
Índice:
- Etapa 1: Obtendo as peças
- Etapa 2: Modificações da chave seletora
- Etapa 3: impressão 3D
- Etapa 4: reunindo o que você tem até agora
- Etapa 5: Configurando o OLED
- Etapa 6: Solda
- Etapa 7: Introdução à Programação
- Etapa 8: Programação dos interruptores
- Etapa 9: Programar o OLED
- Etapa 10: Programação dos LEDs
- Etapa 11: Montagem
- Etapa 12: Suas Próprias Melhorias
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.




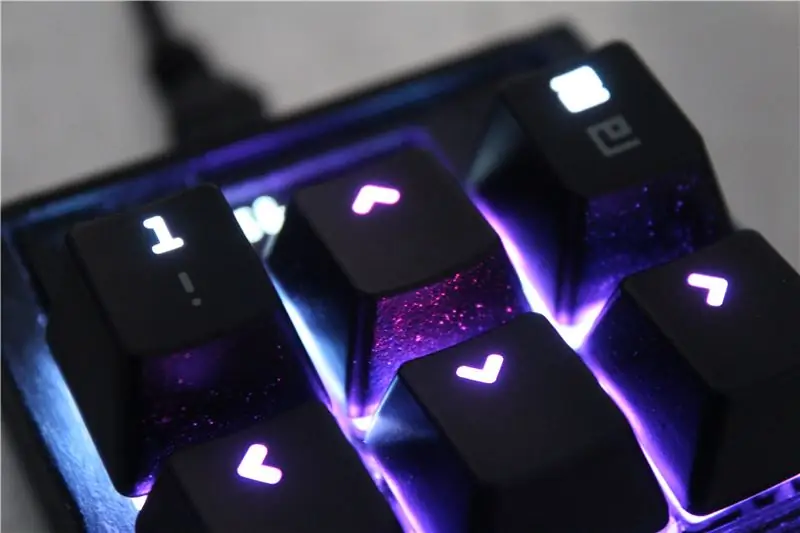
Neste Instructable, irei levá-lo através dos fundamentos da criação de seu próprio macropad de 6 chaves, controlado por um Arduino. Eu irei mostrar o que você precisa, como montar, programar e como melhorá-lo ou torná-lo seu.
Depois de muita pesquisa, não consegui encontrar um bom guia sobre como fazer um teclado macro, ou um teclado com fio de mão em geral. Resolvi então fazer sozinho, da maneira mais simples possível, sem diodos, resistores ou qualquer outra coisa. Eu também queria ter um teclado modular exclusivo, onde pudesse pegar qualquer parte de que precisasse, esta é a primeira de muitas outras partes. A inspiração deste módulo veio das teclas de seta de um teclado, sendo capaz de caber no seu bolso e levá-lo para qualquer lugar se você precisar de alguns botões extras em movimento.
Devido à forma como este teclado foi feito, recomendo fortemente que você leia todo o Instructable antes de tomar qualquer decisão de compra.
Eu também tentei tornar o Instructable em uma ordem lógica, mas não construo logicamente, então pode ser melhor pular na ordem das etapas dependendo de como você constrói.
Etapa 1: Obtendo as peças

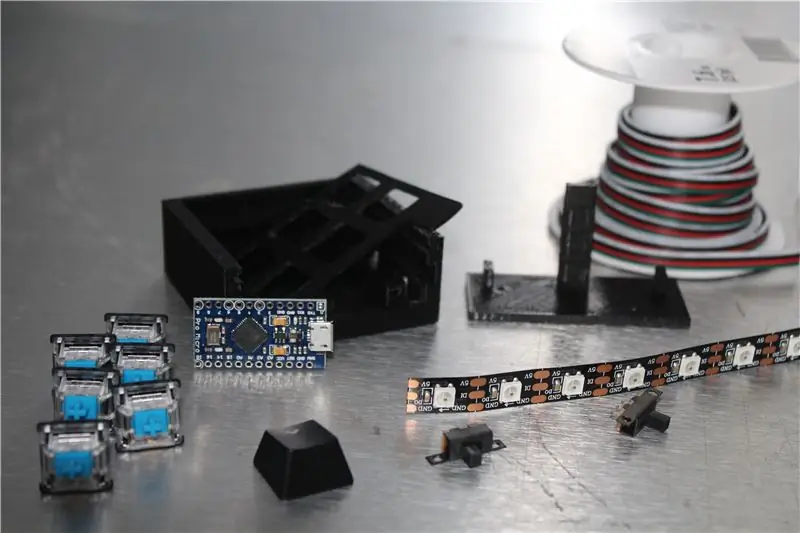
A etapa mais longa é bem aqui, comprar as peças e esperar que sejam enviadas. Os links da Amazon serão Canadian Amazon. As peças de que você vai precisar são:
-
Chaves mecânicas
- Eu escolho os interruptores Gateron com topos transparentes a partir daqui (os topos transparentes tornam a próxima etapa mais fácil, os tipos mais comuns de interruptores são cobertos lá também)
-
Outros lugares para comprar podem ser encontrados aqui na sua seção de interruptores favoritos
Eu também recomendo fazer algumas pesquisas aqui sobre qual switch você gostaria aqui na seção 'Feels'
-
Keycaps Mecânicos
-
Certifique-se de que eles são compatíveis com o switch que você escolher!
Certifique-se também de que são compatíveis com a luz de fundo para que você possa alterar a cor
- Os fornecedores podem ser encontrados aqui na seção 'Chaves de novidade (fabricação padrão)', a menos que você queira um conjunto Keycap completo
-
-
Tiras de LED RGB endereçáveis (opcional, mas altamente recomendado)
-
Eu comprei algo semelhante a estes da Amazon
- Certifique-se de que os LEDs são LEDs WS2812B, eles podem aceitar uma tensão mais baixa.
- Você também pode comprar LEDs regulares de 3 mm de sua cor favorita para usar, mas precisa de resistores
-
-
Um microcontrolador compatível com HID (usei um Pro Micro)
-
Comprei na Amazon pelo melhor negócio
Você pode comprar outros microcontroladores, mas certifique-se de que sejam compatíveis com Arduino e HID (dispositivo de entrada humana)
-
-
Um display OLED 128x32 I2C
Eu comprei isso da amazon
-
Acesso a uma impressora 3D
- Experimente com bibliotecas ou escolas locais perto de você e veja se eles têm uma impressora 3D
- Eu, pessoalmente, nunca usei um serviço online, mas você também pode usá-los (algo assim)
- Fio fino
-
Ferramentas Gerais Necessárias
- Ferro de solda e solda
- Alicate de corte lateral
- Arquivos pequenos (um tanto opcional)
- Pistola de cola quente e cola
- Chave de fenda e parafusos de sua escolha
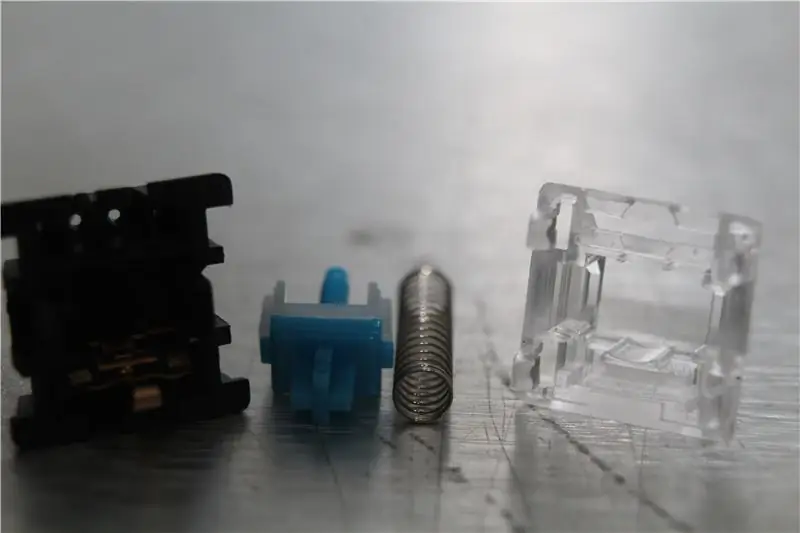
Etapa 2: Modificações da chave seletora



