
Índice:
- Etapa 1: Material
- Etapa 2: Criar As Coisas No Dweet.io
- Etapa 3: Conexões Dos Sensores E Atuadores
- Etapa 4: Instalação Do Ionic No Computador Pessoal
- Etapa 5: Desenvolvimento de Um Aplicativo No Smartphone Usando Ionic
- Etapa 6: Iniciar um DragonBoard 410c
- Etapa 7: Verificar Se Todas as Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
- Etapa 8: Software Na DragonBoard 410c
- Etapa 9: Execução Aplicativo Python Na DragonBoard 410c
- Etapa 10: Execução Aplicativo Smart Home Sem Smartphone
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-06-01 06:10.


Projeto Smart Home
Esse Tutorial vai mostrar os passos para implementação de uma solução Smart Home contendo na nuvem dweet.io, utilização de cinco atuadores e sensores do kit Linker Mezzanine e mais um sensor externo.
A solução ainda inclui um aplicativo desenvolvido com Ionic que realiza o controle e notificações da solução Smart Home.
O aplicativo foi desenvolvido para uso em smartphones baseados em Android.
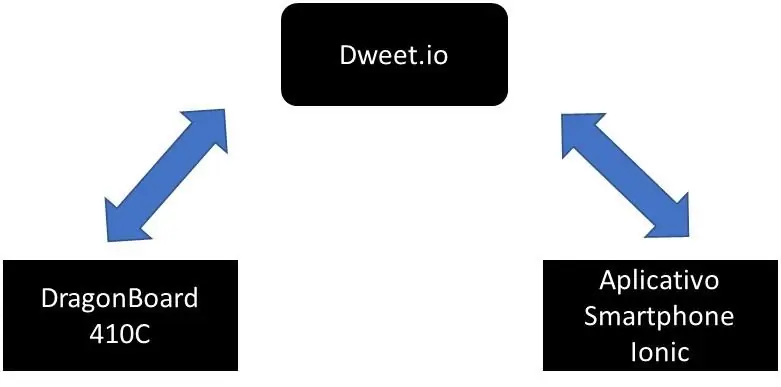
A figura abaixo mostra o diagrama em blocos da solução:
Etapa 1: Material
1 DragonBoard 410C;
1 Mezanino Linker;
1 Teclado;
1 mouse;
1 monitor com HDMI;
1 Relé;
1 Sensor de temperatura;
1 Sensor de luminosidade;
1 Sensor ultrassônico;
1 Sensor de toque;
3 leds;
3 Resistores de 1kΩ;
1 Transistores BC337
Etapa 2: Criar As Coisas No Dweet.io




No site dweet.io clique no botão PLAY, como mostra a figura abaixo:
Figura 1
A imagem mostrada abaixo é a página que será aberta após o clique no PLAY:
Figura 2
A solução utiliza onze coisas no dweet.io. São elas:
"Luzes": manual de controle de acionamento das luzes (acende ou apaga um led)
Valores possíveis:
0 bolo
1 ligado
"ArCondicionado": Controle de acionamento manual do Ar condicionado (aciona / desativa o relé)
Valores possíveis:
0 bolo
1 ligado
"AutoTemperatura": Liga / desliga o controle automático de temperatura
Valores possíveis:
0 bolo
1 ligado
"TemperaturaDesejada": Temperatura necessária para a casa
Valores possíveis:
Mínimo 18⁰C
Máximo 30⁰C
"Temperatura": Temperatura ambiente medida pelo sensor
Valores possíveis:
Mínimo - 50⁰C
Máximo 125⁰C
"AutoLuminosidade": Liga / desliga o controle automático de temperatura
Valores possíveis:
0 bolo
1 ligado
"LuzDesejada": Luminosidade necessária para a casa
Valores possíveis:
Mínimo 0
Máximo 1000
"Luminosidade": Luminosidade ambiente medida pelo sensor
Valores possíveis:
Mínimo 0
Máximo 1000
"DistanciaMedida": Indica a distância medida pelo sensor ultrassônico em densidade
"SistemaDesligado": Indica se o sistema foi montado manualmente
Valores possíveis:
Sistema Ligado 1
Sistema Desligado 0
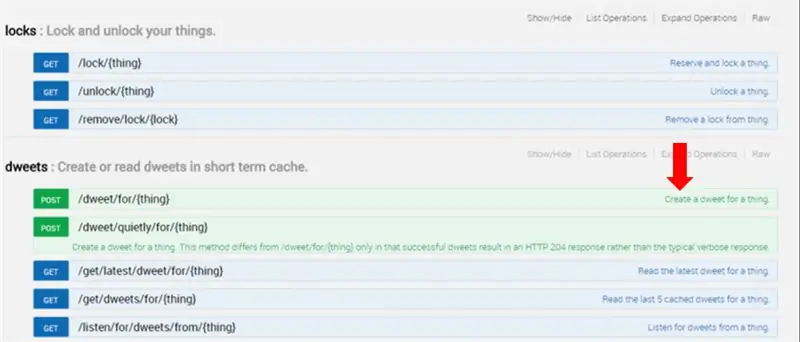
A figura a seguir mostra o POST para a solução Smart Home.
