
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


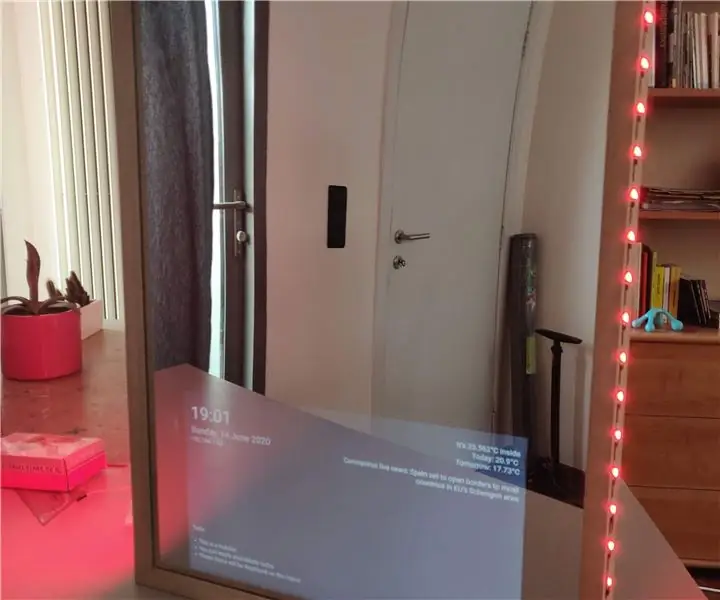
Neste Instructables mostramos como criar um protótipo de um espelho inteligente que projeta informações de clima e notícias, utilizando comandos de voz.
Embora seja o projeto de um espelho, não houve como utilizar um devido a contratempos.
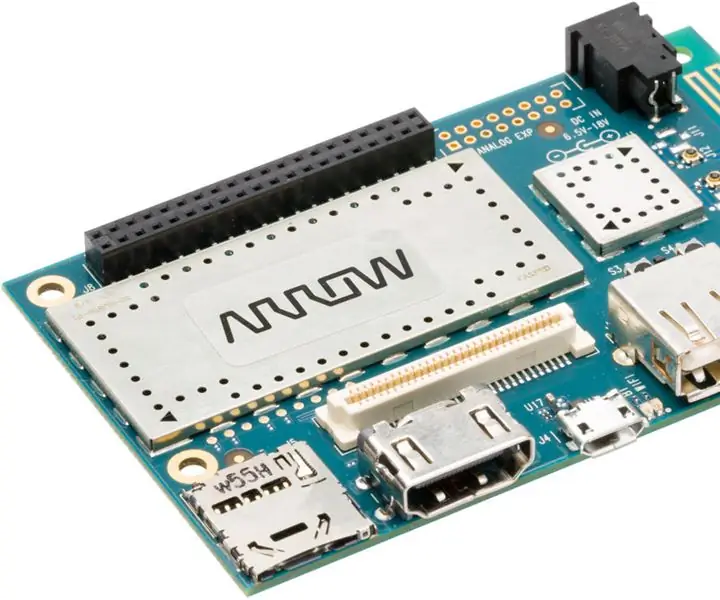
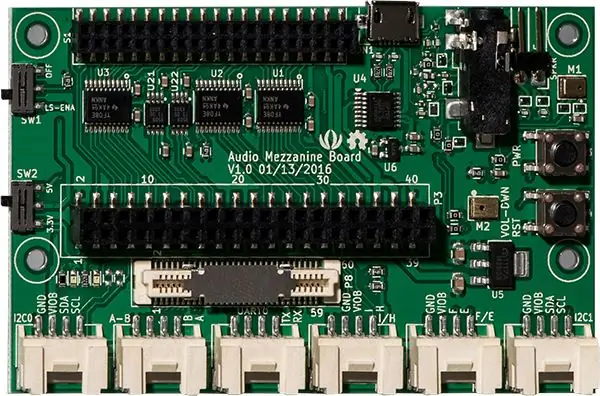
Etapa 1: Hardware

Dragonboard 410c
Placa de Mezanino de Áudio
Passo 2:

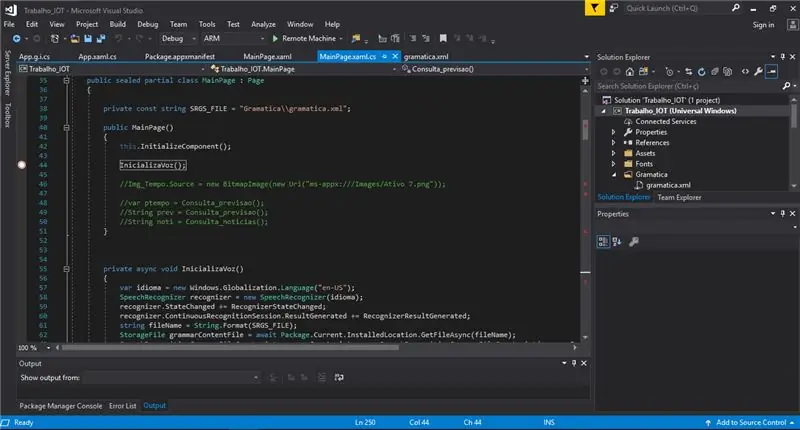
Para a programação usada no Visual Studio Community 2017, e a linguagem c #. Uma interface gráfica foi feita utilizando o editor XAML do Visual Studio.
Passo 3: Programação - Detecção De Voz
O primeiro passo, foi trabalhar com detecção de voz. A placa Audio Mezzanine Board já possui dois microfones integrados, que foram utilizados para detecção. No Visual Studio, utilizamos uma biblioteca Windows. Media. SpeechRecognition para decodificar a voz.
Foi usado o método encontrado aqui para uma inicialização da detecção de voz, que é incluído também abaixo.
private assíncrono void InicializaVoz () {var idioma = new Windows. Globalization. Language ("en-US"); SpeechRecognizer reconhecizer = novo SpeechRecognizer (idioma); reconhecizer. StateChanged + = RecognizerStateChanged; reconhecizer. ContinuousRecognitionSession. ResultGenerated + = RecognizerResultGenerated; string fileName = String. Format (SRGS_FILE); StorageFile grammarContentFile = esperar Package. Current. InstalledLocation. GetFileAsync (fileName); SpeechRecognitionGrammarFileConstraint grammarConstraint = new SpeechRecognitionGrammarFileConstraint (grammarContentFile); reconhecedor. Constraints. Add (grammarConstraint); SpeechRecognitionCompilationResult compilationResult = await reconhecizer. CompileConstraintsAsync (); if (compilationResult. Status == SpeechRecognitionResultStatus. Success) {Debug. WriteLine ("Resultado:" + compilationResult. ToString ()); await reconhecizer. ContinuousRecognitionSession. StartAsync (); } else {Debug. WriteLine ("Status:" + compilationResult. Status); }}
Após iniciar o reconhecimento, o método RecognizerResultGenerated recebe os comandos que foram interpretados e comparados com os comandos com os que estão configurados em um arquivo xml que foi criado e inserido na solução.
Como não foi possível inserir o idioma português, os comandos utilizados foram mostrar (mostrar) e ocultar (esconder) e o que deve ser previsão (previsão) e notícias (notícias).
private async void RecognizerResultGenerated (SpeechContinuousRecognitionSession session, SpeechContinuousRecognitionResultGeneratedEventArgs args) {
contagem int = args. Result. SemanticInterpretation. Properties. Count;
// Verifique se há tags diferentes e inicialize as variáveis
String target = args. Result. SemanticInterpretation. Properties. ContainsKey ("target")? args. Result. SemanticInterpretation. Properties ["target"] [0]. ToString (): "";
String cmd = args. Result. SemanticInterpretation. Properties. ContainsKey ("cmd")?
args. Result. SemanticInterpretation. Properties ["cmd"] [0]. ToString (): "";
String device = args. Result. SemanticInterpretation. Properties. ContainsKey ("device")?
args. Result. SemanticInterpretation. Properties ["dispositivo"] [0]. ToString (): "";
// Primeiro verifique a qual dispositivo o usuário se refere
if (cmd. Equals ("show"))
{
if (device. Equals ("forecast")) {Consulta_previsao (); } else if (device. Equals ("news")) {Consulta_noticias (); } else {//Debug. WriteLine("Unknown Device "); }
} else if (cmd. Equals ("ocultar"))
{
if (device. Equals ("forecast")) {//Tempo. Text = ""; aguarde this. Dispatcher. RunAsync (Windows. UI. Core. CoreDispatcherPriority. High, () => {// Isso agora funciona, porque está em execução no thread de interface do usuário: this. Max_tit. Text = ""; this. Min_tit. Text = ""; this. Min. Text = ""; this. Max. Text = ""; this. Img_Tempo. Source = new BitmapImage (new Uri ("ms-appx: ///Images/blank.png"));
});
}
else if (device. Equals ("news")) {await this. Dispatcher. RunAsync (Windows. UI. Core. CoreDispatcherPriority. High, () => {// Isso agora funciona, porque está sendo executado no thread de IU: este. News1. Text = ""; this. News2. Text = ""; this. News3. Text = ""; this. News4. Text = ""; this. News5. Text = "";}); } else {// Debug. WriteLine ("Dispositivo desconhecido"); }} else {//Debug. WriteLine("Unknown Command "); }
}
Etapa 4: Programação - Exibir Previsão Do Tempo
Se o comando de voz detectado para mostrar previsão, o método Consulta_previsao envia uma requisição HTTP ao site CPTEC do INPE, que retorna a previsão do tempo em um arquivo xml. Após a leitura do xml, uma imagem é mostrada na tela de acordo com a previsão e também são mostradas como as temperaturas máximas e mínimas.
privada assíncrona void Consulta_previsao () {
HttpClient httpcliente = new HttpClient ();
// HttpResponseMessage resp = httpcliente. GetAsync ("https://servicos.cptec.inpe.br/XML/cidade/222/previsao.xml"). Result; var resp = httpcliente. GetAsync ("https://servicos.cptec.inpe.br/XML/cidade/222/previsao.xml"). Result; resp. EnsureSuccessStatusCode (); var respbody = resp. Content. ReadAsStringAsync (); XmlDocument previsao = new XmlDocument ();
