
Índice:
- Etapa 1: os projetos
- Etapa 2: Instale a placa DFRobot FireBeetle ESP32 no IDE do Arduino
- Etapa 3: instalar bibliotecas comuns para os projetos
- Etapa 4: a tampa da matriz LED 24x8
- Etapa 5: Projeto 1: um relógio NTP de matriz de LED simples com visor de horário militar ou visor AMPM
- Etapa 6: Projeto 2: Exibição de previsão de aprovação do ISS,
- Etapa 7: Projeto 3: um sinal de mensagem móvel simples usando MQTT
- Etapa 11: LInks…
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Pensei em fazer um instrutível para cada um desses projetos - mas no final decidi que realmente a maior diferença é o software para cada projeto achei melhor fazer apenas um grande instrutível!
O hardware é o mesmo para cada projeto e estamos usando o Arduino IDE para programar o dispositivo ESP32.
Então, qual é o hardware: Todo o hardware foi fornecido pelos meus amigos do DFRobot, eles têm tutoriais muito bons e placas centrais fáceis de instalar para isso. Também tenha um bom sistema de suporte e remessa bem rápida para os EUA.
Full disclosure a placa Firebeetle ESP32, e o LED Matrix foram fornecidos pela DF Robot, os projetos apresentados e nos vídeos são meus.
Todos esses projetos usam um DFRobot FireBeetle ESP32 IOT MicroController
www.dfrobot.com/product-1590.html
O wiki de suporte - com as instruções de instalação do núcleo da placa pode ser encontrado aqui:
www.dfrobot.com/wiki/index.php/FireBeetle_…
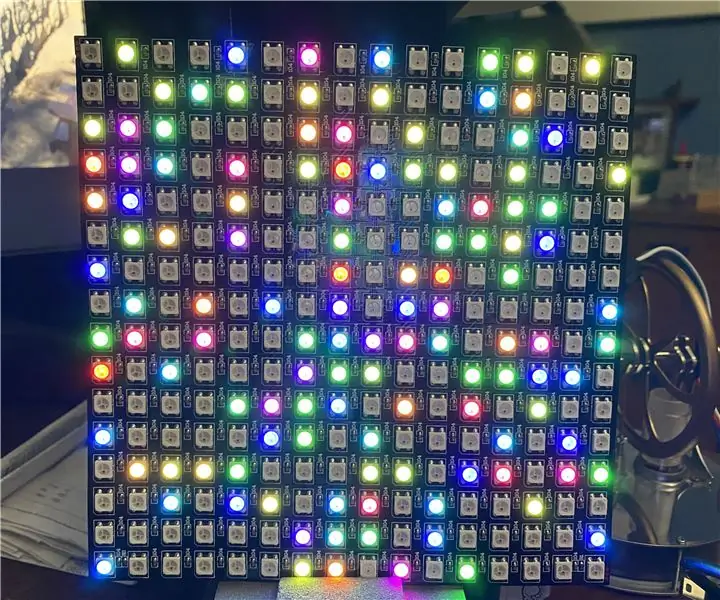
Também precisamos de uma matriz de LED 24x8 com capas FireBeetle (AZUL)
www.dfrobot.com/product-1595.html
Não gosto de leds AZUIS - Eles também têm cores diferentes.
VERDE -
RED -
BRANCO -
AMARELO -
Você só precisa de uma matriz de LED - a cor é sua escolha, todos funcionam da mesma forma.
O wiki de suporte do LED Matrix pode ser encontrado aqui:
www.dfrobot.com/wiki/index.php/FireBeetle_…
Aqui encontramos um link para a Biblioteca do Arduino.
github.com/Chocho2017/FireBeetleLEDMatrix
Mais sobre isso um pouco mais tarde….
Algo que é opcional, mas talvez prático de se ter, é um suporte de bateria MicroUSB 3xAA.
www.dfrobot.com/product-1130.html
Então esse é o hardware necessário - Quais são os 4 projetos -
Etapa 1: os projetos


Projeto 1: É um relógio NTP de matriz de LED simples com exibição de horário militar ou exibição de tempo AMPM, Este relógio se conectará a um NTP (servidor de horário), pegará o horário e aplicará um off set para que você obtenha o horário local. Ele exibirá a hora na matriz de LED. - É um relógio muito simples, e um primeiro projeto muito simples.
