
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Para o nosso projeto na Indústria 4.0, decidimos fazer um misturador para doces. A ideia é que tenhamos um painel de usuário, feito em Node-Red, onde os clientes podem pedir seus doces, então um arduino irá processar o pedido e misturar os doces em uma tigela. Então, temos um banco de dados em SQL onde mantemos a estática sobre quais tipos de doces são pedidos em sua maioria e o volume ordenado.
O primeiro rascunho foi fazer um misturador para 8 tipos de doces e ter motores para abrir e fechar para os recipientes de doces. Tivemos alguns problemas de design com os recipientes, o doce ficou preso, então decidimos nos afastar dos motores e usar alguns LEDs para indicar os motores funcionando.
Etapa 1: o design


Nosso modelo é feito com 4 recipientes para o doce, onde uma tampa deslizante é usada para abrir e fechar o doce. Sob os recipientes, temos uma rampa até uma tigela. A tigela fica então no topo de uma célula de carga.
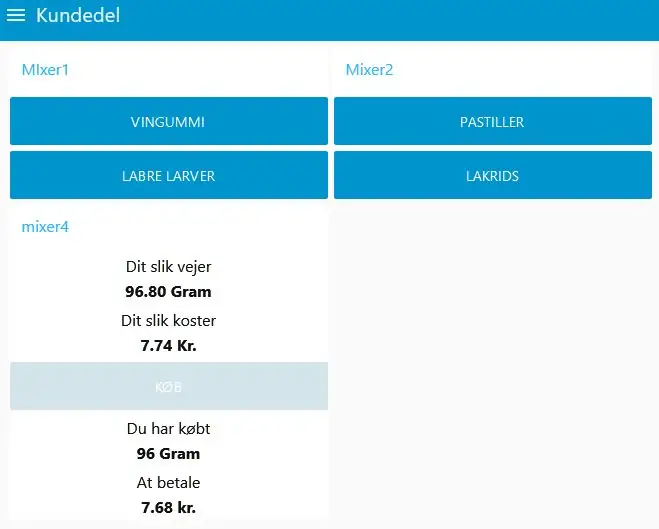
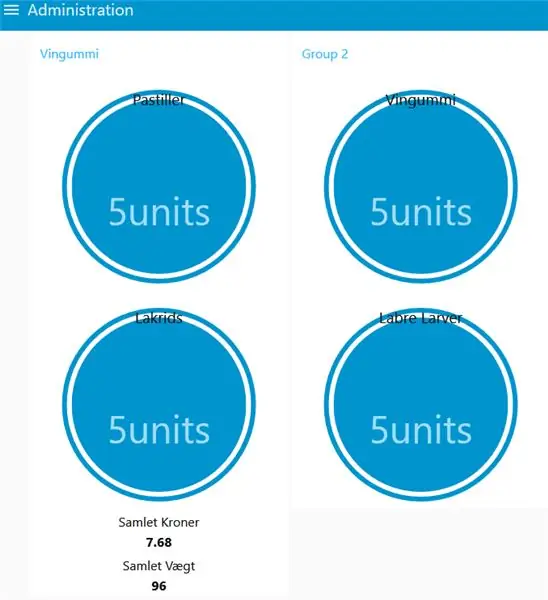
O projeto em Node-Red é dividido em 2 seções, Cliente e Administração.
Na seção do cliente temos 5 botões, 4 deles são usados para pedir o doce e 1 é usado para aceitar a compra. Com o botão de compra o cliente pode ver o peso do doce e o preço esperado, então quando o botão de compra for pressionado, o peso e o preço aparecerão em comprado.
Na seção de administração podemos ver o quanto nossos recipientes estão cheios e a quantidade total de doces comprados.
No SQL, podemos ver estatísticas sobre quais doces são escolhidos e o peso total e receita das compras.
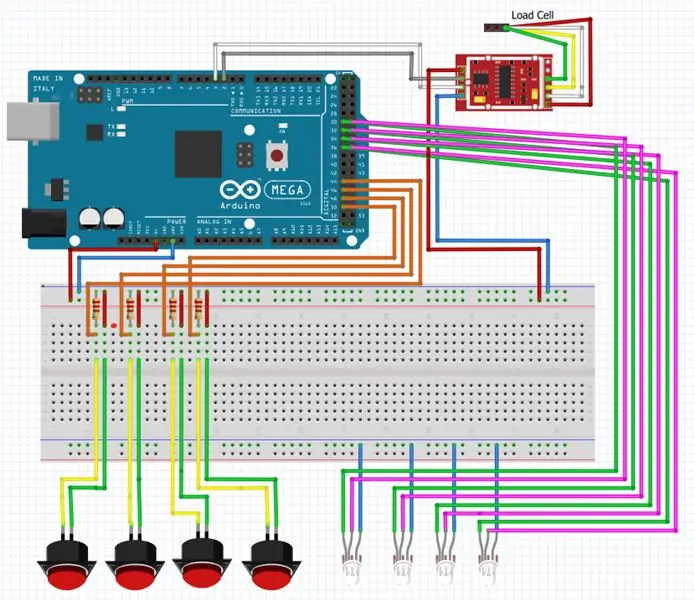
Etapa 2: o Arduino Curcuit