previsao. LoadXml (respbody. Result);
XmlElement root = previsao. DocumentElement;
Nós XmlNodeList = root. GetElementsByTagName ("tempo");
string prevtempo = (nodes. Item (0). InnerText);
string prevtempo1 = (nodes. Item (1). InnerText); string prevtempo2 = (nodes. Item (2). InnerText); string prevtempo3 = (nodes. Item (3). InnerText); nodes = root. GetElementsByTagName ("minima"); string tempmin = (nodes. Item (0). InnerText); nodes = root. GetElementsByTagName ("maxima"); string tempmax = (nodes. Item (0). InnerText);
string rsultado_previsao = "";
switch (prevtempo)
{case "ec": rsultado_previsao = "Chuvas_Isoladas.png"; pausa; case "ci": rsultado_previsao = "Chuvas_Isoladas.png"; pausa; case "c": rsultado_previsao = "Chuva.png"; pausa; case "in": rsultado_previsao = "Instavel.png"; pausa; case "pp": rsultado_previsao = "Chuva.png"; pausa; case "cm": rsultado_previsao = "Chuva.png"; pausa; case "cn": rsultado_previsao = "Chuvas_Isoladas_Noite.png"; pausa; case "pt": rsultado_previsao = "Chuva.png"; pausa; case "pm": rsultado_previsao = "Chuvas_Isoladas.png"; pausa; case "np": rsultado_previsao = "Chuva.png"; pausa; case "pc": rsultado_previsao = "Chuva.png"; pausa; case "pn": rsultado_previsao = "Nublado.png"; pausa; case "cv": rsultado_previsao = "Chuva.png"; pausa; case "ch": rsultado_previsao = "Chuva.png"; pausa; case "t": rsultado_previsao = "Tempestade.png"; pausa; case "ps": rsultado_previsao = "Sol.png"; pausa; case "e": rsultado_previsao = "Sol_Encoberto.png"; pausa; case "n": rsultado_previsao = "Nublado.png"; pausa; case "cl": rsultado_previsao = "Sol.png"; pausa; case "nv": rsultado_previsao = "Nevoeiro.png"; pausa; case "g": rsultado_previsao = "Neve.png"; pausa; case "ne": rsultado_previsao = "Neve.png"; pausa; case "nd": rsultado_previsao = "na.png"; pausa; case "pnt": rsultado_previsao = "Chuvas_Isoladas_Noite.png"; pausa; case "psc": rsultado_previsao = "Chuva.png"; pausa; case "pcm": rsultado_previsao = "Chuva.png"; pausa; case "pct": rsultado_previsao = "Chuva.png"; pausa; case "pcn": rsultado_previsao = "Chuva.png"; pausa; case "npt": rsultado_previsao = "Chuva.png"; pausa; case "npn": rsultado_previsao = "Chuva.png"; pausa; case "ncn": rsultado_previsao = "Chuva.png"; pausa; case "nct": rsultado_previsao = "Chuva.png"; pausa; case "ncm": rsultado_previsao = "Chuva.png"; pausa; case "npm": rsultado_previsao = "Chuva.png"; pausa; case "npp": rsultado_previsao = "Chuva.png"; pausa; case "vn": rsultado_previsao = "Instavel.png"; pausa; case "ct": rsultado_previsao = "Chuva.png"; pausa; case "ppn": rsultado_previsao = "Chuvas_Isoladas_Noite.png"; pausa; case "ppt": rsultado_previsao = "Chuva.png"; pausa; case "ppm": rsultado_previsao = "Chuva.png"; pausa;
}
aguarde this. Dispatcher. RunAsync (Windows. UI. Core. CoreDispatcherPriority. High, () => {// Isso agora funciona, porque está sendo executado no thread de IU: this. Max_tit. Text = "Máxima"; this. Min_tit. Text = "Mínima"; this. Min. Text = tempmin + "°"; this. Max. Text = tempmax + "°"; this. Img_Tempo. Source = new BitmapImage (new Uri ("ms-appx: /// Imagens / "+ rsultado_previsao));});
}
Etapa 5: Programação - Exibir Notícias
Se o comando detectado para mostrar notícias, o método Consulta_noticias envia uma requisição HTTP ao feed de notícias da BBC, que também retorna um XML. As cinco primeiras notícias são exibidas na tela em blocos de texto.
private assíncrono void Consulta_noticias () {
HttpClient httpcliente2 = novo HttpClient ();
var resp2 = httpcliente2. GetAsync ("https://feeds.bbci.co.uk/portuguese/rss.xml"). Result;
resp2. EnsureSuccessStatusCode (); var respbody2 = resp2. Content. ReadAsStringAsync (); XmlDocument noticia = novo XmlDocument ();
noticia. LoadXml (respbody2. Result);
XmlElement root2 = noticia. DocumentElement;
XmlNodeList nodes2 = root2. GetElementsByTagName (@ "title");
aguarde isso. Dispatcher. RunAsync (Windows. UI. Core. CoreDispatcherPriority. High, () =>
{this. News1. Text = (nodes2. Item (2). InnerText); this. News2. Text = (nodes2. Item (3). InnerText); this. News3. Text = (nodes2. Item (4). InnerText); this. News4. Text = (nodes2. Item (5). InnerText); this. News5. Text = (nodes2. Item (6). InnerText);
});
}
Etapa 6: Conclusão
Ao reproduzir esse instrumento, será possível realizar a detecção de comandos de voz utilizando alguma placa com o Windos IoT Core instalado. Basta criar o arquivo de gramática com os comandos desejados.
Autores: Egon Patrick Marques Silva
Frederico Clark
Recomendado:
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Espelho Mágico com Notícias, Tempo, Alarme, Cronômetro e Todolist: 9 Passos

Espelho mágico com notícias, clima, alarme, cronômetro e Todolist: Um espelho mágico é um espelho unidirecional especial com uma tela atrás dele. O display, que está conectado a um Raspberry Pi, mostra informações como clima, temperatura ambiente, hora, data, uma data e muito mais. Você pode até adicionar um microfone e configurar u
Espelho mágico inteligente flutuante do laptop antigo com reconhecimento de voz Alexa: 6 etapas (com imagens)

Espelho mágico inteligente flutuante de laptop antigo com reconhecimento de voz Alexa: inscreva-se no meu curso 'Eletrônica resumida' aqui: https://www.udemy.com/electronics-in-a-nutshell/?couponCode=TINKERSPARK Confira também meu canal do youtube aqui para mais projetos e tutoriais de eletrônica: https://www.youtube.com/channel/UCelOO
Espelho mágico da Terra e da Lua: 4 etapas

Earth & Moon Magic Mirror: Relógio de Espelho Mágico alimentado por Tablet mostrando a Lua / Terra e as condições externas atuais
Decoração especial de Halloween - Espelho Mágico: 5 Passos (com Imagens)

Decoração Especial de Halloween - Espelho Mágico: Eu fiz um espelho mágico como uma decoração especial de Halloween. É muito interessante. Você pode falar qualquer coisa ao espelho, qualquer pergunta ou qualquer pequeno segredo. Depois de um tempo, a resposta aparecerá no espelho. É uma mágica. hahah ….. Crianças gostam