Projeto 2: ISS Pass Prediction Display, este projeto usa o segundo núcleo do processador. Ele exibirá o quão perto (em milhas) o ISS está, quando esperar a próxima passagem do ISS em sua localização (no horário UTC) e, opcionalmente, quantas pessoas estão no espaço. Como muitas dessas informações não mudam com frequência, usamos o segundo núcleo apenas para verificar se há atualizações das previsões de aprovação ou quantas pessoas estão no espaço a cada 15 minutos. Podemos evitar muitas chamadas de API para o servidor dessa maneira. Este projeto é um pouco mais complicado, mas ainda bem fácil de fazer.
Projeto 3: Um Sinal de Mensagem Móvel Simples usando MQTT, revisitei um projeto que foi feito para a mini placa ESP8266 D1 e é 8x8 LED Matrix - A ideia é conectar-se a um corretor MQTT, enviar uma mensagem para um tópico que o dispositivo é ouvir - e exibir essa mensagem. É muito fácil e muito simples de fazer depois que tudo estiver configurado. E há algumas etapas para configurar o software cliente MQTT em um computador desktop. Uma vez configurado, o MQTT é um protocolo de mensagens muito poderoso usado por muitos dispositivos IoT para enviar e receber mensagens.
Projeto 4: Exibição da estação meteorológica - baseado na mini estação meteorológica ESP8266 D1 feita por Squix78 e ThingPulse. Pegamos nossos dados do Wunderground e exibimos as condições atuais e a temperatura em graus Fahrenheit. Usamos o 2º núcleo do ESP32, para atualizar nossos dados a cada 10 minutos. Também é simples de configurar.
MINI EXEMPLOS BOUNS: A biblioteca (e os esboços acima) usa uma fonte 8x4, a biblioteca também contém uma fonte 5x4, que usei para a maioria desses mini exemplos BOUNS. Há alguns problemas que posso notar com a fonte pequena, um deles parece causar problemas quando você usa o WIFI do dispositivo. Isso é algo que eu quero explorar mais, mas tive tempo. O outro problema é que ele não rola, apenas a fonte maior pode rolar. Portanto, nenhum desses exemplos usa o WIFI - eles apenas atualizam a tela, e mais sobre isso será feito posteriormente.
Vamos começar…..
Etapa 2: Instale a placa DFRobot FireBeetle ESP32 no IDE do Arduino
Portanto, vou encaminhá-lo para o DF Robot Wiki sobre a instalação do núcleo da placa para o Arduino IDE.
É muito fácil de fazer com o IDE moderno (1.8.x ou melhor).
www.dfrobot.com/wiki/index.php/FireBeetle_…
Descobri que a biblioteca WiFi incorporada ao Arduino IDE causa problemas (PS, qualquer outra biblioteca WiFi que possa estar instalada no diretório da biblioteca pode ou não causar problemas). A única maneira (ou pelo menos a maneira mais fácil) que encontrei de resolver o problema é remover a biblioteca WiFi do diretório IDE. Infelizmente, não há uma boa maneira de dizer onde ele pode ser instalado - depende de como o IDE está instalado e de qual sistema operacional você está usando.
O que eu fiz foi encontrar a biblioteca WiFi que está causando problemas e apenas mover o diretório WiFi para a sua área de trabalho … e reiniciar o IDE. Dessa forma, você pode manter a biblioteca caso precise para as placas WIFI Arduino.
90% dos problemas que tenho visto estão relacionados ao problema acima. Se você receber muitos erros de compilação, relacionados ao uso de WiFi do diretório Arduino IDE ou do diretório Arduino Library, este é o problema que você tem.
Meu segundo problema é às vezes que o upload do esboço falha - nesse caso, só preciso apertar o botão de upload novamente e funciona.
E, por último, se você abrir o console serial e, em seguida, fechá-lo - o FireBeetle congela.
Eu sei que o DF Robot está trabalhando ativamente no núcleo da placa, e apenas no pouco tempo que eu tive a placa, eles lançaram um novo núcleo. Infelizmente, isso não resolveu o problema do WiFi, que é o meu maior problema.
