
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

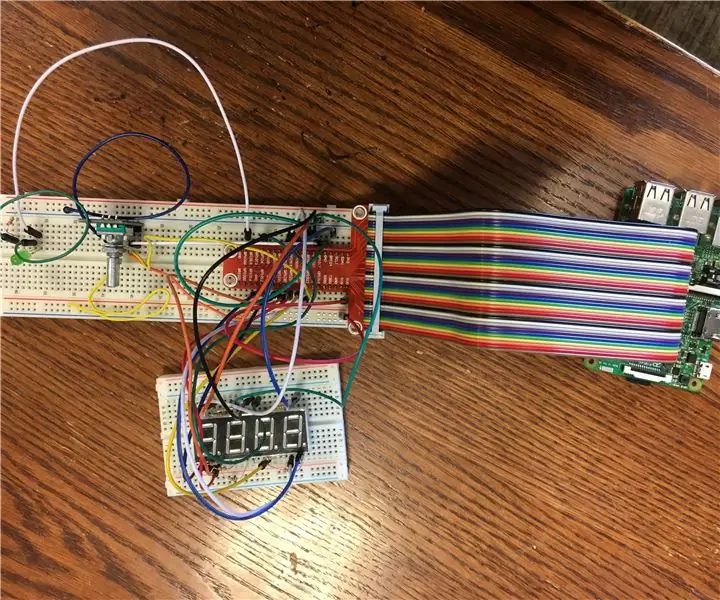
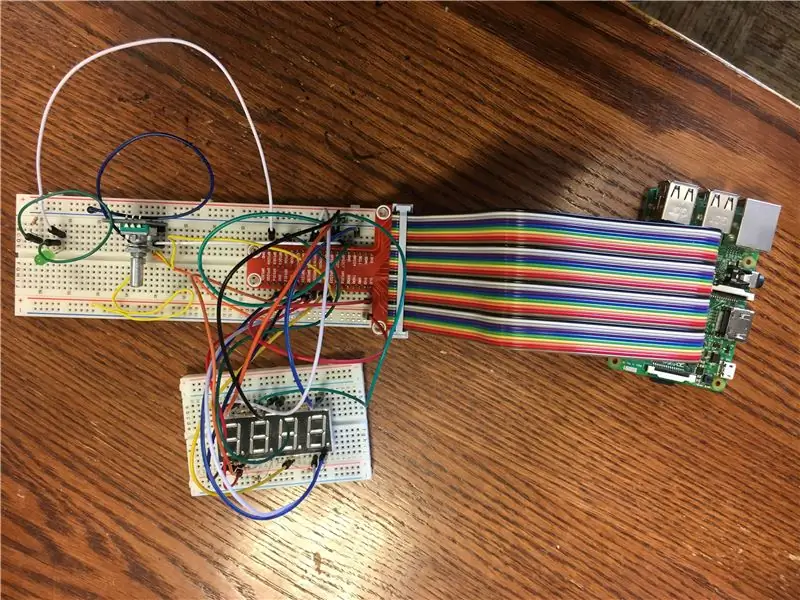
A IoT, ou Internet das Coisas, é um campo em crescimento na ciência da computação. As instruções a seguir permitem criar uma parte do dispositivo da IoT. O próprio dispositivo pode ser usado para jogar um jogo de quebra de código. Um jogador é capaz de definir um código usando uma janela do navegador, passar a dar pistas ao segundo jogador e, em seguida, fazer com que o segundo jogador tente inserir o código usando o dispositivo de hardware. Se o segundo jogador estiver correto, uma luz piscará. Caso contrário, o jogo pode ser jogado novamente. Este dispositivo simples não é apenas divertido, mas ensina hardware básico e design de aplicativo usando um software Raspberry Pi e frasco python.
Etapa 1: reunir materiais para o dispositivo de hardware

Primeiro, o construtor precisará reunir os materiais necessários para a parte de hardware do jogo. Os materiais estão listados abaixo.
- 1 Raspberry Pi
- Cartão SD para o Raspberry Pi
- 1 fita de fio arco-íris
- 1 Raspberry Pi para conector da placa de pão
- 1 grande tábua de pão
- 1 pequena tábua de pão
- 1 codificador rotativo
- 1 LED
- 1 tela LED de 7 segmentos
- 9 resistores de 330 Ohm
- Vários fios simples
Etapa 2: Instalando o Codificador Rotativo



