
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Hello Makers,
Estou com outro Instructable simples e bacana.
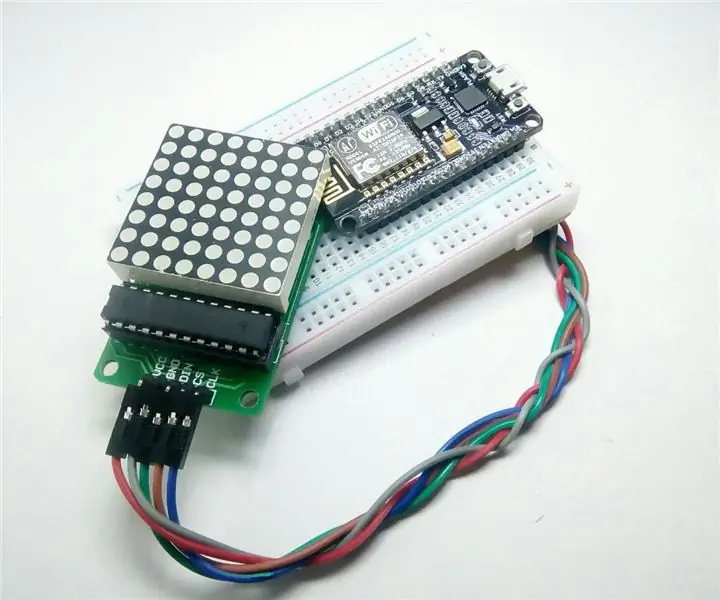
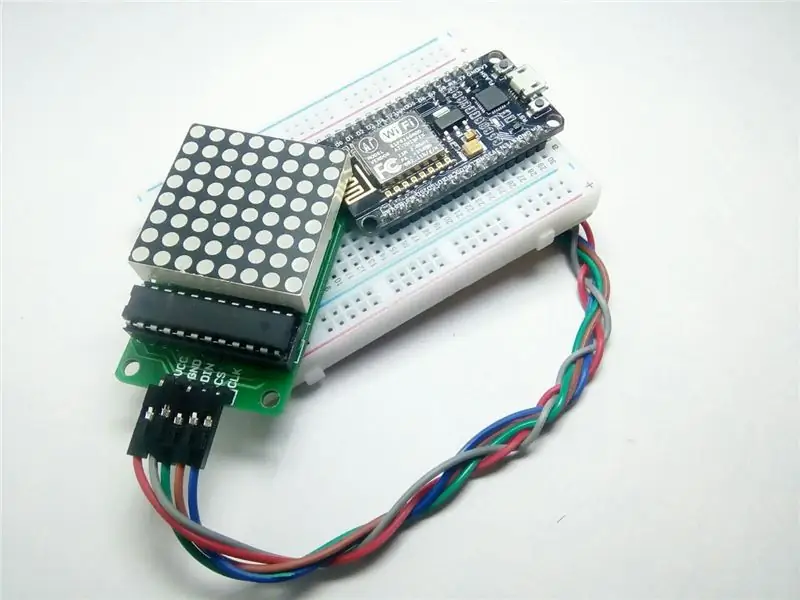
Neste Instructable, aprenderemos como fazer a interface do LED Dot Matrix (8x8) com o NodeMCU.
Então, vamos começar.
Etapa 1: Coisas necessárias

