
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Oi. Este é um instrutivo sobre como criar um jogo que testa seu tempo de reação e senso de distância. Este projeto é baseado em um projeto antigo que eu fiz envolvendo dois jogadores competindo para ver quem tinha um tempo de reação mais rápido clicando em um botão quando o semáforo ficava verde. Este tem um propósito semelhante, exceto que é para um único jogador e ao invés de uma luz se apagando, o jogador tem um prazo para distanciar sua mão um certo espaço de um sensor de distância.
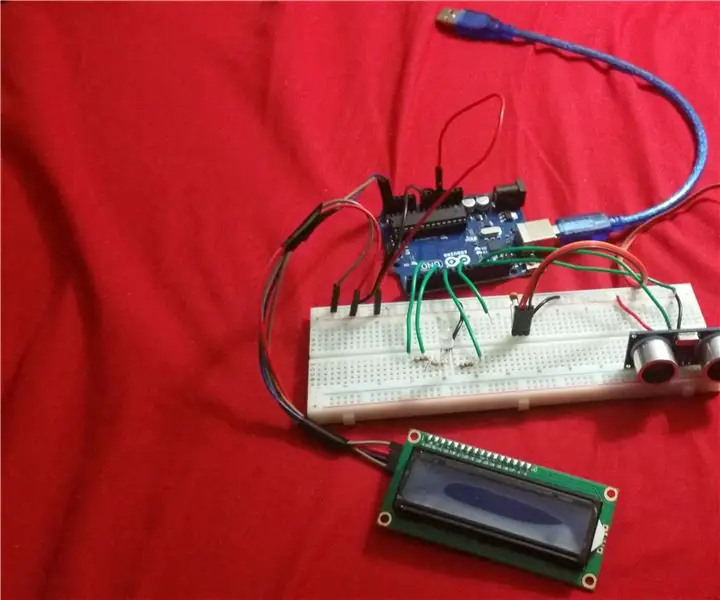
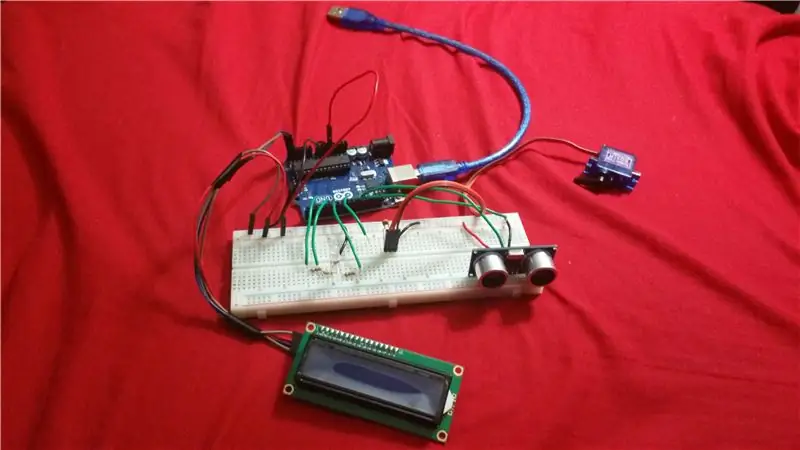
Como todos os projetos do Arduino, este jogo exigirá vários componentes elétricos no circuito do Arduino. Os principais componentes, além da fiação e do próprio Arduino, incluem a placa de ensaio, um servo motor, uma tela LCD, um LED RGB e um sensor de distância.
Usando https://abra-electronics.com, o preço excluindo os fios e o Arduino é $ 32,12 CAD.
Etapa 1: Etapa 1: Sensor de distância

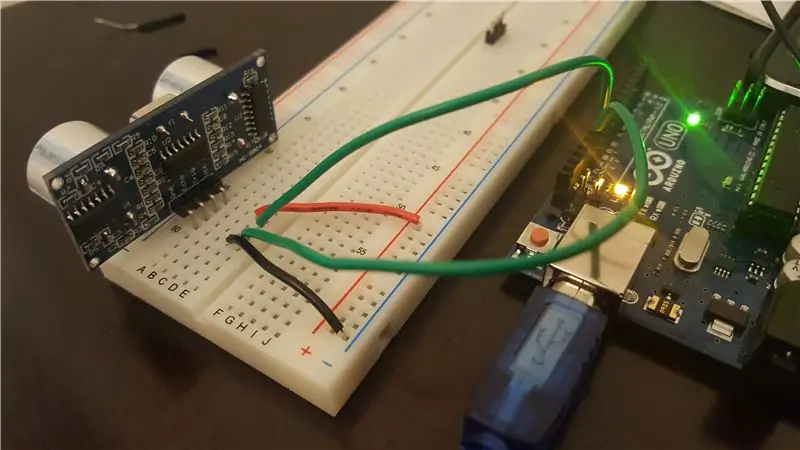
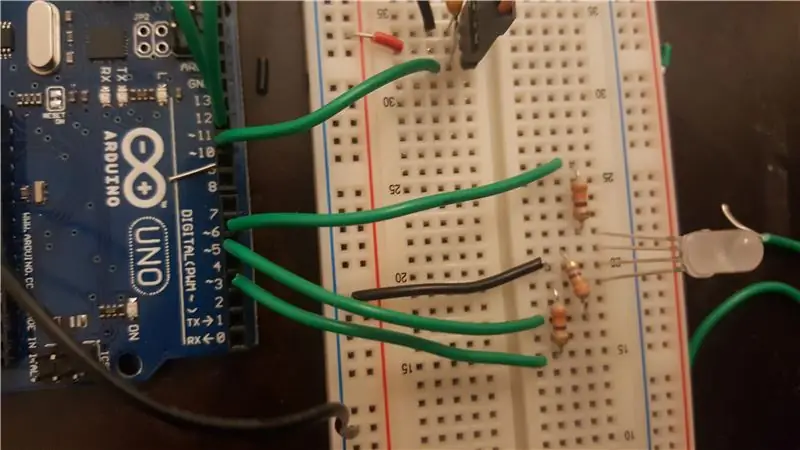
A primeira etapa é configurar o sensor de distância ultrassônico na placa de ensaio e conectá-lo ao Arduino. A posição exata do sensor não importa, mas idealmente está perto de uma borda para que haja espaço para os outros componentes, como mostrado na imagem acima. Existem quatro pinos no sensor; GND, VCC, TRIG e ECHO. GND e VCC devem ser conectados aos trilhos de aterramento e de alimentação, respectivamente, e os outros dois pinos em dois pinos no Arduino. Os dois pinos que usei foram 12 para ECHO e 11 para TRIG. Use dois outros fios para alimentar o barramento de alimentação e aterrar o trilho de aterramento conectando o barramento de alimentação ao pino 5V e o trilho de aterramento a um pino GND.
Etapa 2: Etapa 2: Servo motor

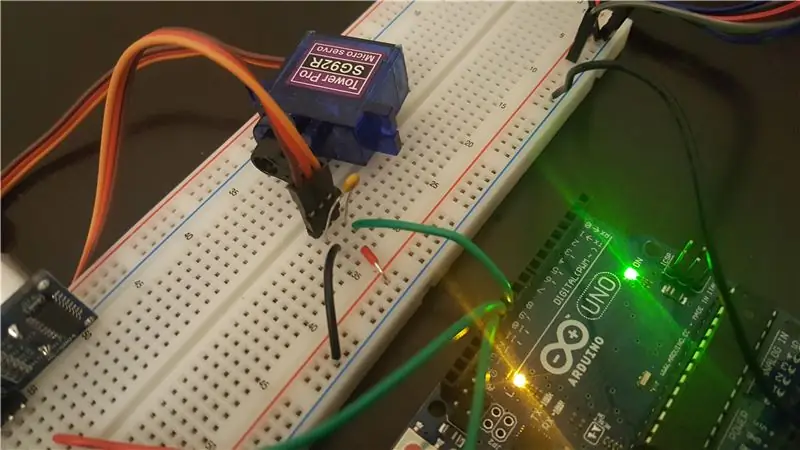
A próxima etapa é configurar o servo motor. Neste projeto, o servo motor funciona como um temporizador. Ele começará em 1 grau e, durante o período de tempo em que o usuário tiver que distanciar as mãos, girará 180 graus. Usei 2 segundos para quando o usuário descobrir o quanto deve distanciar as mãos, então o servo gira 179 graus em um período de 2 segundos, girando em intervalos curtos. O servo motor tem três fios; geralmente um amarelo, um vermelho e um marrom. O vermelho vai para o barramento de alimentação que já está conectado a 5V, e o marrom vai para o barramento de aterramento já conectado ao GND. O fio final se conecta a um pino Arduino. Escolhi o pino 9 para este. Então, você precisa de um capacitor conectando o mesmo trilho que tem os cabos de alimentação e aterramento do servo motor conectados, como pode ser visto na foto acima.
Etapa 3: Etapa 3: LED RGB

