
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Tive a oportunidade de pedir emprestado um cortador a laser CNC e decidi fazer este memorial Iwo jima para um amigo. Eu tive muita experiência com Coreldraw, então este projeto foi incrível. Eu não tenho um cortador a laser, então fiquei grato por poder usar este neste projeto. Este projeto é ótimo para quem deseja entrar em corte a laser ou projetos em Coreldraw.
Etapa 1: escolha da imagem certa


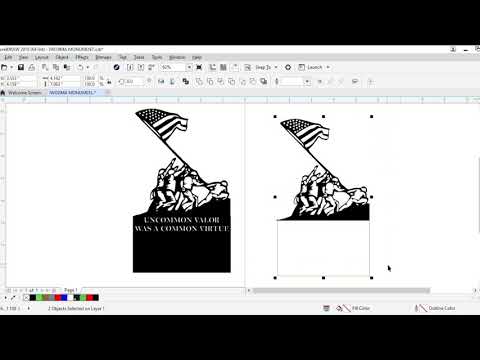
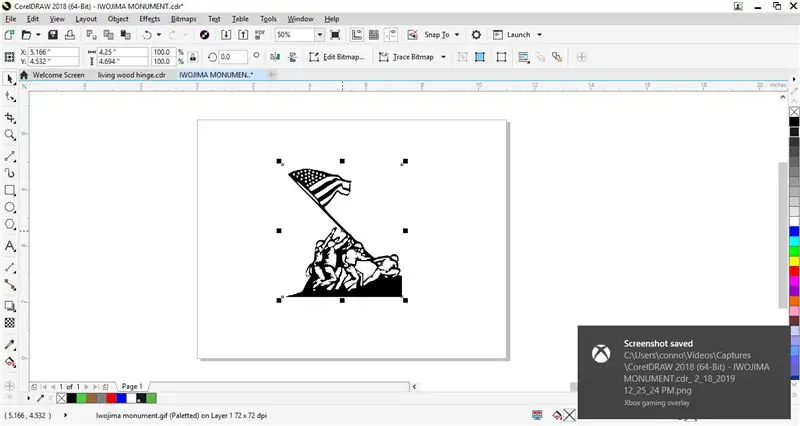
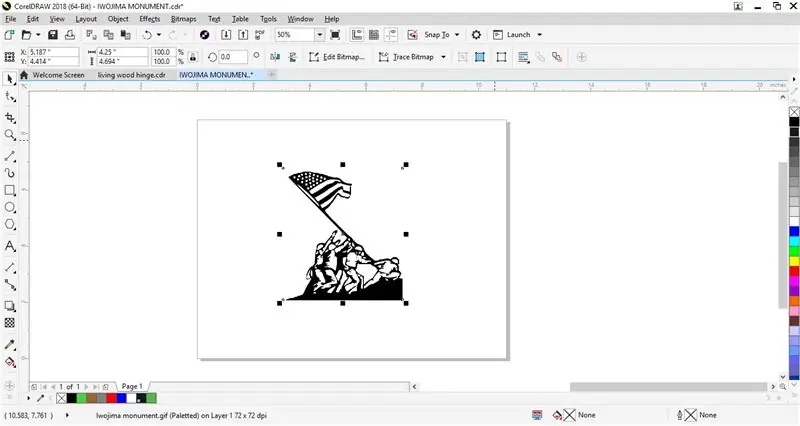
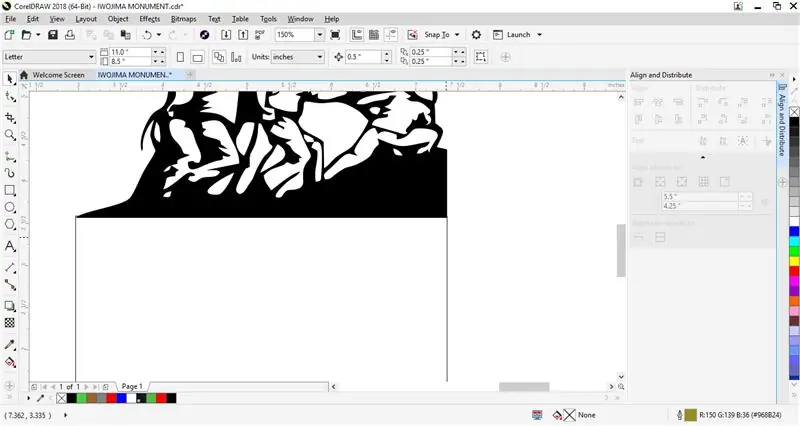
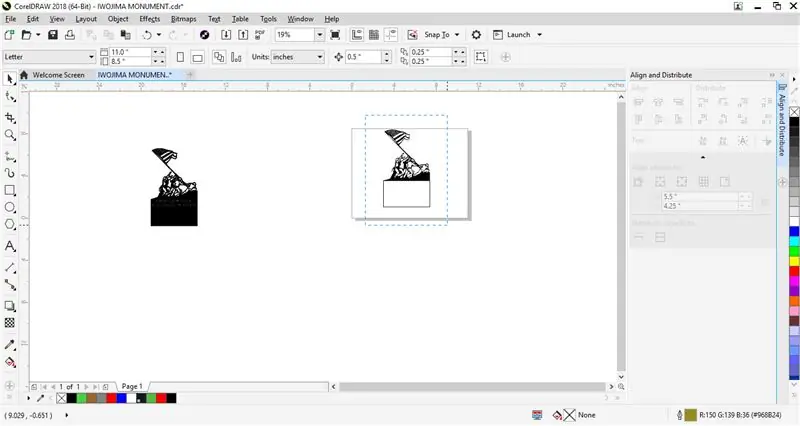
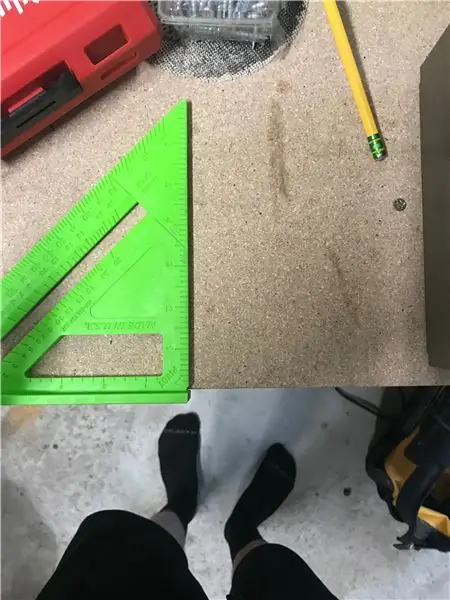
