
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Como violinista, sempre quis um aplicativo ou ferramenta que pudesse me mostrar a posição dos meus dedos no violino de maneira muito precisa. Com este projeto tentei construir isso. Embora este seja um protótipo e você ainda possa adicionar muitos recursos.
Também tentei separar o ESP32 e o rPI e assim fiz o ESP32 enviar dados sem fio para o rPi. O que é provavelmente a coisa mais difícil deste projeto.
Também é muito importante que no final deste projeto nada seja armazenado no seu computador, mas sim no rPI ou no ESP32.
Etapa 1: Materiais e Ferramentas

Antes de entrar nos detalhes da construção deste projeto, precisamos de algumas coisas.
- 4x Linear Softpot: Potenciômetros lineares para medir a posição de um dedo (um violino tem 4 cordas)
- ESP32: Um módulo ESP32 para ler os dados dos softpots lineares.
- um violino 4/4: um violino para colocar os softpots lineares no topo.
- um Raspberry Pi com um cartão SD: um Raspberry Pi que armazenará nosso banco de dados e website.
- Potenciômetro de 10k: um potenciômetro para o brilho do LCD
- Tela LCD: uma tela LCD para mostrar aos endereços IP do rPi
- Kit de soldagem: Para soldar todos os elementos juntos
- Fios macho-macho e fios macho-fêmea: cabos para conectar todos os elementos
- Cabo micro USB: para alimentar o ESP32
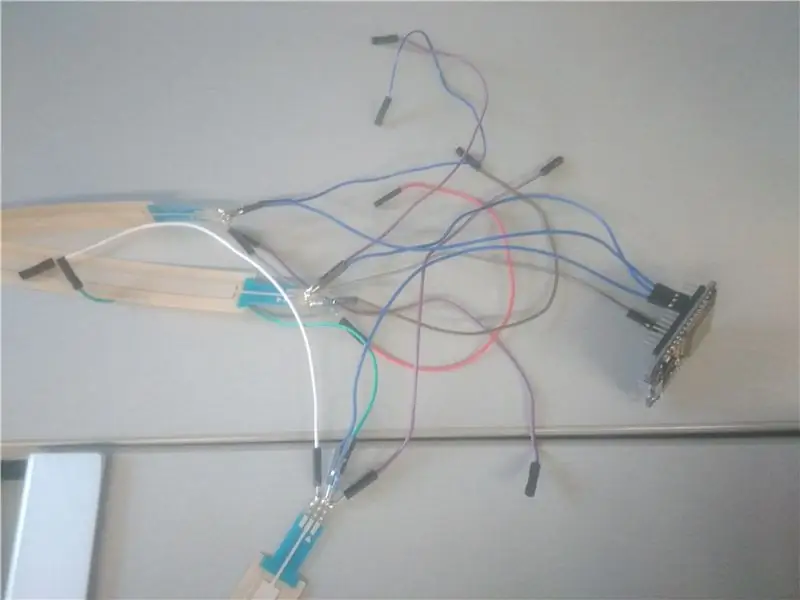
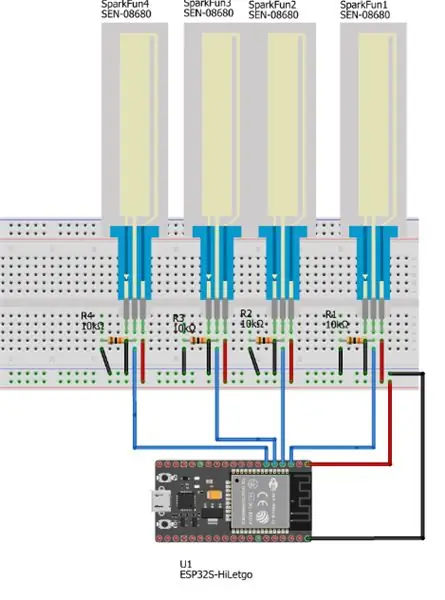
Etapa 2: Conectando os Softpots ao ESP32