Figura 3
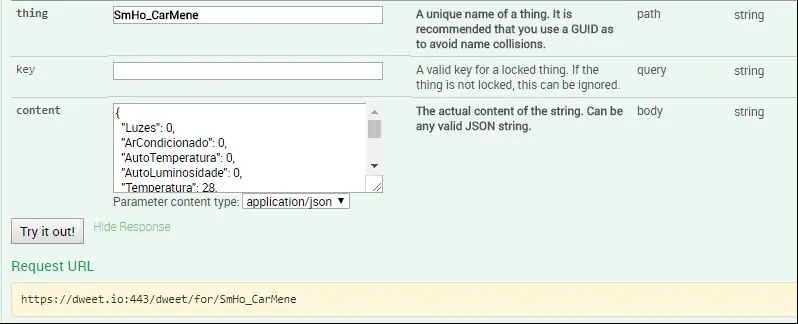
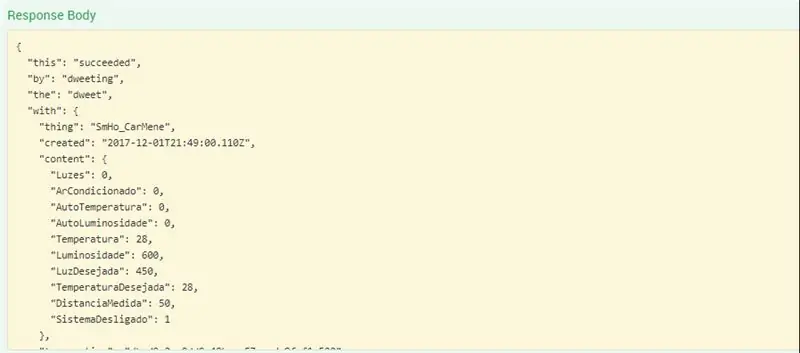
A figura a seguir mostra o resultado bem-sucedido de um POST para a coisa “SmHo_CarMene”:
Figura 4
Etapa 3: Conexões Dos Sensores E Atuadores



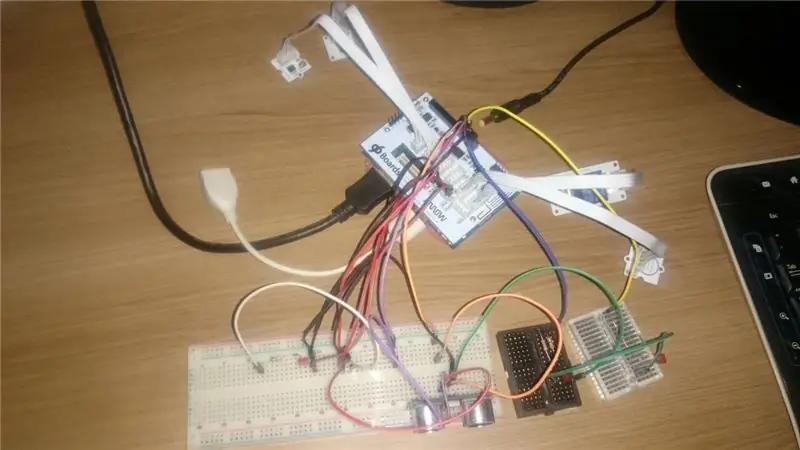
A figura abaixo mostra os sensores e atuadores para essa solução:
Figura Circuito
O sensor de temperatura deve ser conectado ao porta analógica ADC2 do Linker Mezanino.