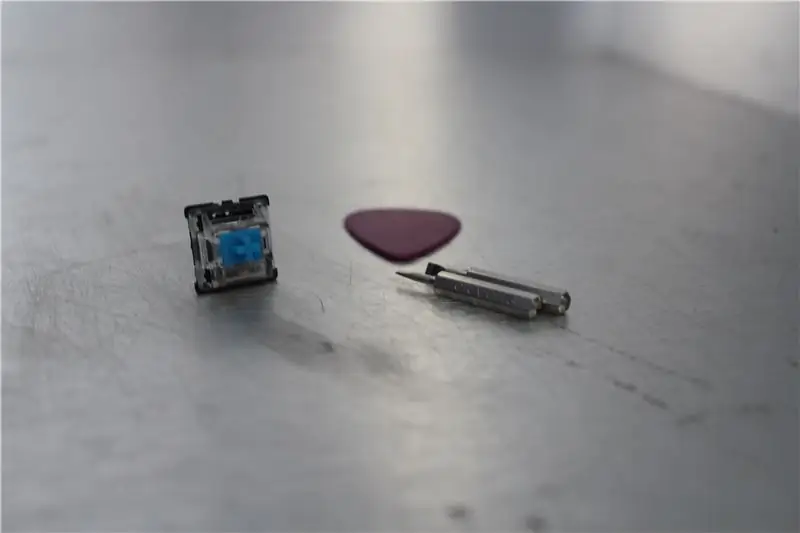
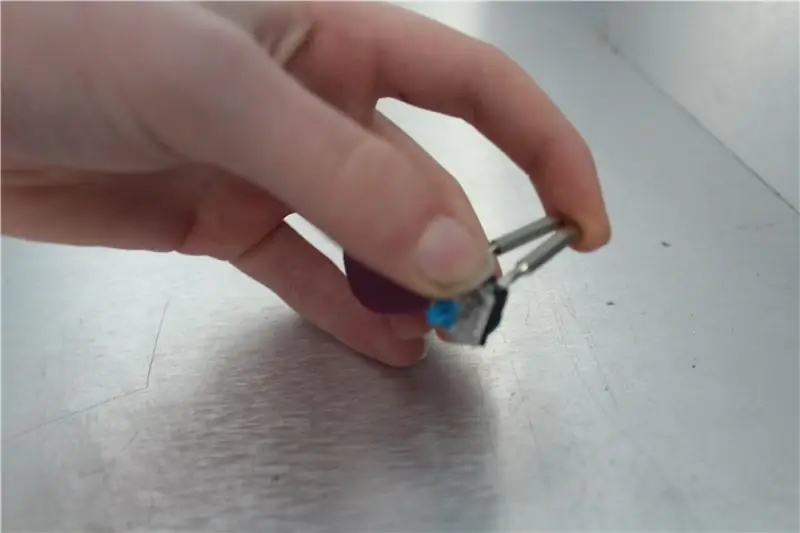
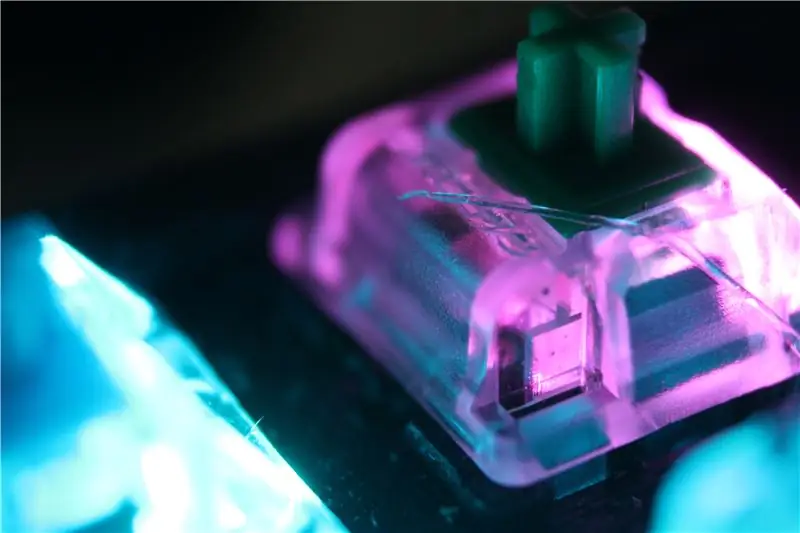
Comece a desmontar os interruptores que você comprou. Estamos fazendo isso para permitir que a luz brilhe melhor e alcance nossas teclas. Se você escolheu teclas que não suportam RGB, pule esta etapa.
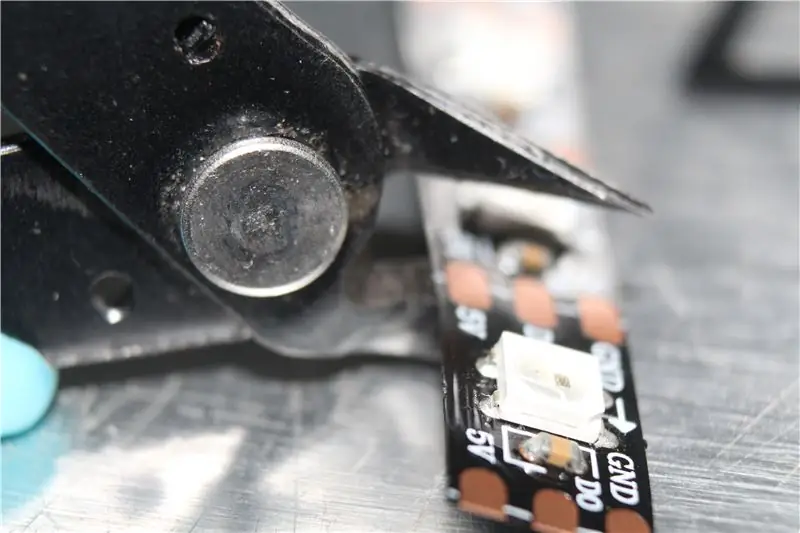
Pegue 2 cunhas pequenas (usei 2 bits de chave de fenda) e empurre as guias na lateral do interruptor. Em seguida, coloque algo entre a parte superior e inferior para que não feche. Continue empurrando as abas do outro lado, de forma que nenhuma aba continue segurando a parte superior. Depois disso, termine e retire a parte superior do interruptor. Normalmente existem quatro partes, a parte superior e inferior da caixa, a mola e a haste (parte deslizante da chave que segura a tampa da chave).
Comece a cortar pequenos pedaços da parte inferior do gabinete para permitir que mais luz passe. Corte a guia que segura a chave na placa primeiro. Em seguida, corte um pouco da passagem do LED original (a parte com os 4 orifícios, que são para as pernas dos LEDs). Corte lentamente essa aba interna para chegar ao fundo. Em seguida, prossiga para cortar até o centro cilíndrico da chave que contém a mola. Não precisamos ir além disso. Em seguida, alargue um pouco o furo, cortando lentamente os dois lados com os suportes pré-moldados. Outra etapa opcional é arquivá-lo, para torná-lo mais agradável e menos irregular. Certifique-se de que haja pouco ou nenhum pedaço de plástico dentro do invólucro, pois você não quer que o interruptor emperre. Certifique-se de fazer esses cortes devagar e pequenos, pois eu quebrei algumas caixas com a largura dos cortadores laterais, forçando a caixa para separá-la.
Se a metade superior do switch também não estiver clara, tente modificá-la para permitir que a luz passe. Experimente aos poucos sem quebrar a chave, pois você não quer que a haste caia. Uma possível solução pode ser cortar o pedaço de plástico que conteria um LED normal e deixar o plástico que mantém a haste fechada e apenas arquivá-lo.
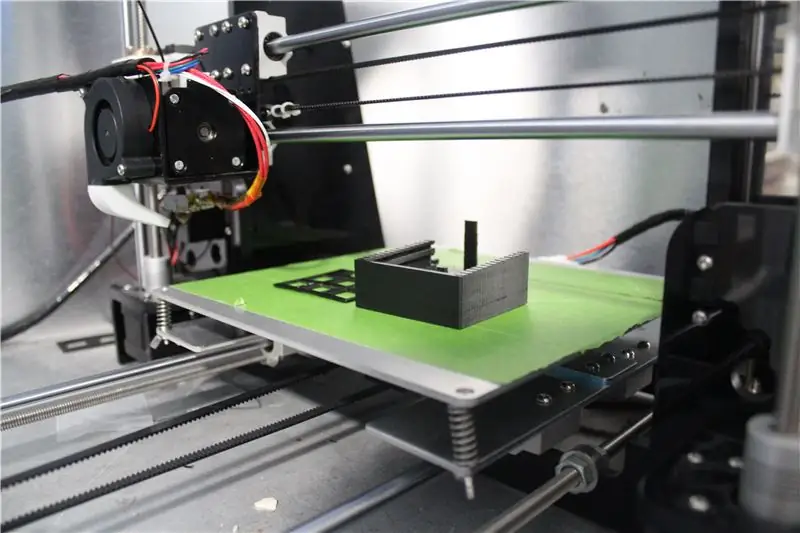
Etapa 3: impressão 3D

