
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Por appshedAppShedFollow Mais do autor:





Sobre: Appshed é uma plataforma educacional onde alunos e professores podem aprender criação de aplicativos, criação de jogos e IoT / robótica. Mais sobre appshed »
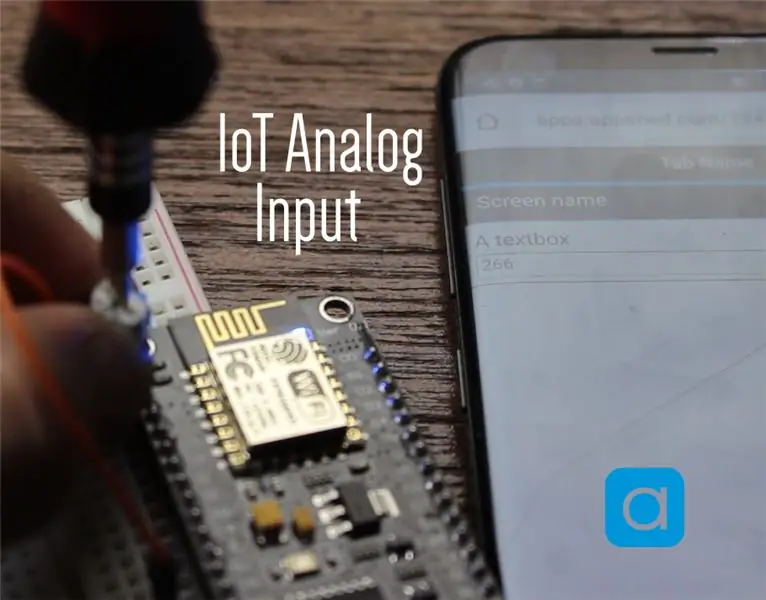
Compreender as entradas analógicas é uma parte crucial da compreensão de como as coisas ao nosso redor funcionam, a maioria, senão todos os sensores, são sensores analógicos (às vezes, esses sensores são convertidos para digitais). Ao contrário das entradas digitais, que só podem estar ligadas ou desligadas, as entradas analógicas podem ser de 0 a 1024 (dependendo do seu microcontrolador), o que nos permite ler muito mais dados dos sensores.
Portanto, neste projeto, vamos dar uma olhada em como ler valores analógicos com um dispositivo IoT e enviar os dados de volta para o nosso telefone.
Etapa 1: Analógico Vs Digital



Analógico e digital são bastante diferentes, mas ambos têm seus próprios usos. Por exemplo, todos os botões são entradas digitais, isso ocorre porque as entradas digitais só podem ser 0 ou 1, ligadas ou desligadas, e como sabemos os botões podem ser abertos ou fechados, novamente 0 ou 1.
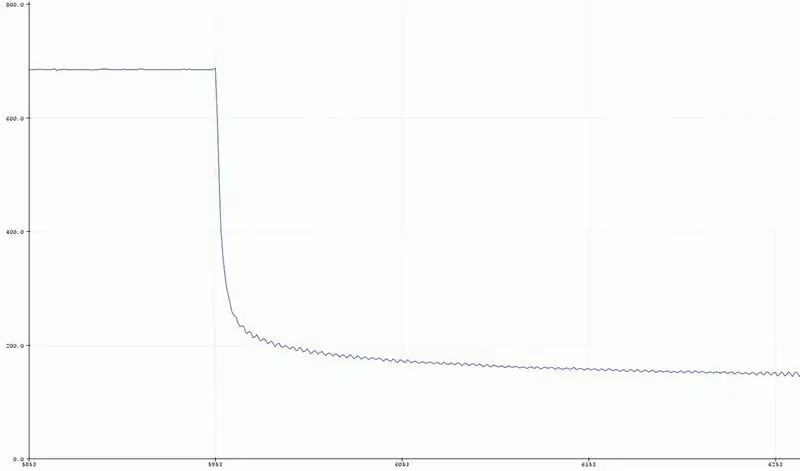
No entanto, algumas entradas são um pouco mais complicadas do que apenas 0 ou 1, por exemplo, os sensores enviam de volta uma ampla gama de valores que seriam perdidos se você os lesse através de uma entrada digital, mas uma entrada analógica permite que você leia valores de 0 para 1024. Isso nos permite receber muito mais valores.
Um exemplo disso pode ser visto nas fotos fornecidas, a primeira foto mostra uma entrada digital, o valor só pode ser 0 ou 1 onde o segundo valor mostra uma entrada analógica e como você pode ver tem uma bela curva feita com valores entre 0 e 1024.
Etapa 2: O plano e o que precisamos