O sensor de luminosidade deve estar conectado ao porta analógica ADC1 do Linker Mezzanine.
O sensor de toque deve ser conectado à porta digital D1 do Linker Mezanino.
O Relé deve ser conectado ao porta digital D2 do Linker Mezanino.
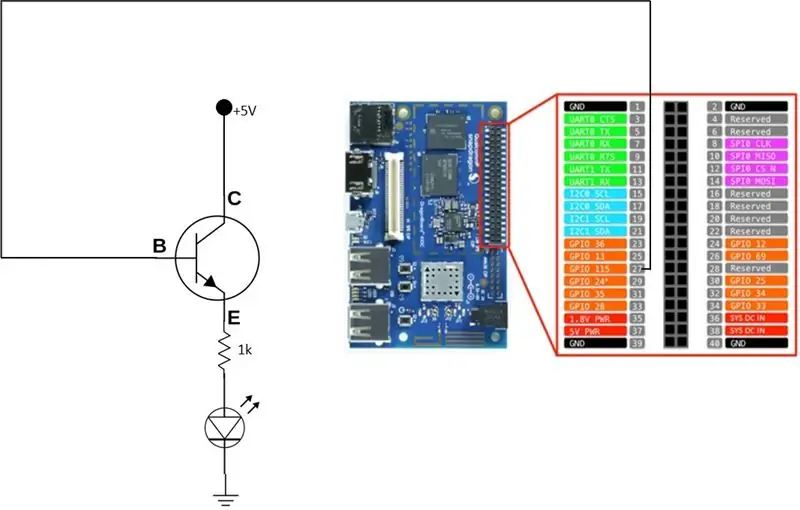
O Led que será usado como indicador de acionamento das luzes deve ser conectado ao GPIO E, como ilustrado na figura a seguir:
Figura LED
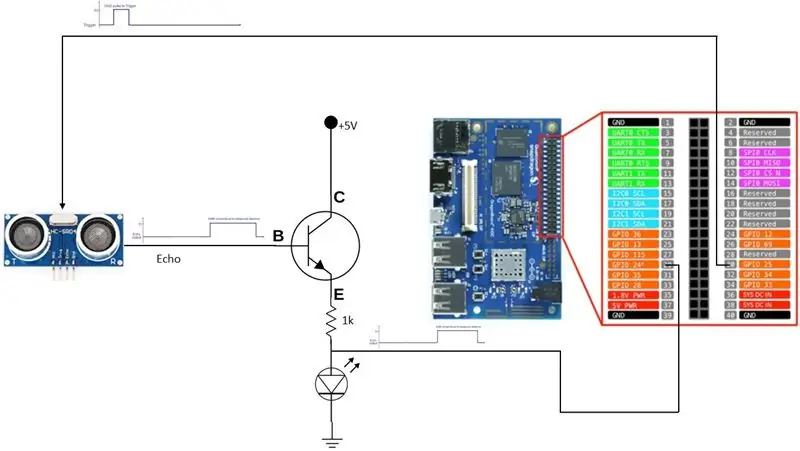
O sensor de distância ultrassônico HC-SR04 possui duas portas. Uma de entrada (acionador) e uma de saída (Echo). A porta Trigger deve ser conectada no GPIO 24 e a porta Echo na GPIO 25, como ilustrado na figura a seguir:
Figura Distancia
Abaixo, link com uma explicação geral do funcionamento do circuito e solução:
drive.google.com/file/d/1zmU43bmwLLtlY1a6O…
Etapa 4: Instalação Do Ionic No Computador Pessoal
Antes de desenvolver o aplicativo para o smartphone, é preciso instalar o Ionic no computador pessoal. Os passos para a instalação e verificação se a mesma foi bem-localizada é abaixo:
- Entre no site: https://nodejs.org/en/ e faça o download da versão mais recente LTS do Node
- Instale o Node no seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) para verificar se a instalação foi feita com sucesso:
node -v
npm -v
Instale o Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm install -g cordova ionic
npm install -g cordova
Verifique se o Ionic foi instalado com sucesso usando o comando abaixo:
iônico -v
Etapa 5: Desenvolvimento de Um Aplicativo No Smartphone Usando Ionic



Para criar um aplicativo em branco deve-se executar a seguinte linha de comando sem prompt de comando do seu computador pessoal (botão direito do mouse no “Windows”, clicar em “Executar”, em “Abrir:” digitando “cmd”).
