuitamente.
Inicie e abra o Playground.
Em seguida, certifique-se de que o Magicbit está conectado à Internet e plugado e também vinculado à sua conta através do Gerenciador de dispositivos.
Tudo feito? em seguida, role para baixo até o Método 1
Lista de itens necessários
Lista de itens necessários
Magicbit: Magicbit é uma plataforma de desenvolvimento integrada baseada em ESP32 para aprendizagem, prototipagem, codificação, eletrônica, robótica, IoT e design de soluções.
Etapa 2: Configurando o Bloco de Injeção [Método 1]
![Configurando o Bloco de Injeção [Método 1] Configurando o Bloco de Injeção [Método 1]](https://i.howwhatproduce.com/images/002/image-3671-1-j.webp)
![Configurando o Bloco de Injeção [Método 1] Configurando o Bloco de Injeção [Método 1]](https://i.howwhatproduce.com/images/002/image-3671-2-j.webp)
![Configurando o Bloco de Injeção [Método 1] Configurando o Bloco de Injeção [Método 1]](https://i.howwhatproduce.com/images/002/image-3671-3-j.webp)
![Configurando o Bloco de Injeção [Método 1] Configurando o Bloco de Injeção [Método 1]](https://i.howwhatproduce.com/images/002/image-3671-4-j.webp)
1. Arraste e solte o bloco de injeção da seção de nós de entrada à esquerda da tela para o fluxo.
2. Clique duas vezes no bloco e selecione o tipo de carga útil no menu suspenso para uma entrada numérica (número).
3. Configure o nome do nó [opcional] e o número a ser injetado (0 ou 1).
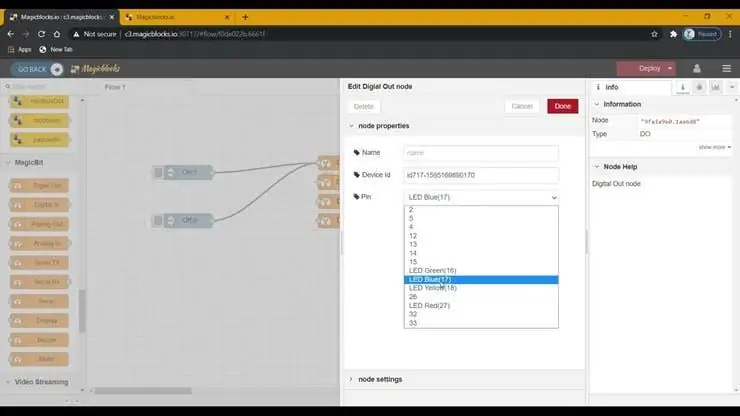
Etapa 3: Configurando o Bloco de Saída Digital [Método 1]
![Configurando o Bloco de Saída Digital [Método 1] Configurando o Bloco de Saída Digital [Método 1]](https://i.howwhatproduce.com/images/002/image-3671-5-j.webp)
![Configurando o Bloco de Saída Digital [Método 1] Configurando o Bloco de Saída Digital [Método 1]](https://i.howwhatproduce.com/images/002/image-3671-6-j.webp)
![Configurando o Bloco de Saída Digital [Método 1] Configurando o Bloco de Saída Digital [Método 1]](https://i.howwhatproduce.com/images/002/image-3671-7-j.webp)
![Configurando o Bloco de Saída Digital [Método 1] Configurando o Bloco de Saída Digital [Método 1]](https://i.howwhatproduce.com/images/002/image-3671-8-j.webp)
1. Arraste e solte o bloco de saída digital da seção de nós Magicbit à esquerda da tela para o fluxo.
