
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Introdução
Neste tutorial, faremos um monitor de sala de conferência usando o Particle Photon. O In this Particle é integrado ao Slack usando Webhooks para obter atualizações em tempo real sobre se uma sala está disponível ou não. Os sensores PIR são usados para detectar mudanças sutis na luz infravermelha para detectar pessoas.
Em primeiro lugar, configurando o Slack
Em segundo lugar, configurar o Particle
Etapa 1: componente necessário
Hardware
- Partícula Fóton ==> $ 19
- Sensor PIR ==> $ 7
- LED ==> $ 2
Programas
- Particle Web IDE
- Folga
O custo total é de cerca de $ 28
Etapa 2: configurando um Webhook de entrada no Slack
Um Slack Incoming Webhook escuta os dados de uma fonte externa e os envia para um canal do Slack.
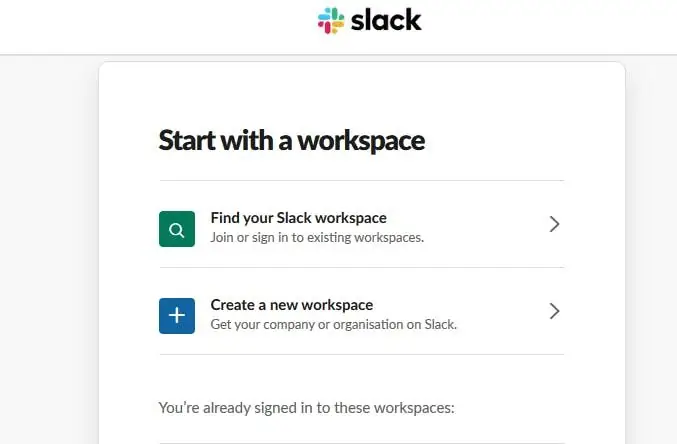
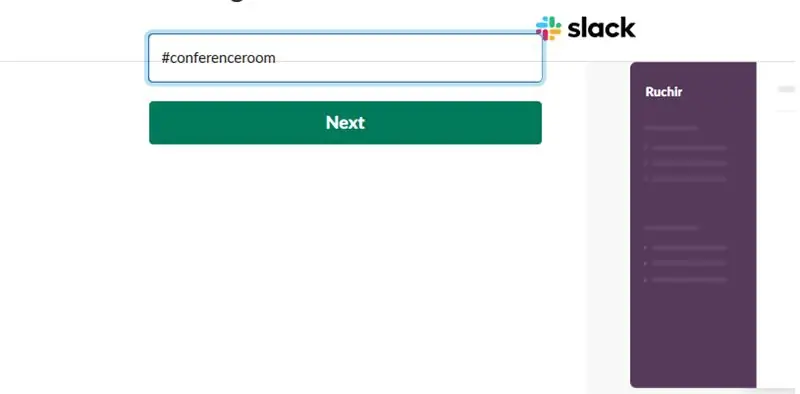
Primeiro vá para https://slack.com/intl/en-in/ e digite seu endereço de e-mail. Você verá uma página como esta

Crie um novo espaço de trabalho. Você verá uma página como esta

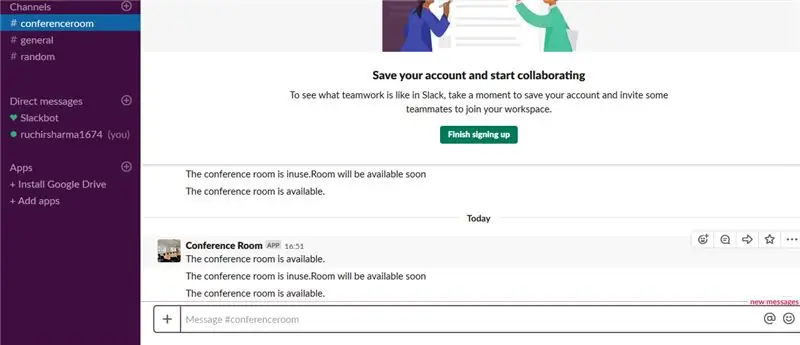
Faça um canal para o Webhook postar. Eu criei um nome de canal chamado #conferenceroom

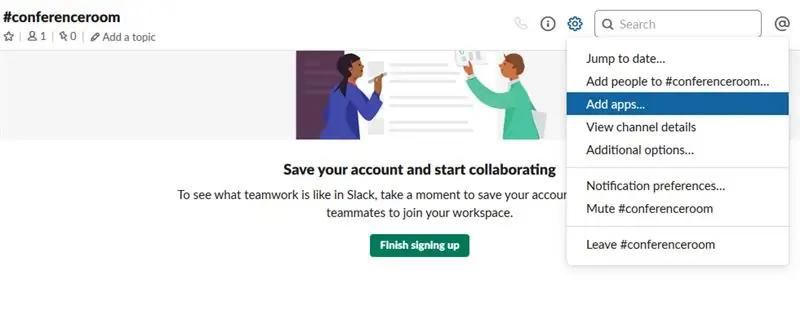
Em seguida, clique no ícone de engrenagem e escolha “Adicionar um aplicativo”

