
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Visão geral
Este projeto usa o Arduino MKR1000 para se conectar à internet e obter o tempo e o clima. Você precisará do WiFi. Ele exibe a hora e o clima no display de LED 8x8. Usamos ícones para exibir o clima geral, como ensolarado, nublado, chuvoso, noturno e usamos ícones especiais para eventos especiais. Eventos especiais incluem coisas como Dia dos Namorados, aniversários, datas comemorativas, etc. Eles são exibidos apenas no dia real.
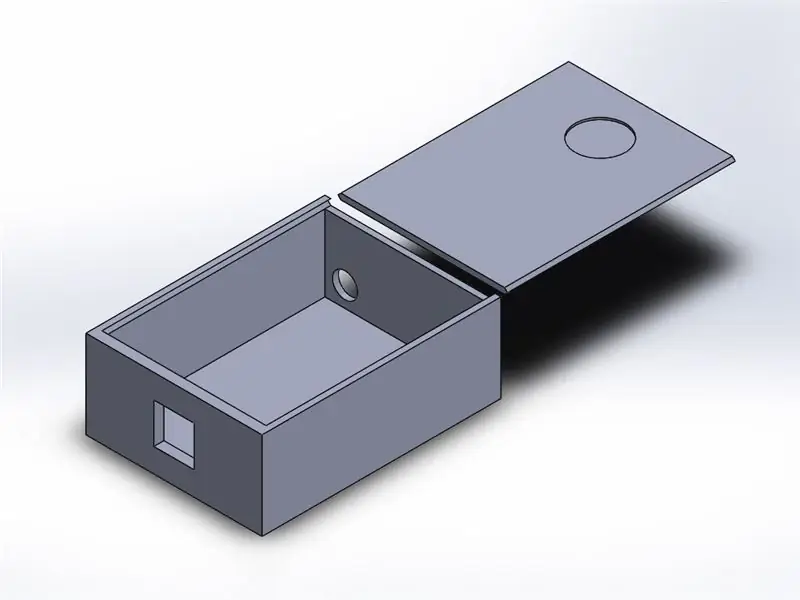
Encerramos o projeto em uma caixa impressa em 3D com tampa removível. Para começar, reúna suas peças.
Parts1. Arduino MKR1000
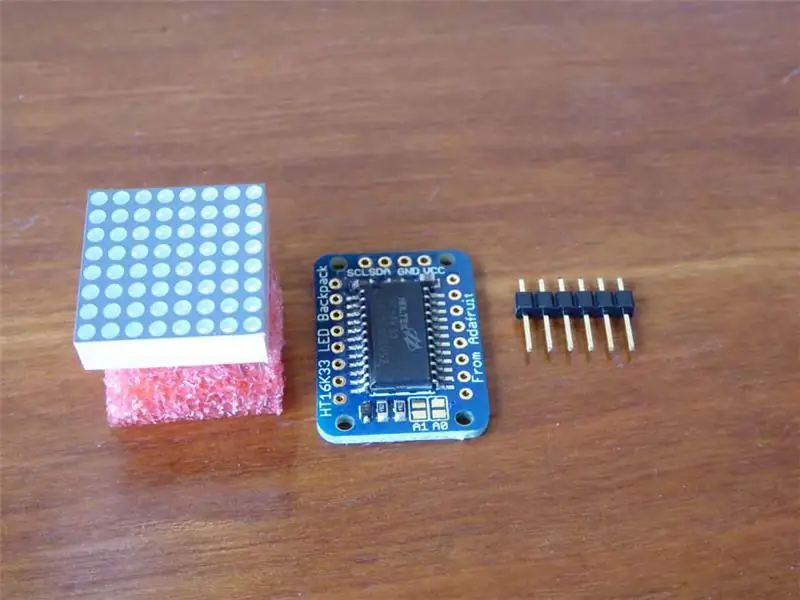
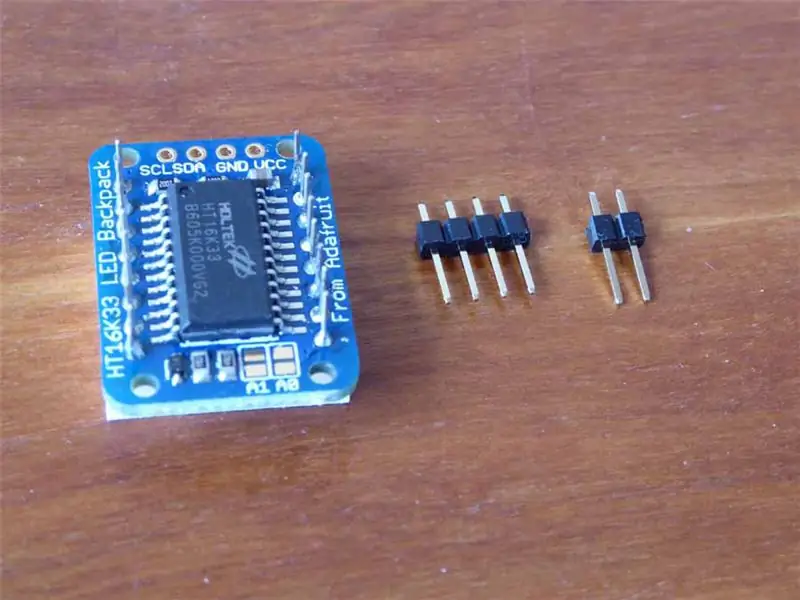
