
Índice:
- Etapa 1: Materail e ferramentas necessárias
- Etapa 2: construir escudo
- Etapa 3: montar o circuito
- Etapa 4: Design de desenvolvimento de APP
- Etapa 5: Código de Desenvolvimento de APP
- Etapa 6: Programa Arduino (programa anexado)
- Etapa 7: aplicativo em execução com Arduino (apk anexado)
- Etapa 8: verifique a função
- Etapa 9: Torne-o infinito (arranjo de vidro)
- Etapa 10: Teste antes da conclusão
- Etapa 11: Enquadramento e Boxe
- Etapa 12: Imagens do relógio infinito
- Etapa 13: Modos do relógio
- Etapa 14: Mudança de cor do relógio
- Etapa 15: Mudança de modo
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.




Relógios digitais e analógicos normais são chatos, então planeje desenvolver um relógio legal com cores personalizadas para mostrador, ponteiro das horas, ponteiro dos minutos e ponteiro dos segundos. Para isso, primeiro deseja desenvolver o relógio usando faixa LED RGB endereçável. Então, para comunicação com o Arduino para mudar a cor, planejo construir um aplicativo usando o App inventor. Todos estão funcionando bem. Vamos ver passo a passo.
Observação
As cores são claras com os olhos, enquanto através da câmera refletem a cor do vidro superior combinada com o azul. Ou use o vidro branco unidirecional para melhor saída, mesmo na câmera.
Etapa 1: Materail e ferramentas necessárias



Materails necessários
1) Faixa LED RGB endereçável com 1m 60Leds.
2) Arduino UNO.
3) Módulo RTC para Arduino.
4) Módulo dente azul HC-05 para arduino.
5) PCB simples.
6) Cabeçalhos Masculino e Feminino.
7) Fios.
8) Espelho e vidro solar.
9) Fita de Enquadramento
Ferramentas necessárias
1) Conjunto de íons de soldagem.
2) Descascador de fios.
2) Computador.
3) Móvel.
Software e biblioteca necessários
1) IDE Arduino.
a) Biblioteca RTC.
b) Biblioteca de fios
c) Biblioteca EEPROM
d) SoftwareSerial
e) PololuLedStrip
2) MIT App Inventor
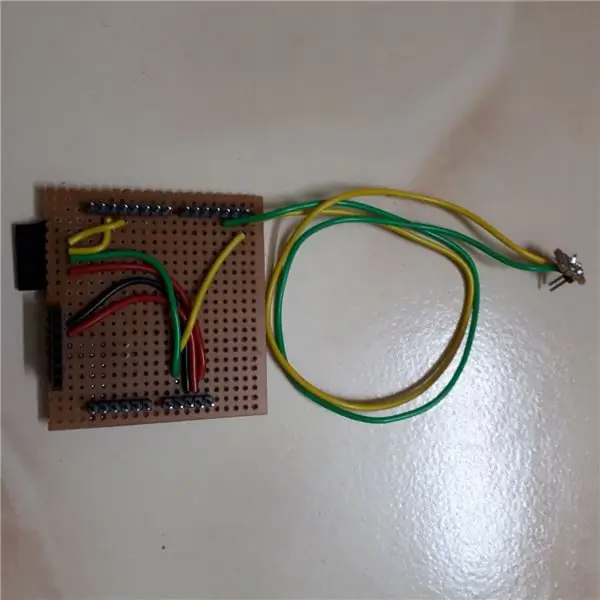
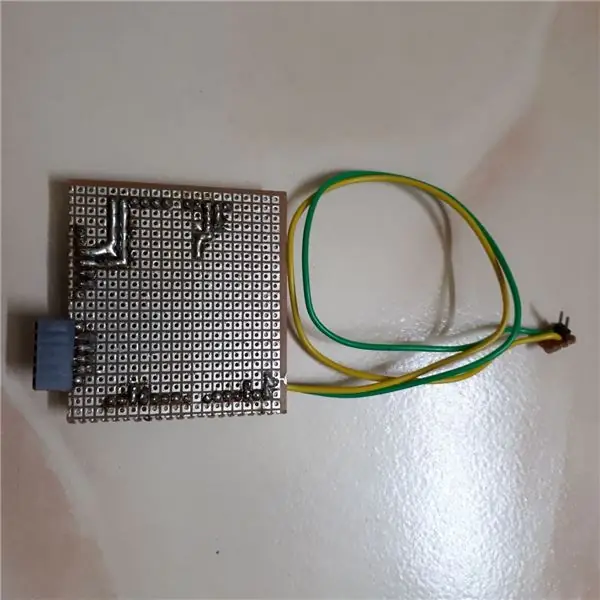
Etapa 2: construir escudo