Na placa arduino conectamos 4 botões, 4 LEDs de duas cores e 1 célula de carga com um módulo HX711.
Os botões são usados para que o operador de doces empurre quando os recipientes estiverem cheios de doces.
O LED de duas cores usa a cor vermelha e verde. A cor vermelha indica que o recipiente está vazio e precisa ser enchido, e a cor verde indica que tipo de doce foi escolhido e então podemos abrir para aquele recipiente. Supunha-se que essa parte fosse automatizada, mas devido a problemas de design, decidimos torná-la manual.
Etapa 3: Lista de E / S

Da célula de carga, obtemos 4 cabos, que são conectados a um módulo HX711
Vermelho para E +
Branco para E-
Verde para A-
Amarelo para A +
O HX711 é então conectado à placa arduino com
GND para aterrar
DT para pino 3
SCK para o pino 2
VCC a 5V
Nossos botões de pressão estão conectados aos pinos 44, 46, 48 e 50, o LED verde está conectado aos pinos 30, 32, 34 e 36, o LED vermelho está conectado aos pinos 31, 33, 35 e 37.
Etapa 4: O Código
No código do arduino, começamos definindo nossas variáveis e configurando nossos LEDs e botões de pressão para alguns pinos.
Também configuramos uma variável para receber o arquivo do Node-Red.
Quando nossos botões no arduino são pressionados, enviamos o status 5 para o Node-red, indicando que os recipientes foram preenchidos e estamos prontos para dispersar os doces desse recipiente.
Quando pressionamos um botão no lado do cliente Node-Red, enviamos o número 1-4 para o arduino. O Arduino então verifica o número e abre o contêiner vinculado a esse número. Isso é feito com o LED verde aceso por 5 segundos. Ao mesmo tempo, deduzimos 1 do status do contêiner para indicar que alguns doces foram retirados desse contêiner.
Quando o status do recipiente chegar a 0, o LED vermelho acenderá indicando que este recipiente deve ser enchido novamente.
Quando uma compra está sendo feita, o número 5 é enviado para o arduino, e então ele calcula o preço e envia o preço e o peso de volta para node-red e SQL.
A última parte do código do arduino envia o status 'e o peso / preço de volta ao vermelho.
Etapa 5: Nó-vermelho


O Node Red faz todas as conexões entre o arduino e o banco de dados SQL.
Os dados vindos da tela do Cliente no Node-red vão para o arduino onde são processados. Os dados processados então voltam para o Nó Vermelho e para a tela de Administração.
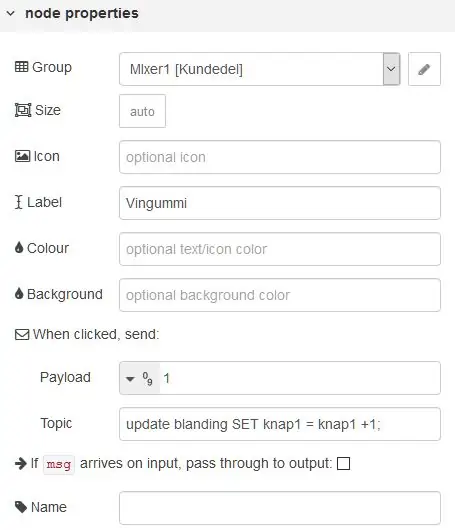
Se tomarmos o botão 1 como excampel, o teremos conectado com as linhas tanto para o arudino através do com4, quanto para o servidor SQL. Quando abrimos o botão, podemos ver que a informação enviada ao arduino é a carga útil e o tópico é enviado ao SQL.
Usamos uma função em Node-Red para enviar as informações do arduino para o SQL. Nesta função, precisamos de algum código java para dizer ao Node-red o que fazer com o código.
Código de função:
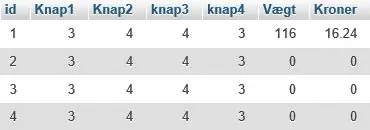
var data = msg.payload.split (","); var Vægt = data [13];
var Kroner = dados [14];
var out = "UPDATE blanding SET Vægt = '" + Vægt + "', Kroner = '" + Kroner + "' ONDE id = 1";
msg.topic = out;
return msg;
No código aqui, obtemos uma string de dados do arduino e ela é dividida com um "," entre os números.
Para esta função, precisamos dos números que vêm na 13ª e 14ª posições, e os colocamos nas variáveis "Vægt e Kroner". Em seguida, pegamos o código que deve ser executado em SQL e colocamos na variável "out", e é enviado como um tópico para SQL.
Etapa 6: SQL

