
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

A música é uma parte importante da minha vida. Toco violino há 10 anos, mas há 1 problema. Nunca sei por quanto tempo pratiquei. No meu projeto irei manter o controle da temperatura, umidade e tempo de prática. É um projeto autônomo, mas também construo um site que mostrará a temperatura, umidade e tempo de prática. Nestes instrutíveis, mostrarei como construí a caixa do violino.
Então, para resumir tudo:
- temperatura e umidade estão sendo rastreadas
- o tempo praticado está sendo rastreado
- O endereço IP é mostrado
Fiz esse projeto com um Raspberry Pi, programei tudo em Visual Studio Code. O caso também é feito por você mesmo. Escrevi um PDF com todas as informações. Você pode baixá-lo aqui.
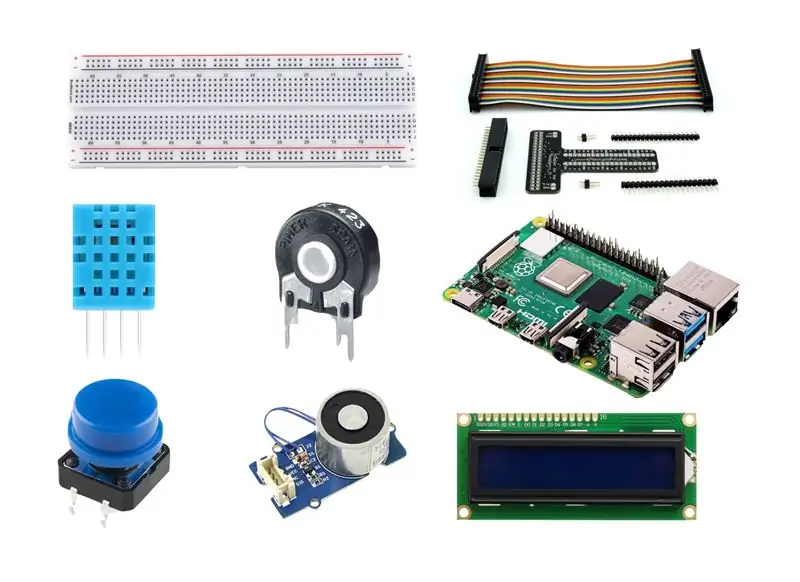
Etapa 1: O que elektronics você precisa?

primeiro, quais eletrônicos você precisa para fazer isso sozinho?
Fundamentos:
- Raspberry Pi 4
- Raspberry Pi USB-C 3A
- Cartão micro SD (+/- 16 GB)
- Placa de ensaio (2)
- Fonte de alimentação da placa de ensaio 9V
- T-cobbler
- Adaptador de placa de extensão de 40 pinos
Sensores:
- DHT11
- Botão (x3)
Atuador do:
Eletroímã ZYE1-P20 / 15
De outros:
- Display LCD 1602A
- Resistor 220 Ohm (x3)
- Cabos macho para macho
- Cabos macho-fêmea
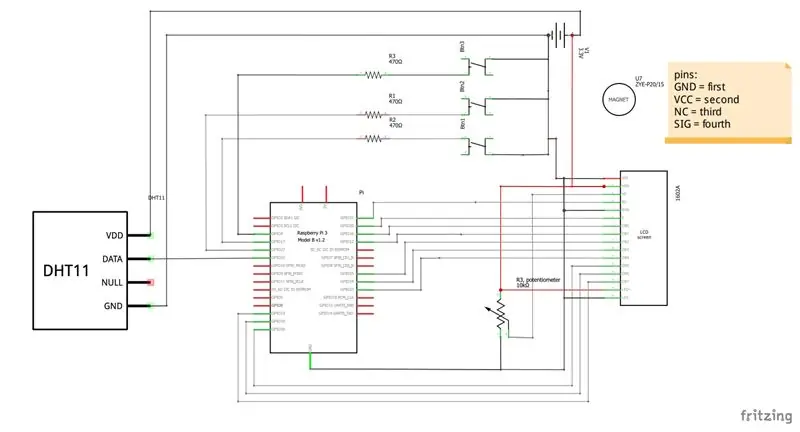
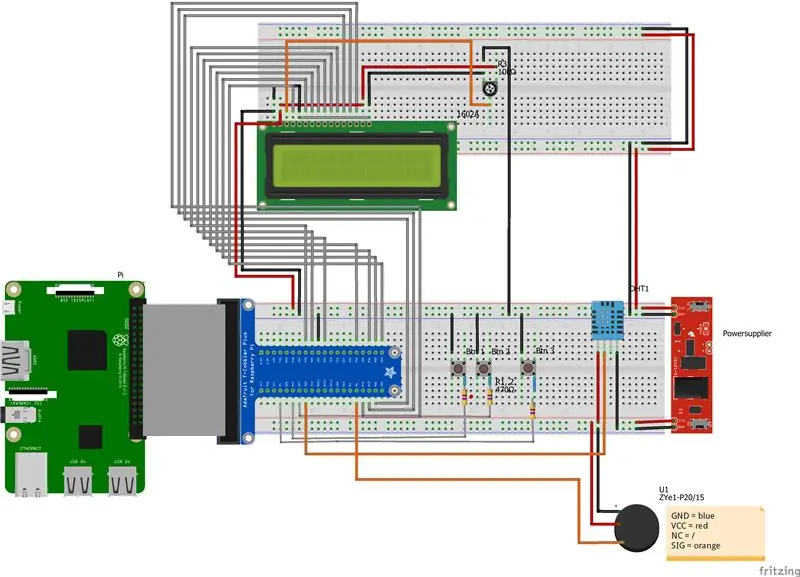
Etapa 2: Esquema de Fritzing


