
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Em um dos meus Instructable anteriores, mostrei como conectar e fazer a interface de um LCD com o Arduino Uno e exibir valores nele. Mas como observado, havia muitas conexões e se o projeto começou a ficar muito bagunçado devido a muitos fios.
Neste Instructable, vou mostrar como conectar um LCD a um I2C, que terá apenas 4 pinos para controlar e usar o LCD. Então vamos começar.
Etapa 1: componentes necessários



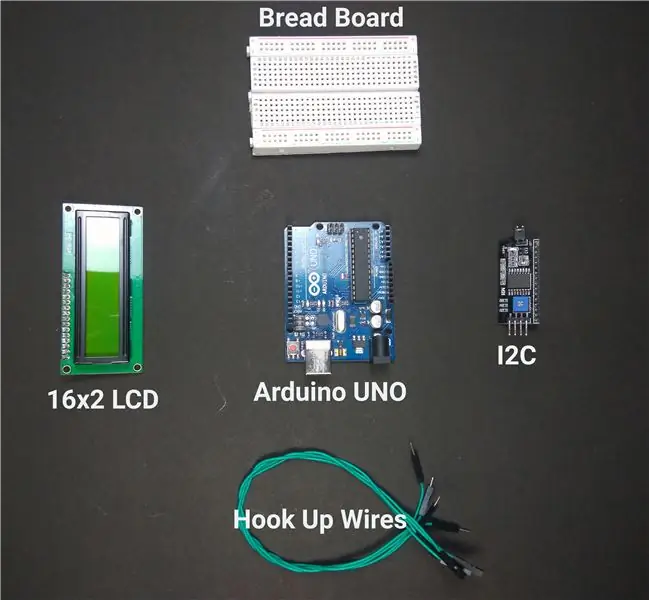
Para este projeto, você precisará de:
- Arduino Uno
- LCD 16x2
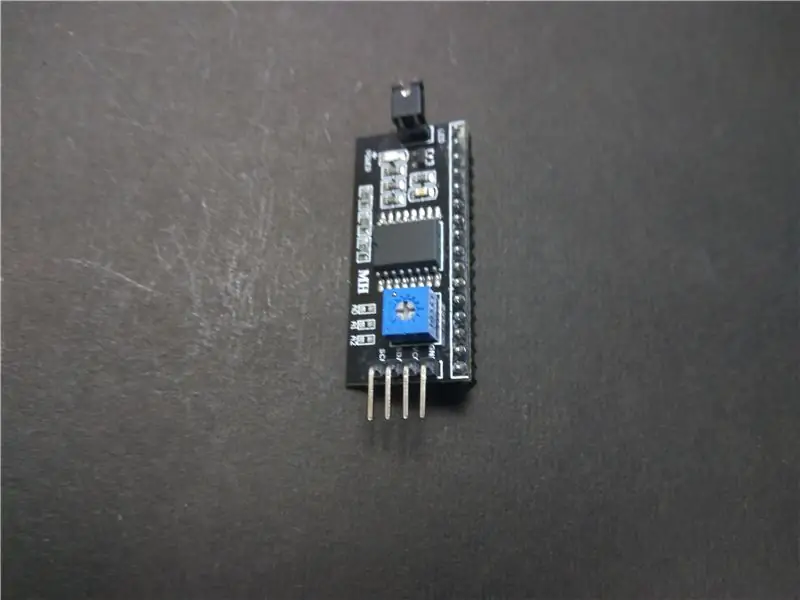
- I2C para LCD 16x2
- Fios de conexão
Com tudo isso, vamos entrar na parte das conexões.
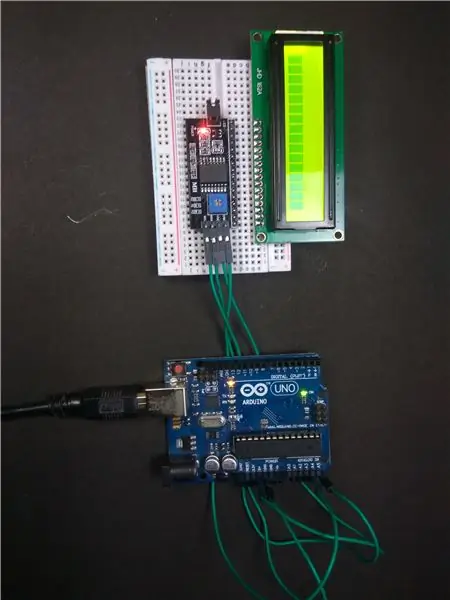
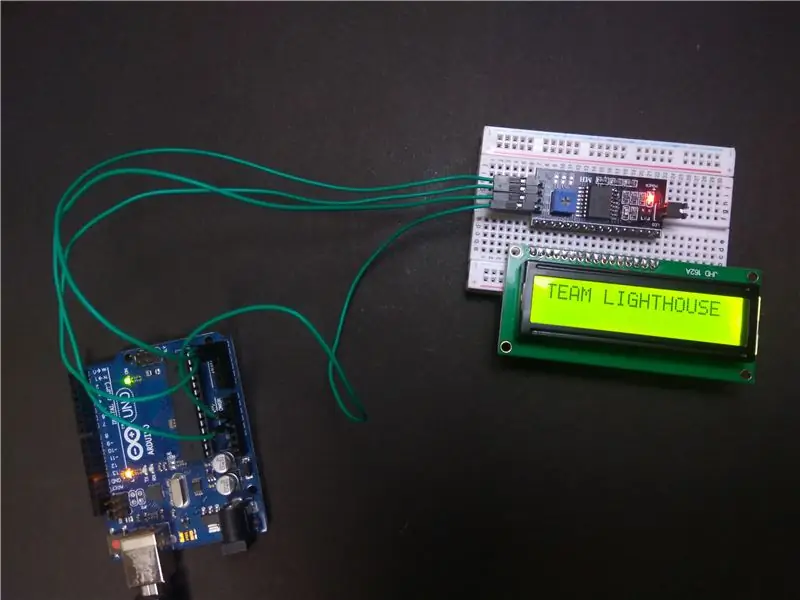
Etapa 2: conexões




