
Índice:
- Etapa 1: começando com o Google Firebase
- Etapa 2: Fazendo um 'Projeto'
- Etapa 3: Bem-vindo ao Firebase Console
- Etapa 4: Criação do banco de dados
- Etapa 5: Definindo regras de segurança para seu Firebase
- Etapa 6: Bem-vindo ao seu Firebase
- Etapa 7: Criando sua primeira lista de tarefas
- Etapa 8: Nome da Lista de Tarefas
- Etapa 9: Adicionando detalhes à lista
- Etapa 10: Adicionar subtarefas à lista
- Etapa 11: Tada
- Etapa 12: Conclua a adição de suas tarefas
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Ei!
Todos nós usamos listas de tarefas no dia a dia, seja online ou offline. Enquanto as listas off-line tendem a se perder, e as listas virtuais podem ser perdidas, excluídas acidentalmente ou até mesmo esquecidas. Então decidimos fazer um no Google Firebase, um banco de dados em tempo real. Porque? Porque:
1. é legal
2. É em tempo real, então as alterações são feitas instantaneamente.
3. Fácil de usar e centralizado; todos os dados estão na nuvem e acessíveis em qualquer plataforma.
4. Uma API maravilhosa que oferece muito suporte.
5. As atualizações são fáceis de fazer.
Vamos nos concentrar em adicionar dados manualmente ao Firebase neste projeto!
Etapa 1: começando com o Google Firebase
Visite o site do Google Firebase e clique no botão 'Entrar' no canto superior esquerdo e faça login através da sua conta do Google.
Depois de fazer login, clique em 'Go To Console' para acessar o console do banco de dados Firebase. Não se preocupe, não é nada avançado.
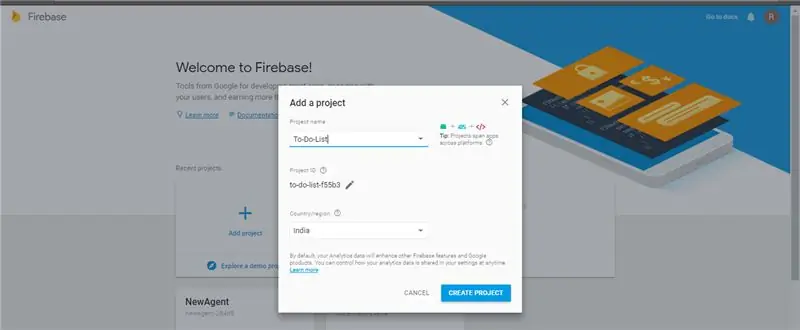
Etapa 2: Fazendo um 'Projeto'

Em sua nova tela, clique no enorme ícone de adição (Adicionar projeto) para criar um novo projeto. Cada projeto pode ter apenas um banco de dados, portanto, você precisará repetir esse projeto várias vezes, caso deseje vários bancos de dados em tempo real.
Agora, digite o nome do seu projeto e selecione o país de uso. Clique em Criar Projeto para começar a trabalhar!
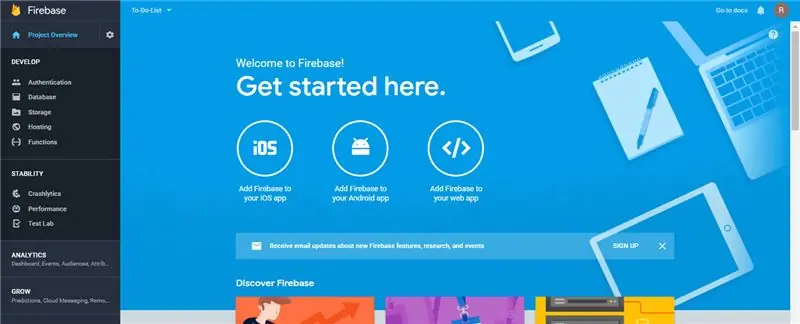
Etapa 3: Bem-vindo ao Firebase Console