2. Matriz de LED Adafruit Mini 8x8 com mochila I2C
3. Perfboard
4. Fio pré-frisado macho para fêmea 6"
5. Invólucro do conector de crimpagem 1x4
6. Plugue de parede micro USB 5V 2A
7. Caixa para o projeto (imprimimos a caixa em 3D usando www.makexyz.com Aqui estão os 2 arquivos STL de que você precisará - 1. Tampa 2. Caixa)
Itens variados
1. chave openweathermap.org
2. Nome de usuário e senha de WiFi
Etapa 1: adicionar cabeçalhos ao MKR1000


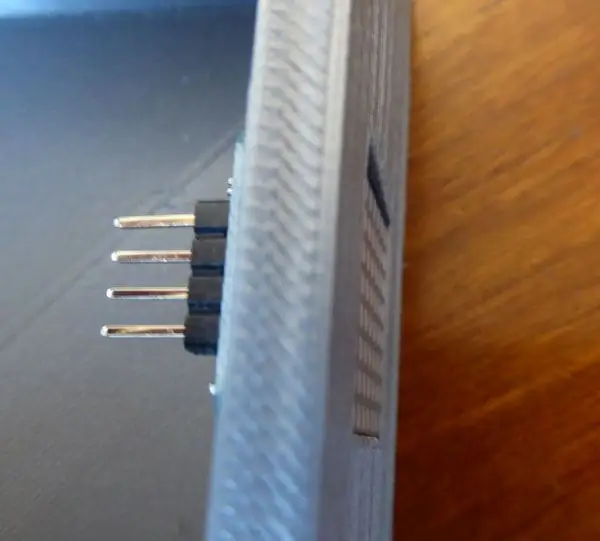
Portanto, a primeira coisa é soldar os cabeçotes no MKR1000.
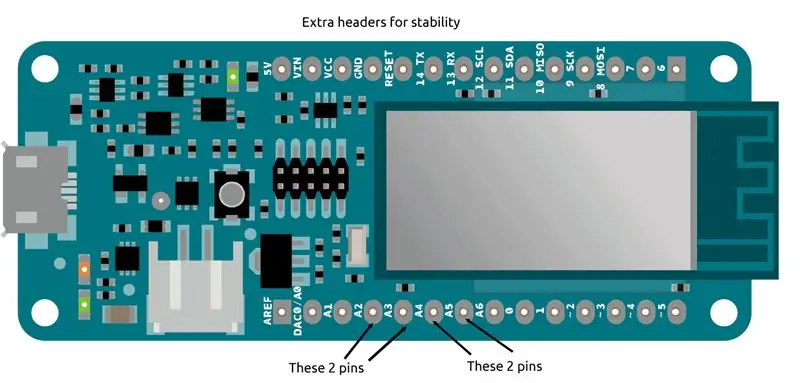
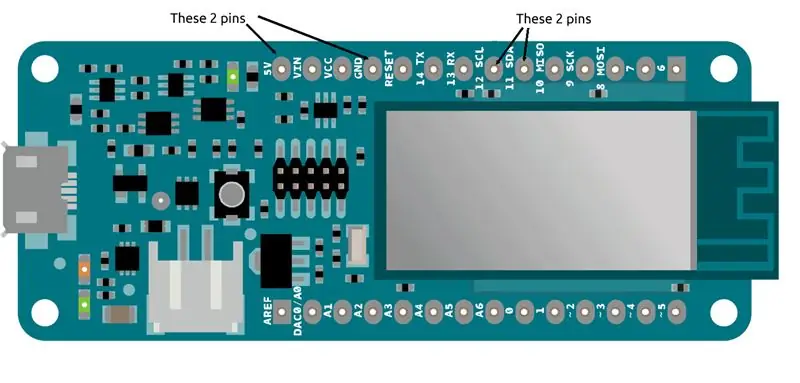
Os únicos pinos que você realmente precisa são 5V, GND, SCL, SDAT vistos na foto na parte inferior.