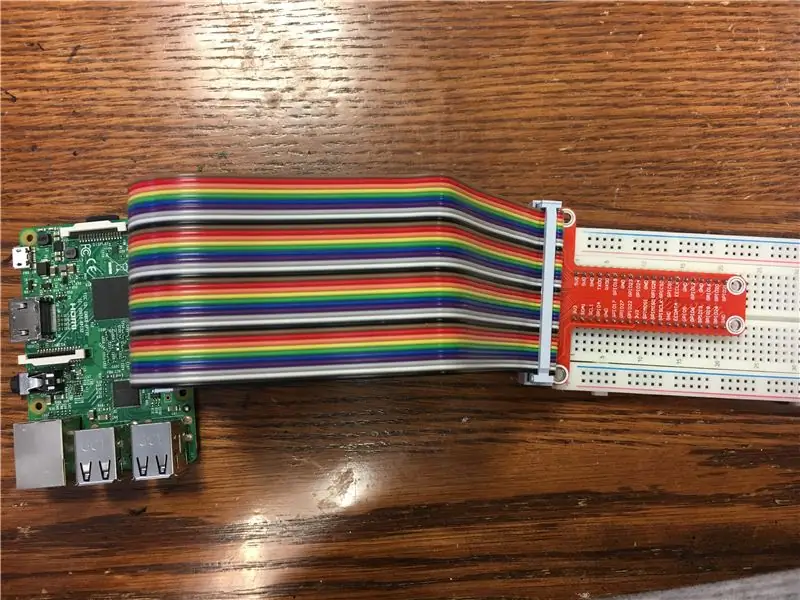
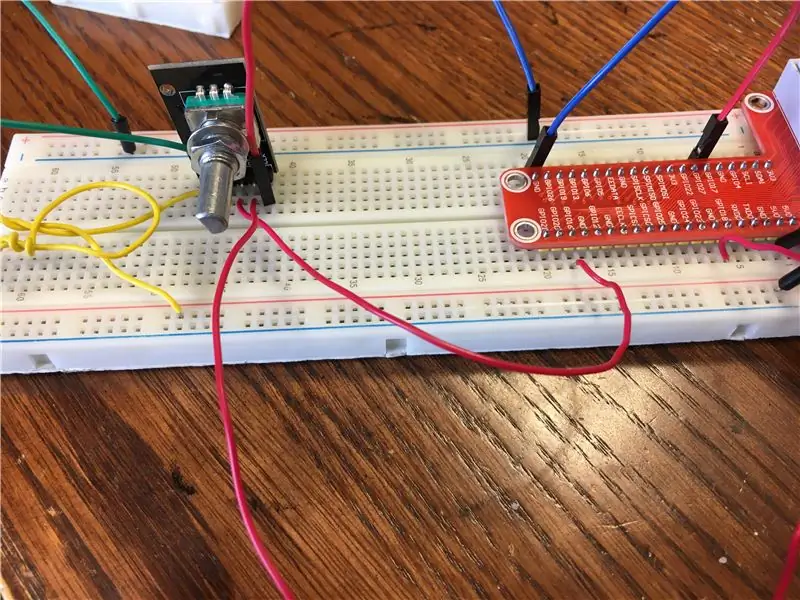
Para começar a instalar um codificador rotativo, começamos adquirindo uma placa de ensaio grande, um Raspberry Pi, um conector de fio arco-íris, o conector Pi, o codificador rotativo e vários fios. NÃO precisamos de um resistor aqui, devido ao fato de que o Rotary Encoder já possui um resistor embutido. Começamos conectando a fita do arco-íris ao Raspberry Pi e ao conector da placa de ensaio. Em seguida, conectamos o conector à placa de ensaio. Tenha cuidado ao colocar e remover a fita arco-íris, pois ela pode entortar os pinos do Raspberry Pi.
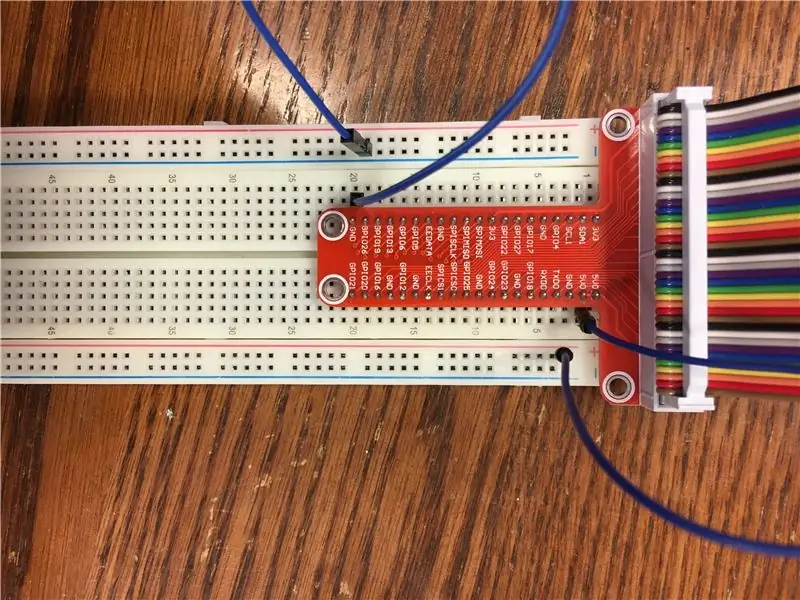
Agora precisamos conectar as linhas de alimentação e aterramento da placa de ensaio aos pinos de alimentação e aterramento do conector. Como fazer isso é mostrado na segunda foto acima.
Coloque o Rotary Encoder na placa de ensaio. Certifique-se de que os pinos do Codificador Rotativo estão todos em fileiras diferentes da placa. O codificador tem cinco pinos no total. Primeiro, conecte o pino identificado como GND ou terra à linha de aterramento na placa de ensaio. Esta é a coluna de espaços marcada com a linha azul. Em seguida, precisamos conectar o codificador à alimentação. Conecte o pino marcado com + à alimentação. O terceiro pino no Codificador Rotativo é identificado como SW. Este pino lê se a cabeça do codificador foi pressionada. Conectamos este pino ao pino identificado como GPIO16 no conector. Os últimos dois pinos no registro do codificador são lidos onde o botão do codificador está definido no momento. Conecte o pino com a etiqueta DT ao pino com a etiqueta GPIO18 no conector e o pino com a etiqueta CLK com o GPIO17 no conector.
Agora, o Rotary Encoder está conectado ao Raspberry Pi.
Etapa 3: Descobrir a tela de 7 segmentos