Fiz dois esquemas de frizz. O primeiro esquema é como eu mudei e o segundo é o layout do breadboard. Você pode baixar os PDFs para aumentar o zoom.
Soldei todos os botões. Não se esqueça de colocar um resistor de 220 Ohm em cada botão. Isso é por razões de segurança, se você fizer a troca errada. Eu conectei a tela LCD à placa de ensaio com cabos macho para fêmea e macho para macho. O potenciômetro está ligado na placa de ensaio.
Etapa 3: Quais ferramentas você precisa?

Usei muitas ferramentas diferentes para construir o caso. Eu listei todos eles para você.
- Chave de fenda
- Furar
- Fresadora
- Cola de madeira
- Ferramenta quadrada
- Martelo
- Braçadeira de parafuso
- Cyllinder Dirll
- Serra de vaivém
Claro que você não pode usar ferramentas se não tiver nada para prender sua capa. É por isso que listei todos os componentes.
- Parafusos
- Fita adesiva
- Fita
- Dobradiça de piano (100 cm)
- Madeira (dimensões, etapa 4)
- Mola a gás 50N / 5kg 250mm
-
Trava de alternância do fixador (2x)
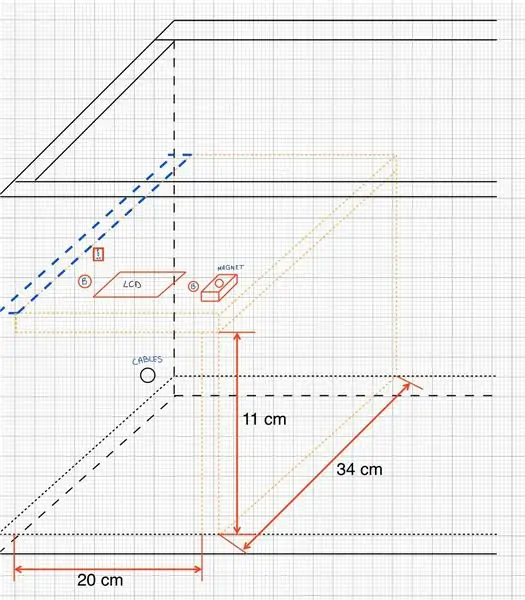
Etapa 4: Desenvolvimento de produto




