
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Você já quis experimentar um daqueles despertadores sofisticados que imitam o nascer do sol para acordá-lo? Quer adicionar algumas luzes coloridas ao seu quarto? Quer controlar tudo a partir de qualquer dispositivo com um navegador de internet? Então dê uma olhada neste despertador que fiz usando o que aprendi construindo meu alimentador automático de peixes.
O objetivo principal do Alarme de luz é garantir que haja luz no meu quarto quando eu acordo, especialmente no inverno, quando geralmente ainda está escuro. A luz desaparece por um período de tempo predeterminado que termina com brilho total na hora definida para o alarme. Mas esse é apenas o primeiro modo, existem 7 outros modos de iluminação para brincar!
O Light Alarm é controlado por meio de uma página HTML hospedada na placa ESP-8266-12e. Ele pode ser acessado de sua rede doméstica ou configurado para ser acessado de qualquer lugar na Internet com encaminhamento de porta.
Etapa 1: Materiais:
- Placa ESP-8266-12e (NodeMCU)
- IDE Arduino mais recente
- Bibliotecas necessárias para o código instalado
- Notepad ++ (para editar o HTML, se desejar)
- Navegador (usei o Chrome, mas qualquer um deve funcionar, especialmente se permitir que você veja o código html funcionando)
- Impressora 3D com área de construção de pelo menos 150 mm x 150 mm
- Filamento de plástico branco ou transparente (para a sombra, a montagem pode ser de qualquer cor que você tiver)
- Display de 7 segmentos de 4 dígitos com chip TM1637, usei um destes
- Fita LED RGBW endereçável de 1 metro, sk6812. Minha tira tem 60 LEDs / metro, mas não é mais vendida. O código do arduino é configurado para RGBW, então você terá que reescrevê-lo se quiser usar uma faixa RGB. Eu recomendaria uma tira com pelo menos 60LEDs.
- SE a tira não tiver adesivo: fita adesiva e super cola
- Protoboard para montar a placa
- Fio 24AWG (eu recomendo várias cores)
- Pelo menos 6 pés de fio para alimentação. Eu recomendo usar tudo o que sua loja de ferragens local vende para lâmpadas de mesa.
- Fonte de alimentação 5V, usei esta
- Não se esqueça dos adaptadores para a fonte de alimentação
- Ferro de solda
- Cabo USB para programar a placa
- Cola quente
- Pinos de cabeçalho (macho e fêmea)
- Paciência
Etapa 2: Programando a placa
A placa terá dois conjuntos de código, o código regular do Arduino que é executado e o código HTML que envia para o seu navegador. Você carrega o código do arduino como faria com qualquer outra placa. O HTML, entretanto, requer um plug-in para ser carregado na memória SPIFFs da placa.
Para obter um tutorial sobre como usar SPIFFs, consulte
Para saber como fazer o upload do código HTML, consulte https://www.esp8266.com/viewtopic.php?f=32&t=10081, você precisará instalar um plugin para o arduino para fazer isso.
O HTML precisa ser salvo em uma pasta na pasta do projeto arduino simplesmente chamada de 'dados'.
Carregar o HTML leva alguns minutos, consegui jogar uma ou duas corridas online em Mario Kart 8 enquanto esperava. Por causa disso, se você estiver fazendo alterações no HTML, use o notepad ++ para editar e soltar o arquivo em um navegador como o Chrome para testá-lo.
Etapa 3: Como funciona o código


O código neste projeto é separado em dois arquivos: O código executado pela placa e o HTML armazenado na memória da placa que envia ao navegador quando você navega para a página da web.
Quando você conecta a placa à alimentação, o código da placa é iniciado, como qualquer Arduino. Ele se conecta ao WiFi doméstico e, em seguida, contata um servidor NIST para obter a hora atual para definir o relógio interno. Depois de acertar o relógio, o servidor da web é iniciado e você pode se conectar por meio de seu navegador favorito.
Você deve se conectar pelo endereço IP da placa, portanto, certifique-se de reservar um IP estático em seu roteador. Eu mudei a porta na minha lâmpada também, então para conectar eu navego para 192.168.0.170:301/. Se você deseja se conectar à sua lâmpada de qualquer lugar do mundo, você terá que configurar o encaminhamento de porta em seu roteador. Em seguida, você terá que se conectar ao endereço IP que vê ao se conectar a https://www.whatsmyip.org/ e à porta em que configurou o IP local da lâmpada.