Então, é claro, para ler os valores analógicos, precisamos de algum tipo de sensor que os libere. Então, vamos usar um potenciômetro, que é um resistor variável, dessa forma, podemos ver os valores mudando conforme movemos o botão.
Também vamos precisar fazer um aplicativo para o nosso telefone para receber os valores da placa IoT, no entanto, isso é feito facilmente com o AppSheds app builder.
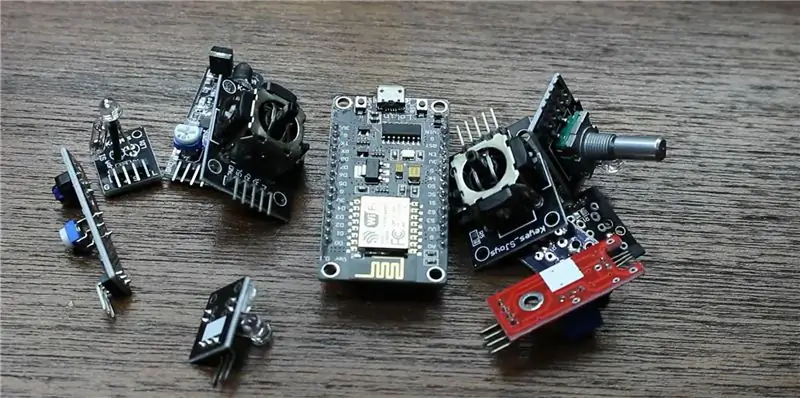
Portanto, para colocá-lo em funcionamento, precisaremos do seguinte:
- Placa IoT (estamos usando o NodeMCU, mas ele foi testado e está funcionando com o Sparkfun 8266, a pena Adafruit e dispositivos ESP 8266 genéricos.
- Um pequeno potenciômetro (qualquer coisa de 50k a 500k funcionará bem)
- Tábua de pão
- Alguns saltadores de homem para homem
O plano é conectar tudo na placa de ensaio, fazer upload do código para o Node e, em seguida, conectá-lo ao nosso aplicativo que iremos fazer. Vamos começar
Etapa 3: instalando as bibliotecas
para fazer o upload do nosso código, usaremos o Arduino IDE muito popular, que pode ser baixado aqui. Agora, como usaremos o site AppShed para controlar e editar a forma como a placa funciona, não precisamos nos concentrar no código real que vai para a placa. O código que estamos enviando é o esboço mestre do AppShed, que permite ao site controlar todos os pinos da placa.
Agora, para poder fazer o upload do código para nossa placa por meio do IDE do Arduino, precisamos instalar sua biblioteca, que permite que o IDE converse com nossa placa específica. Isto se faz do seguinte modo:
- Inicie o IDE Arduino
- Navegue até Arquivo e clique em Preferências
- Na parte inferior, você deve ver "URLs adicionais do gerenciador de fóruns" seguidos por um espaço em branco
- Copie e cole no espaço em branco
Agora precisamos instalar as placas sob o gerenciador de placas.
- Navegue até Ferramentas, Quadro e clique em Gerenciador de Quadro
- Agora, na barra de pesquisa, procure ESP8266
- Clique na primeira opção e clique em Instalar
Agora nossa placa é capaz de se comunicar com o IDE do Arduino
Etapa 4: enviando o código

Portanto, neste ponto, baixamos as bibliotecas necessárias para ajudar o IDE do Arduino a se comunicar com nossa placa IoT e baixamos as bibliotecas que permitem que o esboço mestre do AppShed seja executado. Agora, tudo o que precisamos fazer é alterar o nome e a senha do seu dispositivo IoT no código. Se você não fizer isso, o nome wi-fi dos seus dispositivos IoT será "Your_device_name_here".
Para fazer isso, precisamos do seguinte:
- Conecte sua placa IoT em seu computador
- Baixe e abra o esboço mestre Appshed (que pode ser encontrado aqui)
- Navegue até as ferramentas e clique no quadro
- Role para baixo até ver sua placa e clique nela (estou usando o NodeMCU, então clicarei em NodeMCU)
- Agora navegue de volta para ferramentas e clique na porta, a partir daqui você deverá ver sua placa (deve ser semelhante a "com 9" se você estiver no Windows e "/dev/cu.wchusbserial1410 'para mac)
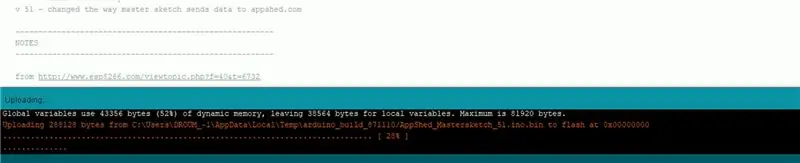
- Clique na seta voltada para o lado para fazer o upload e espere enquanto isso.
Se você receber uma mensagem após cerca de 2 a 3 minutos dizendo upload concluído, tudo funcionou perfeitamente! Para verificar novamente se nossa placa está funcionando, também podemos ir para nossa configuração de WiFi e procurar o nome que demos à placa antes, se estiver funcionando.
Etapa 5: Configurando nosso aplicativo


