
Índice:
- Etapa 1: Obtenha todos os materiais necessários - aproximadamente $ 100
- Etapa 2: Configurar o fóton de partículas
- Etapa 3: conectar a partícula ao servo, placa de ensaio e campainha
- Etapa 4: Flashing do código para o fóton
- Etapa 5: Faça uma caixa para abrigar tudo
- Etapa 6: Manipuladores de dispositivos SmartThings
- Etapa 7: juntando tudo
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.





A necessidade de um comedouro automático para gatos é autoexplicativa. Gatos (o nome do nosso gato é Bella) podem ser desagradáveis quando estão com fome e, se o seu gato for como o meu, comerá a tigela até secar todas as vezes. Eu precisava de uma maneira de dispensar uma quantidade controlada de comida automaticamente por 3 métodos - 1. Comando de voz Alexa, 2. por uma programação e 3. por um botão no SmartThings. Eu também queria uma maneira de rastrear como e quando o gato é alimentado para que não o alimentemos duas vezes (às vezes quando minha esposa alimenta o gato e eu o alimento novamente 15 minutos depois).
Este projeto não é muito difícil, não sou desenvolvedor, nem engenheiro, mas havia muitos recursos online que me ajudaram. Estou compilando tudo que usei e todas as etapas necessárias para que você conclua este projeto também. Aproveite e feliz construção!
Etapa 1: Obtenha todos os materiais necessários - aproximadamente $ 100

Aqui está tudo o que comprei para fazer este comedouro para gatos. Era cerca de $ 100, que é um pouco mais do que meus $ 75 planejados, mas fui por algumas peças de melhor qualidade para garantir que durará. Alguns dos materiais que eu já tinha para fazer a caixa como cola de madeira, pistola de cola quente, pregador 18ga, lixa, massa de madeira, etc. Estes se enquadram em "ferramentas" na minha opinião e não são todos necessários. Eu apenas vou acima e além às vezes em tornar as coisas bonitas.
Se você se desviar desses produtos exatos, apenas certifique-se de que seu servo tenha uma engrenagem de metal e anote o número de dentes porque seu braço / chifre do servo precisará ter o mesmo número de dentes. O servo e o braço listados abaixo são 25T, o que significa 25 dentes. Além disso, usei um braço de plástico na primeira tentativa e os dentes arrancados dentro de uma semana de uso, então não vá pelo caminho do plástico, pegue o metal.
1. Partícula Photon $ 19,99
2. Placa de ensaio e fios de ligação $ 7,69
3. Servo $ 19,99
4. Braço / chifre de servo de metal $ 8,98
5. Piezo Buzzer $ 5,05
6. Distribuidor de cereais $ 14,95
7. Placa de fibra da loja de ferramentas para a caixa, 2 peças apenas no caso de você bagunçar US $ 20
8. Tinta spray martelada com Rustoleum $ 5,97
8. Misc. itens como parafusos, cola de madeira, pregos, lixa, massa de madeira, etc.
Etapa 2: Configurar o fóton de partículas
O primeiro passo é conectar seu Particle Photon à internet. Isso é muito fácil, especialmente com os guias fornecidos pela Particle. Baixe o aplicativo Particle para o seu telefone, crie uma conta do Particle e siga o guia para conectá-lo ao seu wi-fi. Assista ao vídeo e siga estas instruções!