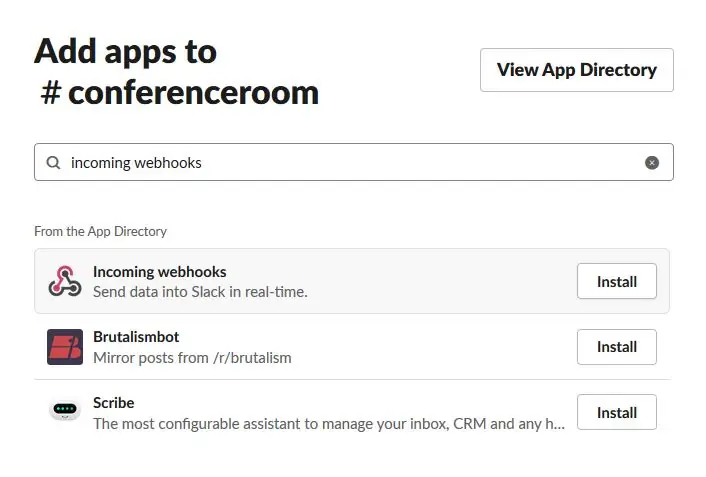
Agora, crie o próprio Webhook. Digite webhooks recebidos na caixa de pesquisa e clique em WebHooks recebidos

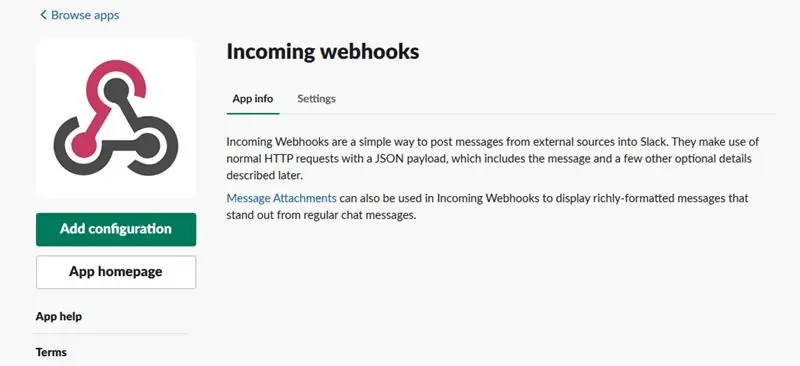
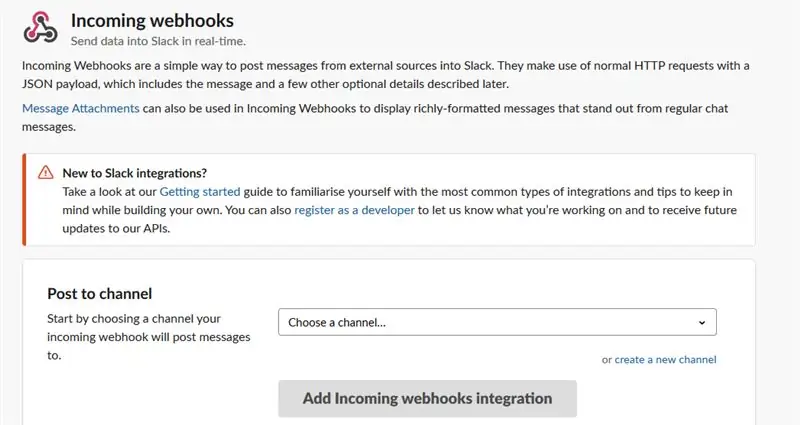
Clique nos webhooks de entrada, você verá uma página como esta

Em seguida, clique em "adicionar configuração". Você verá uma página como esta

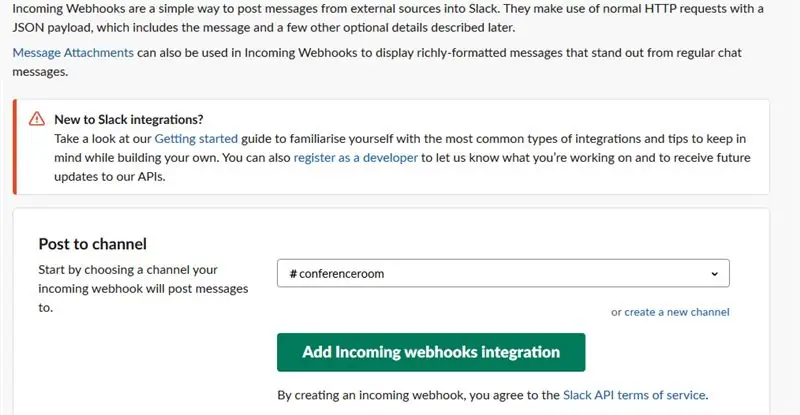
Escolha um canal para postar. Neste caso, é #conferenceroom

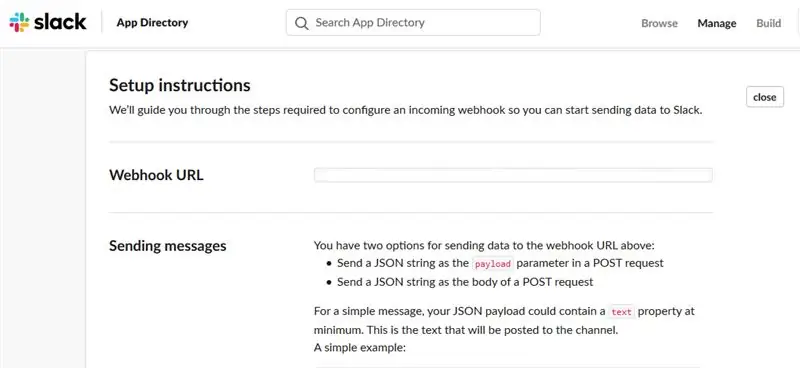
Localize o URL do seu Webhook. Este URL envia dados para o Particle Device Cloud