Após o carregamento, clique em continuar. Isso o levará para uma nova tela.
Bem-vindo ao console do Google Firebase!
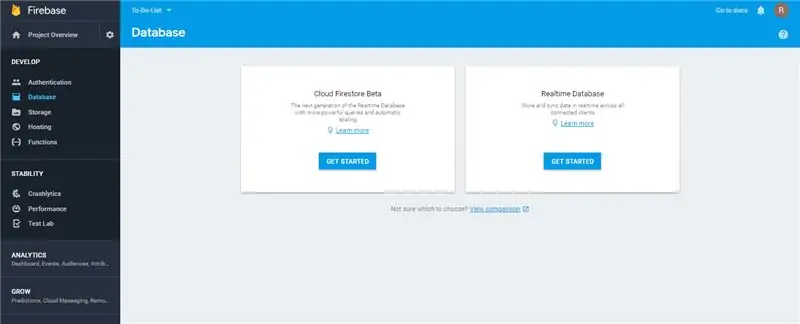
Etapa 4: Criação do banco de dados

No menu à esquerda, clique em 'Banco de dados'. Isso leva você a uma nova tela onde você pode escolher entre Cloud Firestore ou Realtime Database. Usaremos o Realtime Database para este projeto. Clique em Começar!
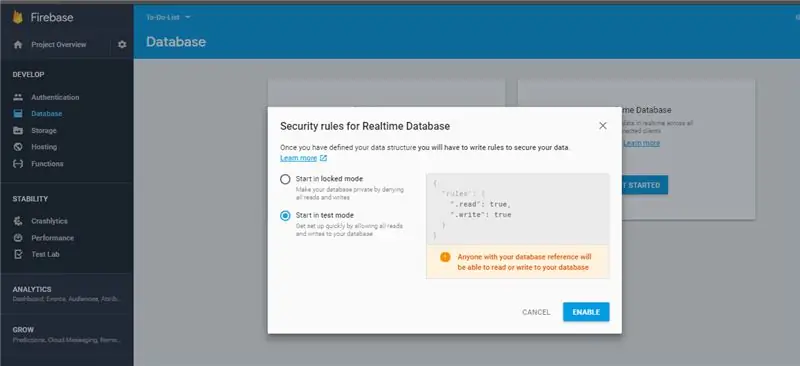
Etapa 5: Definindo regras de segurança para seu Firebase

O Firebase oferece recursos de autenticação poderosos para que não haja acesso não autorizado ao seu banco de dados. No entanto, para mantê-lo simples, usaremos um banco de dados 'público', que pode ser modificado por qualquer pessoa que tenha acesso às 'credenciais' do seu banco de dados. Mais informações sobre credenciais posteriormente.
Selecione o 'Modo de Teste' para este projeto e clique em Ativar.
Etapa 6: Bem-vindo ao seu Firebase

Esta é a aparência da sua tela. Exceto o nome do projeto.
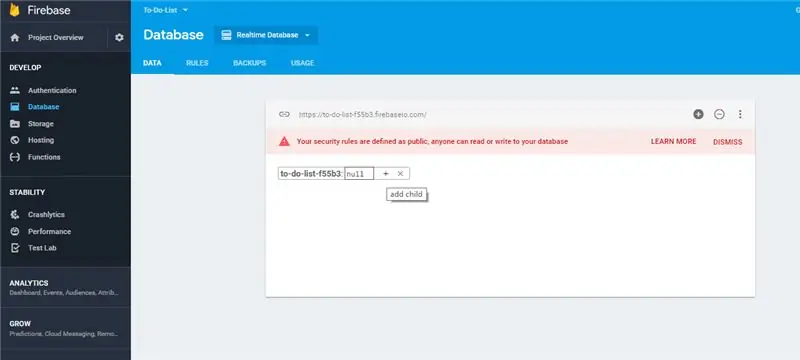
Etapa 7: Criando sua primeira lista de tarefas
Estaremos criando listas de tarefas, chamadas de 'Buckets'. Cada intervalo é uma lista aninhada de dados. Embora você seja livre para escolher as formas de aninhamento que desejar, para este projeto, cada intervalo representará uma tarefa.
Para adicionar o primeiro intervalo, clique no ícone '+' na frente de nulo, conforme mostrado.
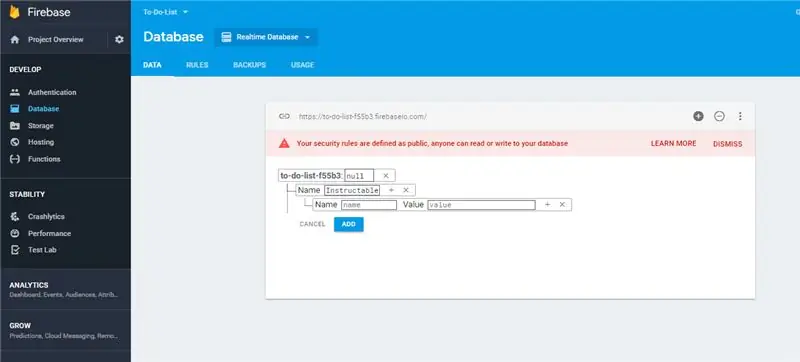
Etapa 8: Nome da Lista de Tarefas