Uma vez conectado, o conselho envia o arquivo HTML para o seu navegador, que o decodifica e exibe a página. As mudanças que você faz não afetam o tabuleiro até que você acerte um dos botões. na página da web. Quando você pressiona um botão, seu navegador envia um formulário html para o quadro com as configurações atuais e o quadro adota essas configurações e define as exibições.
As configurações são bastante simples. A página é dimensionada de acordo com a largura do seu navegador e tem uma aparência um pouco melhor no celular. Para alterar a aparência da página de configurações, você terá que editar o HTML, e há muitos outros tutoriais online para isso. Como esta foi minha primeira vez usando HTML, aprendi principalmente usando
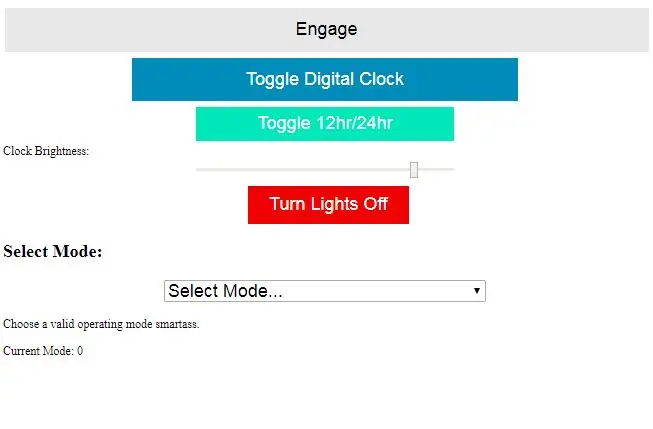
Quando a página for carregada, você verá quatro botões, um controle deslizante e um menu suspenso. O botão superior é o botão principal de "entrar" ou "envolver". Os próximos dois botões alternam a exibição digital da hora e se ela exibe a hora no formato de 12 ou 24 horas. O controle deslizante controla o brilho do relógio digital e é atualizado sempre que você alterna o modo de exibição ou liga o relógio. O último botão deve desligar todas as luzes, mas por algum motivo isso não está funcionando com esta versão do código. Em vez disso, pressionar o botão "Engage" sem configurações selecionadas apagará as luzes.
O menu suspenso contém 7 modos de sistema, selecionar um exibirá as configurações necessárias abaixo.
- Modo 1: Alarme. Digite o tempo que deseja que a luz alcance o brilho total e quanto tempo deseja que o fade in seja em minutos inteiros. O padrão é 6:00:00 AM e 15 minutos. A luz permanecerá com brilho total pelo mesmo tempo que desaparece antes de desligar automaticamente. O padrão pode ser alterado no código HTML.
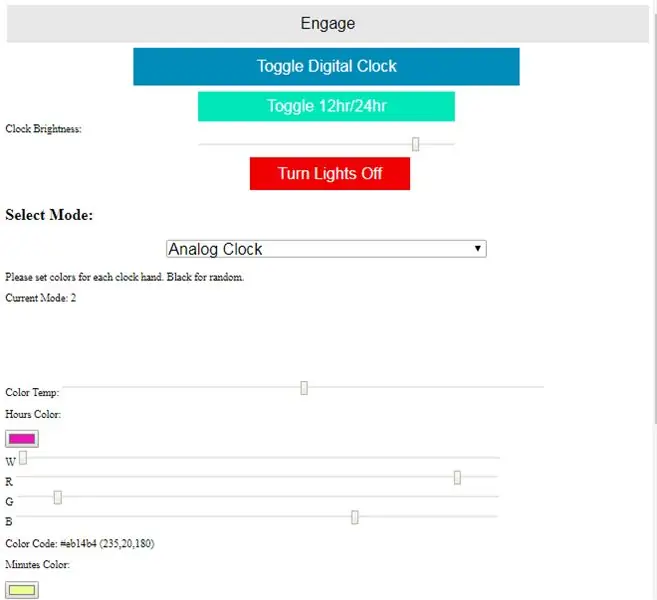
- Modo 2: Relógio analógico. Escolha três cores para representar os ponteiros das horas, minutos e segundos em um relógio analógico. Um controle deslizante acima dos três seletores de cores colocará automaticamente cores frias ou quentes predefinidas se definido para a esquerda ou direita, respectivamente. Se o controle deslizante for definido para a esquerda ou direita e, em seguida, retornado ao centro, os seletores de cores serão todos definidos para preto (0, 0, 0, 0) [R, G, B, W]. Quando uma cor totalmente zero é enviada ao tabuleiro, ela é randomizada. * Isso pode fazer com que as luzes pisquem excessivamente. * Se você quiser que uma luz permaneça apagada, definir qualquer valor como 1 resultará em 'preto' (todos os valores padrão são 1 (01, 01, 01, 01) quando os seletores de cores são inicializado). O seletor de cores e os controles deslizantes RGB são vinculados, enquanto o controle deslizante W é independente.
