
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


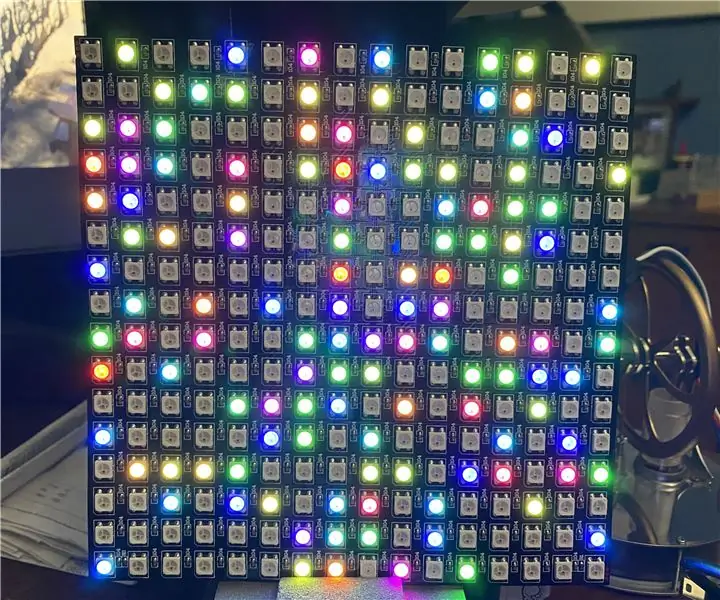
Olá a todos, Estou postando este projeto porque gostaria que todos tivessem um lugar simples para brincar com um desses fantásticos painéis LED RGB 16x16. Peguei ideias de outros projetos e as modifiquei para este projeto.
É um ótimo lugar para começar com alguns projetos de painel divertidos que você pode pegar e modificar por conta própria. Não sou um programador C ++, mas a maior parte desse código é muito fácil de entender e modificar.
Comecei este projeto porque minha esposa queria fazer um chapéu de coco para a formatura de nosso filho.
Espero que você se divirta muito trabalhando nesses projetos.
Vou continuar atualizando o projeto com o novo código à medida que encontrar outras ideias.
CÓDIGO ANEXO:
16contador - Paleta de cores seguindo o caminho do painel
16random - Cores Aleatórias no Painel
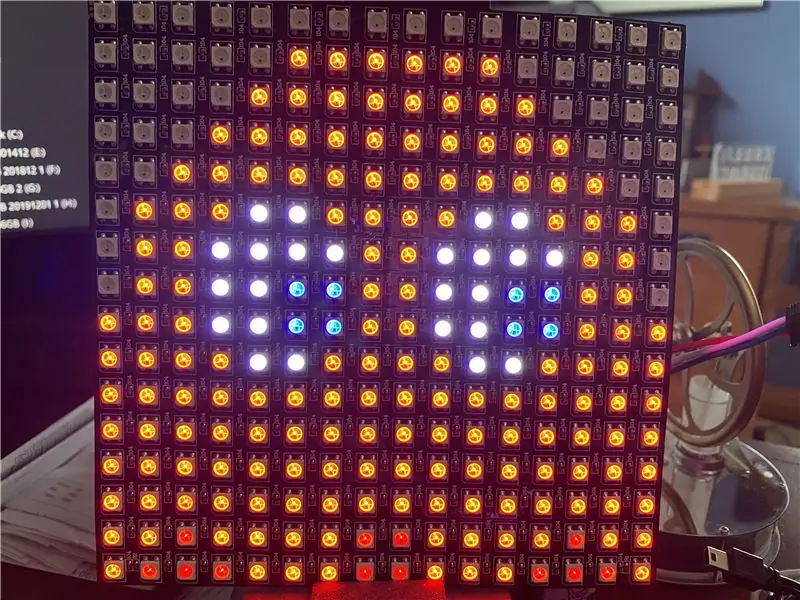
16pacman - Yellow Pacman
16red - Red Pacman Ghost
16colormatrix - Swirling Colors (crédito para outro projeto do Youtube)
Suprimentos
Comprei o painel de LED da Amazon, mas você também pode obtê-lo no Ebay:
www.amazon.com/gp/product/B01DC0IOCK/ref=p…
Gosto de usar Arduino Nano por seu tamanho pequeno, raramente preciso de todos os pinos das placas grandes:
Os cabos para conectar sua placa Arduino são USB Mini e precisam ser capazes de transferir dados:
Etapa 1: configurar a placa e o painel de LED



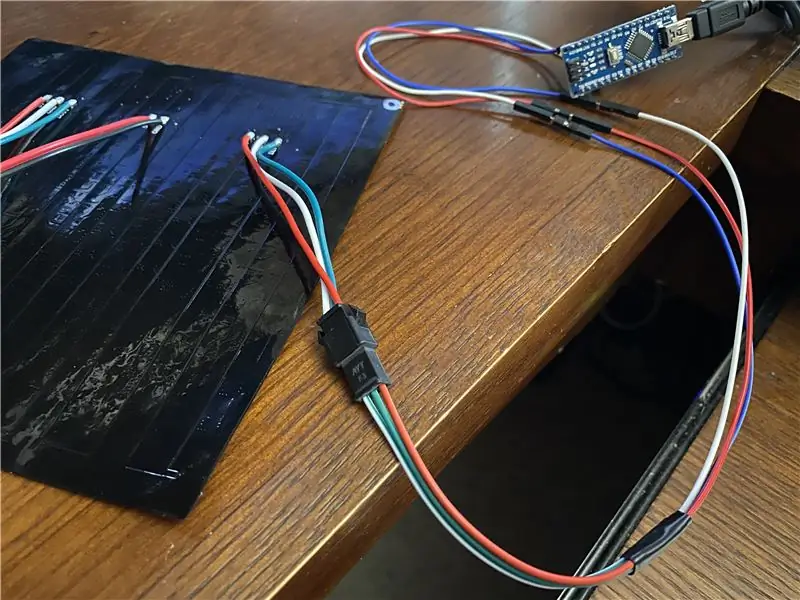
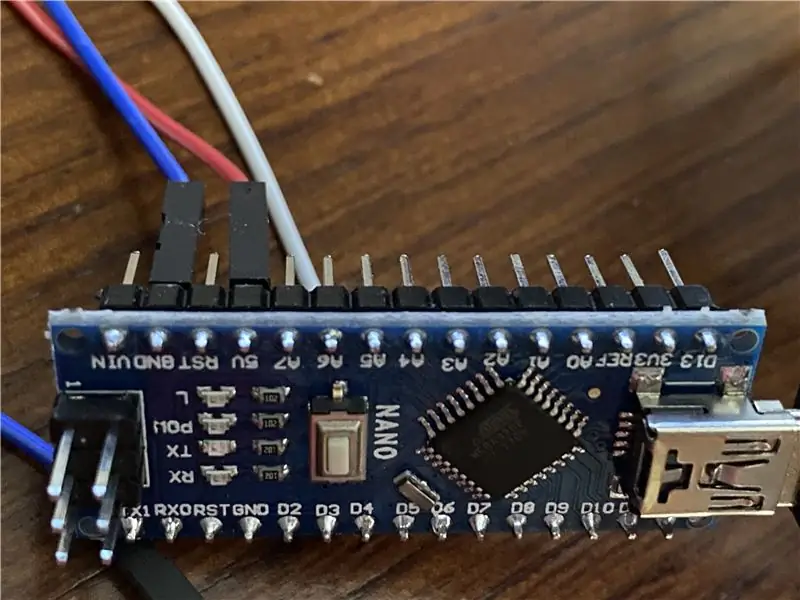
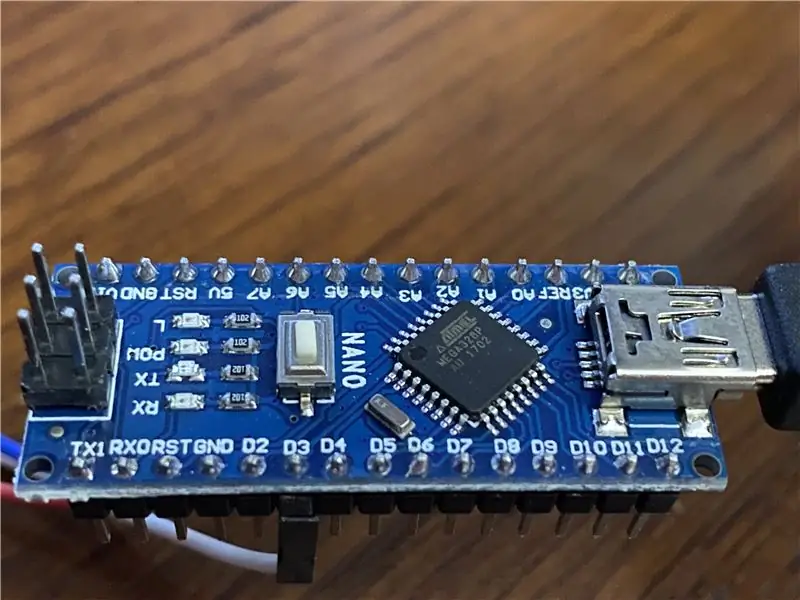
FIAÇÃO
O painel tem 3 fios, vermelho, verde, branco.
Vermelho (positivo) do painel para 5v na placa Arduino
Verde (terra) do painel para GND na placa Ardunino
Branco (dados) do painel para o pino 3 no Arduino Nano
Não se confunda com a cor dos meus fios nas fotos, apenas usei fios de cores diferentes para conectar o Nano ao painel.
Finalmente, conecte o Nano com o cabo USB Mini ao seu PC.
Etapa 2: Configuração da programação


SOFTWARE ARDUINO
Baixe e instale o software Arduino em seu PC.
www.arduino.cc/en/Main/Software
BIBLIOTECA FastLED
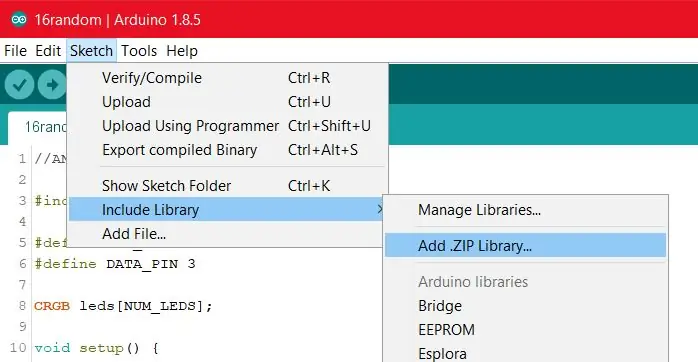
Você também precisará baixar a biblioteca FastLED do Github. A maior parte do código deste projeto requer essa biblioteca. Clique em Sketch, Include Library, Add Library, Escolha o arquivo FastLED-master.zip.
github.com/FastLED/FastLED
ESTRUTURA DA PASTA
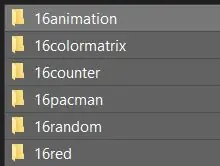
Crie uma pasta para o código do Arduino e coloque cada código do projeto em uma subpasta separada, onde o nome da pasta é o mesmo do código.
Etapa 3: Programação

Certifique-se de que a placa Arduino Nano esteja conectada ao computador.
Clique em um dos arquivos.ino de exemplo na estrutura de pasta adequada e ele deve abrir no programa Arduino.
Uma vez no programa Arduino, clique em Tools, Board e escolha a placa Arduino Nano.
Em seguida, clique em Ferramentas, Porta, deve haver pelo menos uma porta listada, escolha uma porta.
Clique no botão Upload (seta para a direita) para compilar e enviar seu esboço para o quadro. O padrão de cores deve ser exibido em seu painel 16x16
Se você tiver um problema de porta, tente uma porta diferente se houver mais de uma listada.
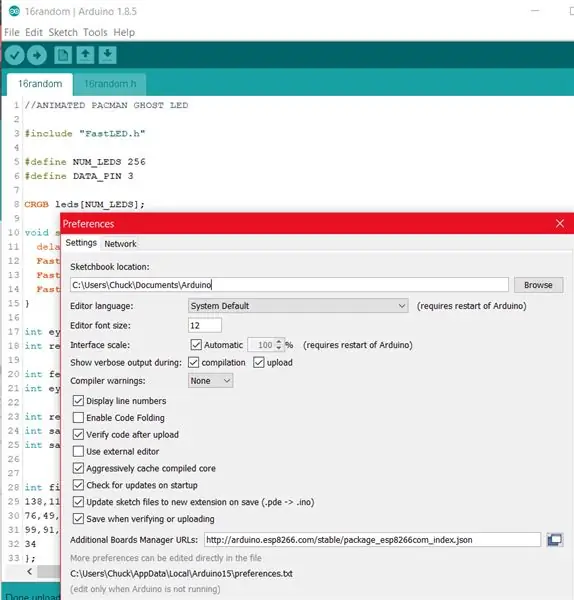
Se você tiver algum erro, vá para Arquivo, Preferências e clique em "Mostrar saída detalhada durante".
Recomendado:
Um legal hack do touchpad do laptop para projetos do Arduino !: 18 etapas (com imagens)

Um legal hack de touchpad de laptop para projetos Arduino !: Um tempo atrás, quando eu estava mexendo em um touchpad PS / 2 com um microcontrolador Arduino, descobri que duas de suas conexões onboard podem ser usadas como entradas digitais. Neste Instructable, vamos aprender como podemos utilizar um add do touchpad PS / 2
10 projetos básicos do Arduino para iniciantes! Faça pelo menos 15 projetos com uma única placa !: 6 etapas

10 projetos básicos do Arduino para iniciantes! Faça pelo menos 15 projetos com uma única placa !: Projeto Arduino & Tutorial Board; Inclui 10 projetos básicos do Arduino. Todos os códigos-fonte, o arquivo Gerber e muito mais. Sem SMD! Solda fácil para todos. Componentes fáceis removíveis e substituíveis. Você pode fazer pelo menos 15 projetos com um único bo
4 projetos em 1 usando DFRobot FireBeetle ESP32 e LED Matrix Cover: 11 etapas (com imagens)

4 Projetos em 1 Usando DFRobot FireBeetle ESP32 & LED Matrix Cover: Pensei em fazer um instrutível para cada um desses projetos - mas no final decidi que realmente a maior diferença é o software para cada projeto que achei melhor apenas fazer um grande instrutível! O hardware é o mesmo para
Lâmpadas LED conectadas - Projetos IoT: 7 etapas (com imagens)

Lâmpadas LED conectadas | Projetos IoT: Esta não é apenas mais uma lâmpada LED gravada que você vê no mercado hoje em dia. Esta é a versão avançada dessas lâmpadas. Na era dos dispositivos conectados, fiz minhas próprias lâmpadas conectadas. Este projeto é inspirado em um produto chamado Filimin:
Faça você mesmo - economize ~ $ 200 e substitua as lâmpadas do painel do painel com LEDs: 8 etapas

Faça você mesmo - economize ~ $ 200 e substitua as lâmpadas do painel de instrumentos com LEDs: O revendedor de automóveis queria mais de $ 200,00 (peças e mão de obra - a maior parte dele mão de obra) para substituir as lâmpadas no painel de instrumentos de nosso Voyager 2001. Se você seguir essas instruções, poderá fazer isso sozinho por cerca de 20 minutos do seu tempo e ~ $ 22,90