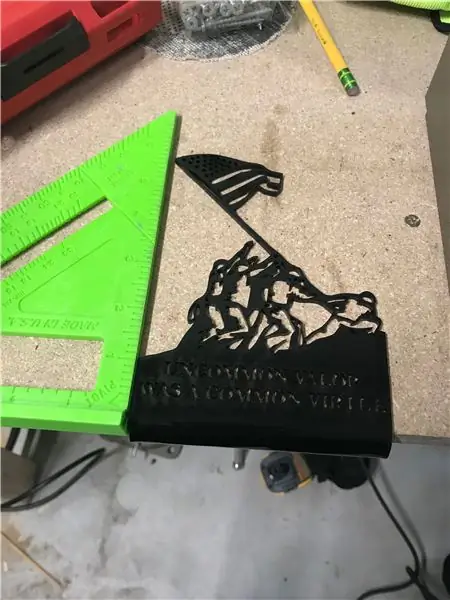
Ao escolher a imagem, procure um contorno da imagem que você está procurando. Ao escolher um contorno, você deve se certificar de que todas as linhas estão conectadas. Se eles não estiverem conectados, quando você cortar a imagem em vez de ser uma peça sólida, algumas partes da imagem simplesmente cairão. Lembre-se de que, ao traçar, nem sempre traçará pequenos detalhes, portanto, certifique-se de que sua imagem seja o mais simples possível. Na primeira foto você pode ver que todas as linhas estão conectadas, então ela será cortada inteira. Na segunda imagem, as linhas não estão conectadas, então ela se desfará quando terminar.
Etapa 2: Importar uma imagem