- Modo 3: cor. Escolha uma cor para definir as luzes. Isso permanecerá até que seja alterado pelo usuário.
- Modo 4: Ciclo de cores. Escolha três cores para percorrer e insira o tempo de espera em cada cor. Os mesmos métodos se aplicam para escolher as cores do Modo 2. Cores aleatórias funcionam melhor com este modo.
- Modo 5: Cilindro de cor. Escolha três cores (iguais às anteriores) e o RPM do cilindro. As luzes serão exibidas como um padrão de listras que giram em torno do eixo. no RPM que você escolheu. O RPM padrão é 60 ou 1 rev / s. Cores aleatórias podem resultar em luzes intermitentes!
- Modo 6: Color Vortex. Defina três cores e o RPM. Este modo não é perfeito, mas a ideia é que as luzes girem o tempo todo. Ele é aleatório, então é melhor usar apenas o controle deslizante de temperatura para escolher se o vórtice começa quente ou frio.
- Modo 7: Arco-íris. Defina a velocidade do ciclo, o RPM é bastante inútil aqui. Este foi um exemplo pré-fabricado da Biblioteca Neopixel com algumas edições para permitir que a placa ainda responda às entradas do usuário.
Assim que as configurações forem escolhidas, pressionar qualquer botão enviará um formulário HTML para o tabuleiro, que usa os valores do formulário para alterar as configurações de exibição. O botão "Engage" envia todas as configurações, enquanto os dois botões do relógio enviam apenas o brilho do relógio. O botão "desligar" serve apenas para desligar a faixa de LED, porém há um bug que está impedindo que isso funcione. Pressionar "Engage" sem alterar nenhuma configuração parece funcionar. Uma vez que o fórum tenha analisado as configurações, ele redireciona seu navegador para a página HTML inicial.
Observação: definir a hora do alarme altera o modo do sistema para 1, o que interromperá qualquer modo que já estava em execução e redefinirá todas as configurações. No entanto, iniciar um modo diferente após definir a hora do alarme não altera a hora definida, portanto, você pode definir o alarme e iniciar um novo modo. Se o novo modo não for desativado antes de o alarme começar a desaparecer na luz branca, isso pode causar um piscar. Para evitar isso, a placa é codificada para desligar todas as luzes e definir o modo do sistema para 1 (alarme) às 2h sem alterar a hora do alarme definida. Este tempo de corte rígido pode ser alterado no código do Arduino.
Etapa 4: Configurando sua rede e conectando-se

Esta etapa é um pouco vaga, pois cada roteador é diferente. Pesquise no Google seu modelo de roteador específico para encontrar as configurações que você precisa alterar.
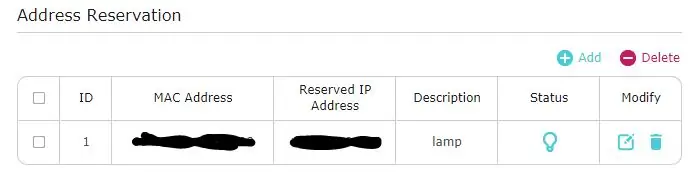
Você precisa fazer login no roteador e provavelmente ativar o modo avançado. No meu roteador, preciso ir ao servidor DHCP para reservar um endereço IP. Encontre o endereço MAC do seu ESP8266; será aquele na lista de clientes DHCP (ou o equivalente do roteador) que desaparecerá sempre que você desconectar o ESP.
