
Índice:
- Suprimentos
- Etapa 1: Introdução ao Scratch
- Etapa 2: algumas informações extras
- Etapa 3: Criação da linha central
- Etapa 4: as postagens da meta
- Etapa 5: codificação
- Etapa 6: Criando o primeiro jogador
- Etapa 7: o código e o jogador 2
- Etapa 8: manutenção de pontuação
- Etapa 9: condição de vitória
- Etapa 10: Bola Parte 1: Iniciar
- Etapa 11: Bola Parte 2: Movimento
- Etapa 12: Bola Parte 3: Contato do jogador
- Etapa 13: Bola - Parte 4: Pontuação
- Etapa 14: Bola Parte 5: Cópia
- Etapa 15: O Código Final para a Bola
- Etapa 16: PARABÉNS
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Este projeto lhe dará as etapas para recriar Pong, um dos primeiros videogames, no Programa Scratch.
Suprimentos
Os Suprimentos são muito simples, basta ter acesso à internet, um dispositivo que acesse a internet, e uma conta no Scratch, site utilizado neste manual.
Etapa 1: Introdução ao Scratch


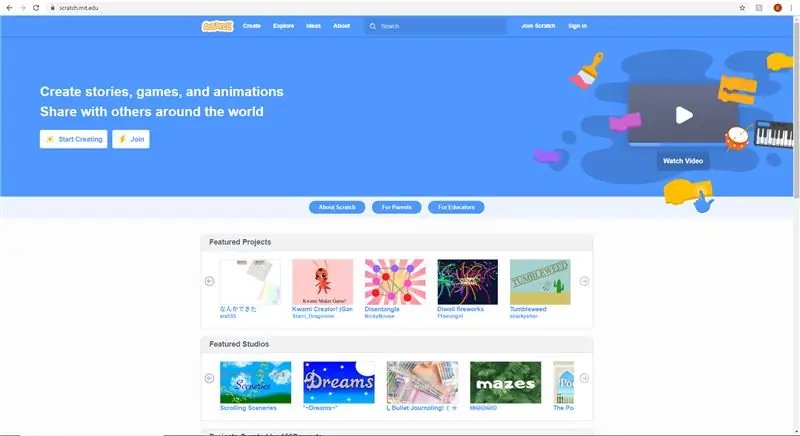
A primeira coisa que você precisa fazer é acessar o site encontrado em scratch.mit.edu. uma vez no site, use a opção Join Scratch para criar uma conta. Assim que terminar, use a opção criar no canto superior esquerdo da janela para criar um projeto. Isto é onde a diversão começa. Como uma observação lateral, Scratch pode ser um programa muito meticuloso e pode não responder, então salve com frequência.
Etapa 2: algumas informações extras

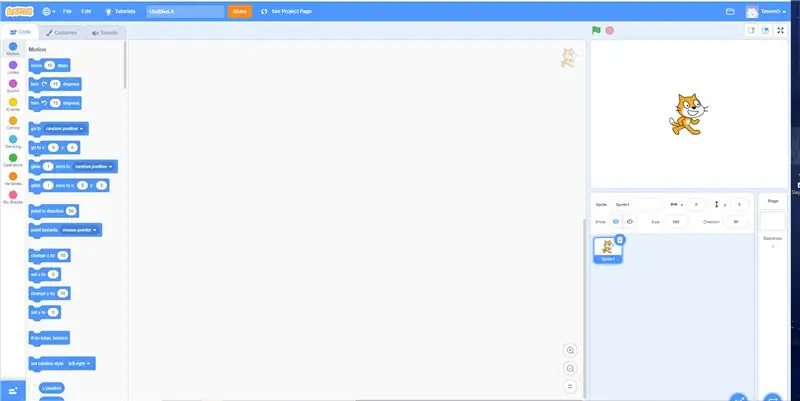
Ao criar novos sprites, sempre encontre o ponto central para da área de criação, marcado por um ponto central. esta será a base do processo de criação do sprite, e todos os valores X e Y assumirão o sprite a ser criado neste ponto. se este ponto central não for usado, os valores fornecidos não funcionarão e você terá que descobrir a localização adequada.
Agora, para a criação.
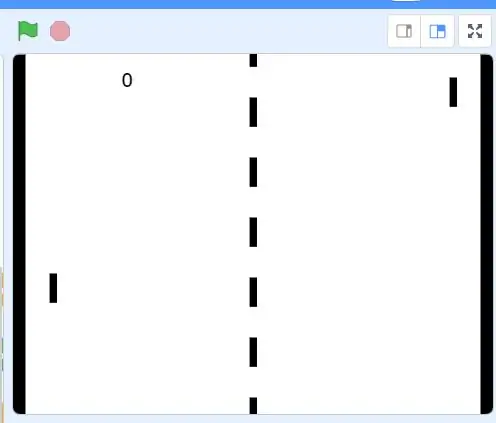
Etapa 3: Criação da linha central