1) Construir o shiled é nossa primeira tarefa. Aqui queremos conectar três itens (RTC, Bluetooth, LED endereçável com arduino.
2) Para RTC usamos A4 e A5 do lado analógico e + 5V e GRN.
3) Para bluetooth usamos pinos D2, D3 para TX e RX. e 5V e GRN.
4) Para faixa de LED endereçável, use uma placa de fonte de alimentação regulada para + 5V e GND. Conecte os dados ao D12 do Arduino.
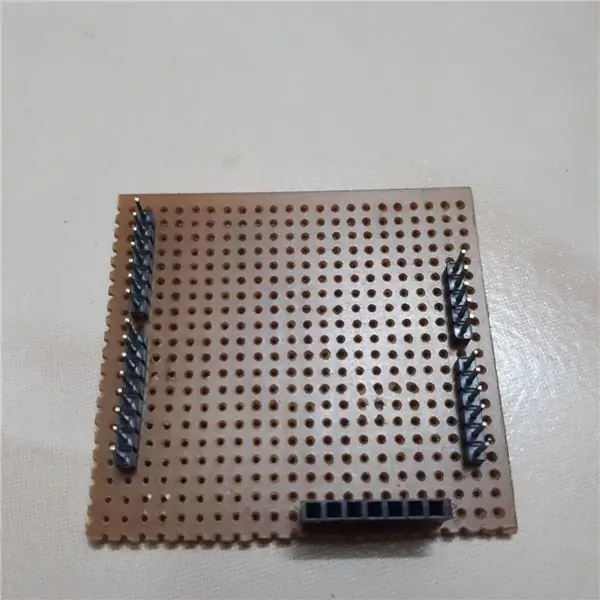
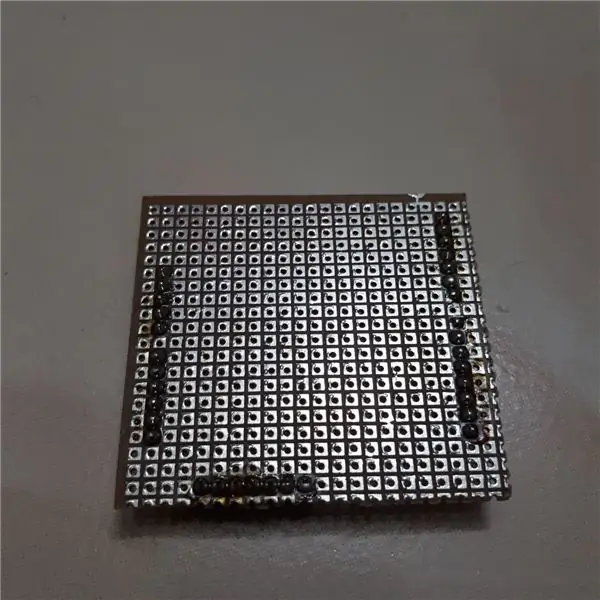
5) Primeiro fixe o conector macho de acordo com o pino do arduino e insira o PCB simples sobre ele.
6) Solde o cabeçalho macho.
7) Para conector fêmea de solda RTC e Bluetooth no PCB simples. use fios e puxe a trilha para criar um circuito.
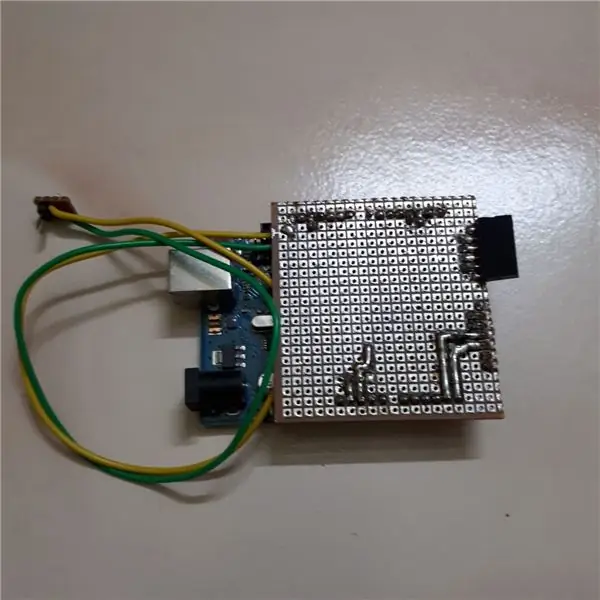
Etapa 3: montar o circuito



