
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Voor het make-it project op onze school moesten wij zelf een elektrisch apparaat maken, na enige tijd en experimenteren zijn we op het idee gekomen om een ledkrant te maken die met knopjes bediend kan worden, waarbij aparte leds aangeven welk knopje aanstaat. Het idee hierachter era dat we vooral in het programmeren een sprong zouden maken. En naar ons eigen zeggen é dit zeker gelukt. Het proces en het eindresultaat zie je hier.
Suprimentos
Hardware
Materialen:
Jumper draadjes
3 leds
Arduino Uno
3 drukknopjes
Tábua de pão
64 x 16 Ledkrant
M-3 moeren (opcional)
Ringetjes M-3 (opcional)
3 10K ohm mais baixo
3 68K ohm weerstanden (je kan ook kleinere weerstanden gebruiken, maar deze hadden we en zo weet je zeker dat het genoeg is.)
Schoenendoos (opcional)
Gereedschappen:
Schroevendraaier
Mesje (opcional)
Verf spuitbus (opcional)
M-3 moersleutel (opcional)
Computador
Programas
Biblioteca Timer um
Biblioteca HUB08SPI (Ga naar deze link, klik op clone ou download en download vervolgens zip)
Etapa 1: verificação de Alles Werkt
Sluit de 5v van de ledkrant aan op de arduino e check ofze licht geeft. Teste as vervolgens todas as portas dos leds een simpele stroomkring te bouwen op het breadboard. Doe dit ook encontrou de schakelaars. Werkt alles? Projeto Nu kan je beginnen aan het. Mocht er een foutje optreden, verifique dan de je de ledkrant goed hebt aangesloten en de alle draadjes goed verbonden zijn. Je kan natuurlijk ook de pins van je arduino checken, zo kwamen wij erachter dat een van de pinos digitais niet goed verbonden was met de arduino. Hier achter komen heeft veel tijd gekost dus zorg dat je zoiets controleert.
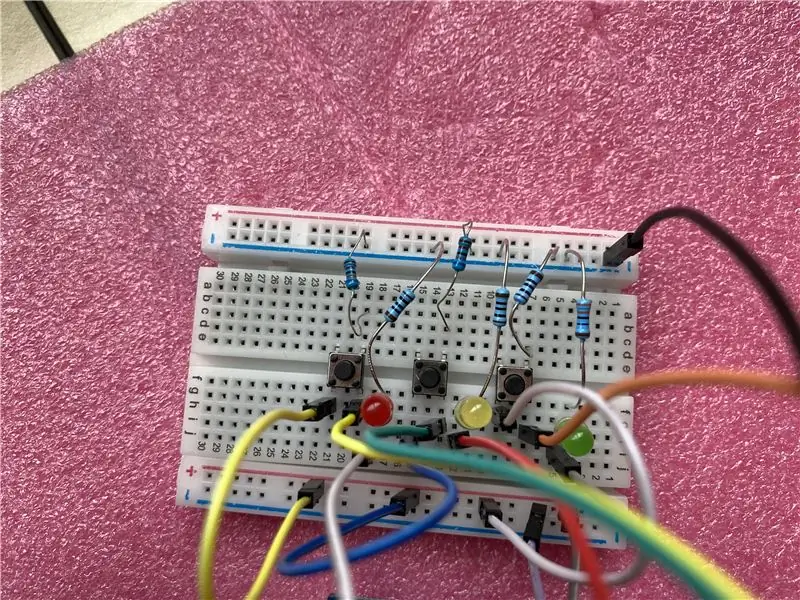
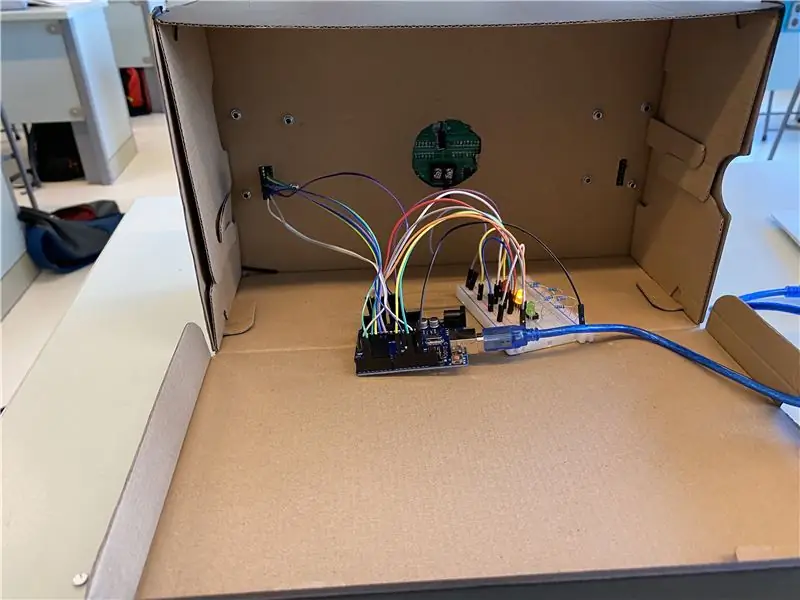
Etapa 2: Circuito Bouw Het



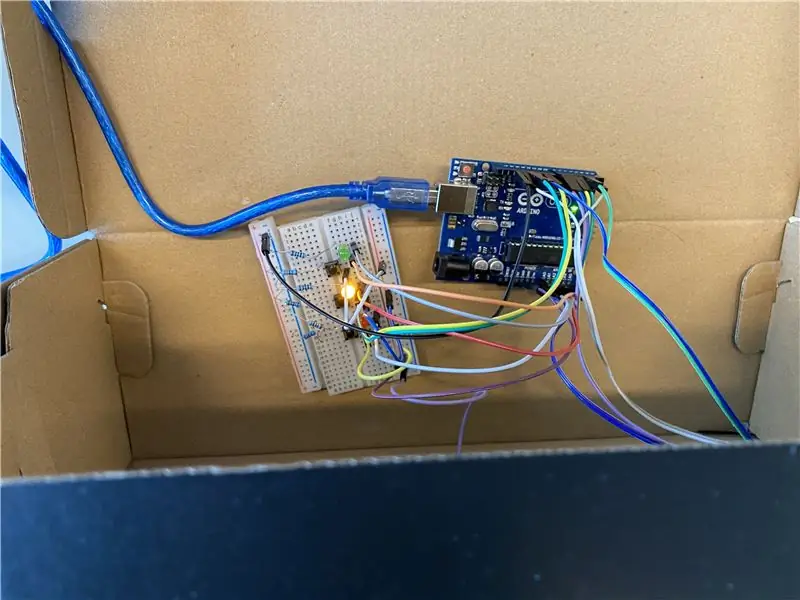
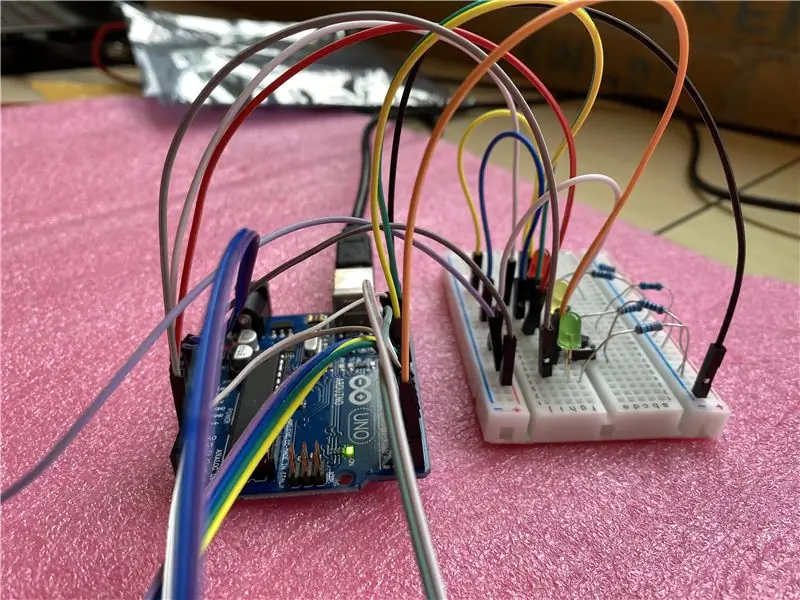
Projeto Hierboven staat een plaatje van ons. Nós zullen nu uitleggen waar je wat moet aansluiten om zo hetzelfde circuit te krijgen als wij.
