![Use os widgets do painel com o Magicbit [Magicblocks]: 5 etapas Use os widgets do painel com o Magicbit [Magicblocks]: 5 etapas](https://i.howwhatproduce.com/images/002/image-3507-j.webp)
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.
Este tutorial irá ensiná-lo a usar os widgets do painel Magicblocks com o Magicbit. Estamos usando o magicbit como placa de desenvolvimento neste projeto que é baseado no ESP32. Portanto, qualquer placa de desenvolvimento ESP32 pode ser usada neste projeto.
Suprimentos
Magicbit - Pro
Etapa 1: História
Olá e bem-vindo, Este breve tutorial irá ensiná-lo a usar o Dashboard Widgets com Magicbit usando Magicblocks.
Em primeiro lugar, faça login em sua conta Magicblocks, Magicblocks é um software de programação visual fácil para programar seu magicbit. Qualquer pessoa pode programar seu microcontrolador usando magicblocks.io e não há necessidade de conhecimento de programação. Você pode se inscrever gratuitamente.
Inicie e abra o Playground.
Em seguida, certifique-se de que o Magicbit está conectado à Internet e plugado e também vinculado à sua conta através do Gerenciador de dispositivos.
Tudo feito? em seguida, role para baixo até a Etapa 1.
Lista de itens necessários
Magicbit: Magicbit é uma plataforma de desenvolvimento integrada baseada em ESP32 para aprendizagem, prototipagem, codificação, eletrônica, robótica, IoT e design de soluções.
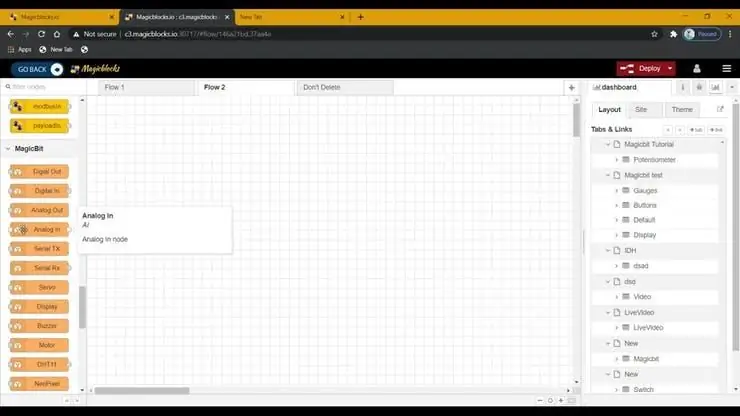
Etapa 2: Configurando o Analógico no Bloco




1. Arraste e solte o bloco Analog In da seção de nós de entrada à esquerda da tela para o Flow.
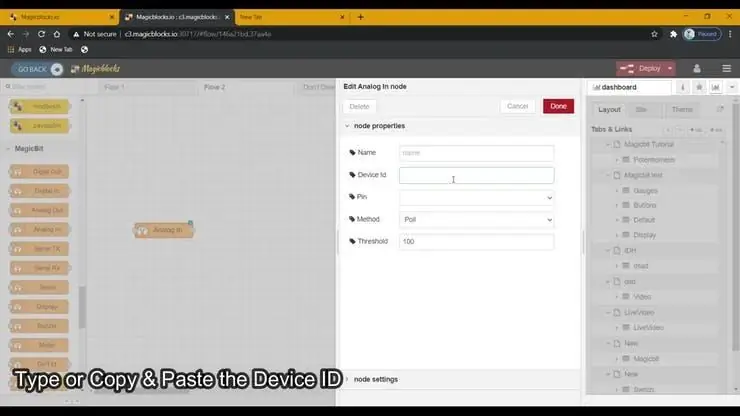
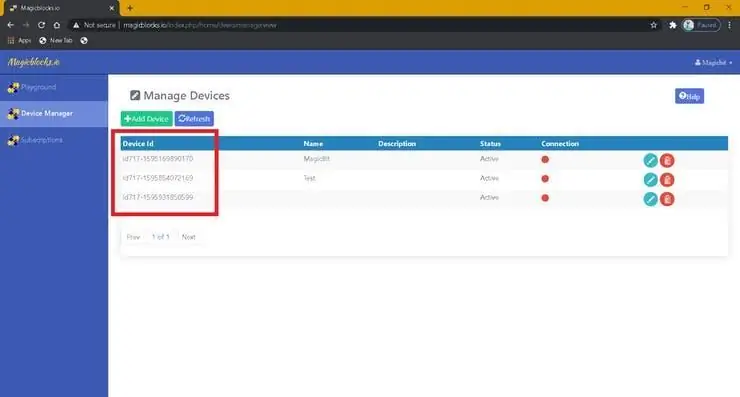
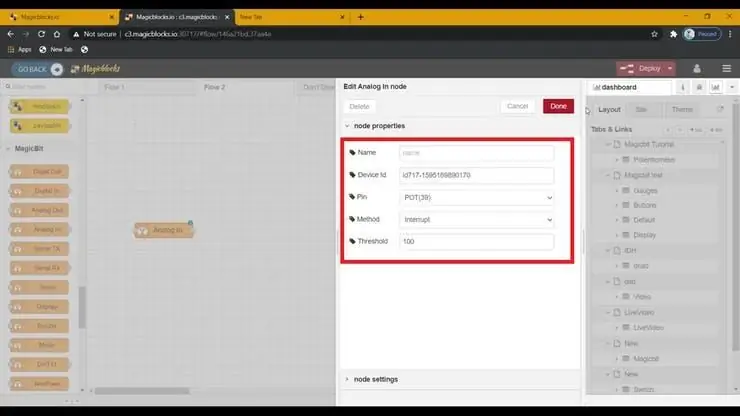
2. Clique duas vezes no bloco Analog In e digite ou cole seu ID de dispositivo exclusivo da guia Device Manager em sua conta Magicblocks. [Isso irá conectar o digital com o Magicbit]
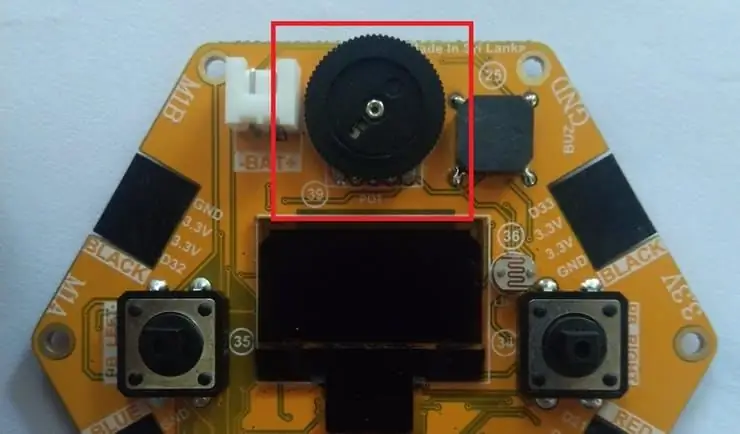
3. Escolha POT (39) no menu suspenso do PIN. (Conecta-se ao Potenciômetro em seu Magicbit)
4. Selecione o método como interrupção no menu suspenso.
Etapa 3: configurar os widgets do painel



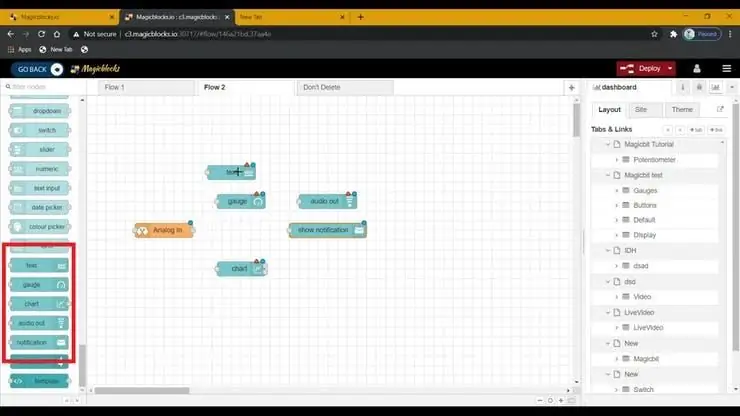
1. Arraste e solte os blocos de Texto, Indicador, Gráfico, Saída de Áudio e Notificação da seção Painel à esquerda da tela para o Fluxo.
