
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Placa compatível com Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE
Descrição:
Placa de desenvolvimento WiFi ESP8266 WEMOS D1. WEMOS D1 é uma placa de desenvolvimento WIFI baseada no ESP8266 12E. O funcionamento é semelhante ao do NODEMCU, exceto que o hardware é construído de forma semelhante ao Arduino UNO. A placa D1 pode ser configurada para funcionar no ambiente Arduino usando o BOARDS MANAGER.
Especificação:
- Microcontrolador: ESP-8266EX
- Tensão operacional: 3,3 V
- Pinos de E / S digitais: 11
- Pinos de entrada analógica: 1
- Velocidade do relógio: 80 MHz / 160 MHz
- Flash: 4M bytes
Etapa 1: Preparação do item



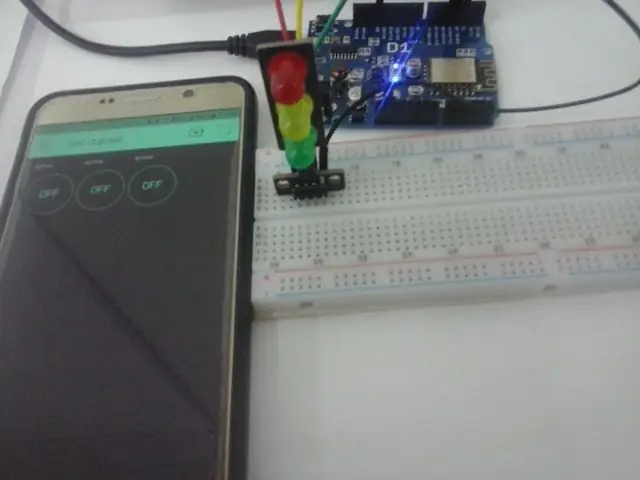
Neste tutorial, usaremos um aplicativo do smartphone "Blynk" para controlar o Arduino Wemos D1 (ESP8266) com Módulo de Semáforo de LED.
Antes de começar, prepare todos os itens necessários:
- Tábua de pão
- Arduino Wemos D1 Wifi UNO ESP8266
- Jumper fios macho para macho
- Módulo de semáforo de LED (você também pode usar LEDs básicos)
- micro USB
- Smartphone (você precisa baixar "Blynk" da Play Store / iStore)
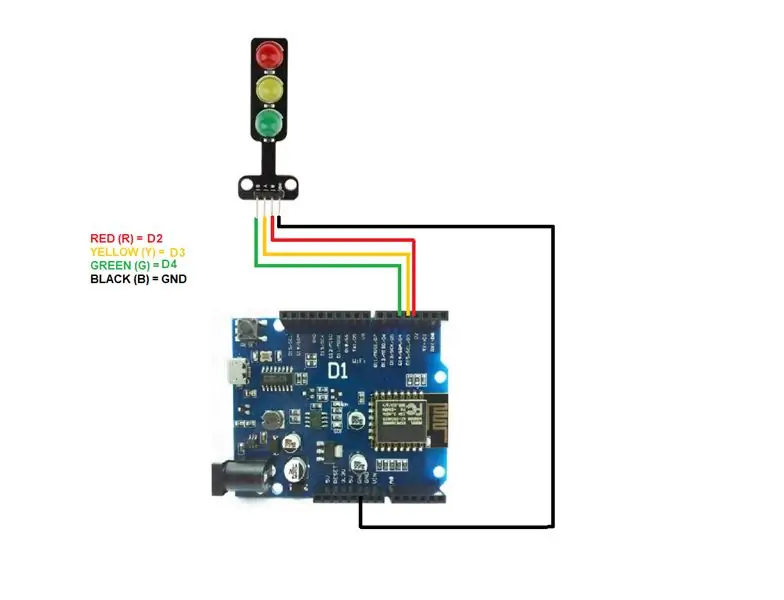
Etapa 2: Conexão de pinos