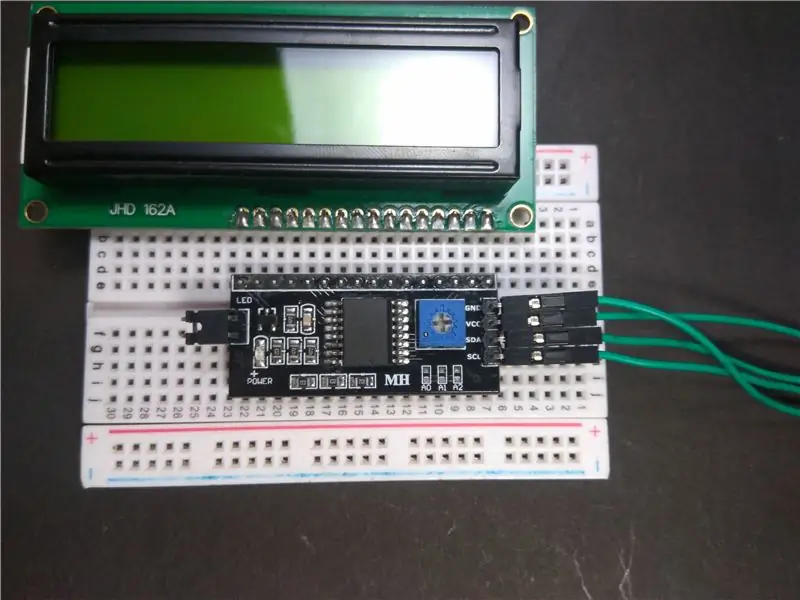
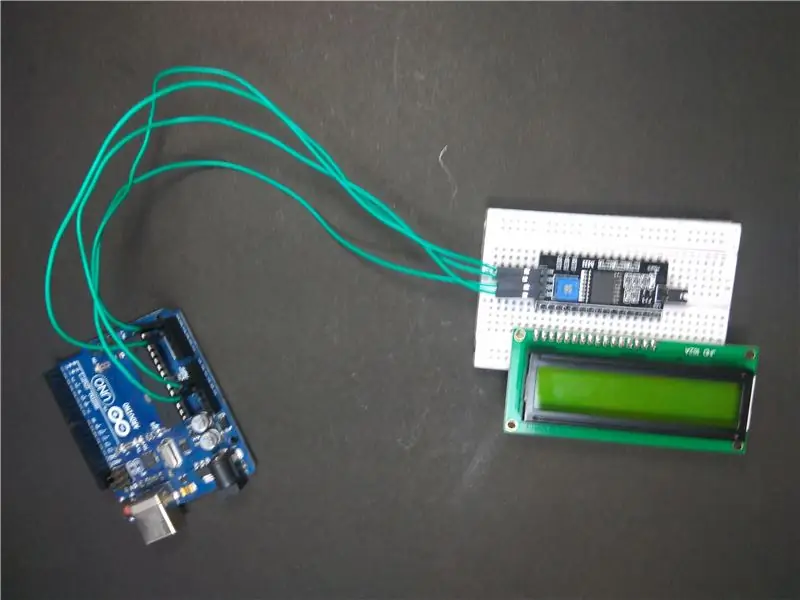
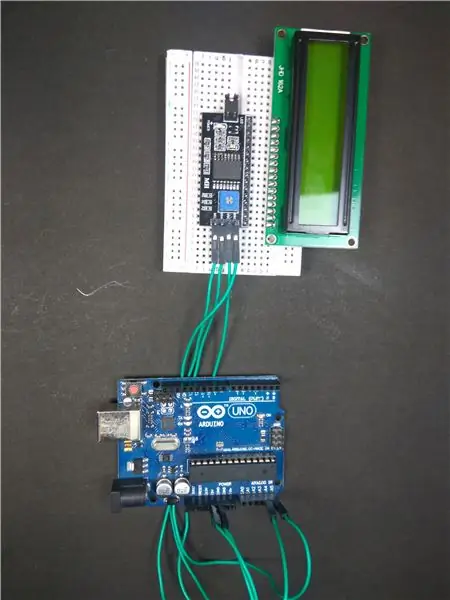
Consulte as fotos e faça as conexões. É muito simples, você só precisa conectar o I2C nas portas do LCD e soldá-lo no lugar. Em seguida, conecte o pino SCL ao pino A4 no Arduino e o pino SDA ao pino A5 no Arduino.
Não estou soldando o I2C porque já soldei os pinos do cabeçote no LCD. Mas eu sugeriria soldar o I2C no LCD
Etapa 3: Código
Há uma biblioteca mestre LCD I2C incluída no Arduino IDE. Mas há um pequeno problema com o código nele. Todos os exemplos nesta biblioteca assumem o endereço padrão do I2C como 0x27. Portanto, primeiro temos que descobrir qual é o endereço do nosso I2C. Podemos fazer isso usando o código do scanner I2C. Assim que tivermos o endereço I2C, podemos substituir esse valor no código de exemplo e começar a usá-lo.
Código do scanner I2C:
#incluir
void setup () {Wire.begin (); Serial.begin (9600); while (! Serial); // aguarde o monitor serial Serial.println ("\ nI2C Scanner"); } void loop () {erro de byte, endereço; int nDevices; Serial.println ("Digitalizando …"); nDispositivos = 0; for (endereço = 1; endereço <127; endereço ++) {// O i2c_scanner usa o valor de retorno de // o Write.endTransmisstion para