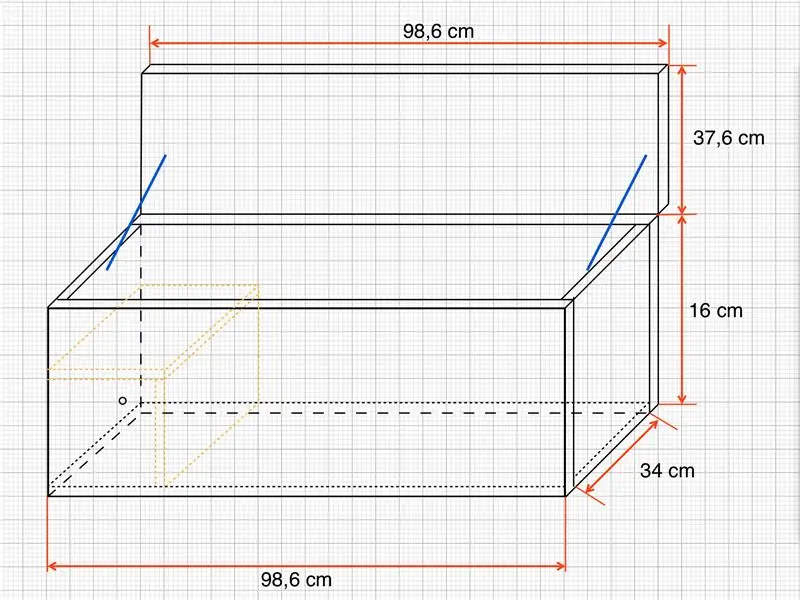
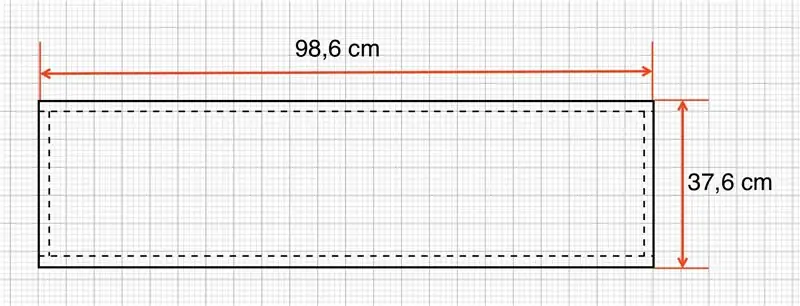
Você precisa de alguns tamanhos diferentes de madeira. A espessura da madeira é de 1,8 cm.
Fora da mala
- Face posterior = 98, 6 x 16, 0 x 1, 8 cm
- Face frontal = 98, 6 x 16, 0 x 1, 5 cm
- Face para baixo = 95, 0 x 34, 0 x 1, 8
- Face para cima = 98, 6 x 37, 8 x 1, 8
- Face esquerda = 16, 0 x 34, 0 x 1, 8 cm
- Face direita = 16, 0 x 34, 0 x 1, 8 cm
Dentro da caixa
- Face para cima = 20, 0 x 34, 0 cm
- Face esquerda = 11, 0 x 34, 0 cm
- Grade = 34, 0 x 2,5 cm
- madeira magnética = 8, 0 x 4,. cm
-
Blocos de suporte = 8, 0 x 4, 0 cm
Também recortei o formato do meu violino de isomo para que fique no lugar na caixa.
- Isomo = 71, 0 x 34, 0 cm
- madeira = 71, 0 x 34, 0 cm
Vou explicar passo a passo como montei o caso.
Passo 1
Conecte a face frontal e posterior com a face para baixo. Usei 13 parafusos e cola de madeira. Em seguida, fixei as laterais com 4 parafusos e cola de madeira. Faça um furo para a fiação dos componentes eletrônicos no lado esquerdo.
Passo 2
O dorso tem 98,6 cm de comprimento. Também cortei a dobradiça do piano desse tamanho; para que eu possa anexar todo o comprimento na parte de dentro. Primeiro, coloquei na parte superior da face posterior. Para prendê-lo à tampa, é melhor pedir ajuda a alguém. Você procede da mesma forma que o anterior.
etapa 3
Prenda as travas de alternância do fixador. Escolha onde colocá-los. Coloquei-os a 20 cm da borda. Esquerda e direita. Eles devem ser fáceis de colocar. Então, a parte externa da mala está pronta.
Passo 4
Eu tinha que ser capaz de colocar a parte eletrônica em algum lugar. Eu terminei tudo na prancha de cima. Então eu moi tudo. É um trabalho preciso, mas dá o melhor resultado. O ímã era um problema, mas resolvi colocando um bloco extra de madeira onde o ímã deveria estar. Com uma broca cilíndrica de 20 você pode fazer um furo no bloco de madeira. O ímã se encaixará perfeitamente.
Fixe a lateral e o tampo aparafusando-os e não se esqueça de colocar cola de madeira no meio. A prancha do componente não caberá porque a mola a gás está no caminho. De alguma forma, eu precisava de ventilação. Fixei uma grade de 34, 0 x 2, 5 cm à esquerda na prancha superior. Ainda tinha que pegar meu RPi para outro projeto, então não aparafusei do lado de fora da caixa. Fiz dois blocos de suporte nos quais as prateleiras internas podem ficar.
Pendure os dois blocos de suporte onde começa a face da fonte. Portanto, o lado mais próximo do fundo. No topo está uma foto para torná-la mais clara. Agora você pode colocar a eletrónica e o compartimento lá.
Etapa 5
Agora, o estojo do violino está quase concluído. Ainda não foi feito um lugar para o violino. Coloque seu violino na prancha de madeira e puxe-o. Não copiei a peça para o pescoço. Assim, o violino ganha algum apoio. Depois de desenhá-lo, agora você pode recortar a forma com um quebra-cabeças.
Depois de recortar, coloquei a madeira no isomo e tracei a forma. Em seguida, cortei a forma do violino com uma faca. Se quiser, você pode pintar a prancha de madeira. Trabalhei com grafite preto. Cuidado para não usar isso no isomo, vai absorver a tinta! Quando estiver seco, você pode colocar tudo na caixa.
Etapa 5: Estrutura de banco de dados normalizada


