
Índice:
- Etapa 1: O que precisamos para este projeto
- Etapa 2: o circuito
- Etapa 3: versão da placa de ensaio do circuito
- Etapa 4: Carregando a fonte
- Etapa 5: Adicionando drivers extras
- Etapa 6: configurar os dispositivos
- Etapa 7: definir caracteres e desenhar linhas horizontais e verticais
- Etapa 8: Caixas, blocos e linhas inclinadas
- Etapa 9: Símbolo de Graus, Ângulo, Gráfico de Barras e Círculo
- Etapa 10: coleta de lixo, títulos e círculos
- Etapa 11: Demonstração de Linhas
- Etapa 12: O loop principal: gráfico de barras e caracteres definidos
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

O display OLED SSD1306 é um display gráfico monocromático I2C pequeno (0,96 ), barato e amplamente disponível com 128x64 pixels, que é facilmente conectado (apenas 4 fios) a placas de desenvolvimento de microprocessador, como Raspberry Pi, Arduino ou Adafruit Itsybitsy M4 Express, CircuitPlayground Express ou outros dispositivos CircuitPython. Os drivers podem ser baixados da Internet.
Rotinas gráficas para Arduinos estão disponíveis há algum tempo, mas não para outros sistemas de desenvolvimento.
Os drivers básicos do dispositivo permitem que os usuários:
- Limpe a tela para preto ou branco. oled.fill (c)
- Escreva uma string de texto na tela em uma posição especificada (x, y) oled.text ("Texto", x, y, c)
- Desenhe um ponto em uma posição especificada (x, y) oled.pixel (x, y, c)
- Carregue um arquivo de imagem na tela. (Não usado neste projeto)
- Atualize a exibição oled.show ()
Este Instructable demonstrará, com procedimentos simples, como desenhar, interativamente:
- linhas
- círculos
- caixas ocas
- blocos sólidos
- caracteres pré-definidos
Usarei um Adafruit Itsybitsy M4 Express para demonstrar os métodos, mas o código, em Python, pode ser facilmente transferido para outros sistemas de desenvolvimento.
Escolhi o Itsybitsy M4 para esta demonstração porque é barato, poderoso, fácil de programar, inclui entrada / saída analógica e digital, tem muita memória, tem documentação facilmente localizada e fóruns de ajuda na Internet, é muito fácil de configurar inicialmente e oferece suporte a CircuitPython, uma versão de Python ideal para iniciantes em programação.
Depois de configurar seu Itsybitsy e SSD1306, esta é uma construção de breadboard muito simples. Não há digitação, todos os arquivos podem ser baixados.
Este é um projeto barato e fácil de construir, mas apresenta algumas idéias intermediárias / avançadas. Espero que você tente. Fiquei impressionado com esta pequena exibição.
Etapa 1: O que precisamos para este projeto

Hardware:
- SSD1306 I2C mono display 128x64 pixels
- Itsybitsy M4 Express
- microUSB para cabo USB - para programar a placa
- Tábua de pão
- 1 potenciômetro de 10K Ohm
- Interruptor de 1 botão
- fio de conexão - várias cores podem ajudar
- Computador (para escrever o código e carregá-lo) - um laptop muito antigo serve.
Programas:
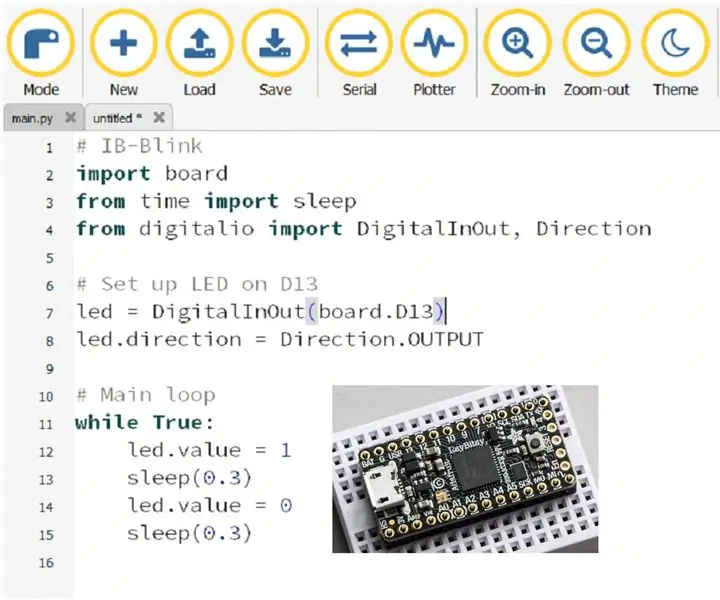
Editor Mu - para escrever código e enviar o script para o Itsybitsy
A configuração do Itsybitsy é explicada aqui:
A versão mais recente do CircuitPython:
Bibliotecas CircuitPython:
Editor Mu:
Etapa 2: o circuito