* Espressif tem um gerenciador de núcleo 'genérico' que pode ser instalado, o núcleo inclui a placa FireBeetle ESP32, mas eu estava tendo um problema com a forma como os pinos são numerados. O interessante aqui é que a biblioteca WiFi funciona com a biblioteca WiFi embutida - então eu sei que há uma solução para esse problema ao virar da esquina.
Se você gostaria de experimentar os núcleos Espressif, você pode encontrar mais informações aqui:
github.com/espressif/arduino-esp32
Eu pessoalmente gosto de como o núcleo do DF-Robot funciona, mesmo com os poucos problemas que estou tendo.
** NOTA: Estou usando o LinuxMint 18 que é baseado no Ubuntu 16.04, eu acho, não tentei isso em nenhuma outra máquina, mas acredito que o problema está presente para todos os sistemas operacionais com base em algumas pesquisas na Internet que fiz. **
Etapa 3: instalar bibliotecas comuns para os projetos

Todos esses projetos usam algumas bibliotecas comuns, portanto, é mais fácil executar esta etapa agora.
Dependendo da biblioteca, você pode encontrá-la no gerenciador de bibliotecas - que é de longe a maneira mais fácil de instalar uma biblioteca.
Outra forma comum é instalar por meio de um arquivo zip, que também funciona da mesma forma. Mas geralmente eu uso o método de instalação manual. Há um bom tutorial sobre os três métodos no site do Arduino.
www.arduino.cc/en/guide/libraries
Para essas bibliotecas, eu recomendaria o método manual - porque existem algumas bibliotecas diferentes com o mesmo nome, usando o gerenciador de bibliotecas você pode acabar com o errado.
Todos esses projetos usam um gerenciador de WiFi para facilitar a conexão ao seu wifi - decidi fazer isso para que, se você precisar mover seu projeto, não precise reprogramar a placa. Isso é algo que eu uso para as placas ESP8266 e funciona bem - não é perfeito. A sorte de usar a biblioteca foi portada para usar o ESP32 por um usuário do github chamado bbx10. (Este gerenciador também deve trabalhar com as placas ESP8266)
Precisamos instalar três bibliotecas para que isso funcione.
O WiFiManager -
The WebServer -
E, finalmente, o DNSServer -
Também comum a todos os esboços é a biblioteca DF Robot DFRobot_HT1632C para a matriz de LED.
www.dfrobot.com/wiki/index.php/FireBeetle_…
A biblioteca pode ser encontrada aqui (novamente, eu recomendaria o método de instalação manual)
github.com/Chocho2017/FireBeetleLEDMatrix
Uma nota especial: no meu repositório github - tenho algumas bibliotecas DFRobot_HT1632C ligeiramente modificadas
github.com/kd8bxp/DFRobot-FireBeetle-ESP32…
A modificação é para uma fonte menor e usada apenas para alguns dos exemplos de bônus. Você pode usar a biblioteca modificada e não deve causar problemas. Há também uma biblioteca ligeiramente modificada (anexada a alguns dos esboços como guias) que pode fazer imagens de bitmap.
Se você escolher usar a versão ligeiramente modificada, será necessário renomear o diretório "biblioteca modificada" para FireBeetleLEDMatrix e mover essa pasta para o diretório da biblioteca do Arduino. Você não precisa usar esta versão para esses projetos, ela é necessária se você quiser experimentar algumas das fontes menores dos exemplos de bônus.
Essas são as bibliotecas comuns - iremos instalar algumas bibliotecas específicas para cada projeto.
Vamos passar para a matriz de LED….
Etapa 4: a tampa da matriz LED 24x8



Vamos acompanhar o tutorial do robô DF para a matriz de LED
www.dfrobot.com/wiki/index.php/FireBeetle_…
Introdução: Este display LED Matrix 24 × 8 é projetado especialmente para a série FireBeetle. Ele suporta o modo de baixo consumo de energia e exibição de rolagem. Com chip de driver de LED de alto desempenho HT1632C, cada led tem registro independente, o que torna mais fácil dirigir separadamente. Ele integra um relógio RC de 256KHz, apenas 5uA no modo de baixa energia, suporta ajuste de brilho PWM de 16 escalas. Este produto também funciona com outro microcontrolador Arduino, como o Arduino UNO.