A função do LED nisso é atuar como uma escala para a pontuação. Quando a pontuação do jogador estiver em torno de 0, o LED ficará branco e ficará mais vermelho se a pontuação do jogador diminuir e verde se a pontuação do jogador aumentar. Este LED possui quatro pernas; uma perna de luz vermelha, uma perna de luz azul, uma perna de luz verde e um cátodo comum compartilhado entre as outras três pernas. O cátodo comum, a perna mais longa, é conectado ao barramento de alimentação para receber 5 volts. Conecte resistores de 330 ohms às outras três pernas coloridas e conecte as outras extremidades desses resistores aos pinos digitais PWM no Arduino. Os que usei foram os pinos digitais 3, 5 e 6 para as pernas vermelha, verde e azul, respectivamente.
Etapa 4: Etapa 4: LCD

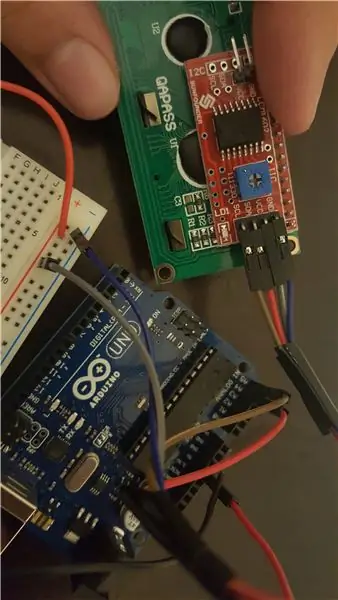
O componente final é o LCD, que significa display de cristal líquido. O objetivo é informar ao jogador sua pontuação atual, bem como a distância necessária para afastar as mãos do sensor. Existem quatro pinos aqui; GND, VCC, SDA e SCL. O GND e o VCC serão conectados aos trilhos de aterramento e de alimentação da placa de ensaio, respectivamente. O pino SDA deve ser conectado ao pino analógico A4 e o pino SCL deve ser conectado ao pino analógico A5. Ao contrário dos outros componentes, você deve conectar os pinos SDA e SCL a A4 e A5.
Etapa 5: Etapa 5: o Código
Agora que conectamos todos os componentes, podemos escrever o código. A primeira parte do código é importar as bibliotecas necessárias e declarar nossas variáveis e quais pinos os componentes estão conectados. Precisamos importar as bibliotecas Wire, LiquidCrystal_I2C e Servo para este código.
#incluir
#incluir
#incluir
Servo myServo;
int const trigPin = 11;
int const echoPin = 12;
int redPin = 3;
int greenPin = 5;
int bluePin = 6;
pontuação int = 0;
int tim = 500;
atual int = aleatório (8, 16); // valor aleatório em que o usuário deve afastar a mão do sensor
LiquidCrystal_I2C lcd (0x27, 16, 2); // configuração do LCD
Agora precisamos usar void setup () para declarar nossos tipos de pinos e configurar outros componentes necessários.
void setup () {myServo.attach (9); Serial.begin (9600); pinMode (trigPin, OUTPUT); pinMode (echoPin, INPUT); pinMode pinMode (redPin, OUTPUT); pinMode (greenPin, OUTPUT); pinMode (bluePin, OUTPUT); lcd.init (); lcd.backlight (); lcd.begin (16, 2); lcd.clear (); // configuração do LCD}
Agora precisamos configurar o código RGB LED usando uma função e PWM:
void setColor (int red, int green, int blue) {
vermelho = 255 - vermelho;
verde = 255 - verde;
azul = 255 - azul;
analogWrite (redPin, vermelho);
analogWrite (greenPin, verde);
analogWrite (bluePin, azul);
}
Agora precisamos adicionar o loop void (). Aqui, iremos gerar inteiros aleatórios e usar uma série de instruções if para controlar o jogo para o jogador. A variável atual, configurada acima, é para a distância atual em que o jogador deve se distanciar do sensor.
Como o código em void loop () é muito longo, vou colar um link para um documento que tem esse código:
docs.google.com/document/d/1DufS0wuX0N6gpv…
Finalmente, precisamos fazer os cálculos reais para converter os valores do sensor de distância ultrassônico em polegadas. O sensor de distância ultrassônico não mede a distância diretamente; ele libera som e registra o tempo que leva para o sensor obter o som de volta de qualquer objeto do qual ele salta.
long microsecondsToInches (long microsegundos) {
retornar microssegundos / 74/2;
}
Agora, conectamos o Arduino com fio ao computador com o código, configuramos as portas e o executamos! Existem dois modos para este jogo. Ou você só pode usar o display LCD, o servo motor, o sensor e o LED RGB e só saber a distância que deve estar do sensor, que é o modo mais difícil. O modo mais fácil envolve o uso do monitor serial em Ferramentas> Monitor serial, que o atualizará a cada segundo sobre a distância que você está do sensor, para que possa fazer os ajustes necessários.
Obrigado por ler!
Recomendado:
Tap Tap Rainbow - um jogo de reação rápida para 2 jogadores: 4 etapas (com imagens)