Você precisará baixar um dos arquivos zip abaixo e imprimi-los em 3D. Haverá versões diferentes dependendo do que você deseja. Haverá uma pasta com todos os arquivos stl normais (KeybArrowSTLFiles) e outra com os arquivos do inventor da Autodesk (KeybArrowSourceFiles), para que você possa modificar os arquivos e alterá-los de acordo com suas necessidades. Os arquivos são um pouco diferentes do que imprimi, isso porque havia algumas falhas de design e senti que poderia melhorá-las. Por exemplo, os lados da caixa, os meus eram um pouco altos demais para que os keycaps não empurrassem totalmente para baixo, os novos arquivos deveriam consertar isso.
O design deles era bem complicado, com mais de 30+ passos. Tudo o que direi é que se você quiser projetar um gabinete para um tamanho diferente, certifique-se de ter experiência com designs 3D um tanto complicados. Não é realmente para pessoas que são novas no design 3D.
Observe que ambas as limas de revestimento estão em um ângulo de 3 graus e você deve incliná-las totalmente na cama
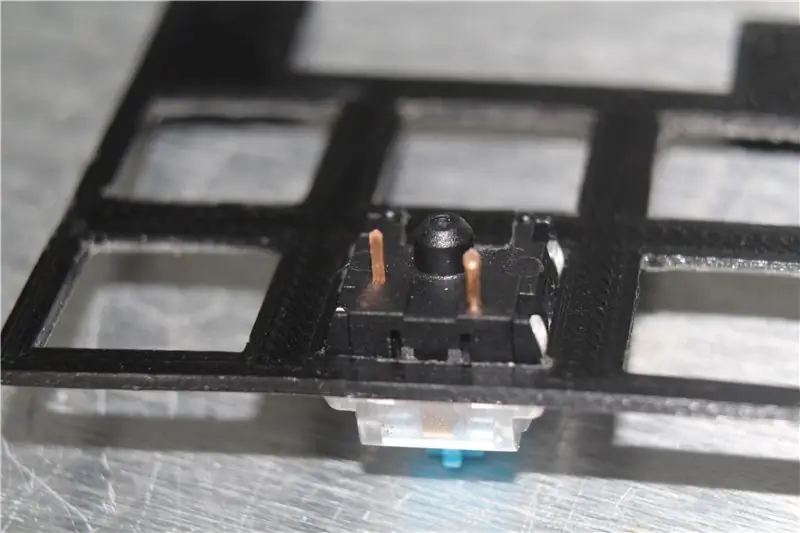
Etapa 4: reunindo o que você tem até agora