Portanto, antes de fazermos o aplicativo, precisamos informar ao site AppShed de qual pino do quadro iremos ler. Para fazer isso, acessamos www.appshed.com e fazemos login. Depois de fazer o login, você verá uma página chamada IoT builder. Clique nela.
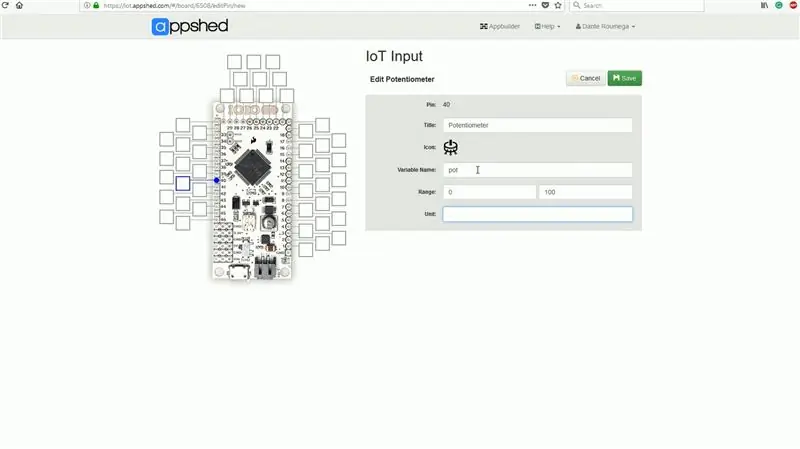
Uma vez dentro do construtor IoT, começamos criando uma nova placa e nomeando-a "Entrada IoT" seguido de salvá-la. Neste ponto, somos apresentados a um microcontrolador com vários pinos ao redor, esses pinos são representações dos pinos em sua placa IoT. Por exemplo, se definirmos o pino 1 nesta placa como ALTO, o pino 1 em sua placa também ficará ALTO.
Agora em Entradas analógicas, você deve ver a opção de um potenciômetro, vamos clicar nela e, em seguida, clicar no pino 40 para vincular o potenciômetro ao pino 40. O pino 40 representa o pino A0.
Com esse link, podemos clicar em salvar e ir para o lado de construção de aplicativos
Etapa 6: fazendo o aplicativo