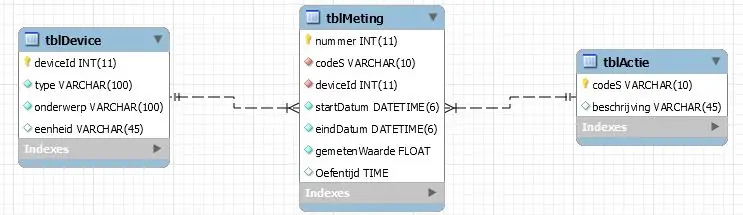
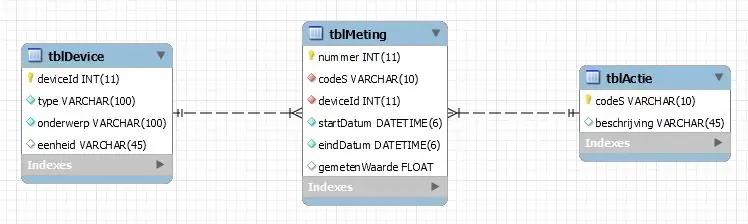
Fiz meu banco de dados normalizado no MySQL Workbench.
tblDevice:
- Identificador do dispositivo
- tema
- unidade
- modelo
tblMeting:
- número
- código
- Identificador do dispositivo
- data de início
- data final
- valor medido
- practiseTime
blActie:
- código
- Descrição
Etapa 6: Configurando Raspberry Pi

