
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Problema
Existem três controles remotos na mesa da sala de estar. Para assistir ao seu programa favorito, você deve seguir precisamente uma sequência especial de botões em pelo menos dois deles. E sua colega de quarto, mãe, namorada nunca se lembra disso..
Solução
Você compra um Logitech Harmony;-)
Mas se você não quiser gastar esse dinheiro, você pode construir algo semelhante por menos de 10 $. Conectando um LED infravermelho a um ESP8266 (s.th. como um Arduino, mas com WiFi a bordo), podemos facilmente construir um dispositivo com o qual podemos controlar dispositivos com uma pequena página da web de qualquer computador ou telefone celular em seu WiFi.
O que você precisa
- Placa de desenvolvimento NodeMCU (eles são enviados da Ásia por <5 €)
- Sensor IR (OS-1838B ou TSOP38238)
- LED IV
- 100Ω Resistor
- Transistor NPN (ou seja, 2N2222)
- pequeno pedaço de protótipo PCB
- conector de quatro pinos que se encaixa no NodeMCU (ou seja, adaptador de alimentação de disquete)
Se você tem um controle remoto antigo, provavelmente pode usar o LED IV e o transistor dele.
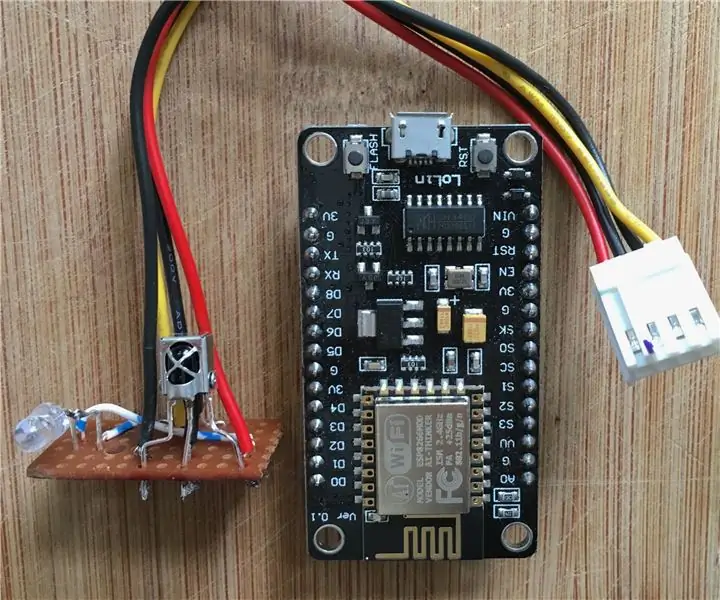
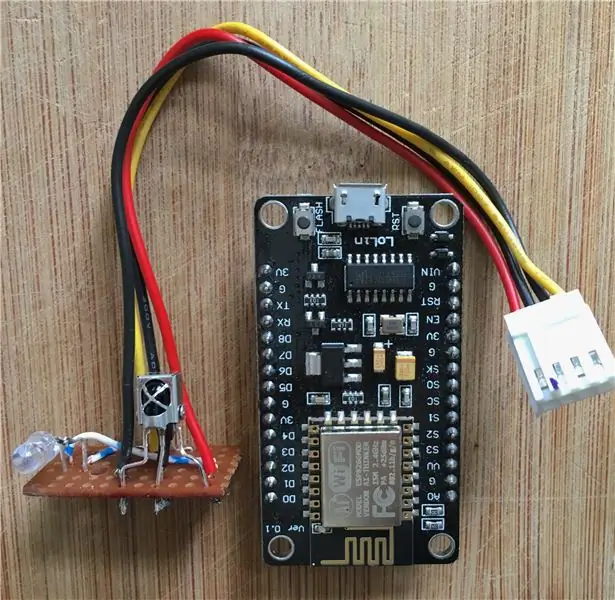
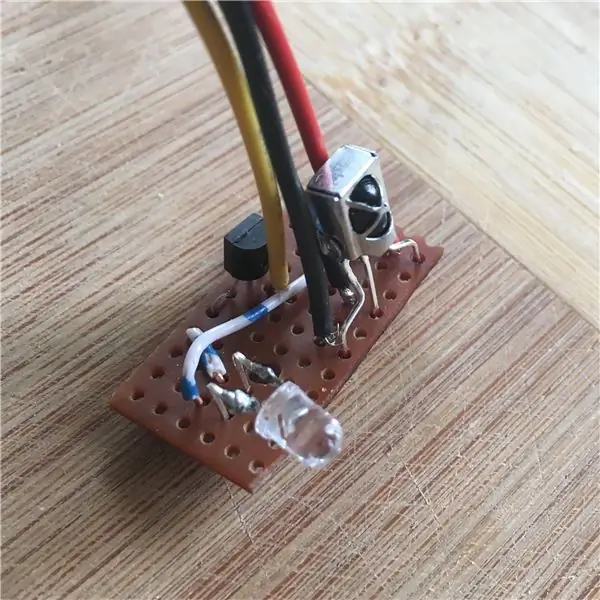
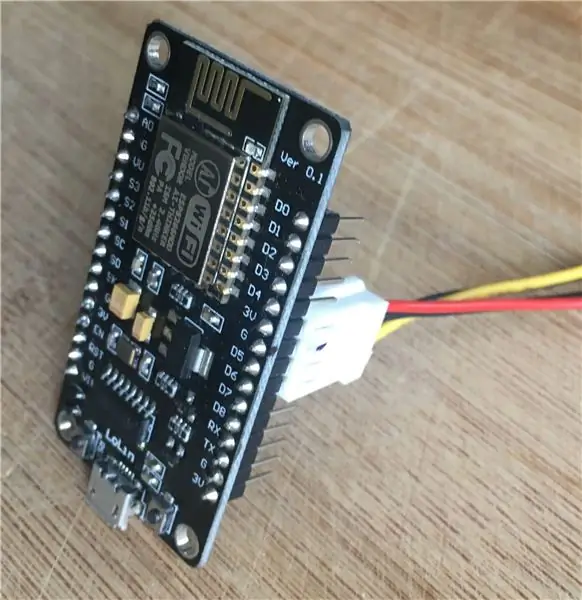
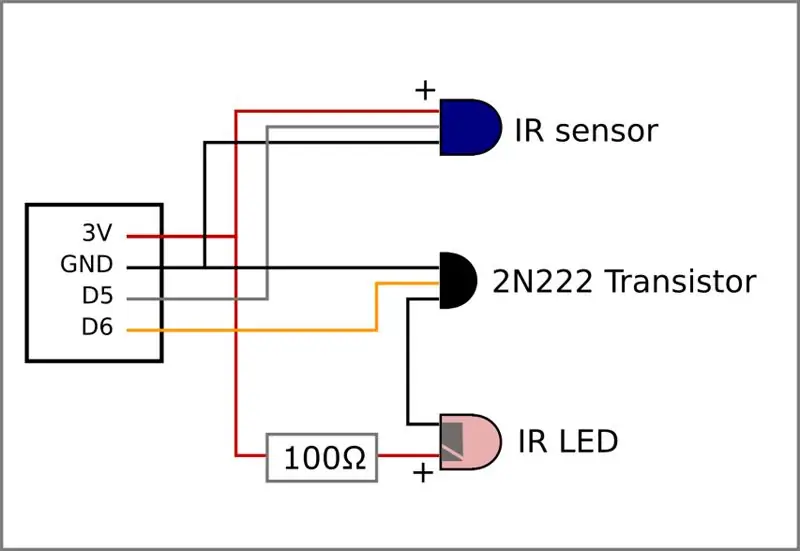
Etapa 1: montagem do hardware