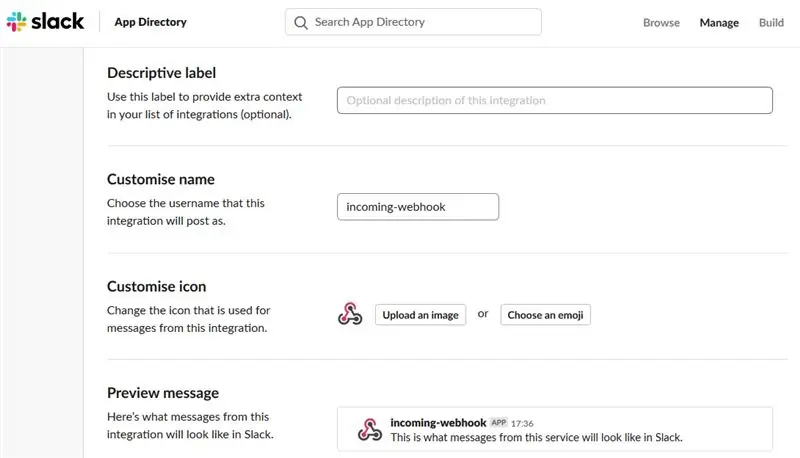
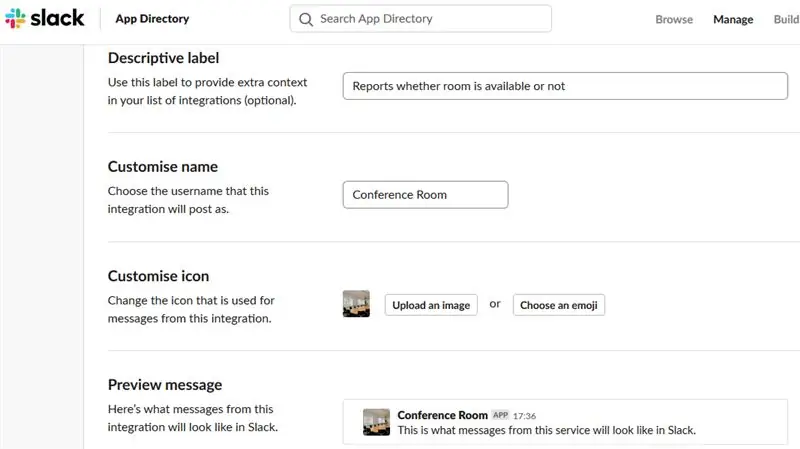
Role para baixo até Configurações de integração e dê ao webhook um rótulo descritivo, nome e ícone e clique em Salvar configurações


Concluímos a configuração do Slack.
Etapa 3: partícula de fóton
Photon é uma placa IOT popular. A placa abriga o microcontrolador ARM Cortex M3 STM32F205 120Mhz e tem 1 MB de memória flash, 128 Kb de RAM e 18 pinos de saída de entrada de propósito geral (GPIO) de sinal misto com periféricos avançados. O módulo possui chip Cypress BCM43362 Wi-Fi integrado para conectividade Wi-Fi e banda única 2,4 GHz IEEE 802.11b / g / n para Bluetooth. A placa vem equipada com 2 SPI, um I2S, um I2C, um CAN e uma interface USB.
Deve-se observar que 3V3 é uma saída filtrada usada para sensores analógicos. Este pino é a saída do regulador integrado e é conectado internamente ao VDD do módulo Wi-Fi. Ao alimentar o Photon via VIN ou porta USB, este pino produzirá uma voltagem de 3,3 VCC. Este pino também pode ser usado para alimentar o Photon diretamente (entrada máxima de 3,3 VCC). Quando usado como uma saída, a carga máxima em 3V3 é 100mA. Os sinais PWM têm resolução de 8 bits e funcionam em uma frequência de 500 Hz.
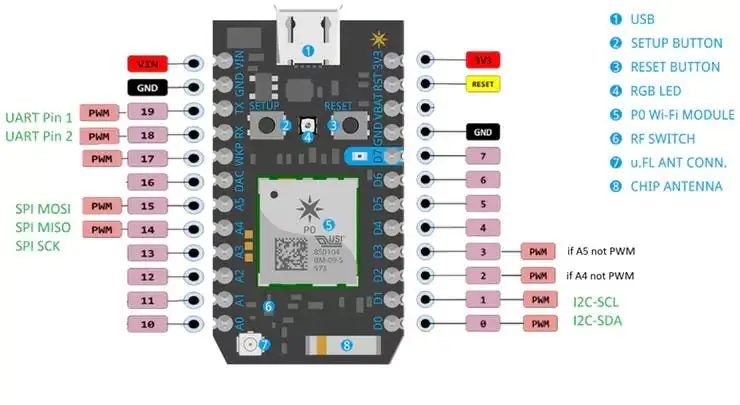
Diagrama de Pin