2 Atributos aparecem. Nome e valor.
A tag 'Nome' é usada para se referir ao nome da sua tarefa. Por exemplo, você gostaria de criar uma lista de instructables que deseja ver mais tarde. Portanto, usamos o Nome como Instructables, porque, por que não.
Observe que os campos são curtos, portanto a visibilidade de nomes mais longos pode ser um problema. No entanto, tenha certeza de que o nome é exatamente o que você digitou.
Embora possamos colocar qualquer valor para a tag Value, gostaríamos de adicionar uma lista de itens abaixo do título. Então, para criar esse ninho, clicamos no ícone 'Mais' na frente da tag Value.
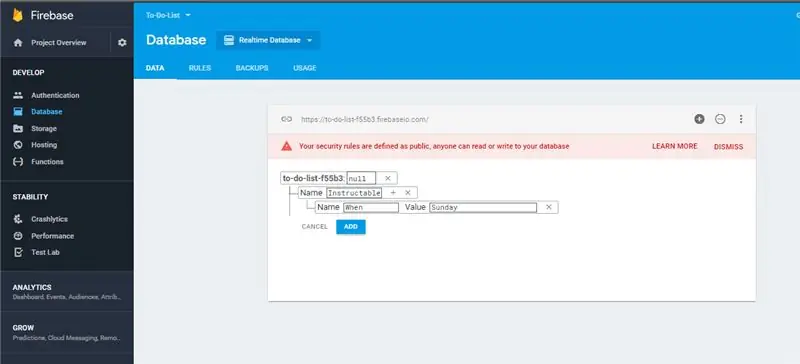
Etapa 9: Adicionando detalhes à lista

Você pode ver que outro 'nível' da lista apareceu.
Iremos agora atribuir um atributo chamado 'Quando' para denotar o dia em que você deseja fazer isso. Digite 'Quando' na tag de nome e 'Domingo', por exemplo, na tag Value.
Agora você gostaria de adicionar os tipos de instructables que gostaria de ver. Estaremos agrupando-os sob o nome 'O quê'.
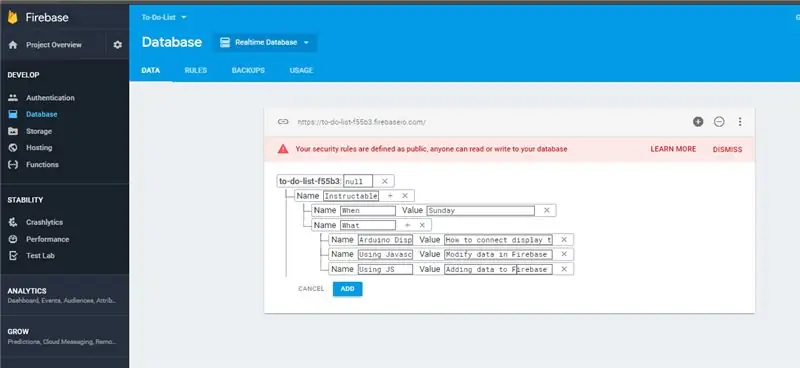
Etapa 10: Adicionar subtarefas à lista

Clique no ícone de adição na frente do nome de 'Balde' ou 'Tarefa' ou 'Lista'. Para o novo campo, digite 'O quê' no nome e clique no ícone de mais para fazer uma lista sob este título. Clique no ícone de adição antes do que deseja adicionar outro campo.
Você pode ver que outro nível apareceu. Digite suas tarefas na tag 'Nome' e uma descrição na tag 'Valor'. Sinta-se à vontade para experimentar aqui mais aninhamento.
Clique em adicionar para finalizar. Ou clique em Cancelar caso tenha dúvidas sobre como adicionar os dados.
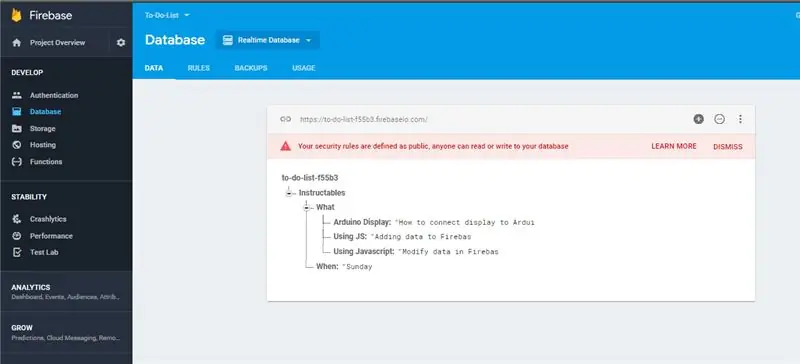
Etapa 11: Tada

Você verá a lista brilhar em verde e então se materializar com firmeza como os dados que você configurou. Você notará que o Firebase classifica automaticamente os 'Nomes' das listas e sublistas em ordem alfabética.
Se uma tarefa parecer incompleta, clique nela e role para a direita para vê-la por completo.
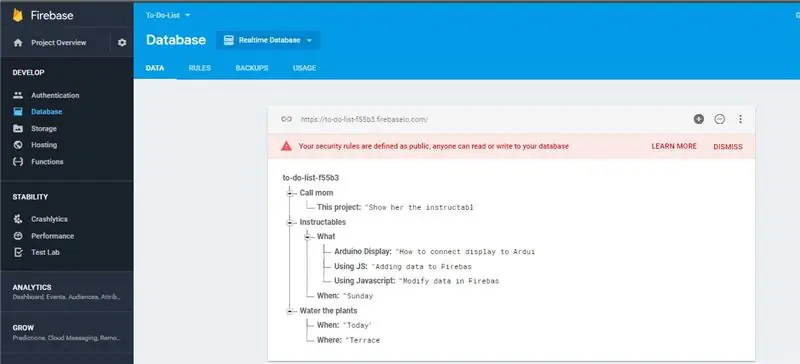
Etapa 12: Conclua a adição de suas tarefas

Repita isso para fazer sua lista!
Uma rápida recapitulação:
Novos baldes inserindo na lista mais à esquerda com o nome do projeto do projeto.
Novos atributos inserindo na tarefa.
Novas sublistas inserindo tarefas dentro de uma lista!
Você pode ver esta lista a qualquer hora e em qualquer lugar! Está perfeitamente sincronizado. Aproveitar!
Recomendado:
Implante seu primeiro aplicativo de lista de tarefas: 8 etapas

Implante seu primeiro aplicativo de lista de tarefas: Se você é completamente novo em programação ou tem alguma programação de fundo, você pode estar se perguntando por onde começar a aprender. Você precisa aprender como, o quê, onde codificar e então, quando o código estiver pronto, como implantá-lo para que todos possam ver. Bem, as boas notícias i
Pendentes de amor conectados usando ESP8266: 7 etapas

Pingentes de amor conectados usando ESP8266: dois pingentes que aproximam as pessoas mais do que antes. Eles são pingentes conectados à Internet chamados de Love Pendants que podem ajudá-lo a compartilhar seus sentimentos com a pessoa amada em um nível totalmente novo. Neste artigo, vou deixar você saber como fazer você
Lista de tarefas pendentes do Arduino: 5 etapas

Lista de tarefas pendentes do Arduino: Esta é a lista de tarefas pendentes do Arduino. É uma lista normal de tarefas pendentes, mas conectada ao Arduino. Sempre que terminar uma tarefa, você ganhará pontos, que poderá então decidir o que fazer. Como funciona: escreva as tarefas que você precisa fazer em um pedaço de papel. Então, insira
Gerenciador de tarefas - um sistema de gerenciamento de tarefas domésticas: 5 etapas (com imagens)

Gerenciador de tarefas - um sistema de gerenciamento de tarefas domésticas: eu queria tentar resolver um problema real enfrentado em nossa casa (e, imagino, de muitos outros leitores), que é como alocar, motivar e recompensar meus filhos por ajudarem com tarefas domésticas. Até agora, mantivemos uma folha laminada
Notificações de eventos em tempo real usando NodeMCU (Arduino), Google Firebase e Laravel: 4 etapas (com imagens)

Notificações de eventos em tempo real usando NodeMCU (Arduino), Google Firebase e Laravel: Você já quis ser notificado quando uma ação fosse realizada em seu site, mas o e-mail não fosse adequado? Quer ouvir um som ou um sino sempre que fizer uma venda? Ou há necessidade de sua atenção imediata devido a uma emergência