De ledjes en de knopjes zet je op het breadboard. De leds geven dadelijk aan welke boodschap er op dat momento afspeeld. Sluit op het breadboard een vijf volt pin aan op een plus fede aan de zijkant van het board. Doe dit eveneens conheceu de gnd op een min reeks. De leds hebben alle 3 een aparte stroomkring nodig, net als de knopjes. Deze stroomkring maak je bij de leds door Stroom vanaf een digitalpin de een analogpin porta het ledje te laten stromen en daarna door een weerstand (10k) naar de min, en dus naar de gnd. Je kan nu de leds em principe individueel aansturen encontrou o código.
Zie de opsomming hieronder voor de verbindingen die je vanaf de ledpin moet maken naar de arduino.
- Led1 -> A0
- Led2 -> A1
- Led3 -> A2
De knopjes die wij gebruiken zijn bedoeld om aan de arduino te vertellen dat we een bepaalde boodschap willen afspelen. De drukknopjes die we hebben zorgen voor contact tussen de twee uiteinden van de drukknop wanneer je hem indrukt. Hiermee kan je dus een verschil creëren em de spanning die op een bepaalt punt loopt. Als je vervolgens op dit punt de spanning conheça kan je dus bij het indrukken van de knop een verandering waarnemen. Aan deze verandering kan je vervolgens gevolgen koppelen. Zo`n gevolg kan zijn: laat led1 branden en speel string1 af.
Op de afbeelding zie je hoe, dit bewerkstelligd hebben. We laten vanaf de plusreeks een draadje lopen naar 1 van de twee uiteinden (Het lijkt alsof de schakelaar 4 uiteindes heeft, maar werkelijk heeft hij er 2. De linkerkant en de rechterkant staan los van elkaar, maar de twee uiteinden aijan conheceu elkaar verbonden, net als bij de rechterkant). Aan het andere uiteinde moet je een draadje laten lopen naar de Arduino. Dit draadje moet je in een a- de d-pin steken. Op dit punt zal de arduino aflezen of er een verschil in de spanning ontstaat. Voeg aan dit zelfde uiteinde een weerstand (68k) toe die verbonden is aan de gnd. Zie de afbeelding.
Maak van het breadboard naar de Arduino de volgende verbindingen:
- Knopje1 -> 9
- Knopje2 -> 12
- Knopje3 -> A3
(Onze D10 pin escritura het niet, dus hebben we het derde knopje op een A pin moeten aansluiten. Mocht jij wel gebruik willen maken van de D10 pin, verander dan no código A3 em 10 bij const int button3Pin = A3;).