docs.particle.io/guide/getting-started/start/photon/
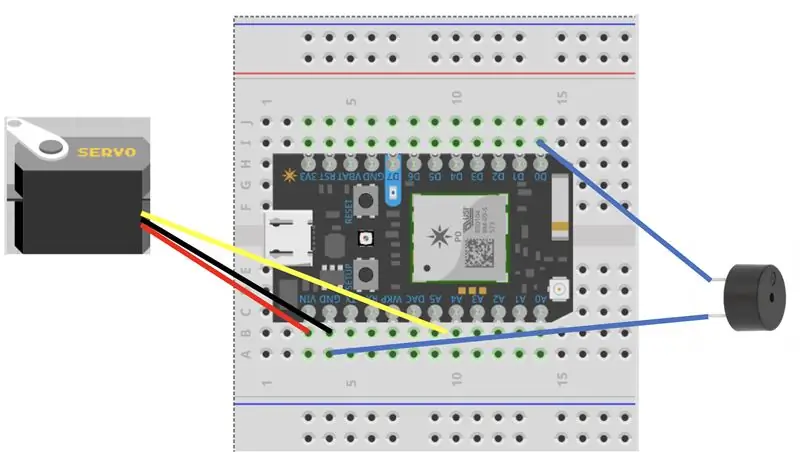
Etapa 3: conectar a partícula ao servo, placa de ensaio e campainha


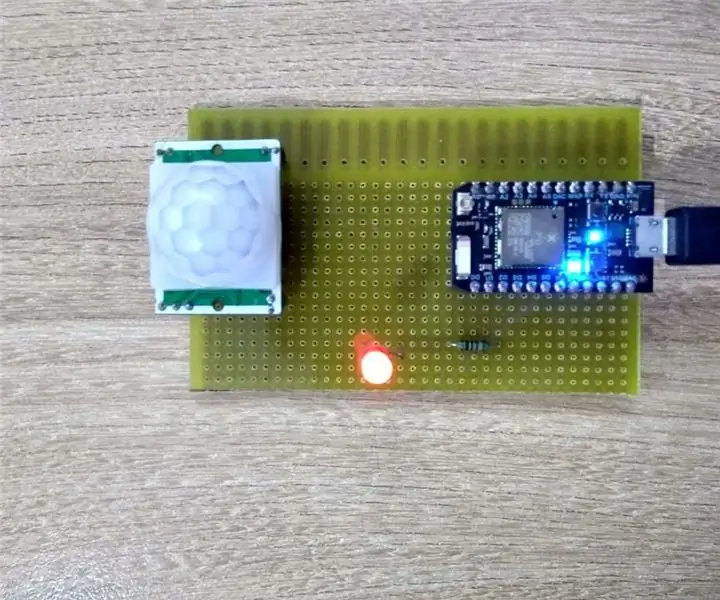
Ok, agora precisamos conectar a partícula ao servo e à campainha usando uma placa de ensaio. Anexe sua partícula à placa de ensaio deixando 2 orifícios de cada lado, realmente não importa onde a partícula é colocada fora disso. Soldei meus fios à campainha e usei cola quente para prendê-los. Um método mais simples seria usar conectores de terminal ou conectores de topo e crimpá-los com um alicate. Você decide.
Conecte os fios do servo:
Fio servo vermelho VIN
Fio servo A5 amarelo
Fio servo preto GND
Conecte os fios da campainha (não importa qual seja qual):
Fio de campainha D0
GND Buzzer wire
Etapa 4: Flashing do código para o fóton

Agora que você está conectado, vamos enviar o código do firmware para o fóton e testar se a campainha toca uma melodia e se o servo gira.
Faça login no console de construção de partículas usando sua conta
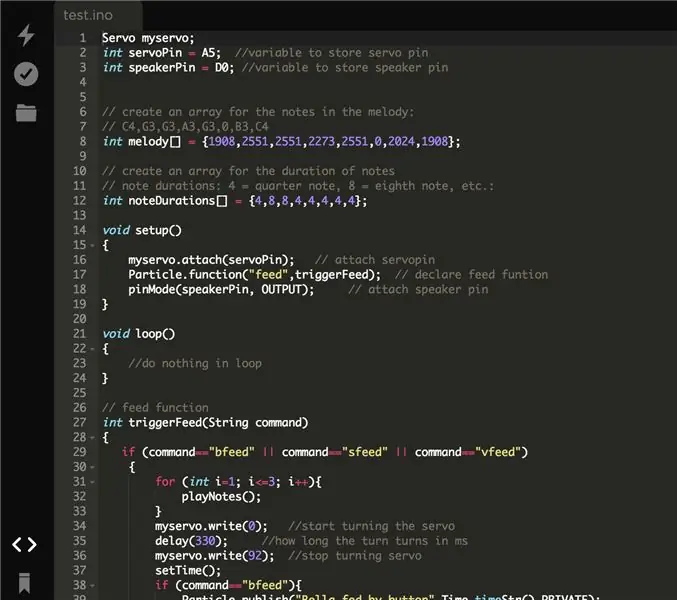
Clique no botão de código na barra de ferramentas do lado esquerdo. Copie e cole o código do firmware fornecido (cat_feeder.c) no console de construção, substitua qualquer código existente lá por padrão.