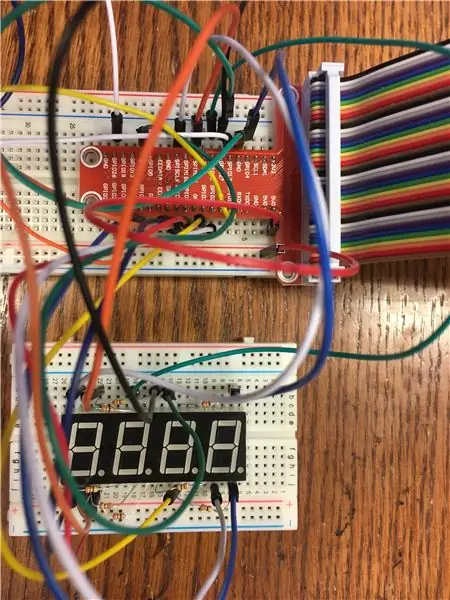
Assim que o Rotary Encoder estiver configurado, podemos trabalhar na fiação da tela de LED de 7 segmentos. Primeiro, precisamos adquirir uma pequena placa de ensaio adicional, bem como o próprio segmento de 7, oito resistores de 330 Ohm e vários fios.
É muito importante que o segmento de 7 esteja conectado corretamente, pois NÃO possui resistores integrados como o codificador rotativo. O segmento de sete possui doze pinos no total. Os pinos de um a seis estão localizados na linha superior do segmento de 7 da esquerda para a direita. Os pinos de sete a doze estão localizados na linha inferior e vão da direita para a esquerda. A linha inferior é o lado do segmento 7 marcado com um pequeno ponto atrás de cada um dos números no segmento 7.
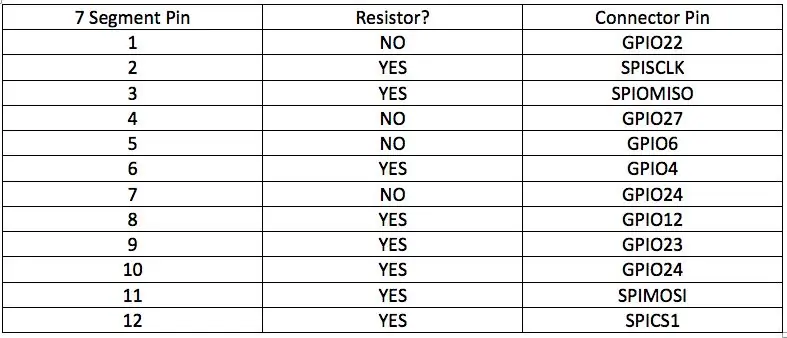
Colocamos o segmento 7 na pequena placa de ensaio e conectamos cada um dos pinos conforme mostrado na tabela acima. Se um resistor for necessário, coloque-o entre o pino de 7 segmentos e o pino do conector. Além disso, certifique-se de que nenhum dos resistores se toque durante o uso do dispositivo. Isso pode atrapalhar o fluxo de eletricidade.
Etapa 4: Conectando um LED

