
Índice:
- Etapa 1: Introdução
- Etapa 2: Biblioteca para uso
- Etapa 3: Biblioteca
- Etapa 4: demonstração
- Etapa 5: demonstração
- Etapa 6: STM32 NUCLEO-L432KC
- Etapa 7: Arduino Mega 2560 PRO MINI
- Etapa 8: Montagem
- Etapa 9: Programa
- Etapa 10: Bibliotecas e variáveis
- Etapa 11: configuração
- Etapa 12: Loop
- Etapa 13: Baixe os arquivos
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Hoje, vamos falar sobre três assuntos que eu absolutamente adoro: uma tela LCD que gasta pouca energia, STM32 com Core Arduino e Arduino Mega Pro Mini. Este é um trio infalível para a Internet das Coisas. A seguir, apresentarei a tela LCD de seis dígitos HT1621 e crio um exemplo de controle com um código que funciona no Arduino Mega Pro Mini e no STM32 L432KC. Um detalhe digno de nota é que o código-fonte dos dois microcontroladores é exatamente o mesmo. Eu não vou mudar a fixação também. É absolutamente fantástico!
Etapa 1: Introdução

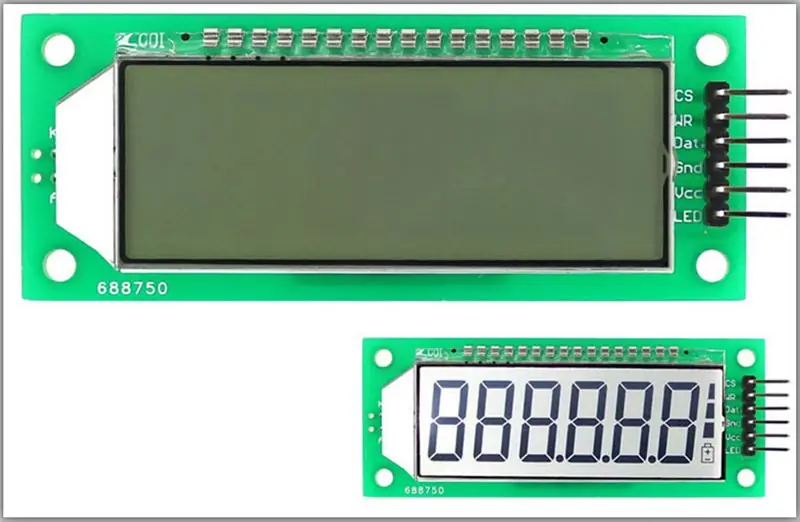
O display LCD HT1621 possui uma tela comumente usada em multímetros, balanças eletrônicas, relógios eletrônicos, termômetros e dispositivos eletrônicos de medição.
• Possui 6 dígitos com 7 segmentos
• Ele usa comunicação SPI de 3 fios
• Possui uma luz de fundo adequada para ambientes escuros
• Sua tensão operacional é de 4,7 ~ 5,2 V
• Consome 4mA com luz de fundo
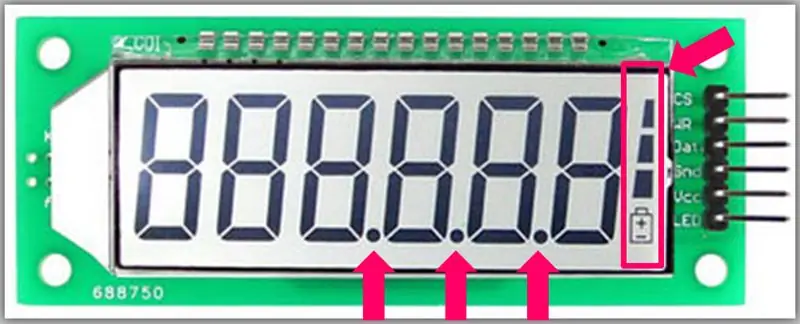
Observe que ele tem mais de SEIS dígitos, TRÊS casas decimais e um medidor de bateria com TRÊS barras.
Etapa 2: Biblioteca para uso
Usaremos a biblioteca de usuário do github ANXZHU, que é bastante simples. Pode ser visto na versão original no link abaixo:
github.com/anxzhu/segment-lcd-with-ht1621
O nome da biblioteca é um pouco estranho, então decidi renomeá-la (arquivos, classes, construtores, etc.). Seu nome original é "A6seglcd". Substituí esse nome por "lcdlib".
Etapa 3: Biblioteca
Adicione a biblioteca "lcdlib".
Acesse o link e baixe a biblioteca.
Descompacte o arquivo e cole-o na pasta de bibliotecas do Arduino IDE.
C: / Arquivos de programas (x86) / Arduino / bibliotecas
Etapa 4: demonstração

