
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.
Neste instrutível estaremos criando um aplicativo iOS com Swift que permite compartilhar fotos com qualquer pessoa por perto, sem a necessidade de emparelhamento de dispositivo.
Usaremos o Chirp Connect para enviar dados usando som e o Firebase para armazenar as imagens na nuvem.
O envio de dados com som cria uma experiência única onde os dados podem ser transmitidos para qualquer pessoa dentro do alcance auditivo.
Etapa 1: Requisitos de instalação
Xcode
Instale da App Store.
CocoaPods
sudo gem install cocoapods
Chirp Connect iOS SDK
Inscreva-se em admin.chirp.io
Etapa 2: projeto de configuração
1. Crie um projeto Xcode.
2. Faça login no Firebase e crie um novo projeto.
Ative o Firestore clicando na seção Banco de dados e selecionando Cloud Firestore. Clique em Functions para ativar o Cloud Functions.
3. Execute a configuração do seu aplicativo iOS na página Visão geral do projeto
Você precisará do Identificador de pacote da guia Geral nas configurações do projeto Xcode. Depois que o Podfile for criado, você precisará adicionar as seguintes dependências antes de executar a instalação do pod.
# Pods para o projeto
pod 'Firebase / Core' pod 'Firebase / Firestore' pod 'Firebase / Storage'
4. Baixe o SDK do iOS do Chirp Connect mais recente em admin.chirp.io/downloads
5. Siga as etapas em developers.chirp.io para integrar o Chirp Connect ao Xcode.
Vá para Primeiros passos / iOS. Em seguida, role para baixo e siga as instruções de configuração do Swift. Isso envolverá a importação da estrutura e a criação de um cabeçalho de ponte.
Agora que a configuração está completa, podemos começar a escrever algum código! É uma boa ideia verificar as compilações do seu projeto em cada estágio da configuração.
Etapa 3: escrever o código IOS
1. Importe o Firebase em seu ViewController e estenda NSData para incluir uma extensão hexString, para que possamos converter payloads Chirp Connect em uma string hexadecimal. (Chirp Connect estará disponível globalmente graças ao cabeçalho de ponte).
importar UIKit
importar Firebase
extension Data {
var hexString: String {return map {String (format: "% 02x", UInt8 ($ 0))}.joined ()}}
2. Adicione delegados ImagePicker ao seu ViewController e declare uma variável ChirpConnect chamada connect.
classe ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
var connect: ChirpConnect? substituir função viewDidLoad () {super.viewDidLoad ()…
3. Depois de super.viewDidLoad, inicialize o Chirp Connect e configure o retorno de chamada recebido. No retorno de chamada recebido, recuperaremos a imagem do Firebase usando a carga recebida e atualizaremos o ImageView. Você pode obter seu APP_KEY e APP_SECRET em admin.chirp.io.
connect = ChirpConnect (appKey: APP_KEY, andSecret: APP_SECRET) se let connect = connect {connect.getLicenceString {(licence: String ?, erro: Error?) in if error == nil {if let license = license {connect.setLicenceString (licença) connect.start () connect.receivedBlock = {(data: Data?) -> () in if let data = data {print (String (format: "Dados recebidos:% @", data.hexString)) let file = Storage.storage (). Reference (). Child (data.hexString) file.getData (maxSize: 1 * 1024 * 2048) {imageData, erro em if let error = error {print ("Erro:% @", erro.localizedDescription)} else {self.imageView.image = UIImage (data: imageData!)}}} else {print ("Falha na decodificação"); }}}}
4. Agora adicione o código para enviar os dados da imagem, uma vez que tenha sido selecionado na IU.
func imagePickerController (_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String: Any])
{let imageData = info [UIImagePickerControllerOriginalImage] como? UIImage let data: Data = UIImageJPEGRepresentation (imageData !, 0.1)! self.imageView.image = imageData let metadata = StorageMetadata () metadata.contentType = "image / jpeg" if let connect = connect {let key: Data = connect.randomPayload (withLength: 8) Firestore.firestore (). collection (" uploads "). addDocument (data: [" key ": key.hexString," timestamp ": FieldValue.serverTimestamp ()]) {error in if let error = error {print (error.localizedDescription)}} Storage.storage ().reference (). child (key.hexString).putData (data, metadata: metadata) {(metadata, error) in if let error = error {print (error.localizedDescription)} else {connect.send (key)}} } self.dismiss (animado: verdadeiro, conclusão: nulo)}
Observação: você precisará adicionar as declarações Privacidade - Descrição de uso da biblioteca de fotos, Privacidade - Descrição de uso da biblioteca de fotos e Privacidade - Descrição de uso do microfone em seu Info.plist para conceder permissões de uso da câmera, biblioteca de fotos e microfone.
Etapa 4: crie uma interface de usuário