Agora que temos todas as nossas peças e as peças impressas em 3D, é hora de montá-las um pouco!
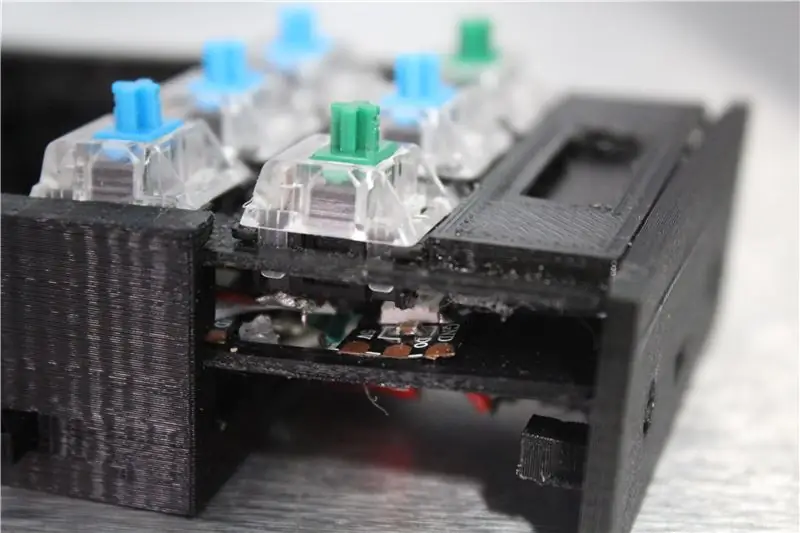
Coloque todas as 6 chaves na placa e cole-as no lugar. Precisamos colá-los porque cortamos as abas que os prendem no lugar. Eu sugiro esperar para colocar o OLED porque você não quer inclinado.
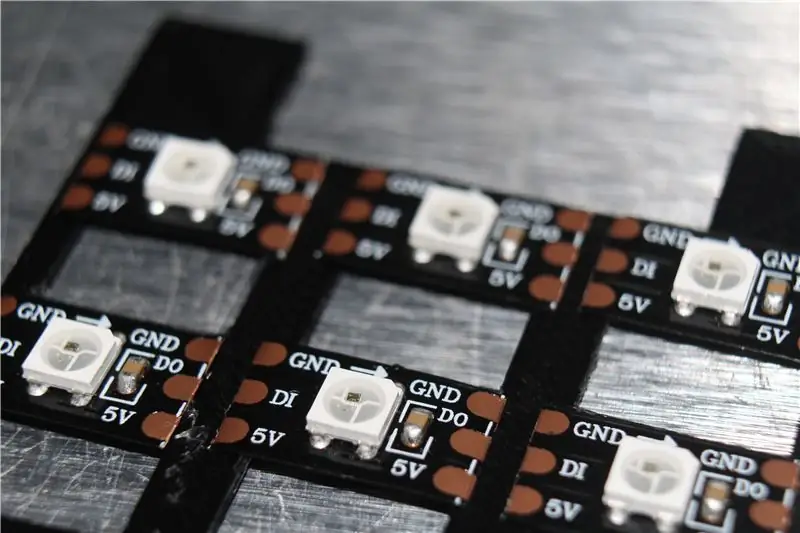
Em seguida, corte 6 LEDs e coloque-os na placa de LED. Os quadrados na placa servem para ajudá-lo a alinhar os LEDs. Os LEDs quadrados cabem neles, então você pode imprimir outro em 3D para ajudar no alinhamento ou apenas alinhá-lo na parte de trás. Certifique-se de que as setas apontam para os outros LEDs, pois o DO seria soldado ao DI. Use esses quadrados para colar os LEDs com cola quente, segure-os no lugar e espere a cola segurar.
Usei uma placa protótipo para os interruptores para segurar os LEDs (nas imagens) porque não gosto de desperdiçar filamento, e resolvi reaproveitar. O novo arquivo não afetará nada, apenas simplificará o alinhamento.
Etapa 5: Configurando o OLED



Eu recomendo usar este Instructable para uma revisão completa. Eles fizeram um trabalho muito bom explicando isso.
Você precisará baixar e importar esta biblioteca e esta biblioteca para que o código funcione.
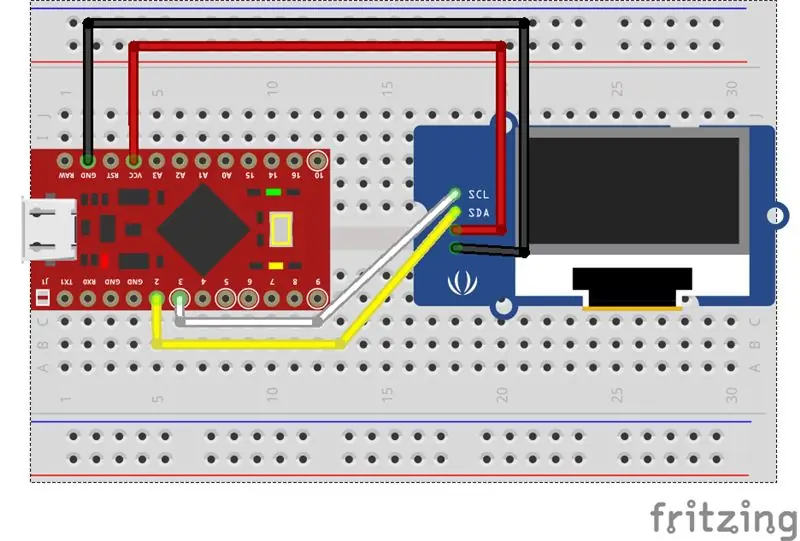
Primeiro ligue-o. Conecte o VCC ao VCC e o GND ao GND. Em seguida, conecte os pinos SDA e SCL. Os pinos SDA e SCL podem variar de cada Arduino, mas no pro micro, o SDA é conectado ao pino 2 e o SCL é conectado ao pino 3. Procure uma pinagem de seu microcontrolador se você não tiver certeza de quais pinos SDA e SCL estão conectados.
O próximo passo é exibi-lo e fazer imagens. Haverá arquivos abaixo de como fazê-lo funcionar. A primeira etapa é usar o código ScreenScan (originalmente fornecido pelo Arduino aqui). Carregue o código no Pro Micro e abra o leitor serial (na guia de ferramentas na parte superior). Ele irá ler você de volta e o endereço do OLED. Se o seu endereço for 0x3C, você não precisa alterar nada. Se não for, você precisará alterar o endereço no código ssd1306_128x32_i2c e no código final (denominado ArrowKeypad) para que funcione corretamente.
Agora teste o código de exemplo que foi incluído com a biblioteca Adafruit ssd1306 para o código i2c 128x32 (denominado ssd1306_128x32_i2c)
Depois disso, mantenha o Arduino ligado e tente alinhar o OLED na placa do interruptor, em seguida, desligue-o e tente colá-lo no lugar. Provavelmente você não conseguirá esta primeira tentativa, mas continue ajustando para tentar alinhá-lo, de modo que não fique inclinado quando for concluído. Sugiro colar um pouco de um lado e verificar antes de colar o outro lado para ter certeza de que não está inclinado.
Baixe o código agora e use os outros arquivos de código na Etapa 8 posteriormente neste Instructable
Etapa 6: Solda

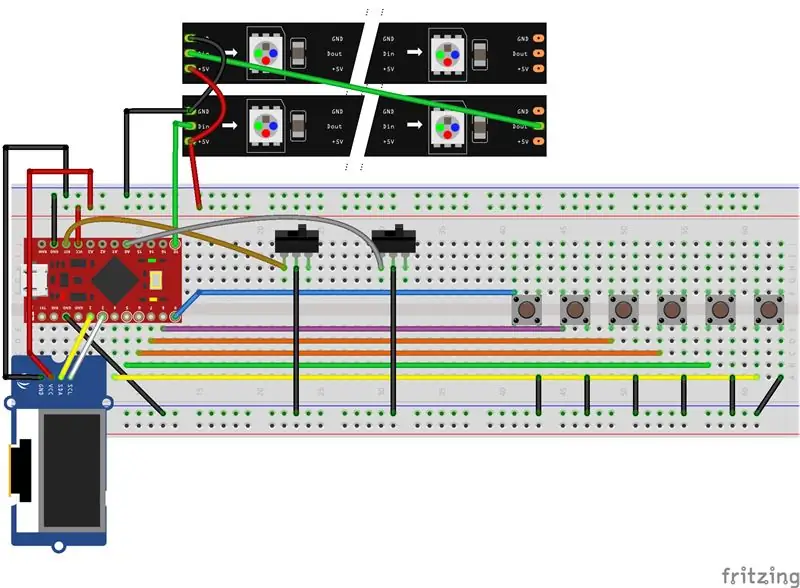
Um arquivo Fritzing estará disponível abaixo. Isso permitirá que você interaja com o circuito e se você clicar com o botão esquerdo e segurar, você pode ver quais fios estão todos conectados (destacados em pontos amarelos) os arquivos que precisam ser importados para o Fritzing antes de você abrir o arquivo estarão abaixo (para Pro Micro e LEDs).
Certifique-se de que os pinos com a etiqueta "MOSI, MISO ou SCLK" NÃO ESTÃO USADOS ou isso causará falhas no OLED
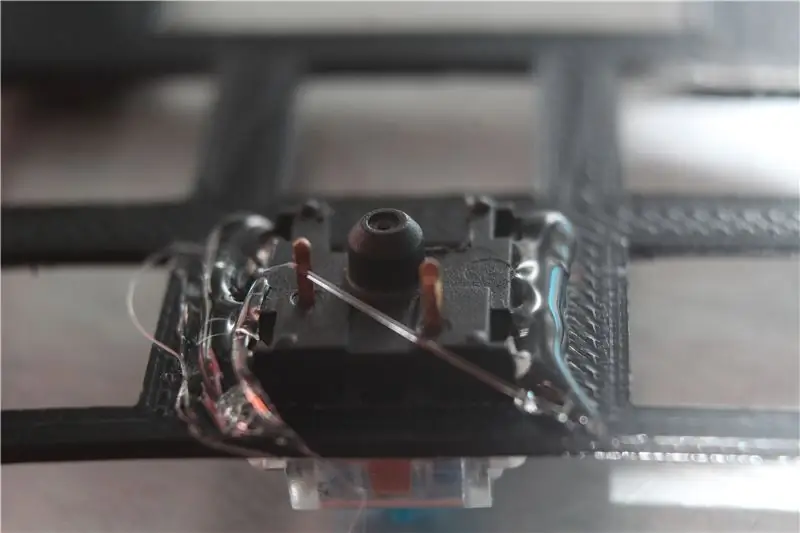
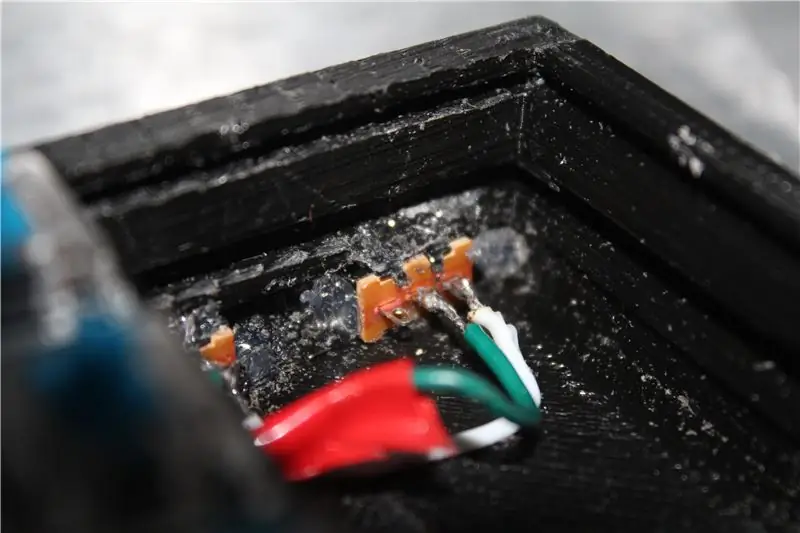
Depois de cortar os 6 LEDs em tiras individuais e colá-los na placa. Coloque o ferro de solda nas almofadas de cobre e adicione solda a cada uma delas. Corte pequenos pedaços de arame e descasque metade deles, torça-os e, em seguida, retire a outra metade e torça o arame. O fio precisará ser segurado com um alicate ou algumas mãos auxiliares de solda, enquanto você o segura no lugar pela solda. Adicione mais solda para mantê-lo ali bem. Solde todos os LEDs da linha juntos. Corte um fio e solde-o ao final do LED na primeira linha, com a etiqueta 'DO' ou 'D-', e conecte-o ao primeiro LED na segunda linha com a etiqueta 'DI' ou 'D + '. Você pode fazer isso com 5v e GND também, mas é mais fácil se os primeiros LEDs 5v e GND em cada linha estiverem ligados juntos. Conecte o fio 5 V ao VCC, o pino de dados a qualquer pino digital (o código está definido como 10) e o GND a um GND no Arduino.
Para fazer com que o Arduino reconheça uma entrada, os interruptores precisam conectar o aterramento a um pino de dados. Portanto, você pode soldar um fio para conectar todas as 6 chaves ao aterramento. Solde um fio em cada switch e, se possível, tente mudar as cores do fio para saber qual fio é esse switch. Passe os fios pela placa de LED e conecte-os a um pino de dados no Arduino (usei os pinos de dados 5-9 para isso)
Os dois interruptores laterais têm funções diferentes, um é um interruptor de reinicialização para programação, enquanto o outro é um interruptor de função, que alterna entre as camadas do teclado para alterar rapidamente as funções dos botões. O interruptor superior está conectado para reset (RST) e GND, quando conectado, causa o reset. O interruptor inferior é conectado ao pino 18, que é rotulado como A0 no Pro Micro. Dê a si mesmo um pouco de folga com os fios do interruptor, pois você ainda precisa deslizar nas placas, e pouco fio não permitirá que placas para inserir no topo.
Etapa 7: Introdução à Programação

Antes de fechar o caso, você deseja testá-lo e certificar-se de que funciona. Você pode pular para a etapa 11 para montá-lo agora. Só descobri que testá-lo com antecedência ajuda a reduzir a quantidade de vezes que você abre e fecha. Embora não deva afetá-lo muito, usei o IDE do Arduino versão 1.8.3, então se você tiver problemas, tente usar esta versão. O código está na Etapa 5, é um arquivo zip que você precisará extrair e fazer upload por meio do Arduino.
Haverá vários pedaços de código abaixo. Um será o código final, dois serão para testar o OLED (um para testar, um para encontrar o endereço) e um será para testar o RGB. Use o código final para testar as chaves.
Se você quiser projetar seu próprio código, vou ensiná-lo nas próximas 3 etapas, mas está tudo bem se você quiser usar meu código ou pegá-lo e modificá-lo.
Algumas noções básicas de programação
- Na guia "Ferramentas", depois na guia "Placa", defina-o como um Arduino Leonardo (a menos que você tenha um microcontrolador diferente do Pro Micro)
- Use o botão de reinicialização toda vez que você carregar o código no Pro Micro. Descobri que, uma vez que a barra de compilação está cheia, e ainda está carregando, é um bom momento para ligar e desligar o programa. (Se você não fizer isso, o upload falhará.)
-
Todas as bibliotecas usadas devem ser instaladas e importadas
Para importar, vá para a guia de ferramentas e clique em incluir biblioteca. (Observe também, meus exemplos de código na página da web precisam ter o ao redor do nome da biblioteca, eu não poderia inseri-los na seção de código de exemplo nas próximas etapas)
-
As bibliotecas de LED e OLED serão inicializadas como objetos, você pode nomeá-los como quiser, mas para fins de demonstração, vou chamá-los de 'strip' e 'display'
Chame funções de um objeto digitando o nome do objeto, colocando um ponto e, em seguida, digitando a função que deseja usar
Em seguida, teste os LEDs, carregue o código e certifique-se de que todos funcionam. Se nenhum funcionar, está faltando um pino que vai até eles, verifique a soldagem do primeiro LED.
Por último, use o código final para testar seus interruptores. Isso deve ser o mais fácil de fazer. Observe que agora, depois de fazer upload de algum código HID, você precisará reiniciar o Arduino toda vez que fizer upload de código para ele. Basta redefini-lo no meio do upload e ele deve funcionar.
Etapa 8: Programação dos interruptores


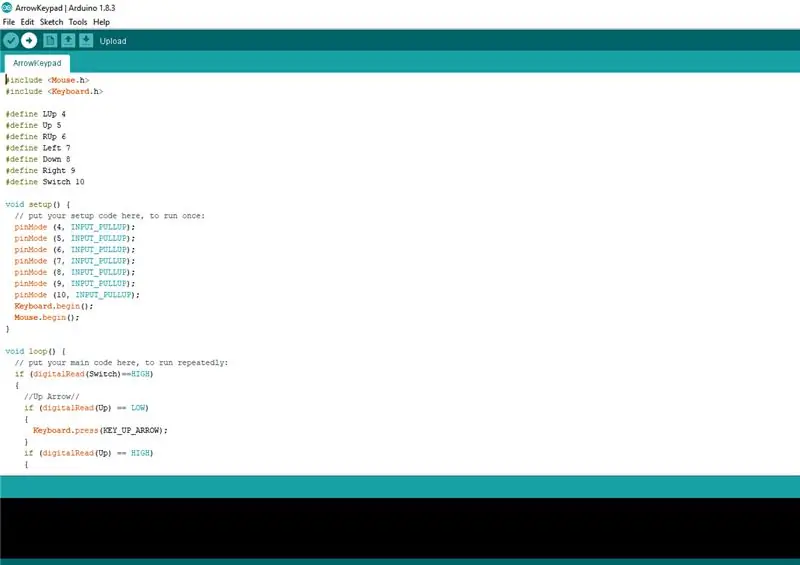
De toda a programação, as opções são as menos complicadas. Para que seja reconhecido como um teclado, tudo o que você precisa usar é a biblioteca do teclado Arduino e as instruções condicionais. Certifique-se de que, na guia Ferramentas, a placa esteja configurada para um Arduino Leonardo se você estiver usando um Pro Micro como eu.
Antes de começarmos com as instruções condicionais, precisamos configurar os pinos. Só precisamos que isso seja executado uma vez, então coloque-o na configuração vazia. Comece com pinMode (PinNum, INPUT_PULLUP); Isso diz ao Arduino que o PinNum está esperando uma entrada e que adiciona um resistor pullup (de modo que não precisamos conectar nenhum no hardware)
O pullup de entrada tem 2 estados, LOW e HIGH. O Arduino irá ler LOW em um pino quando estiver conectado ao aterramento (GND) e irá ler HIGH quando for desconectado. Para descobrir o que o pino está lendo, usamos digitalRead (PinNum).
Começando com o básico, usamos instruções if condicionais para descobrir se a tecla foi pressionada. Queremos que isso seja executado continuamente, então queremos que seja colocado o laço vazio. Se a tecla foi registrada como "LOW", então queremos que a tecla seja pressionada e a tecla seja liberada quando a entrada for "HIGH". Então, para fazer isso, codificamos if (digitalRead (PinNum) == LOW) {[Código para quando o botão é pressionado]} e codificamos if (digitalRead (PinNum) == HIGH) {[Código para quando o botão é liberado] }
Para o código do teclado, importe a biblioteca do teclado. Coloque um keyboard.begin (); na configuração vazia. Então, dentro de nossas instruções condicionais, usamos keyboard.press ([tecla]); e keyboard.release ([key]); ou keyboard.releaseAll (); se você tiver várias teclas pressionadas. Você também pode usar keyboard.print ([String]); e keyboard.println ([String]) para imprimir strings, como uma senha. print e println são semelhantes, mas println apenas adiciona um ENTER, então ele vai automaticamente para a próxima linha.
Etapa 9: Programar o OLED