Uma pequena explicação sobre a função de feed. Uma vez que a alimentação pode ser invocada por 3 métodos diferentes (botão, voz, programação), precisamos de 3 comandos diferentes para publicar cada evento para que possamos saber como o gato foi alimentado. Esses comandos são "bfeed" quando alimentados pelo botão, "sfeed" quando alimentados por programação e "vfeed" quando alimentados por comando de voz.
Clique no botão Procurando pasta para salvar seu código, dê a ele um nome de sua escolha.
Clique no botão de verificação (parece uma marca de seleção com um círculo ao redor). Após alguns momentos, você deverá ver na barra de status inferior:
Compilando código… Código verificado. Ótimo trabalho! Preparar.
Agora, clique no botão Flash na barra de ferramentas esquerda (parece um relâmpago). Depois de alguns momentos, você verá na barra de status inferior:
Código piscando … Flash bem-sucedido! Seu dispositivo está sendo atualizado. Preparar.
Em seguida, faça login no console de partículas
Clique no seu fóton de partículas. Esta é uma página de status para o seu dispositivo, você pode ver nos Logs de eventos quando ações são realizadas, como código intermitente ou quando eventos são publicados a partir da chamada dos comandos de feed. Para iniciar um comando de feed, você usará o bloco Função no lado direito deste console. Como a função é chamada de "feed" no código, você deve vê-la e uma caixa de entrada de argumento.
Digite "bfeed" na caixa de entrada do argumento e clique em Chamar.
Isso deve tocar a melodia e, em seguida, girar o servo. Se você quiser, para fins de teste, altere o tempo de atraso no código de 330 MS para algo mais como 5000 se quiser verificar o giro do servo. Você precisa clicar no botão Flash sempre que fizer qualquer alteração no código. Você provavelmente precisará ajustar o atraso mais tarde para obter a quantidade desejada de giro (como alimentar um cachorro, você pode dispensar mais comida).
Etapa 5: Faça uma caixa para abrigar tudo



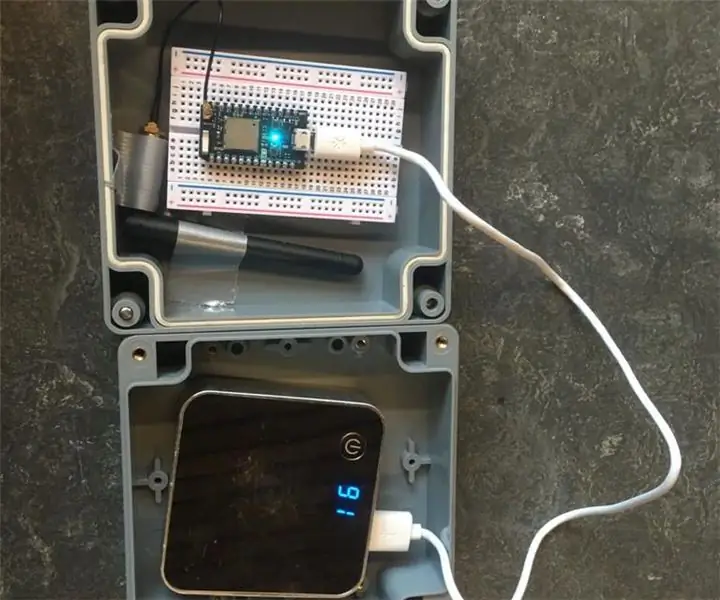
Esta etapa consiste em suas boas habilidades de carpintaria da moda. Eu comprei placas de fibra de 2 -2x4 pés para fazer a caixa porque é forte, suave ao toque, relativamente barata e fácil de cortar / trabalhar. Você pode escolher qualquer material. Esta etapa fica a seu critério em como ela é construída, porque cada pessoa tem necessidades diferentes. Não terei um passo a passo detalhado para fazer a caixa, mas posso compartilhar o processo de pensamento e os métodos que usei.