Em primeiro lugar, precisamos conectar nossos softpots ao esp32. Conectamos os pinos esquerdo e direito ao 5V e GND respectivamente. Conectamos o pino do meio a um pino analógico no ESP32. Também precisamos conectar o pino do meio com uma resistência de 10k ohm e conectá-lo ao GND. Isso ocorre para que nossa saída dos softpots não retorne um valor aleatório.
Em seguida, conectamos o ESP32 com o cabo micro usb ao nosso pc para que possamos fazer o upload do código para ele. Usaremos o IDE do Arduino para programar o ESP32. Mas primeiro precisamos instalar o núcleo do Arduino para o ESP32 para que possamos fazer o upload para ele. Isso pode ser feito aqui.
Então podemos começar a escrever código.
Primeiro, precisamos atribuir nossos pinos aos quais conectamos nosso pino do meio dos softpots.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
unsigned long onTime;
unsigned long softPotTime;
Então, podemos configurar nossos pinos. E precisamos iniciar nosso monitor serial e nosso tempo.
void setup () {
onTime = millis ();
Serial.begin (115200);
Serial.println ("Início do programa");
pinMode (SOFT_POT_PIN1, INPUT);
pinMode (SOFT_POT_PIN2, INPUT);
pinMode (SOFT_POT_PIN3, INPUT);
pinMode (SOFT_POT_PIN4, INPUT); }
void getdata (byte pdata ) {
// Lê o valor ADC do soft pot
Então, precisamos ler nossos pinos para podermos receber nossos dados.
int softPotADC1 = analogRead (SOFT_POT_PIN1);
nt softPotADC2 = analogRead (SOFT_POT_PIN2);
int softPotADC3 = analogRead (SOFT_POT_PIN3);
int softPotADC4 = analogRead (SOFT_POT_PIN4);
Em seguida, colocamos os valores em uma lista para que possamos exibi-la facilmente mais tarde.
para (int i = 0; i <4; i ++) {
nomes int = {softPotADC1, softPotADC2, softPotADC3, softPotADC4};
softpot int = nomes ;
if (softpot> 10) {
pdata [0] = i;
pdata [1] = softpot;
pdata [2] = millis ();
} } }
}
Etapa 3: Conectando o ESP32 e o RPI sem fio
Para conectar o ESP32 e o RPI sem fio, usaremos uma biblioteca chamada websocket. Para instalar esta biblioteca, podemos obter os arquivos aqui. Precisaremos alterar algum código nos próprios arquivos para usar esta biblioteca para o ESP32.
Precisamos alterar o MD5.c e o MD5.h.
- MD5Init para MD5InitXXX
- MD5Update para MD5UpdateXXX
- MD5Final para MD5FinalXXX
Também precisaremos excluir as linhas avr / io.h nos arquivos sha1.
Em seguida, podemos adicionar a biblioteca ao nosso IDE Arduino por esboço> incluir biblioteca> adicionar biblioteca. ZIP e, em seguida, podemos selecionar sua biblioteca em um arquivo zip.
Depois disso, podemos começar a escrever nosso código.
Primeiro para o ESP32:
Incluindo nossa biblioteca
#include #include
Atribuindo nossos pinos novamente.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
Atribuindo nosso servidor wi-fi
Servidor WiFiServer (80);
Iniciando nosso servidor websocket
WebSocketServer webSocketServer;
Atribuindo nosso SSID e senha de seu wi-fi
const char * ssid = "seu SSID wi-fi";
const char * password = "sua senha wifi";
void setup () {
Configurando seu monitor serial
Serial.begin (115200);
Configurando seus softpots
pinMode (SOFT_POT_PIN1, INPUT);
pinMode (SOFT_POT_PIN2, INPUT);
pinMode (SOFT_POT_PIN3, INPUT);
pinMode (SOFT_POT_PIN4, INPUT);
Iniciando nosso wi-fi e conectando-se a ele
WiFi.begin (ssid, senha);
enquanto (WiFi.status ()! = WL_CONNECTED) {
atraso (1000);
Serial.println ("Conectando ao WiFi.."); }
Serial.println ("Conectado à rede WiFi");
Serial.println (WiFi.localIP ());
server.begin (); atraso (100); }
void getdata (char * pdata) {
Lendo seus dados
// Lê o valor ADC do soft pot
int softPotADC1 = analogRead (SOFT_POT_PIN1);
int softPotADC2 = analogRead (SOFT_POT_PIN2);
int softPotADC3 = analogRead (SOFT_POT_PIN3);
int softPotADC4 = analogRead (SOFT_POT_PIN4);
Colocar os dados em uma lista e convertê-los em hexadecimais.
sprintf (pdata, "% x,% x,% x,% x,% x", softPotADC1, softPotADC2, softPotADC3, softPotADC4, millis ());
}
void loop () {
Conectando seu cliente (o rPI)
Cliente WiFiClient = server.available ();
if (client.connected ()) {
atraso (10);
if (webSocketServer.handshake (client)) {
Serial.println ("Cliente conectado");
Envio e recebimento de dados.
while (client.connected ()) {
dados char [30];
getdata (dados);
Serial.println (dados);
webSocketServer.sendData (dados);
atraso (10); // Atraso necessário para receber os dados corretamente}
Serial.println ("O cliente se desconectou");
atraso (100); }
outro {
Serial.println ("shitsfuckedyo");
} } }
Então, para o rPI em python:
Importando nossas bibliotecas
import websocketimport time
Atribuindo uma variável global i
i = 0
Definir um máximo de 200 mensagens que podemos receber
nrOfMessages = 200
classe Websocket ():
def _init _ (self):
Inicializando nosso websocket e conectando-o ao nosso ESP32
self.ws = websocket. WebSocket ()
self.ws.connect ("ws: //172.30.248.48/")
Recebendo nossos dados
def work (self):
self.ws.send ("mensagem nº: 0")
resultado = self.ws.recv () time.sleep (0,5) resultado de retorno
Fechando o websocket depois de receber tudo
def close (self):
self.ws.close ()
Etapa 4: conectando seu site e banco de dados
Quanto à conexão do nosso banco de dados e do site, primeiro você precisa criar seu banco de dados no pi instalando mariadb: sudo apt install mariadb.
Então você pode acessá-lo fazendo: sudo mariadb.
Em seguida, você também precisará criar seu site. Você pode fazer isso como quiser, mas você tem que usar o Flask e precisa ter um formulário em seu HTML para parar e iniciar seus dados.
Em seguida, você pode inserir este código para conectar seu banco de dados e seu site (seu site e banco de dados têm que estar em seu pi, isso pode ser feito usando a guia de implantação nas configurações do pycharm)
from flaskext.mysql import MySQL
app.config ["MYSQL_DATABASE_HOST"] = "localhost"
app.config ["MYSQL_DATABASE_DB"] = "nome do seu banco de dados"
app.config ["MYSQL_DATABASE_USER"] = "seu usuário de banco de dados"
app.config ["MYSQL_DATABASE_PASSWORD"] = "sua senha de banco de dados"
Função para obter dados de nosso banco de dados.
def get_data (sql, params = None):
conn = mysql.connect ()
cursor = conn.cursor ()
imprimir ("obtendo dados")
Experimente:
imprimir (sql)
cursor.execute (sql, params)
exceto exceção como e:
imprimir (e)
retorna falso
resultado = cursor.fetchall ()
dados =
para linha no resultado:
data.append (list (row))
cursor.close ()
conn.close ()
dados de retorno
Função para inserir dados em nosso banco de dados
def set_data (sql, params = None):
conn = mysql.connect ()
cursor = conn.cursor ()
Experimente:
log.debug (sql)
cursor.execute (sql, params) conn.commit ()
log.debug ("SQL uitgevoerd")
exceto exceção como e:
log.exception ("Fout bij uitvoeren van sql: {0})". formato (e))
retorna falso
cursor.close ()
conn.close ()
retornar verdadeiro
Também precisaremos encadear nosso aplicativo para que você possa fazer outras coisas enquanto está gravando.
classe ThreadedTask (threading. Thread):
def _init _ (self,):
Configurando discussão
threading. Thread._ init _ (self)
Criação de uma lista para conter todos os seus dados recebidos
self.data_all =
def run (self):
tempo.sono (5)
Importe seu próprio código Python, de onde receberá os dados
importar receive_websocket
Receba seus dados
w = receive_websocket. Websocket ()
Anexe seus dados em sua lista e imprima-os.
para i no intervalo (0, 200):
self.data_all.append (w.work (). split (","))
imprimir (self.data_all)
tarefa = ThreadedTask ()
Então você pode fazer task.run () para iniciar seu Thread e começar a receber dados.
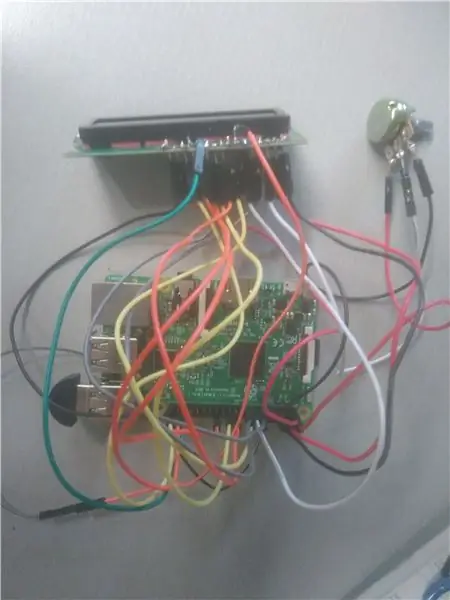
Etapa 5: conectando tudo junto