Siga a conexão conforme mostrado acima.
Etapa 3: Instalação da placa



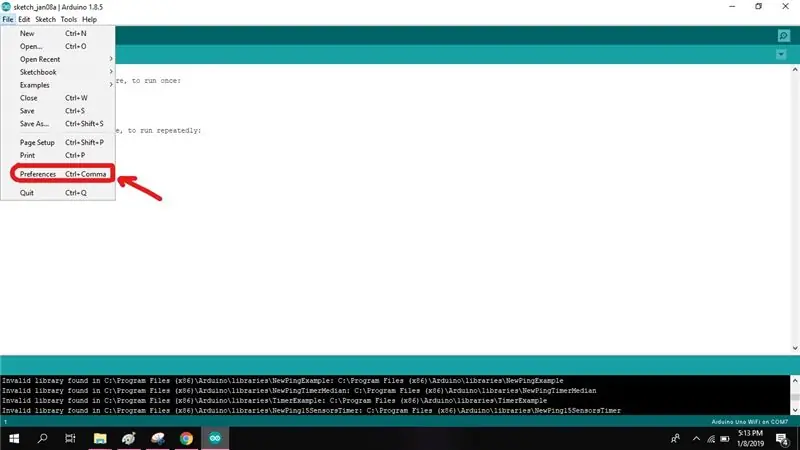
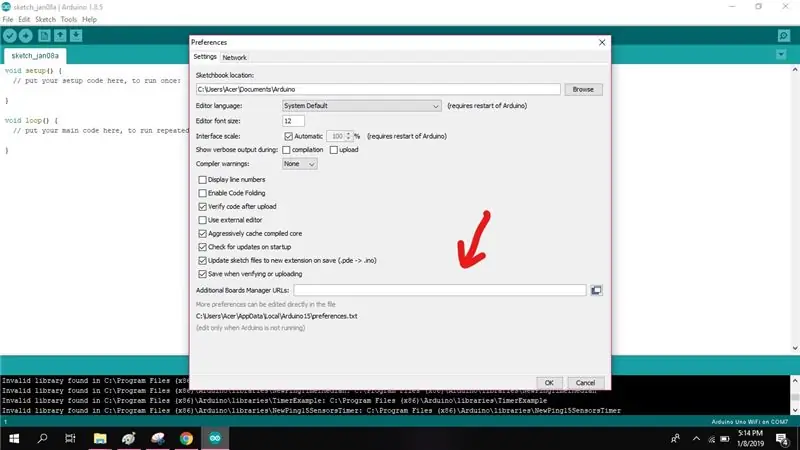
Em seguida, abra o IDE do Arduino e vá para [Arquivo => Preferências]. Uma caixa de diálogo é exibida. Nesta caixa, uma caixa de texto adicional de URL do gerente do conselho está presente.
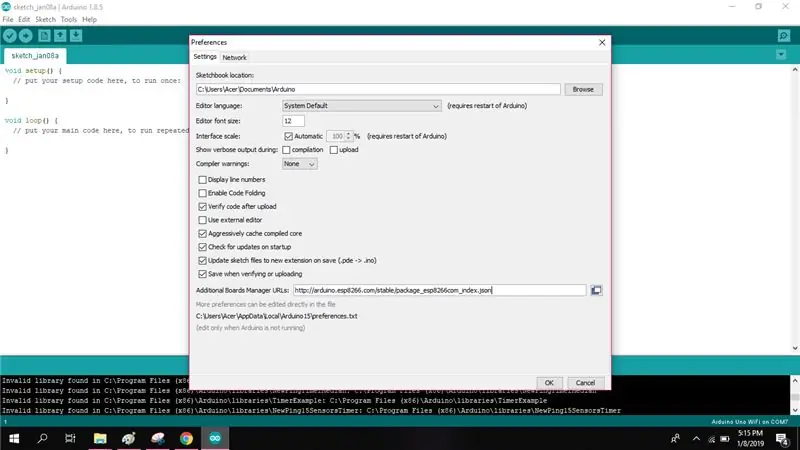
- Copie e cole o seguinte URL na caixa e clique em OK para baixar os pacotes.
- https://arduino.esp8266.com/stable/package_esp8266com_index.json
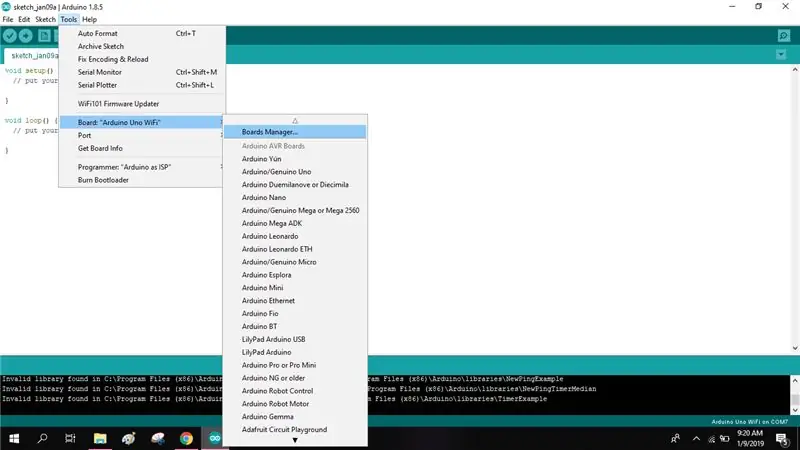
Etapa 4: Descubra no gerente da diretoria


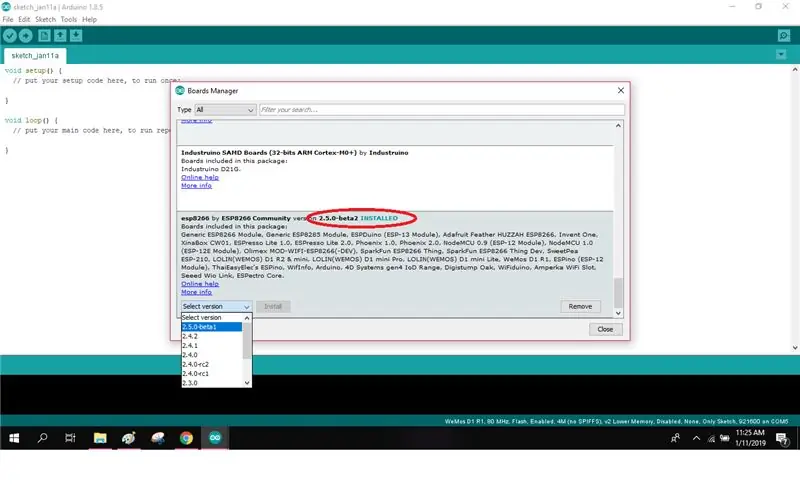
Em seguida, vá para [Tools => Board => Board Manager] em seu Arduino IDE. A janela do gerenciador de placas aparece como a seguir. Role para baixo nas placas no gerenciador de placas para selecionar ESP8266 na lista de placas disponíveis. Clique em instalar para iniciar a instalação.
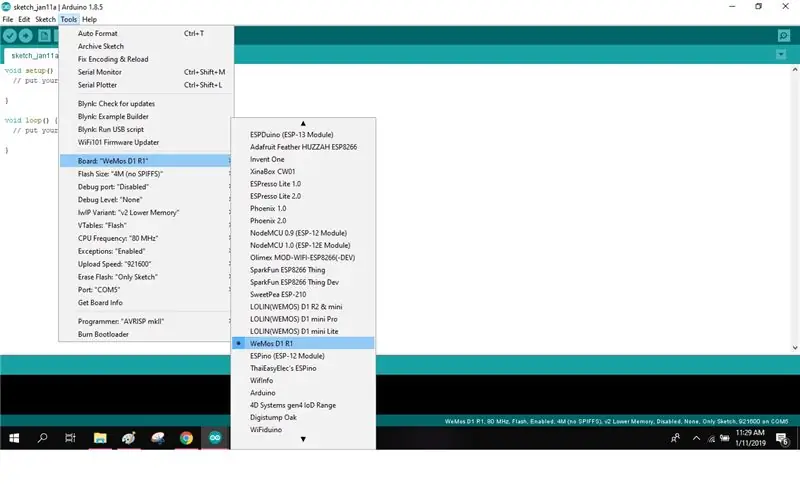
Etapa 5: Selecione o quadro

Em seguida, carregando seu primeiro programa, selecione o tipo de placa "WeMos D1 R1" na seção [Ferramentas => Placas] em seu IDE Arduino.
Etapa 6: Código de exemplo



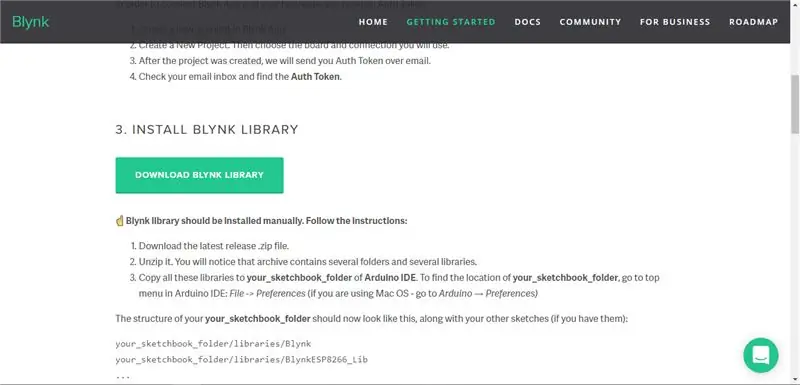
Para obter o código de exemplo do Blynk, você precisa baixar a biblioteca do site do Blynk.
https://www.blynk.cc/getting-started/
Siga esses passos:
- Selecione "Baixar Biblioteca Blynk".
- Selecione "Blynk_Release_v0.5.4.zip".
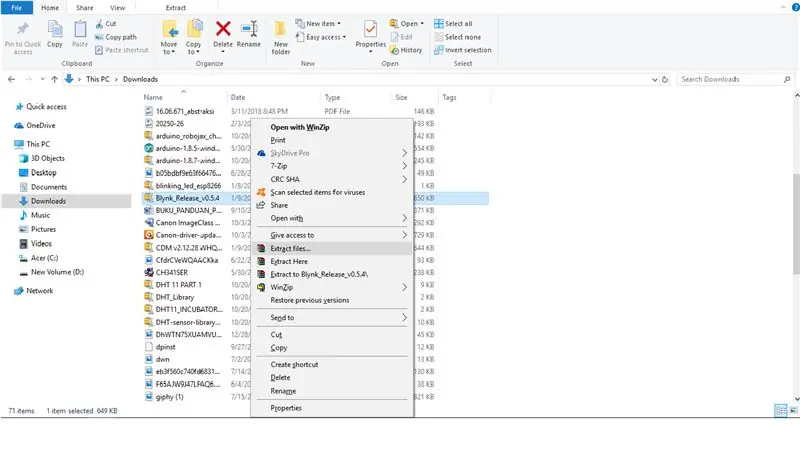
- Extraia os arquivos e copie ambos os arquivos (bibliotecas, ferramentas).
- Abra o IDE do Arduino, vá para [Files => Preferences] e encontre os arquivos que aparecem no "Sketchbooks location".
- Abra o arquivo Arduino e cole os dois arquivos que você copiou.
Em seguida, abra seu IDE Arduino, vá para [Arquivos => Exemplos => Blynk => Placas Wifi => Independente] para o código de exemplo.
Etapa 7: configuração do Blynk




Em seguida, você precisa configurar o "Blynk" do seu smartphone.
Siga esses passos:
- Baixe "Blynk" na Play Store / iStore.
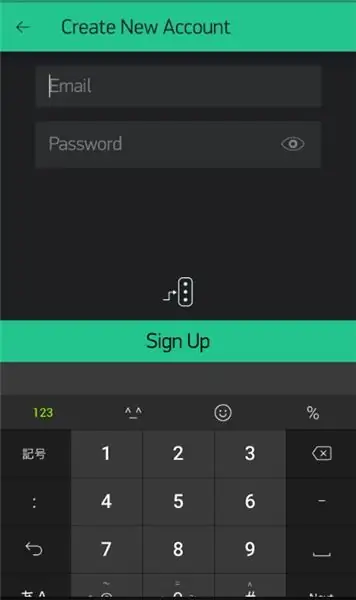
- Inscreva-se usando seu e-mail.
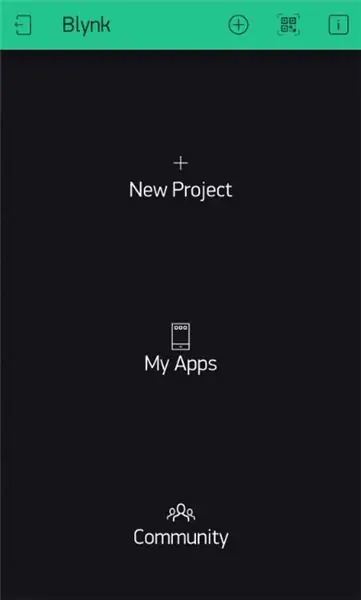
- Vá para "Novo Projeto" Digite o nome do seu projeto (se necessário).
- Escolha o dispositivo "WeMos D1".
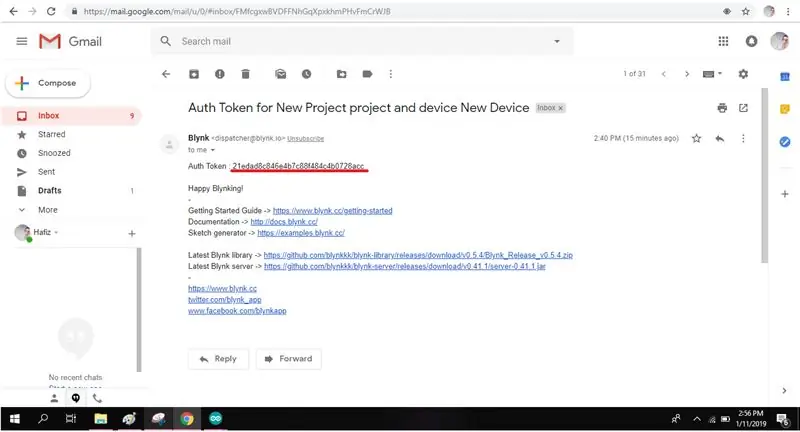
- Tipo de conexão "Wifi" e depois "Criar". (Depois de criar você receberá Auth Token de seu e-mail).
- Deslize para a esquerda para abrir a "Caixa de widget".
- Selecione "Botão" para adicionar o botão.
- Toque no botão "Configurações do botão".
- Selecione [Saída => Digital => D2, D3, D4] para escolher a conexão do pino.
- O modo se transforma em "Switch".
Etapa 8: Upload


Agora você precisa verificar sua caixa de entrada de e-mail e copiar o código do token Auth.
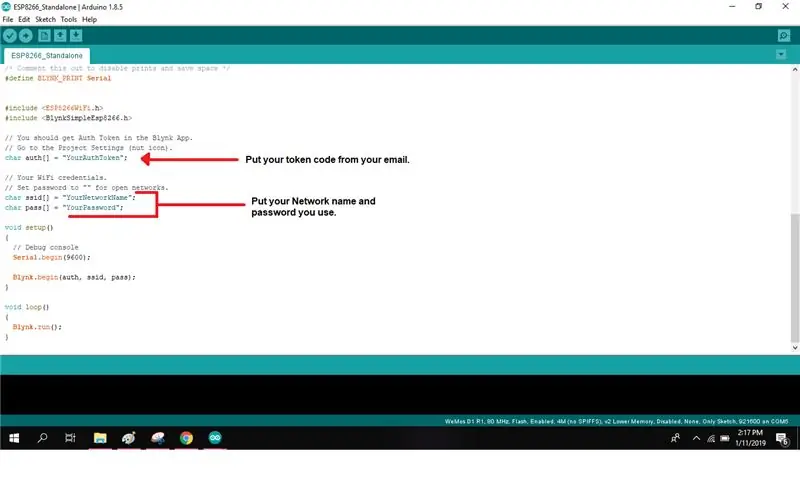
Insira o token de autenticação, o nome da rede e a senha em sua programação. Agora carregue o código para o seu WeMos D1 (ESP8266) através de micro USB. Certifique-se de usar a porta certa selecionando em [Ferramentas => Porta].
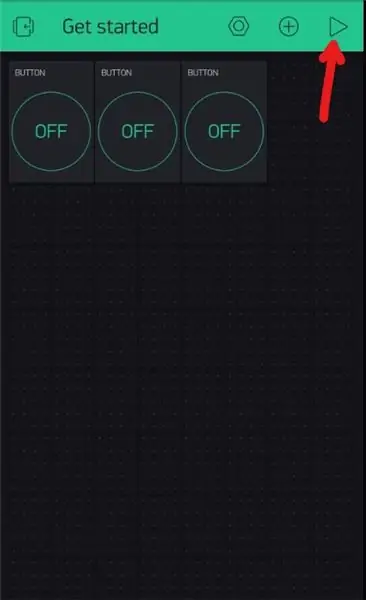
Etapa 9: experimente o botão Blynk

Selecione o botão de reprodução no lado superior direito e ative o botão de fixação.
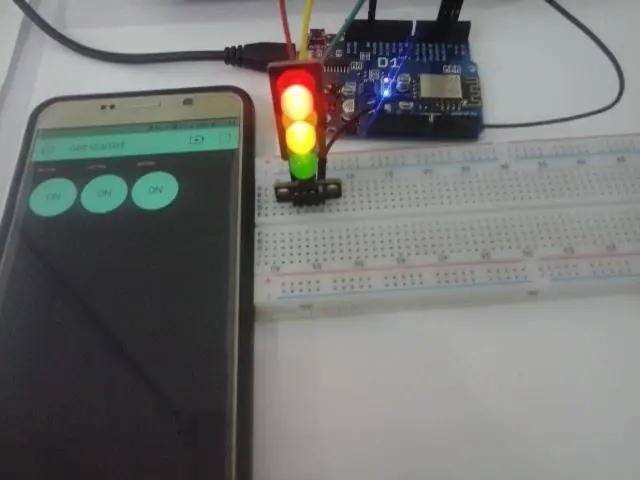
Etapa 10: Concluir



Agora está funcionando! Os botões de pino Blynk funcionam como um interruptor.
Recomendado:
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT usando Blunk e Arduino IDE - Controlando LEDs pela Internet: 6 etapas

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT usando Blunk e Arduino IDE | Controlando LEDs pela Internet: Olá pessoal, neste instructables aprenderemos como usar IOT com nosso ESP8266 ou Nodemcu. Usaremos o aplicativo blynk para isso. Portanto, usaremos nosso esp8266 / nodemcu para controlar os LEDs pela internet. Então, o aplicativo Blynk será conectado ao nosso esp8266 ou Nodemcu
Rádio FM usando Inviot U1, uma placa compatível com Arduino: 3 etapas

Rádio FM usando Inviot U1, uma placa compatível com Arduino: TEA5767 é fácil de usar com um arduino. Estou usando um módulo de TEA5767 e uma placa InvIoT U1 da InvIoT.com
Como usar o módulo Wemos ESP-Wroom-02 D1 Mini WiFi ESP8266 + 18650 usando Blynk: 10 etapas

Como usar o módulo Wemos ESP-Wroom-02 D1 Mini WiFi ESP8266 + 18650 usando Blynk: Especificação: Compatível com a integração do sistema de carregamento nodemcu 18650 O LED indicador (verde significa vermelho total significa carregamento) pode ser usado durante o carregamento Fonte de alimentação de controle do interruptor SMT o conector pode ser usado para o modo de hibernação · 1 add
Placa de divisão modular de neopixel compatível com a placa de ensaio de código aberto: 4 etapas (com imagens)

Placa de quebra de neopixel modular amigável para placa de ensaio de código aberto: Este instrutível é sobre uma pequena placa de quebra de placa de ensaio amigável (8 mm x 10 mm) para LEDs de Neopixel que podem ser empilhados e soldados uns aos outros, ele também fornece muito mais rigidez estrutural do que um fino Faixa de LED em uma forma muito menor, fato
Um sistema de alarme minúsculo usando uma placa compatível com Arduino Super Tiny !: 10 etapas

Um sistema de alarme minúsculo usando uma placa compatível com Arduino Super Tiny !: Olá, hoje vamos fazer um projeto minúsculo e legal. Vamos construir um pequeno dispositivo de alarme que mede a distância entre ele e um objeto à sua frente. E quando o objeto se move além de uma distância definida, o dispositivo irá notificá-lo com um