Use o endereço MAC para reservar o endereço IP da lâmpada. Certifique-se de que a entrada esteja habilitada se o seu roteador tiver essa configuração.
Se quiser se conectar de fora de sua rede pessoal, você terá que pesquisar seu roteador no Google para descobrir como configurar o encaminhamento de porta.
Etapa 5: peças impressas em 3D
As partes impressas devem caber na maioria das impressoras. Existem duas partes: a montagem e a sombra.
A montagem é o que a tira de LED é enrolada, em um padrão espiral, e seu diâmetro é tal que uma tira de 60 LEDs e 1 metro deve envolver cerca de 3 vezes e todos os LEDs devem se alinhar axialmente. Se você estiver usando uma faixa em que os LEDs são espaçados de maneira diferente e não se alinham na montagem como deveriam, altere o diâmetro com os modelos fornecidos. O diâmetro é C / pi, onde C é a circunferência e é 1/3 do comprimento da tira. As aberturas semicirculares no lado da parede da montagem permitem a passagem do cabo de alimentação e do fluxo de ar. As travessas fornecem rigidez e uma superfície para aplicar tiras de comando para montagem.
A cortina tem um ajuste por fricção com a montagem e há um entalhe para alinhar a cortina com a montagem. O entalhe deve estar na posição de 12 ou 6 horas quando montado na parede, e o display do relógio de 7 segmentos deve estar alinhado com o entalhe. A cortina atua como um difusor para as luzes e, como resultado, é muito fina. Eu imprimi com um bico de 0,5 mm, e a maioria das impressoras comerciais vem com bicos de 0,4 mm, então deve haver alguns problemas, mas certifique-se de verificar o seu fatiador para ter certeza de que a tonalidade será impressa corretamente. Certifique-se também de usar um plástico branco ou translúcido para a sombra. Outras cores distorcerão as cores das luzes ou bloquearão muita luz.