Para executar o seu site a partir do seu Pi, você deve usar um serviço:
[Unidade] Descrição = instância uWSGI para servir à interface da web do projeto1
Depois de = network.target
BindsTo = mysqld.service
After = mysqld.service
[Serviço]
Mude para o seu usuário
User = pi
Grupo = www-data
Aqui você deve inserir o diretório do seu arquivo Flask
WorkingDirectory = / home / pi / project1 / web
Diretório do seu arquivo ini que pode ser encontrado mais tarde.
ExecStart = / usr / bin / uwsgi --ini /home/pi/project1/conf/uwsgi-flask.ini
[Instalar]
WantedBy = multi-user.target
uwsgi-flask.ini que você precisa colocar no diretório especificado no ExecStart acima
[uwsgi] module = web: app virtualenv = / home / pi / project1 / env
mestre = processos verdadeiros = 5
plugins = python3
socket = project1.sock chmod-socket = 660 vacuum = true
morrer no termo = verdadeiro
Agora você pode ler seus dados e exibi-los em seu site.
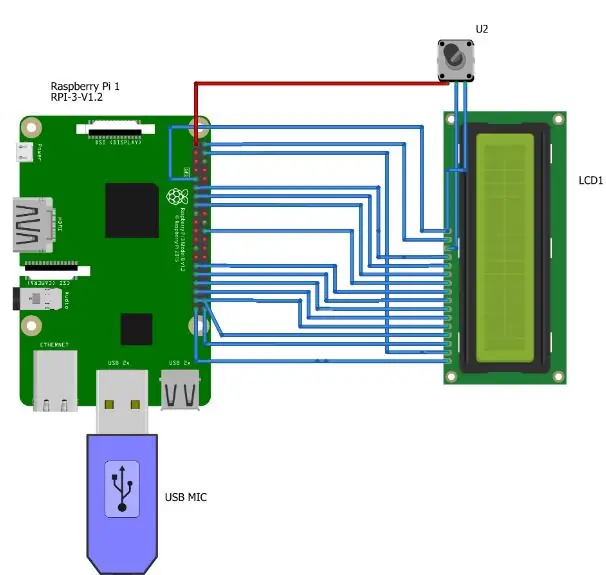
Etapa 6: Extra: Conectando a tela LCD