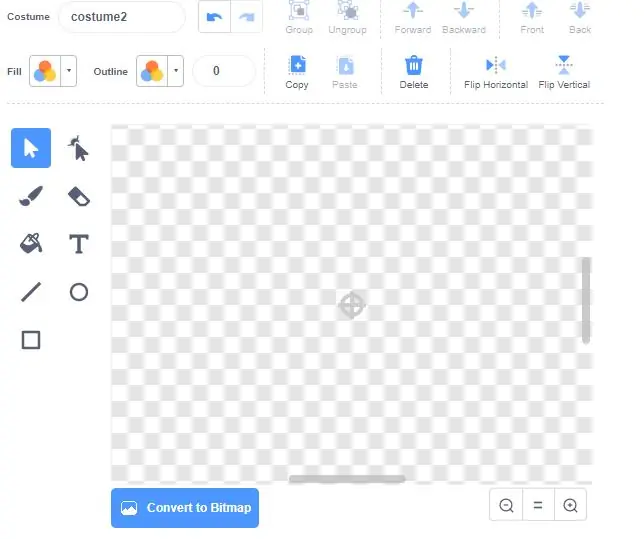
Para criar seu primeiro sprite, passe o mouse sobre o ícone do gato no canto inferior direito da tela, isso lhe dará quatro opções. Clique em “pintar”.
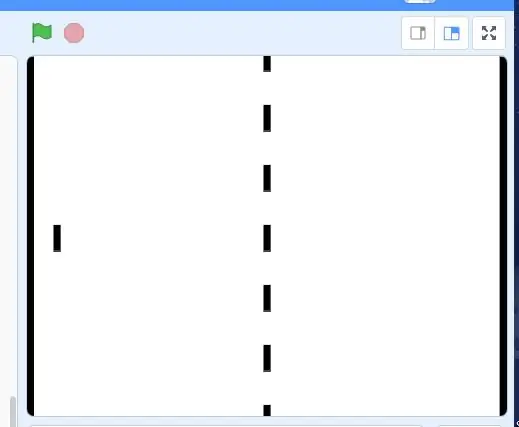
Usando a ferramenta retângulo, desenhe um pequeno retângulo preto vertical. Este será o bloco de construção da linha central.
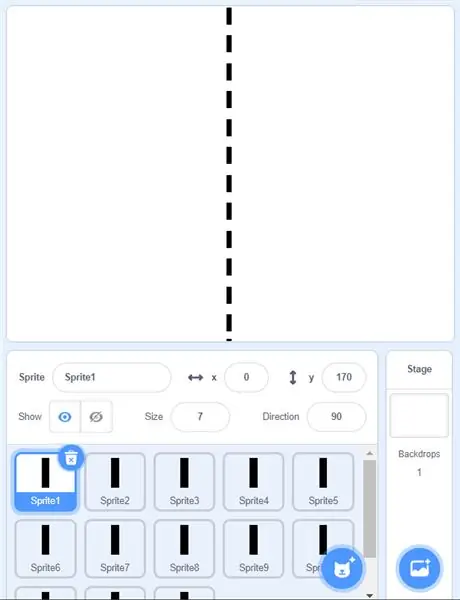
Defina o valor x do sprite1 como 0 e o valor y como 0. O retângulo deve estar na parte superior central da área de jogo.
Clique com o botão direito no ícone “Sprite1” e clique em “duplicar” Defina o valor x do novo sprite para 0 ey para 30 menos (-30).
Repita as etapas 5 e 6 até que você tenha uma linha central pontilhada separando a área de jogo em 2 zonas.
Etapa 4: as postagens da meta

Nesta etapa simples, você criará os dois postes da meta.
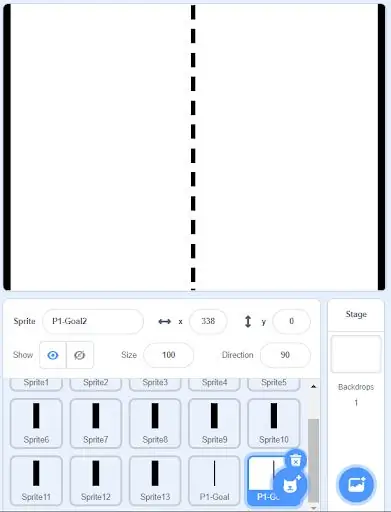
Crie um novo sprite de um retângulo alto que abrange toda a altura da área de jogo. Renomeie este sprite para “P1-Goal”. Defina o valor x como -240 e o valor y como 0.
Duplique “P1-Goal”, renomeie-o “P2-Goal”, defina seu valor x para 240 ey o valor y para 0.
Etapa 5: codificação



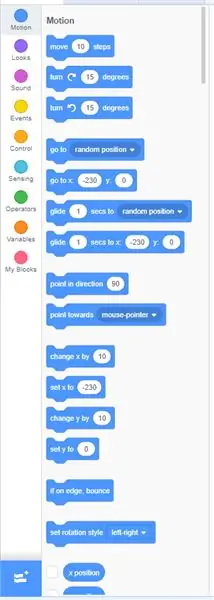
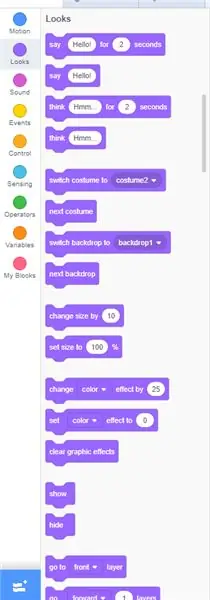
A partir daqui, você precisará usar a guia de codificação no canto superior esquerdo da página, logo abaixo do ícone Scratch. há um total de 9 tipos de código, mas use apenas 7 deles neste projeto.
Etapa 6: Criando o primeiro jogador

Comece esta etapa copiando uma das linhas centrais e definindo o valor de X para 210 e Y para 0. Renomeie o sprite para Player1
Feito isso, a codificação começa. Verifique se você está na guia de codificação do sprite no canto superior esquerdo.
Clique no ícone do sprite “Jogador1”, no canto superior esquerdo clique na guia “Código”
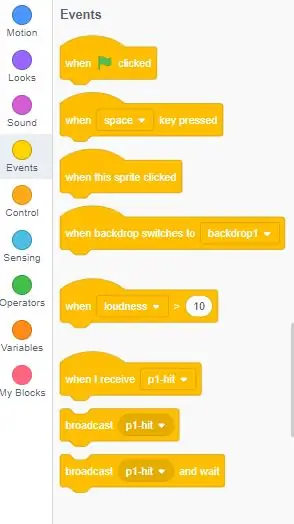
Em “Eventos”, arraste o bloco “quando (bandeira verde) clicado” para o ambiente de desenvolvimento integrado (IDE).
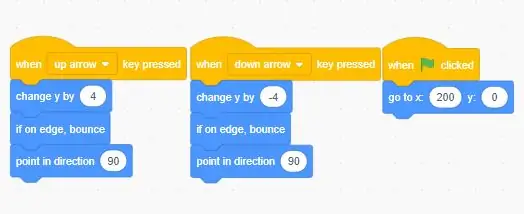
Também em “Eventos”, arraste os blocos “quando a tecla for pressionada” para o IDE. Em "Movimento", pegue o bloco "ir para x: posição y: posição" e ataque-o sob o bloco "quando (bandeira verde) clicado". Defina a posição x para -215 ey para 0
Em "Movimento", anexe um "alterar y por" à tecla quando pressionada e atribua a ela o valor 4
Em "Movimento", "se estiver no limite, salte", anexe a quando a tecla for pressionada
Em "Movimento" "apontar na direção", bloquear o botão "quando a tecla for pressionada".
Duplique o enitre "quando a tecla for pressionada" e altere "alterar y" para -4
Defina os pressionamentos de tecla desejados para o movimento para "bloco quando a tecla for pressionada"
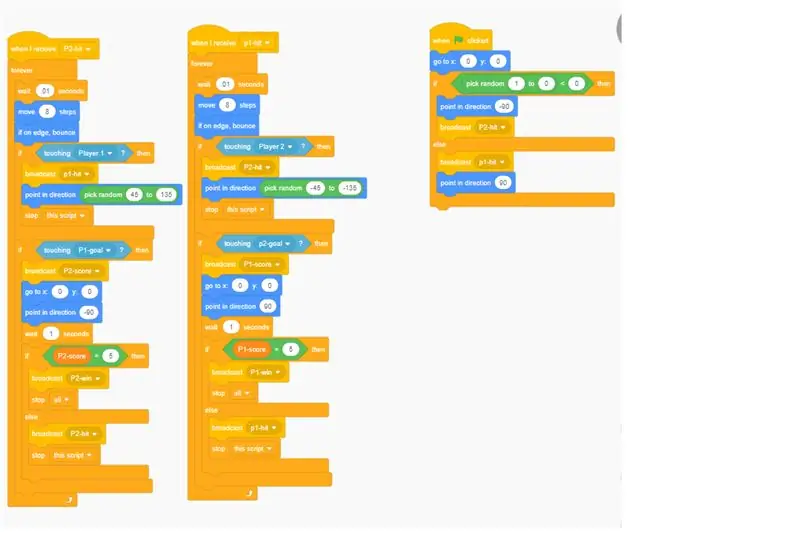
Etapa 7: o código e o jogador 2

Acima está a aparência do código.
No canto inferior direito, onde estão todos os sprites, clique com o botão direito no player e copie-o.
Renomeie-o para Player2. Uma vez feito isso, vá para o código do Player2 e altere os botões de movimento, e o movimento "Greenflag" para X: -210 Y: 0
Etapa 8: manutenção de pontuação


Crie um novo sprite no canto inferior esquerdo e nomeie-o como "P1-Score"
Na guia fantasias, use o recurso de caixa de texto para criar um 0 no ponto central. Copie esta fantasia 5 vezes.
Mude as outras roupas para que fiquem entorpecidos de 0 a 5 em ordem.
Clique no sprite “P1-Score”.
Selecione “Código” no canto superior esquerdo
Pegue um bloco “quando (bandeira verde) clicado” e um bloco “quando eu receber (mensagem)”, defina a mensagem para “P1-Score”.
Em “quando (bandeira verde) clicado”, anexe um bloco “mudar roupa para (valor)”, defina o valor como 0.
Em “quando eu receber (“P1-Pontuação”)” anexe um bloco de “próxima fantasia”.
Copie o sprite "P1-Score" e renomeie-o para "P2-score"
Altere a mensagem recebida para "pontuação P2"
Defina o valor X de "P1-Score" como -130 e "P2-Score" como 130 e Y como 150 para ambos.
Nas variáveis, crie 2 variáveis "pontuação P1" e "pontuação P2"
No bloco "quando (bandeira verde) clicado" para cada jogador, adicione "definir (variável) a ()" e defina o valor como 0.
Em "quando eu receber ()" para cada um, adicione "Alterar (variável) por ()" e defina o valor para 1 e a variável para o jogador correspondente.
Etapa 9: condição de vitória