Na versão pdf deste instrutível escrevi passo a passo como configurar o RPi. Existem links para todos os programas de que você precisa. Os comandos corretos para o RPi também estão incluídos.
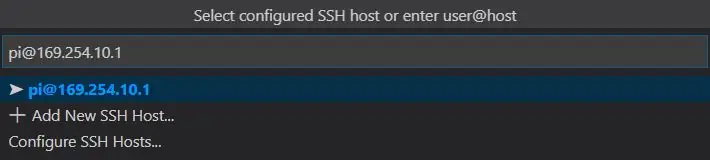
Quando você tiver concluído todas as etapas, deverá ser capaz de estabelecer uma conexão SSH com seu RPi.
Etapa 7: codificar no Github
Na etapa anterior, você criou um espaço de trabalho com uma pasta para o front-end e uma pasta para o back-end. Eles são úteis agora. Eu escrevi meu código de back-end com python e meu front-end consiste em html, CSS e Javascript.
Link para o código no Github:
Processo interno
config.py
Eu começo com o arquivo config.py. Contém as informações do seu banco de dados. O nome do host e a senha são iguais ao seu login no MySQL. No banco de dados você coloca o nome do seu banco de dados.
projectDataRepository
Em projectDataRepository, posso realizar todas as ações CRUD. CRUD significa Criar, Ler, Atualizar e Excluir. Eu recupero dados do banco de dados, posso atualizá-lo ou adicionar novos dados. Se necessário também posso fazer um delete, mas não uso isso neste projeto. Solicito dados para os gráficos e a última medição. Eu também tenho 3 inserções para adicionar os dados provenientes dos sensores.
app.py
Neste arquivo eu coloquei o código para obter dados para meu banco de dados, meu código de eletrônicos e também o código para levar coisas para meu front-end ou para receber coisas do front-end.
No final do código, faço tudo. Se você receber erros do GPIO, dê uma olhada nos pinos que você usou para seus botões, LCD …
A parte dianteira
app.js
Os gráficos do site são criados aqui. As conexões são feitas no back-end, mas as coisas também vêm do back-end para o frontend.
index.html
Este arquivo contém todas as informações do site. Também links para o arquivo Javascript.
screen.css
É aqui que o layout do site é feito.
Recomendado:
Capa inteligente para Nexus 7 com sugru e ímã: 5 etapas

Capa inteligente para Nexus 7 com Sugru e ímã: logo depois que as pessoas colocaram as mãos no Nexus 7, alguém descobriu que ela respondia a um ímã colocado em uma determinada área, muito parecido com as capas inteligentes do iPad. Nenhum dos casos que vi tinha isso, nem consegui encontrar um que abrisse por cima como um
5 $ Capa / capa para telefone faça você mesmo: 3 etapas

5 $ Capa / capa para telefone DIY: inscreva-se no meu curso 'Eletrônica em poucas palavras' aqui: https: //www.udemy.com/electronics-in-a-nutshell/? … Verifique também meu canal no youtube aqui para mais projetos e tutoriais de eletrônica: https://www.youtube.com/channel/UCelOORs7UioZ4TZF…My p
Medindo as posições dos dedos em um violino com ESP32: 6 etapas

Medindo as posições dos dedos em um violino com ESP32: Como violinista, sempre quis um aplicativo ou ferramenta que pudesse me mostrar a posição dos meus dedos no violino de maneira muito precisa. Com este projeto tentei construir isso. Embora este seja um protótipo e você ainda possa adicionar muitos recursos. Eu também tentei s
Capa / capa de fita adesiva para o novo Ipod Nano: 5 etapas

Capa / capa de fita adesiva para o novo Ipod Nano: Acabou de comprar um novo Ipod Nano? Legal né? Agora você está quebrado? Sim, percebi. Quer proteger seu investimento contra danos? Barato? Pensei isso. Leia sobre os amantes de Ipod. Oooh yah, esta é minha inscrição para o Concurso Universal de Cortadores a Laser e a Confronto de Férias em Casa
Capa de lente / capa de chuva de câmera digital: 13 etapas (com fotos)

Protetor de Lente / Protetor de Chuva de Câmera Digital: Adicione um protetor de lente e protetor de chuva barato, mas fino, a uma câmera digital Panasonic Lumix. Meu presente de Natal este ano foi uma Panasonic Lumix DMC-LX3, uma excelente câmera digital com uma lente Leica. Tem chovido na área da baía de São Francisco ultimamente e eu queria encontrar um jeito