Monte os componentes em uma pequena peça em uma pequena peça de placa de circuito protótipo e conecte os componentes conforme mostrado no diagrama.
Dependendo do LED, o resistor de proteção pode não ser necessário. Se você achar que precisa mirar muito bem ou estar muito perto do dispositivo, provavelmente poderá removê-lo.
Eu conectei tudo a um plugue que removi de um adaptador de alimentação de PC quebrado (o do disquete).
Etapa 2: Instalando o aplicativo no NodeMCU
Configure seu ambiente para compilar programas para o esp8266 com o Arduino IDE: [https://github.com/espressif/arduino-esp32
Clone ou baixe o código-fonte do aplicativo do repositório github
No IDE Arduino, instale a biblioteca IRremoteESP8266 (Menu: Sketch -> Gerenciar Bibliotecas). Copie o arquivo config.h.example e nomeie esta cópia como config.h. Você deve especificar pelo menos o SSID e a senha do seu WiFi no config.h para poder se conectar ao servidor da Web. O Arduino Sketch agora deve ser capaz de ser compilado e carregado. Conecte a placa de breakout que você criou a 3V, Ground, D5, D6.
Se tudo funcionou e você rodou o chip conectado ao IDE do Arduino, deve ser exibido o endereço IP em que o servidor está rodando no monitor serial.
Etapa 3: personalizar a página HTML para controlar o NodeMCU