Houve uma série de fatores que levei em consideração ao projetar a caixa. Eu queria essa coisa o mais compacta possível. Eu queria que ele pudesse ser facilmente reparado para limpeza e / ou conserto se ele apresentasse algum defeito. Por último, queria que o tubo dispensador estivesse exposto para que eu pudesse ver visivelmente quando a comida estava acabando. Com isso em mente, fiz primeiro a caixa e depois medi as dimensões internas para fazer uma moldura quadrada na qual a unidade do dispensador, o servo e a placa são fixados. Dessa forma, toda a unidade pode ser retirada da caixa para manutenção. Veja as fotos.
Etapa 6: Manipuladores de dispositivos SmartThings



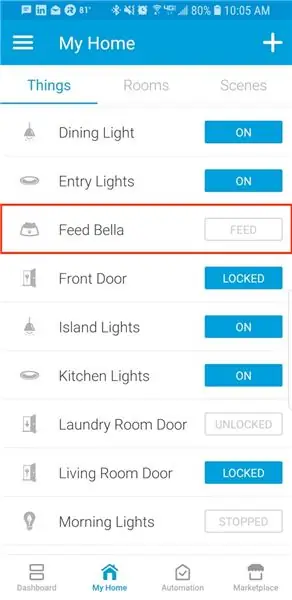
Esta etapa explica como implementar a chamada da função de feed usando SmartThings e Alexa. Para fazer isso, eu tive que escrever 2 manipuladores de dispositivos bacanas. Um dos manipuladores é para "bfeed" quando pressiono o botão no SmartThings e o outro manipulador é para "vfeed" quando peço a Alexa para alimentar Bella por comando de voz. Outra razão para ter 2 manipuladores diferentes é que Alexa só reconhece dispositivos que sejam interruptores, não botões. Então, eu tive que enganar Alexa para que ele reconhecesse uma chave para invocar a função (desligar e ligar realizam a mesma ação). Ok, vamos começar.
Faça login (ou crie uma conta) no portal IDE SmartThings em https://ide.smartthings.com usando sua conta Samsung ou conta SmartThings.
Confirme se seu hub SmartThings aparece em "Meus locais" e "Meus hubs". Se não aparecer, resolva o problema antes de continuar.
Vamos criar o manipulador de botão primeiro
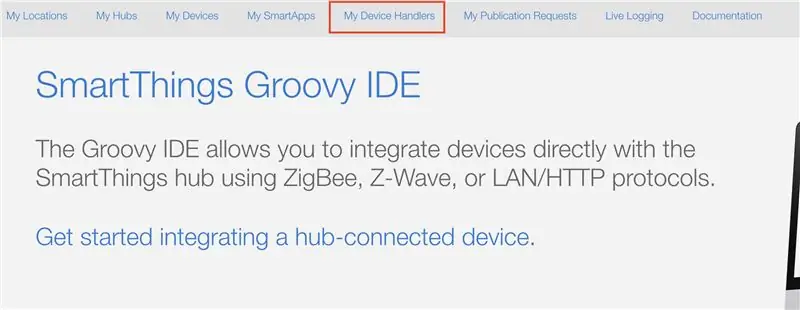
Clique em "Meus manipuladores de dispositivos" na barra de navegação superior.
Clique no botão azul "Criar Novo Manipulador de Dispositivo"
Selecione a guia "Do código" e cole o código do arquivo anexado button_handler.groovy. Em seguida, clique em Criar.