Nenhum prompt de comando do seu computador pessoal digite o comando abaixo:
início iônico shome_cmmm em branco (use o nome do seu projeto)
Um novo projeto será criado na pasta do usuário usado para executar o comando acima.
Vá para o diretório com o comando abaixo:
cd shome_cmmm
Para executar um aplicativo, execute o comando abaixo:
saque iônico
A página abaixo será aberta no seu navegador (preferencialmente do Google Chrome):
Figura Home Blank
Crie o provedor dweet.ts com o comando abaixo:
provedor de geração iônica dweet
Abra o aplicativo IDE de desenvolvimento “Visual Studio Code”.
Abra a pasta contendo o projeto (shome_cmmm).
Substituir os arquivos:
- home.html (src / pages / home)
- home.ts (src / pages / home)
- dweet.ts (src / provider / dweet)
- app.module.ts (src / app)
Pelos arquivos anexados.
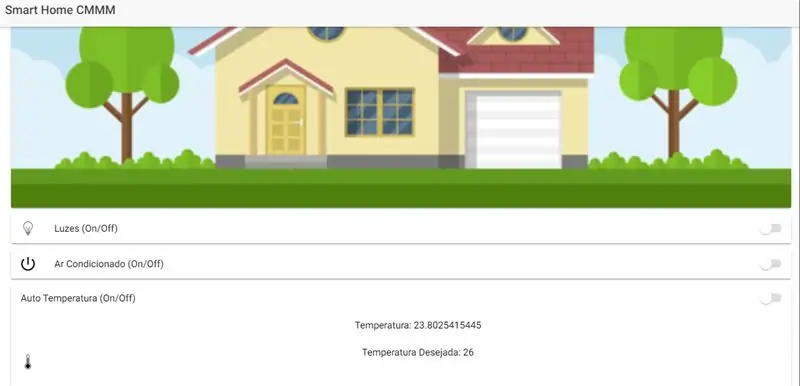
Após a substituição dos arquivos para a página do seu projeto será atualizada e atualizada algo como a figura abaixo:
Figura Home Smart Home
O aplicativo desenvolvido com Ionic tem funcionalidades para controle manual de liga / desliga para ar-condicionado, luzes, sistema automático de temperatura e sistema automático de luminosidade.
Ainda possui a capacidade de permitir ao controle controlar os valores de temperatura e luminosidade desejadas através de controles deslizantes.
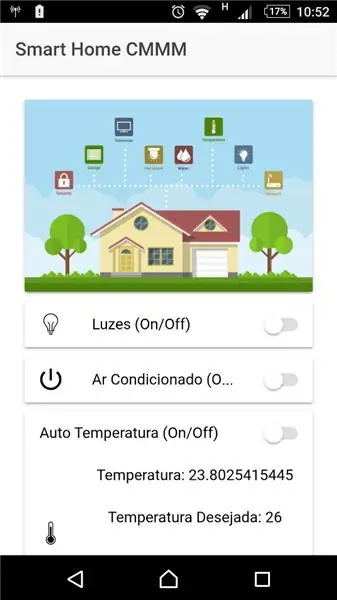
Abaixo figura com o “look & feel” do aplicativo no smartphone (utilize o App “Ionic DevApp” para Android):
Figura lookfeel_1
Figura lookfeel_2
As funções destacadas na figura abaixo mostram o manual de controle para ligar / desligar em ordem de cima para baixo as luzes e ar-condicionado:
Figura luzes e ar
As funções abaixo se indicam ao controle automático da temperatura. É possível ligar / desligar o controle automático.
Figura autotemp
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar a temperatura desejada no ambiente.