Especificação:
- Tensão operacional: 3,3 ~ 5VLED
- Cor: Cor única (Branco / Azul / Amarelo / Vermelho / Verde)
- Chip de unidade: HT1632C
- Corrente de trabalho: 6 ~ 100mA
- Consumo de baixa energia: 5uARC
- clock: 256KHz
- Chip Select (CS): D2, D3, D4, D5 selecionável
- Suporte para exibição de rolagem
PINs padrão:
- DATAD6
- WRD7 (geralmente não usado)
- CSD2, D3, D4, D5 selecionáveis (D2 padrão)
- RDD8
- VCC 5VUSB; Bateria 3.7 VLipo
(Todos esses projetos usam D2 para o pino de seleção, isso pode ser facilmente alterado conforme necessário.)
Na parte de trás do LED Matrix você verá 4 pequenos interruptores, certifique-se de selecionar apenas um dos pinos CS. Essas pequenas opções são como você seleciona seu PIN CS, e o padrão é D2.
O DF Robot WIKI tem alguns códigos de amostra, esse código também está nos exemplos da biblioteca. (Eu acredito)
Outra observação: use os números Dx para seus pinos - caso contrário, os números dos pinos serão os números / nomes dos pinos IO
E isso pode causar alguns problemas.
Definindo um ponto:
X é de 0 a 23 (ou se você pensar nisso como uma planilha, são colunas).
Y é de 0 a 7 (ou se você pensar nisso como uma planilha, são linhas).
A biblioteca fornece uma função de ponto de ajuste.
display.setPoint (x, y) isso definirá o cursor para aquele local, onde agora você pode imprimir uma mensagem.
display.print ("Olá, mundo", 40); // isso fará com que o display exiba "Hello World" começando no ponto x, y e rolando para fora da tela.
Também existe um setPixel (x, y) e clrPixel (x, y) - setPixel acenderá um LED na localização x, y, e clrPixel desligará um LED na localização x, y.
Existem algumas outras coisas que esta biblioteca pode fazer - e a maioria está incluída nos exemplos.
(Eu recomendaria executar e modificar os exemplos para ver o que ele pode fazer).
* Uma coisa que parece estar faltando é desenhar bitmaps - a biblioteca pode realmente fazer isso, mas por algum motivo é uma função privada da biblioteca. Veja alguns dos meus exemplos de bônus para uma versão ligeiramente modificada da biblioteca
** Outra coisa que inclui um conjunto de fontes 5x4, o que é bom ter uma fonte menor - está comentado na biblioteca. Eu descomentei e fiz funcionar, mas notei alguns problemas com ele - o maior deles não rola. E percebi que parece causar problemas ou com o wi-fi ou talvez com outra biblioteca que eu queria usar.
Uma das bibliotecas modificadas que incluo, no entanto, usa a fonte 5x4.
Vamos passar para os projetos…..
Etapa 5: Projeto 1: um relógio NTP de matriz de LED simples com visor de horário militar ou visor AMPM



Projeto 1: É um relógio NTP de matriz de LED simples com exibição de horário militar ou exibição de tempo AMPM, Este relógio se conectará a um NTP (servidor de horário), pegará o horário e aplicará um off set para que você obtenha o horário local. Ele exibirá a hora na matriz de LED. - É um relógio muito simples, e um primeiro projeto muito simples.
Antes de começarmos com este projeto simples, pode ser uma boa ideia saber o que é NTP -
NTP é um protocolo de internet usado para sincronizar relógios de computadores para alguma referência de tempo. É um protocolo padrão. NTP significa Network Time Protocol.
O NTP usa o UTC como hora de referência (UTC é a hora universal coordenada), evoluiu do GMT (Horário de Greenwich) e, em alguns círculos, é chamado de Zulu Time (militar). UTC é baseado em uma ressonância quântica de um átomo de césio.
NTP é tolerante a falhas e altamente escalável, o protocolo é altamente preciso, usando uma resolução de menos de um nanossegundo.
*
Um relógio UTC não é muito útil para a maioria das pessoas, então precisamos ajustar nosso relógio para a hora local. Felizmente, podemos fazer isso muito fácil. Então, vamos começar com este relógio NTP simples….