ver se // um dispositivo reconheceu o endereço. Wire.beginTransmission (endereço); erro = Wire.endTransmission (); if (erro == 0) {Serial.print ("dispositivo I2C encontrado no endereço 0x"); if (endereço <16) Serial.print ("0"); Serial.print (endereço, HEX); Serial.println ("!"); nDevices ++; } else if (erro == 4) {Serial.print ("Erro desconhecido no endereço 0x"); if (endereço <16) Serial.print ("0"); Serial.println (endereço, HEX); }} if (nDispositivos == 0) Serial.println ("Nenhum dispositivo I2C encontrado / n"); else Serial.println ("concluído / n"); atraso (5000); // aguarde 5 segundos para a próxima varredura}
Código de exemplo (para exibir os caracteres inseridos no Monitor serial):
#include #include
LiquidCrystal_I2C lcd (0x3F, 20, 4); // define o endereço LCD para 0x27 para um display de 16 caracteres e 2 linhas
void setup ()
{lcd.init (); // inicializa o lcd lcd.backlight (); Serial.begin (9600); }
void loop ()
{// quando os caracteres chegam pela porta serial… if (Serial.available ()) {// espere um pouco para que a mensagem inteira chegue delay (100); // limpa a tela lcd.clear (); // lê todos os caracteres disponíveis enquanto (Serial.available ()> 0) {// exibe cada caractere no LCD lcd.write (Serial.read ()); }}}
Etapa 4: o resultado