A lógica de funcionamento é simples e utilizar a temperatura necessária como referência para acionar ou não o equipamento (ar-condicionado) para que a temperatura medida pelo sensor fique igual ou abaixo da necessidade.
As funções abaixo se servem ao controle automático da luminosidade. É possível ligar / desligar o controle automático.
Figura autoluz
Quando o mesmo está ligado, o controle deslizante pode ser usado para determinar a luminosidade desejada no ambiente.
A lógica de funcionamento é simples e utilizar a luminosidade necessária como referência para acionar ou não o equipamento (luzes) para que a luminosidade medida pelo sensor fique igual ou abaixo da desejada.
A função mostrada na figura abaixo se referência ao medidor de distância idealizado para ser instalado na garagem da casa inteligente e que irá auxiliar o motorista a não se chocar com uma parede.
Figura sensordistancia
A distância definida é definida de 10cm da parede e o aplicativo irá informar a distância em que se encontra o automóvel da parede.
Etapa 6: Iniciar um DragonBoard 410c
Conectar monitor HDMI, teclado e mouse. Usar um aplicativo “Terminal” para acessar o prompt de comandos.
Etapa 7: Verificar Se Todas as Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
Executar os seguintes comandos na aplicação “Terminal” do DragonBoard 410C, caso não tenha configurado o Dragonboard para utilização dos sensores analógicos ainda: NOTA: Caso já tenha um Dragonboard configurado para uso de sensores analógicos, desconsidere esse passo e vá para o próximo.
sudo apt-get update
sudo apt-get upgrade
sudo apt-get dist-upgrade
Siga o tutorial abaixo para instalar as bibliotecas necessárias.
#Bibliotecas adicionais:
sudo apt-get install autoconf essencial para compilação
automake libtool-bin pkg-config python-dev
sudo reboot
# LIBSOC
git clone
libsoc.git
cd libsoc
sudo autoreconf -i
sudo./configure --enable-python = 2 --enableboard = dragonboard410c --with-board-configs
sudo make
sudo make install
sudo ldconfig / usr / local / lib
sudo reboot
# 96Boards
git clone
Após instalar a biblioteca 96Boards é necessário verificar, e se para o caso, substituir uma string "LS_SHARED" por "LS_GPIO_SHARED" no arquivo "/home/linaro/96boardsGPIO/lib/gpio.c".
Instale a biblioteca 96Boards como apresentado abaixo:
# 96Boards
cd 96BoardsGPIO /
sudo./autogen.sh
sudo./configure
sudo make
sudo make install
sudo ldconfig
Instale a biblioteca SPIDEV que permitirá que os sensores analógicos possam ser usados pelo DragonBoard 410C.
# SPIDEV
git clone
cd py-spidev
sudo python setup.py install
sudo ldconfig
sudo reboot
Após a instalação da biblioteca é preciso configurar o arquivo "/usr/local/etc/libsoc.conf". Separados como linhas destacadas em negrito abaixo, se mesmo ainda não apresentam presentes no arquivo:
[borda]
modelo = Qualcomm Technologies, Inc. APQ 8016
SBC
[GPIO]
Layout de pino # dragonboard 410c
#
GPIO-A = 36
GPIO-B = 12
GPIO-K = 28
GPIO-L = 33
GPIO-CS = 18
# inclui mapeamentos por número pin a bordo
GPIO-23 = 36
GPIO-24 = 12
GPIO-33 = 28
GPIO-34 = 33
GPIO-12 = 18
Para que as funções POST e GET funcionem com o site dweet.io é necessário instalar a biblioteca “requests”. O procedimento é descrito abaixo:
pedidos de instalação sudo pip
Etapa 8: Software Na DragonBoard 410c
Copiar os seguintes arquivos para o diretório / home / linaro / Downloads:
- dweet.py
- Smart_Home_CMMM.py
Os arquivos estão anexos.