Crie um novo sprite chamado “WinCondition”
Use a ferramenta de texto para escrever “Jogador 1 ganha”, nomeie a fantasia “P1-Vitória”
Adicione uma segunda fantasia
Use a ferramenta de texto para escrever “Jogador 2 ganha”, nomeie a fantasia “P2-Win”
Em código
Comece com o bloco “quando (bandeira verde) clicado” e anexe um bloco “ocultar” (nos looks)
Em seguida, pegue um bloco "quando eu receber (mensagem)", defina a mensagem como "P1-Win", para isso anexe um bloco "mostrar"
Anexe um bloco “trocar fantasia para (opção)”, defina a opção para “P1-Win” Agora anexe um bloco “parar (opção)”, defina a opção para todos.
Clique com o botão direito do mouse no bloco “quando eu receber (“P1-Win”)” e duplique-o. Mude qualquer coisa relacionada ao jogador 1 para o jogador 2.
Etapa 10: Bola Parte 1: Iniciar
Crie um sprite circular e chame-o de "bola".
Comece com o bloco “quando (bandeira verde) clicado”
Para isso, anexe o bloco de movimento "vá para x: (posição) y: (posição)", defina ambos os valores para 0
Em seguida, anexe um “if (operation) then…. else”bloco.
No valor “if” aberto, anexe um bloco “pick random (value) to (value) = (value)” e defina os valores para 1, 0 e 0 respectivamente.
Na seção “se” do bloco, anexe um bloco de “transmissão (mensagem)”
Clique no menu suspenso, clique em “nova mensagem” e chame isso de “P2-Hit”
Sob a parte else de “if (operação) then…. else”bloco anexa um bloco“broadcast (mensagem)”.
Crie uma nova mensagem “P1-Hit”
Etapa 11: Bola Parte 2: Movimento
Inicie um novo bloco de código com um bloco “quando eu receber (mensagem)”, defina a mensagem como “P2-Hit”
Em seguida, anexe um bloco “para sempre”, a menos que indicado de outra forma, tudo a partir daqui estará dentro do bloco “para sempre”.
Anexe um bloco de “segundos de espera (valor)”, defina o valor como 0,01 Anexar
Bloco "mover (valor) etapas" definindo o valor para 8
Anexe o bloco “se na borda, pule”
Etapa 12: Bola Parte 3: Contato do jogador
Em seguida, pegue um bloco "if (operation) then", coloque um "touch (variable)?" bloco na seção de operação da instrução if, definindo a variável para “Player 1”.
Dentro da instrução if, anexe os blocos “broadcast (mensagem)”, “apontar na direção (valor)” e “parar (opção)”.
Defina a mensagem como "P1-Hit" Coloque um bloco "escolha aleatória (valor) para (valor)" sob os operadores e coloque na "direção (valor)" e defina o intervalo de valor aleatório de 45 a 135.
Defina a opção no bloco “parar (opção)” para “este script”.
Etapa 13: Bola - Parte 4: Pontuação
Inicie um novo bloco "se (operação), então", preencha a operação com um "toque (variável)?" bloco, defina a variável para “P1-Goal”
Anexe uma “transmissão (mensagem)”, defina a mensagem como “P2-Score”
Em seguida, anexe um “vá para x: (posição) y: (posição)”, defina ambas as posições para 0. Anexe um “ponto na direção (valor)”, defina o valor para -90.
Anexe um bloco de “segundos de espera (valor)”, defina o valor como 1.
Em seguida, anexe um bloco de “transmissão (mensagem)” e defina a mensagem como “P2-Hit”.
Diretamente em "transmissão (mensagem)", anexe um "se (operação), então"
Defina a operação como um bloco “(variável) = (valor)”, defina a variável como “pontuação P2” e o valor como 5.
Dentro desta instrução if, anexe um bloco de “transmissão (mensagem)” e um bloco de “parada (opção)”
Defina a mensagem como “P2- Win” e a opção de parada como “todos”
Sob esta instrução if, anexe um bloco “stop (opção)”, defina a opção como “este script”
Etapa 14: Bola Parte 5: Cópia
Clique com o botão direito no bloco “quando eu receber (“P2- Hit”)” e selecione duplicar, clique em qualquer lugar dentro do IDE para soltar este novo bloco de código.
No novo bloco de código, altere qualquer coisa relacionada ao jogador 1 para o jogador 2 e vice-versa, altere também quaisquer “valores de ponto na direção” de positivo para negativo, todo o resto pode permanecer o mesmo.
Etapa 15: O Código Final para a Bola

Etapa 16: PARABÉNS
se tudo corresse de acordo com o projeto, você deveria ter um jogo Pong funcional, feito inteiramente do zero.
Recomendado:
2 jogadores Pong PCB: 3 etapas

PCB de 2 jogadores Pong: neste guia, você pode construir um jogo portátil de 2 jogadores pong. Este design foi criado em torno do código postado no GitHub por Onur Avun. Gostei de criar este projeto, espero que gostem de construí-lo
A máquina definitiva de Beer Pong - PongMate CyberCannon Mark III: 6 etapas (com imagens)

The Ultimate Beer Pong Machine - PongMate CyberCannon Mark III: IntroduçãoO PongMate CyberCannon Mark III é a peça mais recente e avançada de tecnologia de beer pong a ser vendida ao público. Com o novo CyberCannon, qualquer pessoa pode se tornar o jogador mais temido da mesa de beer pong. Como é isso p
Faça seu próprio jogo 1D Pong: 5 etapas (com imagens)

Faça seu próprio jogo 1D Pong: Para este projeto, vou mostrar como combinei uma placa de MDF com botões de campainha, LEDs e um Arduino Nano para criar um jogo 1D Pong que seja realmente divertido de jogar. Ao longo do caminho, vou mostrar como criar o circuito eletrônico e como diferenc
Pong Tennis com matriz de LED, Arduino e joysticks: 5 etapas (com imagens)

Pong Tennis com LED Matrix, Arduino e Joysticks: Este projeto é destinado a iniciantes e experientes consertadores. Em um nível básico isso pode ser feito com uma placa de ensaio, fios de jumper e preso a um pedaço de material de sucata (usei madeira) com Blu-Tack e sem solda. Porém com mais antecedência
Jogo Pong por Andrea: 4 etapas

Pong Game por Andrea: Este é um jogo que veio originalmente daqui. Fiz o jogo e depois fiz algumas alterações com base nisso. Vou mostrar as etapas para fazer este jogo e dar-lhe o código que alterei. Eu adicionei algumas alterações ao código original, como alterar o