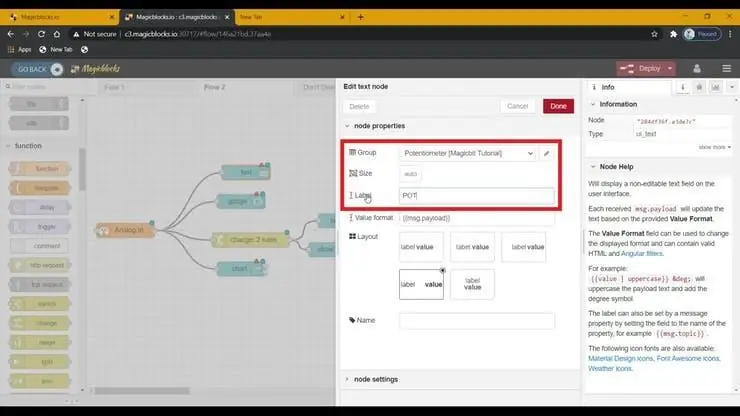
2. Bloco de Texto
Renomeie o campo de texto [opcional]
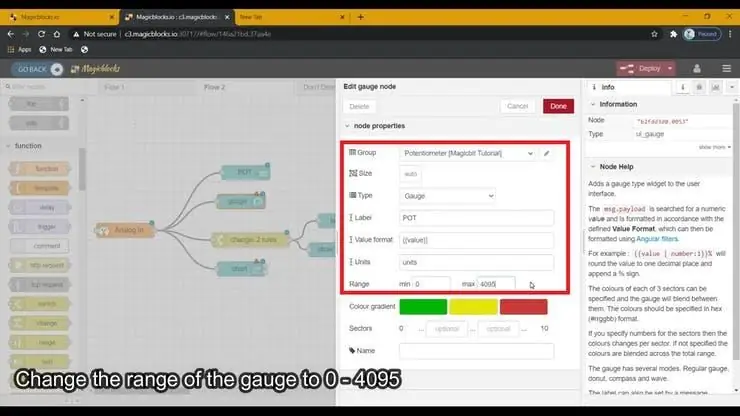
3. Bloco de medição
- Renomeie o rótulo [opcional].
- Altere o intervalo do indicador para 0 - 4095.
4. Bloco de gráfico
- Renomeie o rótulo [opcional].
- Altere o gráfico máximo e mínimo para 0 - 4095.
- Altere a escala do eixo X para 2 minutos [Opcional].
5. Bloco de saída de áudio
- Defina a voz TTS (Text-To-Speech) no menu suspenso.
- Marque a caixa de seleção 'Reproduzir áudio quando a janela não estiver em foco'.
6. Bloco de Notificação
Defina onde na tela você deseja que a notificação apareça
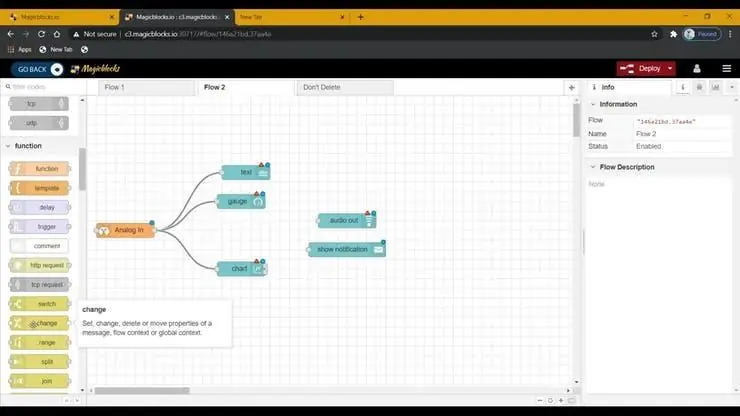
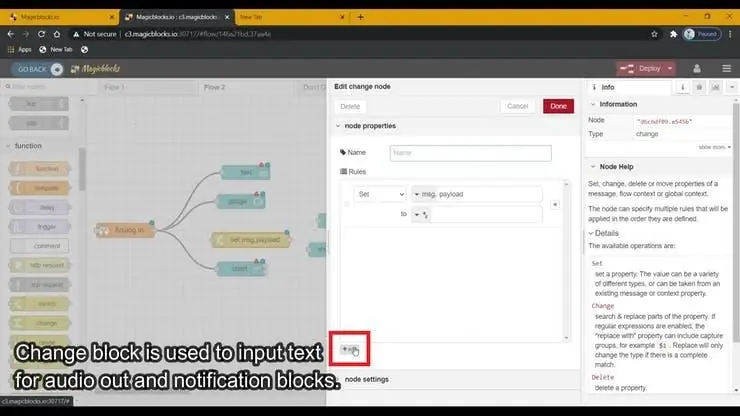
Etapa 4: configurar o bloco de mudança



(Este nó é usado para alterar a entrada de sinal 0 e 4095 do nó Analog In para qualquer texto para usar o recurso Text-To-Speech de saída de áudio.)