No banco de dados SQL, mantemos as estatísticas de quantas vezes cada tipo de doce foi pedido ao longo do dia, e o peso e o preço do doce.
O statestik do botão vem de um contador conectado a cada botão no Node-Red e o peso e preço vem do arduino através de uma função no Node-Red.
Etapa 7: Vídeo
No vídeo, mostramos que um recipiente é preenchido no painel do administrador e, em seguida, alguns doces são pedidos clicando nos botões no painel do cliente. Ao mesmo tempo, o peso e o custo estimado do doce são mostrados no painel do cliente.
Quando o cliente está satisfeito com sua mistura de doces, ele pressiona o botão de compra, e o peso e o custo reais são mostrados abaixo do botão. Isso então completa a parte do cliente e, em seguida, o peso e o custo são transferidos para o painel de administração e nosso banco de dados em sql.
Em seguida, no banco de dados, rastreamos quantas vezes um pedaço de doce foi pedido e quanto doce pesou e o custo disso.
Etapa 8: Avaliação
Este foi um bom projeto onde conseguimos trabalhar com 3 programas e fazer com que interajam entre si. No início tínhamos algumas funções sendo executadas no Node-Red e algumas no Arduino, mas para melhor manter uma visão geral, decidimos colocar todas as funções no arduino e então fazer com que o Node-Red representasse todo o visual.
Etapa 9: Estenda o Projeto
Nossa ideia era ter um dos recipientes aberto com um motor, então o próximo passo seria fazer um desenho onde o doce não emperrasse.
Recomendado:
Pré-amplificador do misturador de 4 microfones: 6 etapas (com imagens)

4 Microfones Mixer Pré-amplificador: Algum tempo atrás, fui solicitado a resolver o seguinte problema: um pequeno coro toca quatro microfones fixos. Os sinais de áudio desses quatro microfones tiveram que ser amplificados, mixados e o sinal resultante teve que ser aplicado a uma alimentação de áudio
MISTURADOR DE ÁUDIO DE 3 CANAIS Integrado com um transmissor de rádio FM: 19 etapas (com fotos)

3 CHANNEL AUDIO MIXER integrado com um transmissor de rádio FM: Olá a todos, neste artigo irei sugeri-los para construir o seu próprio 3 CHANNEL AUDIO MIXER integrado com um transmissor de rádio FM
Misturador de coquetel Bluetooth: 9 etapas

Bluetooth Cocktail Mixer: Este é um cocktail mixer barato para resolver seus problemas de festa do jeito Arduino. A configuração consiste basicamente em um nano, duas bombas d'água, dispositivo HC 05 BLE e um pouco de codificação! Então vamos pular direto para ele
Misturador de esmalte ("Agitador"): 5 etapas

Misturador de verniz para unhas ("Agitador"): Uma construção rápida de um " agitador " usando um motor de plataforma giratória de forno de micro-ondas, um tubo, gabinete, fusível e chumbo … Eu estava imprimindo em 3D essas borboletas (na foto) da Thingiverse (https://www.thingiverse.com/thing:178830) e d
Vamos fazer um mini misturador com materiais recicláveis: 6 etapas

Vamos fazer um mini misturador com materiais recicláveis: Olá, sou Hilal. Neste projeto, fabricamos nosso misturador usando materiais reciclados. Você pode facilmente bater ovo, leite, iogurte e todos os líquidos que vierem à sua mente. Você pode até fazer seu bolo com sua própria batedeira! :) Fizemos iogurte com frutas no vídeo:
