
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Embora seja possível comprar uma tela de toque LCD 320x240 barata para um projeto baseado em Arduino, pode ser mais conveniente - especialmente para prototipar e testar um esboço - usar um tablet ou telefone como tela de toque e fonte de energia para um projeto. Você pode ter uma resolução muito mais alta e uma tela com melhor aparência em seu dispositivo Android (por exemplo, todas as suas linhas terão suavização de borda).
A tela baseada em Android pode ser conectada via USB serial, Bluetooth ou WiFi (por exemplo, ESP8266).
Para esse fim, escrevi VectorDisplay (fonte aqui), um aplicativo Android que emparelha com uma biblioteca Arduino que implementa um grande subconjunto da interface Adafruit GFX. Você pode escrever um código que pode ser facilmente transferido para uma tela autônoma ou continuar usando o sketch com um display baseado em Android. E você pode enviar comandos do aplicativo Android para controlar o esboço do Arduino. A biblioteca do Arduino é amplamente independente de placa: ela deve funcionar com qualquer placa que forneça um objeto de porta serial USB denominado Serial ou com um ESP8266 por WiFi ou com Bluetooth (emparelhe sua placa primeiro).
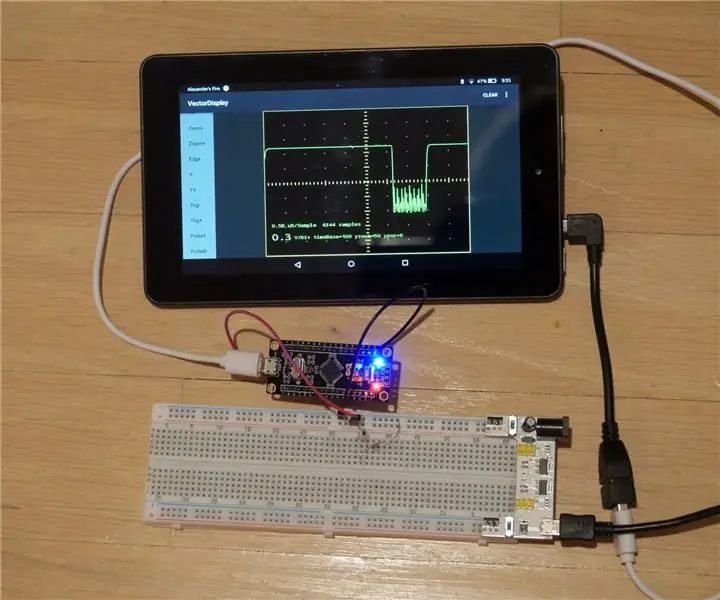
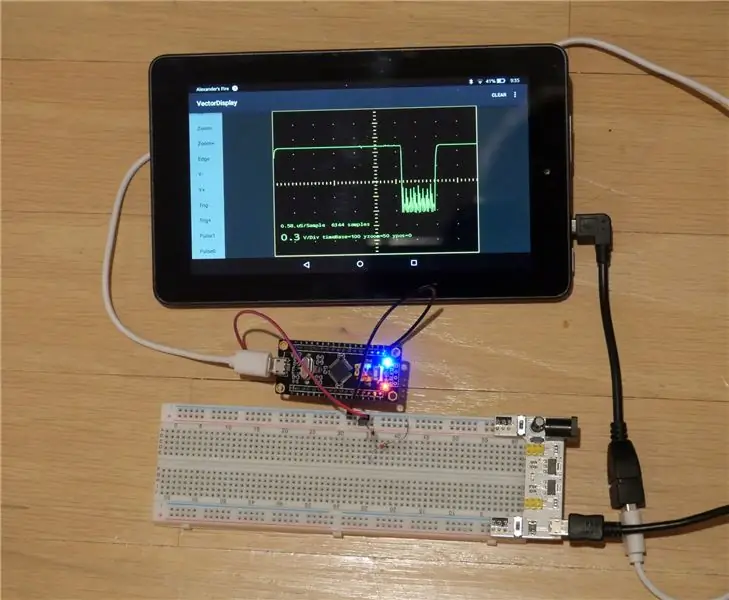
Como uma aplicação de prova de conceito, transferi o projeto STM32-O-Scope básico para usar VectorDisplay no lugar do display ILI9341. O resultado é um osciloscópio portátil alimentado por bateria de 1.7MS / s que requer nada mais do que uma placa STM32F103C de $ 2 (usando o núcleo Arduino baseado em libmaple), dois fios, um cabo USB OTG e um dispositivo Android. Claro, tudo o que você obtém com isso é uma faixa de 0 a cerca de 3,3V.
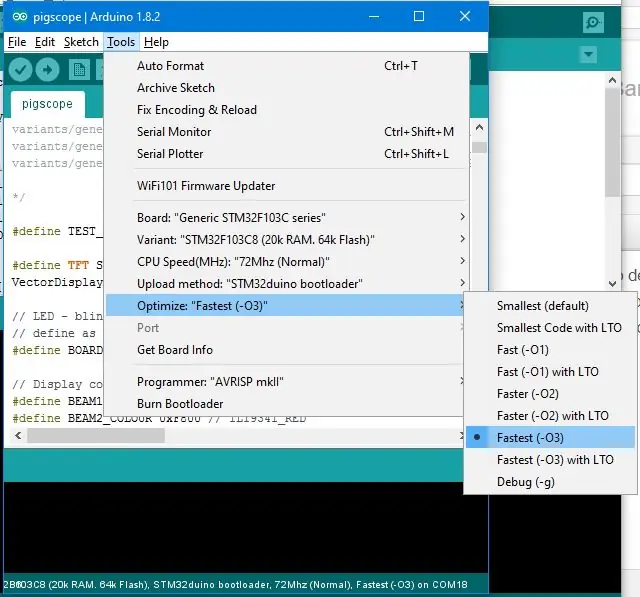
Etapa 1: Instale o software
Presumo que você tenha um IDE Arduino configurado para sua placa favorita e que sua placa favorita tenha uma interface serial USB.
Vá para Sketch | Incluir biblioteca | Gerenciar bibliotecas. Coloque "VectorDisplay" na área de pesquisa e clique em "Instalar" assim que for encontrado.
Baixe o zip da biblioteca aqui.
Descompacte em uma pasta dentro da pasta Arduino / bibliotecas.
Baixe VectorDisplay do Google Play e instale-o em seu dispositivo Android. Pode ser necessário habilitar a instalação de fontes desconhecidas em seu dispositivo Android. O aplicativo Android usa a biblioteca UsbSerial e o ponto de partida foi um dos aplicativos de exemplo para a biblioteca.
Etapa 2: esboço de demonstração




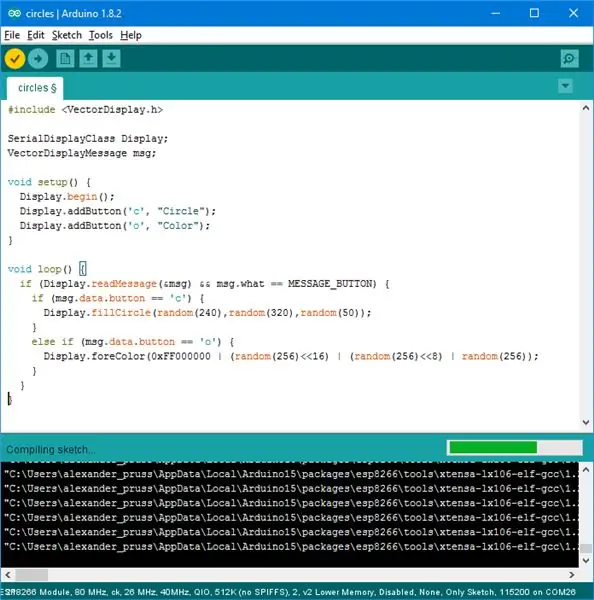
Conecte sua placa (no modo de upload se necessário) ao computador e vá para Arquivo | Exemplos | VectorDisplay | círculos em seu Arduino IDE. Clique no botão de upload (seta para a direita).