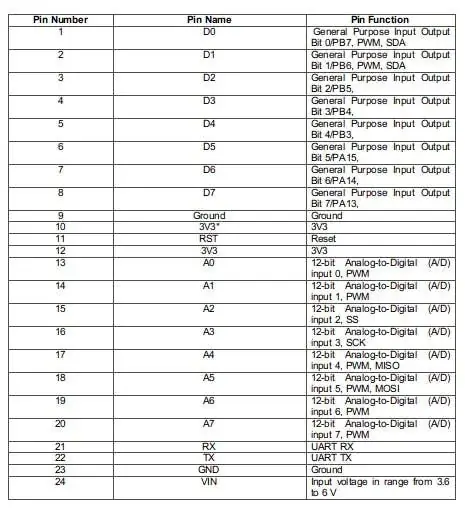
Descrição do pino

Etapa 4: Particle Web IDE
Para escrever o código do programa para qualquer Photon, o desenvolvedor precisa criar uma conta no site do Particle e registrar a placa Photon com sua conta de usuário. O código do programa pode então ser escrito no Web IDE no site do Particle e transferido para um fóton registrado pela Internet. Se a placa de partícula selecionada, Photon aqui, estiver ligada e conectada ao serviço de nuvem da partícula, o código é queimado na placa selecionada pelo ar via conexão de internet e a placa começa a operar de acordo com o código transferido. Para controlar a placa pela Internet, uma página da web é projetada que usa Ajax e JQuery para enviar dados para a placa usando o método HTTP POST. A página da web identifica a placa por um ID de dispositivo e se conecta ao serviço de nuvem do Particle por meio de um token de acesso.
Como conectar o fóton à Internet1. Ligue o seu dispositivo
- Conecte o cabo USB à sua fonte de alimentação.
- Assim que estiver conectado, o LED RGB do seu dispositivo deve começar a piscar em azul. Se o seu dispositivo não estiver piscando em azul, mantenha pressionado o botão SETUP. Se o seu dispositivo não estiver piscando ou se o LED estiver aceso e apagado cor de laranja, pode não estar recebendo energia suficiente. Tente mudar sua fonte de alimentação ou cabo USB.
2. Conecte seu Photon à Internet
Existem duas maneiras de usar um aplicativo da web ou um aplicativo móvel
uma. Usando aplicativo da web
- Etapa 1 Vá para setup.particle.io
- Etapa 2 Clique em configurar um Photon
- Passo 3 Após clicar em PRÓXIMO, você deverá ver um arquivo (photonsetup.html)
- Etapa 4 Abra o arquivo.
- Passo 5 Após abrir o arquivo, conecte seu PC ao Photon, conectando-se à rede chamada PHOTON.
- Etapa 6 Configure suas credenciais de Wi-Fi. Observação: Se você digitou incorretamente suas credenciais, o Photon piscará em azul escuro ou verde. Você deve passar pelo processo novamente (atualizando a página ou clicando na parte do processo de nova tentativa)
- Etapa 7 Renomeie seu dispositivo. Você também verá uma confirmação se o dispositivo foi reivindicado ou não.
b. Usando smartphone
- Abra o aplicativo em seu telefone. Faça login ou cadastre-se para obter uma conta no Particle, se ainda não tiver uma.
- Após o login, pressione o ícone de adição e selecione o dispositivo que deseja adicionar. Em seguida, siga as instruções na tela para conectar seu dispositivo ao Wi-Fi. Se esta for a primeira vez que o seu Photon se conecta, ele piscará em roxo por alguns minutos enquanto baixa as atualizações. Pode levar de 6 a 12 minutos para que as atualizações sejam concluídas, dependendo da sua conexão com a Internet, com o Photon reiniciando algumas vezes no processo. Não reinicie ou desconecte seu Photon durante este tempo.
Depois de conectar seu dispositivo, ele conhece essa rede. Seu dispositivo pode armazenar até cinco redes. Para adicionar uma nova rede após a configuração inicial, coloque o dispositivo no modo de escuta novamente e proceda como descrito acima. Se você achar que seu dispositivo tem muitas redes, pode limpar a memória do dispositivo de qualquer rede Wi-Fi que tenha aprendido. Você pode fazer isso mantendo pressionado o botão de configuração por 10 segundos até que o LED RGB pisque em azul rapidamente, sinalizando que todos os perfis foram excluídos.
Modos
- Ciano, seu Photon está conectado à Internet.
- Magenta, ele está carregando um aplicativo ou atualizando seu firmware. Este estado é acionado por uma atualização de firmware ou pelo código do Web IDE ou Desktop IDE. Você pode ver esse modo ao conectar o Photon à nuvem pela primeira vez.
- Verde, ele está tentando se conectar à Internet.
- Branco, o módulo Wi-Fi está desligado.
Web IDEParticle Build é um Ambiente de Desenvolvimento Integrado, ou IDE, que significa que você pode fazer o desenvolvimento de software em um aplicativo fácil de usar, que simplesmente roda em seu navegador da web.
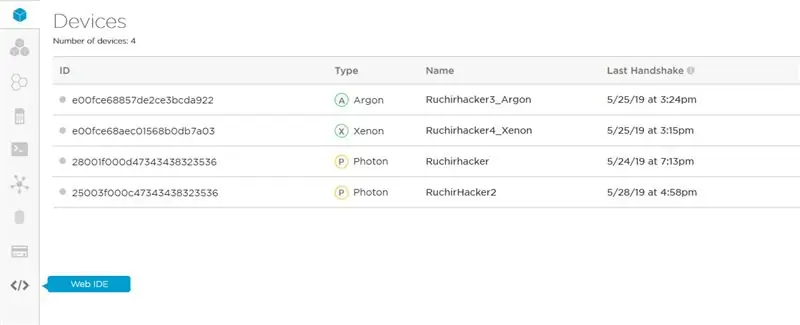
Para abrir o build, faça login em sua conta de partículas e clique em Web IDE conforme mostrado na imagem

Depois de clicar, você verá um console como este

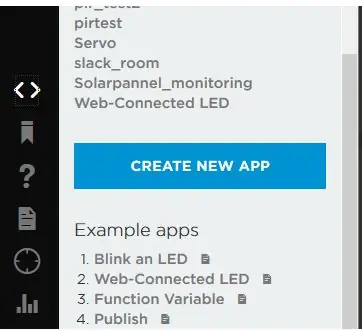
Para criar um novo aplicativo, clique em criar novo aplicativo