Podemos conectar uma tela LCD para que possamos mostrar o endereço IP do nosso Pi para o nosso site.
importar RPi. GPIO como GPIOimport time
comandos de importação
GPIO.cleanup ()
D0 = 22
D1 = 5
D2 = 6
D3 = 13
D4 = 19
D5 = 26
D6 = 20
D7 = 21
lista = [22, 5, 6, 13, 19, 26, 20, 21]
E = 24
RS = 23
classe Screen:
def _init _ (self):
GPIO.setmode (GPIO. BCM)
self.setup ()
#Function set self.stuur_instructie (0x3f) #Display self.stuur_instructie (0x0c) #On + cursor self.stuur_instructie (0x01) @staticmethod def setup (): GPIO.setup (list, GPIO. OUT) GPIO.setup ([E, RS], GPIO. OUT)
def stuur_instructie (self, byte):
GPIO.output (E, GPIO. HIGH)
GPIO.output (RS, GPIO. LOW)
self.set_GPIO_bits (byte)
tempo.sono (0,005)
GPIO.output (E, GPIO. LOW)
def stuur_teken (self, char):
temp = ord (char)
GPIO.output (E, GPIO. HIGH)
GPIO.output (RS, GPIO. HIGH)
self.set_GPIO_bits (temp)
tempo.sono (0,005)
GPIO.output (E, GPIO. LOW)
def set_GPIO_bits (self, byte):
para i no intervalo (0, 8):
if (byte & (2 ** i)) == 0:
GPIO.output (lista , GPIO. LOW)
outro:
GPIO.output (lista , GPIO. HIGH)
def main ():
s = Tela ()
teken = "Endereço IP local:"
para carta em teken:
s.stuur_teken (carta)
teken2 = commands.getoutput ("ip addr show wlan0 | grep -Po 'inet / K [d.] +'")
imprimir (teken2)
s.stuur_instructie (0xc0)
para letter2 em teken2:
s.stuur_teken (letter2)
if _name_ == '_main_': #Programa a partir daqui
Experimente:
a Principal()
exceto KeyboardInterrupt:
passar
Então podemos criar um serviço para iniciar o LCD na inicialização.
Recomendado:
Medindo a temperatura: 7 etapas