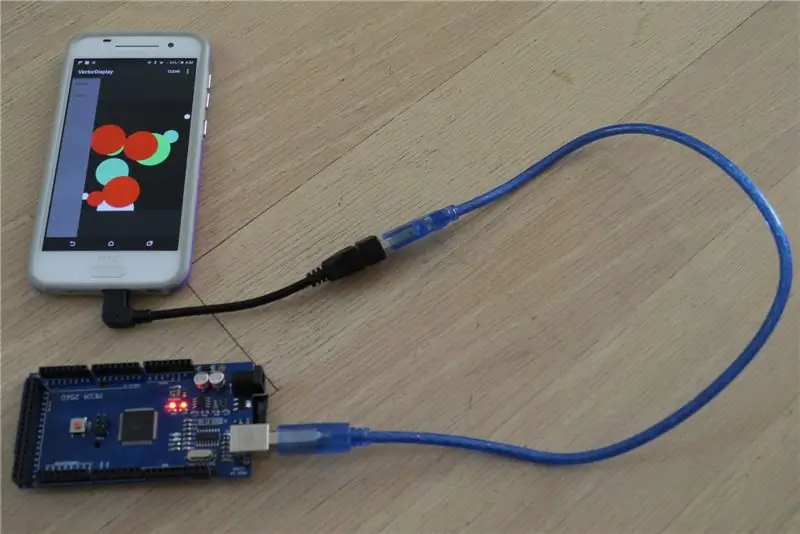
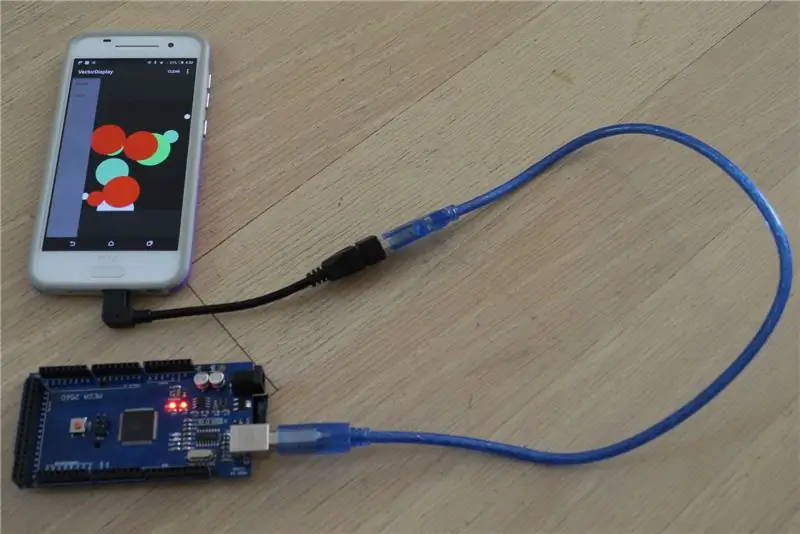
Inicie o aplicativo VectorDisplay em seu dispositivo Android. Conecte sua placa ao dispositivo Android via cabo USB OTG. (Se sua placa tiver uma micro porta USB, certifique-se de que o host USB OTG vá para o dispositivo Android). Agora você deve obter uma consulta de permissão para VectorDisplay. Pressione OK.
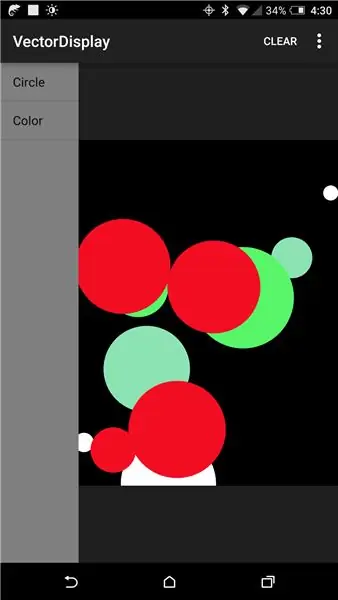
Se tudo correr bem, VectorDisplay agora mostrará dois botões no lado esquerdo da tela: Círculo e Cor. Pressionar Círculo desenha um círculo aleatório na tela e Cor muda a cor para uma cor aleatória antes do próximo círculo.
Se você olhar para o esboço de círculos no IDE, verá que a exibição do vetor serial é declarada com:
SerialDisplayClass Display;
e então inicializado em setup () com:
Display.begin ();
Em seguida, os botões de comando são solicitados com Display.addButton (). Em seguida, loop () chama Display.readMessage () para procurar comandos sendo enviados por meio dos botões de comando.