Começando com a programação do OLED, você precisará ter o código de configuração básico. Isso basicamente informa ao computador onde o OLED está localizado, o tamanho dele e como ele está programado. Depois de ter o código de configuração do OLED, supondo que você esteja exibindo apenas texto, ele deve ser bem simples de programar. Primeiro inclua as bibliotecas Wire e SSD1306.
Defina o OLED_RESET como 4 e inclua a biblioteca SSD1306 em seu código. Coloque a tela Adafruit_SSD1306 (OLED_RESET); em seu código para começar a usar a biblioteca Adafruit SSD1306.
Comece com Serial.begin (9600); então display.begin (SSD1306_SWITCHCAPVCC, 0x3C); para inicializar a exibição i2C com o endereço 0x3C (a menos que tenha mudado na etapa 5). Coloque ambos na configuração vazia porque eles só precisam ser executados uma vez.
Antes de programar o monitor, certifique-se de usar display.clearDisplay. Se você não fizer isso, o que foi inserido se sobreporá e, dependendo do que foi alterado, não ficará legível. Você também deseja definir a origem, portanto, use display.setCursor (0, 0); para defini-lo em um ponto em sua tela, coloque (0, 0) para redefini-lo de volta ao início. Para definir o tamanho do texto, use display.setTextSize (1); Eu não iria muito maior do que 1, é muito maior do que o esperado.
Mesmo que nossa exibição seja monocromática, precisamos definir a cor do texto, portanto, programamos como display.setTextColor (WHITE);
Agora que você importou sua biblioteca e seu objeto de exibição, pode começar a programá-lo. Para adicionar texto, use display.print (); e display.println (); para imprimir strings. Novamente, print não adiciona um retorno enquanto println retorna automaticamente para a próxima linha quando algo é impresso novamente.
Antes de exibir qualquer coisa, você precisa atualizar o OLED e instruí-lo a atualizar, use display.display (); sem parâmetros e ele será atualizado.
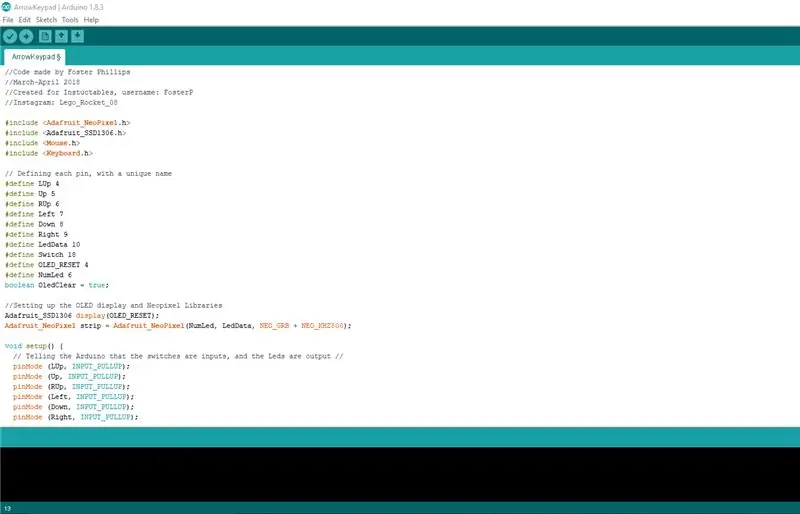
O código deve ser parecido com este agora:
// Código feito por Foster Phillips
#include Adafruit_SSD1306.h #include Wire.h #define OLED_RESET 4 Display Adafruit_SSD1306 (OLED_RESET); void setup () {pinMode (SWITCH, INPUT_PULLUP); Serial.begin (9600); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.display (); atraso (2000); display.clearDisplay (); display.setTextSize (1); display.setTextColor (WHITE); } void loop () {display.display (); atraso (2000); display.clearDisplay (); display.setTextSize (1); display.setCursor (0, 0); display.println ("Olá, mundo!"); display.println ("Olá Instructables!"); }
Este link Instructable e este Github são referências muito boas para solucionar problemas e aprender mais sobre a programação do monitor, respectivamente.
Etapa 10: Programação dos LEDs



Os LEDs também são razoavelmente simples. Estaremos usando a biblioteca Adafruit Neopixel. Pessoalmente, a biblioteca NeoPixel é muito semelhante à programação em Processing, se você já programou nisso.
Há um primeiro código de configuração, abordando qual biblioteca estamos usando e configurando um array que basicamente diz quantos LEDs estão no pino, o que é o pino para os dados e como ele é programado. Isso é feito com um exemplo como Adafruit_NeoPixel strip = Adafruit_NeoPixel (6, 10, NEO_GRB + NEO_KHZ800); Isso explica que existem 6 LEDs, o pino é o pino número 10 e que usa o tipo NEO_GRB + NEO_KZH800 de tiras endereçáveis. Normalmente, o último argumento não precisa ser tocado, as tiras de LED que usei não precisaram ser alteradas.
Depois disso, você precisa do strip.begin (); função mostrando que você está pronto para começar a usá-los. Nada precisa estar entre colchetes.
Depois de ter isso, você pode chamar funções diferentes com a faixa. [Função]
Um que você precisa saber é strip.setPixelColour. Isso tem 4 funções entre colchetes. Você tem o LED na 'matriz' de LEDs (lembre-se, as matrizes começam em 0) e os valores correspondentes de vermelho, verde e azul de 0-255. Isso permitirá que você misture os valores desejados de Vermelho, Verde e Azul para obter a cor desejada. O código deve ser semelhante a: strip.setPixelColour (0, 0, 255, 255); se você quiser uma cor ciano no primeiro LED.
O LED também precisa enviar esses dados, que é o que strip.show (); faz. Ele atualizará os pixels após você ter alterado algo com eles. Nada precisa ser colocado entre colchetes.
O código deve ser semelhante a:
// Código feito por Foster Phillips
#include Adafruit_NeoPixel.h #define PIN 10 #define Num 6 Adafruit_NeoPixel strip = Adafruit_NeoPixel (Num, PIN, NEO_GRB + NEO_KHZ800); void setup () {strip.begin (); strip.show (); } void loop () {strip.setPixelColor (0, 255, 0, 0); strip.setPixelColor (1, 255, 0, 0); strip.setPixelColor (2, 255, 0, 0); strip.setPixelColor (4, 255, 0, 0); strip.setPixelColor (3, 0, 0, 255); strip.setPixelColor (5, 0, 0, 255); strip.show (); }
Mais informações podem ser encontradas aqui.
Etapa 11: Montagem