Clique em "Salvar" e "Publicar" "Para mim". Você deve ver uma notificação verde que diz, "Tipo de dispositivo publicado com sucesso."
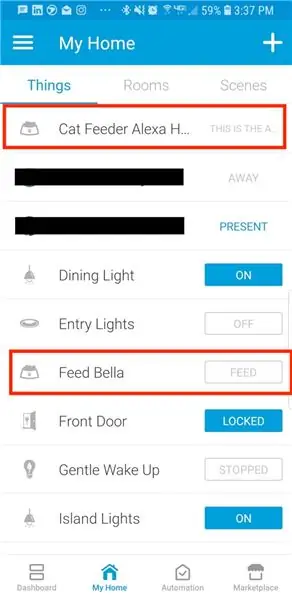
Agora, vá para o seu telefone e abra o aplicativo SmartThings. Você deve ver o manipulador aparecer como um novo dispositivo. Você precisará configurar o manipulador para que ele poste no seu dispositivo de partículas. Selecione o dispositivo recém-criado e abra as Configurações (parece um ícone de engrenagem).
Digite o nome do dispositivo - Nomeie o dispositivo como quiser, tenho certeza de que seu gato também não se chama Bella.
Digite o token de acesso - O token de acesso será encontrado no console do Particle Build https://build.particle.io/ em Configurações (ícone de engrenagem no canto inferior esquerdo). O token de acesso será uma string de 40 caracteres.
Insira o ID do dispositivo - O ID do dispositivo é encontrado na página do Particle Console como uma sequência de 24 caracteres e também é visto em todos os URLs das partículas quando você está conectado à sua conta trabalhando no seu dispositivo de partículas. ID do dispositivo em NEGRITO no URL:
Clique em Salvar.
Clique no botão Feed!
Ao clicar no botão de alimentação, você deve ouvir a melodia e fazer o servo girar. Você também deve estar vendo eventos publicados no log de eventos do console de partículas.
A seguir, criaremos o Device Handler para Alexa
Siga o mesmo procedimento acima. Vá para o portal IDE SmartThings e clique em "Meus manipuladores de dispositivos" na barra de navegação superior. Clique no botão azul "Criar novo manipulador de dispositivos"
Selecione a guia "Do código" e cole o código do arquivo anexado alexa_handler.groovy. Em seguida, clique em Criar.
Clique em "Salvar" e "Publicar" "Para mim". Você deve ver uma notificação verde que diz, "Tipo de dispositivo publicado com sucesso."
Agora, volte para o seu telefone e abra o aplicativo SmartThings. Você deve ver o manipulador aparecer como um novo dispositivo, mas desta vez sem nenhum botão. Você precisará configurar o manipulador com seu token de acesso e ID do dispositivo, como fez anteriormente.
Selecione o dispositivo recém-criado em SmartThings e abra as Configurações (parece um ícone de engrenagem).
Digite o nome do dispositivo - Nomeie o dispositivo como quiser. Chamei-o de "Cat Feeder Handler for Alexa" para que minha esposa saiba que não é o botão Cat Feeder.
Insira o token de acesso e a ID do dispositivo e clique em Salvar.
Agora, abra seu Alexa App no seu telefone. Se você ainda não fez isso, habilite a habilidade Alexa do SmartThings e vincule sua conta do SmartThings ao aplicativo Alexa. Em seguida, vá para a tela inicial inteligente e clique em "Adicionar dispositivo". Isso também pode ser feito dizendo "Alexa, descubra dispositivos". Um dispositivo deve aparecer com um ícone de alternância, ele terá o nome que você nomeou o manipulador no SmartThings. Você pode alterar o nome dele no aplicativo Alexa se quiser, mas lembre-se de que esse é um tipo de switch, portanto, será necessário dizer "Alexa, ligue" ou "Alexa, desligue". Eu sei que não é legal dizer "Ligue o alimentador de gatos", então uma alternativa é criar uma nova rotina no aplicativo Alexa e chamá-la com a frase que você deseja exatamente. Fiz uma rotina chamada "Alimente Bella" que liga o botão do alimentador de gatos.