O processo nesta etapa também é mostrado no vídeo.
No diretório do código-fonte também existe um 'ir.html'. Se configurado corretamente, ele 'conversará' com o NodeMCU.
Portanto, a primeira etapa é informar ao arquivo em qual endereço ele pode encontrar o NodeMCU. Abra o arquivo ir.html em um editor de texto e procure uma linha parecida com esta:
var host = '192.168.2.121';
Altere o valor entre os tiques para corresponder ao endereço que o servidor da web imprimiu no monitor serial após a inicialização.
GravaçãoPressione o botão Gravar Aponte o controle remoto para o sensor e pressione o botão desejado no controle remoto. Depois disso, sob o botão Gravar, uma longa lista de números deve ocorrer. Essas são as temporizações do sinal para aquele botão que você pressionou no controle remoto.
Configurando Comandos
Agora queremos uma maneira de enviar um sinal com esses intervalos do próprio chip. Para isso, temos que adicionar as temporizações que acabamos de registrar à lista de sinais conhecidos. Copie os valores (incluindo os colchetes) que o processo de gravação forneceu a você e insira uma nova linha com um nome e os valores no arquivo ir.html após a linha parecida com isto:
sinais de var = {
"pgr1 btn": [1, 2, 3], Substitua o 1, 2, 3 pelos valores registrados e não se esqueça da vírgula após os colchetes. Para realmente adicionar um botão, também temos que adicionar um comando. Um comando pode consistir em vários sinais, já que podemos ter que 'pressionar' vários botões no controle remoto, ou seja, 1 e 2 para alcançar o canal 12 na TV. Isso também permite controlar vários dispositivos com um comando. Procure a linha parecida com esta
"Ligar / desligar som": ["mudo"], Copie essa linha e altere o texto "Ligar / desligar som" para corresponder ao que deseja exibir no novo botão. Mude o nome "mudo" para o nome do sinal que você adicionou. Portanto, o resultado pode ser:
"HBO": ["prg 1 btn"], Se você deseja executar vários sinais, adicione-os desta forma:
"HBO": ["prg 1 btn", "prg 2 btn"],
Etapa 4: uso
Depois de inserir as sequências de sinal desejadas no arquivo HTML, você pode copiá-lo para qualquer computador ou dispositivo móvel que tenha um navegador e esteja conectado ao mesmo WiFi que o NodeMCU.
Recomendado:
O controle remoto da TV se torna um controle remoto de RF -- NRF24L01 + Tutorial: 5 etapas (com imagens)

O controle remoto da TV se torna um controle remoto RF || NRF24L01 + Tutorial: Neste projeto vou mostrar como usei o popular IC nRF24L01 + RF para ajustar o brilho de uma faixa de LED sem fio por meio de três botões inúteis de um controle remoto de TV. Vamos começar
ESP 8266 Nodemcu RGB LED Strip controlado por um servidor remoto da Web: 4 etapas

ESP 8266 Nodemcu RGB LED Strip controlado por um servidor remoto da Web: Neste instructables, aprenderemos como converter um nodemcu em um IR remoto da faixa de LED RGB e que nodemcu remoto deve ser controlado por uma página da web hospedada em um celular ou pc por nodemcu
Kit de controle remoto comum transformado em controle remoto de brinquedo RC de quatro canais: 4 etapas

Kit de controle remoto comum transformado em controle remoto de brinquedo RC de quatro canais:改造 方法 非常 简单。 只需 准备 一些 瓦楞纸 板, 然后 按照 视频 教程 完成 这个 电子 项目 并 为 您 服务。 玩具 车船 提供 远程 无线 控制。
Converta seu controle remoto IR em RF remoto: 9 etapas (com imagens)

Converta seu Remoto IR em Remoto RF: No Instructable de hoje, vou mostrar como você pode usar um módulo RF genérico sem um microcontrolador, o que nos levará a construir um projeto onde você pode converter um Remoto IR de qualquer dispositivo em um RF Controlo remoto. A principal vantagem de converter um
Controle seus aparelhos elétricos com seu controle remoto de TV (ir remoto) com display de temperatura e umidade: 9 etapas

Controle seus aparelhos elétricos com o controle remoto da TV (ir remoto) com visor de temperatura e umidade: oi, sou Abhay e é meu primeiro blog no Instructables e hoje vou mostrar como controlar seus aparelhos elétricos com o controle remoto da TV construindo este projeto simples. obrigado ao atl lab pelo apoio e fornecimento do material