1) Agora fixe o escudo sobre o arduino.
2) Conecte o módulo RTC e dente azul.
3) Conecte a faixa de luz LED RGB endereçável.
4) Conecte a fonte de alimentação 5v do regulador ao LED RGB e 12V ao Arduino.
5) Conecte a fonte de alimentação de 12 V à fonte de alimentação do regulador.
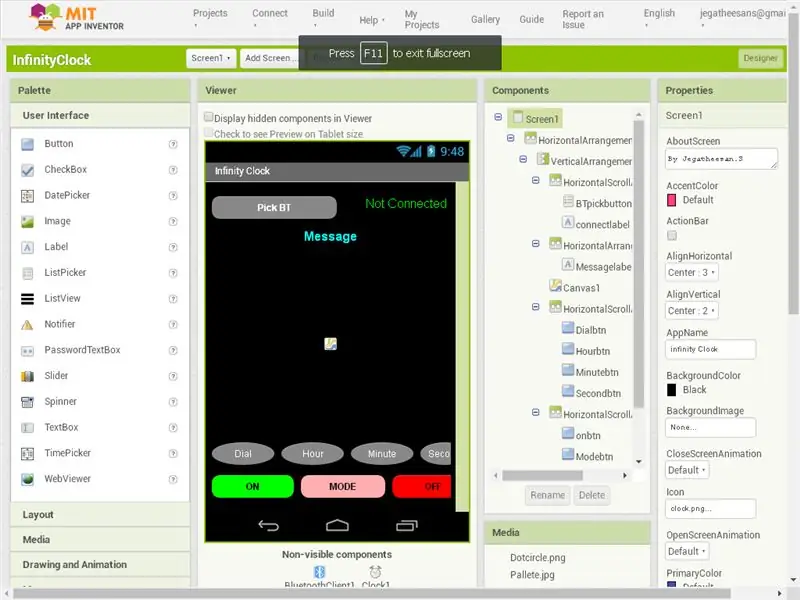
Etapa 4: Design de desenvolvimento de APP