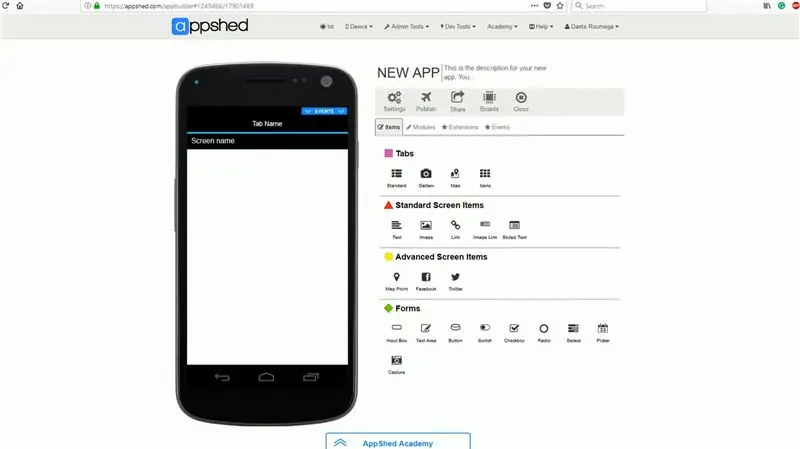
Na página de criação de aplicativos, a primeira coisa que você deve ver é um telefone simulado. A primeira coisa que queremos fazer é clicar no pequeno ícone de mais na parte inferior da tela para iniciar um novo aplicativo.
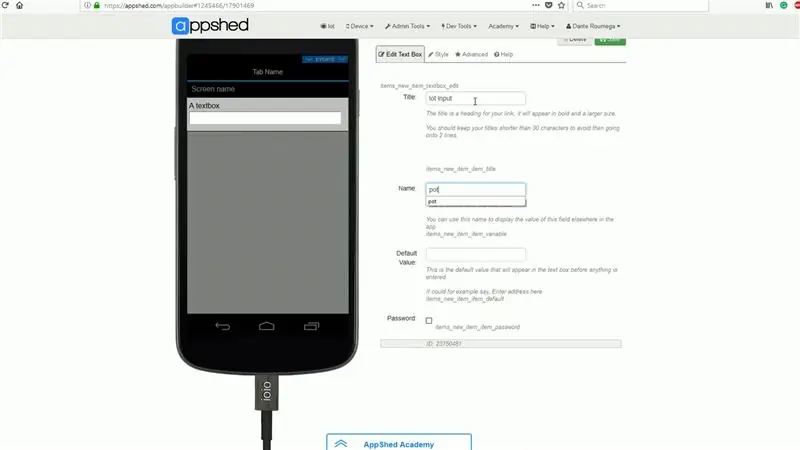
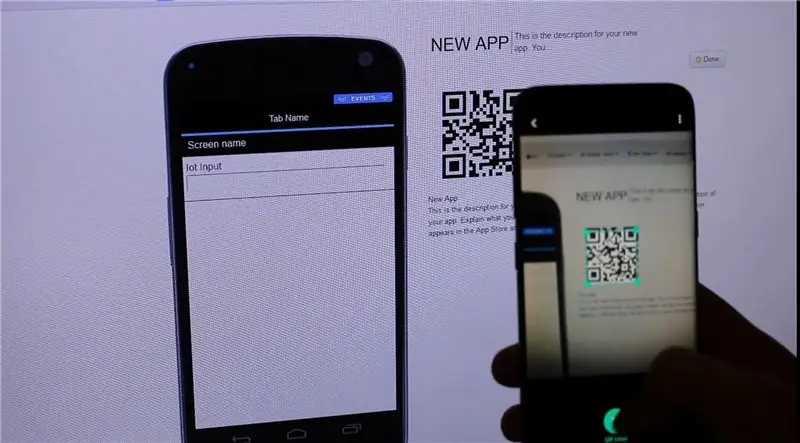
Assim que o novo aplicativo for carregado, vamos vincular a placa que acabamos de fazer no construtor IoT. Fazemos isso clicando nas placas e, em seguida, clicando na placa que acabamos de criar. Com isso agora vinculado, podemos ir ao campo de formulários e clicar na caixa de entrada. Vamos dar à caixa de entrada o nome "IoT Input" e temos que ter certeza de dar a ela exatamente o mesmo nome de variável que demos ao potenciômetro no construtor IoT, então certifique-se de colocar "pot" no campo do nome da variável pois isso vinculará a placa IoT à caixa de entrada.
Assim que clicarmos em salvar, o aplicativo estará pronto! Para obtê-lo em nosso telefone, podemos publicá-lo e, uma vez feito isso, podemos compartilhar e clicar no código QR que podemos escanear com nosso telefone.
Etapa 7: Fiação e conexão

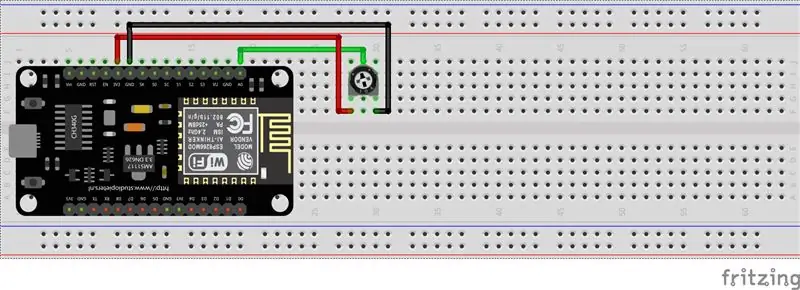
Agora, a última coisa que precisamos fazer é conectar nosso potenciômetro à nossa placa IoT e, em seguida, conectar nossa placa IoT ao nosso telefone.
Portanto, conectar nosso potenciômetro ao nosso dispositivo IoT é realmente simples, tudo o que precisamos fazer é conectar o pino do meio do potenciômetro a A0 na placa IoT, em seguida, conectamos o pino esquerdo do potenciômetro a 3,3 volts e, finalmente, conectamos a perna direita do o pote para aterrar em nossa placa IoT.
Agora, para conectar nossa placa IoT ao nosso telefone, tudo o que precisamos fazer é conectar seu telefone ao wi-fi das placas IoT, o que deve ser muito fácil de encontrar, pois demos a ele um nome personalizado na configuração do código. (se você não deu a ele um nome personalizado, o nome padrão do wifi é YourDeviceName e a senha é YourDevicePassword). Assim que os dispositivos estiverem conectados, podemos voltar ao aplicativo da web e você deverá ver os valores começarem a ser transmitidos.
Etapa 8: Indo além