2. Clique duas vezes no bloco de saída digital e digite ou cole seu ID de dispositivo exclusivo na guia Gerenciador de dispositivos em sua conta Magicblocks. [Isso irá vincular o bloco de saída digital ao seu Magicbit]
3. Defina o PIN para um dos pinos de LED.
Etapa 4: [opcional] importar nós já configurados
![[Opcional] Importar nós já configurados [Opcional] Importar nós já configurados](https://i.howwhatproduce.com/images/002/image-3671-9-j.webp)
![[Opcional] Importar nós já configurados [Opcional] Importar nós já configurados](https://i.howwhatproduce.com/images/002/image-3671-10-j.webp)
![[Opcional] Importar nós já configurados [Opcional] Importar nós já configurados](https://i.howwhatproduce.com/images/002/image-3671-11-j.webp)
![[Opcional] Importar nós já configurados [Opcional] Importar nós já configurados](https://i.howwhatproduce.com/images/002/image-3671-12-j.webp)
Se você teve problemas para configurar os nós, pode usar o recurso de importação do Magicblocks para obter os nós que já foram configurados.
- Primeiro copie este código para sua área de transferência.
- Clique no menu de opções no canto superior direito da tela.
- Em seguida, passe o cursor sobre o submenu Importar.
- Em seguida, clique em Área de transferência e cole o código da área de transferência no campo de texto.
- Selecione o fluxo atual ou novo e clique em Importar.
IMPORTANTE
Certifique-se de digitar o id do seu dispositivo nas propriedades do nó de exibição e digite o texto que você precisa dentro do nó de injeção.
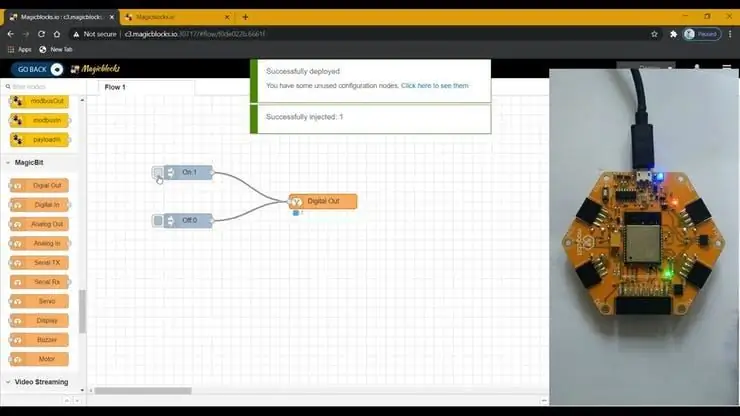
Etapa 5: finalmente implantando os blocos [Método 1]
![Finalmente implantando os blocos [Método 1] Finalmente implantando os blocos [Método 1]](https://i.howwhatproduce.com/images/002/image-3671-13-j.webp)
1. Conecte o bloco de injeção ao nó de saída digital.
2. Clique no botão implantar no canto superior direito da tela.
3. Após a implantação, clique na caixa do lado esquerdo do bloco de injeção para ativá-lo e se você clicar no bloco de injeção 'On', o LED que você escolheu acenderá, em seguida, clique no bloco de injeção 'Off' para desligá-lo.
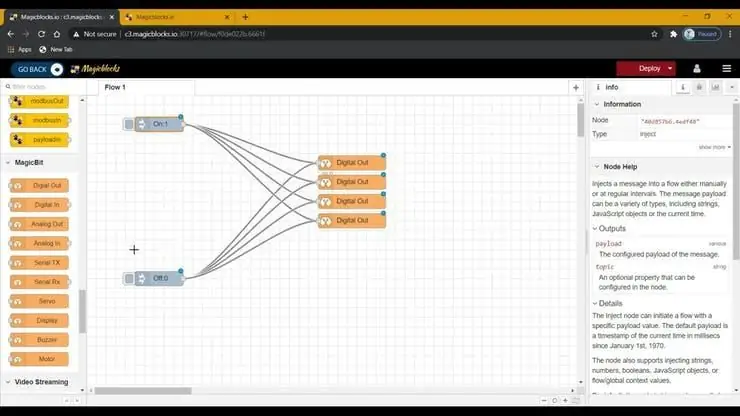
Etapa 6: para controlar todos os quatro LEDs de uma vez



1. Duplique o bloco de saída digital 3 vezes e atribua cada bloco a quatro pinos de LED.
2. Em seguida, os blocos de injeção 'On' e 'Off' conectados com o novo bloco de saída digital.
3. Clique no botão Implementar no canto superior direito da tela.
4. Após a implantação, clique na caixa do lado esquerdo do bloco de injeção para ativá-lo e se você clicar no bloco de injeção 'On', os LEDs que você escolheu acenderão, em seguida, clique no bloco de injeção 'Off' para desligá-lo.
Solução de problemas [Método 1]
- Verifique se ele mostra conectado (ou 1/0) abaixo do bloco de exibição, se não, verifique novamente o ID do dispositivo que você digitou no bloco de exibição.
- Verifique se o Magicbit está conectado à Internet.
Etapa 7: Configurando o bloco de switch [Método 2]
![Configurando o bloco de switch [Método 2] Configurando o bloco de switch [Método 2]](https://i.howwhatproduce.com/images/002/image-3671-17-j.webp)
![Configurando o bloco de switch [Método 2] Configurando o bloco de switch [Método 2]](https://i.howwhatproduce.com/images/002/image-3671-18-j.webp)
1. Arraste e solte o bloco Switch da seção de nós do painel para o Fluxo.
2. Clique duas vezes no nó Alternar e configure uma interface do usuário [interface do usuário] de painel básico no menu suspenso e um nome para o seu campo.
3. Selecione o Modo como entrada numérica no menu suspenso para Ativar e Desativar. E defina a carga útil como 1 e a carga útil desativada como 0.
Etapa 8: Configurando o Bloco de Saída Digital [Método 2]
![Configurando o Bloco de Saída Digital [Método 2] Configurando o Bloco de Saída Digital [Método 2]](https://i.howwhatproduce.com/images/002/image-3671-19-j.webp)
![Configurando o Bloco de Saída Digital [Método 2] Configurando o Bloco de Saída Digital [Método 2]](https://i.howwhatproduce.com/images/002/image-3671-20-j.webp)
![Configurando o Bloco de Saída Digital [Método 2] Configurando o Bloco de Saída Digital [Método 2]](https://i.howwhatproduce.com/images/002/image-3671-21-j.webp)
1. Arraste e solte o bloco de saída digital da seção de nós Magicbit à esquerda da tela para o fluxo.
2. Clique duas vezes no bloco de saída digital e digite ou cole seu ID de dispositivo exclusivo na guia Gerenciador de dispositivos em sua conta Magicblocks. [Isso irá vincular o bloco de saída digital ao seu Magicbit]
[Opcional] Importar nós já configurados
- Primeiro copie este código para sua área de transferência.
- Clique no menu de opções no canto superior direito da tela.
- Em seguida, passe o cursor sobre o submenu Importar.
- Em seguida, clique em Área de transferência e cole o código da área de transferência no campo de texto.
- Selecione o fluxo atual ou novo e clique em Importar.
IMPORTANTE
Certifique-se de digitar o id do seu dispositivo nas propriedades do nó de exibição e digite o texto que você precisa dentro do nó de injeção.
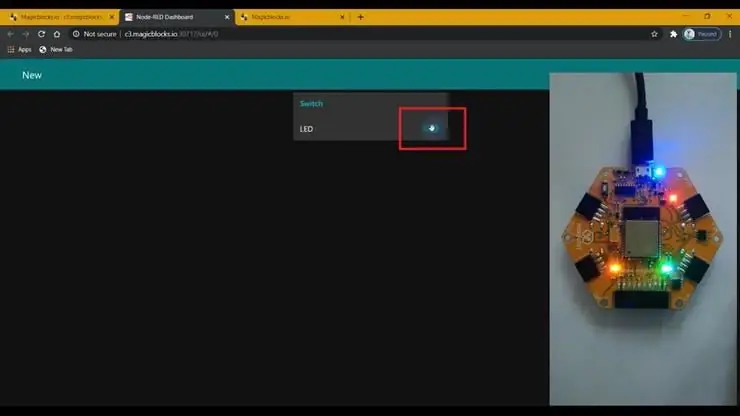
Etapa 9: finalmente, implantar os blocos e usar a IU do painel para acessá-los [Método 2]
![Finalmente, implantando os blocos e usando a IU do painel para acessá-los [Método 2] Finalmente, implantando os blocos e usando a IU do painel para acessá-los [Método 2]](https://i.howwhatproduce.com/images/002/image-3671-22-j.webp)
![Finalmente, implantando os blocos e usando a IU do painel para acessá-los [Método 2] Finalmente, implantando os blocos e usando a IU do painel para acessá-los [Método 2]](https://i.howwhatproduce.com/images/002/image-3671-23-j.webp)
![Finalmente, implantando os blocos e usando a IU do painel para acessá-los [Método 2] Finalmente, implantando os blocos e usando a IU do painel para acessá-los [Método 2]](https://i.howwhatproduce.com/images/002/image-3671-24-j.webp)
- Conecte o bloco de switch com o nó de saída digital.
- Clique no botão Implementar no canto superior direito da tela.
- Após a implantação, vá para a interface do usuário do painel clicando no link para a URL do painel no canto superior direito da tela.
- Uma vez no painel, você pode ligar e desligar o interruptor que acabou de configurar para controlar o LED que atribuiu ao bloco de saída digital.
- Copie o URL do seu painel e ele pode ser acessado pela internet para exibir texto em seu Magicbit Display de qualquer lugar do mundo.
Etapa 10: para controlar todos os quatro LEDs de uma vez

1. Duplique o bloco de saída digital 3 vezes e atribua cada bloco a quatro pinos de LED.
2. E conecte-os ao bloco do interruptor.
3. Clique no botão Implementar no canto superior direito da tela.
4. Após a implantação, vá para a interface do usuário do painel clicando no link para a URL do painel no canto superior direito da tela.
5. Agora, alternar entre ligar e desligar controlará todos os quatro LEDs.
Copie o URL do seu painel e ele pode ser acessado pela internet para exibir texto em seu Magicbit Display de qualquer lugar do mundo
Solução de problemas [Método 1]
- Verifique se ele mostra conectado (ou 1/0) abaixo do bloco de saída digital, se não, verifique novamente a id do dispositivo que você digitou no bloco de saída digital.
- Verifique se o Magicbit está conectado à Internet.
Recomendado:
Atollic TrueStudio-Ligue o LED pressionando o botão usando STM32L100: 4 etapas

Atollic TrueStudio-Ligue o LED pressionando o botão usando STM32L100: Neste tutorial do STM32, vou falar sobre como ler um pino GPIO do STM32L100, então aqui farei um LED na placa brilhar apenas pressionando o botão
Ligue um LED com Watson Conversation: 6 etapas

Ligue um LED com Watson Conversation: O que você precisa: Kit Zagros Artificial Intelligence Raspberry Pi
LED controlado pela Internet usando servidor da Web baseado em ESP32: 10 etapas

LED controlado pela Internet usando servidor da Web baseado em ESP32: Visão geral do projeto Neste exemplo, descobriremos como fazer um servidor da Web baseado em ESP32 para controlar o estado do LED, que pode ser acessado de qualquer lugar do mundo. Você precisará de um computador Mac para este projeto, mas você pode executar este software mesmo em um i
IOT: ESP 8266 Nodemcu Controlando RGB Faixa de LED pela Internet usando BLYNK App: 9 etapas

IOT: ESP 8266 Nodemcu Controlando RGB LED Strip pela Internet usando BLYNK App: Olá pessoal, neste instructables eu mostrei a vocês como fazer um controlador RGB LED strip com nodemcu que pode controlar RGB LED STRIP em todo o mundo pela Internet usando BLYNK APP.so divirta-se fazendo este projeto & deixe sua casa colorida c
IOT: ESP 8266 Nodemcu Controlando Neopixel Ws2812 Faixa de LED pela Internet usando o aplicativo BLYNK: 5 etapas

IOT: ESP 8266 Nodemcu Controlando Neopixel Ws2812 LED Strip pela Internet usando BLYNK App: Olá pessoal, neste instructables eu fiz uma luz usando neopixel led strip que pode ser controlado pela Internet de todo o mundo usando o BLYNK APP e nodemcu é trabalhando como o cérebro deste projeto, então faça sua luz ambiente para você
