
Índice:
- Etapa 1: funções de dados
- Etapa 2: a função de desligamento automático
- Etapa 3: O protótipo
- Etapa 4: a versão personalizada
- Etapa 5: Solda
- Etapa 6: corte os orifícios necessários na caixa
- Etapa 7: o painel frontal
- Etapa 8: Corte de orifícios no painel
- Etapa 9: O Fim do Projeto
- Etapa 10: Agite e Role
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



Este é instrutível sobre como você pode construir um dado eletrônico muito bonito usando um display oled e um Arduino uno ou similar. No começo deste projeto eu decidi que depois que o protótipo fosse finalizado eu queria construir uma versão customizada, então neste inescrutável há descrições de como construir a versão do protótipo e dicas úteis se você quiser construir sua própria versão personalizada.
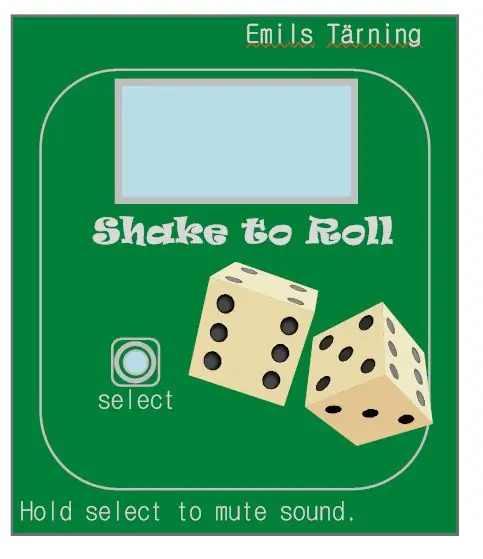
O vídeo mostra a versão final dos dados personalizados e funções.
Etapa 1: funções de dados
Os dados têm um botão de seleção para escolher entre 1 ou 2 dados. Também tem um elemento piezoelétrico para gerar som quando o dado está passando por números aleatórios e quando ele para. Enquanto o botão de rolagem é mantido pressionado, os dados correm e mostram números aleatórios no visor. Quando o botão é liberado, ele começa a desacelerar um número aleatório de tempo até que finalmente pára e mostra os resultados. Isso é para simular o comportamento de um dado real rolando.
O Dice tem um circuito de desligamento automático para economizar baterias.
Se você não usar os dados por 60 segundos, a energia desliga-se automaticamente.
No software, há uma função para ligar ou desligar o som, mantendo o botão de seleção pressionado por mais de um segundo.
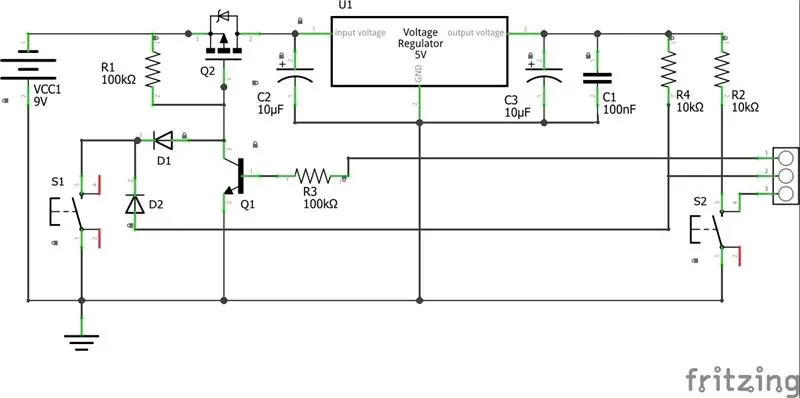
Etapa 2: a função de desligamento automático