Ao clicar no botão no aplicativo Alexa, você deve agora chamar a função de feed com êxito. O log de eventos do Particle Console também deve postar os eventos indicando isso.
Depois de ter tudo nomeado da maneira que você deseja, vá em frente e experimente!
Etapa 7: juntando tudo




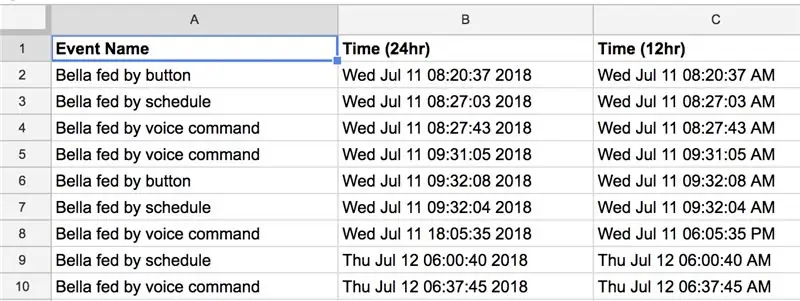
A última parte que não abordei é como agendar os feeds e registrar os eventos publicados em uma planilha do Google. Você provavelmente está pensando que o Alexa App pode ser usado para fazer uma rotina para a programação, mas isso não nos permitiria registrar a programação vs comando de voz ou botão. Em vez disso, existe um miniaplicativo IFTTT para partículas que usaremos.
Vamos criar o miniaplicativo IFTTT para agendar feeds
Vá para https://ifttt.com ou baixe o aplicativo IFTTT para smartphone e faça login (crie uma conta, se necessário)
Se você é novo no IFTTT, é muito simples. Cada miniaplicativo consiste em um IF (uma condição ou gatilho) e um THAT (alguma ação a ser executada).
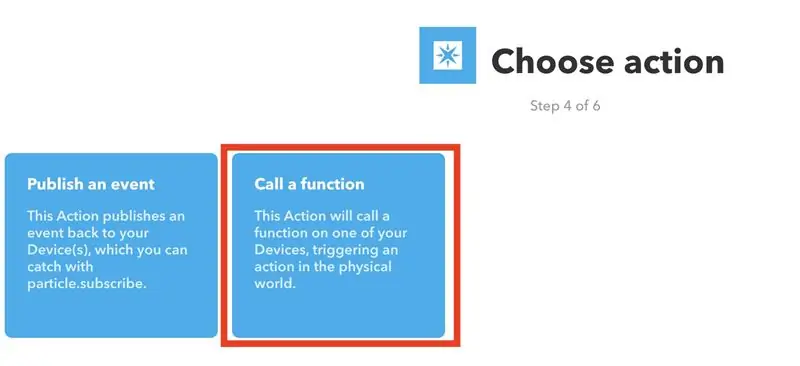
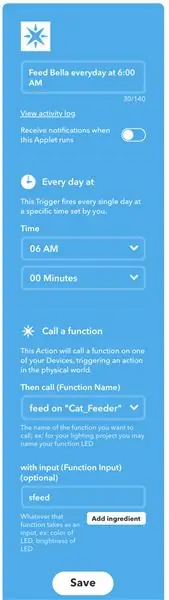
Portanto, uma vez conectado ao IFTTT, crie um novo miniaplicativo, selecione IF e pesquise ou selecione "Data e hora". Você configura isso de acordo com a programação de sua preferência. Em seguida, prossiga com as etapas e, quando chegar a THAT, você pesquisará por "Partícula" e selecionará "Chamar uma função". Preencha os campos como na imagem acima, certifique-se de usar "sfeed" como entrada, pois este é o comando necessário para publicar um evento "Fed by schedule". Você pode precisar se conectar ou fazer login em sua conta de partículas ao configurar este miniaplicativo. Salve o miniaplicativo e pronto. Se você quiser testar, basta alterar a data e a hora para um futuro próximo e ver se dispara corretamente.