Meu primeiro projeto concluído no Android é a fechadura de porta padrão, depois disso, neste projeto, aprendi muito no inventor de aplicativos. Trabalhando principalmente com cores e links para várias telas. Eu uso o App inventor2 online para desenvolver o aplicativo Android. É um aplicativo de codificação online baseado em GUI. Muito interessante de aprender e trabalhar.
1) Meu plano é conectar o Arduino e o Android via Bluetooth e desejar alterar as cores do Dial, Hora, Minuto e Segundos Ponteiros. Além disso, se quisermos desligar e ligar as luzes, temos botões separados para ligar e desligar.
2) No Projeto utilizo duas telas.
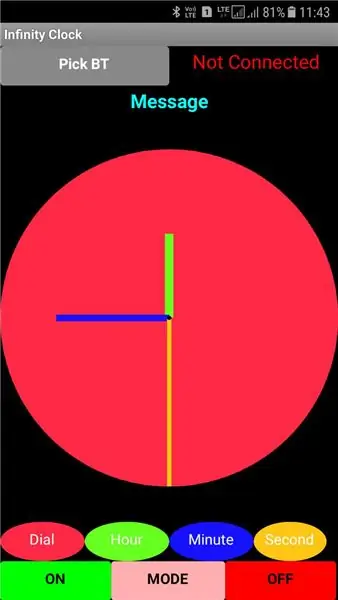
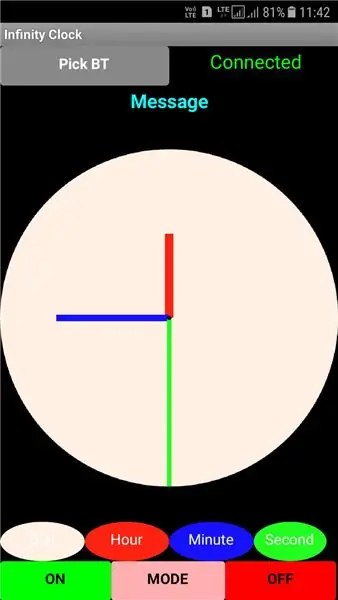
3) Primeira tela
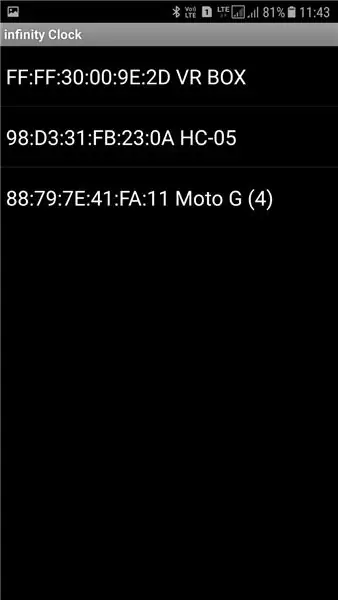
- Na parte superior eu uso um botão para pegar os dispositivos bluetooth e na lateral uma caixa de etiqueta para exibir o status do bluetooth.
- Na próxima linha, coloco uma caixa de rótulo para mostrar as mensagens do APP.
- Em seguida, um Canvas cobre a maior parte do aplicativo. Quero desenhar o relógio na tela com a cor selecionada.
- Em seguida, quatro botões chamados Dial, Hour, Minute, Second para escolher a cor da segunda tela.
- Em seguida, três botões para ON, OFF, MODE.
- Um controle de cliente bluetooth e Timer na lista oculta.
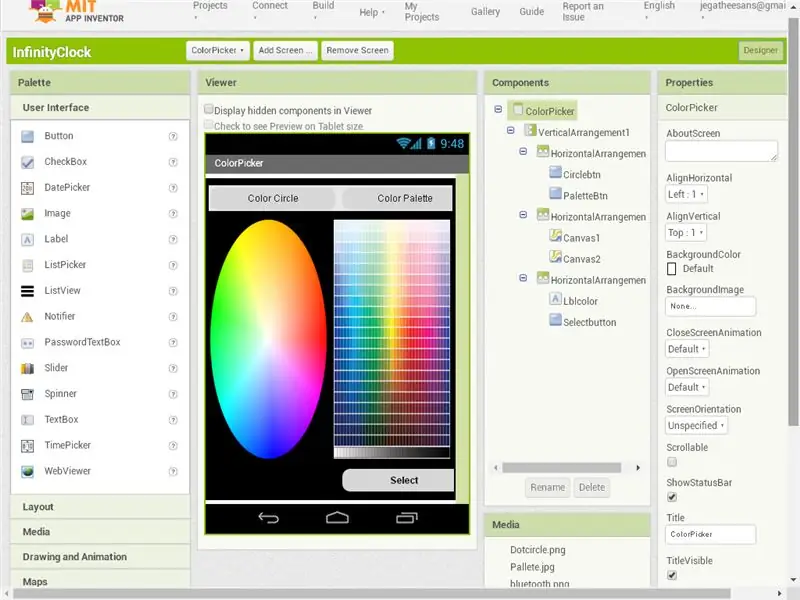
4) Segunda tela (tela de seleção de cores)
- Na tela do seletor de cores, eu uso duas imagens de seletores de cores. Para alterar as imagens eu uso dois botões na parte superior.
- Em seguida, duas telas, uma com cor circular e outra paleta quadrada, é usada. Apenas um está visível no momento.
- Em seguida, uma caixa de rótulo que mostra a cor selecionada e um botão de seleção para mover para a primeira tela com a cor escolhida.
Agora a parte do design está concluída. É uma codificação GUI, então na parte de codificação também queremos arrastar e soltar para continuar na próxima etapa.
Etapa 5: Código de Desenvolvimento de APP