Eu uso o CorelDraw para este projeto, mas se você não tiver este programa, também usei o Inkscape, um software CAD gratuito, e funciona da mesma forma.
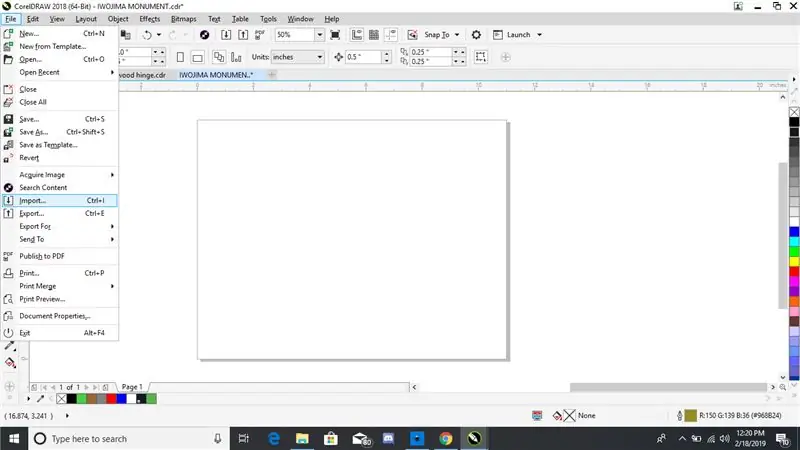
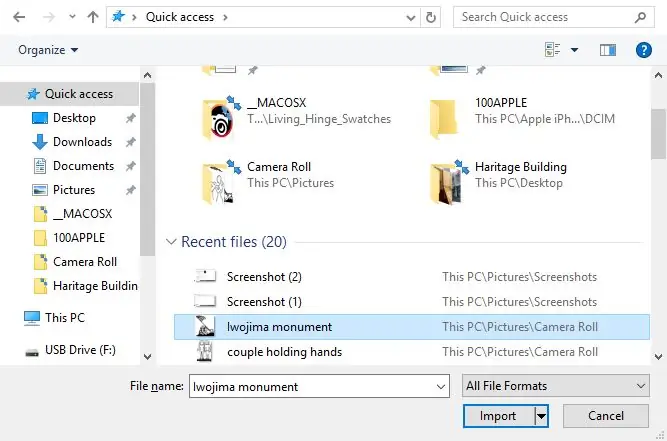
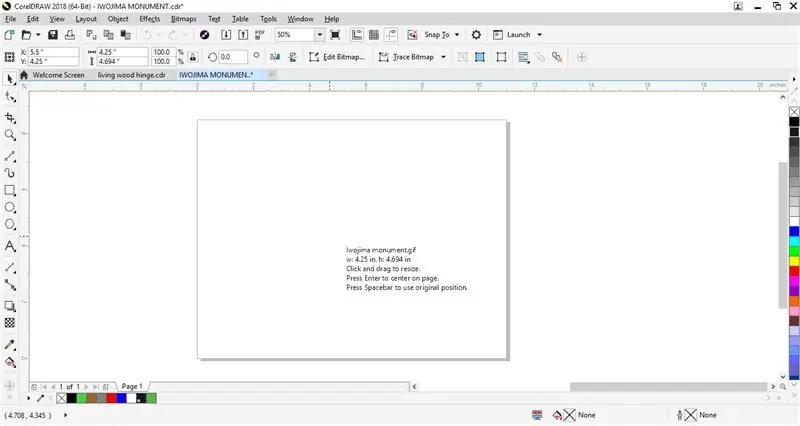
Ao importar uma imagem, certifique-se de ter uma imagem de qualidade salva em seu computador, onde você possa encontrá-la facilmente. Em seguida, no lado superior direito, clique no botão Arquivo, role para baixo e clique em Importar (você também pode usar o atalho ctrl + i para fazer a mesma coisa). Em seguida, você deve encontrar seu arquivo e clicar duas vezes nele ou selecioná-lo e pressionar o botão Importar. Em seguida, clique onde deseja que sua foto esteja no documento.
No Inkscape, a importação de uma imagem é feita da mesma maneira.
Etapa 3: rastreamento de bitmap