Primeiro, precisamos instalar uma biblioteca que facilite a comunicação com os servidores NTP.
github.com/arduino-libraries/NTPClient (esta biblioteca provavelmente está no gerenciador de biblioteca)
Você pulou a etapa 3 - e não tem certeza de como instalar as bibliotecas (?) Melhor voltar e ler a etapa 3:-)
Você precisa ir a este site e colocar a cidade mais próxima de você que está no seu fuso horário.
www.epochconverter.com/timezones
Ao pressionar Enter, você verá "Resultados da conversão", e nos resultados você obterá o seu deslocamento (diferença para GMT / UTC) em segundos (para mim isso é -14400)
No esboço dfrobot_firebeetle_led_matrix_ntp_clock na linha 66, você verá:
#define TIMEOFFSET -14400 // Encontre seu fuso horário desativado aqui https://www.epochconverter.com/timezones OFF Defina em segundos # define AMPM 1 // 1 = hora AM PM, 0 = MILITAR / 24 HR Time
substitua -14400 pelo seu deslocamento. Na próxima linha, você verá AMPM 1 - isso fará com que o relógio exiba a hora em AM / PM - se você preferir vê-lo em 24 horas, faça um zero.
Em seguida, carregue o esboço em sua placa, conecte-se ao ponto de acesso (gerenciador de wi-fi) e insira os detalhes de seu wi-fi. SE você já tiver feito isso, verá "conectado" rolar pela tela e, alguns segundos depois, verá a hora.
É isso para este projeto - simples e fácil de usar…..
(Possíveis melhorias: exiba o mês, o dia e o ano, configure uma campainha e alarmes - geralmente controle o que você vê por meio de uma página da web. Essa ideia exigiria uma grande reescrita do esboço simples atual)
Pronto para outro projeto simples - Mostrar onde está a ISS - Passe previsões e quantas pessoas estão no Espaço! (PS, este esboço usa uma página da web para controlar o que é exibido)…..
Etapa 6: Projeto 2: Exibição de previsão de aprovação do ISS,



Projeto 2: ISS Pass Prediction Display, este projeto usa o segundo núcleo do processador. Ele exibirá o quão perto (em milhas) o ISS está, quando esperar a próxima passagem do ISS em sua localização (no horário UTC) e, opcionalmente, quantas pessoas estão no espaço. Como muitas dessas informações não mudam com frequência, usamos o segundo núcleo apenas para verificar se há atualizações das previsões de aprovação ou quantas pessoas estão no espaço a cada 15 minutos. Podemos evitar muitas chamadas de API para o servidor dessa maneira. Este projeto é um pouco mais complicado, mas ainda bem fácil de fazer.
Este projeto é baseado em um dos meus projetos anteriores, que pode ser encontrado aqui:
(Um sistema de notificação simples da ISS) Em que usei um ESP8266 com uma tela OLED integrada (D-Duino). Na maior parte, este projeto usa apenas um sistema de exibição diferente, expandi-o para que você possa alterar o que deseja ver rapidamente por meio de uma página da web. Então vamos começar….
A maior parte do crédito pela facilidade de uso vai para https://open-notify.org, que tem uma API muito simples e fácil de usar. A API de notificação aberta tem três coisas que podem ser exibidas, localização do ISS em latitude e longitude, previsões de passagem com base em uma dada latitude e longitude. E, finalmente, quantas pessoas (e seus nomes) estão no espaço.
Precisamos instalar outra biblioteca - a biblioteca ArduinoJson.
github.com/bblanchon/ArduinoJson
Também precisamos do TimeLib.h, mas não tenho certeza de onde consegui esse ou se está incluído no IDE (desculpe)….
Então, por que prever onde a ISS estará - A ISS contém vários equipamentos de rádio amador, e quando está "sobrecarregado", um operador de rádio amador pode fazer contato com a ISS usando alguns rádios muito simples (e baratos). Eu até fiz isso enquanto estava no celular (dirigindo o carro). Você realmente não precisa de muito para fazer este trabalho. A única coisa que você precisa é saber onde está. E apontar a antena em sua direção ajuda.
As linhas 57, 58, 59 são algumas variáveis de exibição - se forem definidas como 1, você verá uma exibição; se forem definidas como 0 (zero), você não verá uma exibição. (Essas variáveis podem ser definidas no esboço ou atualizadas a partir de uma página da web que o firebeetle cria - mais sobre isso mais tarde).
int locDis = 1; // Exibir localização do ISSint pasDis = 0; // Exibir previsões de aprovação int pplDis = 1; // Exibir pessoas no espaço
portanto, locDis exibirá a localização da ISS em latitude e longitude - também exibe a quantos quilômetros de distância está.
pasDis obterá as previsões de passagem de open-notify.org e as exibirá.
e, finalmente, pplDis exibirá os nomes e quantas pessoas estão no espaço - isso pode ficar muito longo, não
mudar frequentemente também. (você pode alterá-los ou deixá-los, é totalmente opcional)
Também precisamos saber nossa latitude e longitude e colocá-la no esboço.
Não precisa ser uma latitude / longitude precisa, pode ser o centro da sua cidade ou um pouco afastado. A pegada da ISS é ampla enquanto está sobrecarregada, e centenas (ou milhares) de milhas podem ser cobertas, então estar um pouco fora de sua latitude / longitude não vai ser um obstáculo (na maioria das vezes), a comunicação a mais de 500 milhas é bastante comum.
Se você não sabe sua latitude e longitude, este site pode ajudá-lo.
www.latlong.net Perto da linha 84 do esboço, você verá algo assim:
// Encontre sua latitude e longitude aqui // https://www.latlong.net/ float mylat = 39.360095; float mylon = -84,58558;
Isso deve ser tudo o que precisa ser mudado. Carregue o esboço e conecte o Firebeetle à internet - e você deve ver, a localização da ISS dada em lat / long e a quantas milhas de distância (lembre-se que esta será uma distância aproximada. A ISS se move muito rápido, e no momento em que a exibição é concluída, a ISS já se moveu muitos quilômetros de onde estava). Você também deve ver as pessoas no espaço. (SE você não alterou a variável acima).
Estamos usando o segundo núcleo do ESP32 para executar um site da Web, o uso do site nos dá controle sobre o que é exibido na matriz de LED. Deve ser bastante intuitivo sobre como funciona, uma seção mostra o que está ativado para exibição, outra seção tem botões "sim" "não" - clique no "sim" significa que você deseja ver, o "não" significa não t mostre. Você também deve ver que a seção superior muda com base nos botões.
A única coisa que não é tão simples aqui é como encontrar o endereço IP do Firebeetle - infelizmente não consegui encontrar uma boa maneira de encontrá-lo - então usei apenas o console serial do IDE para exibir (9600 baud).
Abra o console e você verá o endereço IP. (abra-o antes de receber a mensagem de conexão) - minha outra opção era exibi-lo no LED Matrix uma vez logo na inicialização - decidi não fazer isso porque você pode não estar olhando na hora e vai perdê-la. Eu tinha considerado enviar uma mensagem sms, ou algo assim, mas, no final, apenas mantenho as coisas simples. (Eu também tentei atribuir um IP / gateway / etc estático, não consegui fazer funcionar direito com o gerenciador de wi-fi - o código ainda está no esboço, então se alguém descobrir, me avise)
O esboço também antecipa a integração do FreeRTOS no núcleo ESP32 - temos uma tarefa que é executada a cada 15 minutos ou mais, o que isso faz é atualizar as previsões de passes, bem como as pessoas no espaço. Como eu disse antes, as pessoas no espaço não mudam muito, então isso provavelmente poderia ser movido para outra tarefa e talvez executado uma vez a cada 12 horas (ou 6 horas) - mas isso funciona e mantém as coisas simples.
Para quem não conhece o FreeRTOS é uma maneira de permitir que um microcontrolador de núcleo único execute tarefas múltiplas
Normalmente, você tem que incluir algumas bibliotecas e outras coisas para fazê-lo funcionar - no entanto, é construído no núcleo para o ESP32 - o que torna o ESP32 um dispositivo muito poderoso. para obter mais informações sobre FreeRTOS
freertos.org/
MELHORIAS: há uma série de coisas que podem ser melhoradas para este projeto, e quase todos os dias eu penso em algo que poderia ser feito um pouco diferente, ou alterado, ou adicionado.
E no diretório de mais exemplos do repositório, você pode ver algumas das coisas anteriores / diferentes em que pensei - algumas delas não funcionaram, algumas apenas mudaram e algumas foram incluídas no esboço atual.