Este é um circuito muito simples de configurar. A próxima página ilustra a placa de ensaio acabada com fios coloridos para facilitar as coisas.
Etapa 3: versão da placa de ensaio do circuito

Existem trilhos de alimentação na parte superior e inferior da placa de ensaio. Com o fio vermelho, junte os trilhos + ve. Com o fio preto, junte os trilhos -ve.
Junte o pino de 3 V do Itsybitsy ao trilho + ve inferior - fio vermelho. (Coluna 12)
Junte o pino G (GND) do Itsybitsy ao trilho superior -ve - fio preto. (Coluna 12)
Nas colunas 33 e 34, conecte os pinos SSD1306 VCC e GND aos trilhos de alimentação superiores.
Com um fio rosa, junte os pinos SCL.
Com um fio cinza, junte os pinos SDA.
Com os fios vermelho e preto, conecte os pinos externos do potenciômetro aos trilhos de alimentação superiores e com o fio verde conecte o pino central (limpador) a A5 no Itsybitsy.
Conecte um lado da chave do botão com um fio roxo ao pino 2 e com um fio preto conecte o outro lado a um trilho GND.
Etapa 4: Carregando a fonte

Baixe o arquivo de fonte e arraste-o para a unidade CIRCUITPY. (Este é o Itsybitsy.)
Dê um duplo clique na pasta lib e veja a lista de drivers que você já carregou.
Etapa 5: Adicionando drivers extras

Você precisará do seguinte na pasta lib:
- simpleio.mpy
- adafruit_bus_device
- adafruit_framebuf.mpy
- adafruit_ssd1306.mpy
Se eles estiverem ausentes, arraste-os para a pasta da versão mais recente disponível.
Agora você está pronto para baixar o script.
Uma vez carregado no editor Mu, você pode salvá-lo no Itsybitsy com o nome main.py.
O programa é executado por meio de uma série de demonstrações de linhas, círculos, um gráfico de barras dinâmico e exibindo caracteres definidos. Apenas gire a panela lentamente e pressione e segure o botão para controlar o display.
As páginas a seguir fornecem mais informações sobre como o programa funciona.
Etapa 6: configurar os dispositivos

Esta primeira seção carrega todas as bibliotecas e configura o SSD1306, o potenciômetro e a chave seletora nos pinos corretos.
Etapa 7: definir caracteres e desenhar linhas horizontais e verticais


Esta seção configura os caracteres predefinidos. Eles têm 5 pontos de largura e 8 pontos de altura. Cada ponto na definição desenha 4 pontos na tela para que apareçam melhor.
Linhas horizontais e verticais são fáceis de desenhar com um loop. Basta lembrar que você precisa do ponto extra no final. Uma linha de (0, 7) a (5, 7) precisará de 6 pontos: com x igual a 0, 1, 2, 3, 4 e 5 por sua vez.
O comando de ponto básico é oled.pixel (x, y, color) - 0 é preto e 1 é branco.
A origem (0, 0) está no canto superior esquerdo da tela, 0 - 127 pixels horizontalmente (da esquerda para a direita) e 0 - 63 verticalmente (de cima para baixo).
Etapa 8: Caixas, blocos e linhas inclinadas

As caixas são construídas a partir de linhas horizontais e verticais.
Os blocos são construídos a partir de várias linhas horizontais.
Para linhas inclinadas, primeiro verificamos que as coordenadas são fornecidas primeiro à esquerda. Do contrário, nós os trocamos, pois a linha será desenhada da esquerda para a direita.
Em seguida, calculamos a inclinação e a usamos para definir o valor y para cada valor de x.
O procedimento de exibição (t) torna a tela atualizada visível e espera por um pequeno retardo, t segundos.
Etapa 9: Símbolo de Graus, Ângulo, Gráfico de Barras e Círculo