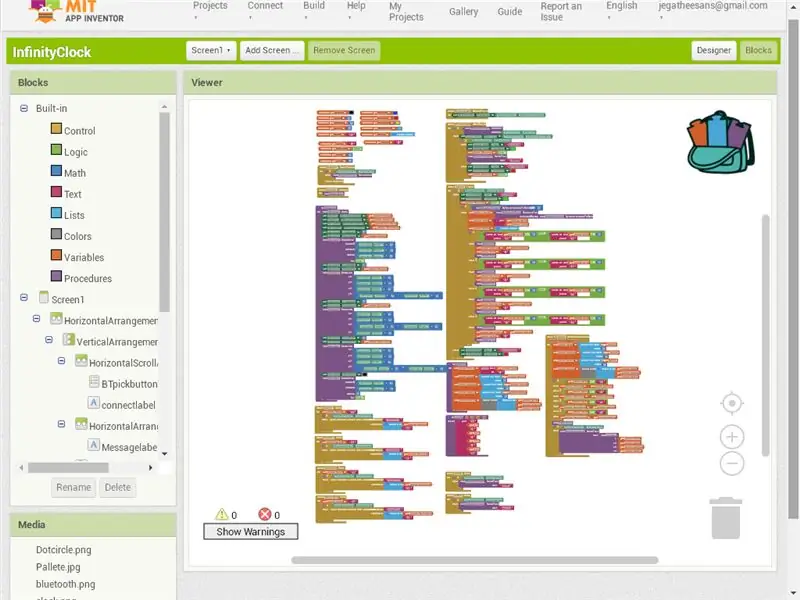
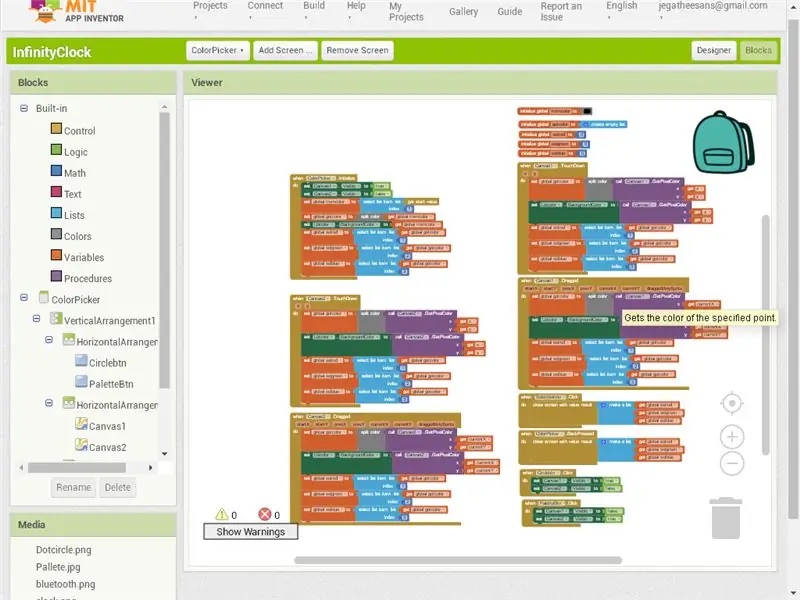
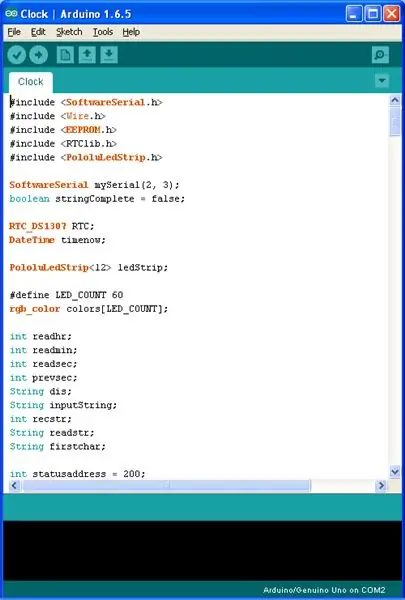
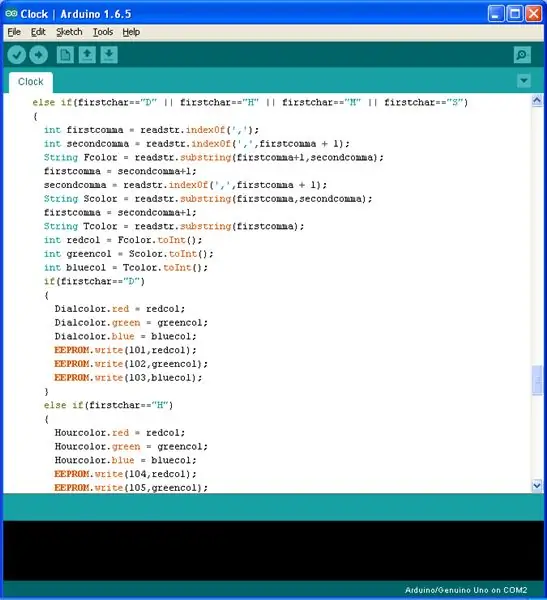
1) Nas duas primeiras imagens, mostro a codificação completa de cada página.
2) Aqui eu explico as etapas importantes neste projeto
- Todo o primeiro é pegar o bluetooth. Assim, ao clicar no botão Bluetooth, chamamos os endereços e nomes do Bluetooth.
- Assim que o Bluetooth for selecionado na função After Picking, verifique se o bluetooth está conectado ou não. Se conectado, envie o sinal conectado para o arduino usando dente azul.
- No programa Arduino assim que a conexão estiver ok. Ele envia de volta as cores atuais do Dial, Hora, Minuto e Segundo. O app recebe o código e desenha novamente o relógio com as cores.
- Agora, para alterar a Cor do Dial ou qualquer outro clique no botão respectivo na parte inferior do aplicativo. Ao clicar no botão, ele chama a página do seletor de cores com a cor já configurada para ela.
- Enquanto o seletor de cores abre, ele lê a cor enviada pela página anterior e a define como o rótulo dessa página. Agora, usando Selecionar cor da tela, selecionamos a cor.
- Eu uso dois botões para mostrar e ocultar a paleta de cores circular e o quadrado um.
- Depois de selecionar a cor clicando no botão fechamos a página com a cor selecionada na lista.
- Na página principal sobre como usar a função othercreenclose, obtemos o valor enviado pela tela do seletor de cores e configuramos para o botão e redesenhamos o relógio e enviamos os dados para o arduino via Bluetooth.
- Da mesma forma, o mesmo é repetido para todos os outros botões de seleção de cores.
- Em seguida, 3 botões na parte inferior para LIGADO, DESLIGADO e MODO. Na função de clique, transfiro a instrução para o arduino.
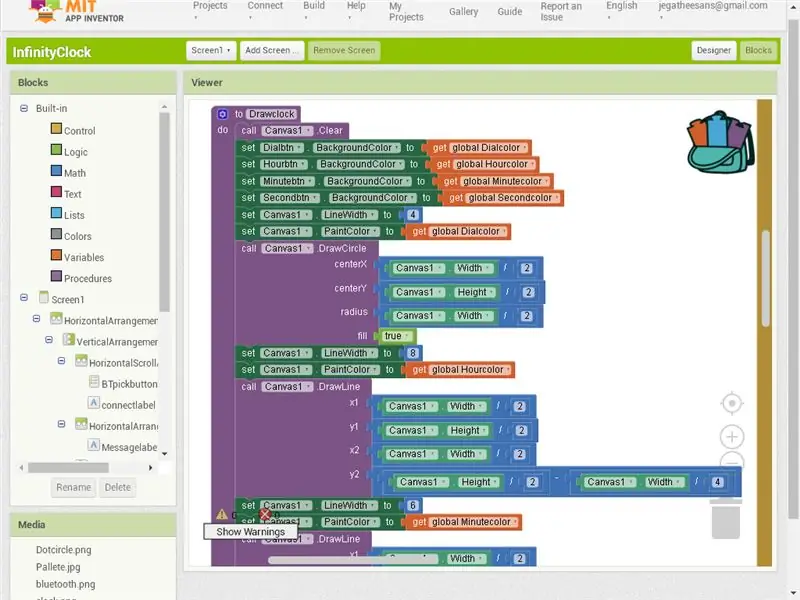
3) Eu verifico a função repetida e trago para o procedimento. Por exemplo, para desenhar o Círculo, crio um procedimento e o chamo quando necessário. Depois de completar o Circuito e o Programa Android, é hora de construir o Programa Arduino.
Etapa 6: Programa Arduino (programa anexado)


Bibliotecas usadas
1) Para se comunicar com o modile Bluetooth, queremos uma porta serial. Porta serial padrão do Arduino usada para depuração. Portanto, use a Biblioteca serial do software para criar uma nova porta serial.
2) Use a biblioteca Wire e RTC para se comunicar com o módulo RTC.
3) Use a biblioteca Pololuledstrip para controlar a faixa de LED endereçável.
4) Biblioteca EEPROM do usuário para escrever e ler cores e status do Arduino.
Programa
1) Primeiro escreva um programa para verificar o LED endereçável, então use o programa de teste para testar o RTC, então use o programa Bluettoth e teste o recebimento de dados do módulo.
2) Agora entre nos programas e verifique os dados recebidos do Bluetooth, escreva no monitor serial.
3) Em seguida, usando funções de string como indexof e substring em string para obter o resultado do arduino e salvá-lo na EEPROM e alterar a cor ou modo ou ligar / desligar o arduino.
4) Primeiro conecte com dente azul ele envie as cores usando string concat e envie.
5) Funções separadas para a sequência ON e OFF criada para chamá-la a tempo.
Etapa 7: aplicativo em execução com Arduino (apk anexado)



Procedimento de instalação de aplicativo
1) Baixe o MIT AI2 Companion em seu telefone Android.
2) No site do inventor do aplicativo, clique em Build> App (forneça o código QR para.apk). Um código QR gerado na tela.
3) Abra o MIT AI2 Companion em seu telefone Android e clique em escanear o código QR, depois de escanear, clique em conectar com o código. O apk baixado e instalado no celular após pedir permissão.
4) Ou simplesmente no site do inventor do aplicativo Clique em Build> App (salve.apk no meu computador).
5) Copie o apk para o celular e instale.
App em execução
1) Depois de instalar, você encontrou seu aplicativo em casa.
2) Abra primeiro o bluetooth no celular e conecte com o módulo bluetooth HC05.
3) Clique no aplicativo na tela inicial. Na tela, clique em Selecionar BT. Selecione o HC05. Uma vez conectado, a cor salva do arduino é lida no android e repintar o relógio. Em seguida, use os botões para ligar / desligar / alterar o modo. Use o botão Dial, Hour, Minute e Second para alterar a cor.
Baixar meu apk
1) Se você não quer perder tempo com o desenvolvimento do Android, basta baixar o apk em anexo aqui e instalar no seu celular.
Etapa 8: verifique a função