Usamos um total de 12 cabeçalhos em grupos de 4, pois já tínhamos 4 cabeçalhos de peças.
Os cabeçalhos extras são apenas para estabilidade ao montá-lo no perfboard.
Colocamos quatro cabeçalhos nos pinos 5v, vin, vcc, gnd. Colocamos o segundo 4 em scl, sda, miso, sck. Os últimos 4 estão do outro lado em A5, A4, A3, A2.
Os últimos 4 estão do outro lado em A5, A4, A3, A2 e são apenas para estabilidade.
Solde os pinos do cabeçalho e coloque o MKR1000 em uma placa de ensaio.
Etapa 2: montar a mochila LED 8x8



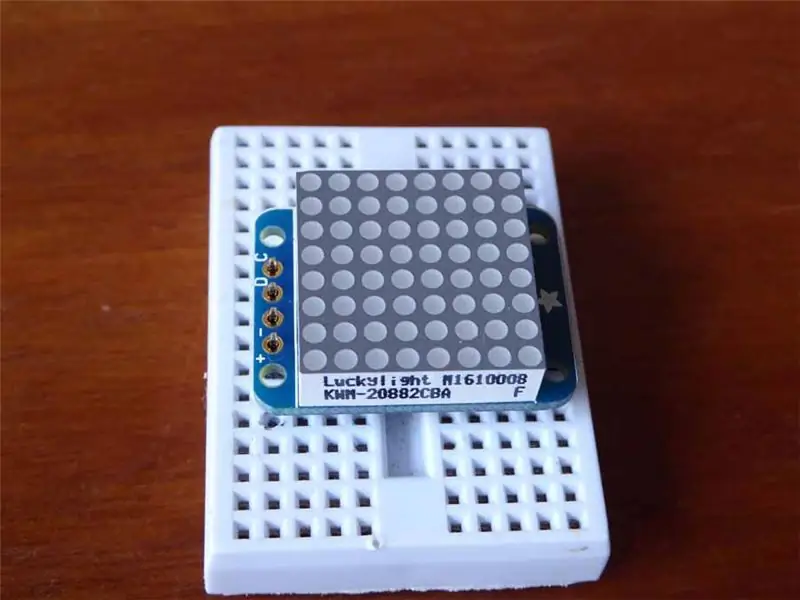
Agora, adicione o display de led 8x8 à mochila. Tenha cuidado para não entortar os pinos. Pode demorar alguns minutos para colocar os pinos. Se eles estiverem um pouco desalinhados, tente colocá-los em uma placa de ensaio para endireitá-los.
Além disso, certifique-se de colocá-los na parte de trás para que as pontas dos pinos fiquem para fora do lado com o chip nele. Agora solde os pinos de led e, em seguida, corte as pontas longas quando terminar de soldar.
Quando isso for feito, pegue um alicate e tire 2 dos ouvidos para que você tenha um 4 peças. Vá em frente e solde os 4 pinos do cabeçote de modo que a extremidade longa fique voltada para longe do display de led. É mais fácil fazer isso colocando os cabeçalhos em uma placa de ensaio. Use os 2 pinos de cabeçalho extras para projetar o lado que você não está soldando. Quando terminar de soldar, deixe isso de lado para mais tarde.