O símbolo de grau é criado a partir de 4 pixels.
A rotina align () adiciona espaços extras na frente do número para alinhar à direita valores curtos em um espaço fixo.
A rotina de gráfico (v) desenha um gráfico de barra horizontal dando a porcentagem selecionada. O valor é escrito na extremidade direita usando 'T' para representar 100 (Ton ou Topo).
Os círculos exigem alguma trigonometria, portanto, precisamos importar a biblioteca matemática no início do script. Usamos sen, cos e radianos para calcular os deslocamentos xey do centro quando um raio é girado em 90 graus. Os pontos são plotados em cada um dos quatro quadrantes para cada cálculo dos deslocamentos.
Etapa 10: coleta de lixo, títulos e círculos

Estas instruções demonstram a limpeza da tela para preto e branco, escrevendo texto na tela e usando a rotina de 'coleta de lixo' gc () para liberar espaço. O valor mostra que há muito espaço para um script muito maior.
O programa então desenha círculos com um centro comum e com centros móveis. Uma rotina bastante rápida, considerando a quantidade de cálculos necessários.
O título para a demonstração de linhas é escrito a seguir.
Etapa 11: Demonstração de Linhas

Essa rotina realmente dá à rotina line () um treino. Linhas radiais são desenhadas de cada um dos quatro cantos da tela com diferentes espaçamentos formando padrões.
Etapa 12: O loop principal: gráfico de barras e caracteres definidos

Este é o loop principal do programa. Os valores do potenciômetro alteram os valores mostrados e alteram o comprimento do gráfico de barras.
Se o botão for mantido pressionado, os caracteres definidos serão trocados como 1/0 e Verdadeiro / Falso. Esse loop é executado muito lentamente porque desenhar os caracteres predefinidos é um processo lento. Você pode acelerar as coisas comentando alguns deles.
Não há sensor de temperatura instalado, para manter esta demonstração simples, então o '?' é exibido em vez de um valor na linha 190.
Recomendado:
Como fazer uma máquina de peso para bebês usando Arduino Nano, célula de carga HX-711 e OLED 128X64 -- Calibração de HX-711: 5 etapas

Como fazer uma máquina de peso para bebês usando Arduino Nano, célula de carga HX-711 e OLED 128X64 || Calibração de HX-711: Olá Instructables, Há poucos dias me tornei pai de um bebê fofo?. Quando eu estava no hospital, descobri que o peso do bebê é muito importante para monitorar o crescimento do bebê. Então, eu tenho uma ideia? fazer uma máquina de peso para bebês de mim mesmo
CircuitPython com um Itsybitsy M4 Express 1: configuração: 9 etapas

CircuitPython com um Itsybitsy M4 Express 1: Configuração: Novo na codificação? Usou apenas o Scratch e quer passar para uma linguagem textual que dê fácil acesso à computação física com LEDs, interruptores, telas e sensores? Então isso pode ser para você. Percebi que este site contém muitos instructables ab
Flappy Bird em ATtiny85 e display OLED SSD1306: 6 etapas (com imagens)

Flappy Bird em ATtiny85 e display OLED SSD1306: Olá a todos, Hoje vou mostrar a vocês um clone básico de flappy bird que criei e como vocês podem fazer um jogo semelhante. Essencialmente, examinarei meu código com você e explicarei como ele funciona em cada etapa do processo. Este jogo foi feito para ru
Visualizando dados do sensor sem fio usando gráficos do Google: 6 etapas

Visualizando Dados do Sensor Wireless Usando Google Charts: A análise preditiva das máquinas é muito necessária para minimizar o tempo de inatividade da máquina. A verificação regular ajuda a aumentar o tempo de serviço da máquina e, por sua vez, aumenta sua tolerância a falhas. Sinal de vibração e temperatura sem fio
(Fácil) Gráficos ATI no Linux usando Fglrx: 3 etapas

(Fácil) Gráficos ATI no Linux usando Fglrx: Ok, depois de instalar o Linux, se quiser se livrar dos drivers de vídeo básicos fornecidos, você precisa instalar o fglrx. fglrx é um driver de vídeo fornecido pela AMD / ATI para as placas de vídeo Radeon e FireGL para Linux, e há muitos outros dri