Os dados têm a função de se desligar quando não são usados para economizar baterias, consulte os esquemas para o circuito de desligamento automático.
É assim que funciona:
O circuito consiste em um transistor P FET que atua como uma chave. O gate no transistor é controlado por um botão momentâneo padrão (S1). Quando o interruptor é pressionado, a tensão cai na porta e a corrente começa a fluir pelo transistor. No portão há um outro transistor em paralelo com a chave para o aterramento. O transistor mantém a tensão baixa na porta FETs enquanto a tensão na base for Alta. A tensão de base é aplicada a partir do microcontrolador e uma das primeiras coisas que o sketch faz quando o controlador é energizado é definir o pino digital 8 para High e o software travar o circuito. O regulador de tensão 7805 estabiliza a tensão em 5 V e os dois diodos evitam que os 9 volts da bateria cheguem ao microcontrolador. A mesma chave também é usada para controlar a entrada digital no controlador (pino 7).
No esboço, medimos o tempo decorrido desde que o botão foi pressionado e comparamos com o tempo ligado determinado.
Antes que a energia seja desligada, os dados / dados começam a piscar e um sinal de alerta é emitido do piezo para que o usuário tenha tempo de apertar o botão novamente para zerar o cronômetro.
Pouco antes de desligar o microcontrolador, armazena o último número na memória EEPROM junto com o número selecionado de dados / dados e o estado do som. Esses valores são recuperados no próximo início dos dados.
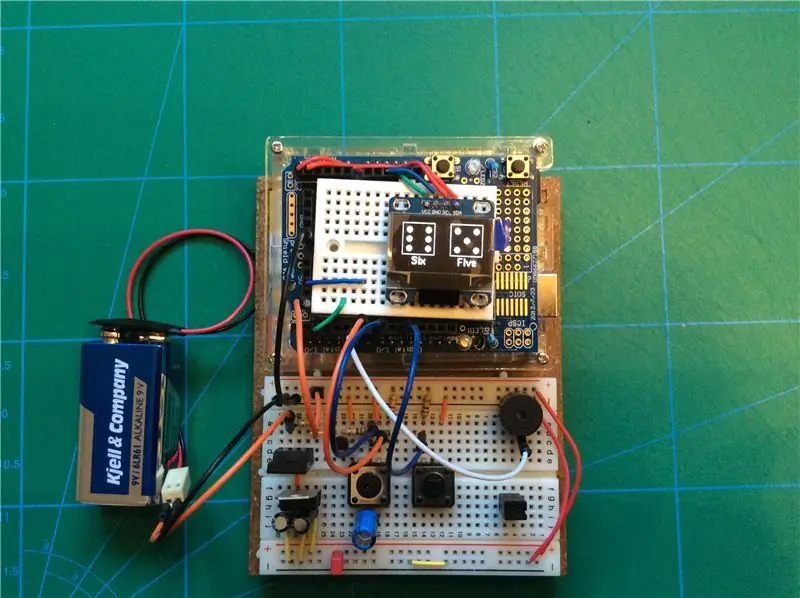
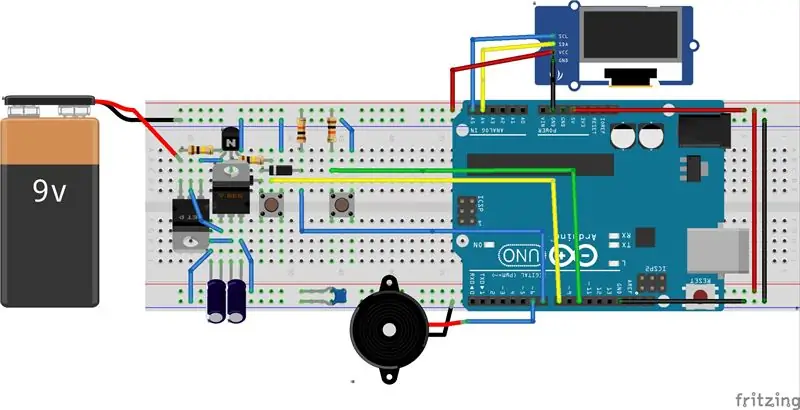
Etapa 3: O protótipo