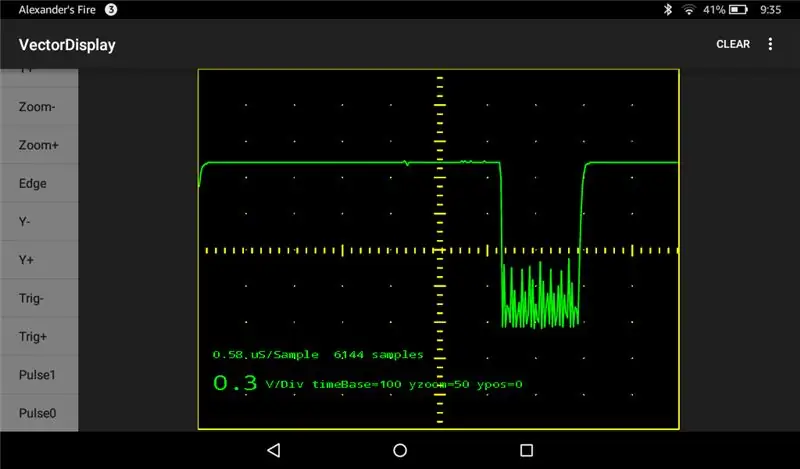
Por padrão, o sistema de coordenadas para a exibição é 240x320. No entanto, as linhas e o texto são desenhados usando a resolução total da tela do seu dispositivo Android, com suavização para uma boa aparência. É por isso que o aplicativo é chamado de exibição vetorial.
Etapa 3: API
A API da biblioteca está no arquivo VectorDisplay.h. Você precisa primeiro inicializar um objeto Display. Para uso USB, faça isso com:
SerialDisplayClass Display;
Inicialize a conexão com Display.begin ().
Existem dois conjuntos de métodos disponíveis no objeto SerialDisplayClass: um conjunto usa cores de 32 bits (incluindo alfa) e comandos que são muito próximos do protocolo serial USB que meu aplicativo VectorDisplay usa, e o outro conjunto é um subconjunto do padrão Métodos da biblioteca Adafruit GFX, usando cores de 16 bits. Na maior parte, você pode misturar livremente os dois conjuntos de comandos, com a exceção de que se você usar os métodos compatíveis com Adafruit, deverá usar os comandos de cores de 16 bits cujos nomes terminam com 565 em vez dos de 32 bits.
Você pode definir o sistema de coordenadas com Display.coordinates (largura, altura). O padrão é largura = 240 e altura = 320. Se você deseja emular um display com pixels não quadrados, pode usar Display.pixelAspectRatio (ratio).
Alguns dos métodos, incluindo pixelAspectRatio (), usam um argumento FixedPoint32. Este é um número inteiro de 32 bits que representa um número de ponto flutuante, onde 65536 representa 1,0. Para converter um número de ponto flutuante x em FixedPoint32, faça: (FixedPoint32) (65536. * X) (ou apenas TO_FP32 (x)).
Além de poder enviar comandos dos botões do Android, os eventos de toque da tela também são enviados ao MCU.
Para uso de WiFi, consulte o exemplo circles_esp8266. Você precisará pressionar o botão USB no aplicativo para alternar para o modo WiFi.
Para Bluetooth, você deve ser capaz de fazer:
SerialDisplayClass Display (MyBluetoothSerial);
… MyBluetoothSerial.begin (115200); Display.begin ();
e, em seguida, proceda como no caso serial USB, onde MyBluetoothSerial é qualquer objeto Stream (por exemplo, Serial2) conectado ao seu adaptador Bluetooth.
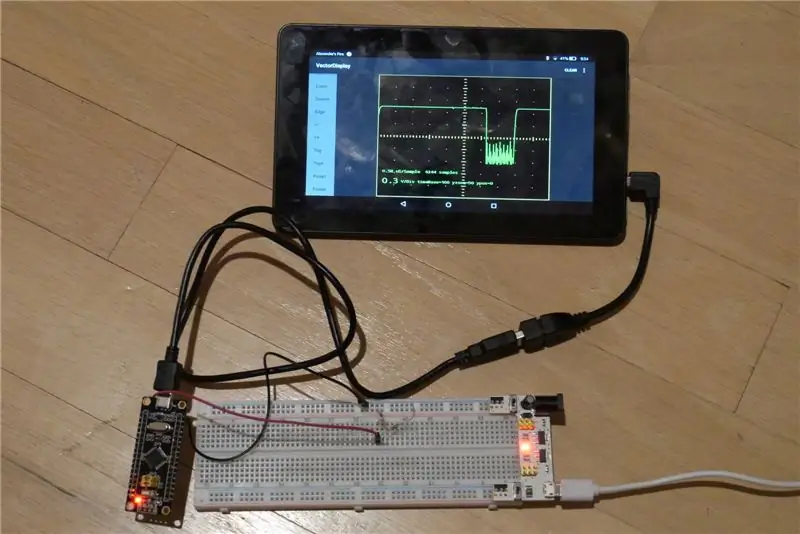
Etapa 4: um osciloscópio de $ 2



Para o osciloscópio rápido e sujo, você precisará de uma placa de comprimido STM32F103C8 azul ou preta (mais fácil de lidar), que você pode obter no Aliexpress por menos de $ 2. Eu descrevo como preparar a placa para uso com o ambiente Arduino para ela e instalar os esboços aqui.
Baixe este esboço no quadro, que é uma versão modificada do esboço STM32-O-Scope de Pingumacpenguin. Edite a linha #define BOARD_LED para corresponder ao seu tabuleiro. Estou usando uma pílula preta cujo LED é PB12. As pílulas azuis (e algumas pílulas pretas que têm a mesma pinagem da pílula azul) têm o LED no PC13.
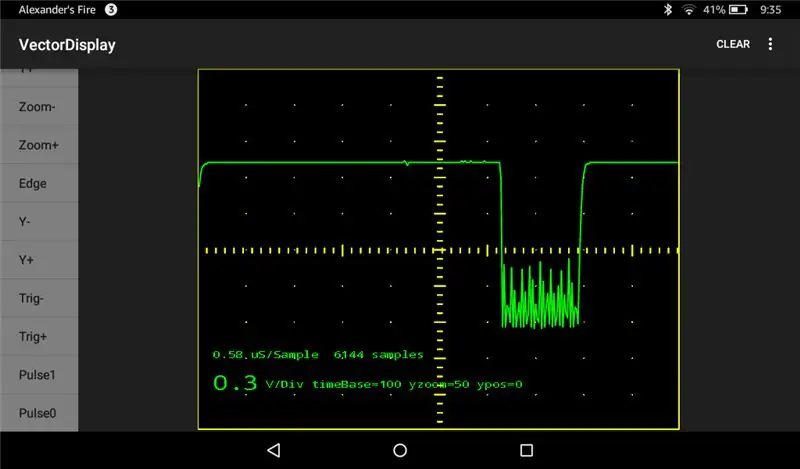
Conecte um fio - sonda de aterramento - ao aterramento da placa e outro fio ao pino B0 da placa. Conecte a placa a um dispositivo Android com VectorDisplay em execução e você terá um osciloscópio portátil alimentado por bateria.
Na foto, tenho o osciloscópio conectado a um fototransistor. O traço na tela é de um controle remoto infravermelho de TV.
Recomendado:
Osciloscópio Arduino DIY 10Hz-50kHz em uma tela LCD de 128x64: 3 etapas

Osciloscópio Arduino DIY 10Hz-50kHz em uma tela LCD de 128x64: Este projeto descreve uma maneira de fazer um osciloscópio simples que tem uma faixa de 10Hz a 50Khz. Esta é uma faixa extremamente grande, visto que o dispositivo não usa um chip conversor de digital para analógico externo, apenas Arduino
$ 10 Correção de tela quebrada de telefone: 5 etapas (com fotos)

$ 10 Correção de tela quebrada do telefone: Bem, eu fiz isso de novo. Eu rachei minha tela. Para aqueles que se lembram, fiz isso há pouco mais de um ano e precisava de uma solução temporária para me manter até que pudesse mudar de provedor e conseguir um novo telefone. Foi funcional, durou por
Pare de rachaduras em uma tela de telefone quebrada por menos de $ 5: 3 etapas

Pare de rachaduras em uma tela de telefone quebrada por menos de US $ 5: Observação importante: esta correção visa ajudá-lo até que você mude de provedor, obtenha uma atualização gratuita etc. Eu odeio minha operadora de celular atual e estou planejando mudar em 2-3 meses quando o que acontece? Eu deixo cair meu telefone e quebro a tela. Não foi
Iphone Peludo! CAIXA DE TELEFONE DIY Life Hacks - Capa de telefone com cola quente: 6 etapas (com fotos)

Iphone Peludo! DIY PHONE CASE Life Hacks - Hot Glue Phone Case: Aposto que você nunca viu um iPhone cabeludo! Bem, neste tutorial de capa de telefone DIY você certamente irá! :)) Como nossos telefones são hoje em dia um pouco como nossa segunda identidade, decidi fazer um " miniaturize-me " … Um pouco assustador, mas muito divertido
Como fazer um osciloscópio simples usando o Arduino: 3 etapas

Como fazer um osciloscópio simples usando o Arduino: Neste Instructable, você verá como fazer um osciloscópio simples usando o Arduino uno.Oscilloscope é um dispositivo usado para ver e analisar os sinais. Mas o aparelho é muito caro. Como um cara eletrônico, às vezes ele precisa analisar