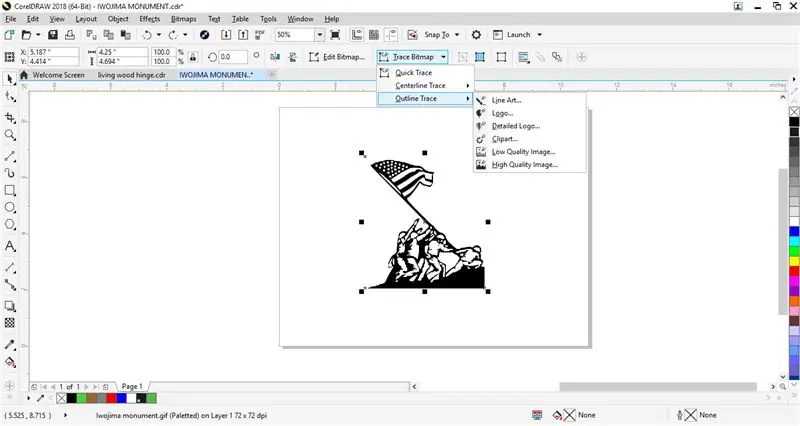
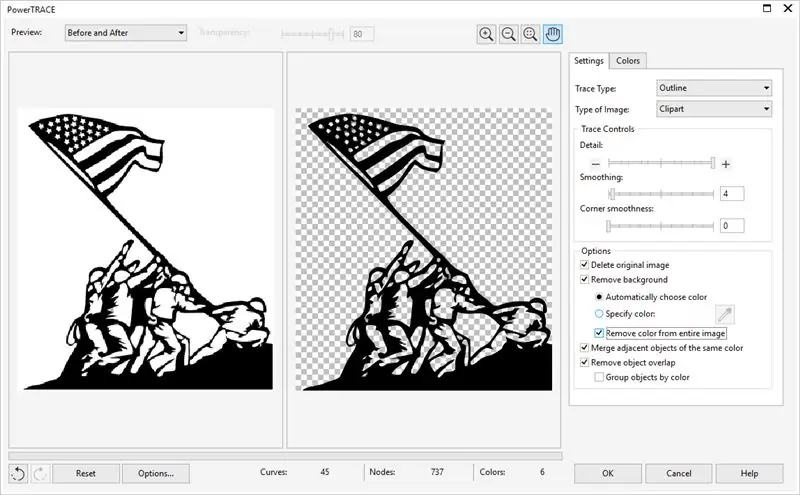
Para rastrear uma imagem, comece clicando em Rastrear bitmap. Abaixo disso, selecione Outline Trace e, em seguida, Clip Art. Assim que a janela de power trace aparecer, você pode mover os dials Detail, Smoothing e CornerSmoothness de acordo com sua preferência (eu tinha os detalhes no alto e apenas 4 em suavização). Em seguida, certifique-se de selecionar Excluir imagem original, Remover plano de fundo, Escolher cor automaticamente, Remover cor de toda a imagem, Mesclar objetos adjacentes da mesma cor e Remover sobreposição de objeto. Em seguida, clique em OK.
Depois que sua imagem for rastreada, haverá alguns pontos cinza onde você terá que mesclá-los com a imagem original. Comece clicando fora da imagem e selecionando-a novamente. Em seguida, você deve separar a imagem usando o botão Separar. Enquanto tudo ainda está selecionado, clique no botão Mesclar.
No Inkscape, o bitmap de rastreamento está na guia Caminho e, em seguida, pressione OK. Não tenho problemas de manchas cinzentas no Inkscape
Etapa 4: Adicionando a Base



