
Índice:
- Etapa 1: Coisas necessárias
- Etapa 2: modificar o pino
- Etapa 3: Fiação
- Etapa 4: antes de soldar
- Etapa 5: Solda
- Etapa 6: juntando tudo
- Etapa 7: Colocar na caixa impressa em 3D
- Etapa 8: adicionar acrílico
- Etapa 9: Programação
- Etapa 10: Interface do aplicativo para configuração
- Etapa 11: faça um tipo longo 64x8
- Etapa 12: Aproveite
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



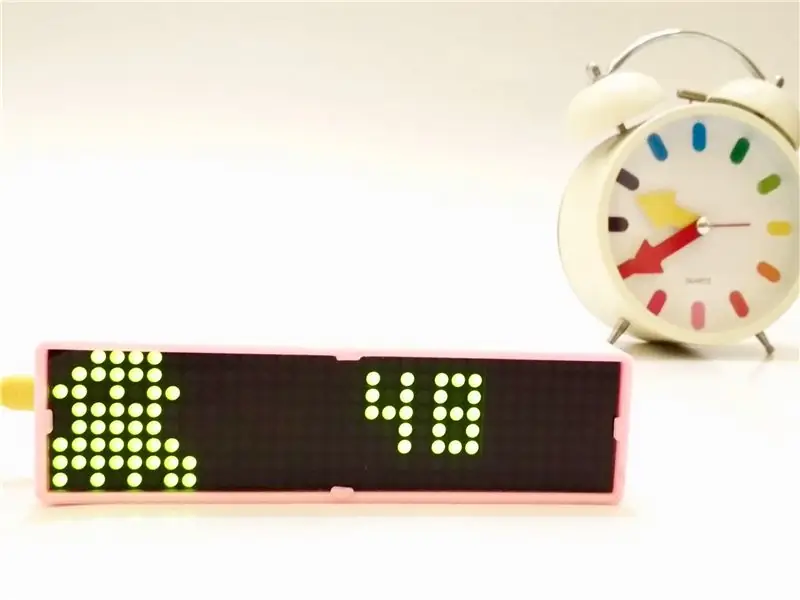
Faça seu próprio IoT Smart Clock que possa:
- Mostra o relógio com um lindo ícone de animação
- Exibir lembrete-1 a lembrete-5
- Exibir calendário
- Exibir horários de oração muçulmanos
- Exibir informações meteorológicas
- Exibir Notícias
- Conselhos de exibição
- Exibir taxa de Bitcoin
- Exibir contador de seguidores e visualizações instrutíveis
- Exibir contador de seguidores do Twitter
- Mostrar página do Facebook como contador
- Exibir contador de seguidores do Instagram
- Exibir assinantes do Youtube (tempo real) e contador de visualizações
Fácil de construir, basta um Wemos D1 Mini e MAX7219 LED Dot Matrix Panel. Não há necessidade de habilidade de programação, não há necessidade de laptop / PC para programar o microcontrolador Wemos ESP8266, só precisa do telefone Android para fazer upload de esboço / firmware para Wemos via USB OTG.
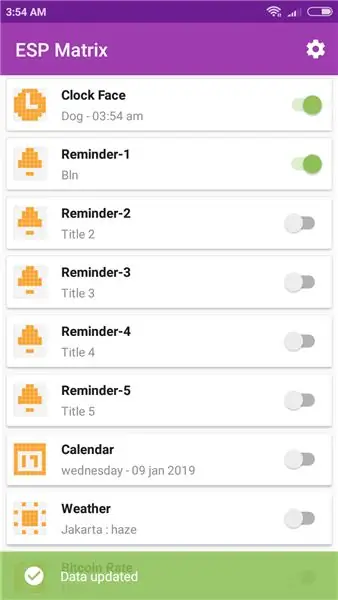
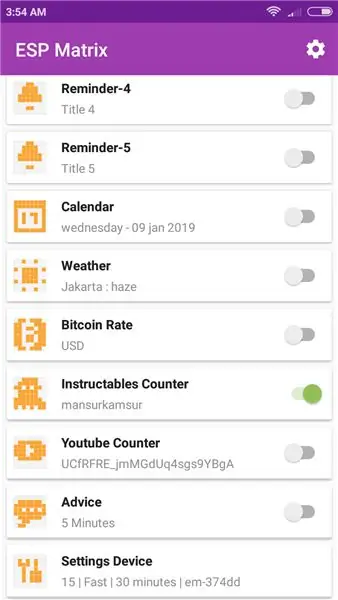
Ele roda de forma totalmente autônoma e pode ser configurado e controlado através de um aplicativo Android, com o aplicativo você pode configurar e definir IoT Smart Clock (ESPMatrix) dispositivo de forma muito fácil com uma interface simples.
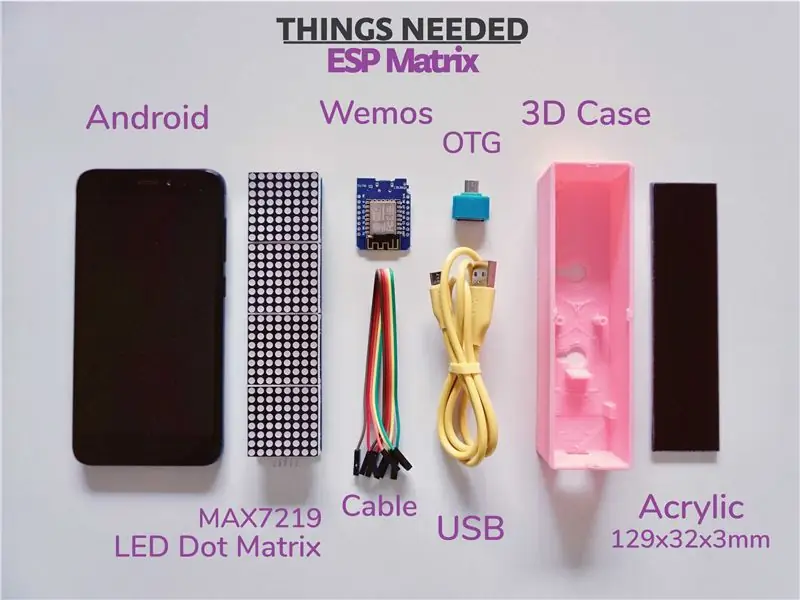
Etapa 1: Coisas necessárias
Aqui estão as coisas que você precisa para fazer ESP Matrix:
- Wemos D1 Mini - ESP8266
- MAX7219 LED Dot Matrix Panel
- Cabo Dupont - Incluído no Painel LED Dot Matrix
- Adaptador OTG
- Cabo micro usb
- Caixa impressa em 3D
- Peças de acrílico transparente colorido 129x32x3mm
- Telefone Android (aplicativo ESP Matrix instalado)
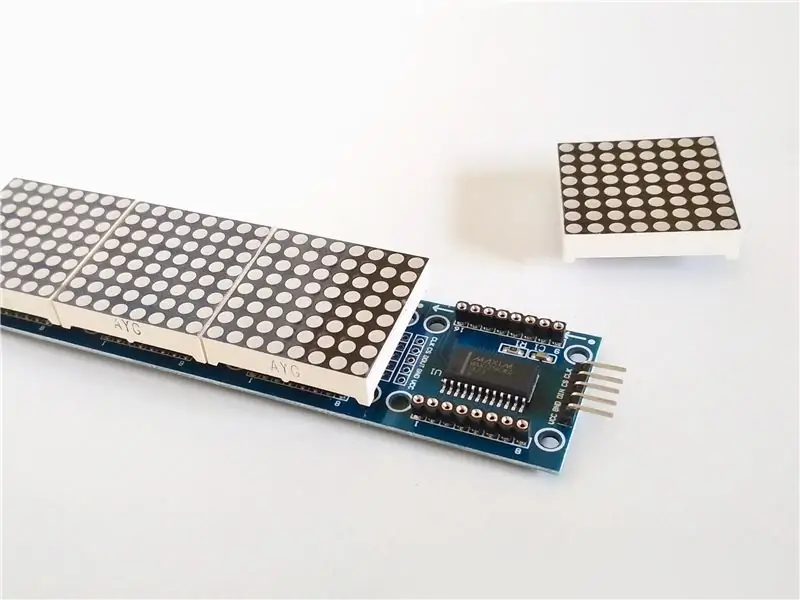
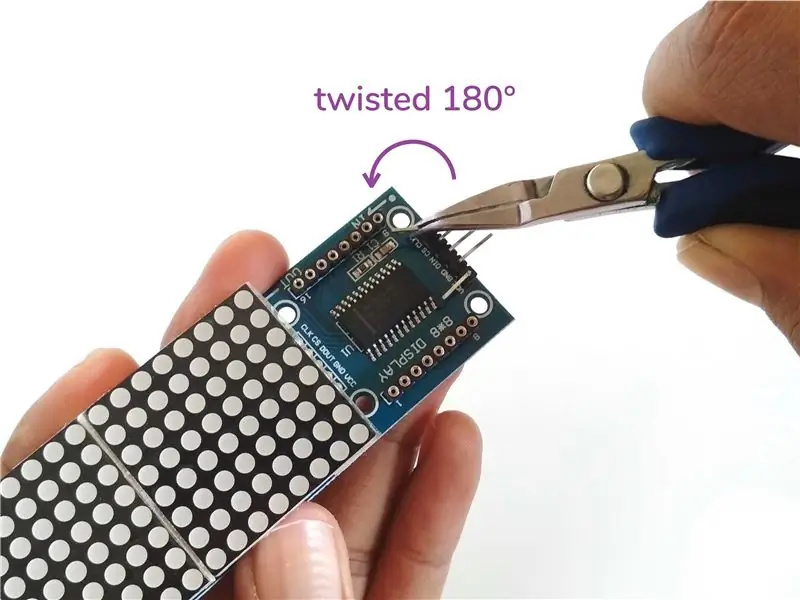
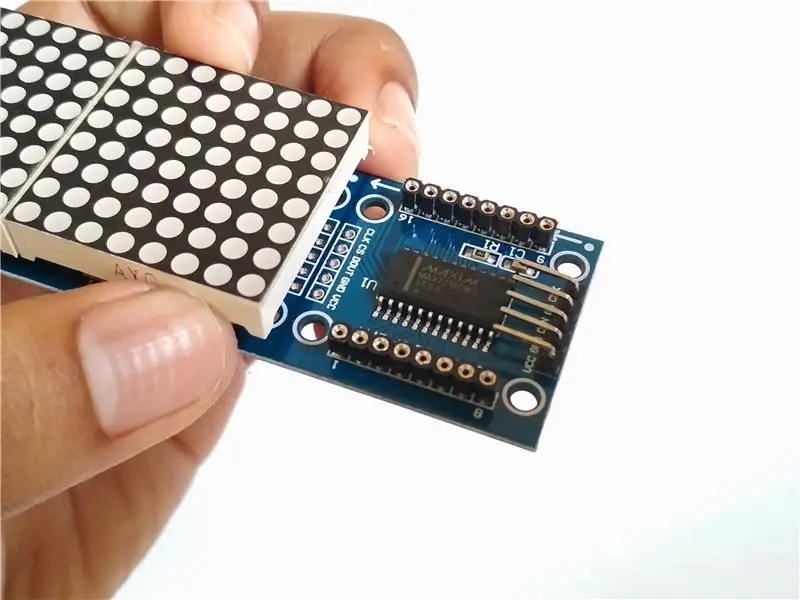
Etapa 2: modificar o pino



1) Remova o componente da matriz de pontos do LED na primeira coluna que tem o pino soldado na placa de circuito impresso.
2) Torça todos os cabeçotes de pinos machos 180 ° usando um alicate de bico longo, de modo que eles apontem para dentro.
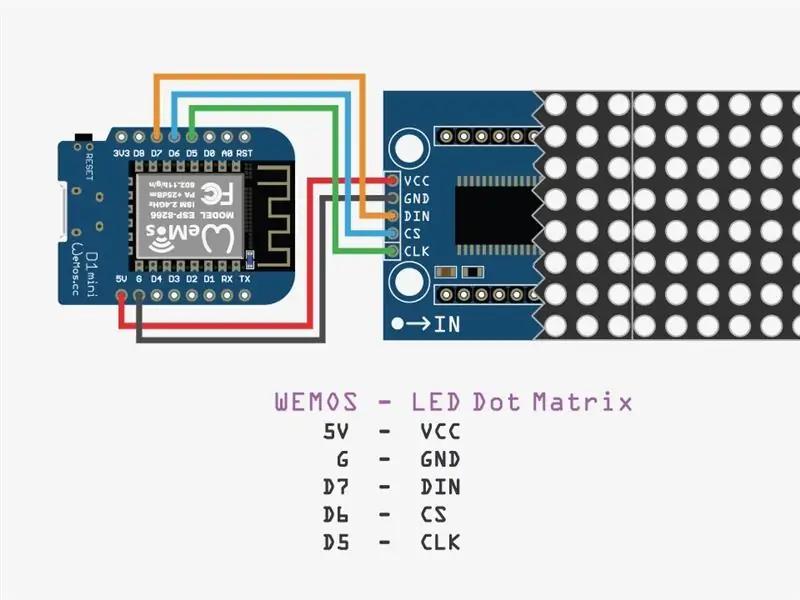
Etapa 3: Fiação



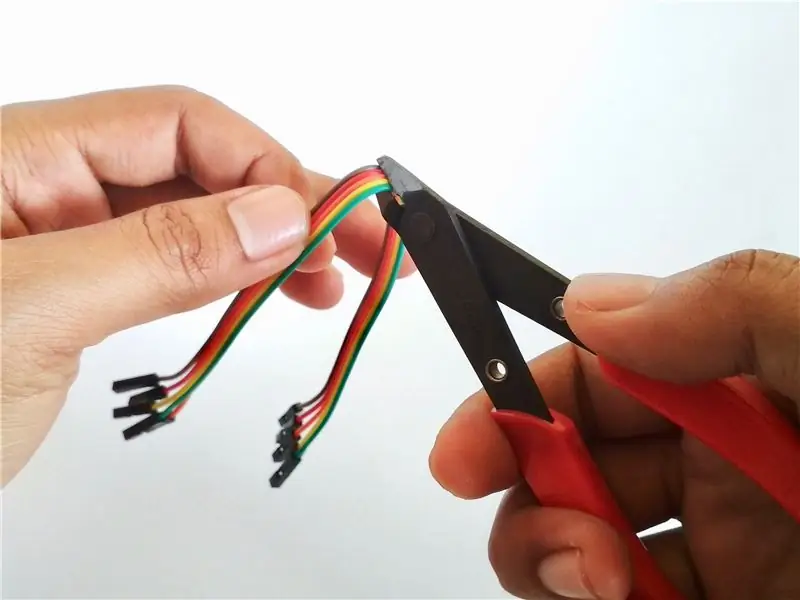
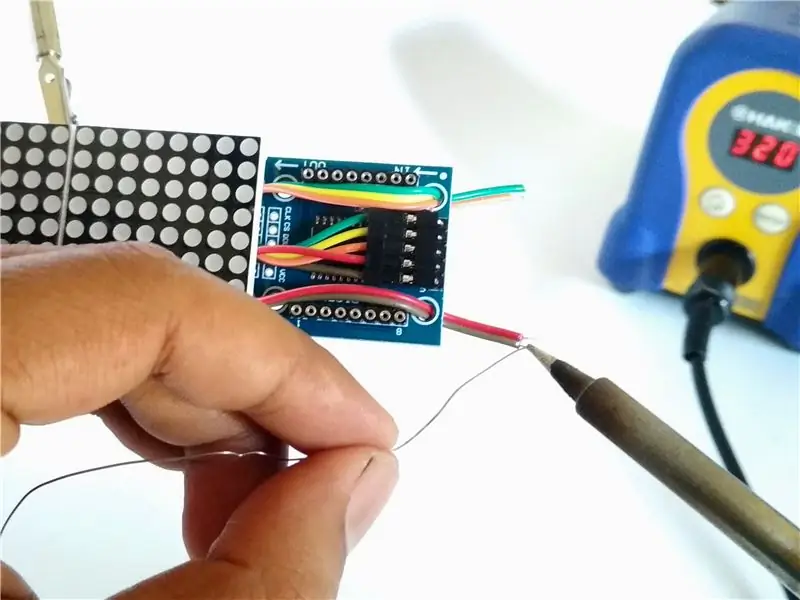
1) Corte metade do cabo duplo existente, de modo que fique em torno de 10 cm.
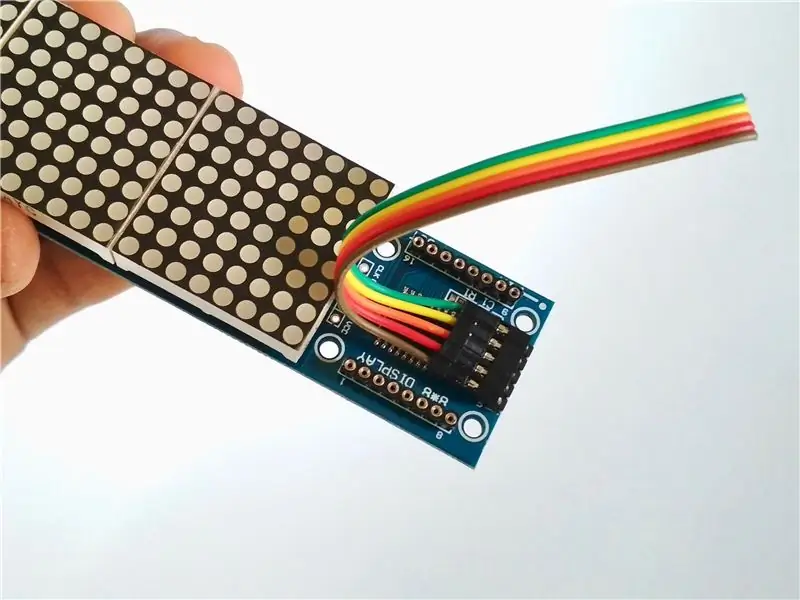
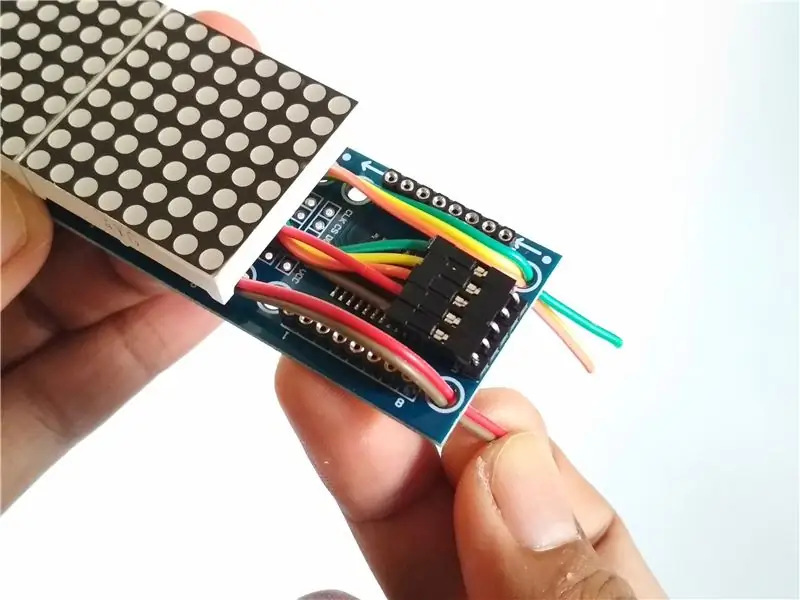
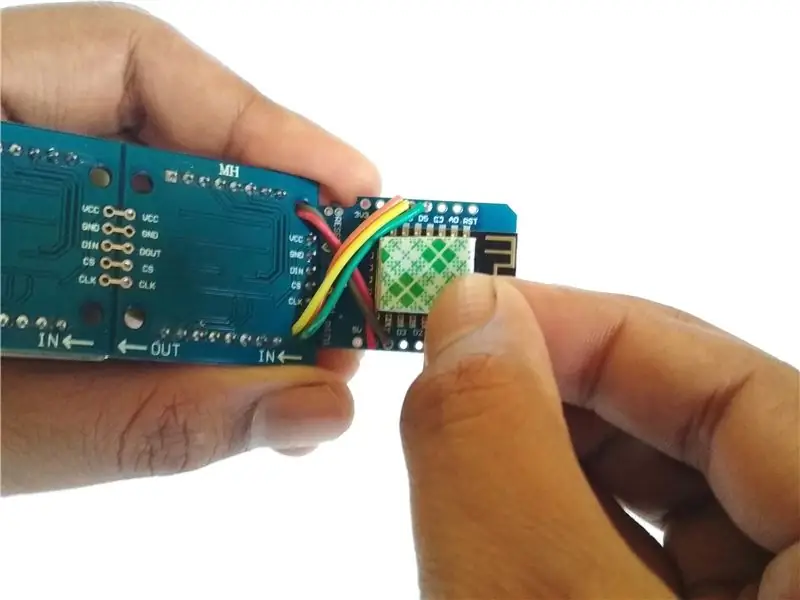
2) Conecte o conector fêmea no cabo duplo com o conector macho no painel de matriz de pontos de LED, consulte a imagem.
3) Separe o cabo em duas partes, 2 cabos para VCC e GND, 3 cabos para CLK DS e DIN. em seguida, entre no orifício da pcb, veja a imagem.
Etapa 4: antes de soldar


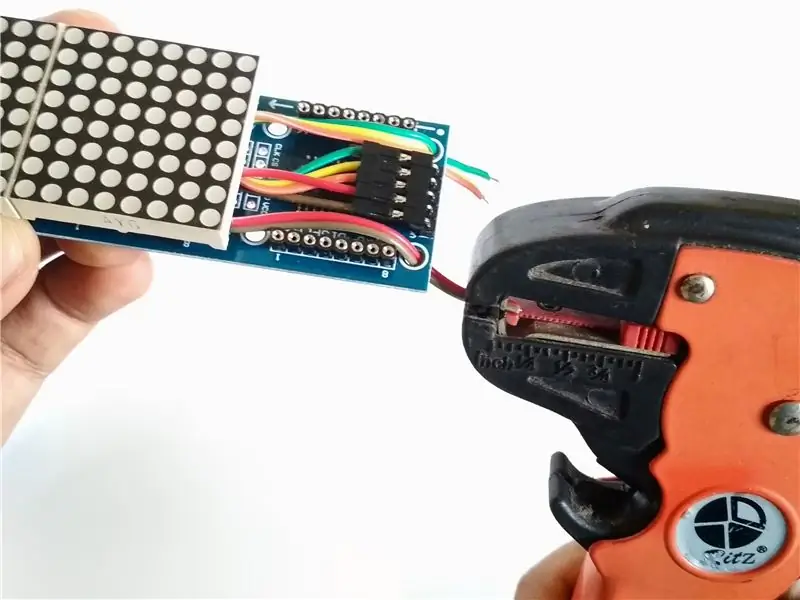
1) Descasque a extremidade do cabo usando um descascador de fios.
2) Em seguida, cubra todas as extremidades do cabo com estanho.
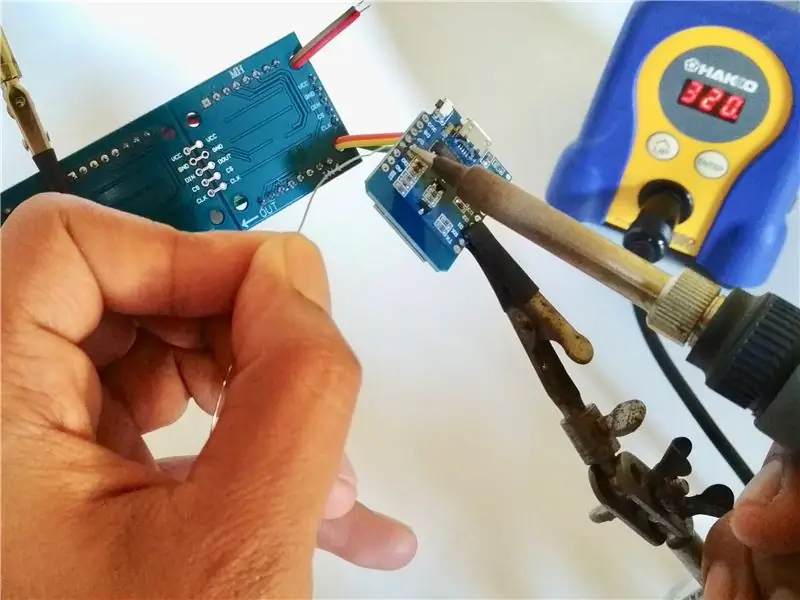
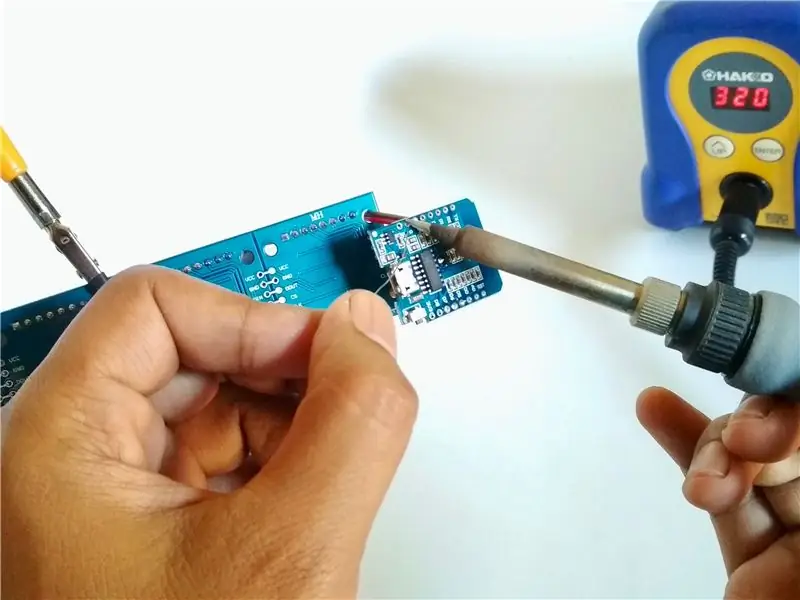
Etapa 5: Solda



1) Solda para conectar CLK a D5, CS a D6 e DIN a D7.
2) Solda para conectar VCC a 5V e GND a G.
Etapa 6: juntando tudo




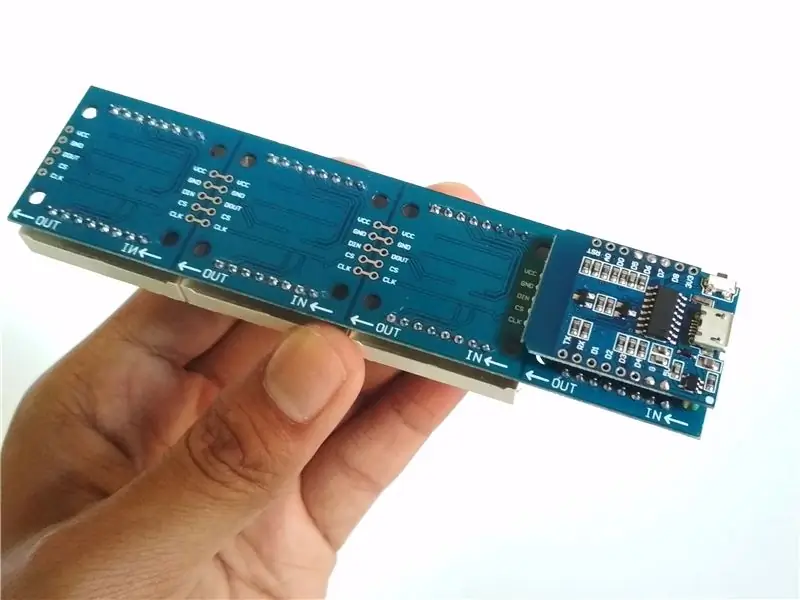
Você pode usar fita dupla-face, para colar entre o Wemos e o painel de matriz de pontos LED, veja a imagem. Além disso, reinstale o componente da matriz de pontos LED, que é removido na primeira etapa
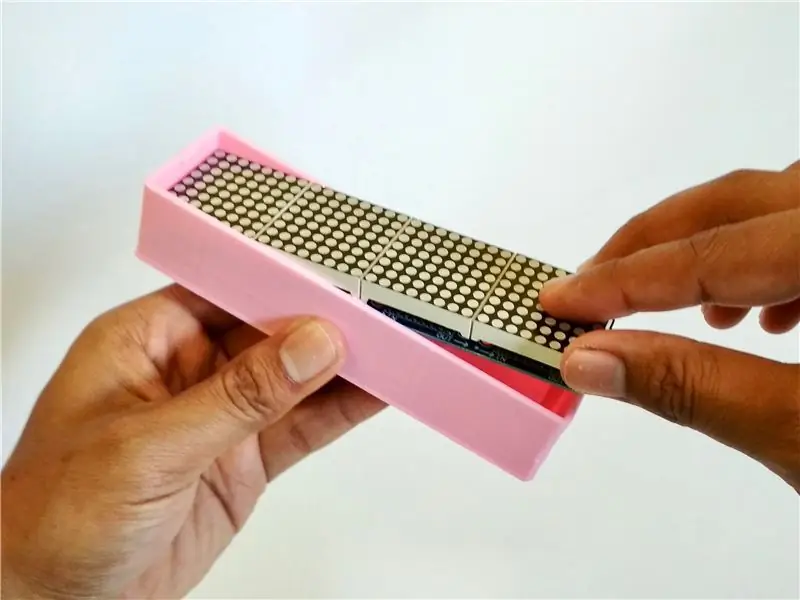
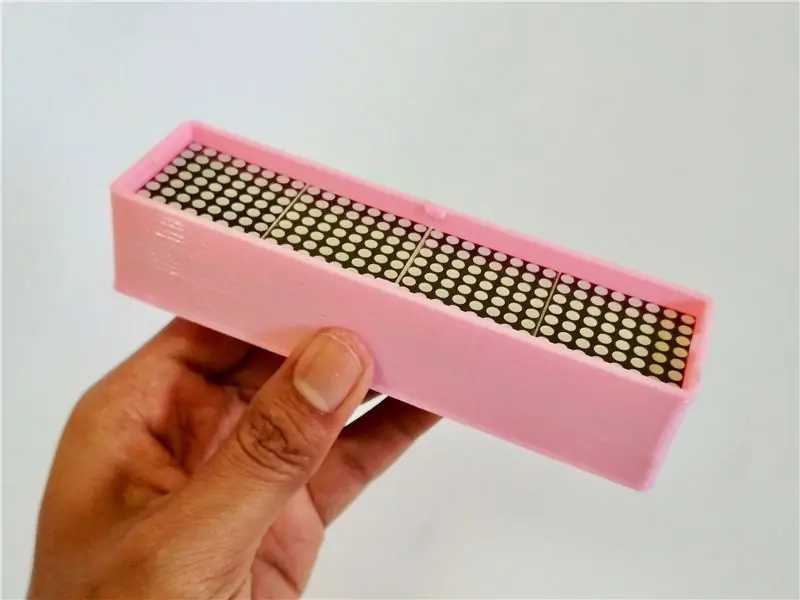
Etapa 7: Colocar na caixa impressa em 3D


Esta caixa impressa em 3D tem um design mais fino e pressionante para torná-la sólida e robusta, portanto, para instalá-la não é tão fácil, é necessário pressioná-la um pouco.
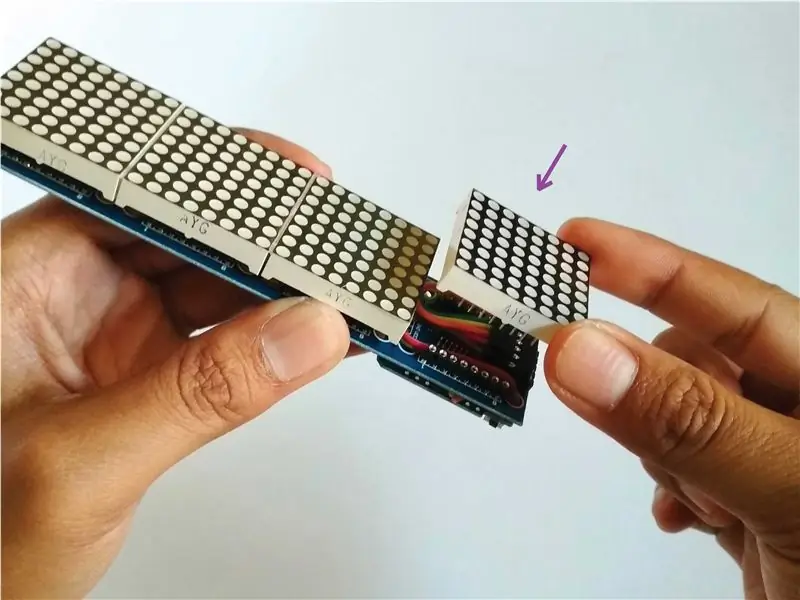
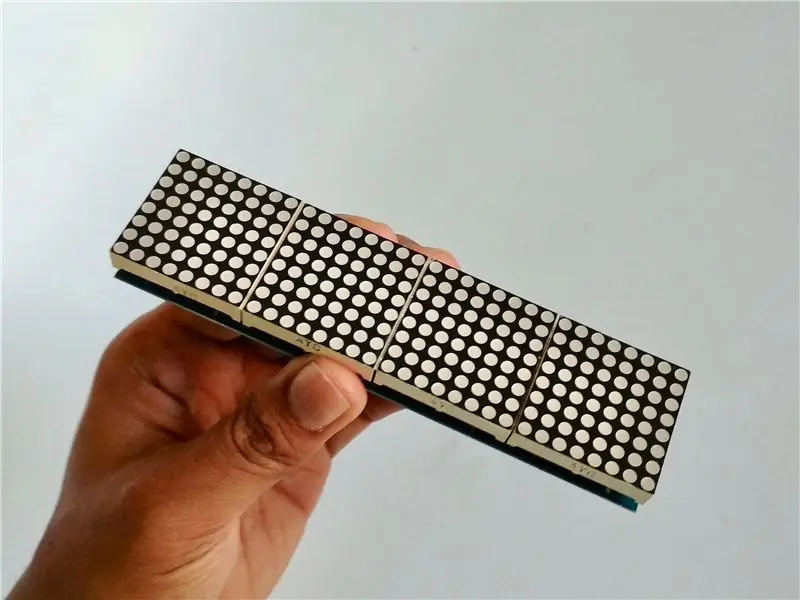
A matriz ESP pode ser feita em dois tamanhos, um pequeno 32x8 pixel de LED com matriz de pontos de LED de 1 painel e um longo 64x8 pixels de LED de matriz de pontos de LED de 2 painéis, portanto, fazer uma caixa impressa em 3D depende da sua escolha.
- Arquivo STL para um curto 32x8
- Arquivo STL para um longo 64x8
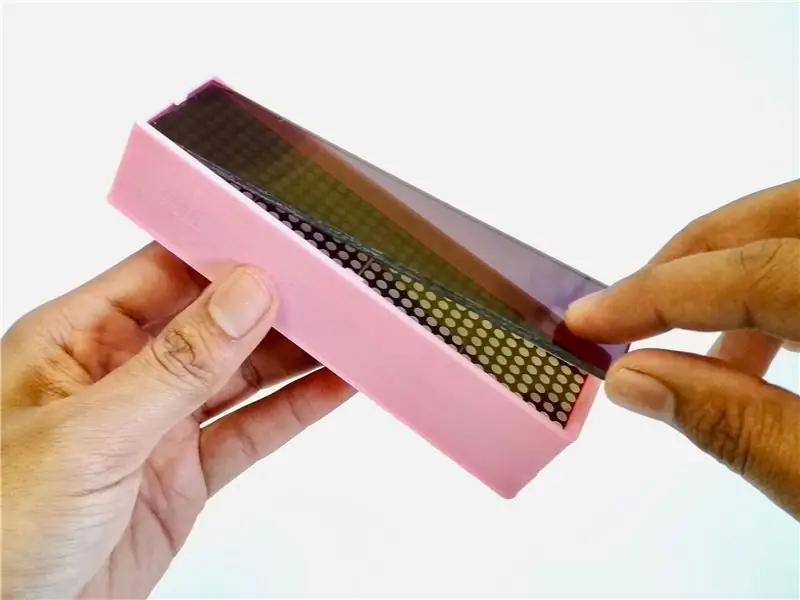
Etapa 8: adicionar acrílico


Para tornar a luz dos LEDs mais clara e difusa, na superfície do LED adicione acrílico de cor transparente preto.
Existem dois tamanhos de acrílico:
- Um curto: 129x32x3mm.
- Um longo: 257x32x3mm
Etapa 9: Programação


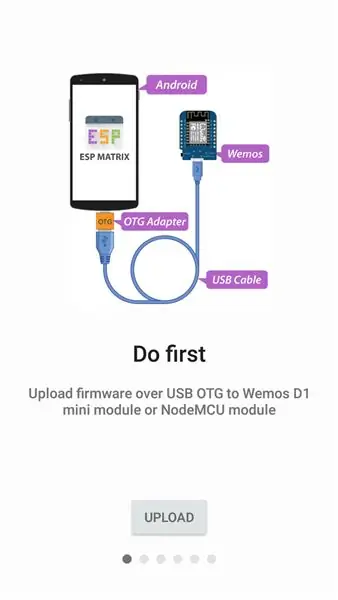
1) Para programar o Wemos ESP8266 (ESP Matrix) de forma muito simples, você só precisa conectar o Wemos (ESP Matrix) a um telefone Android através de um cabo micro usb e adaptador OTG, veja a imagem.
2) Em seguida, instale o aplicativo ESP Matrix do Google Playstore.
3) Na primeira tela de boas-vindas, toque no botão CARREGAR.
Etapa 10: Interface do aplicativo para configuração



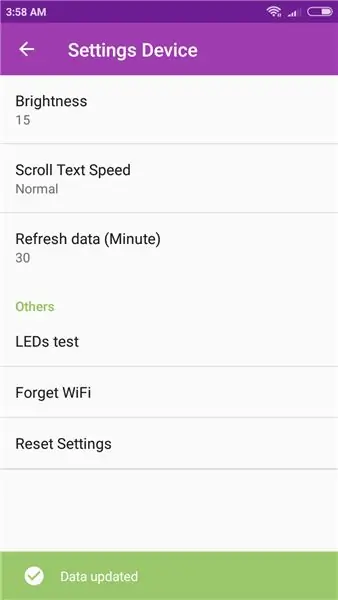
Depois de concluída a programação, é necessário definir alguns parâmetros dos dispositivos:
1) Conecte o dispositivo ESP Matrix à rede de internet usando o aplicativo.
2) Você precisa se inscrever para obter uma chave de API de openweathermap.org e, em seguida, copie sua chave de API para a opção de clima no aplicativo.
3) Você precisa do ID da cidade de openweathermap.org, por exemplo, 2643743 para Londres, em seguida, copie o ID da sua cidade para a opção de clima no aplicativo.
Etapa 11: faça um tipo longo 64x8



Se você se sentir insatisfeito com o tipo curto porque só pode ver mensagens curtas, você pode fazer com que o tipo longo tenha o comprimento do tamanho duas vezes maior. Para obter mais detalhes, você pode seguir o tutorial neste vídeo.
Etapa 12: Aproveite
Espero que você goste do ESP Matrix. Se sim, compartilhe suas marcas, compartilhe o link, curta e se inscreva. Como sempre, se você tiver alguma dúvida, por favor me avise!
Recomendado:
ESP8266 LED Matrix Clock: 8 etapas (com imagens)

ESP8266 LED Matrix Clock: ESP8266 LED Matrix ClockSimple LED Matrix Clock baseado no popular ESP8266 com módulo Real Time Clock e sincronização de tempo por WiFi a partir de um servidor NTP. NOVO! Versão ESP32 também disponível
Inglês / Português: S4A Como Instalar E Usar / S4A Como instalar e usar: 7 etapas

Inglês / Português: S4A Como Instalar E Usar / S4A Como instalar e usar: O S4A (ou Scratch para Arduino) é um sistema que baseado no Scratch que permite interagir diretamente com um Arduino. É uma forma muito did á tica de usar programa ç ã o e verificar em tempo real a intera ç & atild
Como usar o terminal Mac e como usar as funções principais: 4 etapas

Como usar o Terminal Mac e como usar as funções principais: Mostraremos como abrir o Terminal MAC. Também mostraremos alguns recursos do Terminal, como ifconfig, alteração de diretórios, acesso a arquivos e arp. Ifconfig permitirá que você verifique seu endereço IP e seu anúncio MAC
Como usar a placa compatível com Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE usando Blynk: 10 etapas

Como usar placa compatível com Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE usando Blynk: Placa compatível com Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE Descrição: Placa de desenvolvimento WiFi ESP8266 WEMOS D1. WEMOS D1 é uma placa de desenvolvimento WIFI baseada em ESP8266 12E. O funcionamento é semelhante ao do NODEMCU, exceto que o hardware é construído
Ribba Word Clock com Wemos D1 Mini (servidor de horário na Internet): 8 etapas (com imagens)

Ribba Word Clock com Wemos D1 Mini (Internet Time Server): Acho que todo mundo chega a um ponto em que faz cócegas em seus dedos e quer construir um Word Clock. Bem, esta é minha tentativa e minha conclusão geral de construí-la da forma mais eficiente possível. Em primeiro lugar, eu mesmo possuo uma impressora 3D e tenho acesso