* A certa altura, tentei adicionar um neopixel à tela para que ficasse um pouco mais parecido com o meu projeto anterior - nunca consegui funcionar direito (achei que era um problema de energia que não havia considerado). trabalhando em uma maneira de melhorar essa ideia *
Enquanto escrevia esta etapa, pensei, talvez eu possa adicionar uma maneira de atualizar sua latitude e longitude para o site - dessa forma, o esboço nunca precisaria ser modificado - eu pensarei sobre este um pouco mais também.
Uma maneira aprimorada de obter o endereço IP é outra coisa que eu gostaria de fazer (ainda estou pensando nisso também)
Vamos passar para o nosso próximo projeto…..
Etapa 7: Projeto 3: um sinal de mensagem móvel simples usando MQTT



"carregando =" preguiçoso "" carregando = "preguiçoso"



Acontece que a biblioteca pode exibir imagens - por alguma razão essa função parece ser "privada" - bem, para os próximos esboços, modifiquei a biblioteca mais uma vez e tornei drawImage uma função pública.
Desta vez, coloquei a biblioteca modificada no diretório de sketches, então você não precisa reinstalar a biblioteca, o sketch olha para si mesmo primeiro, depois vai olhar no diretório de biblioteca, então estamos bem!
*** Estou planejando enviar essa alteração ao DFRobot, pois é realmente muito legal e legal poder fazer esses tipos de esboços ***
Esboço de imagens de matriz de LED, aqui estava eu primeiro tentando descobrir o que a biblioteca queria e o que funcionaria e não funcionaria - com vários graus de sucesso. Descobri que as imagens 8x8 funcionam melhor, mas você pode fazer com que outras funcionem também. Também descobri alguns editores de matriz on-line, alguns funcionam melhor do que outros.
xantorohara.github.io/led-matrix-editor/ - parece funcionar bem, faz imagens 8x8, e você as quer como matrizes de bytes.
www.riyas.org/2013/12/online-led-matrix-fo … este funciona bem e tem a capacidade de fazer telas maiores do que 8x8, a tela parece estar ligada ao lado desta tela Contudo. Matrizes de bytes parecem funcionar melhor aqui. Usei para fazer os "invasores do espaço" vistos no vídeo acima.
Então, como isso funciona, drawImage (const byte * img, uint8_t largura_t, uint8_t height_t, int8_t x, int8_t y, int img_offset);
variável da matriz de bytes da imagem, a largura da imagem (8), a altura da imagem (8), a posição inicial na tela x (0), y (0) geralmente e um número de deslocamento, que não sou 100% certo do que ele faz, então na maioria das vezes eu o deixei em zero.
No esboço LED Matrix Images - há 8 matrizes de bytes diferentes - com três métodos diferentes também.
- fogos de artifício são os primeiros arranjos, honestamente, não tenho certeza de como esse funciona - mas funciona.
em seguida, há uma boca - isso realmente não funciona muito bem, a boca está posicionada do lado errado para uma, e tentar fazer qualquer mudança só piora as coisas. (aprender o que funciona e o que não é metade da diversão)
Seguido pelo primeiro marioImg - isso é muito grande para a tela, e acho que é aqui que o off set entra em jogo - eu usei aqui, e você pode ver a frente do mario, se mudar o offset para 1 você ' vou ver as costas dele. (eu não posso te dizer por que ou o que o deslocamento faz. Parece mudar a imagem, mas por que 2 muda para que você possa ver a frente dele e por que 1 muda para outra direção, eu não posso te dizer)
IMAGENS - array de bytes é um sinal @ que fiz - parece o que fiz usando a ferramenta em
A matriz de bytes pic1 também se parece com o que eu estava tentando fazer, só que é menor do que eu estava tentando - o que é, eu não posso dizer, mas posso dizer que geralmente se parece com o que eu estava fazendo no editor.
mario2Img - esta é minha própria versão do Mario maior feito para um tamanho de tela 8x8 - e tu aí um ou dois pixels fora do lugar (minha culpa, não as telas) ele se parece com um pequeno Mario (sorta).
invader1 e invader2 - ambos minha ideia para um invasor do espaço. ficaram muito bons e, ao colocar as imagens uma em cima da outra, consigo criar o efeito de pés em movimento.
Existem dois esboços de fogos de artifício no diretório, cada um um pouco diferente e vale a pena experimentar.