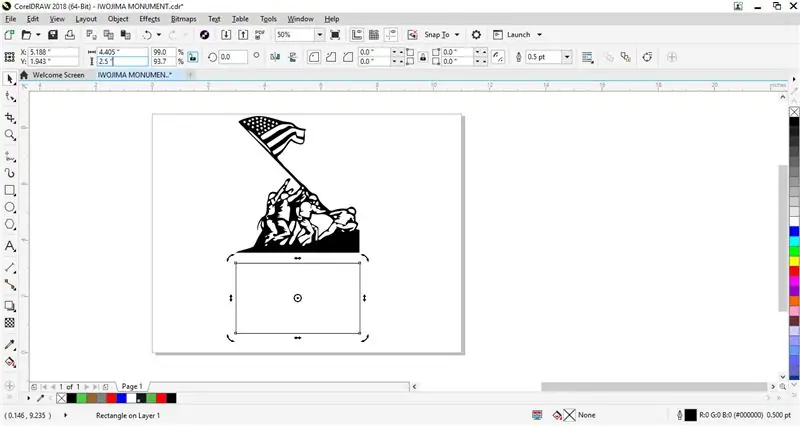
Agora que sua imagem está pronta, você pode adicionar a caixa para seu texto e a base. Para criar uma caixa, selecione a ferramenta Caixa na barra de ferramentas à esquerda e clique e segure e arraste o mouse para criar uma caixa (não importa o tamanho). Em seguida, selecione a caixa e, no lado superior esquerdo, certifique-se de que a fechadura esteja aberta e redimensione a caixa clicando na caixa de entrada do número e excluindo o tamanho antigo e digitando o novo tamanho. Como meu projeto tinha 4,405 polegadas de largura, fiz minha caixa dessa largura e fiz 2,5 polegadas de altura para ter espaço para o texto e a dobra para a base. Selecionando a ferramenta Mouse (a primeira ferramenta na barra de ferramentas do lado esquerdo), você pode selecionar a caixa e arrastá-la para baixo da imagem e certificar-se de que ela se sobreponha a algumas. Em seguida, clique e arraste o mouse ao redor da caixa e da imagem, certificando-se de que toda a imagem e a caixa estejam na caixa pontilhada. Em seguida, solte o mouse e isso selecionará a caixa e a imagem. Enquanto eles estão selecionados, clique na ferramenta Merge na barra de ferramentas superior central. Isso irá mesclar sua imagem e caixa em um objeto.
Etapa 5: Criação da cotação
Para escrever um texto, você deve selecionar a ferramenta "A" na barra de ferramentas do lado esquerdo. Em seguida, clique em qualquer lugar e, usando o teclado, digite o texto. Depois de escrever o texto, você pode editar a fonte e o tamanho usando a barra de ferramentas superior. Funciona exatamente como o Microsoft Word. Então você deve selecionar a ferramenta Mouse e clicar com o botão direito no texto e clicar no menu Converter em Curvas. Isso vai mudar de texto para formas.
O problema com algumas letras como O, A, D, R, B, etc. é que, como elas encerram uma forma, os meios caem. Uma maneira de contornar isso é criar um pequeno retângulo e fazer uma ponte de dentro para fora da forma e usar a ferramenta Remove Top from Bottom. A peça removida evitará que o meio caia. Isso é opcional e com essas letras pequenas não é recomendado para pessoas inexperientes.
Assim que terminar a inscrição, centralize-a logo abaixo da imagem, selecione tudo e clique em Remover a parte traseira da frente. Em seguida, suas letras serão removidas da base.
Ao centralizar seu texto, você pode clicar com o botão direito do mouse no balde na parte inferior e alterar o preenchimento para branco para que você possa ver o texto sobre o preto.
Etapa 6: Cortando

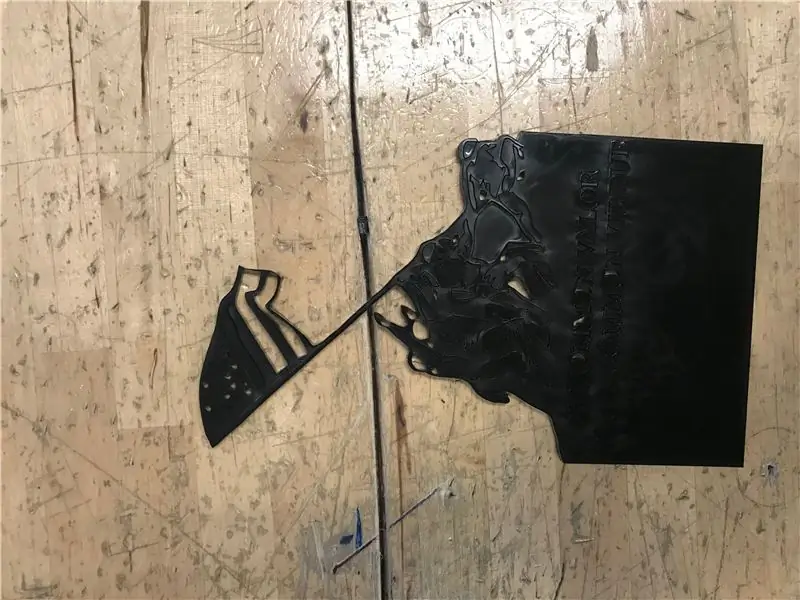
Ao cortar, o tamanho da linha deve ser fino e você deve remover o preenchimento (pode parecer estranho depois que o preenchimento for removido). Dependendo do seu laser, haverá instruções definidas para esse laser. Cortei meu acrílico de 1/8 de polegada com 5 passagens em uma configuração inferior. Depois de cortar, usei uma faca de exacto para retirar todos os pedaços pequenos. Como esse projeto é tão pequeno, é importante que o laser corte todo o acrílico.
Etapa 7: Dobrar



Ao fazer a dobra final em seu projeto, desenhe uma linha em sua placa, certificando-se de deixar um quarto de polegada acima e pelo menos 1,5 polegada abaixo para que, ao dobrar, não distorça as letras e tenha um suporte longo o suficiente.
Peguei emprestado um dobrador de acrílico que tem uma haste que aquece de modo que você obtém uma curvatura acentuada. Eu aqueci por cerca de 2 minutos e então usei um quadrado rápido preso a uma mesa para que eu soubesse que estava dobrando-o na horizontal. Dobrei em um ângulo de cerca de 80 graus. Você também pode usar uma pistola de ar quente. Basta dobrar para baixo para não distorcer as letras. Depois de dobrá-lo, há algum tempo para trabalhar enquanto ainda está quente. Aproveite este tempo para verificar novamente a sua curvatura, levantando-a e fixando-a de acordo.
Recomendado:
Caixa de acrílico com corte a laser ESP32 Cam: 3 etapas (com fotos)

Gabinete de acrílico ESP32 Cam Laser Cut: Recentemente, me apaixonei pela placa ESP32-cam. É realmente uma máquina maravilhosa! Uma câmera, Wi-Fi, Bluetooth, suporte para cartão SD, um LED brilhante (para flash) e Arduino programável. O preço varia entre $ 5 e $ 10. Verifique https: //randomnerdtutorials.com
Baralhos de cartas com corte a laser: 3 etapas

Baralhos de cartas com corte a laser: Em nosso Makerspace, projetamos muitos jogos, seja para demonstrar um conceito ou sistema que os alunos estão aprendendo, ou para os alunos ensinarem a outros alunos um conceito ou sistema. Temos impressoras 3D para fazer peças e elementos do jogo
Carro Arduino com corte a laser: 4 etapas

Laser Cut Arduino Car: um robô que se move sozinho com arduino
Luz LED quebra-cabeça (acrílico corte a laser): 7 etapas (com imagens)

Luz LED quebra-cabeça (acrílico com corte a laser): Sempre gostei das várias luzes noturnas de acrílico com corte a laser que outras pessoas fizeram. Pensando mais nisso achei que seria ótimo se a luz noturna também pudesse funcionar como uma forma de entretenimento. Com isso em mente, decidi criar
Tanque de Lego EV3 de tiro de bola Nerf com corte a laser: 4 etapas

Tanque de Lego EV3 de tiro de bola Nerf cortado a laser: Para o projeto final do meu semestre de 1A em Engenharia Mecatrônica na Universidade de Waterloo, criamos um tanque de corte a laser com o kit Lego EV3 (necessário) que disparava bolas de Nerf. de forma alguma um relatório de projeto completo. Se você