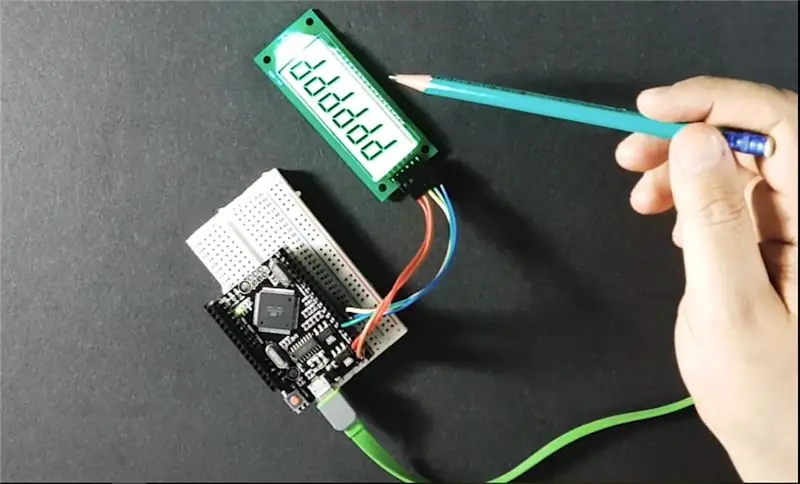
Arduino mega assembly
Etapa 5: demonstração

Montagem SMT32
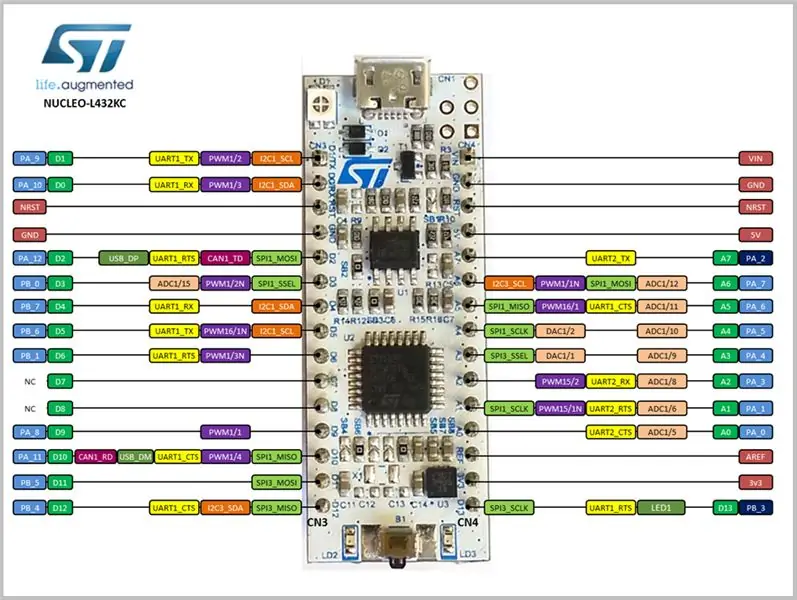
Etapa 6: STM32 NUCLEO-L432KC

Quero destacar aqui que o STM32-L432KC não tem um conversor serial USB. Em vez disso, ele possui um USB completo, que usa o protocolo STMicroelectronics ST-link. Portanto, é bastante sofisticado e permite uma depuração muito eficiente se você estiver usando IR ou Microvision. E sendo um Arduino Core (MBED, usando a ferramenta nativa da Microsoft), ele usa compiladores altamente profissionais. Eu preciso dizer mais alguma coisa?
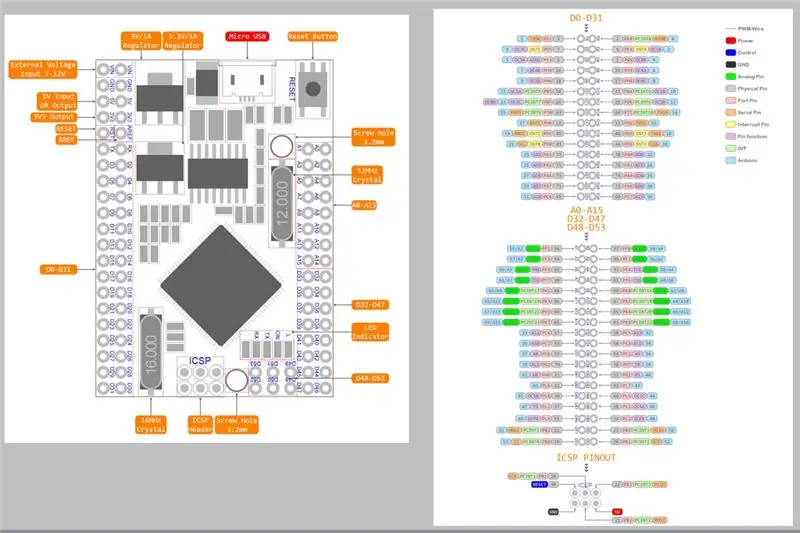
Etapa 7: Arduino Mega 2560 PRO MINI

Eu também adoro isso, pois é um Arduino "puro" e "real". É um Mega, com muitos IOs. Mas é Mini, então cabe em qualquer lugar. Gosto de IO em todos os lugares. Com isso gosto de conectar Led, SPI, i2c, etc. Nesse aspecto, esse Mega é maravilhoso.
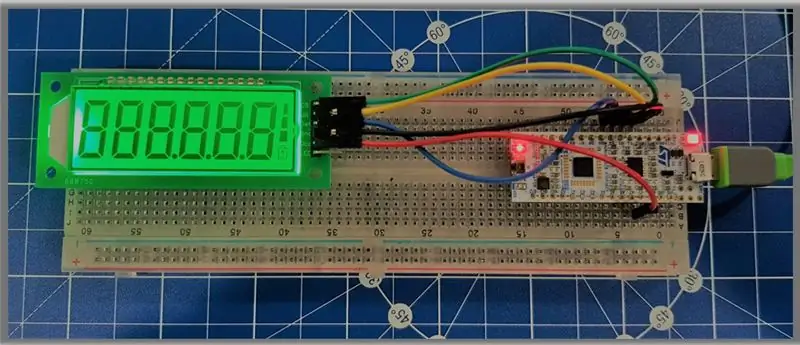
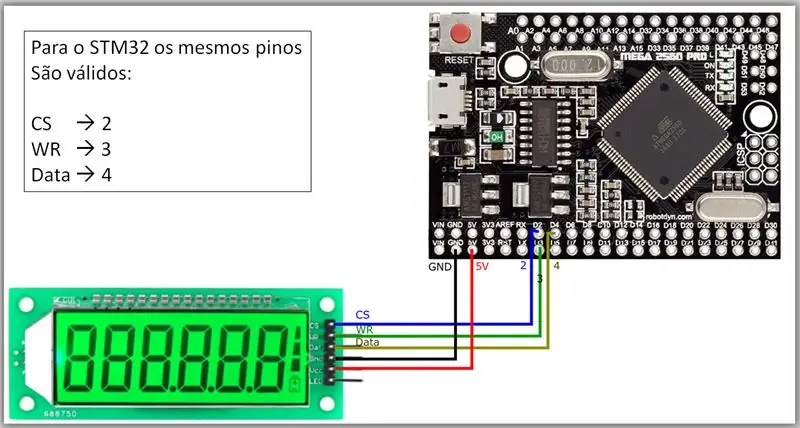
Etapa 8: Montagem

Em nossa montagem, a fileira do pino macho fica no lado interno, enquanto o pino fêmea fica no lado externo, facilitando nosso trabalho e conexão com um protoboard. Fazemos a conexão SPI, lembrando que o Arduino Mega e este clone do Arduino Nano possuem a mesma pinagem, que é o STM32-L432KC.
Etapa 9: Programa
Faremos um programa muito simples, onde escreveremos vários símbolos (letras, números e pontos) no visor.
Lembre-se de que este programa funciona tanto no Arduino Mega Pro Mini quanto no STM32 L432KC.
Etapa 10: Bibliotecas e variáveis
Em seguida, incluiremos a biblioteca responsável pela comunicação e instanciaremos o controle da tela. A função "const char" expõe uma tabela de matriz. É através destes vetores que você fará a referência do caractere que imprime no display.
#include // biblioteca para controle do display
lcdlib lcd; // instancia do controlador do display / * 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, b, C, c, d, E, F, H, h, L, n, N, P, r, t, U, -, bat, pf, '', * / const char num = {0x7D, 0x60, 0x3E, 0x7A, 0x63, 0x63, 0x5B, 0x5F, 0x70, 0x7F, 0x7B, 0x77, 0x4F, 0x1D, 0x0E, 0x6E, 0x1F, 0x17, 0x67, 0x47, 0x0D, 0x46, 0x75, 0x37, 0x06, 0x0F, 0x6D, 0x02, 0x80, 0xFF, 0x00}; / * número de índice 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 * /
Etapa 11: configuração
Para iniciar a configuração, definiremos os pinos, faremos a configuração inicial e definiremos a limpeza da tela. Determinamos que o visor mostra "Olá" e, após um certo atraso, a mensagem do visor é apagada.
configuração vazia () {lcd.run (2, 3, 4, 5); // [cs wr data led +] definição dos pinos lcd.conf (); // configuração inicial lcd.clr (); // limpa o display // leva HELLO lcd.display (10, num [17]); display LCD (8, num [15]); lcd.display (6, num [19]); lcd.display (4, num [19]); lcd.display (2, num [0]); // fim HELLO delay (1000); lcd.clr (); // limpa o display}
Etapa 12: Loop
Aqui, criamos uma função chamada "writeLoop", que escreverá a palavra LOOP no display e, em seguida, escreverá todos os símbolos do nosso arranjo. Também temos a função "writeBattery", que imprime os marcadores de bateria.
Finalmente, temos o comando "lcd.dispnum" que escreve o valor do ponto flutuante.
Etapa 13: Baixe os arquivos
EU NÃO
Recomendado:
O inversor solar fora da rede mais eficiente do mundo: 3 etapas (com fotos)

O inversor solar fora da rede mais eficiente do mundo: a energia solar é o futuro. Os painéis podem durar muitas décadas. Digamos que você tenha um sistema solar não conectado à rede. Você tem uma geladeira / freezer e um monte de outras coisas para executar em sua bela cabine remota. Você não pode se dar ao luxo de desperdiçar energia
Desenvolvimento eficiente de Java para o Raspberry Pi: 11 etapas (com imagens)

Desenvolvimento Java eficiente para o Raspberry Pi: este Instructable descreve uma abordagem muito eficiente para o desenvolvimento de programas Java para o Raspberry Pi. Usei a abordagem para desenvolver recursos Java que variam de suporte a dispositivos de baixo nível a programas multi-threaded e baseados em rede. Apr
Desulfator barato e eficiente: 6 etapas (com fotos)

Desulfator barato e eficiente: anos atrás, comprei uma tocha recarregável de presente para um amigo meu que era pescador. Por alguns motivos, não fui capaz de dar-lhe o presente. Coloquei no porão e esqueci. Eu o encontrei há alguns meses novamente e decidi usá-lo
Conversor de Buck DC para DC de 97% eficiente [3A, ajustável]: 12 etapas
![Conversor de Buck DC para DC de 97% eficiente [3A, ajustável]: 12 etapas Conversor de Buck DC para DC de 97% eficiente [3A, ajustável]: 12 etapas](https://i.howwhatproduce.com/images/009/image-26955-j.webp)
Conversor Buck DC para DC 97% eficiente [3A, ajustável]: Uma pequena placa conversora DC para DC Buck é útil para muitas aplicações, especialmente se puder fornecer correntes de até 3A (2A continuamente sem dissipador de calor). Neste artigo, aprenderemos a construir um circuito conversor de buck pequeno, eficiente e barato. [
Mira laser eficiente para fazer você mesmo: 3 etapas

DIY Efficient Laser Target Sighter: Este é um rápido Instructable onde você pode usar qualquer ponteiro laser para sua arma calibre .22 ou qualquer outra arma de mão de cano longo ou rifle não superior a .22. Ou para todos aqueles AEG (Airsofters lá fora) Materiais necessários: Sua arma, é claro. o meu era um
