
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Neste tutorial, veremos mais exemplos do que pode ser feito com os kits TFT 1.44 e Arduino Nano da Robo-Geek.
Consulte para saber como se conectar ao TFT 1.44:
www.instructables.com/id/Using-TFT-144-Wit…
E se você é novo no Arduino World, sugerimos fortemente que comece com:
www.instructables.com/id/Arduino-Nano/
Etapa 1: Exemplo de inspiração de redefinição de tela


Na Robo-Geek, somos grandes fãs do filme Curto Circuito. Este tutorial é inspirado na cena de abertura, Struck by Lighting, onde a tela do computador alojada no torso de Johnny 5 é reiniciada. Com o TFT 1.44, podemos fazer uma tela semelhante, mas é claro que seria para robôs em miniatura.
Observe que, à medida que as verificações do sistema são realizadas, diferentes títulos piscam em letras vermelhas. Então isso é tão legal!
Este código simples será usado para recriar a sequência de verificação do sistema.
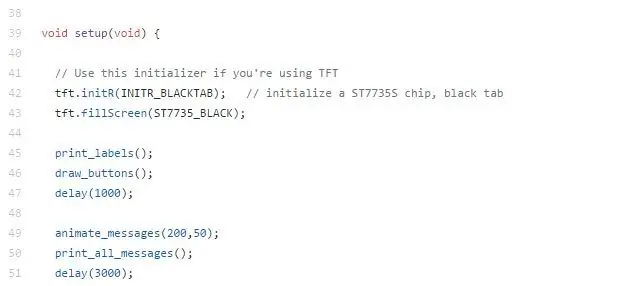
Etapa 2: O Código
Como todo código Arduino, existem 2 partes:
A função de configuração e a função de loop. O resto das funções são funções auxiliares.
Existe um truque simples para criar animação. É para desenhar em cores e, em seguida, desenhar a mesma coisa em preto. Desde que o fundo seja preto, o efeito para o usuário é que o texto ou desenho pisca. A velocidade de processamento é bastante rápida, então animações rápidas são possíveis com pequenos atrasos.
A tela foi dividida em 10 seções, 5 em cada metade da tela.
A função print_messages () imprime a seção particular selecionada e a cor da fonte selecionada.
A função print_all_messages () imprime todas as seções
A função print_labels () desenha os rótulos para a tela (botões ON / OFF, etc)
A função draw_buttons () desenha os botões
A função animate_messages () chama a função print_messages () e exibe as mensagens no que parece uma sequência aleatória:
/ Sequência: 5, 3, 9, 7, 4, 10, 8, 2, 1, 6
Ideia para melhoria: Este código pode ser melhorado e a função aleatória pode ser usada em seu lugar.
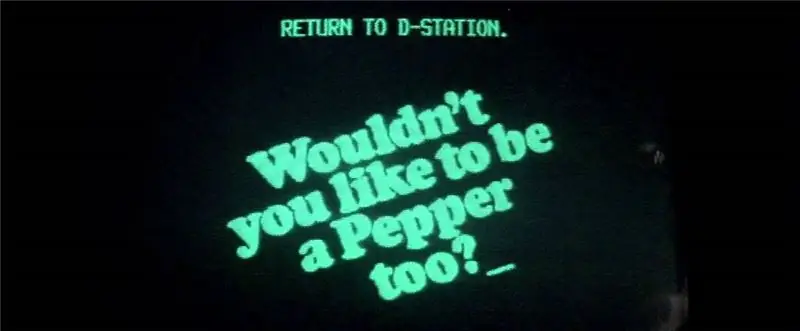
Etapa 3: Exemplo: você não gostaria de ser uma pimenta também?


Mais inspiração do filme Short Circuit:
Conforme o exemplo anterior, este código mostra como interagir com o TFT 1.44 dos kits Robo-Geek.
A função printDrPepper () imprime a mensagem.
A função printDrPepper_withdelay () imprime a mensagem com atraso.
A função rotateText () imprime a mensagem com atraso, mas a gira na tela.
Problemas potenciais:
Com o TFT 1.44 algumas vezes as configurações vêm configuradas como na tela de 128x160, portanto, pode ser necessário um deslocamento na direção vertical. Consulte a etapa 4 do tutorial a seguir para obter mais detalhes. Novamente parte da diversão hackear esses pequenos dispositivos.
www.instructables.com/id/Using-TFT-144-With-Arduino-Nano/
Etapa 4: Outras fontes


Se você está procurando mais inspiração, sugerimos assistir a este excelente vídeo da Educ8s.
Porém, é importante observar que as bibliotecas utilizadas são diferentes das mostradas nos tutoriais, portanto não somos responsáveis pela validade do vídeo. Dito isso, é sempre bom experimentar e aprender com o máximo de pessoas da comunidade de código aberto.
Boa sorte com seu projeto e conte-nos o que o inspira em seu próximo projeto.
Recomendado:
Programa de desenho Arduino TFT: 4 etapas

Programa de desenho do Arduino TFT: Este instrutível detalha o código usado para fazer um programa de desenho para uma tela do Arduino TFT. Este programa é único, no entanto, porque permite salvar um desenho no cartão SD e carregá-lo posteriormente para fazer mais edições
Arduino Flappy Bird - Projeto do jogo do pássaro Arduino 2.4 "TFT Touchscreen SPFD5408: 3 etapas

Arduino Flappy Bird | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Projeto: Flappy Bird era um jogo muito popular lá em alguns anos e muitas pessoas o criaram da sua maneira, eu também criei minha versão do flappy bird com Arduino e o 2.4 " TFT barato Tela sensível ao toque SPFD5408, vamos começar
Como fazer relógio em tempo real usando Arduino e display TFT - Arduino Mega RTC com display TFT de 3,5 polegadas: 4 etapas

Como fazer relógio em tempo real usando Arduino e display TFT | Arduino Mega RTC com display TFT de 3,5 polegadas: Visite meu canal no Youtube. Introdução: - Neste post vou fazer “Relógio em tempo real“usando LCD touch TFT de 3,5 polegadas, Arduino Mega Módulo 2560 e DS3231 RTC… .Antes de começar… verifique o vídeo do meu canal no YouTube… Nota: - Se você estiver usando Arduin
Usando TFT 1.44 com Arduino Nano: 4 etapas

Usando o TFT 1.44 com o Arduino Nano: Neste tutorial, aprenderemos como conectar a tela LCD TFT 1.44 que vem com os kits Robo-Geek. Essas pequenas telas LCD são úteis ao trabalhar com micro-robótica, pois oferecem uma exibição conveniente de 128 x 128 pixels. Existem 2 tipos de TFT 1.44
Tutorial do driver da Web IO usando um site ativo e exemplos de trabalho: 8 etapas

Tutorial de IO de driver da Web usando um site da Web ativo e exemplos de trabalho: Tutorial de IO de driver da Web usando um site da Web ativo e exemplos de trabalho Última atualização: 26/07/2015 (Verifique sempre que atualizo este instructables com mais detalhes e exemplos). um desafio interessante apresentado a mim. Eu precisava