Etapa 3: montar o conector



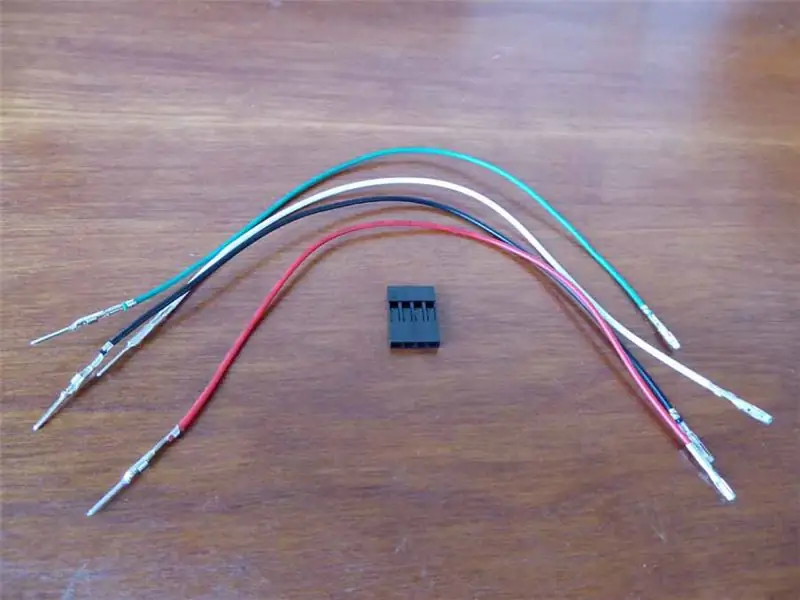
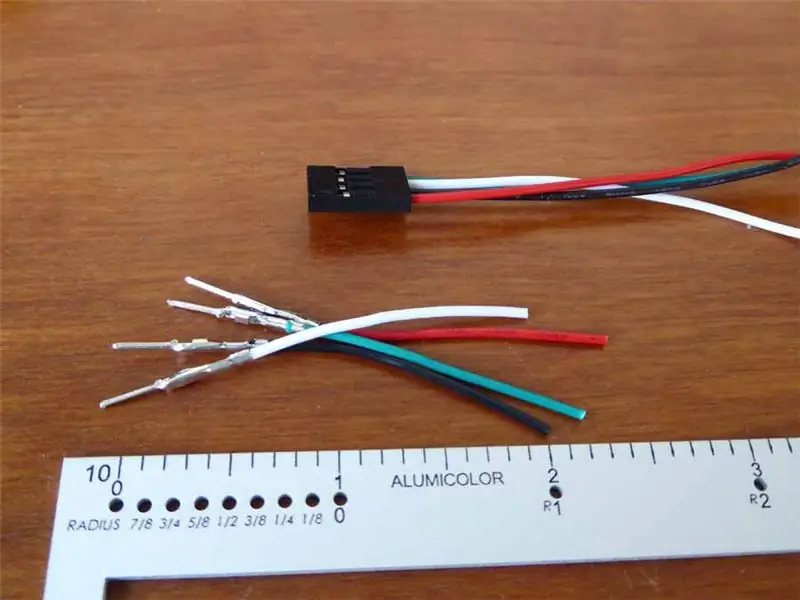
Agora pegue seus 4 fios e o invólucro do conector de crimpagem. Usamos preto, vermelho, verde e branco. Usamos fio de 6 "e o cortamos um pouco mais curto. Você também pode usar fio de 3".
Comece com o fio vermelho primeiro, depois o preto. Coloque o conector com os orifícios voltados para cima, como na foto acima. Pegue a extremidade fêmea do fio vermelho, coloque o lado plano para cima e insira-o no orifício mais à esquerda do conector de crimpagem. Ele deve se encaixar no lugar e dar um leve puxão, não deve arrancar.
Ótimo, agora coloque o fio preto ao lado do vermelho, depois o branco e o verde.
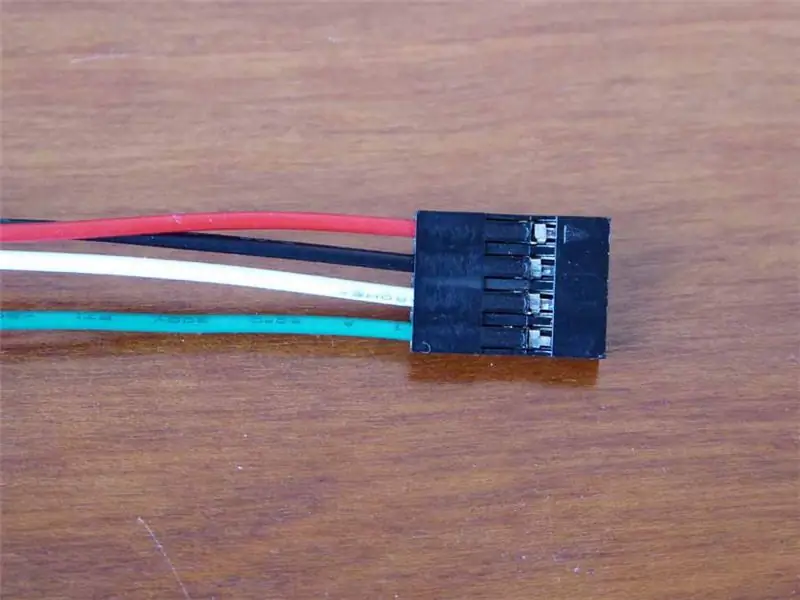
Você deve acabar com um conector como a foto inferior esquerda.
Agora corte cerca de 2 polegadas do fio e remova cerca de 1/4 da caixa de plástico.
Ótimo, o conector está pronto por enquanto. Deixe de lado.
Etapa 4: Soldar para Perfboard



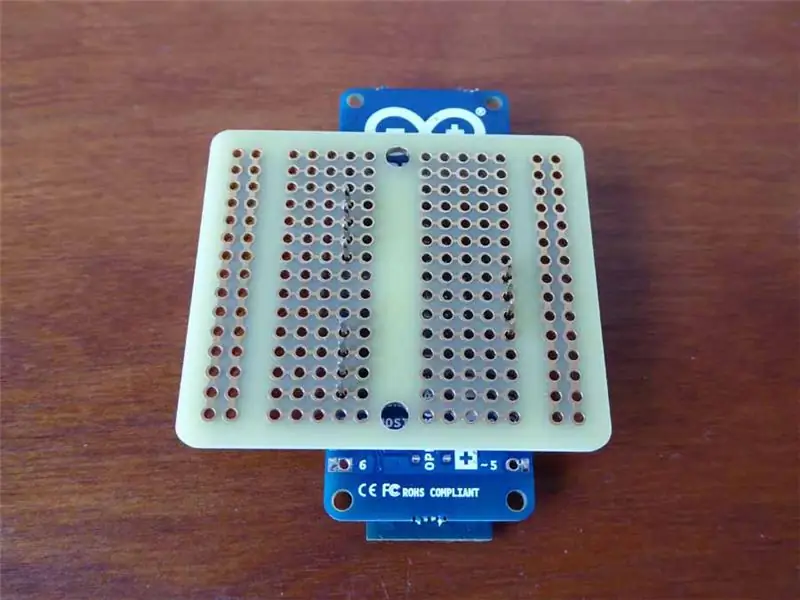
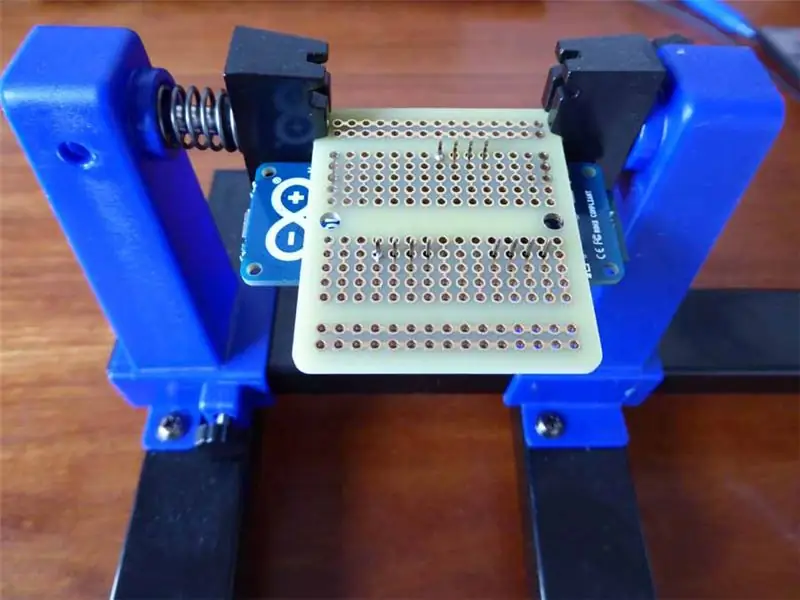
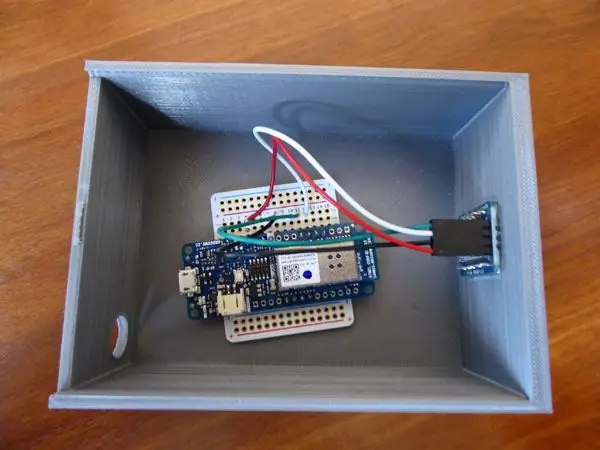
Coloque a placa MKR1000 de cabeça para baixo e coloque o Perfboard sobre ela. Certifique-se de não cobrir os 4 orifícios de montagem do MKR1000 caso queira montá-lo dentro de sua caixa. Agora solde 1 pino de cada lado e coloque-o em seu suporte ou em uma mão amiga, pois será mais fácil de soldar.
Agora termine de soldar os pinos do cabeçalho e ele deve se parecer com a segunda, terceira e quarta fotos do topo.
Agora precisamos soldar o cabo de conexão que fizemos anteriormente.
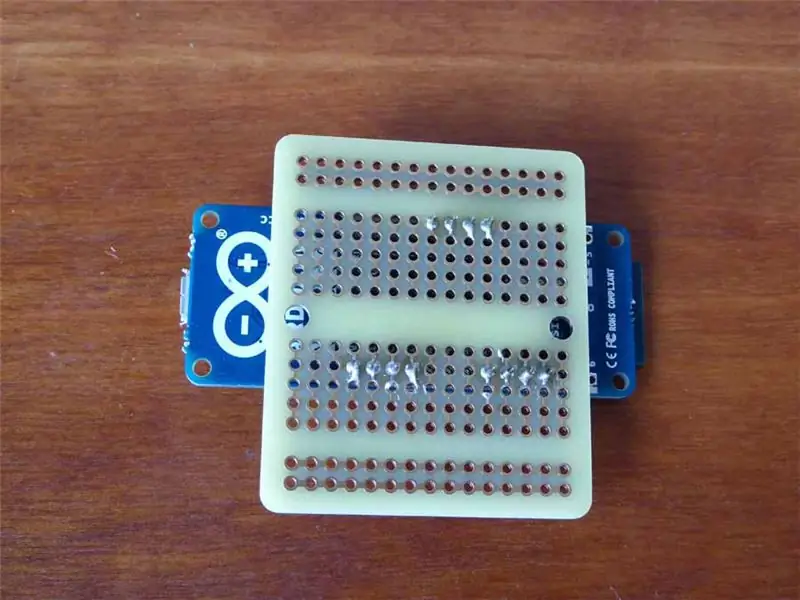
Solde primeiro o fio vermelho ao perfboard alinhado com o +5 e o fio preto ao GND. Colocamos a perfboard em nosso suporte de placa de circuito e usamos algumas fitas adesivas para segurar o fio no lugar durante a soldagem.
Em seguida, solde o fio verde em scl (pino 12) e o fio branco em sda (pino 11).
Aqui está tudo feito. Ótimo, você terminou de soldar. Desligue o seu ferro de soldar.
Etapa 5: Montagem final



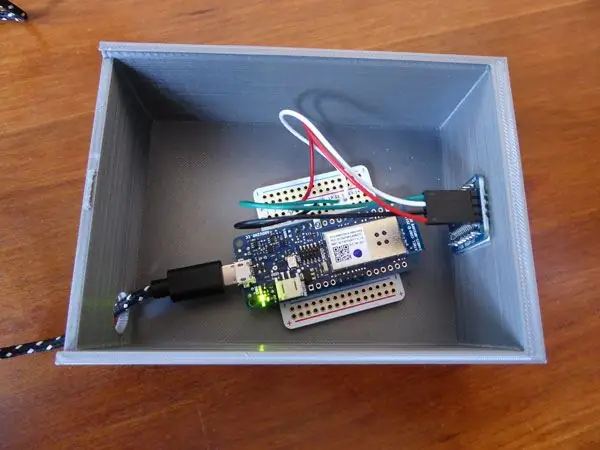
De dentro da caixa, insira o display de led 8x8 de forma que os 4 pinos de cabeçalho fiquem no topo e os leds fiquem para fora da caixa. O display de led 8x8 deve permanecer no lugar devido ao atrito. Assim que terminar e tudo estiver funcionando, você pode adicionar algumas gotas de cola para mantê-lo no lugar.
Agora prenda o conector certificando-se de que o fio vermelho esteja alinhado com + no lado direito e coloque o MKR1000 em sua caixa.
Agora insira seu cabo micro usb pelo orifício na parte de trás e insira-o no MKR100. Conecte a outra extremidade em seu computador.
Etapa 6: Software
Abra o Arduino IDE e certifique-se de ter as seguintes bibliotecas instaladas.
Clique nos links se não os tiver. Você também pode atualizar bibliotecas de dentro do IDE do Arduino.
Já tínhamos Wire e SPI, então não precisamos instalá-los.
- SPI.h
- Wire.h
- WiFi101.h
- Adafruit_GFX.h
- Adafruit_LEDBackpack.h
- RTCZero.h
Agora baixe os 2 arquivos aqui. 1. WeatherBot 3000 2. Anim.h
O primeiro arquivo é o programa e o segundo são os ícones. Abra um novo esboço e recorte e cole no programa. Agora clique no triângulo para baixo no lado superior direito e adicione uma nova guia e chame-a de anim.h. Abra o arquivo do ícone, corte-o e cole-o na guia anim.h.
Estamos usando openweathermap.org/ para obter o clima e analisar os dados. Para usar o openweathermap.org, você precisa se inscrever para uma chave. Isso não deve demorar mais do que alguns minutos.
Depois de ter sua chave, adicione-a a esta linha de código após APPID = em vez de todos os x's. client.println ("GET /data/2.5/weather?id=4487042, us & units = imperial & APPID = xxxxxxxxxxxxxxxx HTTP / 1.1");
Você também precisará definir sua localização. Aqui eu uso meu ID da cidade, pois é o que eles recomendam.
Você também pode usar seu código postal como este: client.println ("GET /data/2.5/weather?zip=94040, us & units = imperial & APPID = xxxxxxxxxxxxxxxx HTTP / 1.1");
Veja esta página em openweathermap.org para mais informações.
Duas últimas coisas que você precisa adicionar são as configurações de WiFi. Essas 2 linhas de código podem ser encontradas perto do topo do código antes de void setup ().
Substitua o nome da rede pelo nome do seu WiFi e substitua a senha pela sua senha.
char ssid = "Nome da rede"; // seu SSID de rede (nome)
char pass = "Senha"; // sua senha de rede
É isso! Agora carregue o código para o MKR1000, certificando-se de ter o programador definido para ATMEL EDGB. Posso levar alguns minutos antes que todos os dados meteorológicos corretos sejam exibidos. O código aqui é fornecido como está e certamente poderia ser aprimorado. Definimos grosseiramente o horário noturno entre 21h e 5h para mostrar o ícone da lua. Isso poderia ser melhorado muito.
Obrigado pela leitura. Visite-nos na Estação de Soldagem.
Recomendado:
Como acessar um disco rígido Dell Inspiron 15 3000 Series: 10 etapas

Como acessar um disco rígido Dell Inspiron 15 3000 Series: Olá, leitores instrutíveis, hoje mostrarei como acessar um disco rígido em um laptop Dell Inspiron 15 3000 series. Provavelmente, se você está lendo isto, você está solucionando problemas no computador e tentando recolocar o disco rígido ou você
Smash Dash 3000: 7 etapas

Smash Dash 3000: Este é um copy paste de 13/04/2019 do GitHub, com o objetivo de participar da competição Instructables LED! Se alguém tiver problemas, sinta-se à vontade para soltar um problema no GitHub! Arquivos de projeto completos em https://github.com/naclyellipsis/Smash-Dash-30
EF 230: Home System 3000 Instrutível: 4 etapas

EF 230: Home System 3000 Instrutível: O Home System 3000 é um dispositivo que usa um Arduino, um sensor de temperatura, uma campainha piezoelétrica, um detector óptico / fototransistor e um servo para exibir maneiras de melhorar a eficiência energética da casa
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
Economizador de energia 3000: 7 etapas

Energy Saver 3000: Adrien Green, Huy Tran, Jody WalkerA utilização de um computador Raspberry Pi e Matlab é uma forma simples e eficaz de ajudar os proprietários a reduzir o seu consumo de energia. A melhor parte do Energy Saver 3000 é que ele é muito simples de configurar e usar