Agora é hora de começar a construir.
Você precisa:
- 1 placa de pão sem solda
- 1 Arduino Uno
- 1 display OLED 128x64 i2c
- 2 capacitores 10uF
- 1 capacitor 100nF
- 2 resistores 10Kohm
- 2 resistores 100Kohm
- 2 diodos 1n4148
- 1 Transistor NPN BC547b
- 1 MosFET IRF9640
- 1 VoltageRegulator L7805
- 2 interruptor momentâneo
- 1 piezo
- Jumper Wire
- Bateria de 9 V
É isso.
Siga a imagem franzida acima com cuidado
Preste atenção especial ao diodo atrás do regulador de tensão na imagem (difícil de ver), D1 no esquema. O lado do ânodo do diodo deve ser conectado ao coletor do transitor BC547.
O Piezo é conectado ao pino 6, o botão Roll ao pino 7, o botão Selecionar ao pino 10 e o controle Power_ON ao pino 8.
Não se esqueça de alimentar seu Arduino Uno através do pino 5V e do pino terra na placa Arduino e não através da capa CC na lateral.
O sketch usa o U8g2lib.h para a exibição, você o encontra aqui, https://github.com/olikraus/u8g2/, baixe e instale antes de compilar o código.
Como instalar bibliotecas? Https: //www.arduino.cc/en/Guide/Libraries
Copie o código e cole-o no IDE do Arduino e carregue o esboço.
Não se esqueça de remover o cabo USB do Arduino ao terminar, caso contrário, a função de desligamento automático não funcionará porque o USB / computador está alimentando o controlador.
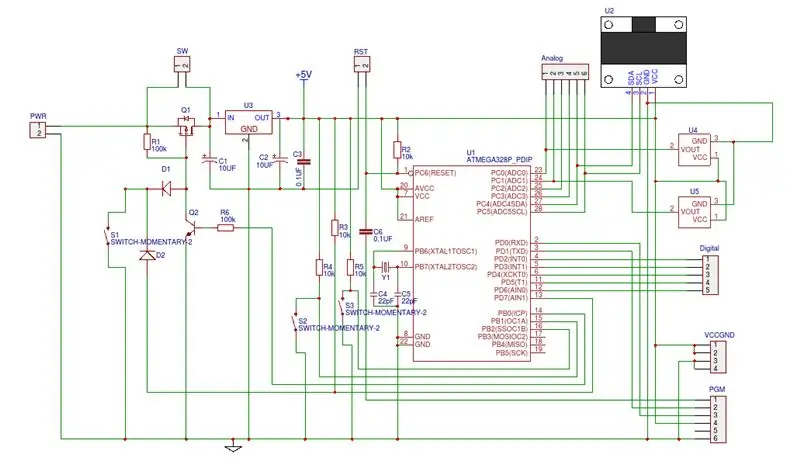
Etapa 4: a versão personalizada




O resto deste guia é sobre dicas e trix, se você quiser convertê-lo em uma versão mais útil e personalizada.
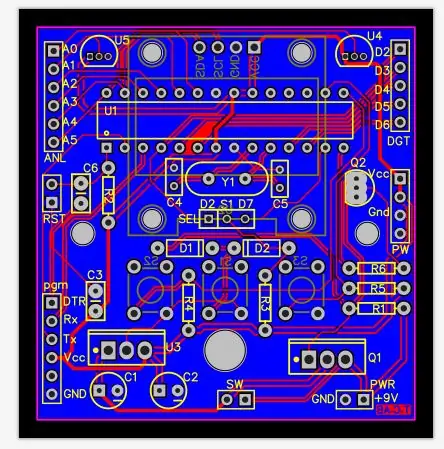
Para desenhar o esquema completo da versão personalizada, usei o esquema online gratuito e o software PCB EASYEDA. Você o encontra aqui
Ao solicitar os componentes, você precisa ter certeza de que o microcontrolador tem o bootloader Arduino no chip, caso contrário, você deve preparar o chip primeiro. Existem muitos tutoriais na web sobre como fazê-lo.
Eu adicionei componentes extras que não são usados neste projeto, mas estão lá para projetos futuros. U4, U5, R4, S2.
O cabeçalho PGM no esquema é usado para programar o chip. Se você deseja programar o chip usando a porta PGM, você precisa de um adaptador USB para serial.
USB para placas serial UART
Você pode, é claro, fazer upload do esboço para o controlador usando sua placa Arduino e, em vez disso, mover o chip para o PCB.
EASYEDA também fornece uma função para fabricar o PCB para você.
Antes de começar a converter o esquema para o layout de PCB, eu estava escolhendo uma caixa com o tamanho e espaço certos para uma bateria de 9 volts que pode ser trocada por fora.
A razão para isso foi que eu precisava das dimensões e onde colocar o orifício no PCB para os parafusos antes de começar a fazer o layout, para que o PCB final se encaixe perfeitamente na caixa.
Eu meço a dimensão interna da caixa com muito cuidado e, em seguida, converto o design em uma placa de tamanho personalizado usando o mesmo software e, a seguir, clico no botão fabricar e faço um pedido.
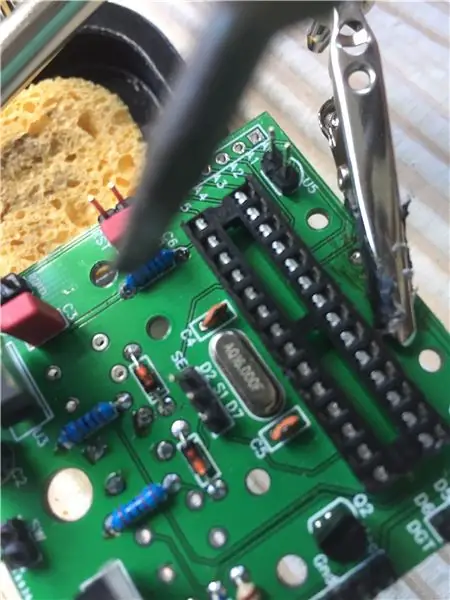
Etapa 5: Solda