Após fazer o upload do programa para o arduino e instalar o APP apk no celular android. Verifique as funções antes de organizar o espelho.
Etapa 9: Torne-o infinito (arranjo de vidro)


1) O comprimento total da faixa de led é de 1 metro (100 cm). portanto, a circunferência do relógio é de 1 metro (100 cm). A partir da circunferência, calcule o diâmetro de 31,831 cm. Então eu comprei um espelho quadrado de 38 x 38 e um vidro de reflexão lateral.
2) Corte uma folha de termocol no mesmo tamanho.
3) Corte um círculo de Dia 31.831 cm no centro da folha de termocol. É um trabalho muito escultórico se usar termocol.
Se você tiver papelão, basta colar a tira de LED sobre ela, corte e dobre para fazer um círculo. Porque quase me custou 2 horas para lixar até o tamanho correto
4) Cole a faixa de LED RGB no círculo central.
5) Passe o fio pelas laterais.
6) Coloque o espelho no fundo e coloque o tromocol com fita de luz sobre ele.
7) Coloque o vidro reflexivo de um lado sobre ele. e agora veja como funciona.
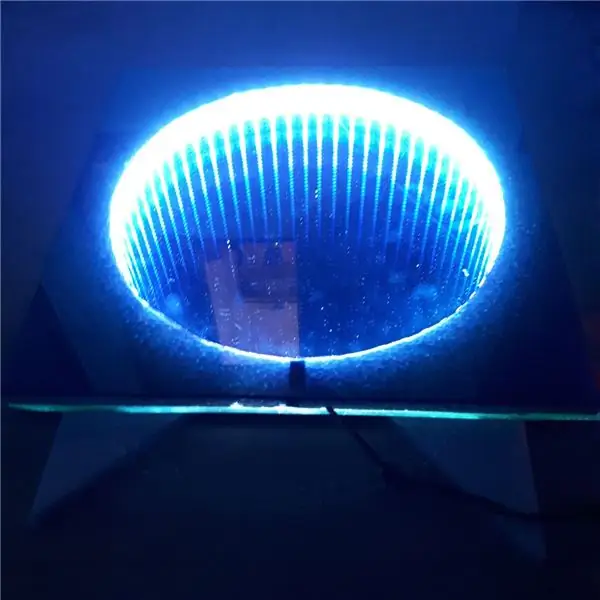
Etapa 10: Teste antes da conclusão


Esta é a imagem de teste antes do Enquadramento.
Etapa 11: Enquadramento e Boxe




1) Sem mover os óculos, use fita adesiva para uni-los de todos os lados. Por causa do peso do vidro, eu prendo duas vezes.
2) Em seguida, mova o fio do relógio para a parte de trás e encaixote o circuito e a cola quente com o espelho na parte de trás. Na caixa, deixe a energia entrar e conecte a saída colocada na faixa de led.
3) Agora todo o trabalho está concluído. É hora de correr.
Etapa 12: Imagens do relógio infinito