Depois de fazer o upload do código, você está pronto para prosseguir. Para este Instructable, peguei o exemplo do código de impressão serial. Agora, depois de fazer o upload do código, abra o Monitor Serial e digite uma palavra e clique em "enviar". Agora você deve ver este valor sendo exibido no LCD.
Recomendado:
LCD do Messenger controlado por Bluetooth -- LCD 16x2 -- Hc05 -- Simples -- Quadro de avisos sem fio: 8 etapas

LCD do Messenger controlado por Bluetooth || LCD 16x2 || Hc05 || Simples || Quadro de avisos sem fio: …………………………. ASSINAR O meu canal no YouTube para mais vídeos …… ………………………………… O quadro de avisos é usado para atualizar as pessoas com novas informações ou Se você quiser enviar mensagem com no quarto ou no hal
Invasores de LCD: um jogo parecido com invasores de espaço no visor de caracteres LCD 16x2: 7 etapas

Invasores de LCD: um jogo parecido com Invasores de espaço no visor de personagens de LCD de 16x2: Não há necessidade de introduzir o lendário jogo “Invasores de espaço”. O recurso mais interessante deste projeto é que ele usa exibição de texto para saída gráfica. Isso é conseguido através da implementação de 8 caracteres personalizados. Você pode baixar o Arduino completo
Visor LCD I2C / IIC - Use um LCD SPI para o visor LCD I2C Usando o módulo SPI para IIC com Arduino: 5 etapas

Visor LCD I2C / IIC | Use um LCD SPI para o Display LCD I2C Usando o Módulo SPI para IIC com Arduino: Oi pessoal, já que um LCD SPI 1602 normal tem muitos fios para conectar, então é muito difícil fazer a interface com o arduino, mas há um módulo disponível no mercado que pode converter a exibição SPI em exibição IIC, então você precisa conectar apenas 4 fios
Animação em LCD I2c 16x2 USANDO Núcleo STM32: 4 etapas

Animação em LCD i2c 16x2 USANDO STM32 Nucleo: Olá amigos, este é um tutorial que ilustra como fazer uma animação personalizada em um LCD i2c 16x2. Há muito poucas coisas necessárias para o projeto, então se você tiver acesso ao código, pode terminar em 1 hora. Depois de seguir este tutorial, você será capaz
Visor LCD I2C / IIC - Converter um SPI LCD para o display I2C LCD: 5 etapas

Visor LCD I2C / IIC | Converter um LCD SPI para o display LCD I2C: usar o display LCD spi precisa de muitas conexões para fazer, o que é realmente difícil de fazer, então encontrei um módulo que pode converter o LCD i2c para o LCD spi, então vamos começar