1. Arraste e solte o bloco de mudança da seção de nós de função à esquerda da tela para o fluxo.
2. Adicione uma nova regra com o botão '+' para usar 2 regras.
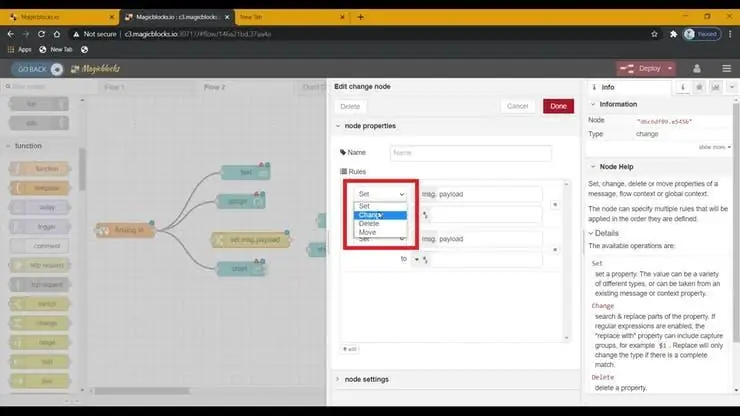
3. Altere a função de ambas as regras de Definir para Alterar no menu suspenso.
4. Em seguida, altere a função 'Pesquisar' de String (texto) para Número em ambas as regras. E certifique-se de que a função 'Substituir por' esteja definida como String (texto).
5. Configure as regras.
- A primeira regra para pesquisar '4095' na entrada do sinal e substituí-lo pelo nosso texto (por exemplo, 'Máximo')
- A segunda regra para pesquisar '0' na entrada do sinal e substituí-lo pelo nosso texto (por exemplo, 'Mínimo')
[Opcional] Importar nós já configurados
Se você teve problemas para configurar os nós, pode usar o recurso de importação do Magicblocks para obter os nós que já foram configurados.
- Primeiro copie este código para sua área de transferência.
- Clique no menu de opções no canto superior direito da tela.
- Em seguida, passe o cursor sobre o submenu Importar.
- Em seguida, clique em Área de transferência e cole o código da área de transferência no campo de texto.
- Selecione o fluxo atual ou novo e clique em Importar.
IMPORTANTE
Certifique-se de digitar o id do seu dispositivo em ambas as propriedades do nó Digital In.
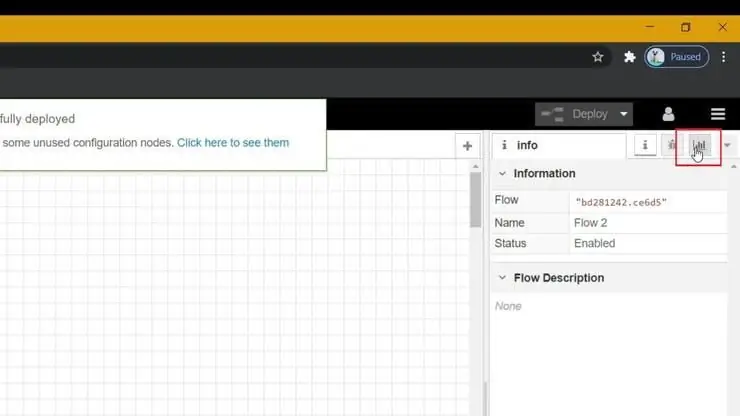
Etapa 5: finalmente implantando os blocos



- Certifique-se de que todos os blocos estejam conectados.
- Clique no botão Implementar no canto superior direito da tela.