Agora vá para o arquivo Main.storyboard para criar uma IU.
1. Arraste em um ImageView e dois botões para o Storyboard do painel Biblioteca de objetos no canto inferior direito.
2. Para cada botão, adicione uma restrição de altura de cerca de 75px selecionando o componente e clicando no botão Adicionar novas restrições (aquele que se parece com um lutador de empate Star Wars) e, a seguir, insira a altura e pressione Enter.
3. Selecione todos os três componentes e coloque-os em uma visualização de pilha clicando no botão Embed In Stack.
4. Agora abra o Assistant Editor, pressione CTRL e arraste de cada componente para o código ViewController, para criar Outlets para cada componente.
@IBOutlet var imageView: UIImageView!
@IBOutlet var openLibraryButton: UIButton! @IBOutlet var openCameraButton: UIButton!
5. Agora CTRL e arraste de ambos os botões para criar uma Ação para abrir a interface de usuário da câmera / biblioteca.
6. Na ação Abrir Biblioteca, adicione o seguinte código
@IBAction func openLibrary (_ sender: Any) {
let imagePicker = UIImagePickerController () imagePicker.delegate = self; imagePicker.sourceType =.photoLibrary self.present (imagePicker, animado: verdadeiro, conclusão: nulo)}
7. Na ação Abrir Câmera
@IBAction func openCamera (_ sender: Any) {
let imagePicker = UIImagePickerController () imagePicker.delegate = self imagePicker.sourceType =.camera; self.present (imagePicker, animado: verdadeiro, conclusão: nil)}
Etapa 5: escrever uma função de nuvem
Como as fotos não precisam ser armazenadas na nuvem para sempre, podemos escrever uma função em nuvem para realizar a limpeza. Isso pode ser disparado como uma função HTTP a cada hora por um serviço cron, como cron-job.org.
Em primeiro lugar, precisamos instalar firebase-tools
npm install -g firebase-tools
Em seguida, a partir do diretório raiz do projeto, execute
firebase init
Selecione funções na linha de comando para inicializar as funções da nuvem. Você também pode habilitar o Firestore se também quiser configurar o Firestore.
Em seguida, abra functions / index.js e adicione o código a seguir. Lembre-se de mudar
ao ID do seu projeto do Firebase.
const functions = require ('firebase-functions');
const admin = require ('firebase-admin'); admin.initializeApp () exports.cleanup = functions.https.onRequest ((request, response) => {admin.firestore ().collection ('uploads').where ('timestamp', '{snapshot.forEach (doc = > {admin.storage ().bucket ('gs: //.appspot.com').file (doc.data ().key).delete () doc.ref.delete ()}) return response.status (200).send ('OK')}).catch (err => response.status (500).send (err))});
A implantação de funções de nuvem é tão simples quanto executar este comando.
firebase deploy
Em seguida, em cron-job.org, crie um trabalho para acionar este endpoint a cada hora. O endpoint será algo como
us-central1-project_id.cloudfunctions.net/cleanup
Etapa 6: execute o aplicativo
Execute o aplicativo em um simulador ou dispositivo iOS e comece a compartilhar fotos!
Recomendado:
Sensor de proximidade IV: 4 etapas (com fotos)