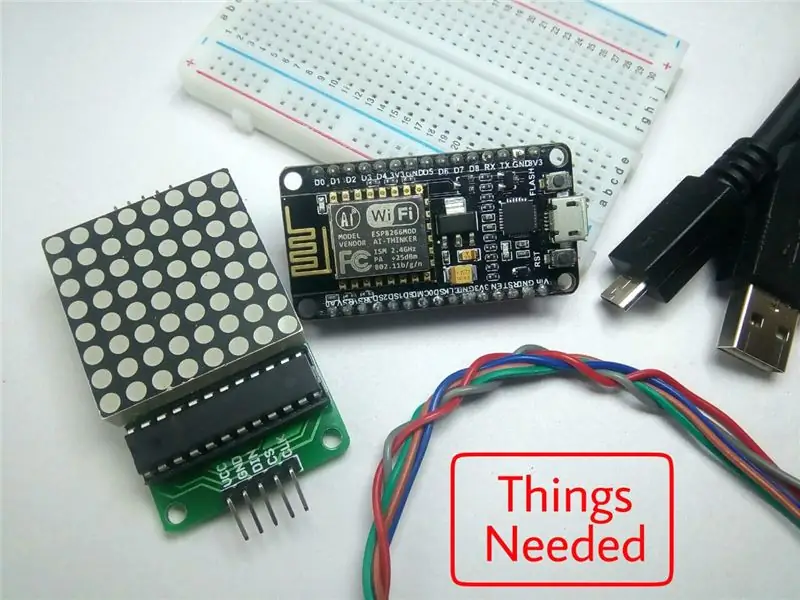
Estas são as coisas necessárias para fazer este Instructables.
Requisito de Hardware
- Matriz de pontos LED (8x8)
- NodeMCU
- Fios de jumper / fios de conexão (opcional)
- BreadBoard
- Cabo Micro USB
Requisitos de software
Arduino IDE (com biblioteca ESP8266 instalada)
Etapa 2: Descrição



Um LED Dot Matrix ou Display LED é uma forma grande de baixa resolução de display matricial.
É útil para fins industriais e comerciais, para exibir informações, bem como para interfaces homem-máquina amadoras.
Consiste em uma matriz de diodo 2-D com seus cátodos unidos em fileiras e seus ânodos unidos em colunas (ou vice-versa).
Ao controlar o fluxo de eletricidade através de cada par de linhas e colunas, é possível controlar cada LED individualmente.
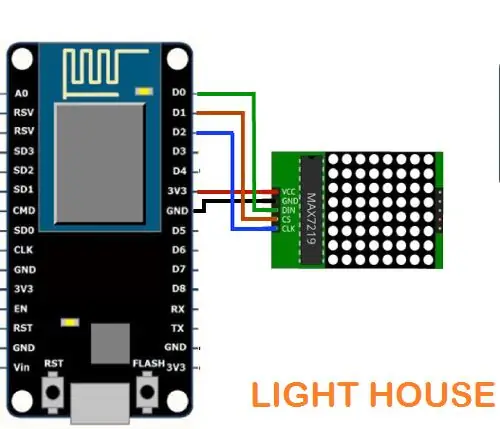
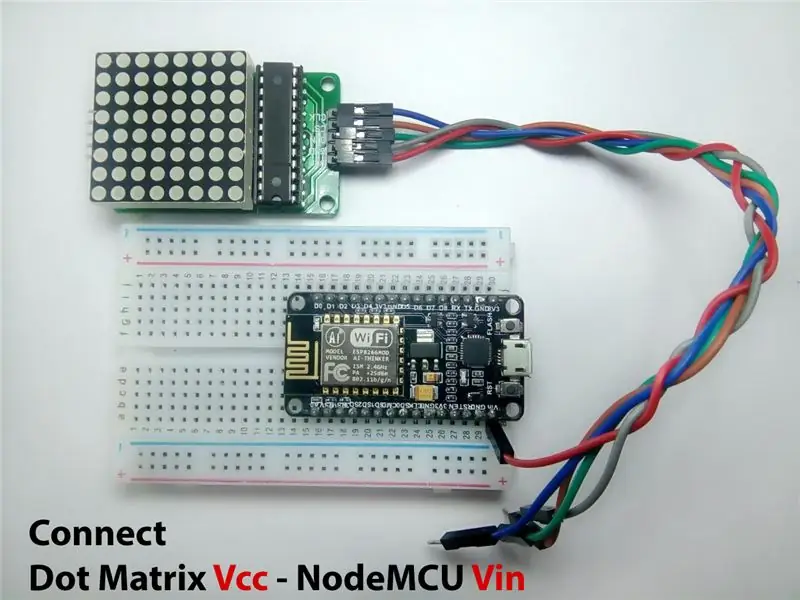
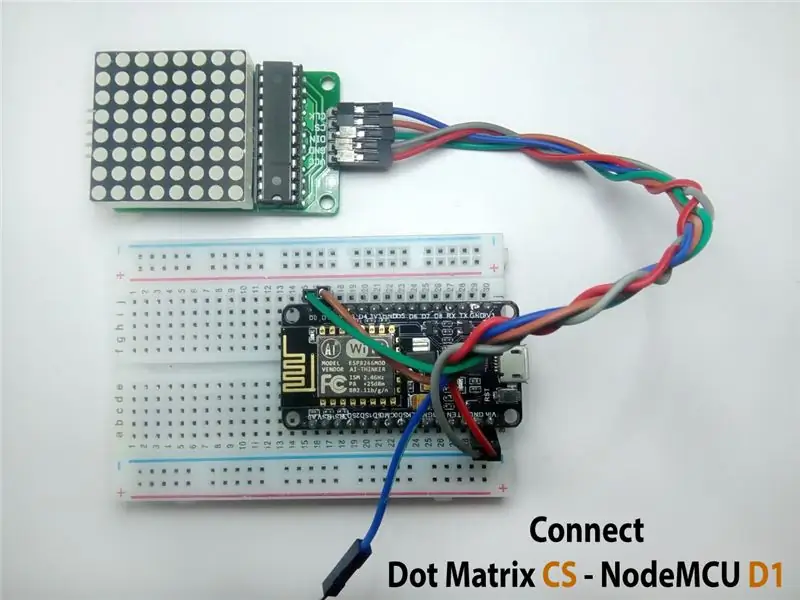
Etapa 3: Fiação do circuito



A matriz de pontos tem 5 pinos, ou seja, VCC - Para ser conectado ao NodeMCU Vin.
GND - Para ser conectado ao pino de aterramento (GND) do NodeMCU.
Din - Para ser conectado ao Pino Digital D0 do NodeMCU.
CS - Para ser conectado ao pino digital D1 do NodeMCU.
CLK - Para ser conectado ao pino digital D2 do NodeMCU.
Etapa 4: configuração da biblioteca
Antes de começar a codificar, você precisa do Arduino IDE.
Para baixar o IDE do Arduino e para a configuração do NodeMCU, você pode verificar meu instrutível anterior. E para este Instructable você precisa do LedControl Matrix LIbrary, você pode baixá-lo no link abaixo.
Biblioteca de controle de LED
Ok, vamos começar com a codificação
Etapa 5: Código Fonte
CÓDIGO:
#incluir
int DIN = 16; // D0
int CS = 5; // D1 int CLK = 4; // D2
LedControl lc = LedControl (DIN, CLK, CS, 0);
void setup () {
lc.shutdown (0, falso); // O MAX72XX está no modo de economia de energia na inicialização lc.setIntensity (0, 15); // Defina o brilho para o valor máximo lc.clearDisplay (0); // e limpar a tela}
void loop () {
byte a [8] = {0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xFF, 0xFF}; // L byte b [8] = {0xFF, 0xFF, 0x18, 0x18, 0x18, 0x18, 0xFF, 0xFF}; // I byte c [8] = {0x7F, 0xFF, 0xC0, 0xDF, 0xDF, 0xC3, 0x7F, 0x3F}; // G byte d [8] = {0xC3, 0xC3, 0xC3, 0xFF, 0xFF, 0xC3, 0xC3, 0xC3}; // H byte e [8] = {0xFF, 0xFF, 0x18, 0x18, 0x18, 0x18, 0x18, 0x18}; // T byte f [8] = {0xC3, 0xC3, 0xC3, 0xFF, 0xFF, 0xC3, 0xC3, 0xC3}; // H byte g [8] = {0x3C, 0x7E, 0xC3, 0xC3, 0xC3, 0xC3, 0x7E, 0x3C}; // O byte h [8] = {0xC3, 0xC3, 0xC3, 0xC3, 0xC3, 0xC3, 0xFF, 0xFF}; // U byte i [8] = {0x7F, 0xFE, 0xC0, 0xFE, 0x7F, 0x03, 0x7F, 0xFE}; // S byte j [8] = {0xFF, 0xFF, 0xC0, 0xF8, 0xF8, 0xC0, 0xFF, 0xFF}; // E printByte (a); atraso (1000); printByte (b); atraso (1000); printByte (c); atraso (1000); printByte (d); atraso (1000); printByte (e); atraso (1000); printByte (f); atraso (1000); printByte (g); atraso (1000); printByte (h); atraso (1000); printByte (i); atraso (1000); printByte (j); atraso (1000); }
void printByte (byte character ) {
int i = 0; para (i = 0; i <8; i ++) {lc.setRow (0, i, caractere ); }}
Baixe o código "LED_DotMatrix_NodeMCU.ino" anexado abaixo.
Você pode mexer no código como desejar ou usá-lo como está.
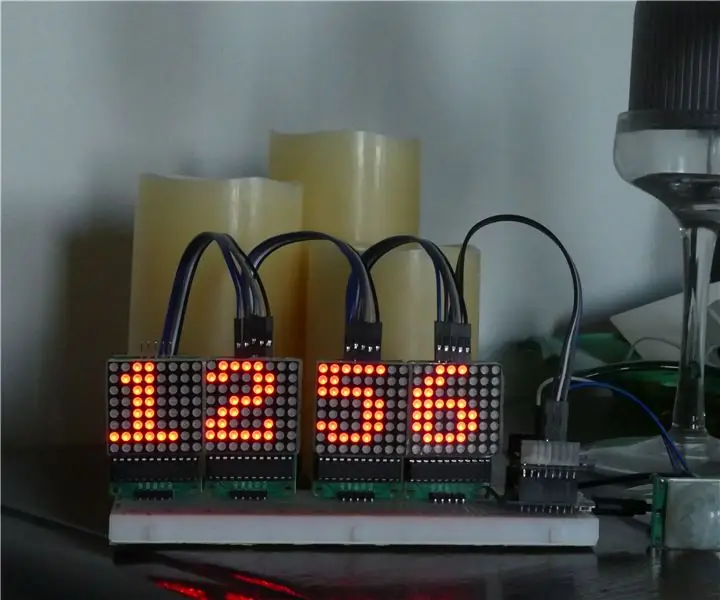
Etapa 6: SAÍDA

Isso é tudo criadores
Eu espero que você tenha gostado disso. Fique ligado para mais projetos!
Recomendado:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 etapas

Digital Clock LED Dot Matrix - ESP Matrix Android App: Este artigo é orgulhosamente patrocinado pela PCBWAY.PCBWAY fazer prototipagem de PCBs de alta qualidade para pessoas em todo o mundo. Experimente você mesmo e ganhe 10 PCBs por apenas $ 5 na PCBWAY com ótima qualidade, Obrigado PCBWAY. O ESP Matrix Board que eu desenvolvi
Dot Matrix 32x8 Max7219 Interface com Ardiuno: 5 etapas (com imagens)

Dot Matrix 32x8 Max7219 Interfacing com Ardiuno: Oi pessoal, Dot Matrix baseado o Max7219 não é novidade em 2020, até recentemente, o processo de configuração estava bem documentado, seria necessário baixar a biblioteca de hardware da MajicDesigns. e alterou algumas linhas nos arquivos de cabeçalho e FC16 funcionou perfeitamente. Isso foi até
8x8 Led Matrix Clock & Anti-Intrusion Warning: 4 etapas (com imagens)

8x8 Led Matrix Clock & Aviso Anti-Intrusão: Neste Instrutível veremos como construir um 8x8 Led Matrix Clock ativado por detecção de movimento. Este relógio pode ser usado também como dispositivo anti-intrusão que envia uma mensagem de aviso se um movimento for detectado em um bot de telegrama !!! Faremos com dois
IoT Smart Clock Dot Matrix usar Wemos ESP8266 - ESP Matrix: 12 etapas (com imagens)

IoT Smart Clock Dot Matrix Use Wemos ESP8266 - ESP Matrix: Faça seu próprio IoT Smart Clock que pode: Exibir relógio com um ícone de animação bonito Exibir lembrete-1 a lembrete-5 Exibir calendário Exibir horários de oração muçulmanos Exibir informações meteorológicas Exibir notícias Exibir conselhos Exibir Exibição da taxa de bitcoin
Gesture Hawk: robô controlado por gestos manuais usando interface baseada em processamento de imagens: 13 etapas (com imagens)

Gesture Hawk: Robô controlado por gestos manuais usando uma interface baseada em processamento de imagem: Gesture Hawk foi apresentado no TechEvince 4.0 como uma interface homem-máquina baseada em processamento de imagem simples. Sua utilidade reside no fato de que nenhum sensor adicional ou vestível, exceto uma luva, é necessário para controlar o carro robótico que funciona em diferentes