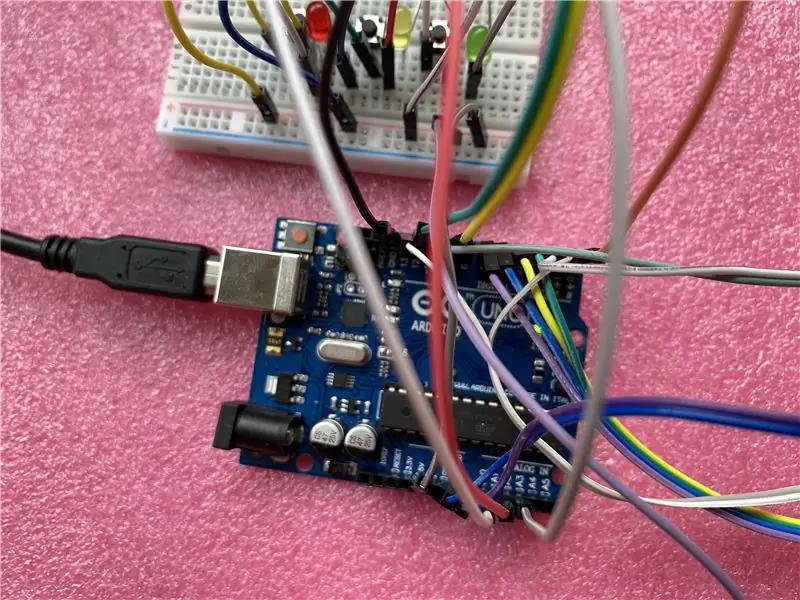
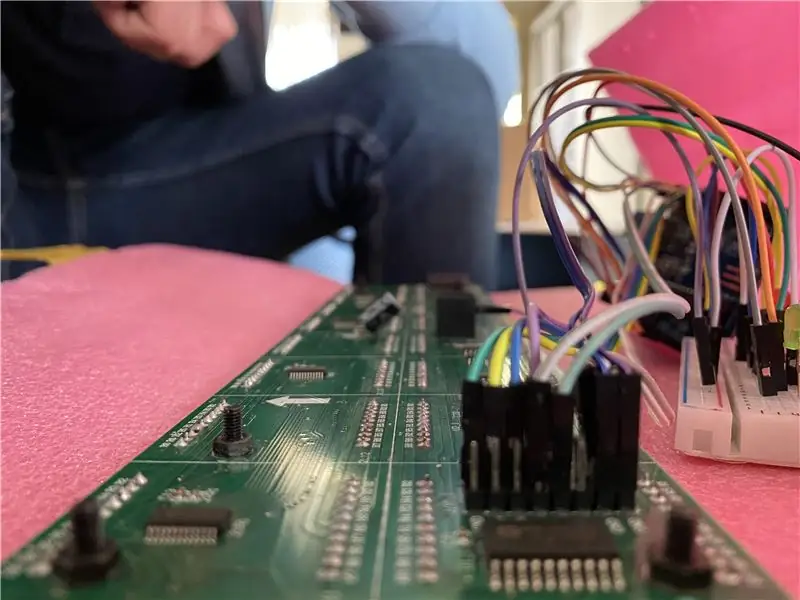
Als laatste moeten we dan nog de ledkrant aansluiten op de arduino. Em totaal moet je 10 draadjes verbinden dus om het makkelijk te maken voor jullie hebben we net als hierboven een overzicht gemaakt van de verbindingen die gemaakt moeten worden.
Maak van de ledkrant naar de Arduino de volgende verbindingen:
- LAT / STB -> Pino digital 2
- OE / EN -> Pino digital 3
- LA / A -> pino digital 4
- LB / B -> Pino digital 5
- LC / C -> pino digital 6
- LD / D -> pino digital 7
- CLK -> pino digital 13
- R1 / R -> pino digital 11
- GND -> Gnd Arduino
- GND -> Gnd Arduino
Wij hebben de twee grounds gelijk linksonder op de ledkrant gebruikt.
Uiteindelijk moet het er ongeveer uitzien als wat wij hier hebben gebouwd. Je kan natuurlijk leds de knopjes op andere pins aansluiten en dit in de code aanpassen.
Etapa 3: Software / Código
Baixe o código hierboven, het kan zijn dat je eerst een foutmelding krijgt, maar als je op ok klikt gaat dit weg en verschijnt de code in beeld. Ele está bem preparado para instalar um dos instaladores do aplicativo Arduino.