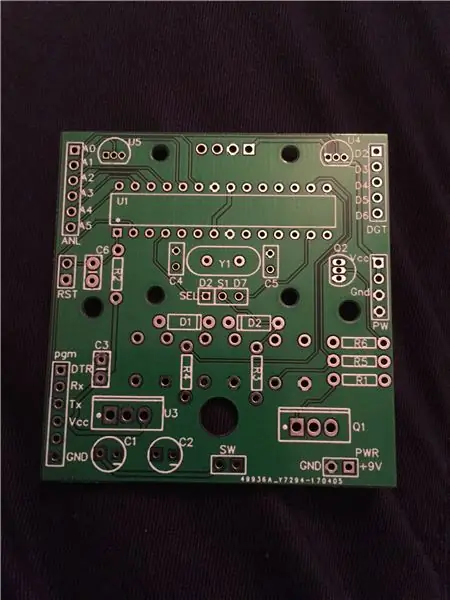
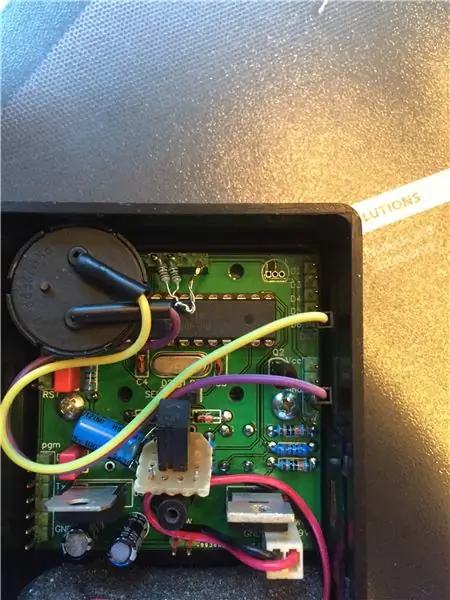
Porque eu tenho que pedir mais de uma placa de circuito impresso para conseguir um preço razoável, eu a projetei para ser versátil para que eu pudesse usar a mesma placa e caixa para projetos futuros. Eu adicionei pinos extras para portas analógicas e digitais junto com botões extras. Neste projeto eu uso o S1 para ligar o circuito e lançar os dados, e S3 como Select. Quando você recebeu o PCB, é hora de soldar todos os componentes no lugar certo. No meu PCB, a tela e os botões são montados na parte traseira para diminuir o tamanho e serem acessíveis de fora.
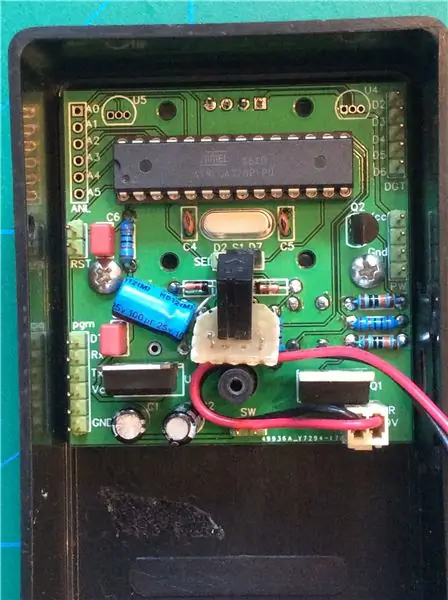
Quando eu estava construindo meus dados, percebi que seria bom se você pudesse apenas sacudir a caixa para ligá-la e rolar os dados. Se você quiser esse recurso, precisa fazer uma pequena modificação no circuito.
Modificação:
Mudou o interruptor de rotação (S1), para um sensor de interruptor de inclinação e adicione um capacitor de 100uF em paralelo ao interruptor para manter o nível na porta FET baixo por tempo suficiente para que o microcontrolador tenha tempo para iniciar e definir a porta de saída digital HIGH e travar o circuito de "ligar".
Você precisa montar o sensor de inclinação nos pinos de extensão para que possa dobrá-lo e ajustar o ângulo de forma que o interruptor esteja desligado quando a caixa estiver sobre a mesa.
Sensor de inclinação
Etapa 6: corte os orifícios necessários na caixa