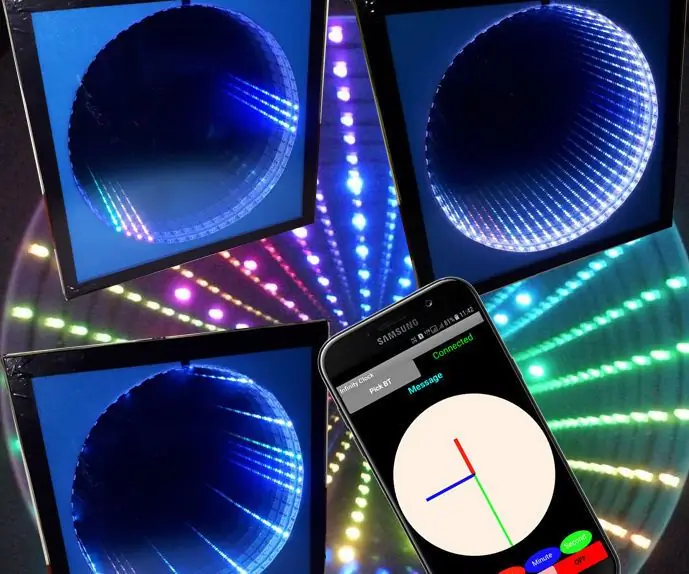
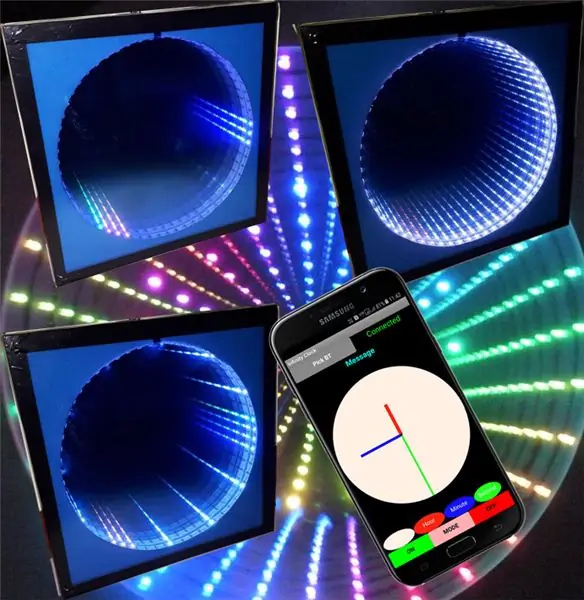
Arrume-o para pendurar na parede ou em cima da mesa (por causa do uso de óculos grossos, ele faz com que fique de pé). Podemos usá-lo como luz noturna, se necessário. Use o celular para controlar suas cores ou desligue-o se não for necessário. Na imagem acima, as primeiras 3 imagens mostram os vários modos.
Etapa 13: Modos do relógio



Vídeo para todos os três modos
1) MODO 1 - Toda a segunda linha brilha.
2) MODO 2 - Todas as linhas dos minutos brilham apenas.
3) MODO 3 - Somente os ponteiros das horas, minutos e segundos brilham.
Etapa 14: Mudança de cor do relógio

LIGADO, mudança de cor e DESLIGADO
Etapa 15: Mudança de modo


É incrível assistir o relógio infinito. Altere também os códigos para carregar a mudança de cor padrão pela biblioteca e verifique. É muito soberbo. Aqui, eu compartilho os vídeos de mudança de modo de relógio e mudança de cor.
Vá até o trabalho. Se você fizer isso e votar, eu me sinto muito feliz
Estou muito feliz em aprender e fazer coisas novas. Vamos compartilhar a sua então a felicidade se multiplicar
Obrigado por assistir
Recomendado:
Faça seu próprio relógio retro Nixie com um RTC !: 7 etapas (com imagens)

Faça seu próprio relógio nixie retrô com um RTC !: Neste projeto, vou mostrar como criar um relógio nixie retrô. Isso significa que vou mostrar como você pode controlar as válvulas nixie com uma fonte de alimentação DC de alta tensão e, em seguida, combinarei 4 válvulas nixie com um Arduino, um relógio em tempo real (RTC) e um cu
Relógio de aposentadoria / Contagem Crescente / Relógio Dn: 4 etapas (com imagens)

Relógio de aposentadoria / Contagem crescente / Dn Clock: Eu tinha alguns desses visores matriciais de LED 8x8 na gaveta e estava pensando no que fazer com eles. Inspirado por outros instructables, tive a ideia de construir um display de contagem regressiva / crescente para fazer a contagem regressiva para uma data / hora futura e se o tempo alvo p
Criando um relógio a partir de um relógio: 11 etapas (com imagens)

Criando um relógio a partir de um relógio: neste Instructable, pego um relógio existente e crio o que considero um relógio melhor. Iremos da imagem da esquerda para a imagem da direita. Antes de começar em seu próprio relógio, saiba que remontar pode ser um desafio, pois o piv
Converter o relógio comum doméstico em um relógio auto-brilhante: 8 etapas (com imagens)

Converta o relógio comum em casa em um relógio que brilha: PRIMEIRO, AINDA MEUS AGRADECIMENTOS À EQUIPE DE INSTRUTÁVEIS FAÇA OS MEUS DIAS DE RECUPERAÇÃO DE SAÚDE MAIS RESPONSÁVEIS … Neste instructables, quero compartilhar com vocês como converter seu relógio comum doméstico em um relógio com brilho próprio. > > Por fazer isso
Construindo seu próprio relógio Nixie HW e SW: 7 etapas

Construindo seu próprio relógio Nixie HW e SW: Neste instrutível, estaremos construindo um relógio Nixie Tube personalizado. Muito obrigado ao JLC PCB por patrocinar este projeto. Iremos desde a construção da placa de circuito personalizada até a impressão 3D da caixa e a codificação do software para executá-la. Frete grátis no Fir