Certifique-se de verificar se o visor do relógio digital que você está usando se encaixa na sombra. Ele é projetado para se encaixar no local com fricção, com folga suficiente para os fios do relógio. Use os modelos para mudar a montagem do relógio. Ao mudar o modelo de tonalidade, certifique-se de manter a espessura da face frontal abaixo de 1mm, para que o relógio seja visível através dela com pouca difusão.
Etapa 6: Fiação e Montagem da Placa



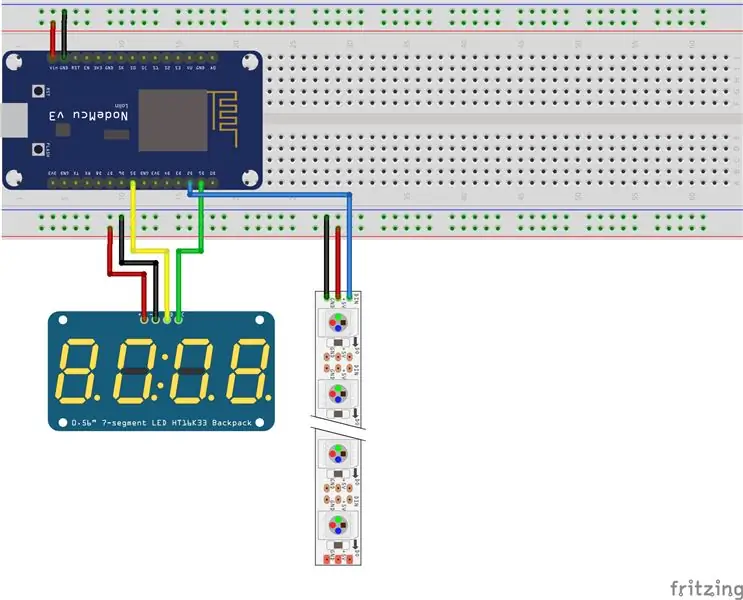
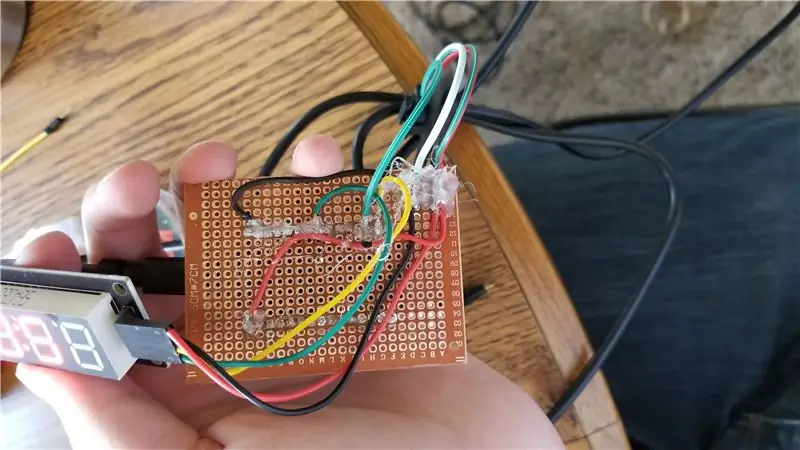
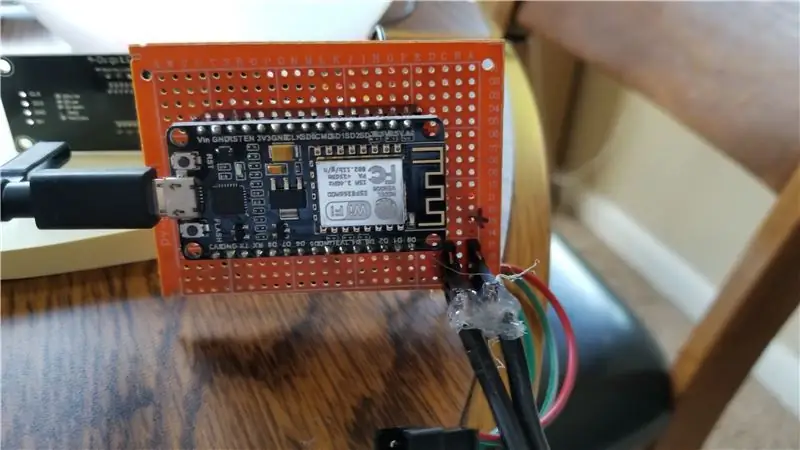
A placa e a fiação são muito menos complicadas do que meu alimentador de peixes. Simplesmente solde algumas fileiras de pinos fêmea em um protoboard para o ESP-8266-12e se encaixar, bem como duas fileiras de pinos de cabeça machos para conectar a alimentação. Eu soldei os dois fios de dados do relógio e o fio de dados da faixa de LED em seus respectivos pinos no protoboard, e todos os fios de energia e aterramento foram soldados aos respectivos trilhos de energia que fiz na parte de trás da placa.
O outro lado desses fios deve ser conectores fêmeas para o relógio e o conector da faixa de LED para a faixa de LED. Você pode precisar soldar pinos machos ao relógio e eu recomendo pinos angulares para isso. Os fios da tira de LED e os fios de alimentação devem ser direcionados para o lado da parede da placa (o lado com o ESP) e os fios do relógio devem ser direcionados para o lado frontal (onde estão todas as juntas de solda).
Para uma linha de energia, usei 6 pés de fio de cobre trançado 16-26. Era um pouco grosso, então dividi cada fio entre três pinos fêmeas para conectar aos trilhos de alimentação e aterramento. O outro lado deve ser qualquer conector que você tenha para sua fonte de alimentação.
Cole todas as juntas de solda expostas com cola quente (especialmente no cabo de alimentação, e ESPECIALMENTE se houver cobre exposto como o meu) para isolar tudo de curtos acidentais. Você também pode colar o relógio na placa a quente (a parte de trás do relógio no lado da solda da placa), mas descobri que essa junta era fraca e não era tão necessária depois que tudo estava montado.
