
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



Ei pessoal, Hoje vou mostrar a você um clone básico do flappy bird que criei e como você pode fazer um jogo semelhante. Essencialmente, examinarei meu código com você e explicarei como ele funciona em cada etapa do processo. Este jogo é construído para rodar em um ATtiny85 com clock de 1 MHz, com um display I2C OLED. Avante!
Etapa 1: O Hardware
Se você não estiver interessado em construir um circuito para o jogo, mas entender a teoria por trás dele, você pode pular esta etapa.
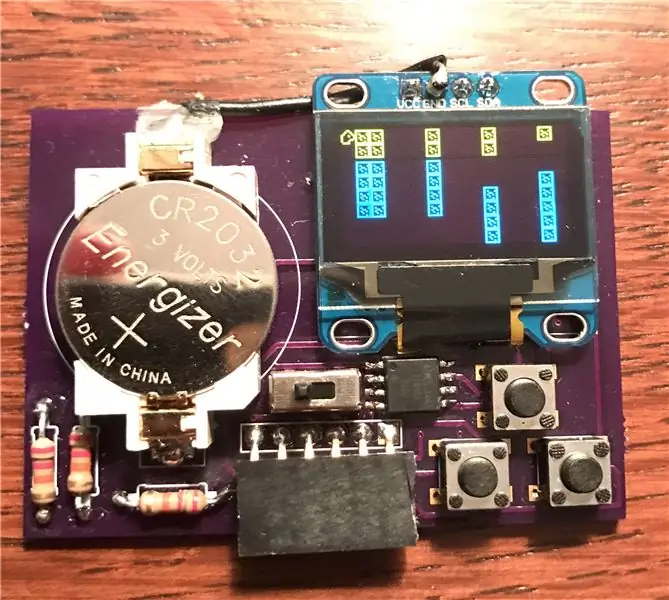
Meu jogo requer dois botões, um ATtiny85, uma tela I2C OLED de 128x64px e alguma fonte de energia. Meu cartão de visitas instrutível / console de jogo: ATtiny85 e tela OLED mostram como construir uma placa que tem tudo que você precisa nela! Se você não estiver interessado em fazer minha placa, pegue sua placa de ensaio e eu lhe direi as especificações. Você pode usar qualquer variante do ATtiny85. Eu recomendo telas OLED como esta.
- Conecte um lado de dois botões aos pinos 2 e 3 em seu ATtiny85. Nesses fios, adicione também um resistor de 10k ohm conectado ao aterramento (resistor pull-down).
- Ligue o outro lado desses botões à tensão. Quando o botão não for pressionado, o estado do pino será baixo. Quando é pressionado, o estado do pino será alto.
- Conecte o pino 7 ao pino SCL em sua tela e o pino 5 ao pino SDA em sua tela. Conecte os pinos de alimentação (VCC e GND) no visor de acordo.
- Por último, conecte o pino 4 no ATtiny ao aterramento e o pino 8 à tensão.
Etapa 2: O software

Em anexo aqui está uma pasta com todos os arquivos de que você precisa para executar o jogo. Dois dos arquivos, FlappyBird.ino e WallFunctions.h, estão muito bem comentados para seu prazer de leitura. Você pode fazer o upload do esboço FlappyBird.ino para o seu ATtiny85 (a 1 MHz) e jogar! Se aprender a teoria por trás deste jogo lhe interessa, ou se você deseja fazer seu próprio jogo, continue lendo!
Ainda há alguns problemas com meu jogo. I2C não é a melhor maneira de transmitir dados por qualquer meio. De acordo com esta postagem, o display só pode aceitar dados em cerca de 100 KHz, então mesmo se aumentarmos a velocidade do clock ATtiny para 8 MHz, o canal I2C ainda será o gargalo. A exibição pode produzir cerca de 10 fps no máximo. Quanto mais imagens separadas o monitor precisar desenhar, mais lento será todo o processo. Portanto, meu jogo é bastante fácil, pois você não consegue fazer com que as paredes se movam muito rapidamente pela tela! Abaixo estão alguns desafios para você, se você acha que está à altura da tarefa:
- Para tornar o jogo mais difícil, veja se você consegue fazer com que o espaçamento entre as paredes seja 2 em vez de 4. Não deve ser muito difícil, uma vez que você entende como meu programa funciona:). Por favor, poste nos comentários se você conseguir fazer isso funcionar!
- Outra coisa que falta no meu jogo é um sistema de pontuação e uma maneira de exibir a pontuação e salvá-la. Veja se você pode implementar um!
- Por último, em vez de fazer com que as paredes se movam uma coluna por vez, tente fazer com que cada parede se mova um pixel por vez para um movimento mais suave.
Etapa 3: Flappy Bird ATtiny85: Teoria