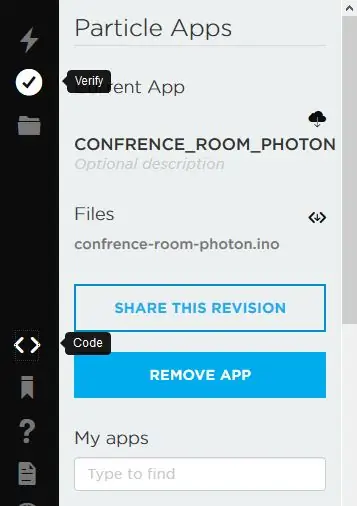
Para verificar o programa. Clique em verificar

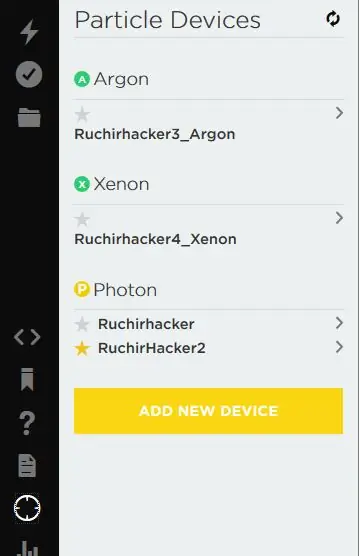
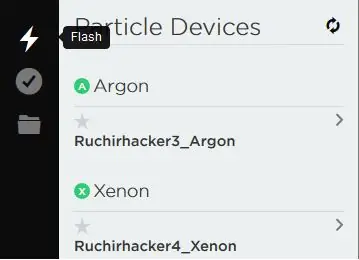
Para fazer o upload do código, clique em flash, mas antes de fazer isso selecione um dispositivo. Se você tiver mais de um dispositivo, certifique-se de ter selecionado para qual dos seus dispositivos o código flash será executado. Clique no ícone "Dispositivos" no canto inferior esquerdo do painel de navegação e, ao passar o mouse sobre o nome do dispositivo, a estrela aparecerá à esquerda. Clique nele para definir o dispositivo que deseja atualizar (não será visível se você tiver apenas um dispositivo). Depois de selecionar um dispositivo, a estrela associada a ele ficará amarela. (Se você tiver apenas um dispositivo, não há necessidade de selecioná-lo, você pode continuar


Etapa 5: Criar um Webhook de Partículas
Muitas integrações do Slack requerem servidores web dedicados que executam scripts PHP para processar informações de e para o Slack. No entanto, em nosso caso, usamos apenas um webhook de partículas para informar ao webhook do Slack se a sala de conferência está disponível ou não.
Precisamos de dois webhooks, um para conf_avail e o segundo para conf_inuse (você pode usar qualquer nome).
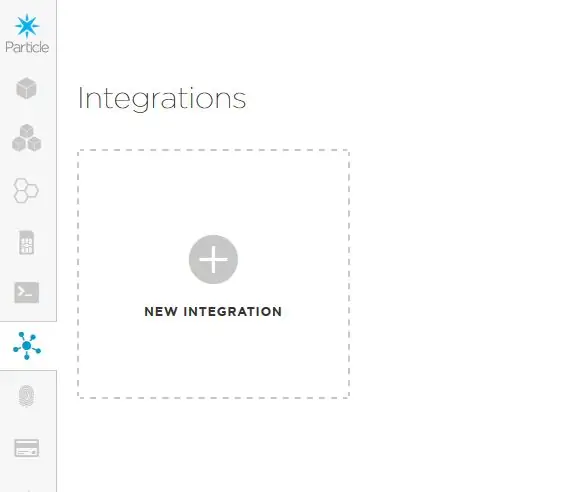
Vá para o Particle Console e clique na guia Integrações e, em seguida, clique em Nova integração

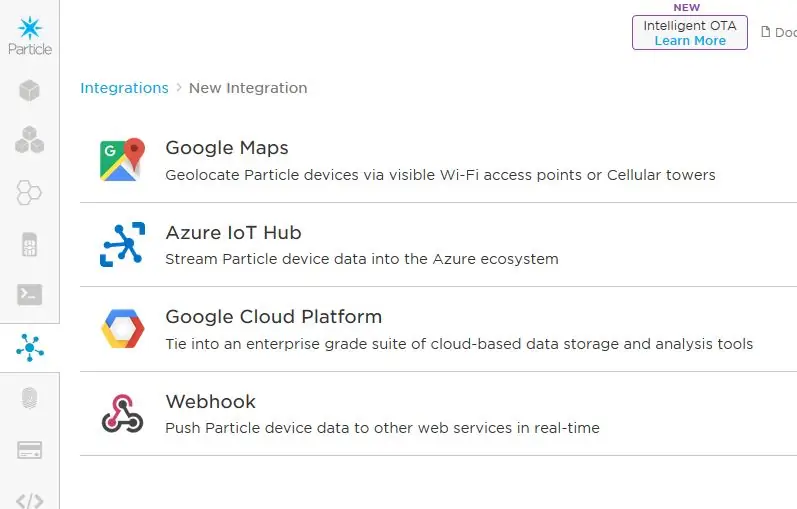
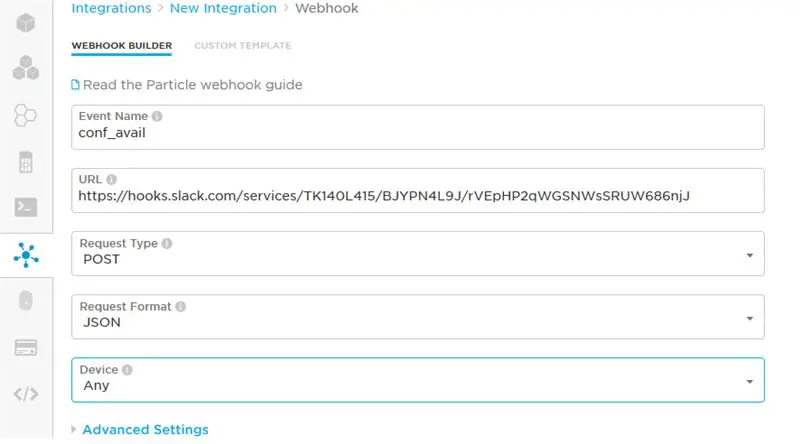
Clique em Webhook para iniciar o Webhook Builder