Tap Tap Rainbow - um jogo de reação rápida para 2 jogadores: 2 semanas atrás, minha filha teve uma ideia genial de fazer um jogo de reação rápida com as cores do arco-íris (ela é uma especialista em arco-íris: D). Eu imediatamente amei a ideia e começamos a pensar em como poderíamos transformá-lo em um jogo real. A ideia era. Você tem um arco-íris em
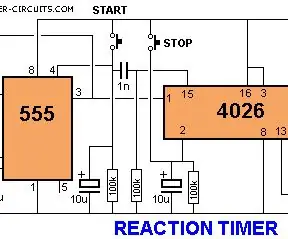
555 Jogo de reação do temporizador: 5 etapas

555 Timer Reaction Game: Público-alvoEste instrutível é direcionado a pessoas que estão interessadas em circuitos (com um pequeno histórico) que estão procurando por um jogo simples que você possa construir com apenas alguns componentes baratos. Nível de dificuldade Isso seria difícil se
Jogo engraçado de reação do Arduino: 3 etapas

Jogo de reação Arduino engraçado: Jogo de reação Arduino engraçado para toda a família;) Baseado em comunicação Bluetooth de plataforma cruzada. Você só precisa de algumas coisas do Arduino, um smartphone Android e uma caixa de sapatos. Se você não tem nenhum desses, acredite nisso: não há nada que
Jogo de reação - Projeto de engenharia da computação: 3 etapas

Jogo de reação - Projeto de engenharia de computador: O jogo de reação é exatamente o que o nome diz, ele testa sua velocidade de reação. Você pode estar se perguntando quais são os benefícios deste servidor fora do entretenimento, bem, você pode usar isso para indivíduos em reabilitação de cirurgias ou acidentes. A reação deles
Jogo de reação FPGA: 10 etapas

FPGA Reaction Game: por Summer Rutherford e Regita Soetandar