Medindo a temperatura: هو قياس درجه الحراره باستخدام الكاميرا االحراريه
Capa para violino inteligente: 7 etapas (com fotos)

Smart Violin Case: A música é uma parte importante da minha vida. Toco violino há 10 anos, mas há 1 problema. Nunca sei por quanto tempo pratiquei. No meu projeto irei manter o controle da temperatura, umidade e tempo de prática. É um profissional autônomo
Fundição de peças detalhadas: dedos protéticos (que brilham, mudam de cor com o calor e mais ): 10 etapas (com fotos)

Fundição de peças detalhadas: dedos protéticos (que brilham, mudam de cor com o calor e Mais …): Este é um guia sobre fundição de peças pequenas e complexas - de maneira econômica. Devo dizer que não sou nenhum especialista em fundição, mas como a necessidade costuma ser a mãe da invenção, alguns dos processos aqui funcionaram bem. Conheci Nigel Ackland no Future Fest em Londres e
Pontas dos dedos sensíveis: 10 etapas (com imagens)

Pontas dos dedos sensíveis: uma luva com sensores de pressão totalmente em tecido em cada ponta dos dedos. A ideia veio de outra pessoa que queria usar isso como professor de piano com crianças para visualizar a diferença entre " p " piano (suave) e " f " forte (difícil). O p
Telefone celular para mãos com luvas ou dedos gordos: 3 etapas

Telefone celular para mãos com luvas ou dedos gordos: eu tenho um Sony Ericsson C702 que é um ótimo telefone para esportes ao ar livre. É à prova d'água & à prova de poeira e possui um GPS integrado. Eu uso meu telefone com vários aplicativos de GPS para registrar e publicar meus passeios de mountain bike na web em tempo real. T