Sensor de proximidade IR: Neste projeto, vou explicar como fazer um sensor de proximidade IR simples usando LEDs IR, LM358 Dual Op-Amp e alguns componentes eletrônicos básicos que você pode encontrar em qualquer loja de eletrônicos local
Solução IOT para a bicicleta de compartilhamento: 6 etapas

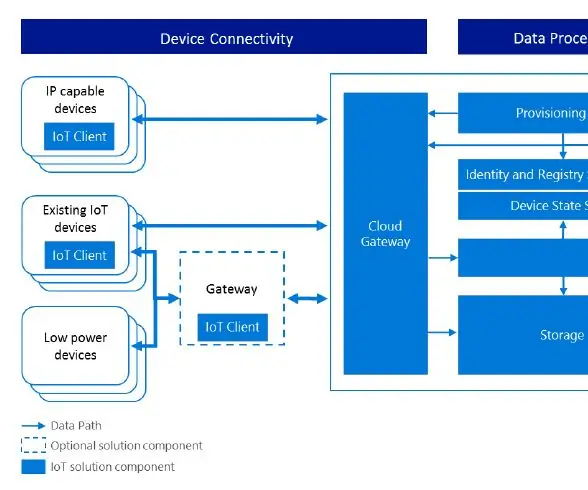
Solução IOT para a bicicleta de compartilhamento: a bicicleta de compartilhamento é muito popular na China atualmente. Existem mais de 10 marcas de bicicletas compartilhadas no mercado, e a “ mobike ” é o mais famoso, tem mais de 100 milhões de usuários cadastrados e se espalhou para outras cidades que
BackPack LED de proximidade: 6 etapas (com fotos)

BackPack LED de proximidade: Meu projeto é projetado para detectar um objeto ou assunto se aproximando de até 20 cm, graças ao detector de proximidade IR fornecido pelo meu kit de sensor 27 Egeloo. Aqui está uma lista do que você precisa: Lista de itens: 1. WS2812b Neo Pixel LEDs 2. Fonte de alimentação (eu usei
Compartilhamento da área de trabalho: 4 etapas

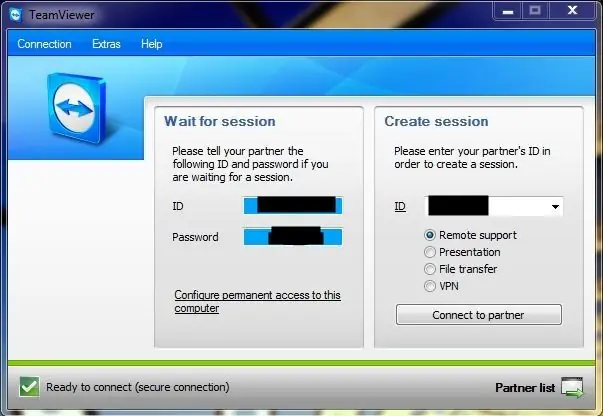
Compartilhamento da área de trabalho: o compartilhamento da área de trabalho é basicamente quando você pode visualizar a área de trabalho de outro computador e controlá-la pela Internet. Se você é como eu, onde todos precisam de sua ajuda, este programa será muito útil. Se a vovó precisa de ajuda ou se você está
Faça backup de Macs em um compartilhamento SAMBA (SMB): 3 etapas

Faça backup de Macs em um compartilhamento SAMBA (SMB): neste Instructable, você aprenderá como fazer backup de um mac em uma caixa do Windows Home Server ou qualquer outro compartilhamento SAMBA. Você precisará de: Windows Home Server (ou um compartilhamento de rede SMB) com espaço livre tão grande quanto o HDD do seu mac usou o spaceApple computador com 10.4
