
Índice:
- Etapa 1: Desmontagem e decisões
- Etapa 2: Código do Chromium
- Etapa 3: controles da TV
- Etapa 4: rolando ao redor
- Etapa 5: dormir e acordar
- Etapa 6: tempo de tela
- Etapa 7: modelos translúcidos
- Etapa 8: Mais botões
- Etapa 9: Cortando o estojo
- Etapa 10: uma alça suspensa
- Etapa 11: Touch-ups e montagem
- Etapa 12: Seleção do site
- Etapa 13: Considerações Finais
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.





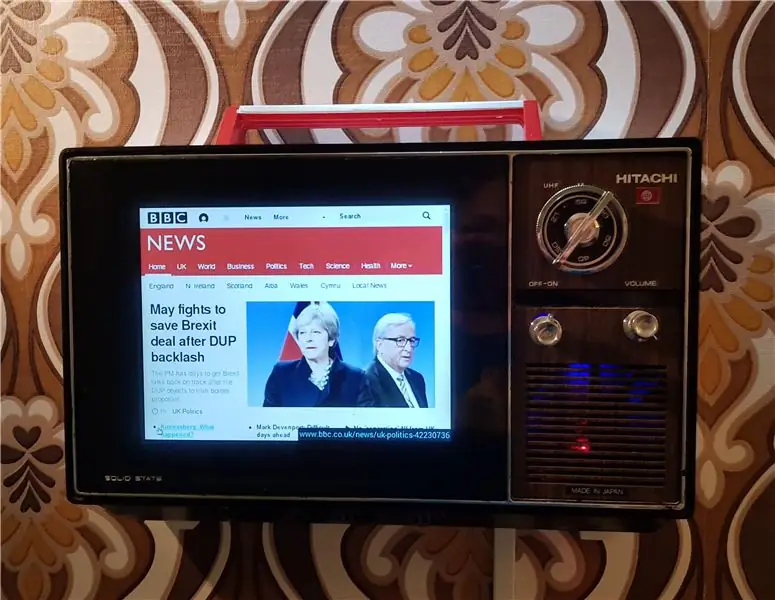
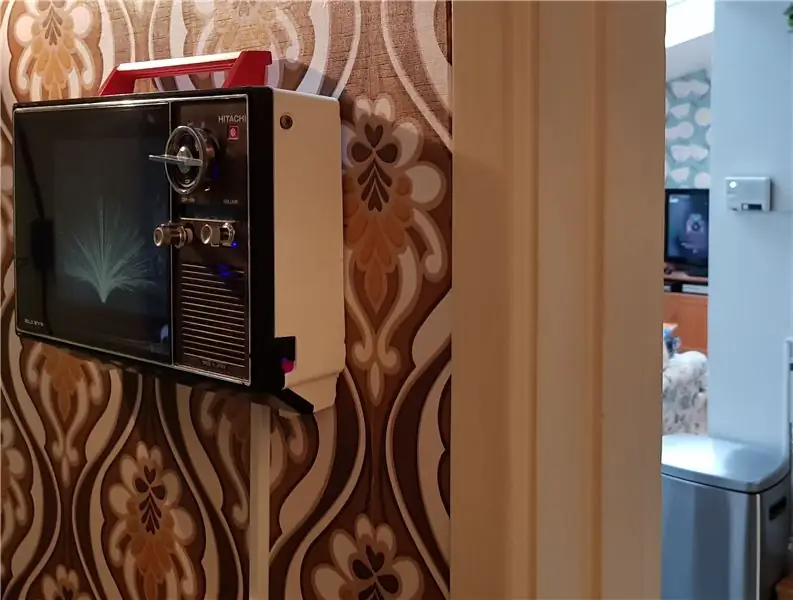
Esta é uma pequena e adorável televisão portátil Hitachi I-89-311 que eu converti em uma estação de informações retro fixada na parede! Ele exibe conteúdo útil em uma série de guias de tela inteira do Chrome e, girando o botão de sintonização, alterna entre as páginas, da mesma forma que você mudaria originalmente os canais de TV. O botão de volume controla a rolagem, o botão liga-desliga atualiza a página e tem um sensor de movimento PIR para que a tela desligue quando você se afasta.
Ele usa uma tela Pimoroni 8 4: 3 e um Raspberry Pi 3 para exibir o conteúdo, e alguns botões personalizados permitem que todos os controles originais da TV sejam usados.
Caso você não consiga ver o vídeo incorporado, ele está em:
Etapa 1: Desmontagem e decisões