No código hebben nós bij bepaalde dingen achter schuine strepen gezet wat dit inhoudt en wat het doet. Zo begrijp je hopelijk beter wat het inhoudt. Voor deze code heb je twee libraries nodig, deze vindt je onder het kopje software van de benodigdheden. Het is belangrijk dat je deze downloadt, anders werkt de code niet. Verder hoef je niks met deze bibliotecas te doen, aangezien wij ze al hebben verwerkt no código. Waarschijnlijk valt het je op dat er één heel groot stuk tekst aan het begin is met heel veel nullen. Maak je geen zorgen, hier hoef je niks aan te doen, aangezien dit het font is. Vanaf onder het font zou je eventueel een aantal zaken kunnen aanpassen, je kan bijvoorbeeld bij de chars de boodschap van elk knopje aanpassen de bij int comprimento de lengte van de tekst die voorbijt aanpassen. In de code hebben we zoals eerder vermeld de belangrijkste dingen achter schuine strepen gezet, zodat je ook weet welke dingen je kan aanpassen.
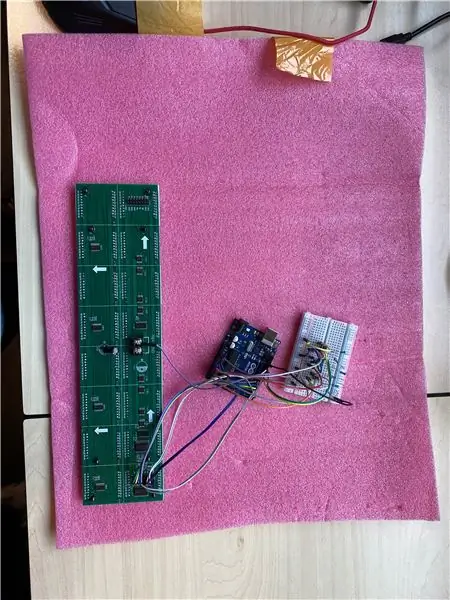
Etapa 4: Halffabricaat



Als je stap 3 goed hebt gevolgd en vervolgens de code hebt geüpload ben je zo goed als klaar, de ledkrant, knopjes en leds werken nu. Je kan verschillende boodschappen afspelen en de helderheid en lengte etcetera nu aanpassen. Em principe zou je na deze stap kunnen stoppen, maar lees vooral verder om te zien wat wij nog hebben gedaan om het net wat aantrekkelijker te maken.
Etapa 5: Bouw Een Omhulsel



Je mag natuurlijk zelf bepalen de je de ledkrant zo presenteert de er nog een omhulsel omheen bouwt. Wij hebben ervoor gekozen om er een omhulsel omheen te maken. Wij hebben hiervoor een schoenendoos gebruikt. Aangezien er al boutjes achterop de ledkrant zitten, hoef je alleen wat gaten in de doos te maken en vervolgens aan de achterkant moertjes te draaien op de bouten van de ledkrant. Zo blijft het stevig staan en hangt de ledkrant mooi recht in het midden. Als decoratie hebben wij de doos in één kleur gespoten, je kan eventueel ook nog tekst plaatsen boven en onder de ledkrant. Wij hebben ook de schoenendoos gebruikt omdat dit mooi é om de hardware em op te slaan en wanneer je iets moet veranderen, hoef je alleen de deksel open te doen. Daarnaast zit er een gat in de zijkant waar je de voedingskabel mooi weg kan werken.
Etapa 6: Klaar
Nu kan je met de ledkrant doen wat je wil, je kan het bijvoorbeeld als reclamebord gebruiken in een winkel of als decoratie in je kamer. Wij hopen dat je wat gehad hebt aan onze instructable en laat vooral jouw ledkrant zien in de comments.
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