Agora, para criar os miniaplicativos IFTTT para lidar com os 3 tipos de eventos
Existem 3 comandos que precisamos considerar quando o alimentador de gatos é executado. Eles são codificados no firmware de partículas:
Bella alimentada por agenda Bella alimentada por botão Bella alimentada por comando de voz
Se o seu animal de estimação não se chama "Bella", você provavelmente deseja alterar isso no firmware e atualizar novamente. Altere o texto na linha Particle.publish do código da partícula.
Crie um novo miniaplicativo IFTTT. (precisa fazer isso 3 vezes, para cada tipo de evento)
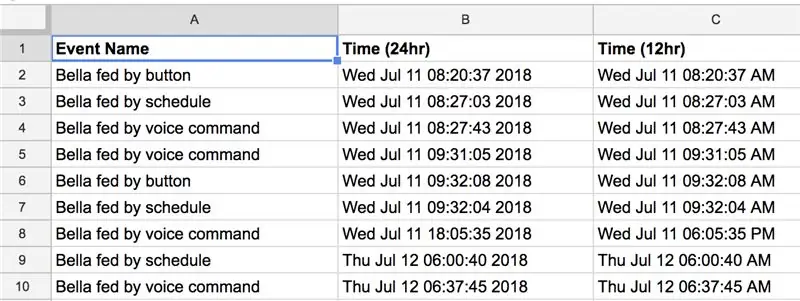
Começando com o IF, pesquise por Partícula e selecione "Novo evento publicado". O nome do evento precisará ser o nome do evento publicado exato que você tem em seu firmware. Por exemplo, "Bella alimentada por programação" é o nome exato do evento no código que forneci a você. Confira a captura de tela conforme eu preenchia para referência. Você precisará criar mais 2 IFTTT para lidar com os outros eventos também. Este miniaplicativo criará uma nova planilha em seu Google Drive, se ainda não existir, e registrará novos eventos na próxima linha vazia.
Recomendado:
Rastreamento de movimento usando MPU-6000 e fóton de partículas: 4 etapas

Rastreamento de movimento usando MPU-6000 e fóton de partículas: MPU-6000 é um sensor de rastreamento de movimento de 6 eixos que possui acelerômetro de 3 eixos e giroscópio de 3 eixos embutidos. Este sensor é capaz de rastrear de forma eficiente a posição e localização exata de um objeto no plano tridimensional. Pode ser empregado i
Medição de aceleração usando H3LIS331DL e fóton de partículas: 4 etapas

Medição de Aceleração Usando H3LIS331DL e Particle Photon: H3LIS331DL, é um acelerômetro linear de 3 eixos de baixa potência e alto desempenho pertencente à família “nano”, com interface serial digital I²C. H3LIS331DL tem escalas completas selecionáveis pelo usuário de ± 100g / ± 200g / ± 400g e é capaz de medir acelerações w
Sensor de umidade usando partículas de fóton: 6 etapas

Sensor de umidade usando partícula de fóton: Introdução Neste tutorial, vamos construir um sensor de umidade usando uma partícula de fóton e sua antena interna ou / e externa de WiFi. A força do WiFi depende da quantidade de umidade do ar e também do solo. Usamos este princípio
Monitoramento da qualidade do ar usando partículas de fóton: 11 etapas (com imagens)

Monitoramento da qualidade do ar usando partículas de fóton: Neste projeto o sensor de partículas PPD42NJ é usado para medir a qualidade do ar (PM 2,5) presente no ar com partículas de fótons. Ele não apenas exibe os dados no console de partículas e no dweet.io, mas também indica a qualidade do ar usando RGB LED, alterando-o
Monitoramento de sala de conferência usando fóton de partículas: 8 etapas (com imagens)

Monitoramento de sala de conferência usando Particle Photon: Introdução Neste tutorial, faremos um monitor de sala de conferência usando Particle Photon. O In this Particle é integrado ao Slack usando Webhooks para obter atualizações em tempo real sobre se uma sala está disponível ou não. Sensores PIR são usados para d