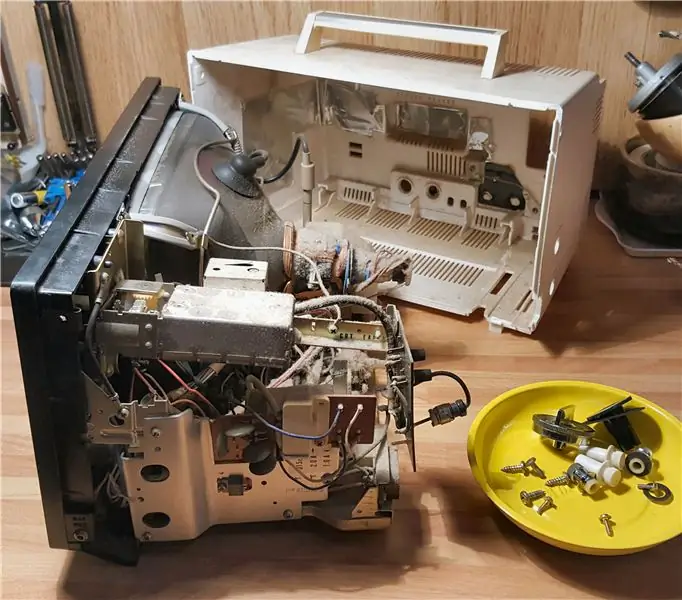
Esta TV me custou £ 5 em liquidação durante o verão, e eu mal podia esperar para chegar em casa e desmontá-la. Eu tinha em mente simplesmente desmontá-lo, cortá-lo, substituir a tela pelo meu antigo tablet de 10 e pendurá-lo na parede - um projeto rápido e agradável! A desmontagem certamente correu bem, tudo desmontou de forma limpa e graças a um nova bandeja de peças magnéticas Não perdi nenhum dos parafusos pela primeira vez. Assim que segurei o tablet contra a caixa despojada, no entanto, era óbvio que nunca caberia, a moldura ao redor da tela era muito grossa para caber na caixa.
Eu tinha imaginado apenas personalizar uma tela inicial do Android com widgets para mostrar os próximos compromissos do calendário, previsão do tempo, notícias e assim por diante, mas com isso fora da janela, mudei para as opções do Raspberry Pi. Comecei a olhar para o software para exibir painéis, já que isso parecia ser mais ou menos o que eu procurava. Eu tentei correr.io após as recomendações, mas achei um pouco desajeitado para instalar e configurar. Muitas das outras opções eram mais voltadas para o negócio, portanto, é menos provável que tenham recursos como a exibição de um feed de webcam de CFTV ao vivo. Depois de um tempo, decidi construir minha própria página da web para exibir apenas o conteúdo que queria - mas então surgiu a ideia, por que não ter várias páginas da web e ser capaz de rolar entre elas usando os controles da TV? Isso significaria menos concessões em torno do que caberia na tela pequena e tornaria realmente fácil adicionar ou remover elementos. Depois desse momento "Eureka", tudo que eu tinha que fazer era fazer acontecer - e não seria muito complicado.
Etapa 2: Código do Chromium

Para que a ideia das páginas da web funcionasse, a primeira coisa que eu precisava fazer era descobrir como abrir o navegador Chromium em tela inteira na inicialização, com várias guias predefinidas. Graças à flexibilidade do Pi e do Chromium, isso foi realmente muito fácil de conseguir, apenas um caso de edição do arquivo de inicialização automática:
sudo nano.config / lxsession / LXDE-pi / autostart
… e adicionando
@ chromium-browser --noerrdialogs --start-fullscreen https:// url1 https:// url2 https:// url3
… Ao final do arquivo, salvando as alterações.
Em seguida, tive que encontrar uma maneira de usar de alguma forma os botões da TV para controlar as guias do navegador. Eu planejava ter uma combinação de teclado e mouse sem fio separada por perto, então não usei o Modo quiosque e não estava interessado em movimentos do mouse ou cliques, mas eu queria ser capaz de fazer as informações básicas "Estou indo para o trabalho" -grab usando apenas os controles originais da TV. Eu sabia que provavelmente conectaria os interruptores ao GPIO do Pi e os controlaria em Python, então procurei por algum código que imitasse os pressionamentos de tecla, para poder utilizar um script para enviá-los por meio da entrada de um interruptor físico.
Depois de algumas buscas, descobri o xdotool, que era perfeito para o trabalho, pois permite simular pressionamentos de tecla usando código que pode ser facilmente incorporado ao Python. Primeiro eu instalei …
sudo apt-get install xdotool
… em seguida, usando o terminal mexeu com um comando para alternar as guias no Chrome, imitando o atalho de teclado CTRL-TAB:
xdotool search --onlyvisible --class "chromium" windowfocus && tecla xdotool ctrl + Tab
Em seguida, fiz a mesma coisa para criar um trecho de código para realizar a ação "Atualizar", imitando um pressionamento de tecla F5:
xdotool search --onlyvisible --class "chromium" windowfocus && xdotool key F5
Agora que eu tinha o código básico funcionando, a próxima tarefa era classificar os botões físicos, conectá-los ao GPIO e criar um script Python para fazê-los controlar o navegador.
Etapa 3: controles da TV



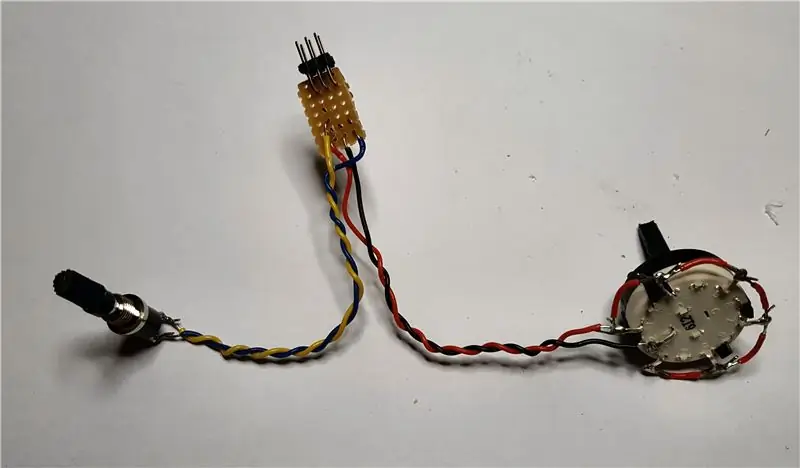
A estrela do show em relação aos botões era o grande e adorável dial de afinação, então trabalhei nele primeiro. Eu precisava que a ação rotativa do dial se traduzisse em pressionamentos de tecla acionados por GPIO para acionar a alternância da guia do navegador, de modo que girá-lo mudaria o "canal". Convenientemente, eu tinha feito algo semelhante antes, para meu projeto Neon Infinity Television, então decidi usar o mesmo método.
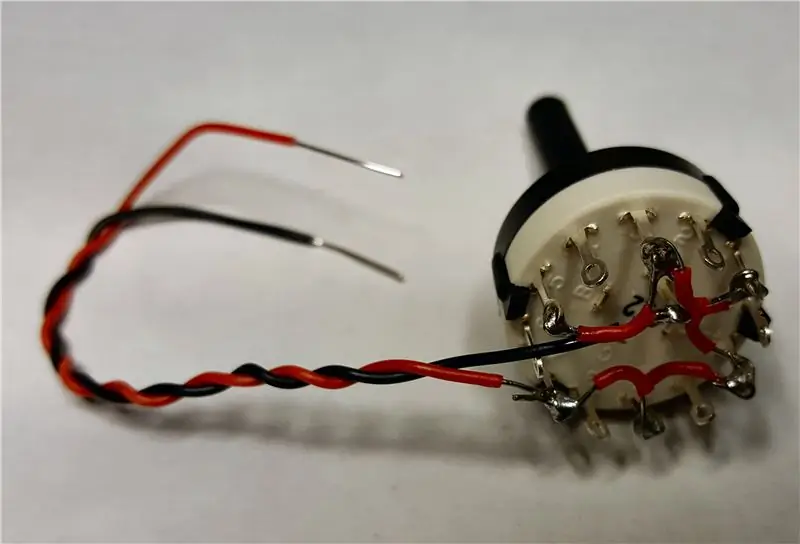
Para começar, peguei uma chave rotativa de 12 pólos e terminais alternativos soldados entre si, de modo que 6 deles fossem conectados a um único fio. O outro fio era conectado ao nó da chave, de modo que cada clique rotativo o movesse entre um estado aberto e fechado. Isso significava que cada mudança de canal levaria 2 "cliques", um para clicar no botão "fechado" e outro para abri-lo novamente.
Depois de testá-lo com um multímetro, passei para o próximo botão (liga / desliga) - eu só queria "atualizar" a página, então usei um botão push-to-make padrão.
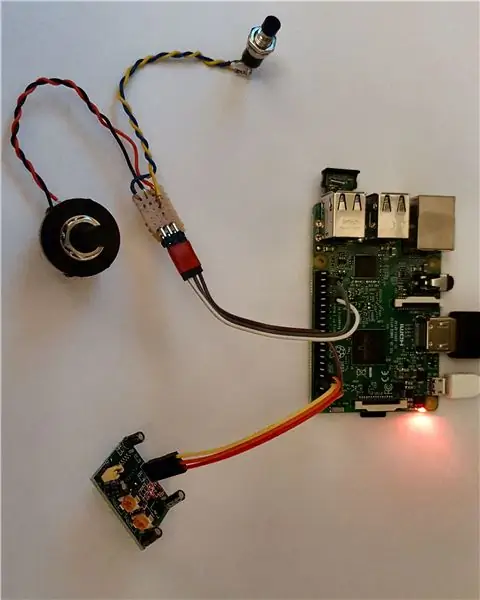
Com ambos terminados, os soldei a um pequeno pedaço de protoboard ao lado de um conector de jumper, para que a fiação fosse mais fácil. Em seguida, conectei-os ao Pi (GPIO6, GPIO26 e 3v) e montei um script Python para traduzir seus movimentos físicos em pressionamentos de tecla para controlar a janela do navegador. O script que usei é bastante simples e está disponível no GitHub. Uma vez que estava funcionando completamente, eu o configurei para iniciar automaticamente adicionando na linha …
@sudo python /home/pi/tabswitch.py
… Ao arquivo de inicialização automática, logo abaixo de onde eu adicionei o comando @ chromium-browser anteriormente.
Então faltavam dois botões, faltava um!
Etapa 4: rolando ao redor

Eu realmente queria que o terceiro botão (Volume) rolar a página do navegador para cima e para baixo para verificar as manchetes e a previsão do tempo - era um ótimo conceito, mas difícil de alcançar! Explorei diferentes opções, mas voltei para uma das minhas favoritas - mouses USB baratos. Uma viagem ao porta-malas do carro rendeu quatro guinchos antigos em vários estados (cerca de 50p cada), e eu esperava que um deles tivesse uma placa de circuito hackable que eu pudesse simplesmente colocar na caixa, conectando a roda de rolagem ao botão de volume e o Cabo USB para o Pi.
No entanto, não foi tão fácil assim, já que todos os mouses tinham sua roda de rolagem fixada a 90 graus na placa de circuito principal, o que faz todo o sentido para um mouse, mas não é bom para caber em um case de TV apertado! Para tornar as coisas mais flexíveis, cortei o controle rotativo de um mouse e o conectei à placa de circuito de um segundo, deixando cabos entre eles para que eu pudesse corrigi-lo em qualquer ângulo que quisesse. Mesmo que os ratos fossem de fabricantes diferentes, funcionou bem!
Etapa 5: dormir e acordar


Eu sabia que a TV ficaria na parede do corredor, então não queria que ela ficasse ligada 24 horas por dia, 7 dias por semana, mas ao mesmo tempo queria poder vê-la de passagem e não precisar aperte um botão para ligar a tela. Decidi usar um sensor PIR para detectar movimento próximo, para que a tela ficasse desligada (ou pelo menos em um protetor de tela em branco) a menos que alguém estivesse na frente dela.
Eu não tinha usado um sensor PIR com o Pi antes, então segui o excelente tutorial do Detector Parent e consegui o código que precisava funcionando bem rapidamente, pelo menos no terminal.
O sensor PIR foi direto para cabear no GPIO do Pi (5v, GND e GPIO4), mas exigiu alguns experimentos com os complicados "trimpots" para obter o atraso e a sensibilidade certos.
O próximo passo era fazer a tela acender quando o movimento fosse detectado. Novamente, existem várias opções para isso, mas decidi fazer com que o movimento detectado pelo sensor PIR desligasse apenas o protetor de tela. Eu presumi que seria capaz de usar o xdotool novamente para enviar qualquer pressionamento de tecla antigo e isso ativaria a tela, mas infelizmente não funcionou.
Para me dar mais controle sobre o tipo e as opções do protetor de tela, instalei o xscreensaver:
sudo apt-get install xscreensaver
Isso foi perfeito, pois agora eu podia controlar totalmente o tempo de atraso do protetor de tela por meio do menu Preferências - o que foi ainda mais útil é que o xscreensaver tem muitas opções de linha de comando, o que significa que eu poderia usar o código …
xscreensaver-command -deactivate
… Para ativar a tela. Eu adicionei este comando ao script PIR (também no GitHub) e uma vez que estava funcionando, adicionado em …
@sudo python /home/pi/PIR.py
… Para o arquivo de inicialização automática, logo abaixo das entradas anteriores para os comandos Chromium e tabswitch.
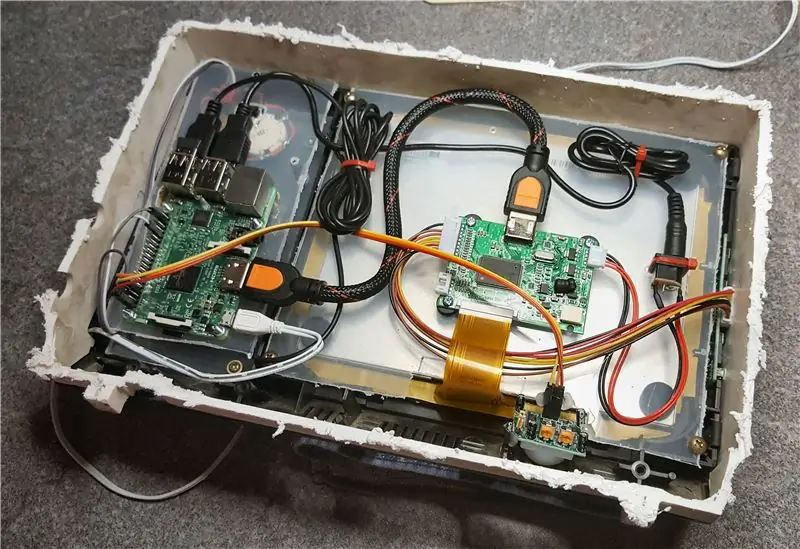
Então agora a maior parte do trabalho do Pi estava completo, e com o sensor PIR, botão de pressão, botão rotativo e mouse USB destruído, todos conectados, passei para a parte complicada - fazer funcionar com uma tela pequena e encaixar tudo no case.
Etapa 6: tempo de tela



Encontrar uma tela adequada para este projeto sempre seria complicado, já que o "buraco" era um tamanho estranho de 9 a 10 polegadas e também no formato 4: 3.
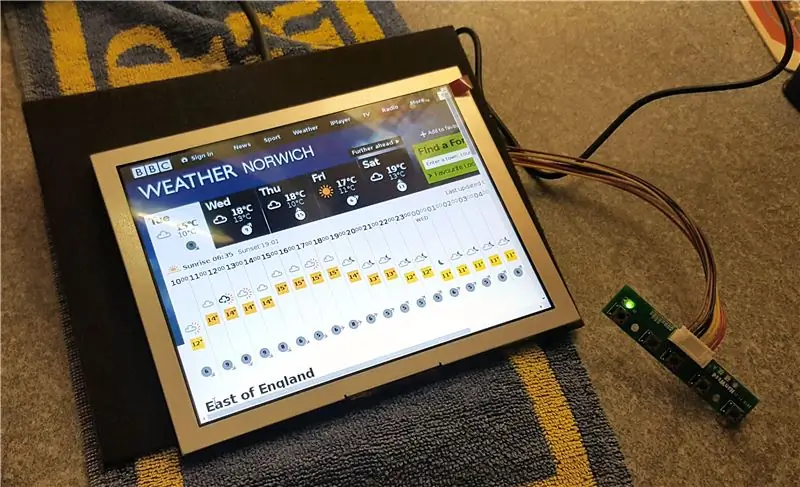
Depois de um período infrutífero à caça de pechinchas, decidi comprar um novo - principalmente porque queria que fosse um acréscimo prático à minha casa e, por isso, precisava ter confiança de que ele seria conectado na maior parte do tempo. Finalmente comecei a pesquisar os painéis LCD de 800x600 e 1024x768 e aumentei a tela Pimoroni 8 . Essa foi a opção ideal porque gostei do revendedor, a tela foi bem avaliada e do formato perfeito - o único compromisso era que era um pouco menor do que eu gostaria, mas isso realmente não afetou a construção final.
O kit de tela veio com sua própria placa de driver e botões de menu, e estes foram facilmente conectados para um pequeno teste na bancada. Eu li para minha alegria que a tela poderia ser alimentada pelo próprio Pi, então liguei e - nada! Tentei diferentes portas USB para alimentação, depois diferentes cabos HDMI, mas simplesmente não funcionava. Depois de muito pensar, encontrei a solução online - porque estava sendo alimentado pelo USB do Pi, não estava aparecendo como "Presente" no início do processo de inicialização para que o Pi percebesse que estava lá. Tudo que eu tive que fazer foi editar o arquivo
/boot/config.txt
e descomente a opção
hdmi_force_hotplug = 1
e Hey Presto! Funcionou imediatamente. Sempre me espanta como algumas soluções podem ser simples, eu estava convencido de que fritei a tela de alguma forma, mas um pequeno ajuste fez toda a diferença. Agora que a coisa toda funcionou na bancada, eu só precisava encaixá-la na caixa e, de alguma forma, mantê-la funcionando.
Embora fosse do tamanho ideal, havia alguns problemas - a moldura do painel LCD era prata brilhante, e também havia lacunas aparecendo ao redor do lado de fora onde o tubo original da TV tinha sido curvado. A princípio pensei em pintar com spray a moldura preta, especialmente porque ela ainda estava com o protetor de tela no lugar, o que teria sido o mascaramento ideal. Depois de pensar um pouco, consegui matar dois coelhos com uma cajadada só e acrescentei tiras de feltro grosso auto-adesivo preto ao redor das bordas da tela, que cobriram as tiras prateadas e se sobrepuseram o suficiente para preencher as lacunas.
Etapa 7: modelos translúcidos




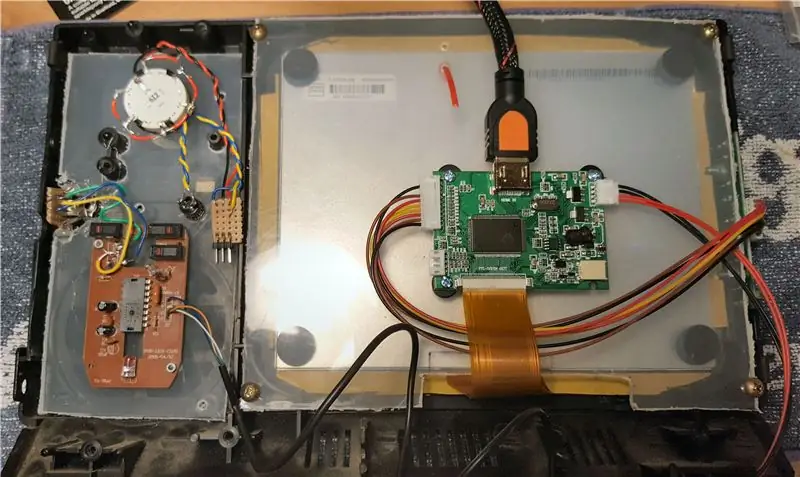
Com a tela fixada no lugar, os botões, Pi e cabos foram os próximos!
Para proteger a tela, cortei uma seção de plástico translúcido da tampa de uma caixa de armazenamento velha, usando os parafusos e pinos originais da TV para fixá-la firmemente no lugar, então decidi fazer a mesma coisa para segurar os botões. A beleza de fazer suportes com esse tipo de plástico é que você pode colocá-los sobre a caixa e ver através dela para marcar exatamente onde os orifícios dos parafusos devem estar!
Cortei uma pequena seção de plástico para segurar os controles da TV e primeiro marquei e fiz os orifícios para prendê-lo às fixações originais da TV. Em seguida, com ele aparafusado à caixa, marquei o centro das casas do lado de fora para ter certeza de que ficariam alinhadas corretamente ao cutucar a caixa. Tudo correu bem para os interruptores rotativo e de pressão, só tive que recorrer à cola quente para colocar a "roda do mouse" no lugar certo.
Em seguida, construí outro "deck" para ficar acima dos interruptores e segurar o Raspberry Pi, usando o mesmo método de antes e mais dos pinos de rosca originais. Funcionou bem, mas infelizmente a parte de trás da chave rotativa ficou presa muito alto, então tive que soldá-la novamente depois de dobrar os terminais com sua base. Por último, colei levemente o sensor PIR no lugar atrás de um respiradouro, ainda sem saber se funcionaria sem ficar totalmente exposto.
Agora que todas as peças foram fixadas em suas posições "finais", tive que adicionar os botões de controle. A chave rotativa foi fácil, pois eles têm um formato padrão e só precisava de um acabamento para se ajustar ao mostrador. Para o botão liga / desliga, usei parte do eixo original da TV e colei-o no botão de pressão. A roda do mouse foi um pouco mais complicada, novamente usei um eixo original da TV, unido ao eixo da roda do mouse com uma "braçadeira" de plástico.
Etapa 8: Mais botões


