
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

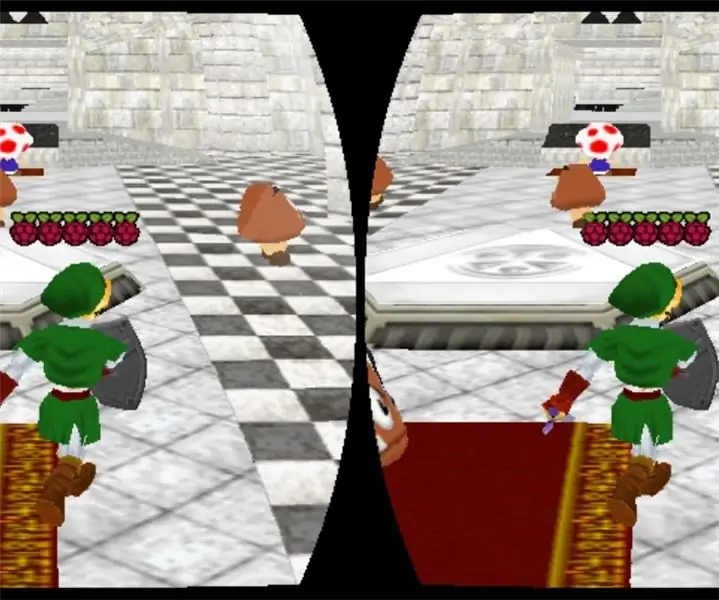
Se você está procurando uma solução fácil e gratuita para criar uma interface de usuário curva para seu aplicativo de realidade virtual ou jogo de realidade virtual, você está no lugar certo. Neste blog, você aprenderá a criar um elemento de interface do usuário curvo na unidade usando as extensões de interface do usuário do Unity. Isso não é tão sofisticado quanto os outros ativos pagos disponíveis, mas funciona muito bem para elementos de IU curvos estáticos.
Etapa 1: Baixe o pacote de extensões de interface do usuário do Unity

Baixe o pacote Unity UI Extensions através do link. Depois de fazer o download do pacote, importe-o para o seu projeto. Agora, ao clicar com o botão direito na hierarquia, você verá uma nova opção chamada “Extensões” em ui.
Etapa 2: adicionar um elemento de interface do usuário

Adicione o elemento de IU que você deseja dobrar. Pode ser uma imagem, um botão ou até mesmo um texto.
Etapa 3: Adicionar componente de IU Curly

Selecione o elemento da IU e, no inspetor, clique em adicionar componente e pesquise por “encaracolado”. Você encontrará três componentes "Gráfico de IU Curly", "Imagem IU Curly" e "Texto IU Curly". Use o Gráfico IU Curly para imagem Raw, Imagem IU Curly para Imagem e Texto IU Curly para Texto. Basta adicionar o componente ao seu elemento de IU.
Etapa 4: dobre o elemento de interface do usuário

Depois de adicionar o componente, você pode ver dois novos objetos Child chamados “BottomRefCurve” e “TopRefCurve” criados sob seu elemento de IU. Ao ajustar os pontos de controle, você pode dobrar os elementos da interface do usuário de acordo com sua vontade.
Recomendado:
Realidade virtual no Raspberry Pi com BeYourHero !: 19 etapas (com imagens)

Realidade Virtual no Raspberry Pi com BeYourHero !: Bem-vindo ao " Be Your Hero " projeto! Espero que você esteja pronto para entrar na próxima geração de imersão em Realidade Virtual! Este projeto lhe dará controle total por gestos de qualquer Herói virtual que você goste com um simples conjunto de dispositivos baratos usando
Carro RC controlado por realidade virtual: 9 etapas

Carro RC controlado por realidade virtual: Você já quis ser encolhido e pilotar uma nave como a Innerspace ou a Fantastic Voyage? Bem, acho que isso é o mais próximo que você vai chegar em curto prazo! Aqui está o argumento: Um carro de controle remoto da vida real pilotado por um comunicador de realidade virtual
Se recuperar ! Jogo de realidade virtual usando Arduino e Acclerometer: 9 etapas

Se recuperar ! Jogo de realidade virtual usando Arduino e acclerômetro: Neste tutorial, criaremos um jogo de realidade virtual usando Arduino e acclerômetro
Fone de ouvido de realidade virtual - Google Cardboard: 4 etapas

Fone de ouvido de realidade virtual - Google Cardboard: Olá pessoal, aqui está um tutorial simples de como fazer o Google Cardboard, um fone de ouvido de realidade virtual caseiro. Será dolorosamente agradável assistir a um filme de terror neste fone de ouvido. Além disso, o vídeo de passeio na montanha-russa também será uma experiência inesquecível
Realidade virtual móvel usando processamento para Android (TfCD): 7 etapas (com imagens)

Realidade virtual móvel usando processamento para Android (TfCD): a realidade virtual (VR) é uma das novas tecnologias que podem ser interessantes em produtos futuros. Tem muitas oportunidades e você nem precisa de óculos de realidade virtual caros (Oculus Rift). Pode parecer muito difícil de fazer você mesmo, mas o básico é