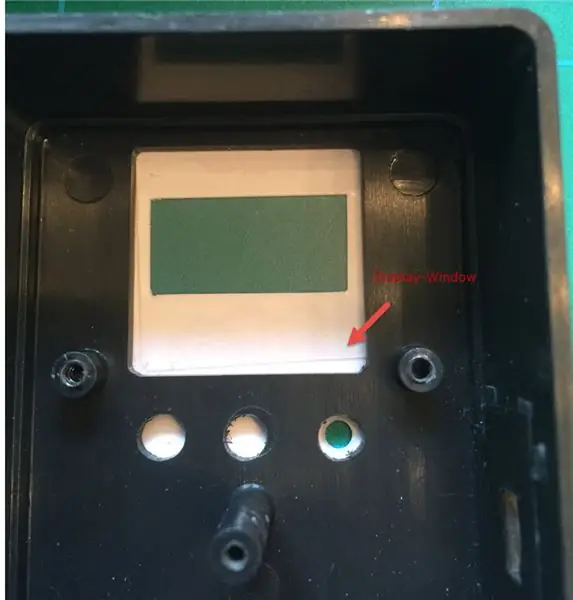
Quando terminar com o PCB, é hora de fazer os furos na caixa. Para cortar o orifício quadrado para a tela, usei uma micro-fresadora, mas é claro que você pode usar uma pequena serra circular ou similar.
Etapa 7: o painel frontal


Então você precisa de um bom painel frontal. Eu estava desenhando o painel no “software de desenho inteligente”, mas você pode usar quase qualquer software de desenho de sua preferência.
Quando terminar o desenho, imprima-o em uma impressora laser colorida padrão ou similar, mas em um papel um pouco mais grosso do que o normal. Pegue uma folha de plástico com cola dos dois lados. Retire a folha protetora de um lado e cole o painel com cuidado. você pode encontrar esse filme plástico na maioria das lojas de papel.
Etapa 8: Corte de orifícios no painel




Recorte os orifícios no painel com uma faca de papel afiada. Para os orifícios de botão redondos, use um furador. Agora o painel parece um adesivo comum, mas antes de colá-lo na caixa, você precisa aplicá-lo com uma camada protetora de laca. Quando o painel secar, cole-o cuidadosamente na caixa.
Etapa 9: O Fim do Projeto


Quando estava chegando ao final deste projeto, infelizmente descobri que os dados às vezes congelam quando eu agito e precisam ser reiniciados.
Nunca tive esse problema durante a prototipagem, então fiquei um pouco confuso, mas descobri que isso era devido ao ruído projetado no SDA, pinos SCL da tela.
A solução foi adicionar resistores extras de 1k em cada pino a 5V como pull-up, veja a imagem. Depois que os dados funcionam perfeitamente como o esperado.
Etapa 10: Agite e Role
Divirta-se.
Recomendado:
Diversão com display OLED e Arduino: 12 etapas (com imagens)

Diversão com display OLED e Arduino: Tenho certeza de que você definitivamente já ouviu falar sobre a tecnologia de display OLED. É relativamente novo e oferece uma qualidade melhor do que a antiga tecnologia LCD. Neste tutorial, queremos revisar as etapas necessárias para exibir dados em um dos mais comuns co
E-dice - Arduino Die / dice 1 a 6 Dice + D4, D5, D8, D10, D12, D20, D24 e D30: 6 etapas (com imagens)

E-dice - Arduino Die / dice 1 a 6 Dice + D4, D5, D8, D10, D12, D20, D24 e D30: Este é um projeto simples de Arduino para fazer um dado eletrônico. É possível escolher de 1 a 6 dados ou 1 de 8 dados especiais. A escolha é feita simplesmente girando um codificador rotativo. Estas são as características: 1 dado: mostrando pontos grandes 2-6 dados: mostrando pontos
Soft Toy Bluetooth Dice e desenvolva jogo Android com o MIT App Inventor: 22 etapas (com imagens)

Soft Toy Bluetooth Dice e desenvolva jogo Android com o MIT App Inventor: Jogar o jogo de dados tem um método diferente1) Jogo tradicional com dados de madeira ou latão.2) Jogue no celular ou pc com o valor do dado criado aleatoriamente pelo celular ou pc.neste método diferente jogue os dados fisicamente e mova a moeda no celular ou PC
VISUINO Rolling Dice Usando Módulo OLED de 4 Pinos de 0,96 Polegada: 7 Etapas

VISUINO Rolling Dice usando o módulo OLED de 4 pinos de 0,96 polegadas: Neste tutorial, usaremos OLED Lcd e Visuino para fazer um Rolling Dice quando pressionamos um botão em nosso breadboard. Assista a um vídeo de demonstração
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