Etapa 9: Execução Aplicativo Python Na DragonBoard 410c
Vá para o diretório / home / linaro / Downloads:
Downloads de cd (se já se encontrar no / home / linaro)
Envie o comando abaixo para que os sensores passem a realizar o sensoriamento da casa e enviar as informações para uma nuvem (dweet.io):
sudo python smart_home_cmmm.py
Etapa 10: Execução Aplicativo Smart Home Sem Smartphone
Para executar o aplicativo de controle Smart Home a partir do smartphone é necessário fazer o seguinte procedimento:
- Instale o App “Ionic DevApp” no seu smartphone
- Certifique-se de que o smartphone e o computador com o iônico baseado na mesma rede Wi-Fi
- Abra o aplicativo no smartphone
- Escolha o projeto criado Ionic anteriormente (criado com o comando “serviço iônico”)
- Pronto! Agora é usar o aplicativo!
Veja links com vídeos mostrando a utilização do App:
drive.google.com/file/d/1bHgeDL3nVnZ0w8lir…
drive.google.com/file/d/1Uh9sWDYARe7jC6fot…
Recomendado:
Projeto DIY IOT Home Automation # 1: 7 etapas

IOT Home Automation DIY Project # 1: # INTRODUÇÃO A automação residencial é o processo de automação de eletrodomésticos como AC, Ventilador, Geladeira, luzes e assim por diante, para que possam ser controlados com seu telefone, computador ou mesmo remotamente. Este projeto trata do esp2866
Comutador de relé IOT controlado por voz baseado em Arduino (com suporte para Google Home e Alexa): 11 etapas

Comutador de relé IOT controlado por voz baseado em Arduino (com suporte para Google Home e Alexa): Este projeto descreve como fazer um comutador de relé IOT controlado por voz baseado em Arduino. Este é um relé que você pode ligar e desligar remotamente usando um aplicativo para iOS e Android, bem como vinculá-lo ao IFTTT e controlá-lo com sua voz usando Goog
DISPOSITIVO DE DETECÇÃO DE ROUBO DE IOT DE BAIXO CUSTO (Pi Home Security): 7 etapas

DISPOSITIVO DE DETECÇÃO DE ROUBO DE LOW COST IOT (Pi Home Security): O sistema é projetado para detectar intrusão (entrada não autorizada) em um edifício ou outras áreas. Este projeto pode ser usado em propriedades residenciais, comerciais, industriais e militares para proteção contra roubo ou danos materiais, também
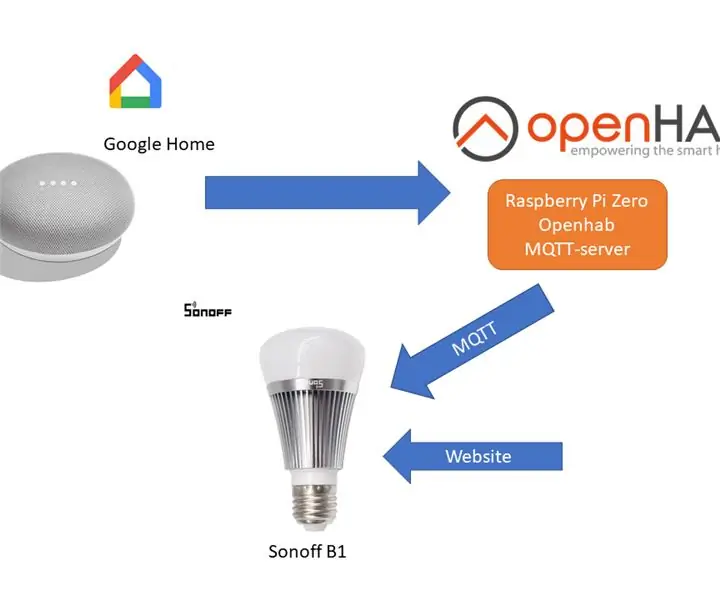
Sonoff B1 Firmware Home Automation Openhab Google Home: 3 etapas

Sonoff B1 Firmware Home Automation Openhab Google Home: Eu realmente gosto do firmware Tasmota para meus interruptores Sonoff. Mas a não estava muito feliz com o firmware Tasmota no meu Sonoff-B1. Não consegui integrá-lo totalmente ao meu Openhab e controlá-lo por meio do Google Home. Portanto, escrevi minha própria empresa
Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: 6 Passos

Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: Foi desenvolvido um " Sistema de Monitoramento e Segurança ç a F í sica de Ambiente " para Smart Homes, com o intuito de monitorar o status de vari á veis como " Temperatura ", " Luminosidade " e " Sensor de