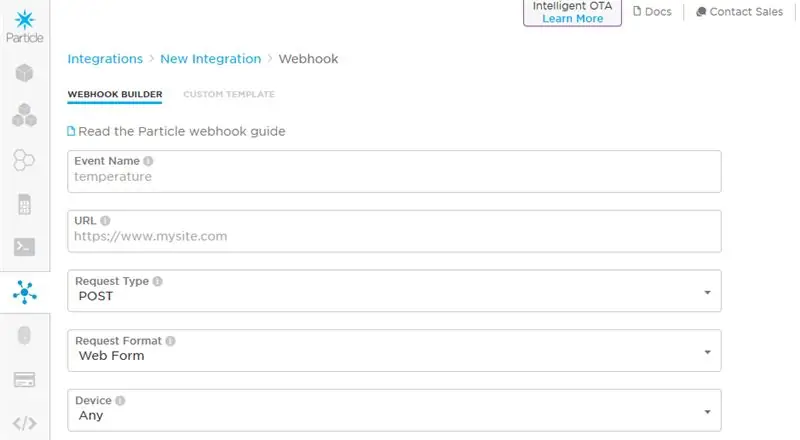
No Webhook Builder em Event Name, digite conf_avail. Cole o URL do webhook do Slack em URL. Alterar o formato da solicitação para JSON


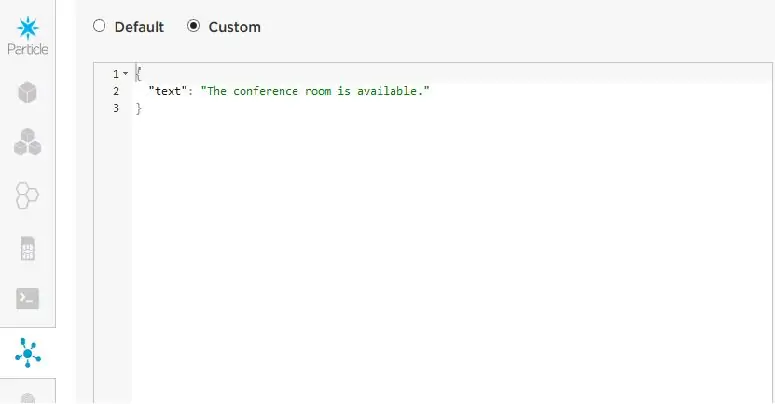
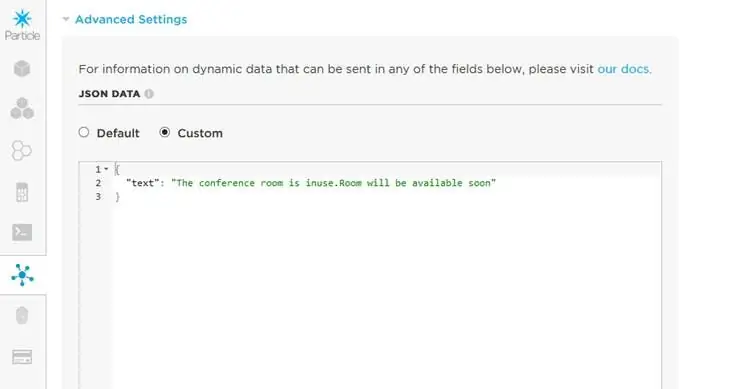
Expanda Configurações avançadas e escolha Personalizado em Dados JSON. Cole o seguinte código