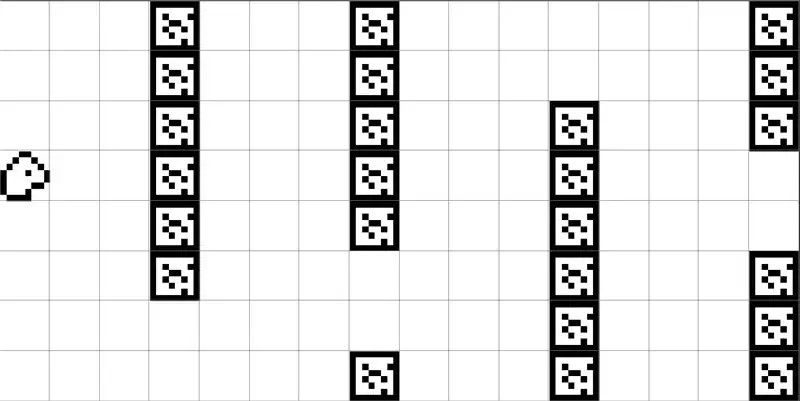
Mesmo que a tela que estamos usando tenha 64 pixels de altura para usar no jogo, só é possível posicionar elementos em blocos de 8 pixels. Portanto, existem apenas 8 coordenadas y possíveis. Para facilitar, no software eu dividi a tela inteira dessa maneira, fazendo uma grade de 16 blocos por 8 blocos, onde cada bloco tem 8x8 pixels. Para preencher cada bloco, cada sprite no jogo tem 8x8 pixels. Isso torna tudo muito mais fácil de gerenciar. Se você olhar a imagem acima, pode ver como dividi a tela. Cada parede é composta por 6 blocos, com um furo de 2 blocos de altura, perfazendo a altura total de cada parede 8 blocos.
No programa, cada parede é representada como uma estrutura, chamada de Parede. Cada estrutura de parede tem duas propriedades - holePosition e column. 'holePosition' é um número 0-6, pois existem apenas 7 posições possíveis em uma parede de 8 blocos para um buraco de 2 blocos de altura. 'coluna' é um número 0-15, pois há 16 colunas de blocos possíveis na tela.
Recomendado:
Muscle Powered Flappy Bird: 9 etapas (com fotos)

Muscle Powered Flappy Bird: Você deve se lembrar de quando Flappy Bird conquistou o mundo de assalto, tornando-se tão popular que o criador o removeu das lojas de aplicativos para evitar publicidade indesejada. Este é o Flappy Bird como você nunca viu antes; combinando algumas composições prontas
Máquina de jogos Pocket Flappy Bird: 5 etapas

Pocket Flappy Bird Game Machine: Este é um console de jogos baseado em microcontrolador nodemcu esp8266 que pode jogar flappy bird e muitos outros jogos. Esta máquina também pode ser usada para fazer desautoria baseada no código spacehuhns em https://github.com/SpacehuhnTech/esp8266_deauther
Arduino Flappy Bird - Projeto do jogo do pássaro Arduino 2.4 "TFT Touchscreen SPFD5408: 3 etapas

Arduino Flappy Bird | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Projeto: Flappy Bird era um jogo muito popular lá em alguns anos e muitas pessoas o criaram da sua maneira, eu também criei minha versão do flappy bird com Arduino e o 2.4 " TFT barato Tela sensível ao toque SPFD5408, vamos começar
Jogo Arduino Flappy Bird: 6 etapas

Arduino Flappy Bird Game: Este é um jogo Arduino 16 * 2 Lcd muito simples que pode ser jogado usando o clique de um botão Easy & Simples ………….. Se você gostar deste instrutivo, inscreva-se no meu canalhttps: //www.youtube.com/ZenoModiff
Gráficos em um display SSD1306 I2C OLED de 128x64 com CircuitPython usando um Itsybitsy M4 Express: 13 etapas (com imagens)

Gráficos em um display SSD1306 I2C OLED 128x64 com CircuitPython usando um Itsybitsy M4 Express: O display SSD1306 OLED é um display gráfico pequeno (0,96 "), barato, amplamente disponível, I2C, monocromático com 128x64 pixels, que tem interface fácil (apenas 4 fios) para placas de desenvolvimento de microprocessador, como Raspberry Pi, Arduino ou