Portanto, neste projeto, aprendemos como enviar dados brutos de um sensor para o nosso telefone, agora em seu estado atual, isso não é muito útil, no entanto, imaginar conectar um sensor e configurar seu aplicativo para fazer algo quando o sensor atinge um certo valor - as coisas ficam muito mais interessantes
Muito obrigado por ver como sempre se você tiver alguma dúvida estaremos à disposição nos comentários para ajudar.
Recomendado:
JOYSTICK USB ZERO DELAY - MODIFICAÇÃO AUTO ANALÓGICA: 5 etapas

ZERO DELAY USB JOYSTICK - MODIFICAÇÃO AUTO ANALÓGICA: Este é um projeto adicional à Modificação de Zero Delay USB Encoder True Analog Joystick. Você precisa ter modificado, testado e calibrado com sucesso o codificador no projeto anterior antes de adicionar este dispositivo. Quando concluído e funcionando
Jogos de 4 botões usando uma entrada analógica: 6 etapas (com imagens)

Jogos de 4 botões usando uma entrada analógica: Este instrutível foca no uso de uma linha de entrada analógica para vários botões que podem ser detectados independentemente uns dos outros. E para destacar o uso desses botões incluídos, está o software para jogar quatro jogos de 4 botões diferentes. Todos os jogos (8 em t
Monitor de tensão máxima / mínima analógica de 8 canais DIY: 13 etapas

Monitor de tensão máx. / Mín. Analógico de 8 canais DIY: sistemas de controle e dispositivos relacionados lidam com várias fontes de energia, como linhas de polarização ou baterias, e devem rastrear a linha mais alta (ou mais baixa) entre um determinado conjunto. Por exemplo, a comutação de carga em um sistema alimentado por "várias baterias" requer que t
Rastreador de curva de semicondutor aprimorado com a descoberta analógica 2: 8 etapas

Tracer de curva de semicondutor aprimorado com a descoberta analógica 2: O princípio do traçado de curva com o AD2 é descrito nos seguintes links: https: //www.instructables.com/id/Semiconductor-Cur … https: //reference.digilentinc .com / reference / instru … Se a corrente medida for bastante alta, então é a acu
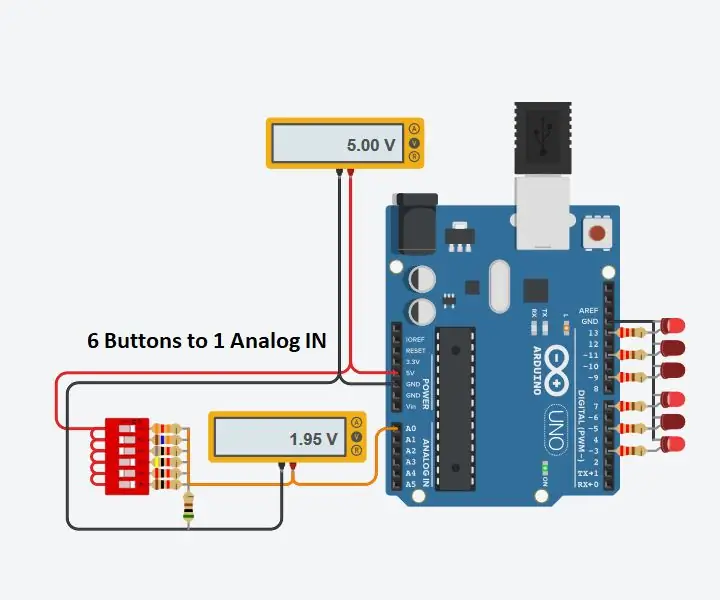
Use 1 entrada analógica para 6 botões para Arduino: 6 etapas

Use 1 entrada analógica para 6 botões para Arduino: sempre me perguntei como poderia obter mais entradas digitais para meu Arduino. Recentemente, ocorreu-me que deveria ser capaz de usar uma das entradas analógicas para trazer várias entradas digitais. Fiz uma pesquisa rápida e descobri onde as pessoas estavam