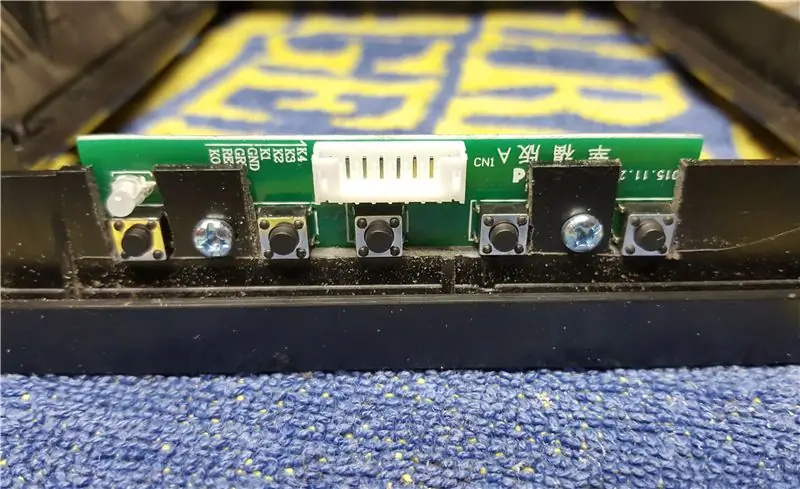
Você pensaria que já seria demais mexer com botões, mas havia mais por vir! A tela LCD tinha seu próprio conjunto de 5 microinterruptores em uma placa para controlar o brilho, cor, etc., então eu queria que eles estivessem acessíveis sem ter que tirar a TV da parede.
Com um pouco de corte leve, havia espaço suficiente para caber a placa na borda da caixa "interna", tudo que eu tive que fazer então foi cortar orifícios na caixa "externa" para tornar os microinterruptores acessíveis. Eu também precisava encontrar algum tipo de botão físico para cutucar a caixa e alinhar com os microinterruptores. No passado, usei "caneta clickers" de prata para isso, mas não tive sorte em encontrar os mais baratos desta vez. No final, cortei as pernas de alguns LEDs antigos e os coloquei nos orifícios que fiz na caixa - eles eram perfeitos, pois a base alargada do LED evitava que escorregassem e tinham o formato e o tamanho certos. Sem mais perfuração, respirei fundo e passei para o "corte grande".
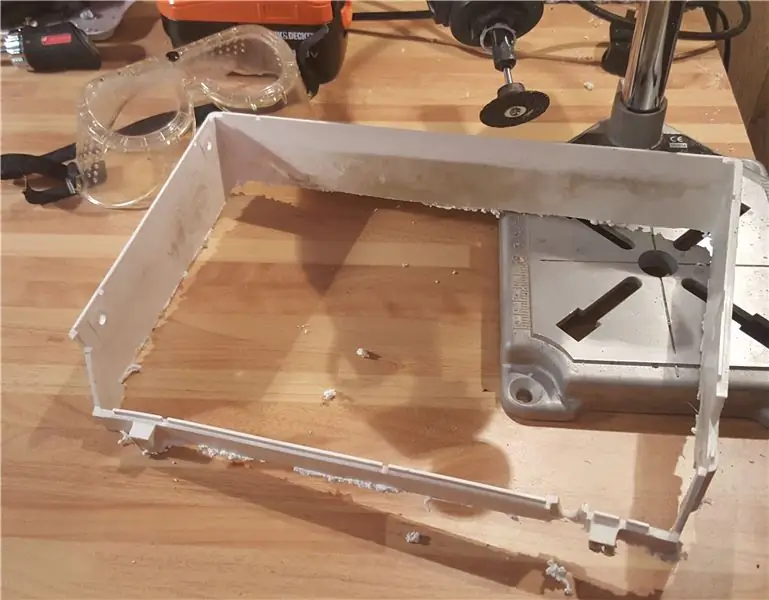
Etapa 9: Cortando o estojo



Com todas as placas, telas e interruptores instalados, agora eu podia ver exatamente o quão profundo o gabinete externo da TV precisava ser, ou melhor, o quão fino eu poderia torná-lo. Deixando um intervalo de alguns centímetros entre as placas de circuito e o que seria a parede, marquei a caixa e cortei-a usando uma ferramenta rotativa. Este foi de longe o momento mais estressante, pois era muito barulhento e um deslize poderia ter arruinado o caso. O corte final foi muito bom e só precisou de um pouco de lixamento e aparamento nas bordas para finalizá-lo antes de pintar - a "parte traseira" da TV era originalmente branca, mas amarelou com o passar dos anos.
Etapa 10: uma alça suspensa




O próximo problema era como pendurar a TV na parede, certificando-se de que estava nivelada e segura, mas ao mesmo tempo fácil de remover para manutenção. Eu tinha lido sobre o uso de "travas francesas" ou "colchetes Z" para pendurar fotos grandes antes, mas nunca tinha experimentado, então comprei algumas na Amazon - acabaram sendo absolutamente ideais! O pacote até veio com seu próprio nível de bolha minúsculo.
Consertar o suporte de parede foi fácil, aparafusei-o à parede da oficina para teste em minutos, depois tive que descobrir como encaixar o número oposto na TV. O case externo seria aparafusado à parte frontal da TV em quatro lugares, então era bem resistente, decidi que este seria o melhor lugar para o suporte. A dificuldade era fixar o suporte no lugar certo, para que não interferisse nas placas ou fios. Eu também não queria que os parafusos aparecessem na parte superior do gabinete.
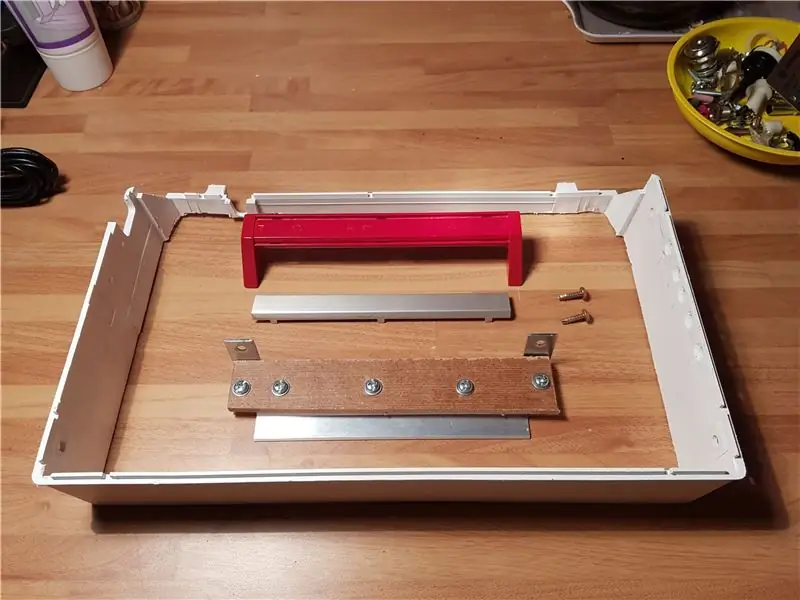
Em algum momento, meu cérebro descobriu que eu poderia reutilizar a alça original da TV, torná-la um recurso e também usá-la para segurar o suporte no lugar certo. Depois de medir cuidadosamente, fiz novos furos para o cabo e, em seguida, encaixei-o no suporte em z usando um par de pequenos suportes em ângulo reto e um recorte de piso de madeira, todos aparafusados firmemente juntos.
Etapa 11: Touch-ups e montagem



Para os retoques finais, lixei e pintei com spray a caixa externa e o cabo, fazendo o último em vermelho para o contraste e como um aceno para o interior da Framboesa. Depois que a tinta endureceu todas as peças montadas de maneira adequada, os botões e a tampa da tela com o rótulo "Estado sólido" foram os últimos a serem colocados no lugar. A tampa da tela estava um pouco esfumada, mas depois de ajustar o brilho e o contraste (feliz por ter incluído os botões LCD) a tela parecia tão brilhante quanto antes.
Etapa 12: Seleção do site


Em pouco tempo, movi o suporte em z da parede da oficina para sua casa "final" no corredor e pendurei a TV, adicionando um conduíte de plástico fino para organizar o cabo de alimentação do Pi. Agora que estava instalado, veio a parte divertida - decidir quais páginas da web exibir!
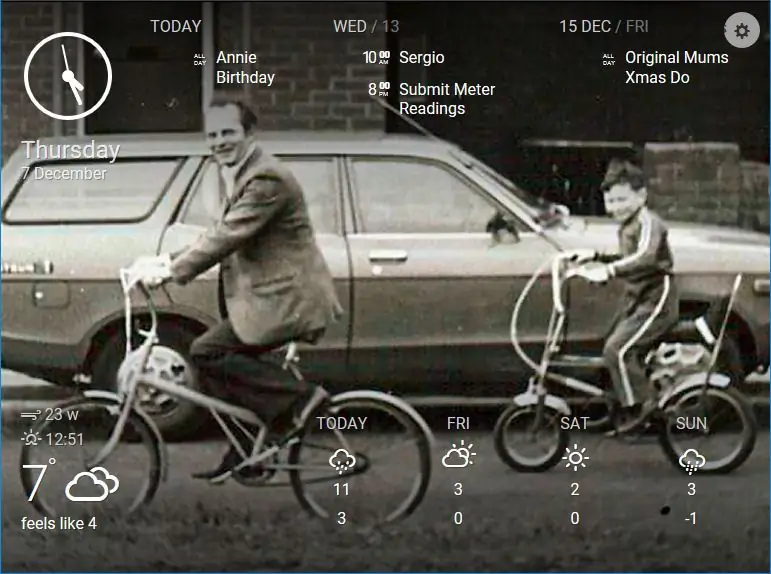
Enquanto pesquisava as opções do painel, me deparei com o Dakboard - um painel baseado na web que você pode vincular ao seu calendário online para exibir compromissos, um feed de notícias e o tempo. Eu considerei isso muito simples na época, mas isso era ideal para uma de minhas páginas. Minha coisa favorita sobre isso é poder exibir meu próprio álbum de fotos do Google - especialmente porque exibe alegremente GIFs animados.
As próximas decisões de guia eram bastante previsíveis, BBC News e BBC Weather, ambas essenciais para verificar antes de sair de casa.
Em seguida, adicionei um link para o feed ao vivo de uma de minhas câmeras Pi Zero - isso já se provou útil para ficar de olho no carteiro ou nas entregas de compras.
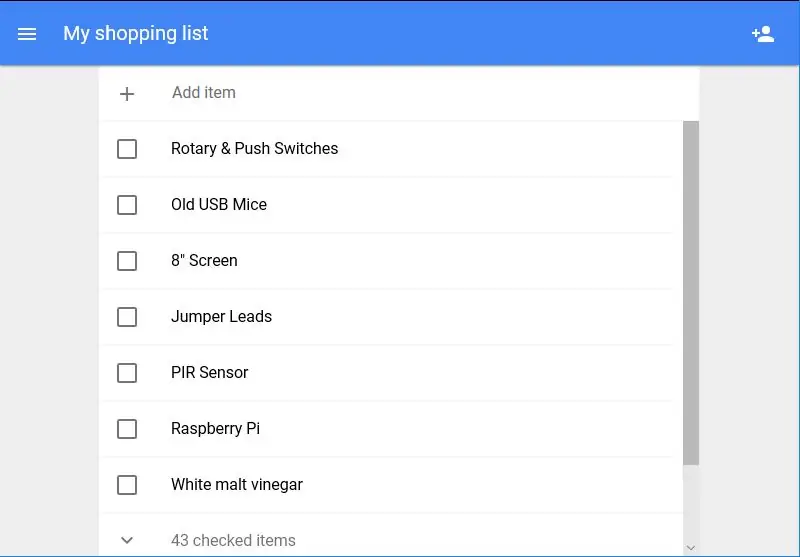
Por último, acrescentei em nossa Lista de compras do Google - temos o hábito de usar o Google Pi Intercom para adicionar itens à lista, por isso vale a pena conferir antes de sair.
Eu agrupei as URLs do laptop em um documento do bloco de notas e copiei para o Pi, em seguida, adicionei-as à linha @Chromium no arquivo de inicialização automática (consulte a Etapa 2 acima).
Etapa 13: Considerações Finais



Eu realmente gostei dessa construção, fazer algo que sei que vou usar diariamente realmente me impede de cortar atalhos - mesmo que demore muito mais tempo. Minha coisa favorita é aquele grande dial para mudar de canal, é muito gratificante usar o mecanismo original.
A única coisa que saiu muito melhor do que o esperado foi o sensor PIR, que eu estava convencido de que não funcionaria escondido dentro de uma abertura de caixa - eu realmente não queria expor todo o sensor, então estou muito feliz que tenha funcionado. É muito sensível e todos nós gostamos de tentar passar por ele sem que a tela ligue. Foi realmente desafiador fotografar, porém, aquela capa de tela fumê é tão reflexiva!
Eu adoro a aparência dele no corredor e funciona exatamente como eu esperava - alguns cliques para frente e para trás e um pouco de pergaminho são geralmente o suficiente para me tirar de casa pela manhã com todas as informações de que preciso.
Se você gosta deste projeto e deseja ver mais, pode verificar meu site para atualizações de projetos em andamento em bit.ly/OldTechNewSpec, participe do Twitter @OldTechNewSpec ou inscreva-se no crescente canal do YouTube em bit.ly/oldtechtube - dê algumas de suas antigas tecnologias, uma nova especificação!
Recomendado:
Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: 7 etapas (com imagens)

Howto: Instalando Raspberry PI 4 Headless (VNC) com Rpi-imager e imagens: Eu pretendo usar este Rapsberry PI em um monte de projetos divertidos em meu blog. Sinta-se à vontade para dar uma olhada. Eu queria voltar a usar meu Raspberry PI, mas não tinha um teclado ou mouse no meu novo local. Já fazia um tempo desde que configurei um Raspberry
Gesture Hawk: robô controlado por gestos manuais usando interface baseada em processamento de imagens: 13 etapas (com imagens)

Gesture Hawk: Robô controlado por gestos manuais usando uma interface baseada em processamento de imagem: Gesture Hawk foi apresentado no TechEvince 4.0 como uma interface homem-máquina baseada em processamento de imagem simples. Sua utilidade reside no fato de que nenhum sensor adicional ou vestível, exceto uma luva, é necessário para controlar o carro robótico que funciona em diferentes
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
Salvando suas imagens para sua tarefa: 4 etapas (com imagens)

Salvando suas imagens para sua tarefa: 1. Abra um novo documento do Google e use esta página para proteger suas imagens.2. Use ctrl (control) e " c " chave para copy.3. Use ctrl (control) e " v " chave para colar
Fazendo imagens sem costura horizontal ou verticalmente apenas (para "The GIMP").: 11 etapas (com imagens)

Fazendo imagens sem costura horizontalmente ou verticalmente apenas (para "The GIMP") .: Se você tentar o plug-in "Make seamless" no GIMP, ele tornará a imagem contínua tanto horizontal quanto verticalmente ao mesmo tempo. Ele não permitirá que você faça isso perfeito em apenas uma dimensão. Este instrutível irá ajudá-lo a fazer ima