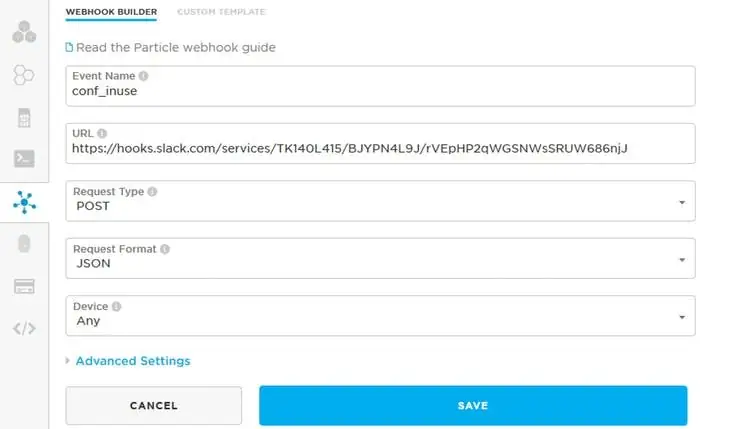
Repita os mesmos passos para conf_inuse


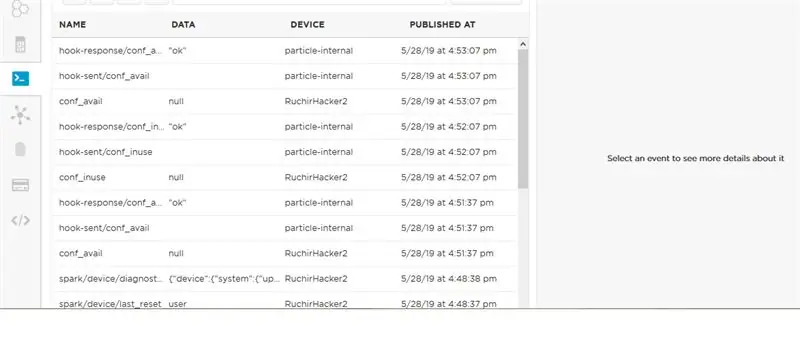
Observação: - O nome do evento que está sendo publicado corresponde ao parâmetro de nome do evento no webhook.
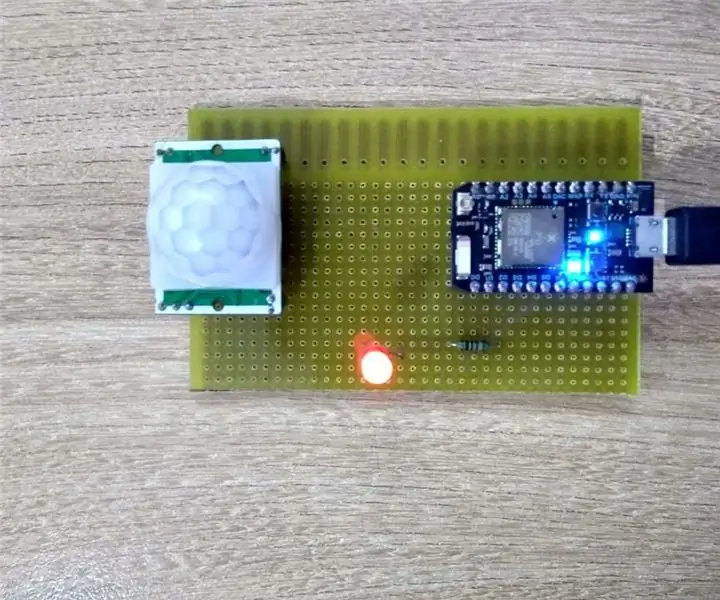
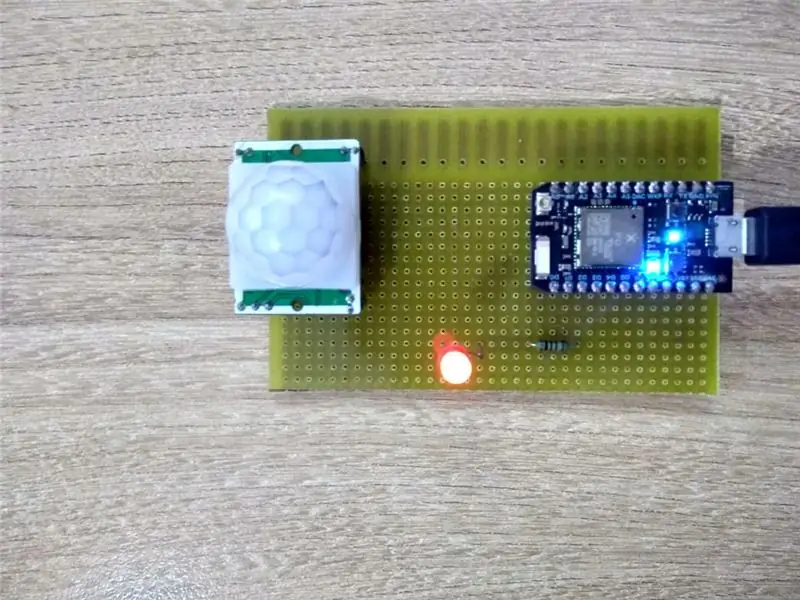
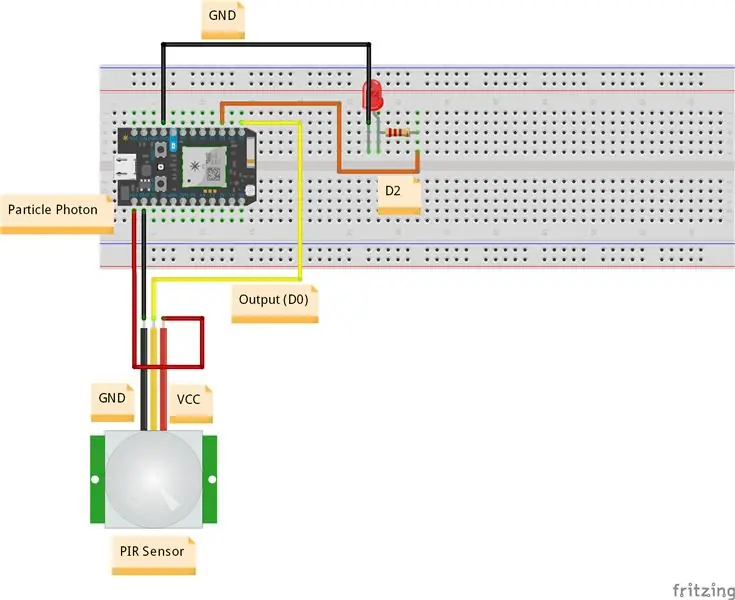
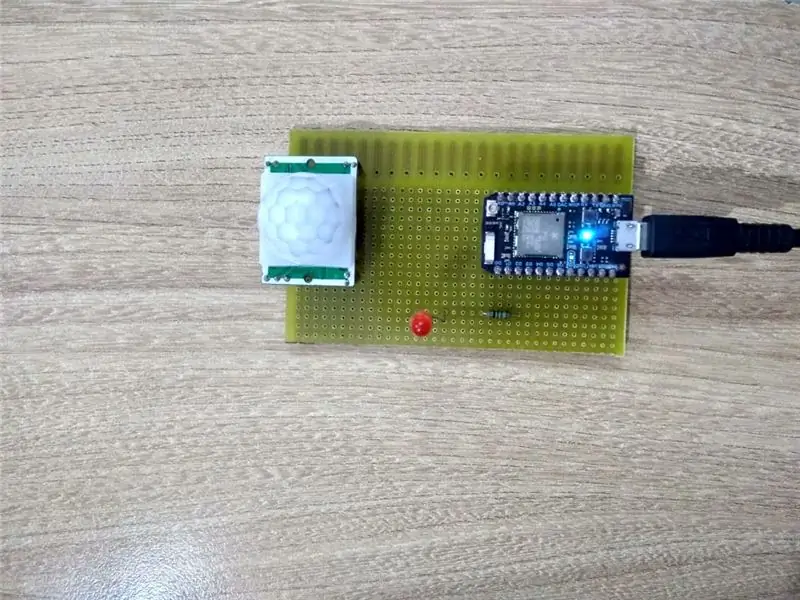
Etapa 6: Diagrama de Circuito
Partícula Fóton ==> Sensor PIR
Vin ==> Vcc
GND ==> GND
D0 ==> Saída
Partícula Fóton ==> LED
- D2 ==> + Ve (ânodo)
- GND ==> -Ve (cátodo)

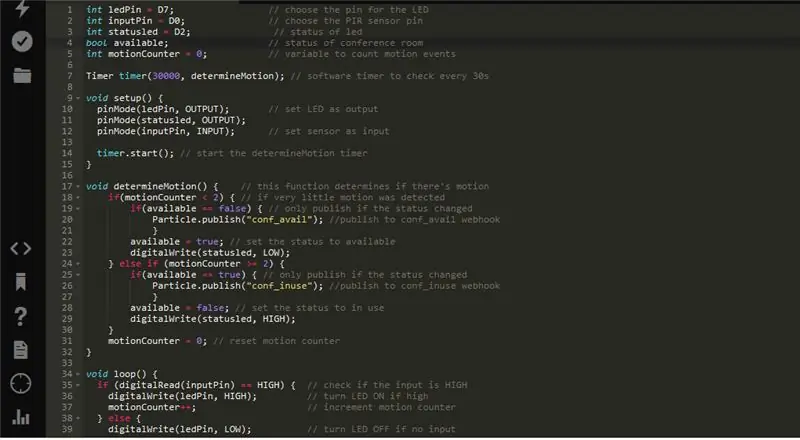
Etapa 7: Programa
Etapa 8: Resultado










Vice-campeão no Desafio de IoT
Recomendado:
Rastreamento de movimento usando MPU-6000 e fóton de partículas: 4 etapas

Rastreamento de movimento usando MPU-6000 e fóton de partículas: MPU-6000 é um sensor de rastreamento de movimento de 6 eixos que possui acelerômetro de 3 eixos e giroscópio de 3 eixos embutidos. Este sensor é capaz de rastrear de forma eficiente a posição e localização exata de um objeto no plano tridimensional. Pode ser empregado i
Medição de aceleração usando H3LIS331DL e fóton de partículas: 4 etapas

Medição de Aceleração Usando H3LIS331DL e Particle Photon: H3LIS331DL, é um acelerômetro linear de 3 eixos de baixa potência e alto desempenho pertencente à família “nano”, com interface serial digital I²C. H3LIS331DL tem escalas completas selecionáveis pelo usuário de ± 100g / ± 200g / ± 400g e é capaz de medir acelerações w
Monitoramento de temperatura usando MCP9808 e fóton de partículas: 4 etapas

Monitoramento de temperatura usando MCP9808 e partícula de fóton: MCP9808 é um sensor de temperatura digital altamente preciso ± 0,5 ° C minomódulo I2C. Eles são incorporados a registros programáveis pelo usuário que facilitam as aplicações de detecção de temperatura. O sensor de temperatura de alta precisão MCP9808 se tornou uma indústria
Monitoramento da qualidade do ar usando partículas de fóton: 11 etapas (com imagens)

Monitoramento da qualidade do ar usando partículas de fóton: Neste projeto o sensor de partículas PPD42NJ é usado para medir a qualidade do ar (PM 2,5) presente no ar com partículas de fótons. Ele não apenas exibe os dados no console de partículas e no dweet.io, mas também indica a qualidade do ar usando RGB LED, alterando-o
Alimentador de gatos IoT usando partículas de fóton integrado com Alexa, SmartThings, IFTTT, planilhas do Google: 7 etapas (com imagens)

Alimentador de gatos IoT usando partículas de fóton integrado com Alexa, SmartThings, IFTTT, Google Sheets: A necessidade de um alimentador automático de gatos é autoexplicativa. Gatos (o nome do nosso gato é Bella) podem ser desagradáveis quando estão com fome e, se o seu gato for como o meu, comerá a tigela até secar todas as vezes. Eu precisava de uma maneira de dispensar uma quantidade controlada de comida automaticamente