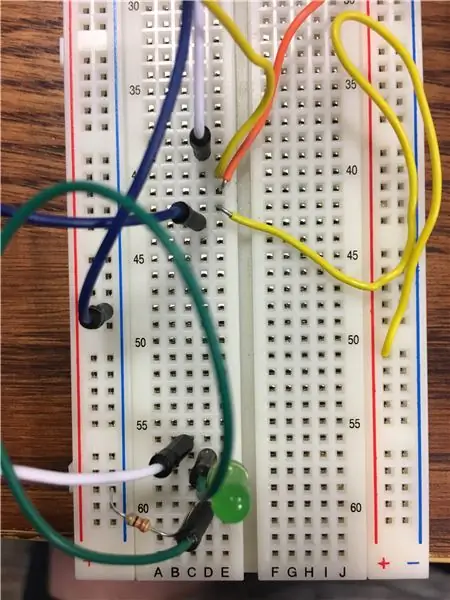
Uma vez que temos o resto do hardware configurado agora, podemos terminar instalando o LED. Este LED nos informará quando o código que inserimos estiver correto. Para fazer isso, precisaremos de um LED, um resistor de 330 Ohm e vários fios.
O LED possui dois pinos anexados a ele. Um lado é ligeiramente mais comprido do que o outro. Primeiro, precisamos conectar o mais longo dos dois lados ao poder. Para fazer isso, conectamos o lado mais longo por meio de um fio ao pino GPIO26 no conector. Desta forma, podemos posteriormente ligar e desligar o LED. Então podemos conectar o mais curto dos dois lados ao aterramento. Porém, devemos fazer isso por meio de um resistor, para não queimarmos o LED.
Assim que tivermos feito isso, terminaremos com o LED e o hardware em geral.
Etapa 5: Tempo para a inscrição
Para criar o aplicativo para este dispositivo, será necessário acessar o Python Flask. Flask é um software de desenvolvimento web fácil de usar que pode ser usado para criar aplicativos simples baseados em navegador.
Para fazer o download inicial e aprender mais sobre o Flask, siga o link fornecido: INFORMAÇÕES DO FLASK
Para criar o aplicativo específico para este dispositivo. Comece criando uma pasta em seu Raspberry Pi. Esta pasta deve ser chamada de "iotapp". Baixe e arraste o arquivo "iotapp.py" para esta pasta. Além disso, dentro desta pasta, crie uma segunda pasta chamada "appFolder". Dentro de "appFolder" baixe os arquivos "_init_.py", "forms.py", "RE.py" e "routes.py" fornecidos. Em seguida, crie outra pasta chamada "modelos". Esta nova pasta também deve estar dentro de "appFolder".
Etapa 6: Arquivos HTML


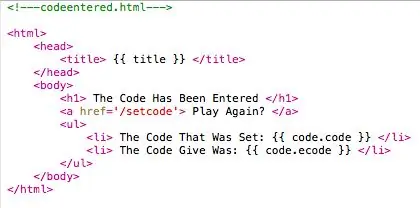
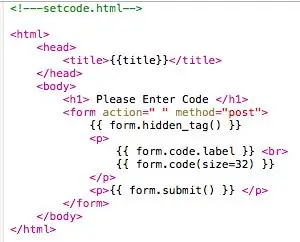
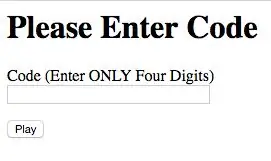
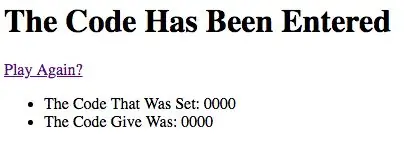
Agora que criamos a pasta "templates", podemos criar os arquivos HTML que irão formatar as páginas de nosso aplicativo. Crie dois arquivos HTML: codeentered.html e setcode.html. O código para esses arquivos é mostrado nas fotos acima.
Etapa 7: executando o aplicativo