Esta é provavelmente a etapa mais fácil e mais legal.
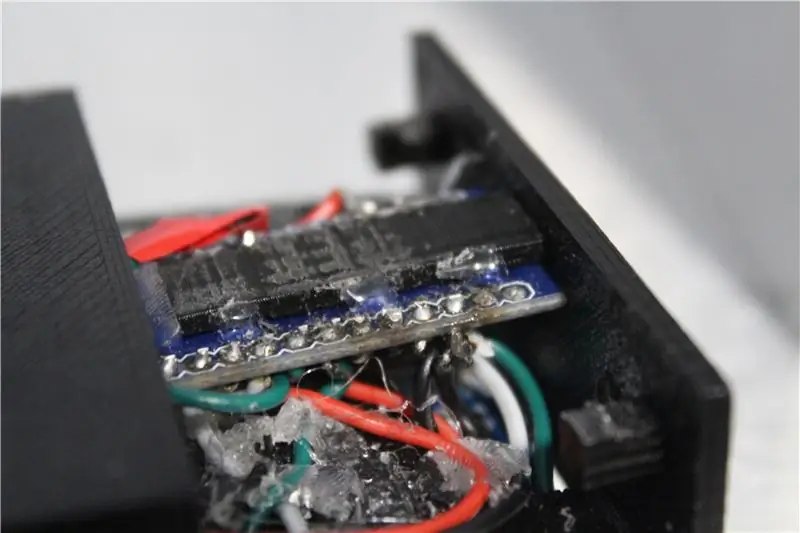
Comece colocando e deslizando o Pro Micro para o fechamento da caixa. Cole-o no lugar com um pouco de cola quente.
A caixa / tampa foi projetada para que você pudesse colocar a placa do interruptor e a placa do LED. Basta deslizar para dentro e, dependendo de como você imprimiu, pode ser necessário arquivar ou cortar o interior dos slides para remover algum plástico saliente.
Depois disso, pegue seus parafusos e apenas aperte-os lá e faça seus próprios orifícios para parafusos. Eu não tinha roscas de parafuso específicas quando projetei os arquivos, então fiz um furo quase do tamanho de um parafuso e aparafusei sozinho. Aquecê-lo com um isqueiro ajudará a moldá-lo no parafuso de que você precisa e, geralmente, fortalecer as camadas. Certifique-se de não empurrar muito os parafusos, ou você pode arrancar a cabeça. Usei parafusos de chave Allen para reduzir esse risco.
Em seguida, basta empurrar as teclas nas teclas. Então está praticamente pronto! Minha versão do Arrow Key Macropad está completa!
Etapa 12: Suas Próprias Melhorias
Agora que você sabe como fazer minha versão, pode fazer a sua! Os teclados podem ser sobre como se expressar, então apenas ter o design de outra pessoa não é divertido, a menos que você o modifique para se adequar a você! Existem muitas melhorias que você pode fazer! Aqui estão algumas melhorias que eu gostaria de adicionar ou pensar!
- Programa Tetris e outros jogos simples
- Torná-lo bluetooth
- Permitir que ele leia dados de apresentações de slides e exiba-os em um OLED (Mostrar o número do slide e o nome do slide)
-
Faça um teclado de tamanho normal ou um macropad maior usando essas técnicas
Você precisa aprender a fazer uma matriz de troca para este
- Programe mais opções de cores
- Macros de programa para jogos, edição de vídeo, etc.
- Use os arquivos de origem do Autodesk Inventor para fazer seu próprio caso ou modifique-o para ser exclusivamente seu!
- Adicione uma placa de som para que funcione como reprodutor de música
Divirta-se fazendo! Sinta-se à vontade para adicionar dicas ou me pedir para esclarecer!
Se você quiser ver o progresso das outras partes, considere dar uma olhada no meu Instagram. Obrigado por ler meu Instructable!


Vice-campeão no concurso de microcontroladores
Recomendado:
Teclado mecânico Arduino: 5 etapas (com imagens)

Teclado mecânico Arduino: Eu precisava de um teclado de alfinetes para outro projeto, então decidi fazer um teclado com peças que tinha em casa
Teclado macro Arduino impresso em 3D: 6 etapas (com imagens)

Teclado macro Arduino impresso em 3D: este foi meu primeiro projeto trabalhando com o Arduino Pro Micro. Você pode usá-lo em bate-papos com Zoom ou Discord para fazer coisas como desativar o som, alternar seu vídeo ou compartilhar sua tela. Além disso, você pode programá-lo para abrir programas usados com frequência em seu
Teclado mecânico Cherry Pi Split: 45 etapas (com imagens)

Teclado mecânico Cherry Pi Split: uso um teclado Microsoft Natural Elite há anos. E depois de quase 20 anos de serviço leal, está no fim de sua vida útil. Durante minha busca por um substituto, também examinei diferentes teclados mecânicos. E porque eu regularmente faço DIY
Teclado mecânico ErgoDox: 11 etapas (com imagens)

Teclado Mecânico ErgoDox: O teclado ErgoDox é um teclado dividido, mecânico e programável. É totalmente open-source, então tudo que você precisa para construí-lo é comprar as peças e dedicar meu tempo. Trabalho como engenheiro de software e estou sempre procurando maneiras de melhorar minha produtividade
Limpe um teclado mecânico antigo: 5 etapas (com imagens)

Limpe um teclado mecânico antigo: os teclados mecânicos costumavam ser muito comuns e populares na década de 1990 e antes, e para muitas pessoas a sensação e o som que eles davam se assemelhavam mais às máquinas de escrever com as quais estavam acostumados. Desde então, o teclado mecânico