Um tem os fogos de artifício se movendo pela tela, então um pouco mais / animação diferente … o outro tem dois fogos de artifício exibidos ao mesmo tempo
Também há três esboços de "invasores", cada um é um pouco diferente, um tem o invasor se movendo pela tela, e você pode ver como fiz isso - (talvez haja maneiras melhores de fazer isso, não sei)
Ainda mais: Existem alguns esboços no diretório de teste do repositório - a maioria deles não funcionou exatamente da maneira que eu queria ou eram ideias que eu queria fazer, mas não funcionaram da maneira que eu queria. Eu os deixei porque alguém pode ter algumas idéias * (eu fiz um pequeno "escudo" com um pixel WS2812 nele para uso com o monitor ISS, mas eu o conectei à linha 3v, e simplesmente não tinha o suficiente energia com o LED Matrix funcionando também, o pixel funcionou bem, sem o LED Matrix tu, então ainda há algo que eu poderia fazer com ele) *
Há também um diretório chamado "Mais exemplos" - são variações de alguns dos rascunhos do projeto, se algo foi adicionado ou removido, ou alterado de alguma forma. Para estes, eles funcionam - eles simplesmente não são o projeto final. Então, eu os deixei de novo, alguém poderia conseguir algo útil para eles. (Pode ser)
Espero que você tenha gostado deste instrutível tanto quanto eu gostei de fazer esses projetos:-)
Etapa 11: LInks…
Este projeto foi patrocinado e apoiado pela DF Robot. Use os links abaixo para os produtos:
Firebeetle ESP32 -
Matriz de LED 24x8 da tampa Firebeetle -
Meu Repositório de Código:
Se você achar este ou qualquer um dos meus projetos úteis ou agradáveis, por favor, ajude-me. Qualquer coisa que eu conseguir vai comprar mais peças e fazer mais / melhores projetos.
www.patreon.com/kd8bxp
Biblioteca NTPClient
ArduinoJson.h
ESP8266 Weather Library
Biblioteca Json-Streaming-Parser
Recomendado:
Projetos Arduino de painel LED 16x16 RGB: 5 etapas (com imagens)

Projetos Arduino de painel LED RGB 16x16: Olá a todos, estou postando este projeto porque gostaria que todos tivessem um lugar simples para brincar com um desses fantásticos painéis LED RGB 16x16. Peguei ideias de outros projetos e as modifiquei para este projeto. Dá a você
Comunicação sem fio usando o módulo transceptor NRF24L01 para projetos baseados em Arduino: 5 etapas (com imagens)

Comunicação sem fio usando o módulo transceptor NRF24L01 para projetos baseados em Arduino: Este é meu segundo tutorial instrutível sobre robôs e microcontroladores. É realmente incrível ver seu robô vivo e funcionando como esperado e acredite, será mais divertido se você controlar seu robô ou outras coisas sem fio com rapidez e
Carteira IoT (carteira inteligente com Firebeetle ESP32, Arduino IDE e planilha do Google): 13 etapas (com imagens)

IoT Wallet (carteira inteligente com Firebeetle ESP32, Arduino IDE e Google Spreadsheet): Primeiro prêmio no Concurso de Bolso Instructables! D Se você investiu algum dinheiro em criptomoedas, provavelmente já sabe que elas são altamente voláteis. Eles mudam durante a noite e você nunca sabe quanto dinheiro 'real' você ainda tem em seu walle
10 projetos básicos do Arduino para iniciantes! Faça pelo menos 15 projetos com uma única placa !: 6 etapas

10 projetos básicos do Arduino para iniciantes! Faça pelo menos 15 projetos com uma única placa !: Projeto Arduino & Tutorial Board; Inclui 10 projetos básicos do Arduino. Todos os códigos-fonte, o arquivo Gerber e muito mais. Sem SMD! Solda fácil para todos. Componentes fáceis removíveis e substituíveis. Você pode fazer pelo menos 15 projetos com um único bo
Lâmpadas LED conectadas - Projetos IoT: 7 etapas (com imagens)

Lâmpadas LED conectadas | Projetos IoT: Esta não é apenas mais uma lâmpada LED gravada que você vê no mercado hoje em dia. Esta é a versão avançada dessas lâmpadas. Na era dos dispositivos conectados, fiz minhas próprias lâmpadas conectadas. Este projeto é inspirado em um produto chamado Filimin:
