
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


O que você precisará:
Kit Zagros Inteligência Artificial Raspberry Pi
Passo 1:
Você precisará ter um nó já instalado em seu Pi. Você pode achar o site rpio-gpio do NPM útil para a sintaxe.
Passo 2:
Execute o comando npm install rpi-gpio no terminal.
Etapa 3:

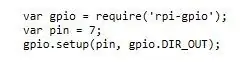
Começamos com o arquivo talks.js do exemplo TJBot do Watson e adicionamos as seguintes linhas antes de instanciar nosso bot.
var gpio = requer ('rpi-gpio');
var pin = 7;
gpio.setup (pin, gpio. DIR_OUT);
O primeiro parâmetro para setup () é o canal. Certifique-se de fazer referência ao número do pino RPi e não ao GPIO. O segundo parâmetro é a direção, DIR_OUT escreve no pino # 7. Você também pode alterar o nome do seu bot para algo diferente. Escolhemos "Bob" porque era menos provável que fosse confundido com outras palavras.
// instanciar nosso TJBot!
var tj = novo TJBot (hardware, tjConfig, credenciais);
tj.configuration.robot.name = "Bob";
Passo 4:

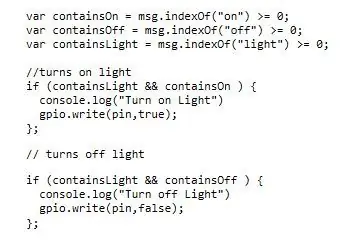
Após a parte das expressões do código, adicione o seguinte código para reconhecimento de fala.
var containsOn = msg.indexOf ("on")> = 0;
var containsOff = msg.indexOf ("off")> = 0;
var containsLight = msg.indexOf ("light")> = 0;
// acende a luz
if (containsLight && containsOn) {
console.log ("Ligar a luz")
gpio.write (pin, true);
};
// apaga a luz
if (containsLight && containsOff) {
console.log ("Desligue a luz")
gpio.write (pin, false);
};
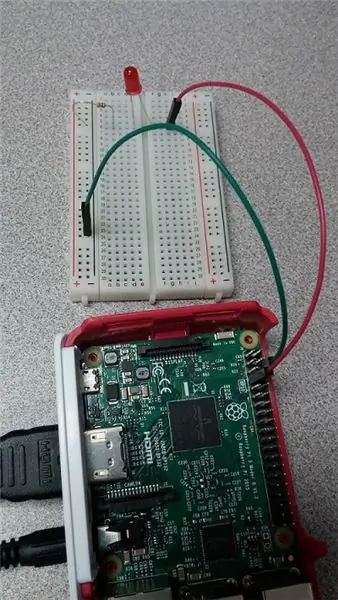
Etapa 5:

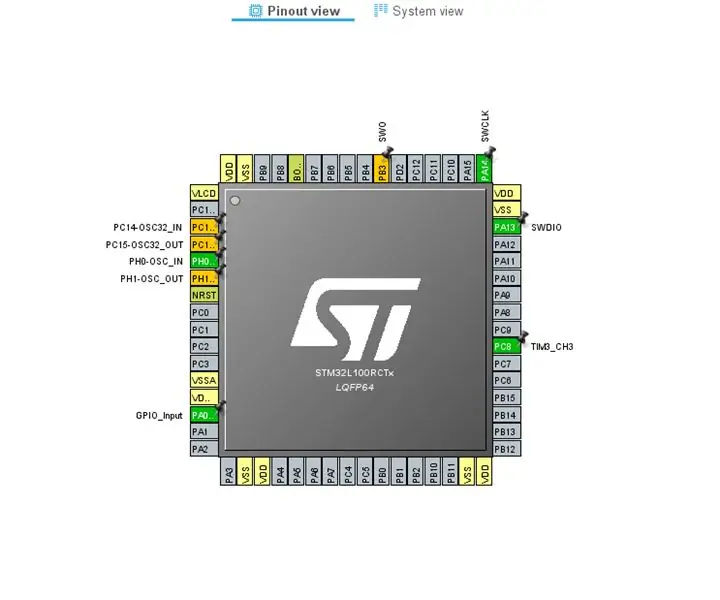
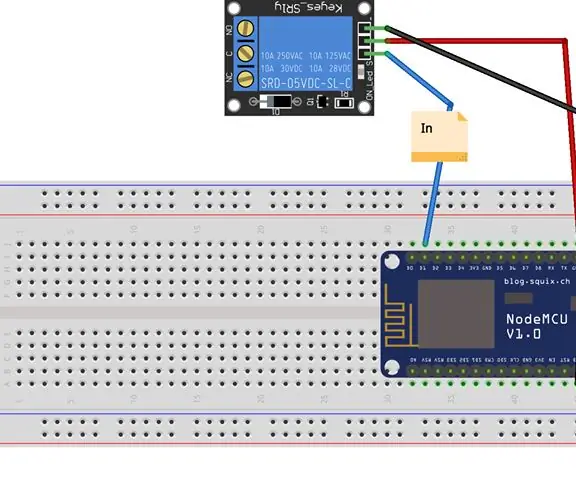
Configuração para os pinos.
Etapa 6:
O código js do nó completo.
Recomendado:
Ligue o LED pela Internet [MagicBlocks]: 10 etapas
![Ligue o LED pela Internet [MagicBlocks]: 10 etapas Ligue o LED pela Internet [MagicBlocks]: 10 etapas](https://i.howwhatproduce.com/images/002/image-3671-j.webp)
Ligue o LED através da Internet [MagicBlocks]: Este tutorial irá ensiná-lo a controlar o LED em seu Magicbit usando Magicblocks
Atollic TrueStudio-Ligue o LED pressionando o botão usando STM32L100: 4 etapas

Atollic TrueStudio-Ligue o LED pressionando o botão usando STM32L100: Neste tutorial do STM32, vou falar sobre como ler um pino GPIO do STM32L100, então aqui farei um LED na placa brilhar apenas pressionando o botão
Ligue um celular / telefone móvel com bateria externa ou rede elétrica: 3 etapas

Alimentar um celular / telefone móvel com bateria externa ou rede elétrica .: Introdução. Essa ideia só funcionará com telefones ou tablets se a bateria for removível. Observar a polaridade é importante, é claro. Tenha cuidado para não danificar seu dispositivo por descuido. Se você não tiver certeza de sua capacidade de fazer isso
Ligue e desligue o computador com o Google Home e Blynk: 6 etapas

Ligue e desligue o computador com o Google Home e Blynk: Olá pessoal, bem-vindos a este tutorial! Desta vez, mostrarei como ligar o computador com o Google HomeBEWARE !! LEIA ISSO !!: 1. Certifique-se de isolar o conexões! Eu escolhi imprimir um caso em 3D para corrigir este problema 2. Se você conectar a energia t
Ligue para a Web !: 4 etapas

Ring the Web !: Ring the Web é para afetar sites de lugares locais / reais. Mais informações: http://makker.hu/RingTheWeb/Você precisará de: 1 botão de pressão 10k resistor Arduino (qualquer tipo) Cabos pequenos para computador de baixa potência - neste caso, um acesso RPi a um servidor