Para executar o aplicativo, comece abrindo a janela do terminal. Em seguida, SSH em seu Raspberry Pi. Navegue até a pasta "iotapp" e, na linha de comando, digite os seguintes comandos:
$ export FLASK_APP = iotapp.py
$ python -m flask run --host 0.0.0.0
Se o aplicativo estiver sendo executado corretamente, a linha de comando no terminal deve ser:
* Servindo Flask app "iotapp"
* Executando em https://0.0.0.0:5000/ (pressione CTRL + C para sair)
Para acessar o aplicativo, você deve visitar o site do aplicativo digitando o endereço IP do seu Raspberry Pi seguido por ": 5000 / setcode". Por exemplo:
Agora o dispositivo está totalmente instalado e funcionando. O jogo do código pode ser jogado.
Para parar o dispositivo, pressione CTRL + C na janela do terminal e desligue o Pi.
Etapa 8: jogar o jogo
A seguir está um vídeo do dispositivo em funcionamento.
Recomendado:
Jogo eletrônico do jogo da velha em uma caixa de madeira: 5 etapas

Jogo eletrônico do jogo da velha em uma caixa de madeira: Olá, eu apresento o jogo engraçado do jogo da velha em uma nova edição. Pesquisei na web por projetos semelhantes, mas a ideia aqui é única. ESPERO:) Então, vamos começar agora
Compilação do efeito de guitarra do disjuntor de bits do estúdio Parasit: 5 etapas (com imagens)

Parasit Studio Bit Breaker Guitar Effect Build: Parasite Studio é um site de efeitos de guitarra DIY que fornece vários materiais para fazer seus próprios efeitos de guitarra, especialmente aqueles que lidam com efeitos digitais, como bitbreaker ou fuzz. O endereço Parasite Studio está localizado emhttps: //www.parasi
Jogo Aruduino LED Jogo de dois jogadores com cliques rápidos: 8 etapas

Aruduino LED Game Jogo de dois jogadores com cliques rápidos: Este projeto é inspirado em @HassonAlkeim. Se você estiver disposto a dar uma olhada profunda, aqui está um link que você pode verificar https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Este jogo é uma versão melhorada do Alkeim. É um
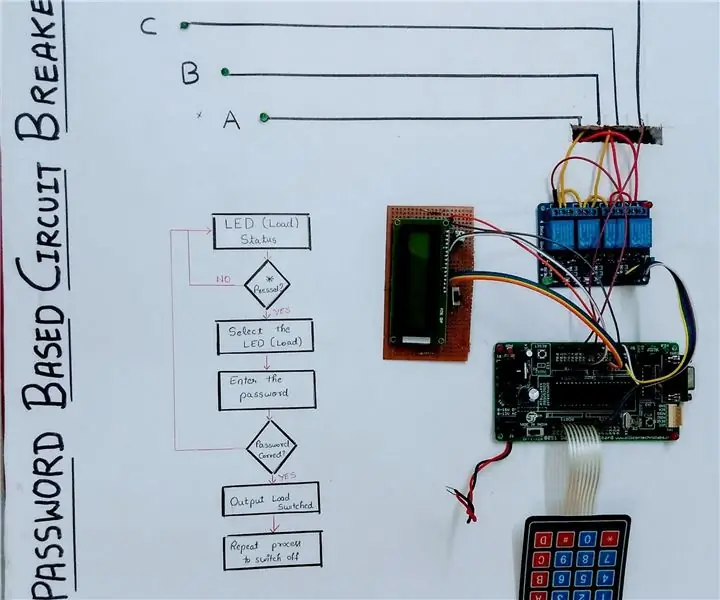
Disjuntor de senha: 6 etapas

Disjuntor com Senha: O projeto a seguir demonstra uma aplicação básica do microcontrolador 89S52 para gerenciar diferentes cargas de saída e proteger o acesso dessas cargas com o auxílio de uma senha embutida, em resumo: um Disjuntor com Senha
Como fazer um jogo CMD! Download grátis e cópia do código !: 6 etapas

Como fazer um jogo CMD! Download grátis e cópia de código !: Eu fiz este incrível jogo CMD / BATCH Download grátis e cópia de código