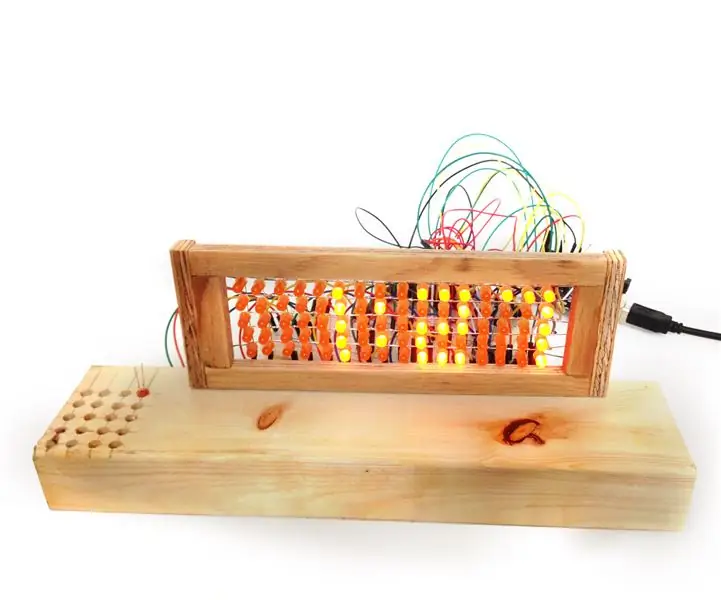
Enrole a faixa de LED ao redor da parte externa da montagem. TENHA CERTEZA de testar a tira no modo 2 para verificar se o relógio analógico está indo na direção certa. Certifique-se de deixar uma folga de ~ 5 mm da borda frontal para a cortina. O primeiro LED da tira (o LED da cor dos segundos aparece no topo de cada minuto, em uma das extremidades da tira) vai para a posição das 12 horas. quando a lâmpada é montada na parede. Quando você tiver a faixa de LED no lugar, use seu adesivo (se houver) ou cola para colá-la na montagem. A super cola funcionará melhor se a tira não tiver adesivo. Use fita adesiva para segurar a tira no lugar durante o teste e enquanto a cola seca.
Passe os fios do LED através dos orifícios semicirculares na montagem para conectar à placa. O cabo de alimentação também é passado por aqui, certifique-se de escolher um orifício que o cabo não puxará devido à gravidade ou puxões acidentais.
Etapa 7: Montagem
Para montar na parede, basta usar 3-4 faixas de comando 3M ou quantas desejar. Use o entalhe na montagem para verificar se está nivelado. Depois que o suporte estiver montado, conecte o cabo de alimentação e os fios do LED à placa e insira o relógio na sombra. Em seguida, basta colocar a cortina no suporte e conectar o cabo de alimentação na fonte de alimentação!
Recomendado:
BookWorm Light-Up Book Light and Bookmark: 13 etapas (com imagens)

BookWorm Light-Up Book Light and Bookmark: Faça este bookworm divertido que funciona como uma luz de livro! Vamos imprimir, recortar, colorir e decorar, e eles o usarão para iluminar a noite para que você possa ler no escuro. Ele é feito com apenas alguns materiais e faz um ótimo primeiro ci
Bolt - DIY Wireless Charging Night Clock (6 etapas): 6 etapas (com fotos)

Bolt - DIY Wireless Charging Night Clock (6 etapas): Os carregamentos indutivos (também conhecidos como carregamento sem fio ou carregamento sem fio) são um tipo de transferência de energia sem fio. Ele usa indução eletromagnética para fornecer eletricidade a dispositivos portáteis. A aplicação mais comum é o Qi wireless charge st
ESP8266 Network Clock sem qualquer RTC - Nodemcu NTP Clock Sem RTC - PROJETO DE RELÓGIO DE INTERNET: 4 etapas

ESP8266 Network Clock sem qualquer RTC | Nodemcu NTP Clock Sem RTC | PROJETO DE RELÓGIO DE INTERNET: No projeto estarei fazendo um projeto de relógio sem RTC, será retirado um tempo de internet usando wi-fi e será exibido no display st7735
Led Matrix Auto Brighteness Alarm Clock: 7 etapas (com imagens)

Led Matrix Auto Brighteness Alarm Clock: 16 dias e oito horas atrás eu comecei este grande projeto, um projeto cheio de problemas e transistores. Mas com tudo isso aprendi coisas que não sabia antes … Brincadeira, eu tinha uma espécie de ideia do que fazer antes de começar. Antes de você
The Intimate Video Light / Handheld Photograpy Light .: 7 etapas (com imagens)

The Intimate Video Light / Handheld Photograpy Light .: Eu sei o que você está pensando. Por " íntimo, " Eu quis dizer iluminação em close-up em situações difíceis de luz - não necessariamente para " situações íntimas. &Quot; (No entanto, também pode ser usado para isso …) Como videógrafo da cidade de Nova York - ou