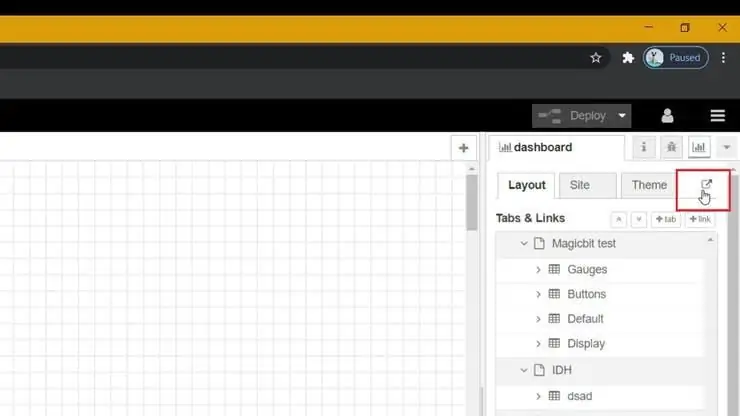
- Após a implantação, vá para a interface do usuário do painel clicando no link para a URL do painel no canto superior direito da tela.
- Gire o potenciômetro em seu Magicbit e os widgets do painel irão interagir de acordo.
Informações de layout do widget (abaixo)
NOTA - O recurso Text-To-Speech do bloco Audio Out será ouvido através do áudio do sistema.
Solução de problemas
- Verifique se o Magicbit está conectado à Internet.
- Verifique se o PIN correto é usado (por exemplo, 'POT (39)').
Recomendado:
Use botões de pressão no seu Magicbit [Magicblocks]: 5 etapas
![Use botões de pressão no seu Magicbit [Magicblocks]: 5 etapas Use botões de pressão no seu Magicbit [Magicblocks]: 5 etapas](https://i.howwhatproduce.com/images/002/image-3504-j.webp)
Use botões de pressão no seu Magicbit [Magicblocks]: Este tutorial irá ensiná-lo a usar os botões de pressão no seu Magicbit usando Magicblocks. Estamos usando o magicbit como placa de desenvolvimento neste projeto que é baseado no ESP32. Portanto, qualquer placa de desenvolvimento ESP32 pode ser usada neste projeto
Use o sensor de umidade do solo com Magicbit [Magicblocks]: 5 etapas
![Use o sensor de umidade do solo com Magicbit [Magicblocks]: 5 etapas Use o sensor de umidade do solo com Magicbit [Magicblocks]: 5 etapas](https://i.howwhatproduce.com/images/002/image-3506-j.webp)
Use o Sensor de Umidade do Solo com Magicbit [Magicblocks]: Este tutorial irá ensiná-lo a usar o Sensor de Umidade do Solo com seu Magicbit usando Magicblocks. Estamos usando o magicbit como placa de desenvolvimento neste projeto que é baseado no ESP32. Portanto, qualquer placa de desenvolvimento ESP32 pode ser usada neste projeto
Use a campainha no Magicbit [Magicblocks]: 4 etapas
![Use a campainha no Magicbit [Magicblocks]: 4 etapas Use a campainha no Magicbit [Magicblocks]: 4 etapas](https://i.howwhatproduce.com/images/002/image-3511-j.webp)
Use a campainha no Magicbit [Magicblocks]: Este tutorial irá ensiná-lo a usar a campainha no Magicbit usando Magicblocks. Estamos usando o magicbit como placa de desenvolvimento neste projeto que é baseado no ESP32. Portanto, qualquer placa de desenvolvimento ESP32 pode ser usada neste projeto
Faça seus próprios widgets facilmente - Contador de BPM rápido: 6 etapas

Faça seus próprios widgets com facilidade - Contador de BPM rápido: os aplicativos da web são comuns, mas os aplicativos da web que não requerem acesso à Internet não. Neste artigo, mostro como fiz um Contador de BPM em uma página HTML simples acoplada a javascript vanilla ( Veja aqui). Se baixado, este widget pode ser usado offline
Faça você mesmo - economize ~ $ 200 e substitua as lâmpadas do painel do painel com LEDs: 8 etapas

Faça você mesmo - economize ~ $ 200 e substitua as lâmpadas do painel de instrumentos com LEDs: O revendedor de automóveis queria mais de $ 200,00 (peças e mão de obra - a maior parte dele mão de obra) para substituir as lâmpadas no painel de instrumentos de nosso Voyager 2001. Se você seguir essas instruções, poderá fazer isso sozinho por cerca de 20 minutos do seu tempo e ~ $ 22,90
